টাইলস ব্যবহারকারীদের জিনিসগুলি সম্পন্ন করার জন্য প্রয়োজনীয় তথ্য এবং ক্রিয়াগুলিতে দ্রুত অ্যাক্সেস সরবরাহ করে। ঘড়ির মুখ থেকে একটি সোয়াইপ করে, একজন ব্যবহারকারী দেখতে পারে যে তারা কীভাবে তাদের ফিটনেস লক্ষ্যের দিকে অগ্রসর হচ্ছে, আবহাওয়া পরীক্ষা করা এবং আরও অনেক কিছু। একটি অ্যাপ লঞ্চ করুন বা টাইলস থেকে প্রয়োজনীয় কাজগুলি দ্রুত সম্পন্ন করুন৷

প্রতিক্রিয়াশীল এবং অপ্টিমাইজড ডিজাইন তৈরি করুন
আপনার ডিজাইন লেআউটগুলিকে বৃহত্তর স্ক্রীনের আকারে মানিয়ে নিতে সাহায্য করার জন্য, আমরা শতকরা-ভিত্তিক মার্জিন এবং প্যাডিং সহ অন্তর্নির্মিত প্রতিক্রিয়াশীল আচরণের জন্য আমাদের লেআউট এবং উপাদানগুলির আচরণ আপডেট করেছি৷
