
مؤشرات التقدم هي عروض دائرية لطول العملية أو وقت انتظار غير محدد بأي شكل آخر.

استخدِم مؤشرات التقدّم لإظهار نسبة اكتمال المهمة. لإظهار مدى التقدم، هناك رسم متحرك على مسار دائري في اتجاه عقارب الساعة.
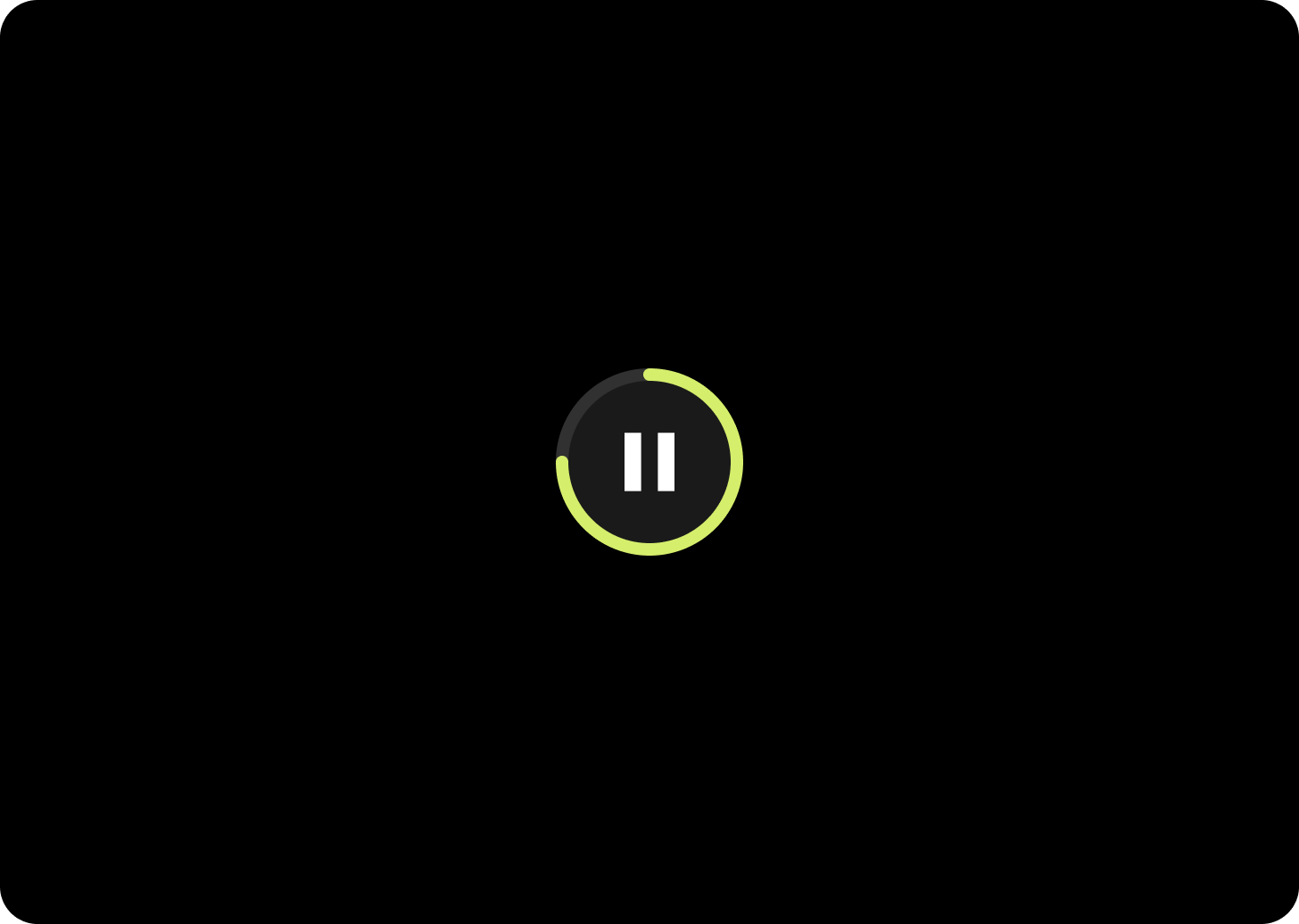
يمكنك تطبيق مؤشرات التقدم على المكوّنات مثل زر التشغيل.
