ऐसे ऐप्लिकेशन जो स्क्रीन के साइज़ के हिसाब से उपयोगकर्ता अनुभव देते हैं. इसके लिए, वे स्क्रीन के साइज़ के हिसाब से ब्रेकपॉइंट* पर लागू किए गए नए लेआउट का फ़ायदा लेते हैं. इससे, बड़ी स्क्रीन वाले डिवाइसों के उपयोगकर्ताओं को ज़्यादा फ़ायदा मिलता है. साथ ही, उन्हें ऐसा उपयोगकर्ता अनुभव मिलता है जो छोटी स्क्रीन वाले डिवाइसों पर नहीं मिल सकता.
*यूज़र इंटरफ़ेस (यूआई) डिज़ाइन में, ब्रेकपॉइंट का मतलब स्क्रीन की किसी खास चौड़ाई या व्यूपोर्ट के साइज़ से है. अलग-अलग डिवाइसों पर उपयोगकर्ता अनुभव को ऑप्टिमाइज़ करने के लिए, कॉन्टेंट के लेआउट और प्रज़ेंटेशन में बदलाव किया जाता है. डेवलपर इन पॉइंट को तय करने के लिए, कोड (जैसे कि सीएसएस मीडिया क्वेरी) का इस्तेमाल करते हैं. हमारा सुझाव है कि आप अपने डिज़ाइन स्पेसिफ़िकेशन में, इन ब्रेकपॉइंट पर दो डिज़ाइन दें. Wear OS की स्क्रीन का साइज़ 192 डीपी से शुरू होता है. बड़ी स्क्रीन के लिए, डिफ़ॉल्ट ब्रेकपॉइंट 225 डीपी होता है.
Wear OS पर ब्रेकपॉइंट का इस्तेमाल करना
225dp पर ब्रेकपॉइंट (BP) का इस्तेमाल करने से, अलग-अलग साइज़ के लेआउट को ऑप्टिमाइज़ करने में मदद मिल सकती है.

यह करें
- स्क्रीन के अतिरिक्त हिस्से का इस्तेमाल करने के लिए, 225dp या इससे ज़्यादा के लिए कस्टम लेआउट और व्यवहार डिज़ाइन करें.
- जब भी हो सके, ब्रेकपॉइंट के बाद वैल्यू जोड़ें.
- एक नज़र में दिखने वाले यूज़र इंटरफ़ेस के लिए, बीपी के बाद बड़े कॉम्पोनेंट के विकल्पों का इस्तेमाल करें.
- अपने वीडियो में भावनाओं को ज़ाहिर करें और बोल्ड तरीके से बात करें.

यह न करें
- सिर्फ़ एक डिवाइस साइज़ के लिए डिज़ाइन किया गया हो. अपने डिज़ाइन को अलग-अलग स्क्रीन साइज़ पर आज़माएं.
- सिर्फ़ रिस्पॉन्सिव व्यवहार पर भरोसा करें.
- अपने ऐप्लिकेशन या टाइल को सामान्य बनाएं.
उदाहरण
नीचे दी गई इमेज में, ऐसे ऐप्लिकेशन के उदाहरण दिए गए हैं जो उपयोगकर्ताओं के हिसाब से बदलते हैं और अलग-अलग तरह के होते हैं.