আপনি যদি আমাদের ProtoLayout টেমপ্লেটগুলি ব্যবহার করেন, তাহলে আপনি Wear ProtoLayout Jetpack লাইব্রেরির সর্বশেষ বিটা রিলিজের মাধ্যমে এই আপডেটগুলি স্বয়ংক্রিয়ভাবে উত্তরাধিকার সূত্রে পেতে পারেন৷ এছাড়াও, আপনাকে শুধুমাত্র লেআউট সরবরাহ করতে হবে যেখানে আপনি একটি স্ক্রীন আকারের ব্রেকপয়েন্টের পরে অতিরিক্ত সামগ্রী বা উপাদান যোগ করেছেন। কিভাবে একটি বড় স্ক্রীন সাইজের সুবিধা নিতে হয় সে সম্পর্কে সম্পূর্ণ নির্দেশনা এবং সুপারিশের জন্য, আমাদের [টাইলস নির্দেশিকা] দেখুন [2]। টাইলগুলির একটি নির্দিষ্ট স্ক্রিনের উচ্চতা থাকে, তাই আমরা অবাঞ্ছিত ক্লিপিং তৈরি না করে সীমিত স্ক্রীন রিয়েল এস্টেটকে সর্বাধিক করার জন্য প্যাডিং সামঞ্জস্য করেছি।
উপাদানগুলি উপলব্ধ প্রস্থ পূরণ করে তা পরীক্ষা করুন
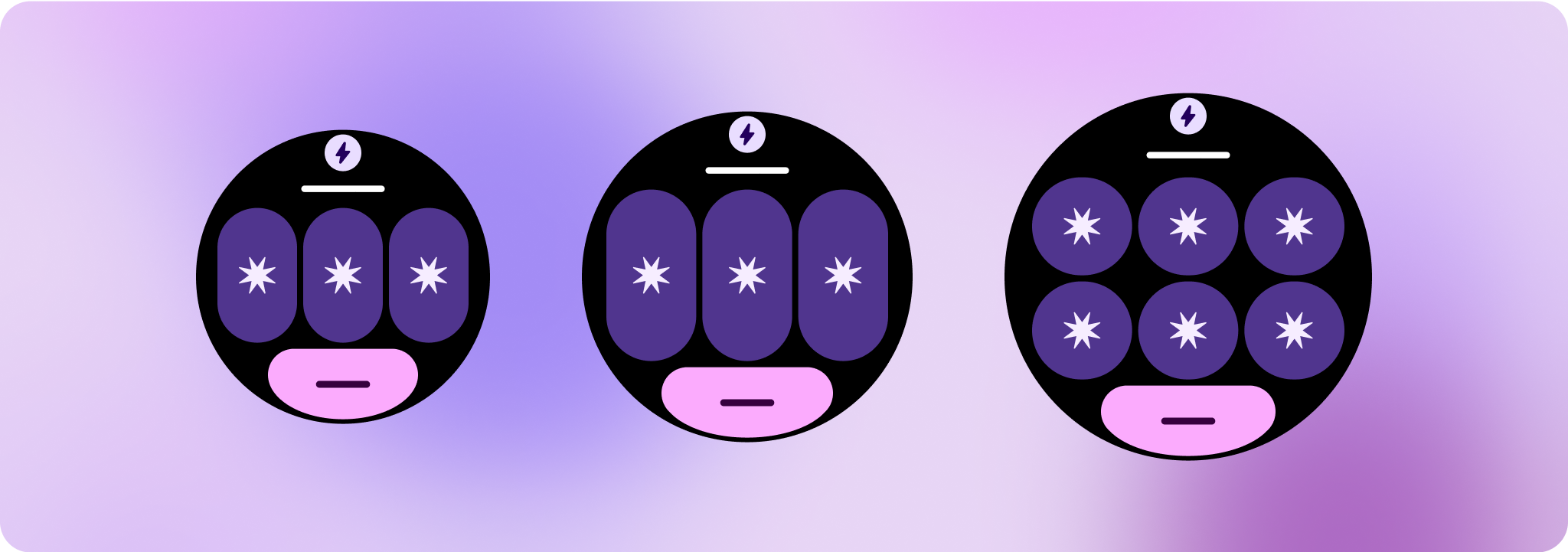
