L'ecosistema Wear OS è costituito da dispositivi con una vasta gamma di dimensioni dello schermo. L'utilizzo di principi di UI adattabili è fondamentale per offrire un'esperienza di massima qualità a tutti. Le UI adattive si estendono e cambiano per sfruttare al meglio tutto lo spazio dello schermo disponibile, indipendentemente dalle dimensioni dello schermo su cui vengono visualizzate. Le UI adattabili cambiano in modo dinamico, utilizzando componenti e metodi integrati direttamente nella logica del layout. Questi layout utilizzano anche interruzioni delle dimensioni dello schermo, applicando un design diverso a dimensioni dello schermo diverse, per creare un'esperienza ancora più ricca per tutti.
Termini essenziali
Responsive design: un approccio di progettazione in cui i layout formattano e posizionano dinamicamente elementi come pulsanti, campi di testo e finestre di dialogo per un'esperienza utente ottimale. Offri automaticamente agli utenti un valore aggiunto su schermi più grandi utilizzando pratiche di design responsive. Che si tratti di più testo visibile a colpo d'occhio, di più azioni sullo schermo o di target di tocco più grandi e accessibili, le pratiche responsive offrono un'esperienza migliorata per gli utenti di schermi di grandi dimensioni.
Design adattabile:un approccio di progettazione in cui l'interfaccia cambia in base a condizioni ambientali, del dispositivo o dell'utente note. Il design adattivo in Material include adattamenti di layout e componenti.
Tipi di layout
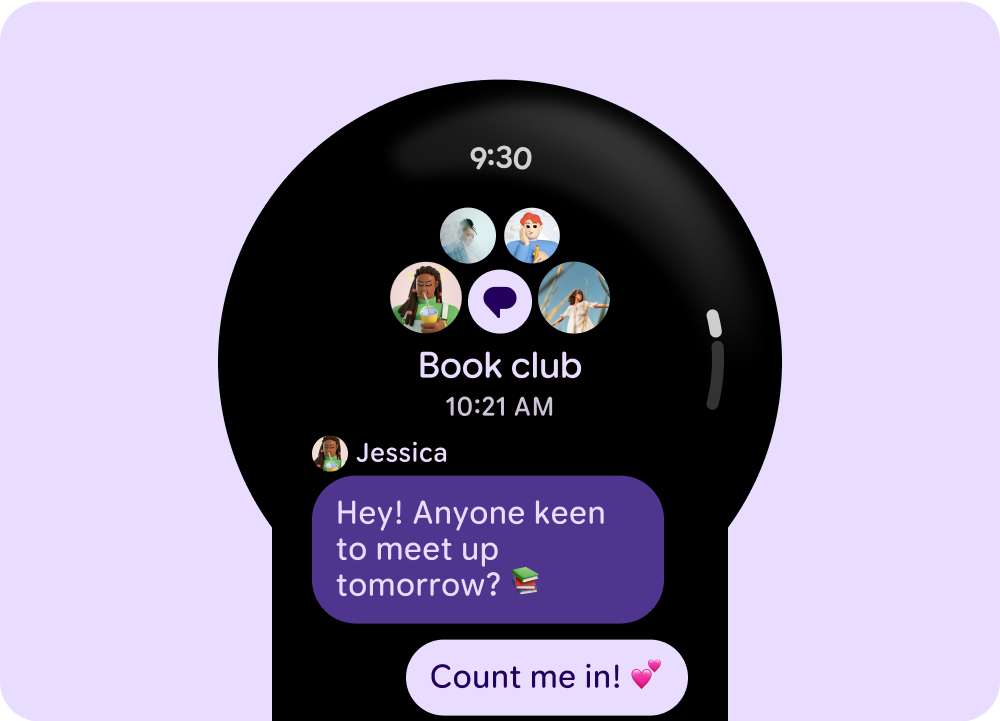
Quando progetti layout adattivi per lo schermo rotondo, le visualizzazioni con scorrimento e quelle senza scorrimento hanno requisiti specifici per la scalabilità degli elementi dell'interfaccia utente e per mantenere un layout e una composizione equilibrati.

Layout con scorrimento adattivo
Tutti i margini superiore, inferiore e laterale devono essere definiti in percentuale per evitare il ritaglio e garantire la scalabilità proporzionale degli elementi.