علم التشريح

استخدِم مؤشرات التقدّم لإظهار نسبة اكتمال المهمة. لإظهار مدى التقدم، هناك رسم متحرك على مسار دائري في اتجاه عقارب الساعة.
يمكنك تطبيق مؤشرات التقدم على المكوّنات مثل زر التشغيل.
اقتراحات التصميم

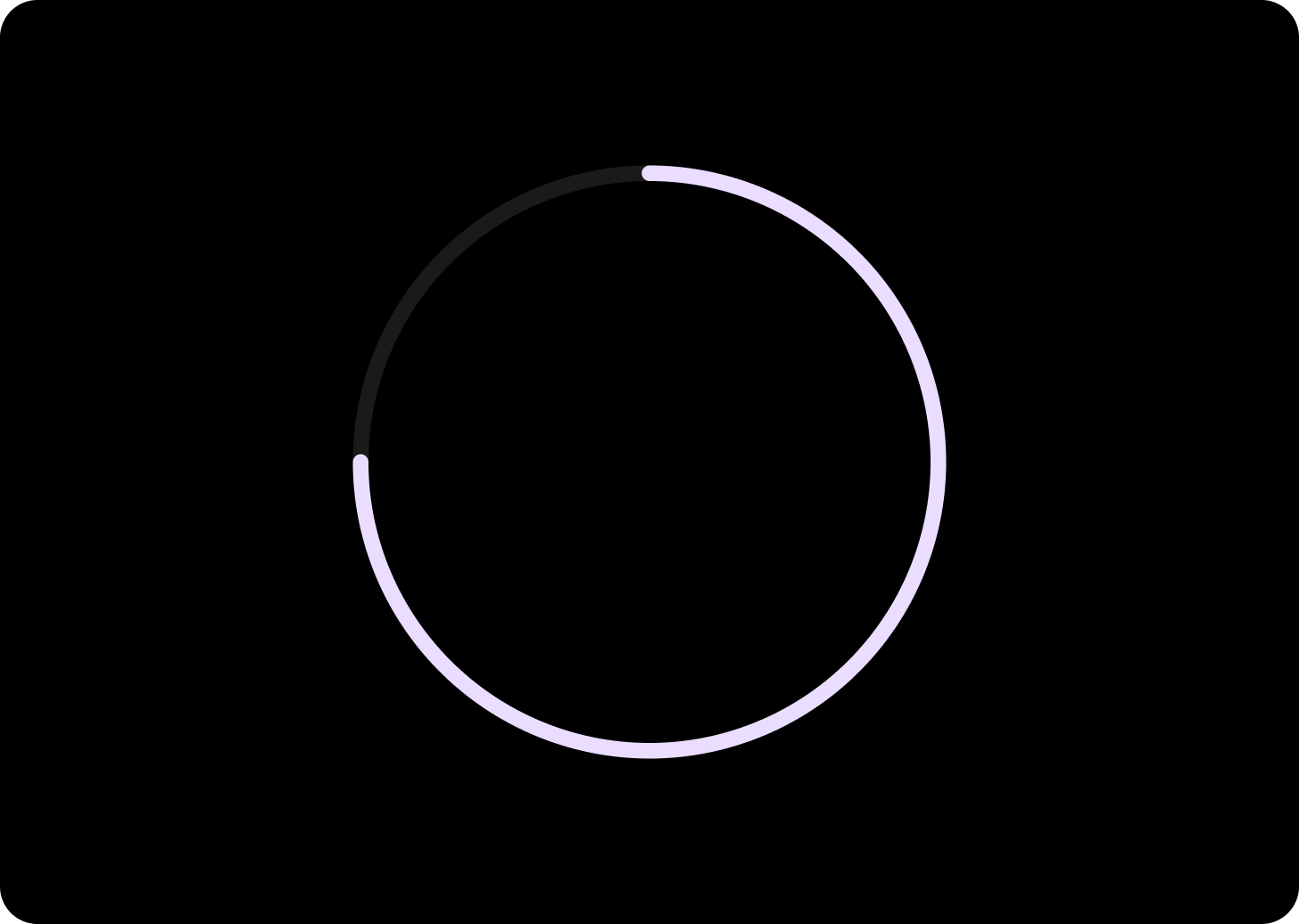
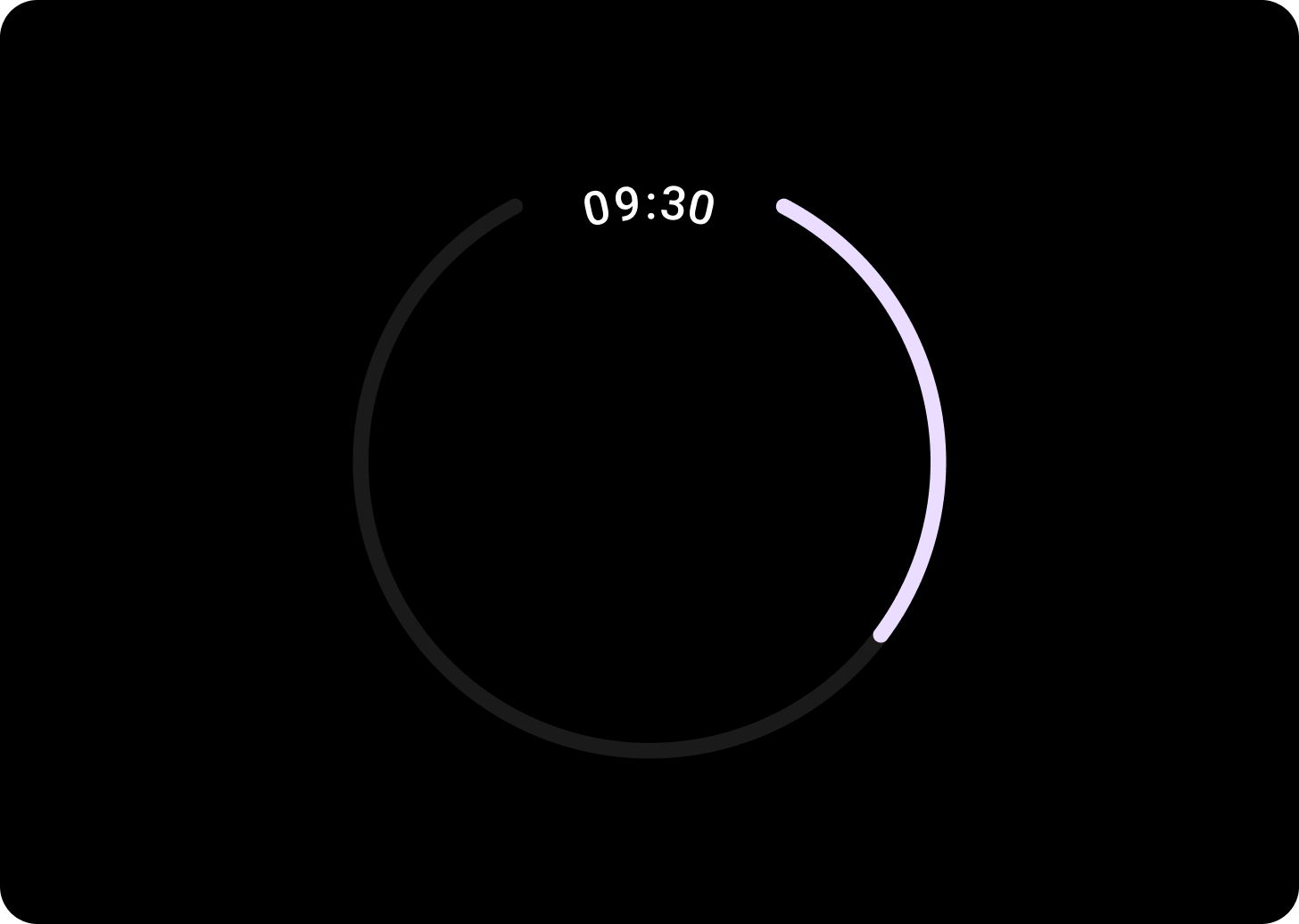
مؤشر مستوى التقدّم مع وجود فجوة
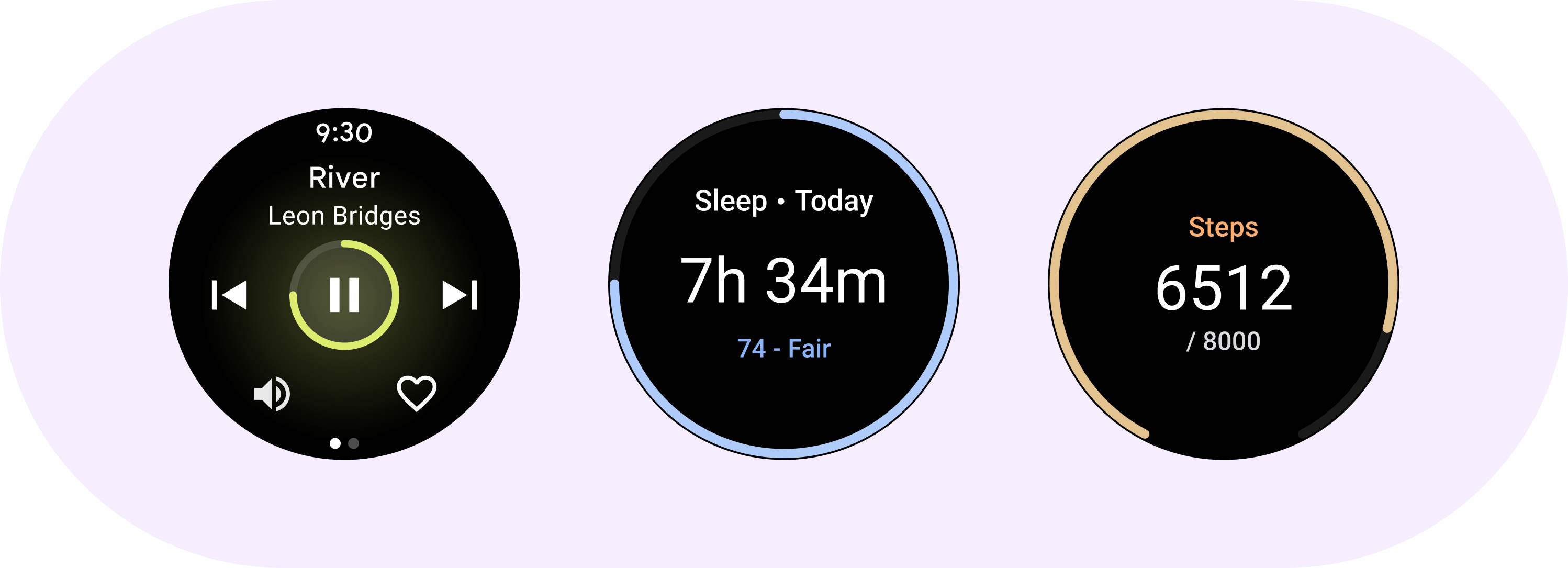
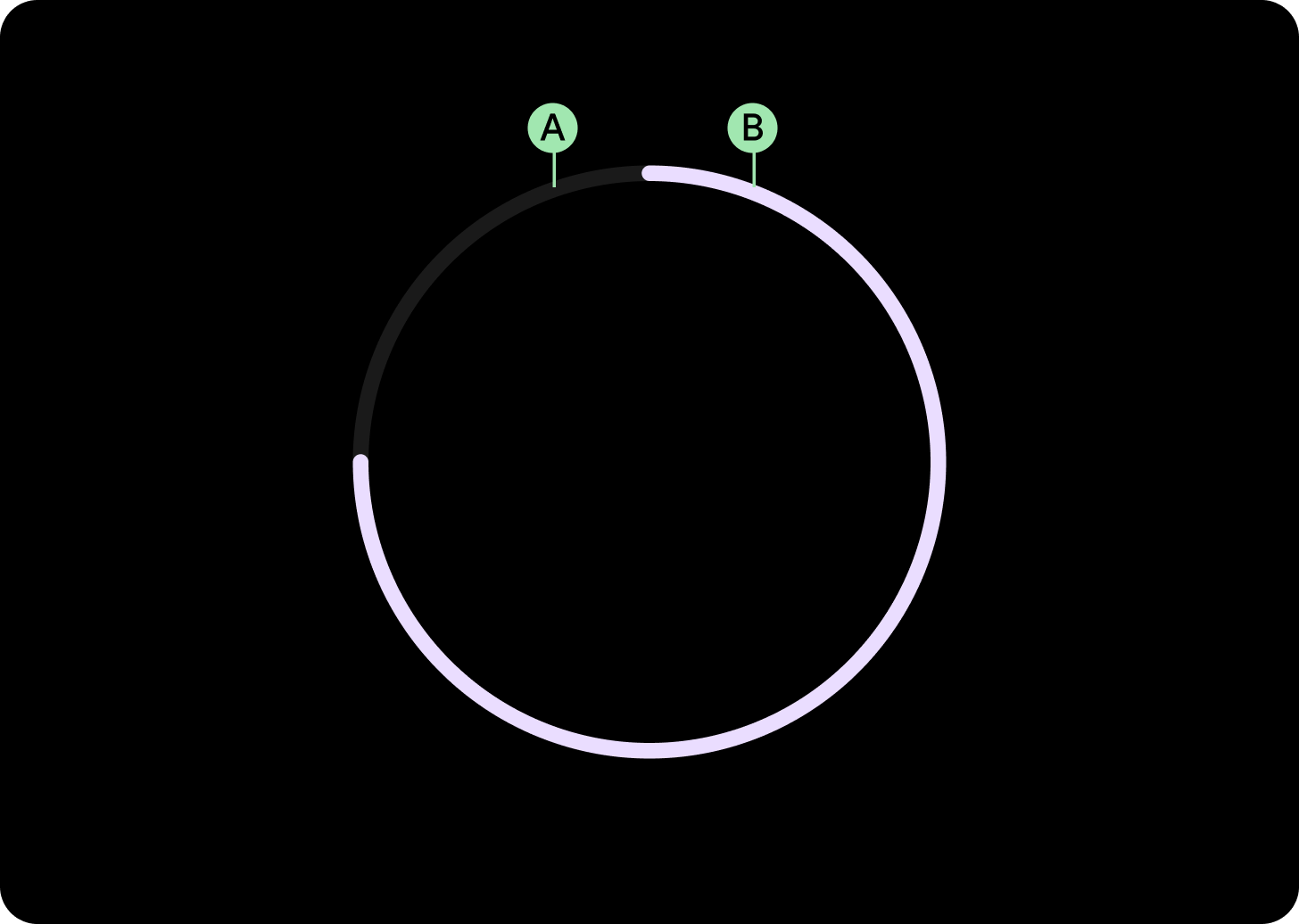