সমস্ত উপাদান প্রতিক্রিয়াশীলভাবে নির্মিত উচিত. উচ্চতা এবং প্রস্থকে "প্রসারিত" এ সেট করে তারা উপলব্ধ স্থান পূরণ করে। গোলাকার স্ক্রীন দ্বারা বিষয়বস্তুকে ক্লিপ করা থেকে আটকাতে প্রয়োজনীয় মার্জিনগুলি অন্তর্ভুক্ত করুন৷



অভিযোজিত এবং ভিন্ন ডিজাইন তৈরি করুন
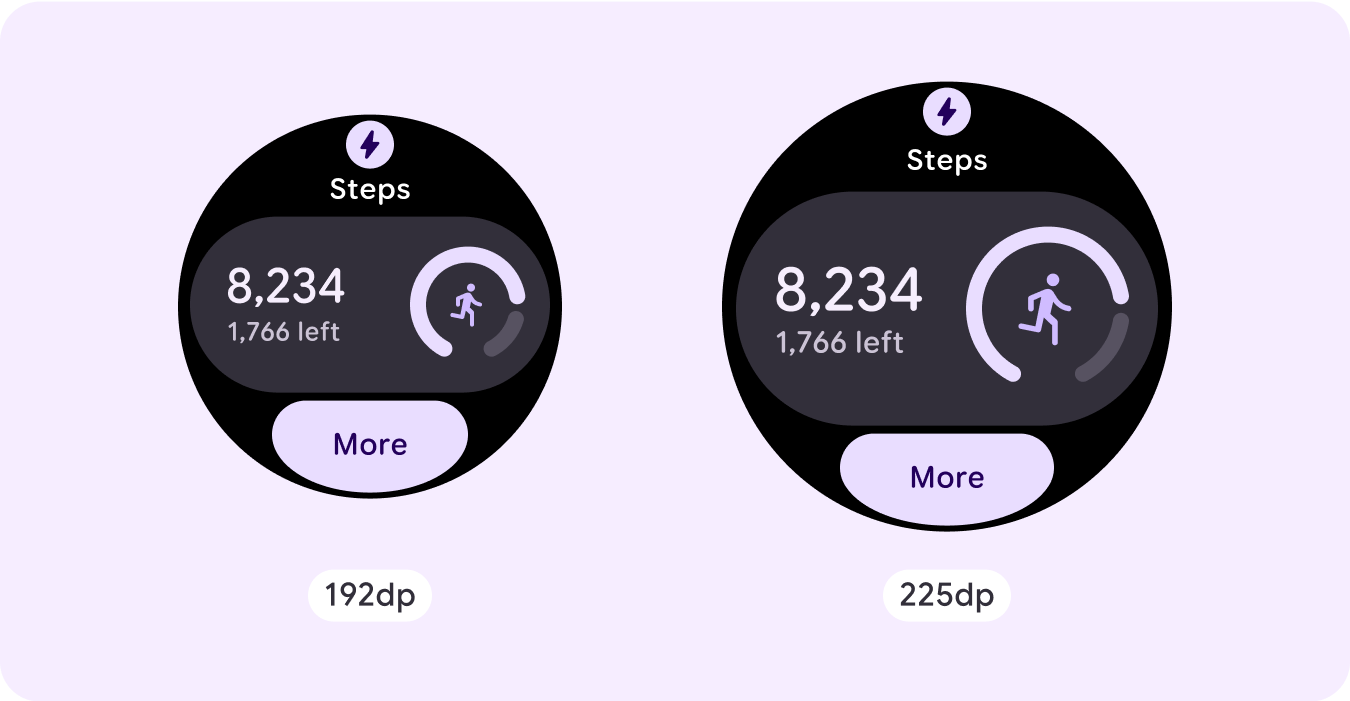
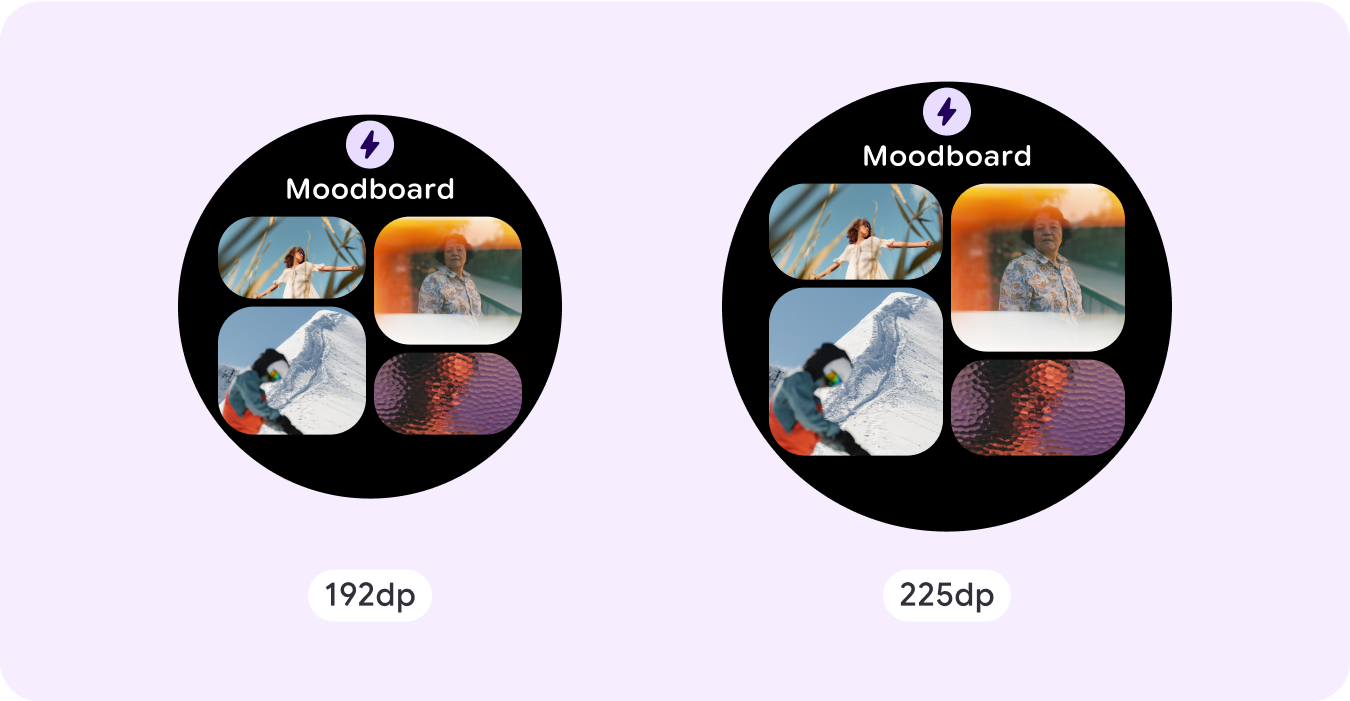
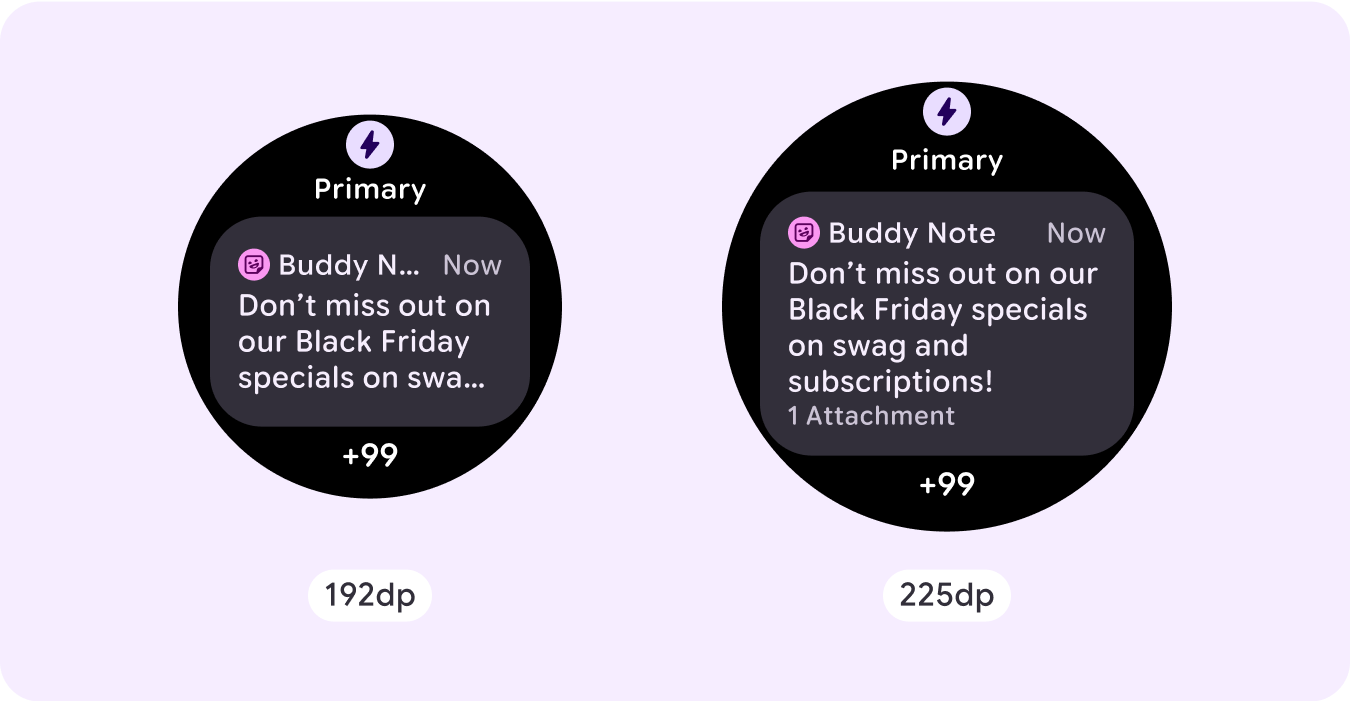
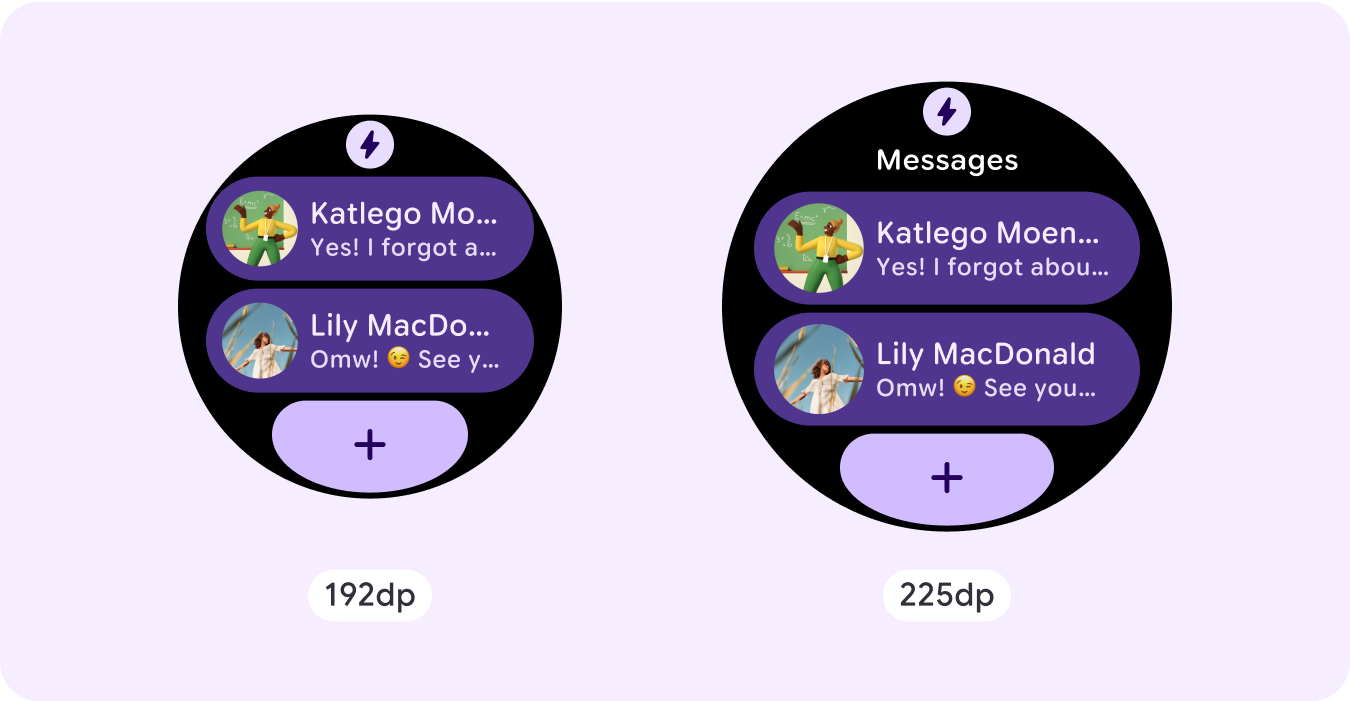
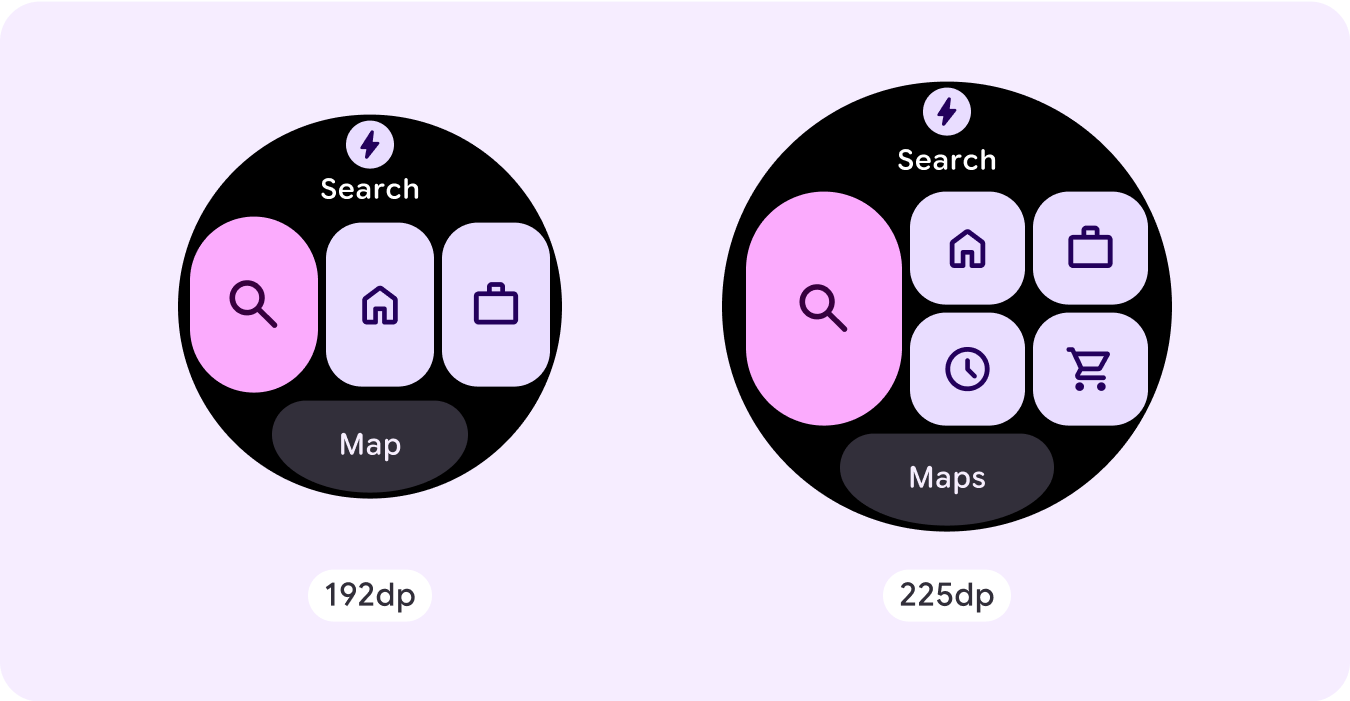
বৃহত্তর স্ক্রিনের আকারে অতিরিক্ত স্থানের সর্বাধিক ব্যবহার করতে, 225dp এ একটি আকার ব্রেকপয়েন্ট যোগ করুন। এই ব্রেকপয়েন্ট আপনাকে অতিরিক্ত সামগ্রী প্রকাশ করতে, আরও বোতাম বা ডেটা অন্তর্ভুক্ত করতে, বা বৃহত্তর স্ক্রিনের সাথে আরও ভালভাবে মানানসই লেআউট পরিবর্তন করতে দেয়।
