
Material Design per Wear OS ti aiuta a progettare esperienze di app coinvolgenti.
Informazioni sui casi d'uso
Gli orologi consentono agli utenti di visualizzare rapidamente le informazioni, ad esempio vedere i progressi verso il raggiungimento degli obiettivi di salute e fitness, e di intervenire rapidamente, ad esempio rispondendo a un messaggio istantaneo. Concentrati su casi d'uso come questi quando progetti app per smartwatch.
L'interfaccia dello smartwatch offre opportunità uniche che non sono disponibili su dispositivi mobili, tra cui:
- Input abilitato da un contatto fisico (tramite sensori e rilevamento di movimento).
- Accesso rapido a informazioni e azioni rapide, come complicazioni, notifiche e schede.
Lo smartwatch presenta anche delle limitazioni:
- Spazio sullo schermo più ridotto
- Densità delle informazioni inferiore
- Durata della batteria limitata
Tieni conto sia delle funzionalità sia delle limitazioni della piattaforma quando progetti app per gli orologi.

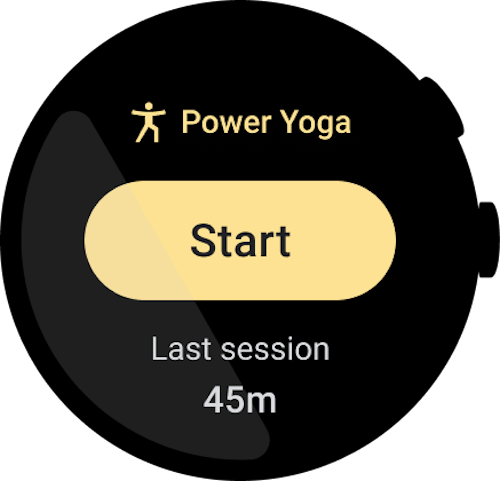
Cosa fare

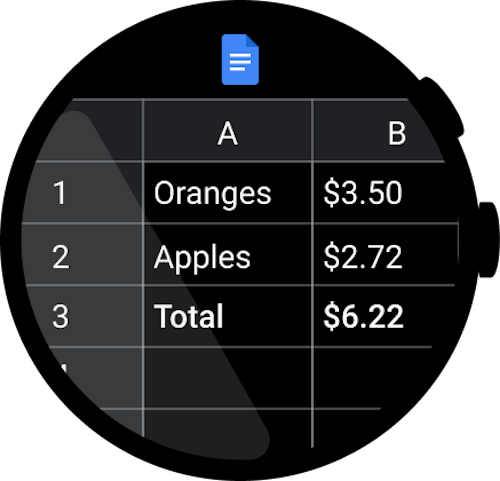
Cosa non fare
Progetti di test
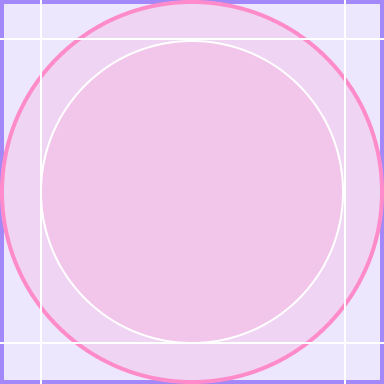
La maggior parte dei dispositivi Wear OS ha schermi rotondi, che offrono il 22% in meno di spazio per l'interfaccia utente rispetto ai display quadrati. Inoltre, gli schermi rotondi richiedono margini più ampi per rendere il testo più leggibile.
Material Design per Wear OS ti aiuta a progettare esperienze di app coinvolgenti. I screenshot seguenti mostrano alcuni esempi illustrati di app per Wear OS che rispettano i principi descritti in questa guida.