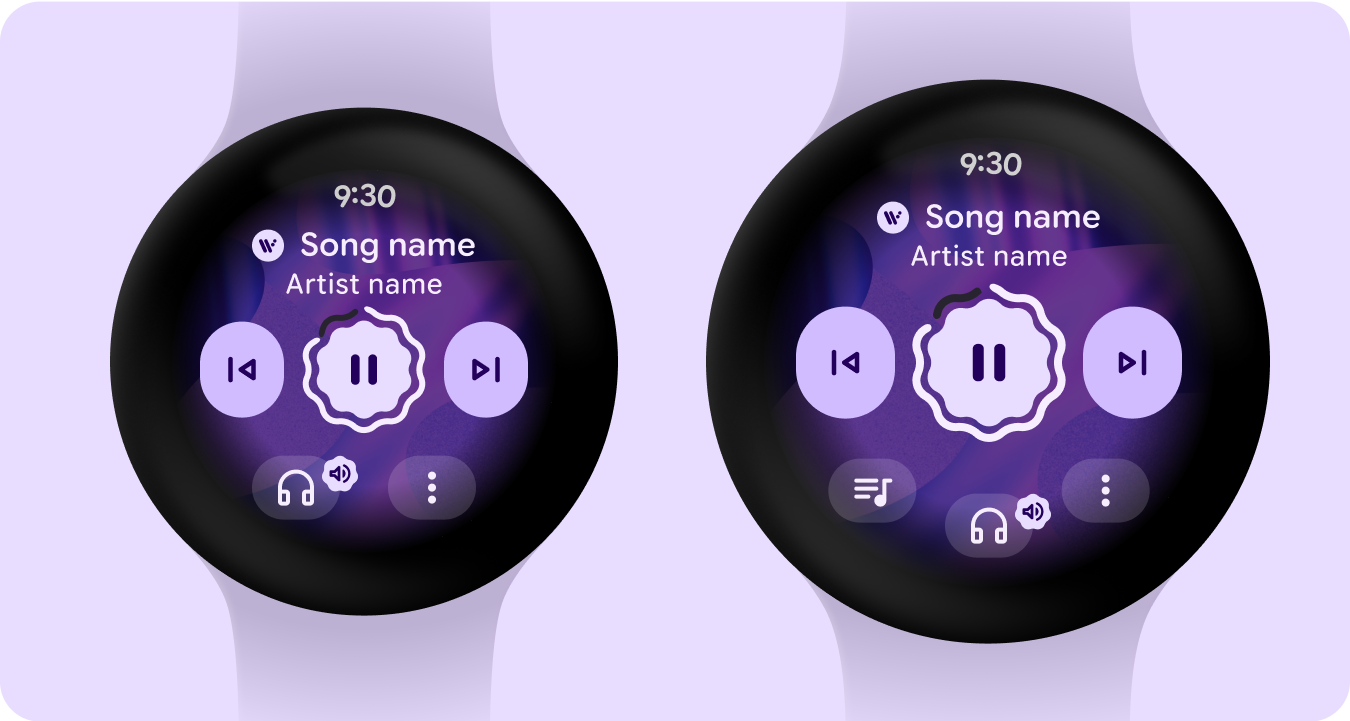
मीडिया प्लेयर
225dp ब्रेकपॉइंट के बाद, मुख्य कंट्रोल के साइज़ और सबसे नीचे मौजूद बटन को बड़ा किया गया है. इससे बड़ी स्क्रीन पर मौजूद जगह का बेहतर इस्तेमाल किया जा सकता है और एक नज़र में जानकारी देखी जा सकती है.

