
Le sélecteur aide les utilisateurs à sélectionner et à définir des données spécifiques.

Sélecteur
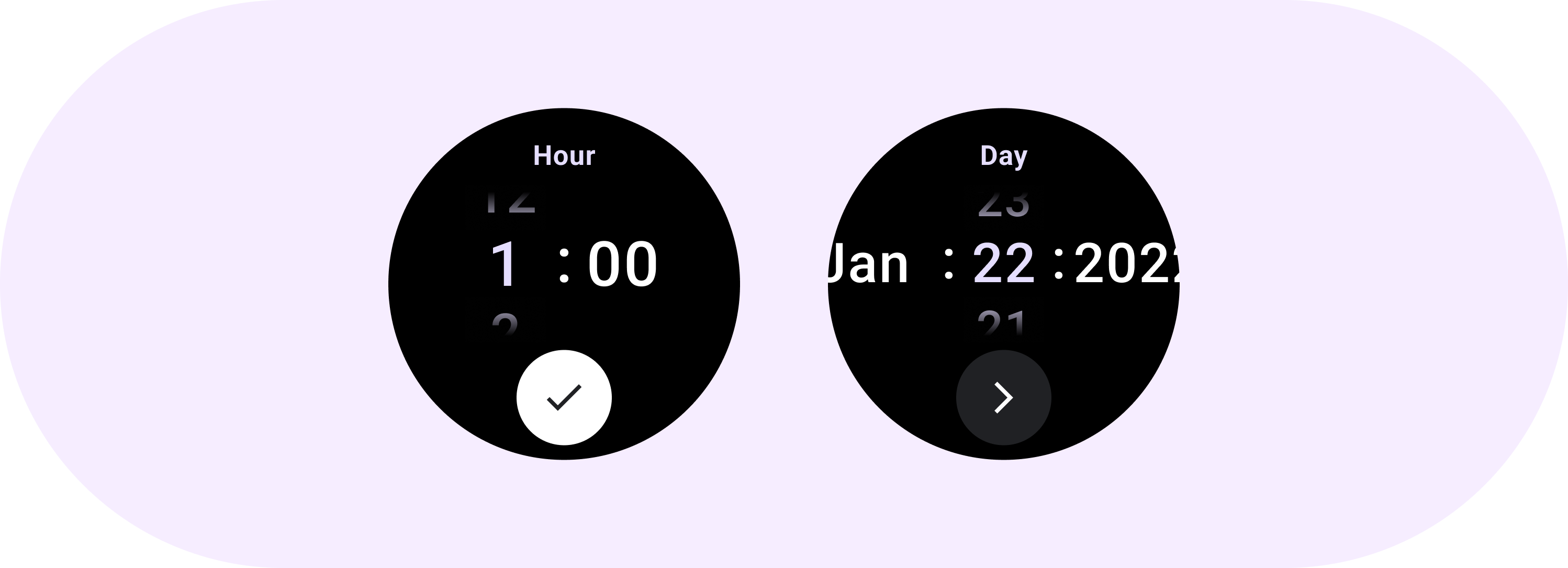
Les sélecteurs permettent aux utilisateurs de choisir parmi un nombre limité d'éléments.