এর জন্য প্রতিটি ব্রেকপয়েন্টের জন্য আলাদা ডিজাইন প্রয়োজন। বড় পর্দার নকশা (225+ dp) নিম্নলিখিত অতিরিক্ত উপাদানগুলি অন্তর্ভুক্ত করতে পারে:
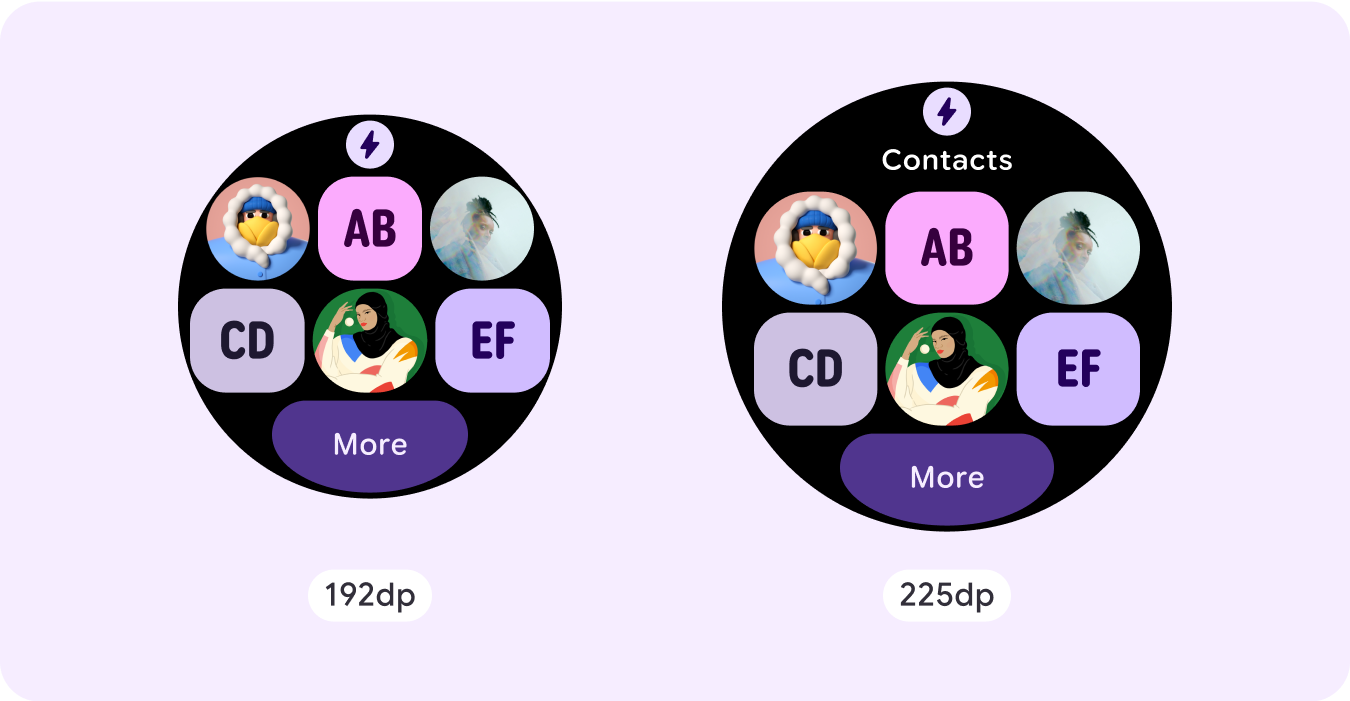
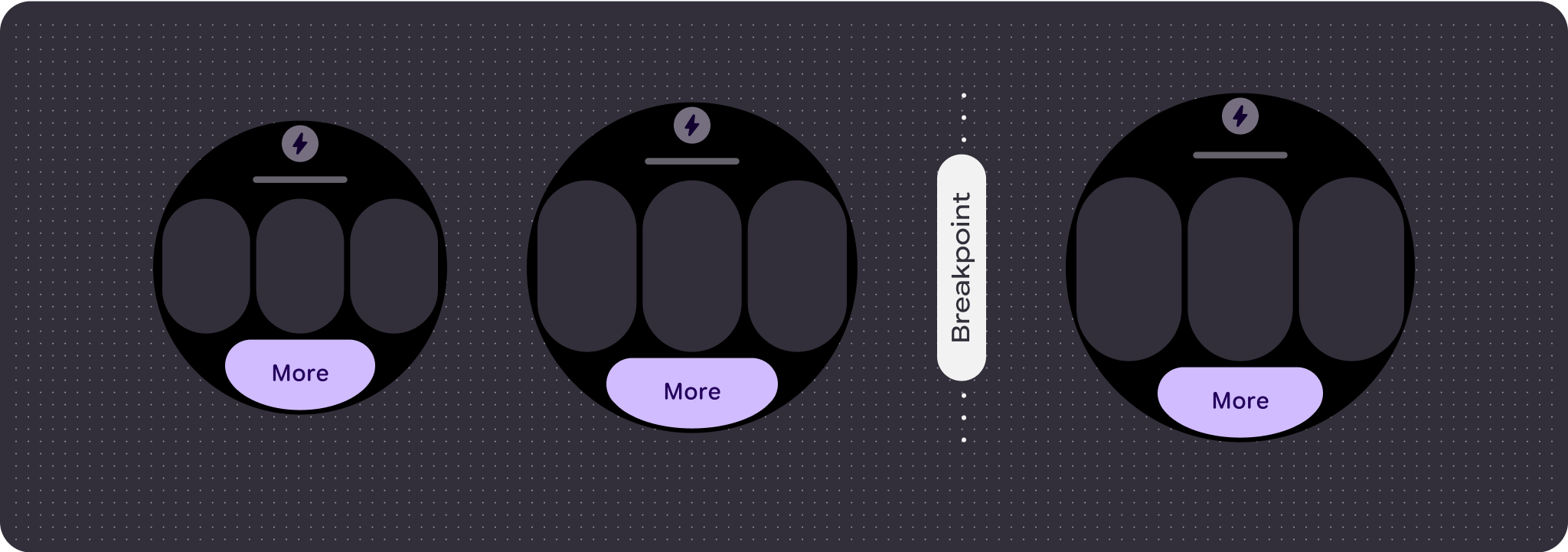
পূর্বে লুকানো শিরোনাম স্লট দেখান
ব্রেকপয়েন্টের আগে দুটি সারি সহ লেআউটগুলিতে এটি পরামর্শ দেওয়া হয়, যেখানে 48dp এর মিন-ট্যাপ টার্গেট নিশ্চিত করার জন্য শিরোনাম স্লটটি সরানো দরকার।


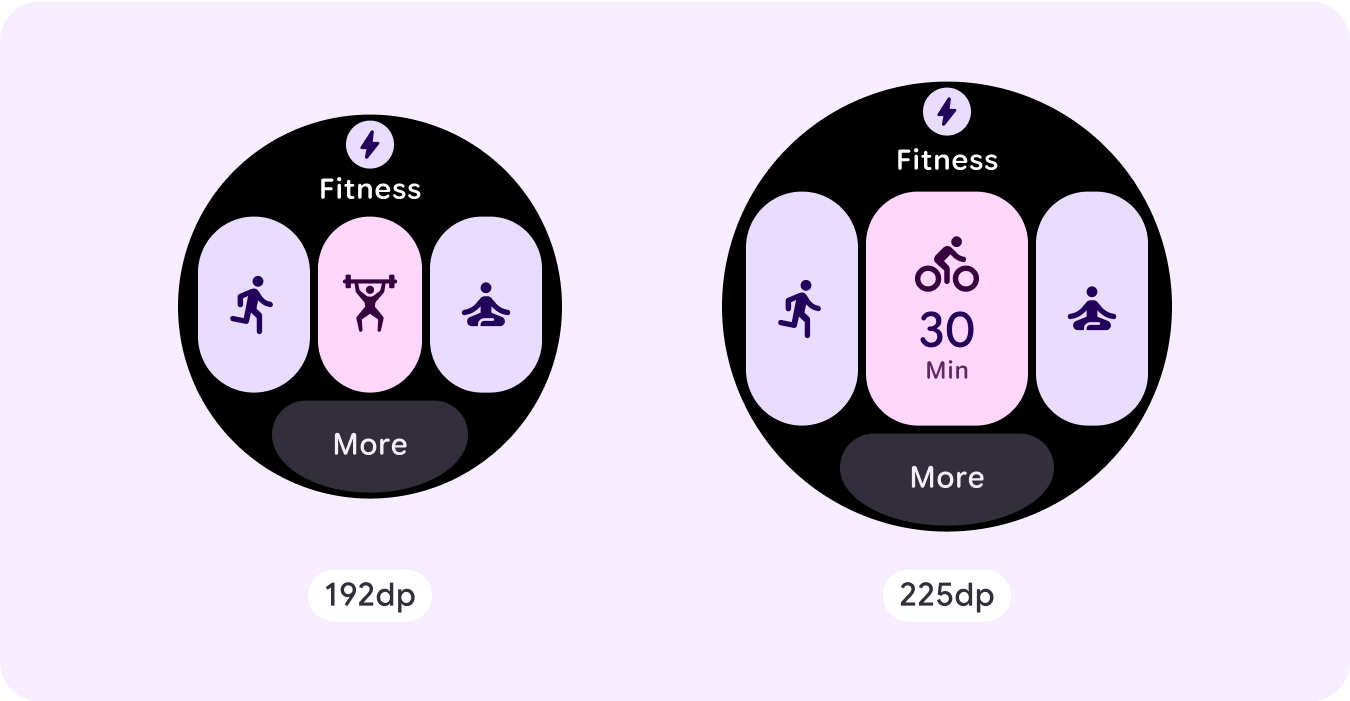
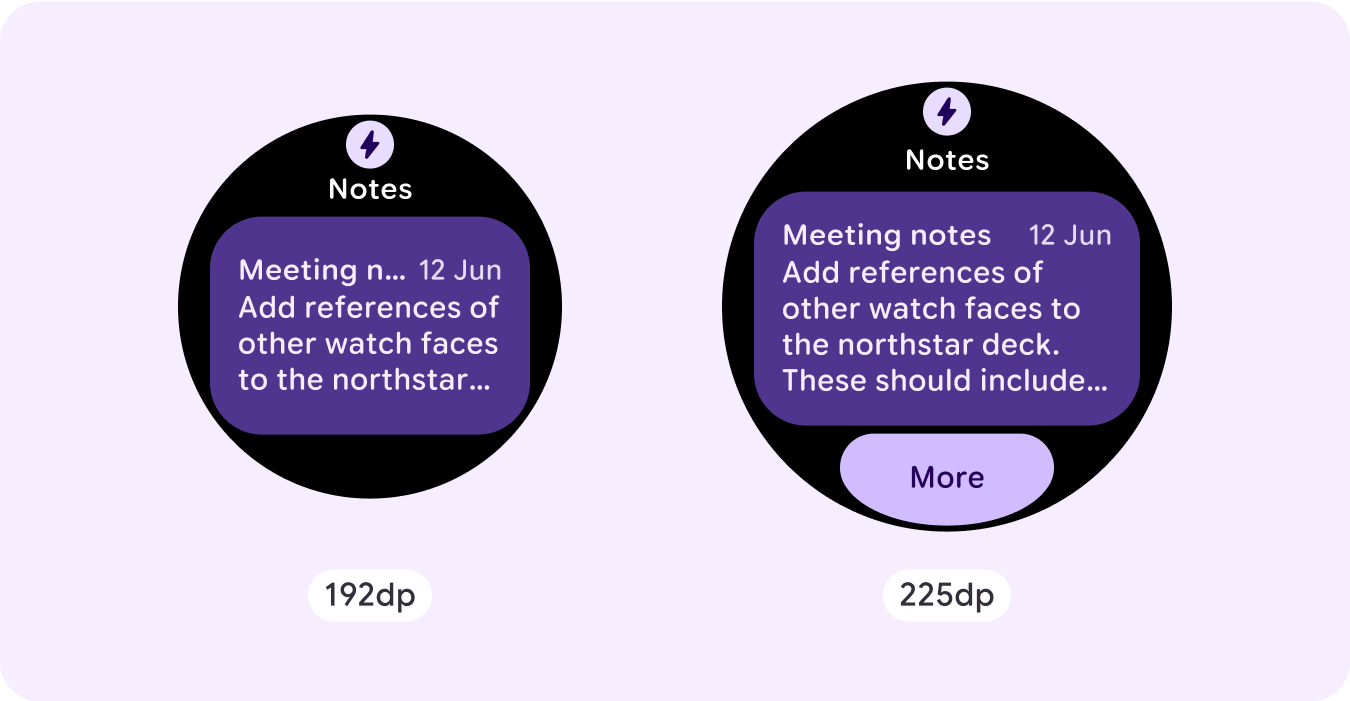
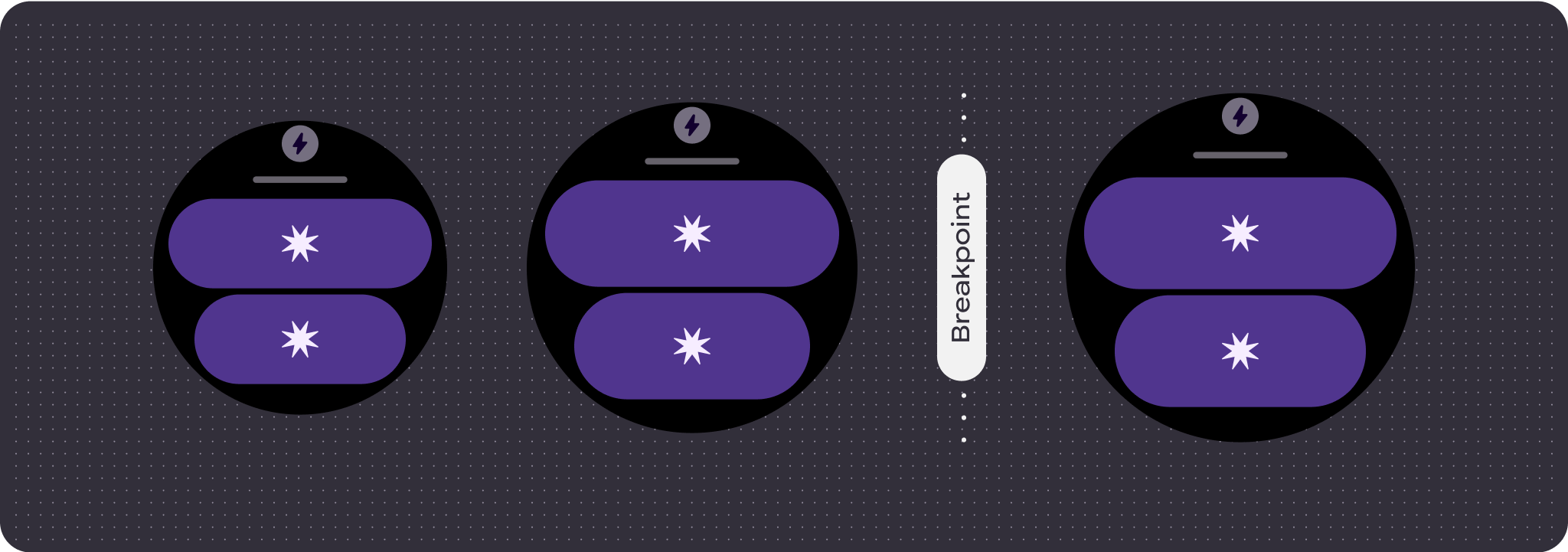
আকার বাড়ান বা বিদ্যমান উপাদানগুলির অবস্থা পরিবর্তন করুন
এটি আরও বিস্তারিত দেখানোর জন্য বা বিষয়বস্তুকে আরও দৃষ্টিনন্দন করার জন্য করা যেতে পারে।