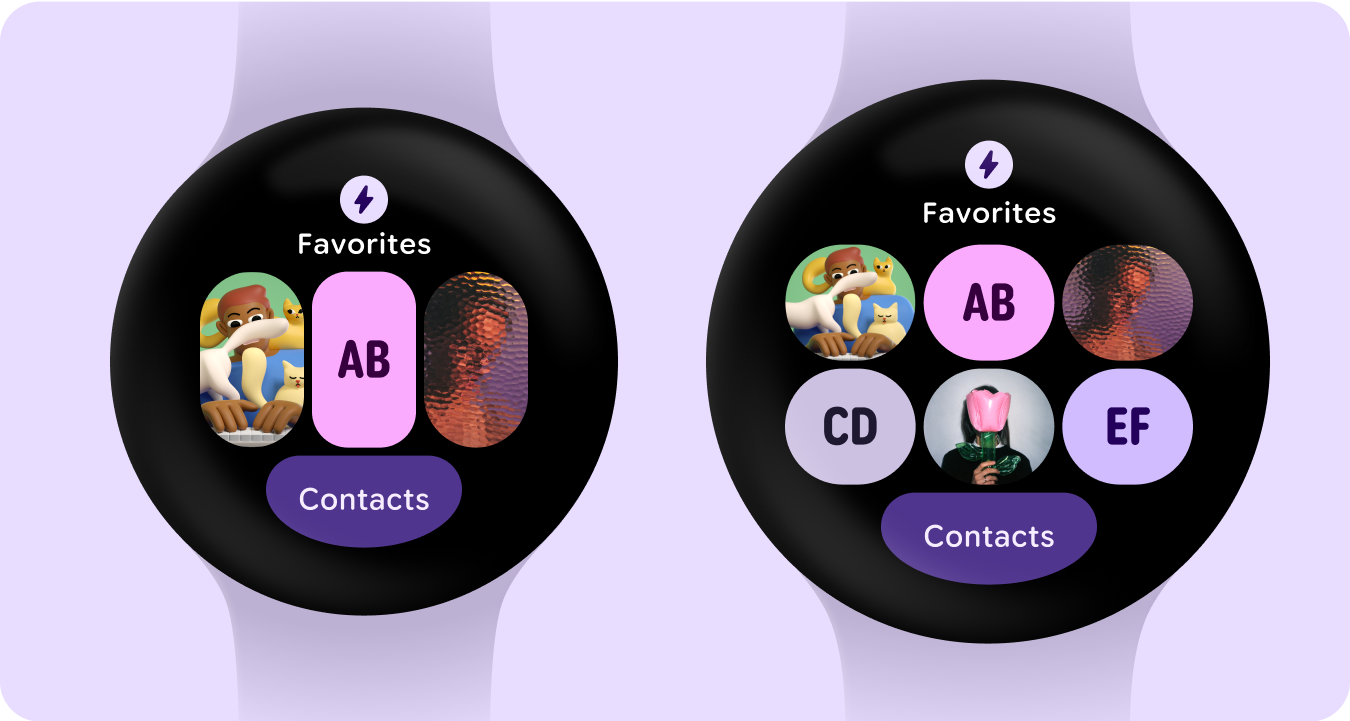
बटन ग्रुप के साथ टाइल
225dp ब्रेकपॉइंट के बाद बटन की अतिरिक्त लाइन - अतिरिक्त बटन के ज़रिए वैल्यू जोड़ना.