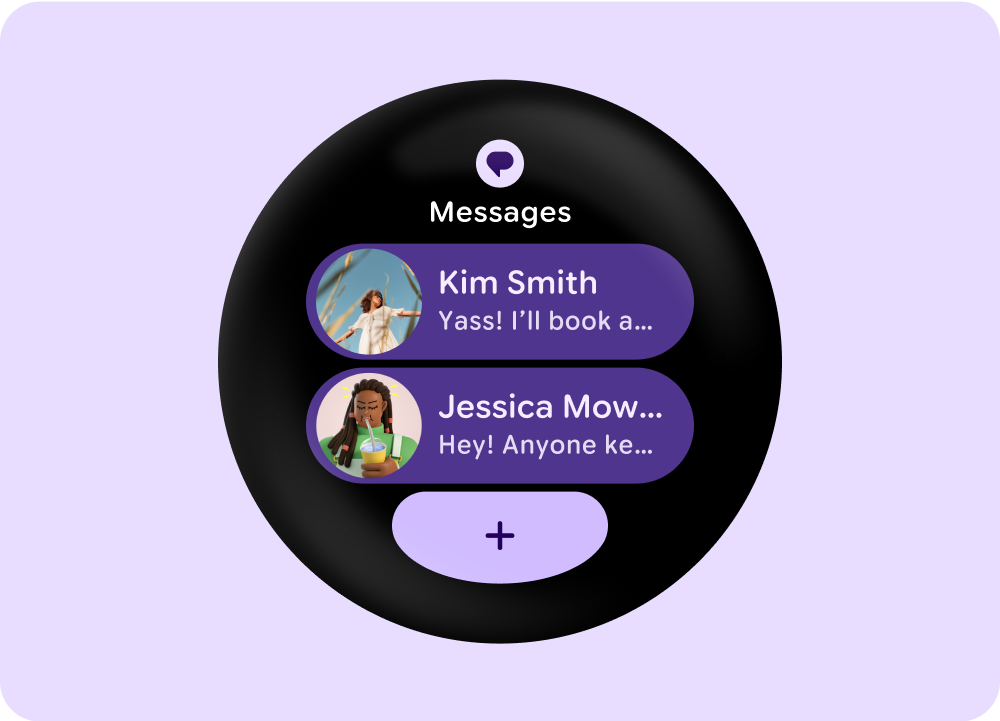
Layout adattabili non scorrevoli
Tutti i margini devono essere definiti in percentuale e i vincoli verticali devono essere definiti in modo che i contenuti principali al centro possano estendersi per riempire l'area disponibile.
Dimensioni dello schermo principali
Molti degli orologi nell'ecosistema Wear OS hanno dimensioni dello schermo diverse. Quando progetti per Wear OS, tieni presente che le piattaforme dell'app vengono visualizzate su schermi di dimensioni diverse. Tieni presente i seguenti principi quando progetti per dispositivi diversi.

Piccole prima
Progetta sempre prima per l'emulatore con schermo arrotondato di piccole dimensioni supportato: 204 dp - 216 dp. Se il layout è fitto, visualizzalo a 192 dp per assicurarti che non si verifichino interruzioni. Assicurati di testarlo anche a 192 dp con caratteri di dimensioni maggiori. Poi, ottimizza per i dispositivi più grandi.

Progettare per la scalabilità
Definisci i margini esterni come percentuali anziché come valori assoluti, in modo che possano essere scalati proporzionalmente su schermi rotondi ed evitare il ritaglio di elementi dell'interfaccia utente.