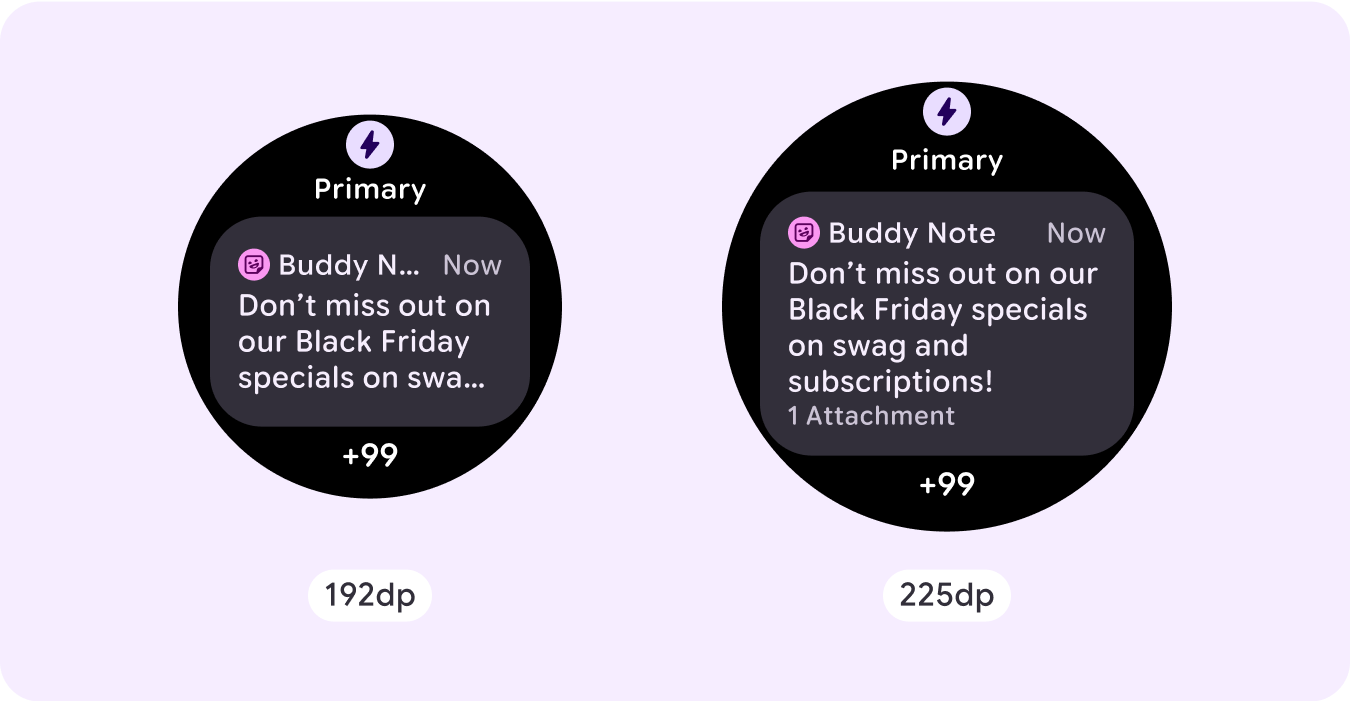
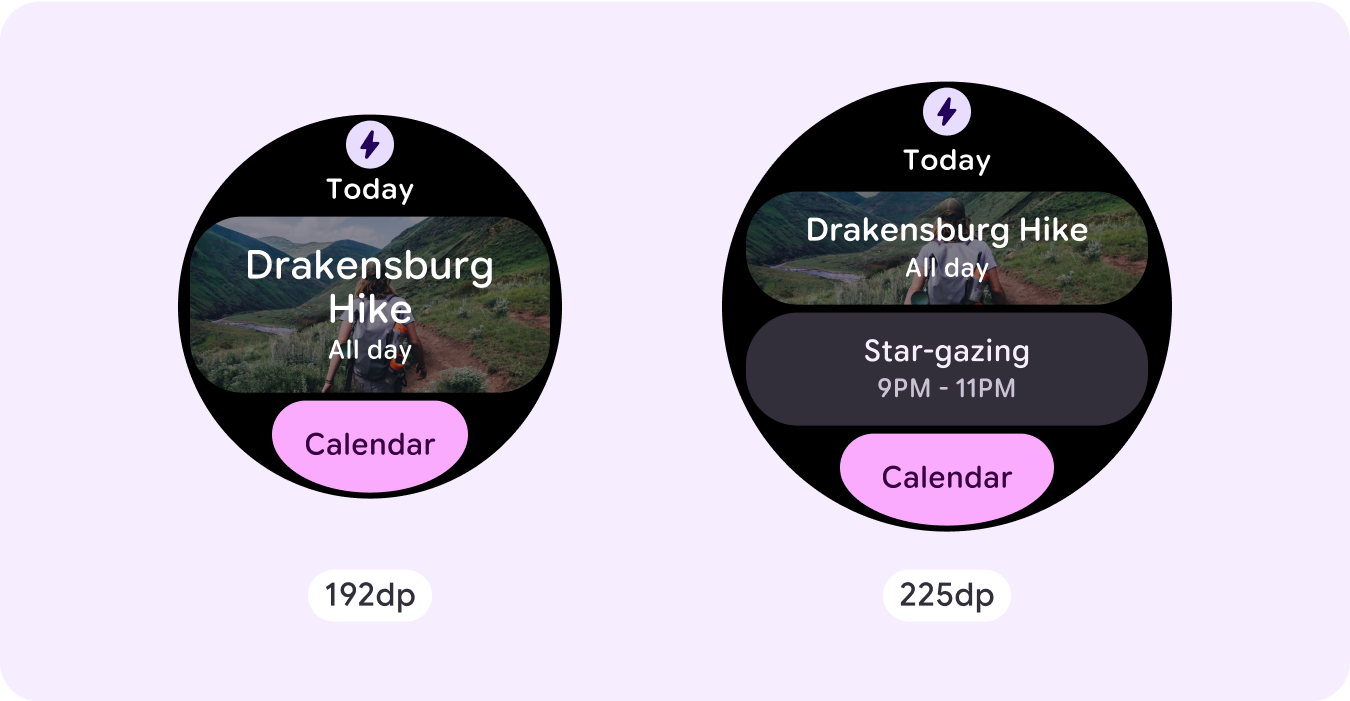
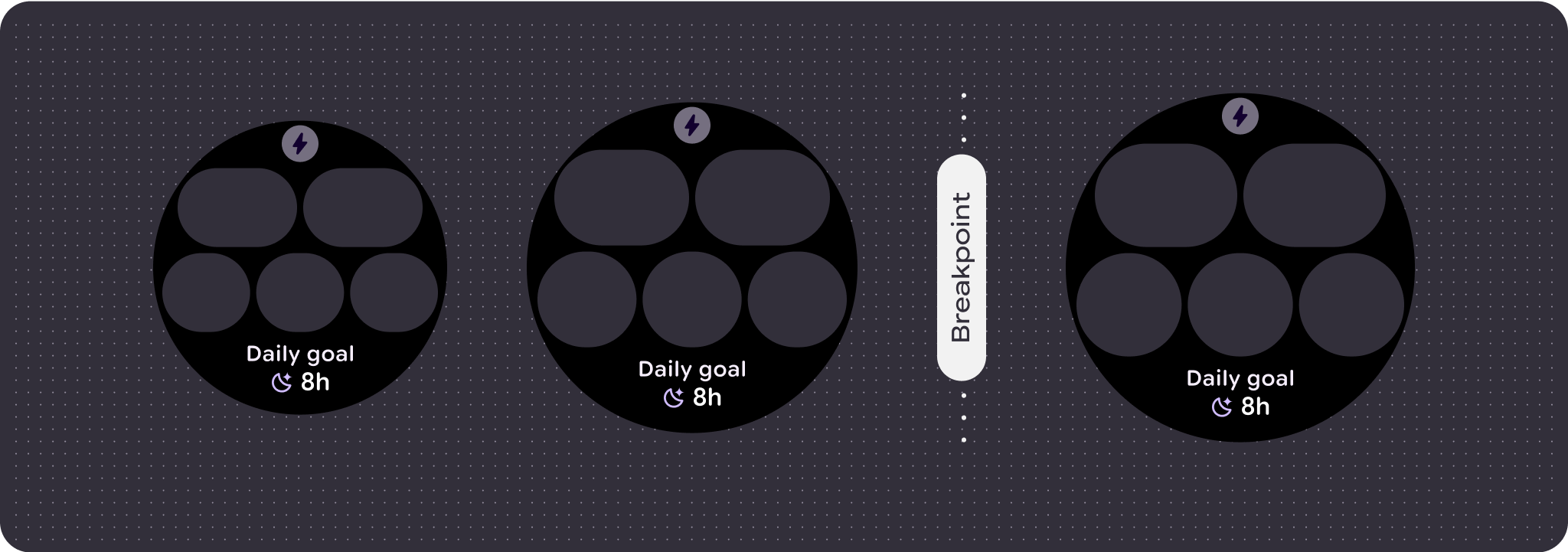
বর্তমান লেআউটের মধ্যে উপাদান স্লট যোগ করুন
উপাদান যোগ করে, লেআউট আরও বিকল্প বা অতিরিক্ত বিবরণ প্রদান করে। যদিও বিষয়বস্তু নজরকাড়া থাকে তা নিশ্চিত করুন।



নীচে আরও কন্টেন্ট যোগ করুন
কিছু ক্ষেত্রে, প্রধান স্লটের মধ্যে উপাদান যোগ করার পরিবর্তে নীচের বিভাগে অ্যাকশন বোতাম বা বিষয়বস্তু যোগ করা আরও বোধগম্য।

সতর্কতা: একটি বড় ডিসপ্লে সাইজ কখনই তার চেয়ে ছোট তথ্যের চেয়ে কম তথ্য প্রদর্শন করা উচিত নয়। ব্রেকপয়েন্টে যোগ করা কাস্টম আচরণের জন্য এটি বিশেষভাবে প্রাসঙ্গিক।
এর একটি সাধারণ উদাহরণ হল যখন কম্পোনেন্ট বা টেক্সট সাইজ ব্রেকপয়েন্টের আগে বাড়ানো হয় এবং শেষ পর্যন্ত বড় স্ক্রীন কম দেখায়। স্ক্রিন সবসময় আকার বৃদ্ধির সাথে আরও মান দেখাতে হবে।