Cosa fare

Cosa non fare
Esempi di app
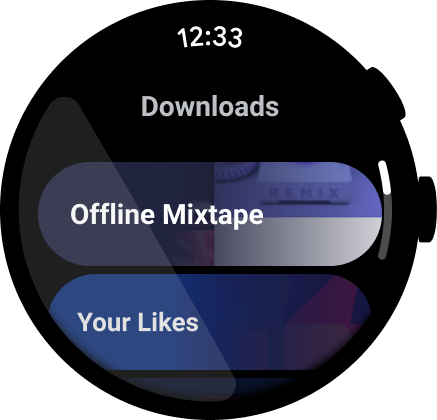
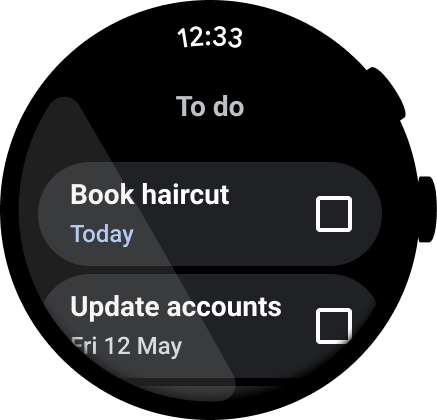
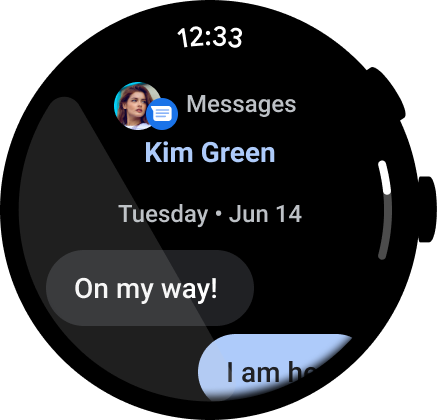
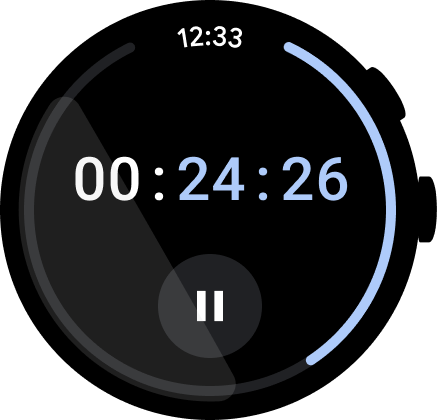
Material Design per Wear OS ti aiuta a progettare esperienze di app coinvolgenti. I screenshot seguenti mostrano alcuni esempi illustrati di app per Wear OS che rispettano i principi descritti in questa guida.

Figura 1. Un esempio di app multimediale.

Figura 2. Un esempio di app di gestione delle attività.

Figura 3. Un esempio di app di messaggistica istantanea.

Figura 4. Un esempio di app cronometro.

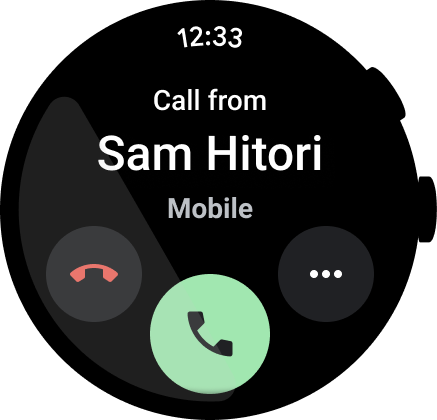
Figura 5. Un esempio di app Telefono.

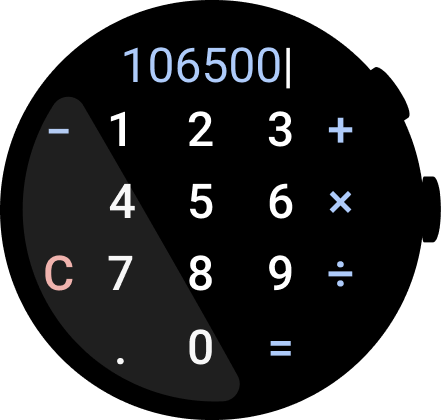
Figura 6. Un esempio di app calcolatrice.