Dimensioni dei caratteri
L'altezza di un elemento dell'interfaccia utente potrebbe cambiare in modo non lineare, a seconda del ridimensionamento dei caratteri e delle impostazioni di accessibilità, come il testo in grassetto.
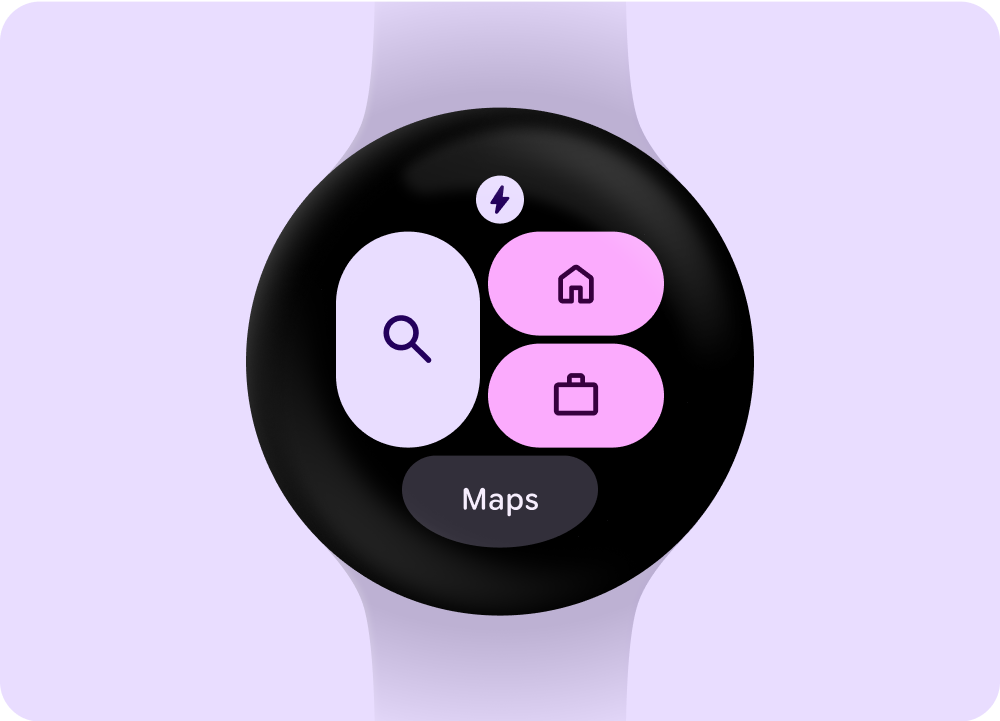
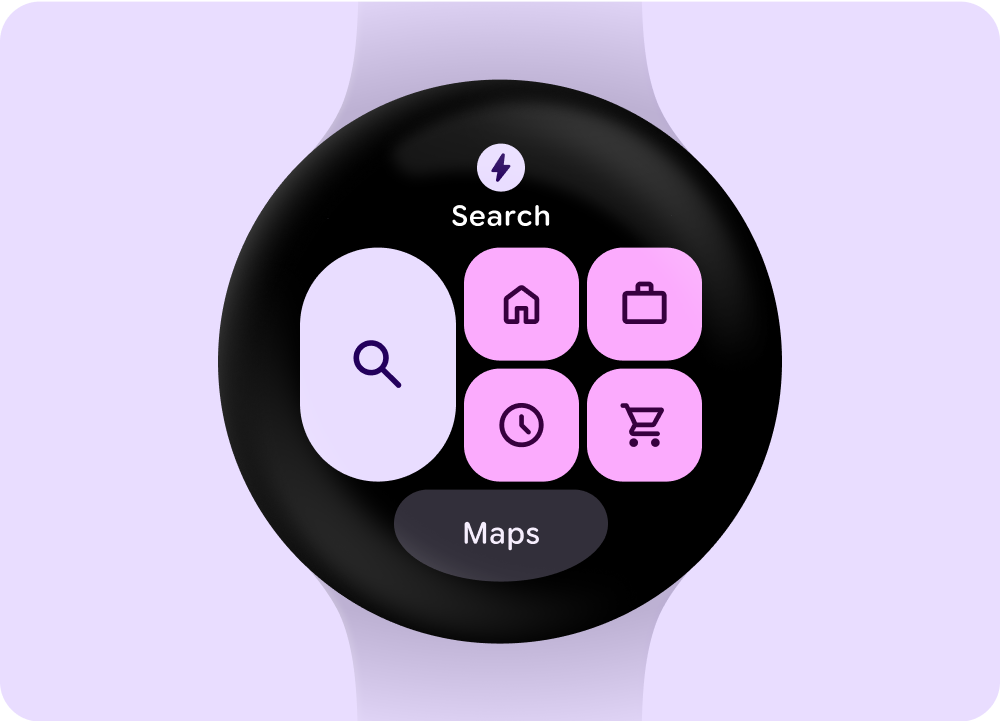
Le seguenti dimensioni dello schermo sono scelte particolarmente comuni per i dispositivi Wear OS. È consigliabile utilizzare 225 dp come punto di interruzione tra schermi più piccoli e schermi più grandi.

192 dp a 224 dp

Da 225 dp a 240 dp e oltre
Livelli di qualità del design
Ci stiamo anche orientando verso un linguaggio delle forme molto più ampio e significativo utilizzando forme dei contenitori flessibili per applicare l'arrotondamento/l'affilatura del raggio dei bordi per supportare gli elenchi di morphing delle forme e gli stati dei pulsanti. Stiamo anche introducendo i pulsanti che avvolgono i bordi come nuovo componente e pattern di design iconico per i dispositivi rotondi su Wear OS. Le nostre norme sulla qualità sono organizzate in tre livelli. Offri la migliore esperienza possibile ai tuoi utenti rispettando le linee guida di tutti e tre i livelli.

Pronto per tutte le dimensioni dello schermo
Assicurati che la tua app offra un'esperienza di qualità su tutti i formati dello schermo. Crea layout che utilizzino completamente lo spazio dell'app disponibile.

Adattabile e ottimizzato
Offri più contenuti agli utenti sui dispositivi che lo consentono e utilizza layout adattabili che si adattano automaticamente a dimensioni dello schermo diverse.

Adattivo e differenziato
Sfrutta al meglio lo spazio aggiuntivo utilizzando i punti di interruzione per offrire nuove esperienze efficaci su schermi più grandi, non possibili su dispositivi con schermi più piccoli.