প্রতিক্রিয়াশীল এবং অভিযোজিত আচরণ
প্রতিক্রিয়াশীল এবং অভিযোজিত আচরণ লেআউটের তিনটি স্লটের (বিভাগ) উপর নির্ভর করে।
অ্যাপ আইকন এবং শিরোনাম স্লট
সিস্টেমটি সরবরাহ করে এমন অ্যাপ আইকনে কোনও আচরণের পরিবর্তন নেই। শিরোনাম স্লট স্বয়ংক্রিয়ভাবে বৃহত্তর পর্দার আকারের সাথে খাপ খায়, অতিরিক্ত অক্ষর প্রদর্শন করে। পর্দার আকার বাড়লে কোনো ক্লিপিং এড়াতে উপরের অংশে আনুপাতিক (শতাংশ) অভ্যন্তরীণ মার্জিন রয়েছে।
![]()
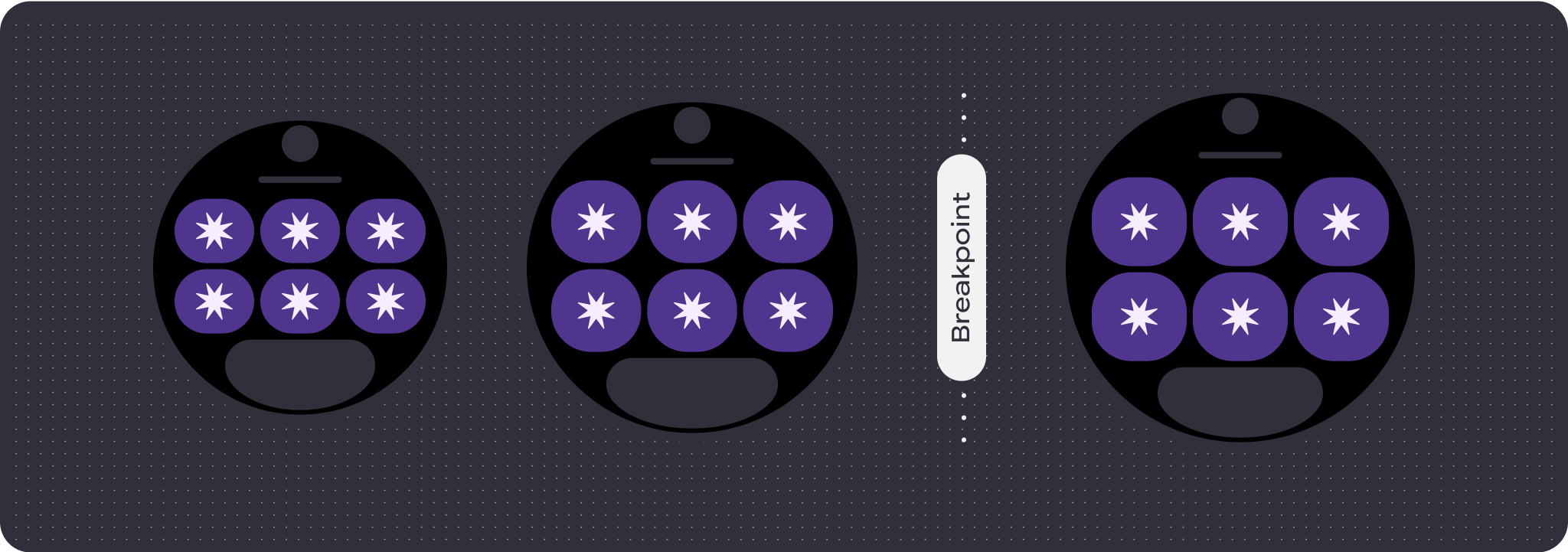
প্রধান স্লট (উপাদান)
প্রধান স্লটের মধ্যে থাকা সমস্ত উপাদানগুলিকে তাদের প্রস্থ এবং উচ্চতা "প্রসারিত" করতে সেট করা উচিত যাতে তারা স্বয়ংক্রিয়ভাবে প্রশস্ত স্ক্রীনের