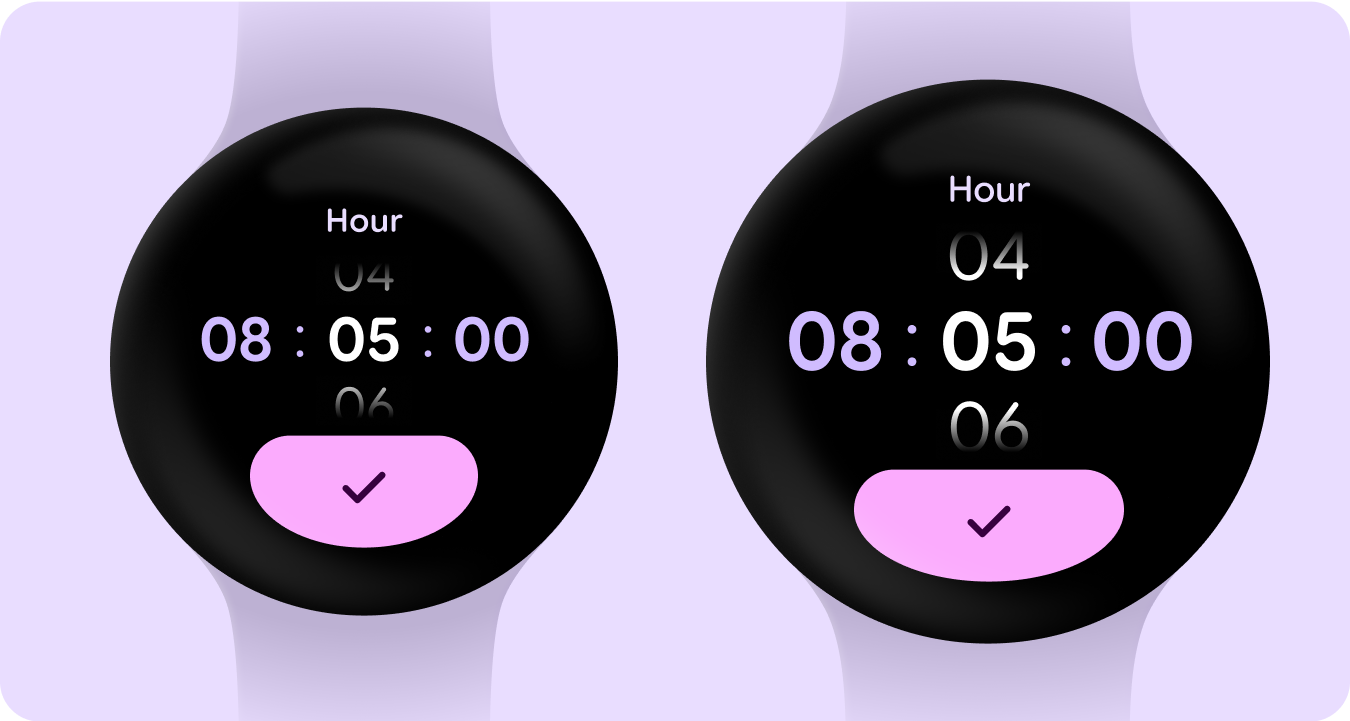
पिकर
225dp ब्रेकपॉइंट के बाद, संख्याओं का साइज़ बढ़ जाता है. इससे बड़ी स्क्रीन पर मौजूद जगह का बेहतर इस्तेमाल किया जा सकता है और एक नज़र में