يمكنك إنشاء مؤشرات مستوى التقدّم مع ترك مساحة لعرض المعلومات المهمة، مثل الوقت. لإنشاء فجوة، غيِّر زاوية البداية وزاوية النهاية لمؤشر التقدم.

مؤشر مستوى التقدّم الصغير
يمكنك إنشاء مؤشرات مستوى التقدّم مع ترك مساحة لعرض المعلومات المهمة، مثل الوقت. يمكنك ترك فجوة من خلال تغيير زاوية بداية ونهاية مؤشر التقدم.

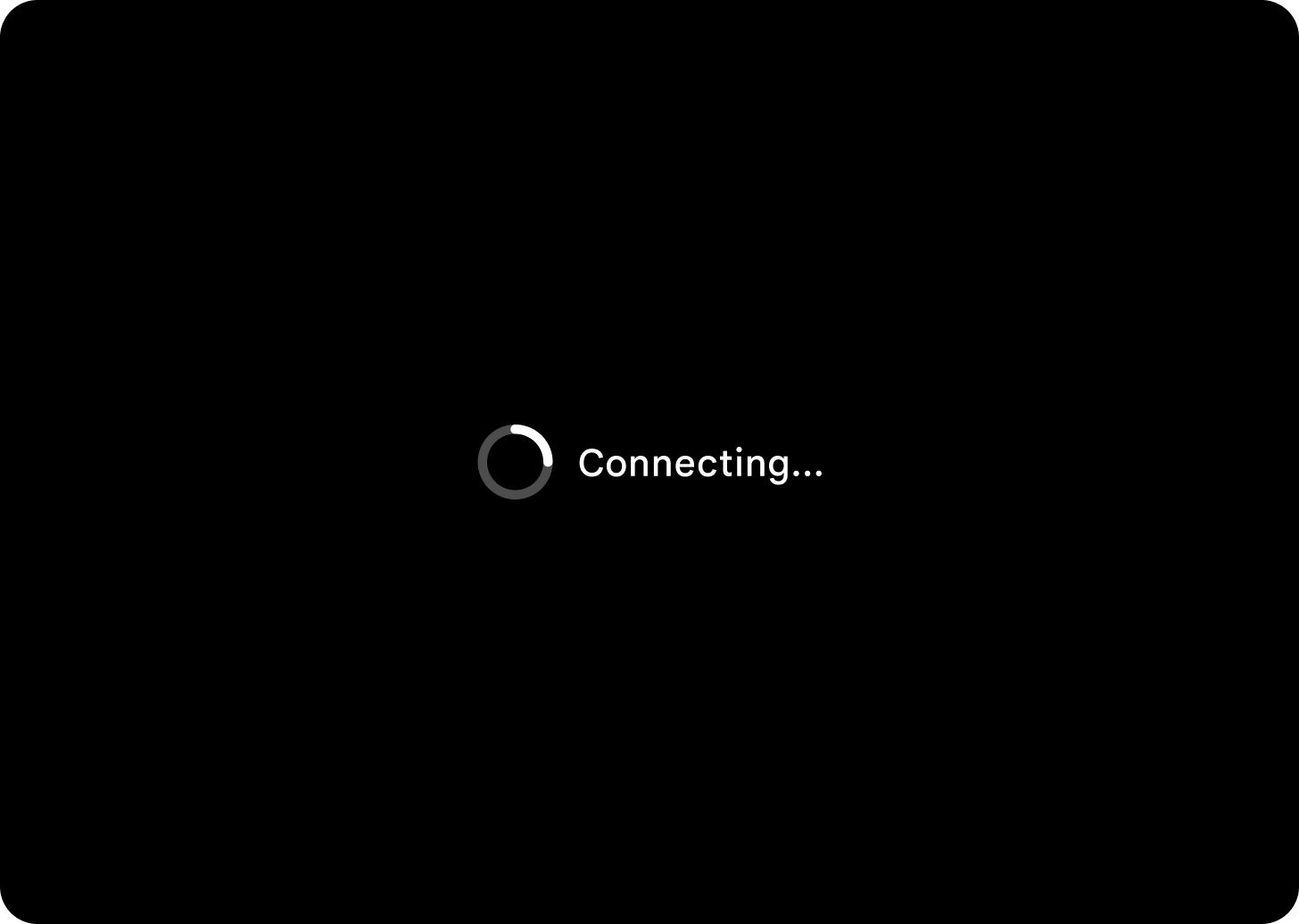
مؤشر التقدّم غير محدَّد
عند استخدام مؤشر التقدّم في الحالات التي