আকারের সাথে খাপ খায়। প্রধান স্লট বিভাগে আনুপাতিক (শতাংশ) অভ্যন্তরীণ মার্জিন রয়েছে - এবং কিছু ক্ষেত্রে এই স্লটের মধ্যে প্রতিটি সারি রয়েছে - যখন পর্দার আকার বৃদ্ধি পায় তখন কোনও ক্লিপিং এড়াতে৷ আপনি যদি কোণার ব্যাসার্ধ এবং লেআউটের সংমিশ্রণ ব্যবহার করেন, আপনার প্রধান স্লটে বড় মার্জিনের প্রয়োজন হতে পারে।

নিচের স্লট
নিচের বোতাম বা টেক্সটে কোনো আচরণের পরিবর্তন নেই, কিন্তু বোতাম এবং টেক্সট বক্সের প্রস্থ স্বয়ংক্রিয়ভাবে বৃহত্তর স্ক্রীনের আকারের সাথে খাপ খাইয়ে নেয় এবং অক্ষর লাভ করে। নিচের স্লটে আনুপাতিক (শতাংশ) অভ্যন্তরীণ মার্জিন রয়েছে যাতে পর্দার আকার বাড়লে কোনো ক্লিপিং এড়ানো যায়। যখন কোন নীচের স্লট উপস্থিত থাকে না, একটি ডিফল্ট মার্জিন স্বয়ংক্রিয়ভাবে যোগ করা হয়।