जानकारी देखी जा सकती है.

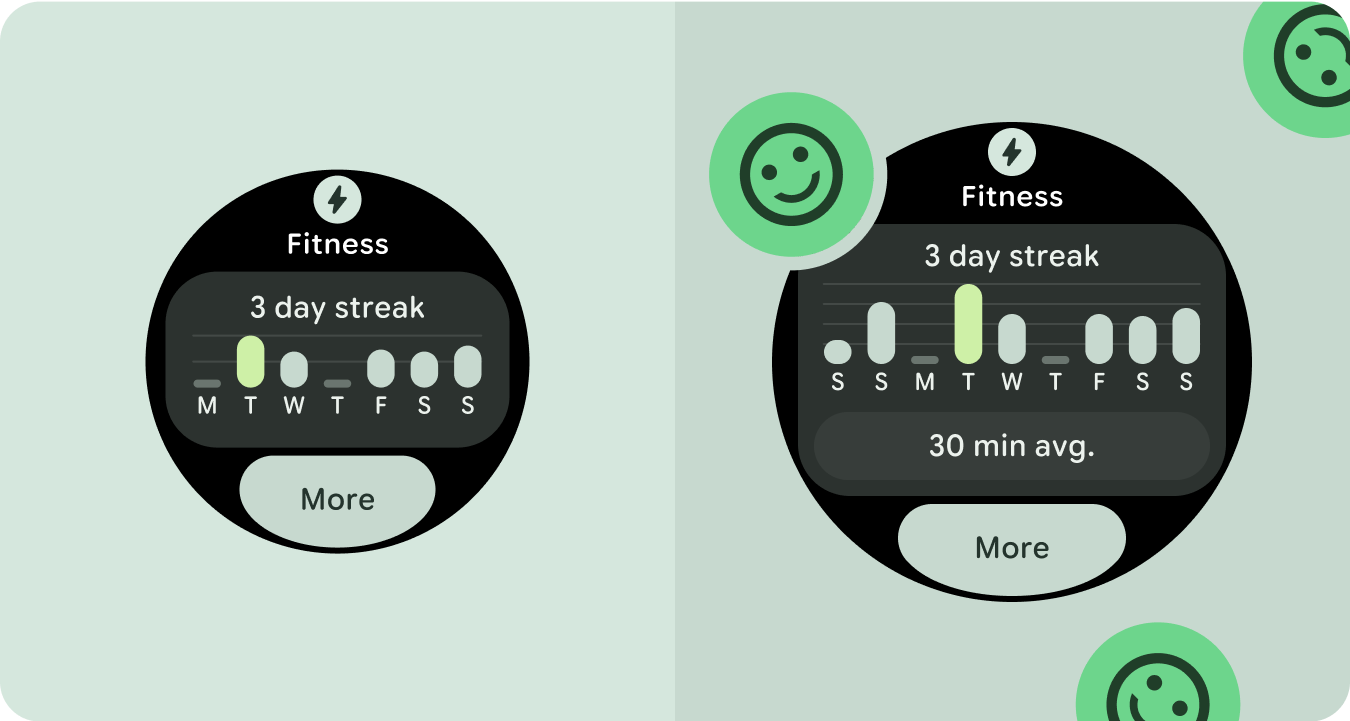
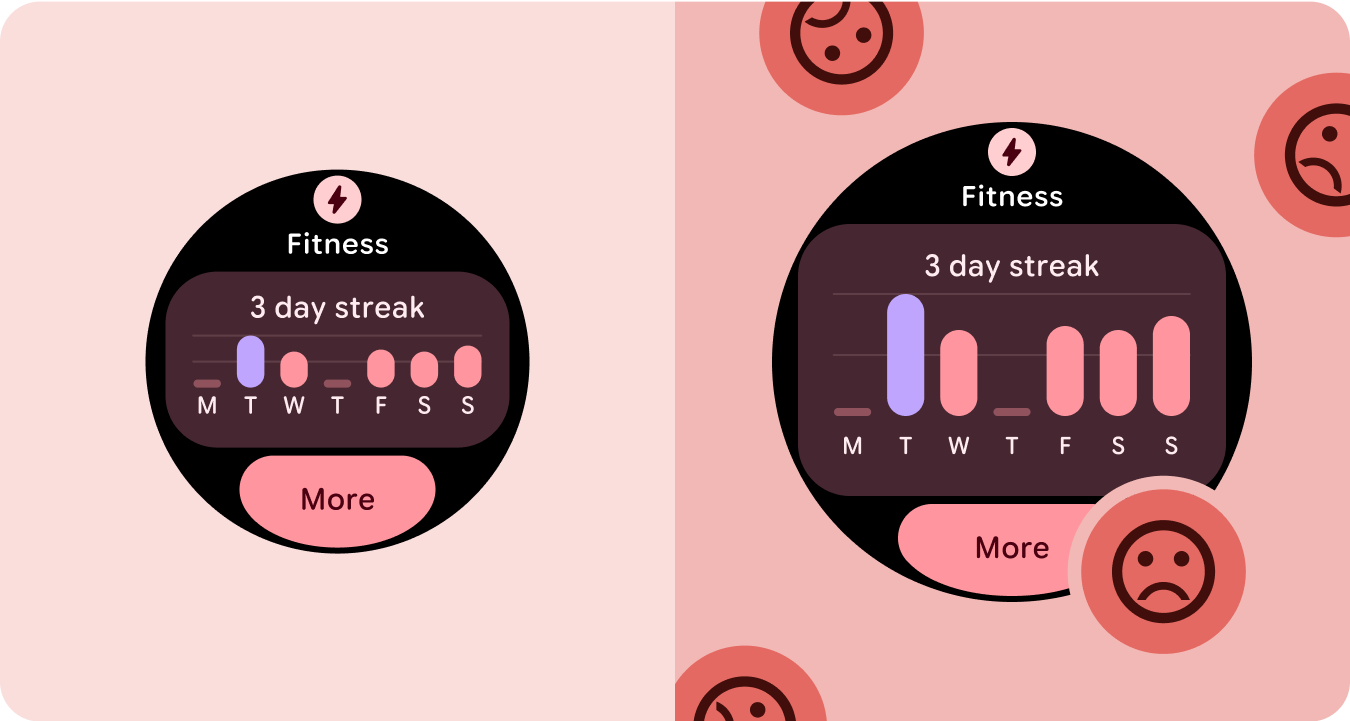
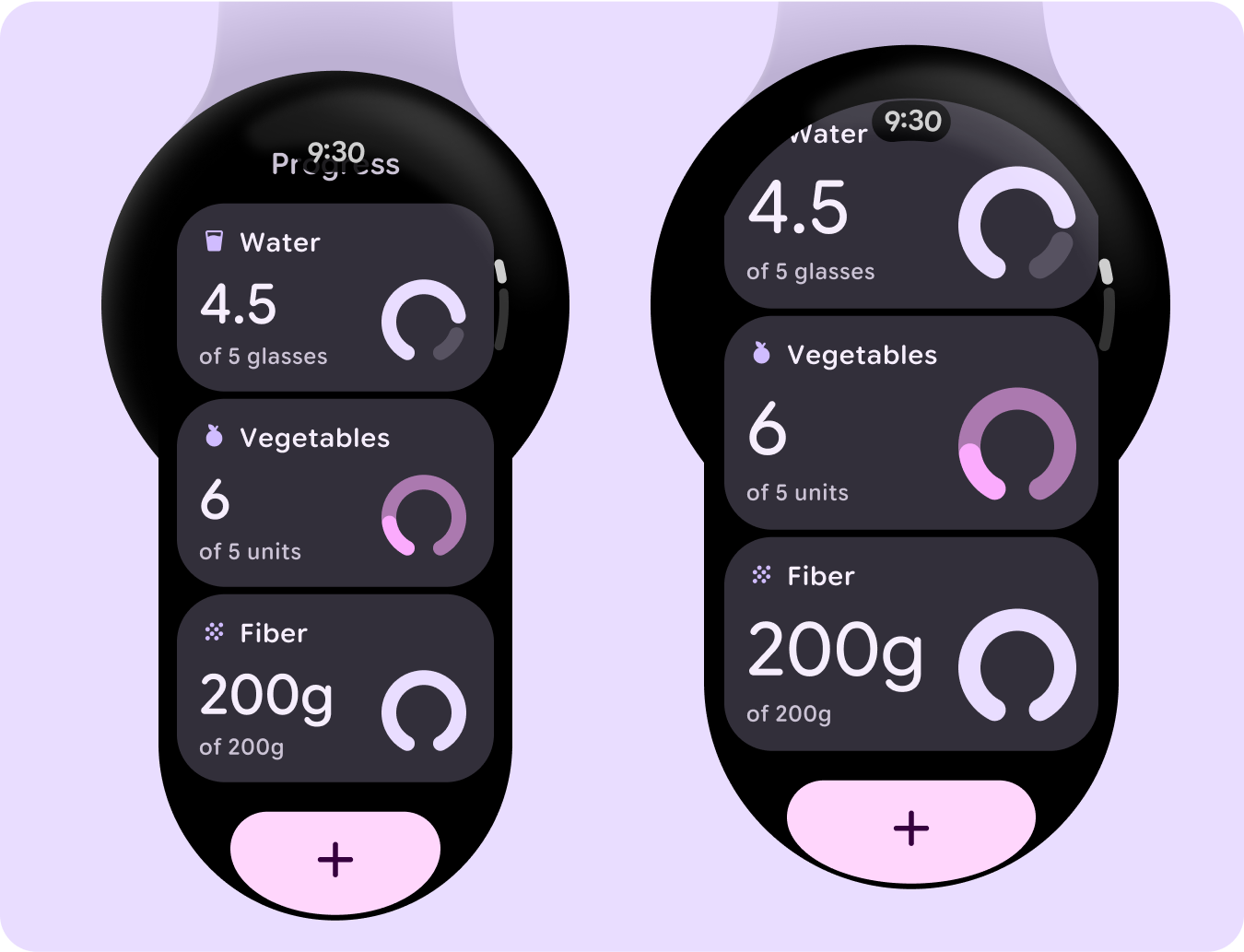
ग्राफ़ के साथ कार्ड की सूची
225dp ब्रेकपॉइंट के बाद मुख्य संख्या और ग्राफ़ में बढ़ोतरी - बड़ी स्क्रीन पर अतिरिक्त जगह का बेहतर इस्तेमाल करना और एक नज़र में जानकारी देखना आसान बनाना.