لا يتوفّر فيها وقت محدّد، استخدِم مؤشر تقدّم ذا قيمة متحركة. ويمكن أن يسمى هذا أيضًا عنصر دوار. استخدِم الدوّارات باعتدال لأنّها قد تزيد من وقت الانتظار المُلاحظ.
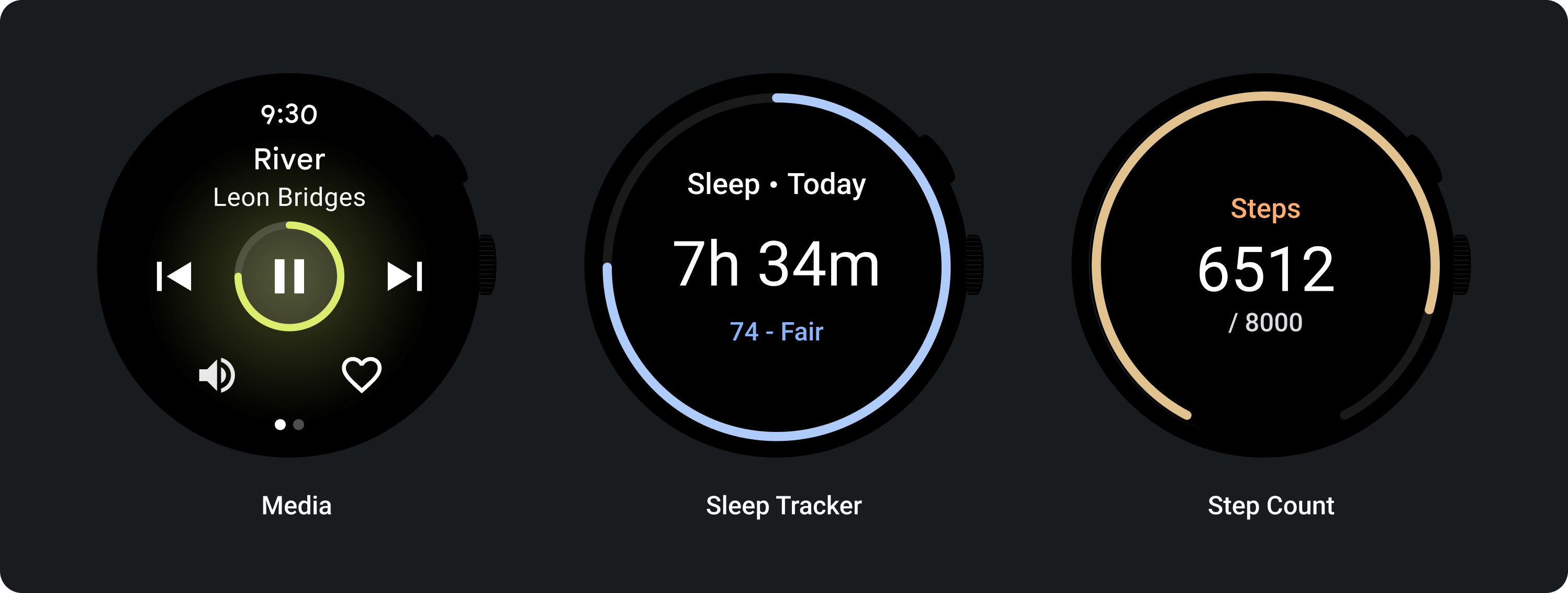