ভিন্ন অভিজ্ঞতা তৈরি করুন
একটি সম্পূর্ণরূপে কাস্টমাইজযোগ্য লেআউট, এতে 60 বা তার বেশি পারমুটেশন তৈরি করা হয়েছে, কার্যত সীমাহীন কাস্টমাইজেশনের জন্য অনুমতি দেয়। টাইলগুলি একটি স্লট-ভিত্তিক সিস্টেমে তৈরি করা হয়েছে, তাই আপনি ক্যানোনিকাল লেআউট থেকে যেকোনো বিষয়বস্তু বা উপাদানের সাথে একটি স্লট প্রতিস্থাপন করতে পারেন এবং উপাদানটিকে অনেকগুলি বৈকল্পিক এবং রঙের সংমিশ্রণগুলির মধ্যে একটিতে সেট করতে পারেন৷ এই ক্ষেত্রে, প্রতিক্রিয়াশীল আচরণ বজায় রাখুন এবং আমাদের নকশা সুপারিশ অনুসরণ করুন।
এই কাস্টমাইজেশনগুলি সীমিত হওয়া উচিত এবং টাইল টেমপ্লেট থেকে বিচ্যুত হওয়া উচিত নয়। ব্যবহারকারীরা যখন তাদের Wear OS ডিভাইসে টাইলস ক্যারোজেলের মাধ্যমে স্ক্রোল করেন তখন এটি ধারাবাহিকতা বজায় রাখার জন্য।