कार्ड वाली टाइल
225dp ब्रेकपॉइंट के बाद, कार्ड वाली अतिरिक्त लाइन - अतिरिक्त कार्ड की मदद से वैल्यू जोड़ना.

Maps
225dp ब्रेकपॉइंट के बाद, कार्ड वाली अतिरिक्त लाइन - अतिरिक्त कार्ड की मदद से वैल्यू जोड़ना.

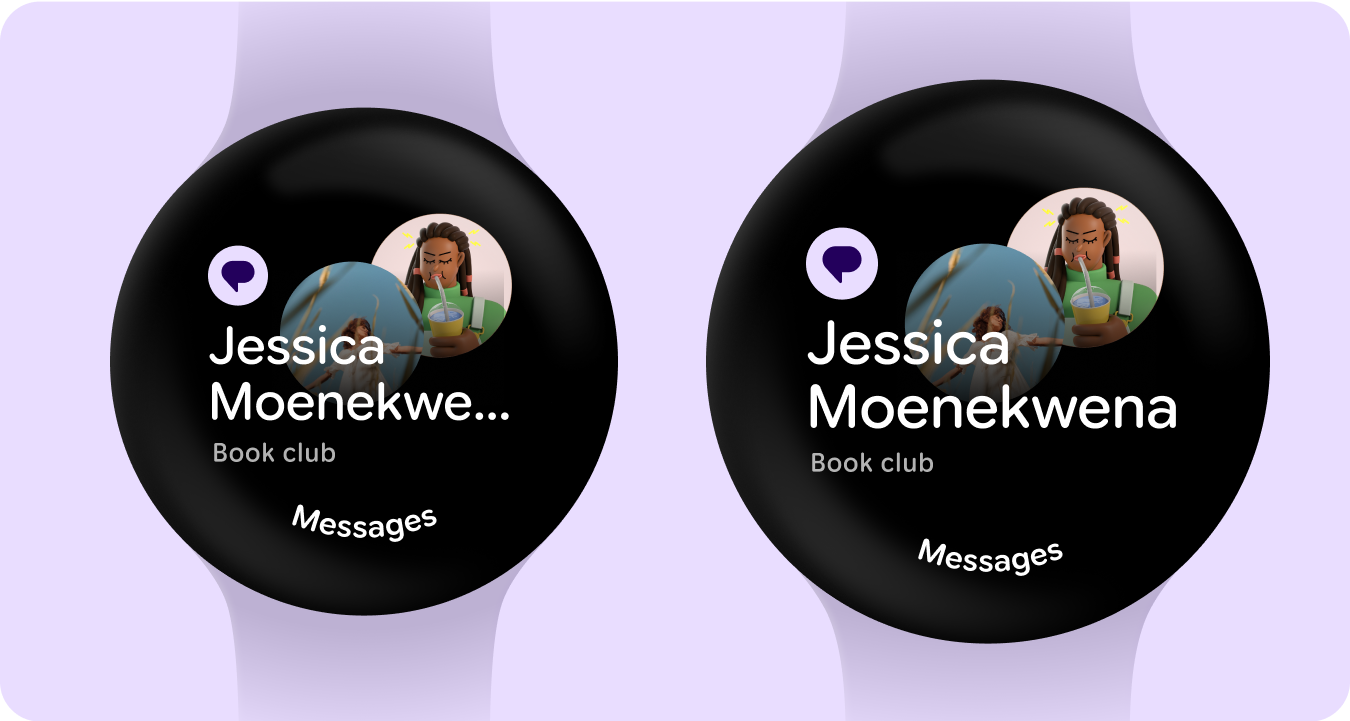