الاستخدام

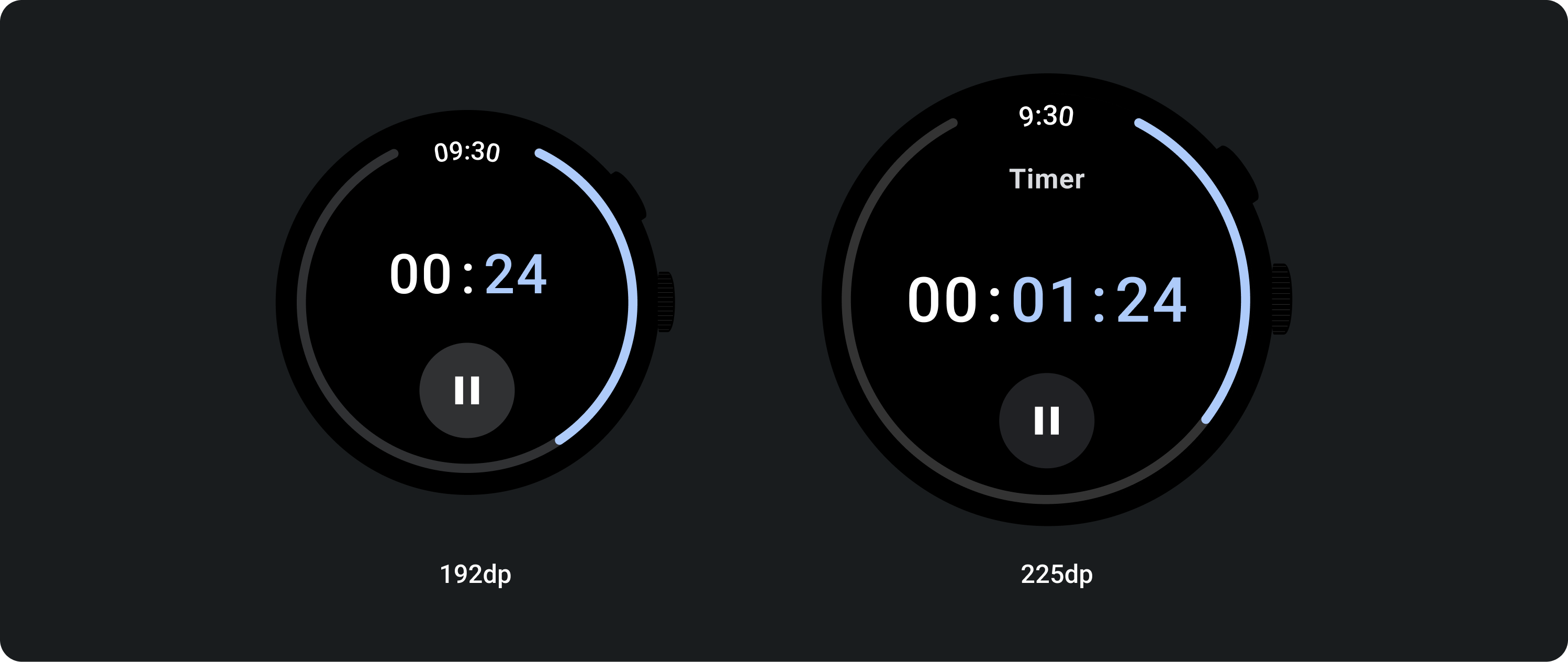
التنسيقات التكيُّفية

سلوك التجاوب
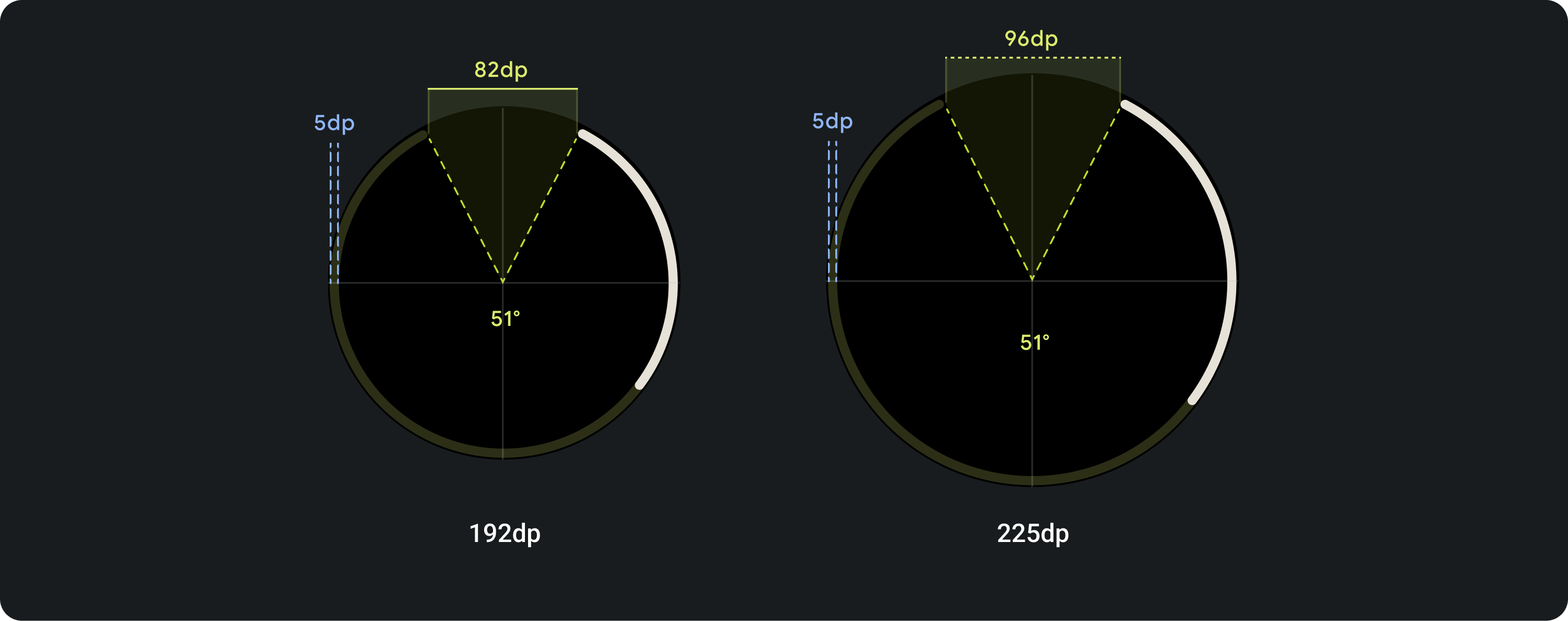
يملأ محيط مؤشر التقدم عرض الشاشة/العنصر (بالنسبة إلى الزر عند) وارتفاعه، بشكل متناسب، بينما يظل عرض الخط كما هو في جميع نقاط التوقف.
تظل درجة الفجوة في وضع ملء الشاشة عند 51 درجة، ولكن يزداد عدد النقاط المستخدَمة للمسح بناءً على حجم الشاشة.
يمكن تخصيص عرض الحلقة ونقاط البداية والنهاية.