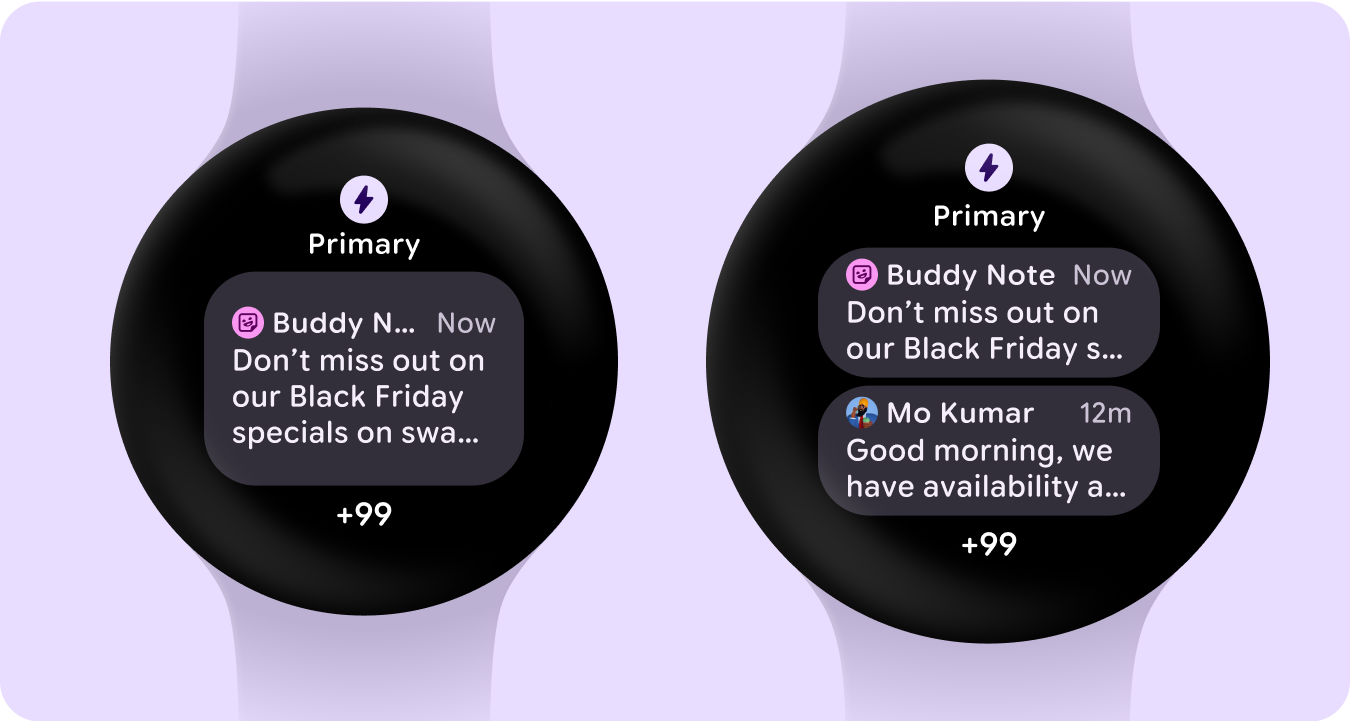
एक नज़र में सूचनाएं देखना
225dp ब्रेकपॉइंट के बाद, इमेज, ऐप्लिकेशन आइकॉन, और टेक्स्ट का साइज़ बढ़ाना - बड़ी स्क्रीन पर अतिरिक्त जगह का बेहतर इस्तेमाल करना और एक नज़र में जानकारी देखने की सुविधा को बेहतर बनाना.