Par défaut, les éléments sont lus en boucle dans les deux sens. Vous pouvez désactiver ce comportement si l'ordre dans la liste est important, ou permettre aux utilisateurs d'accéder rapidement au premier et au dernier élément.
Anatomie

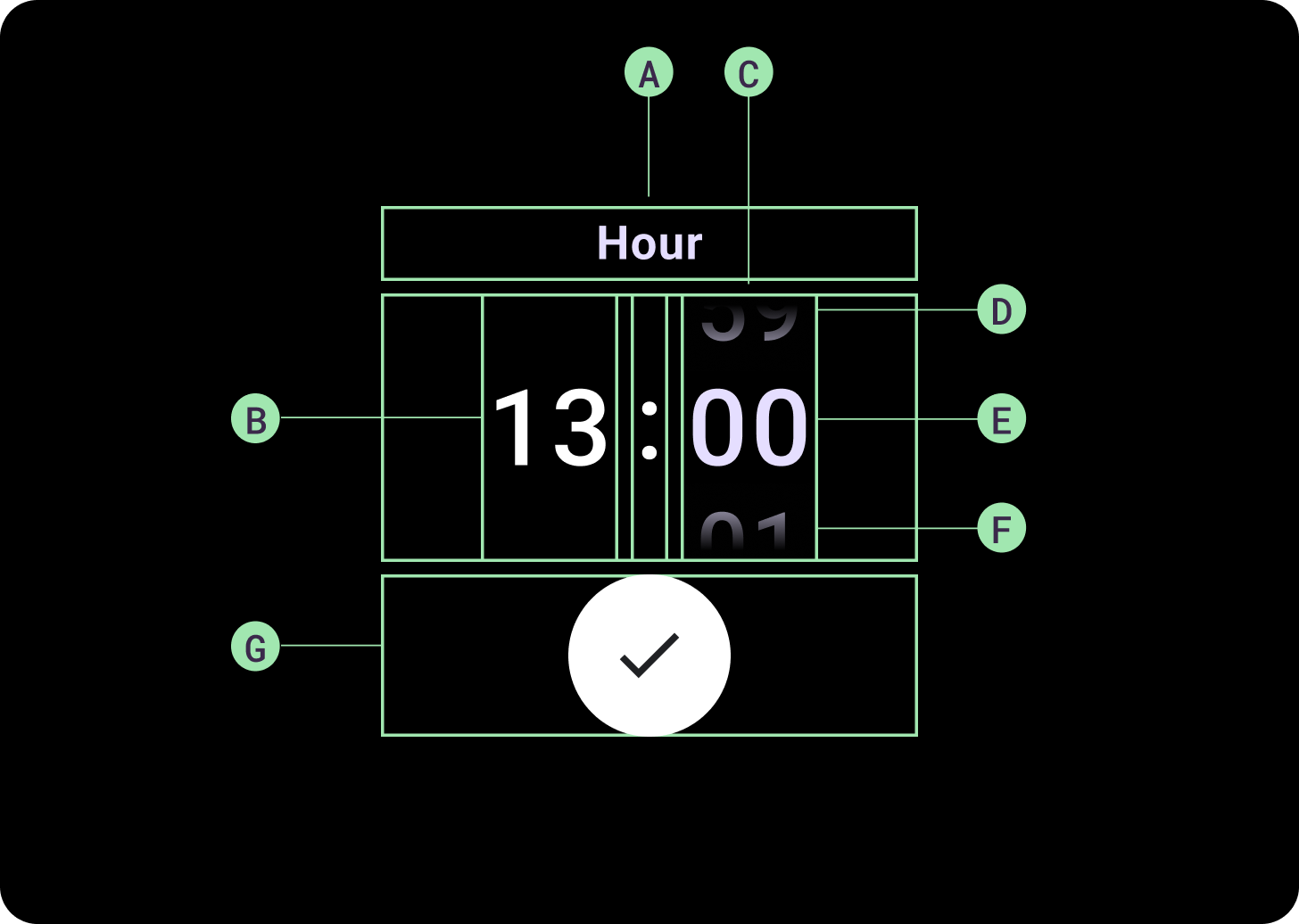
Anatomie
A. Colonne inactive
B. Espaceur avec deux-points
C. Colonne du sélecteur
D. Contenu populaire
E. Contenu central
F. Contenu en bas

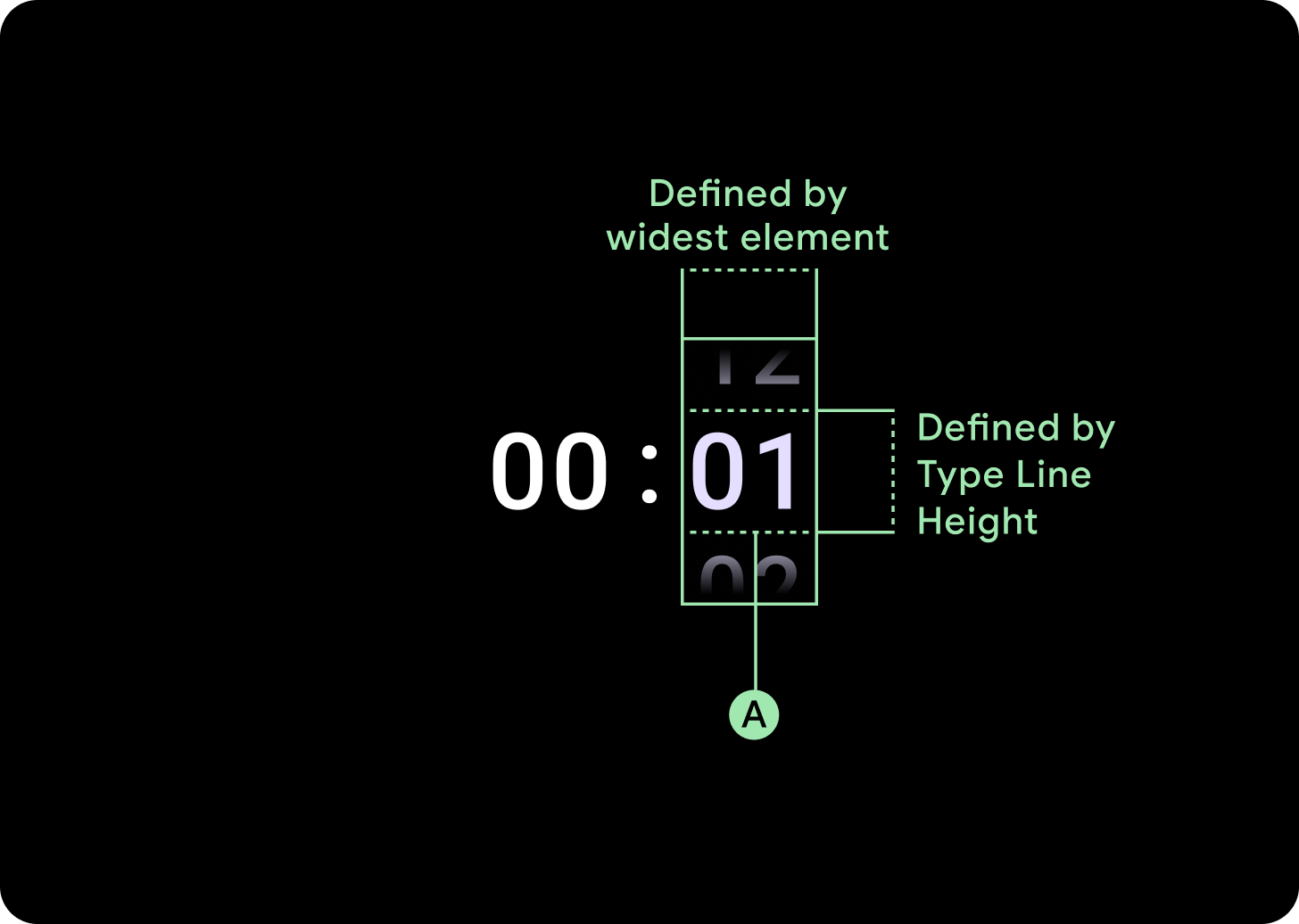
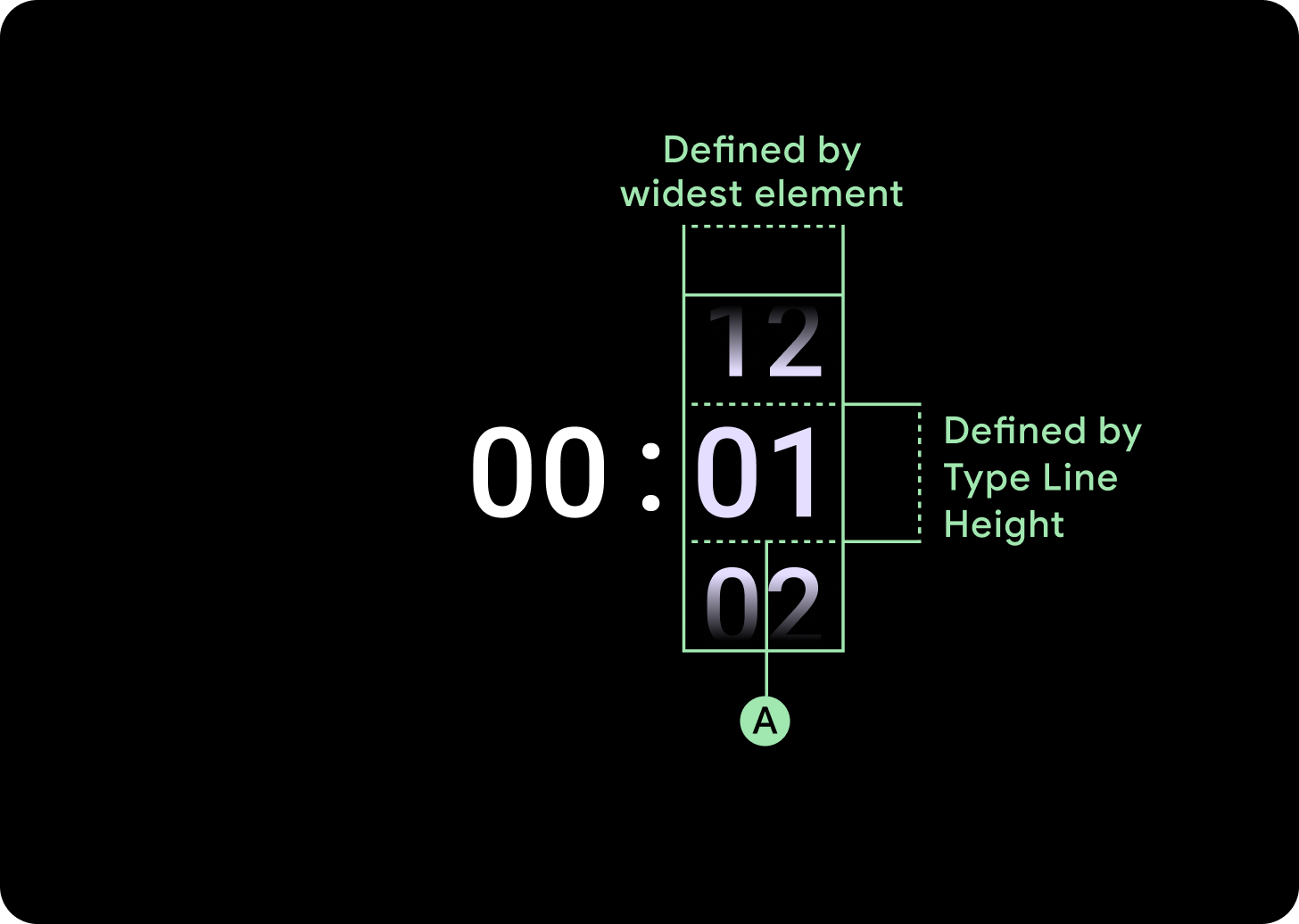
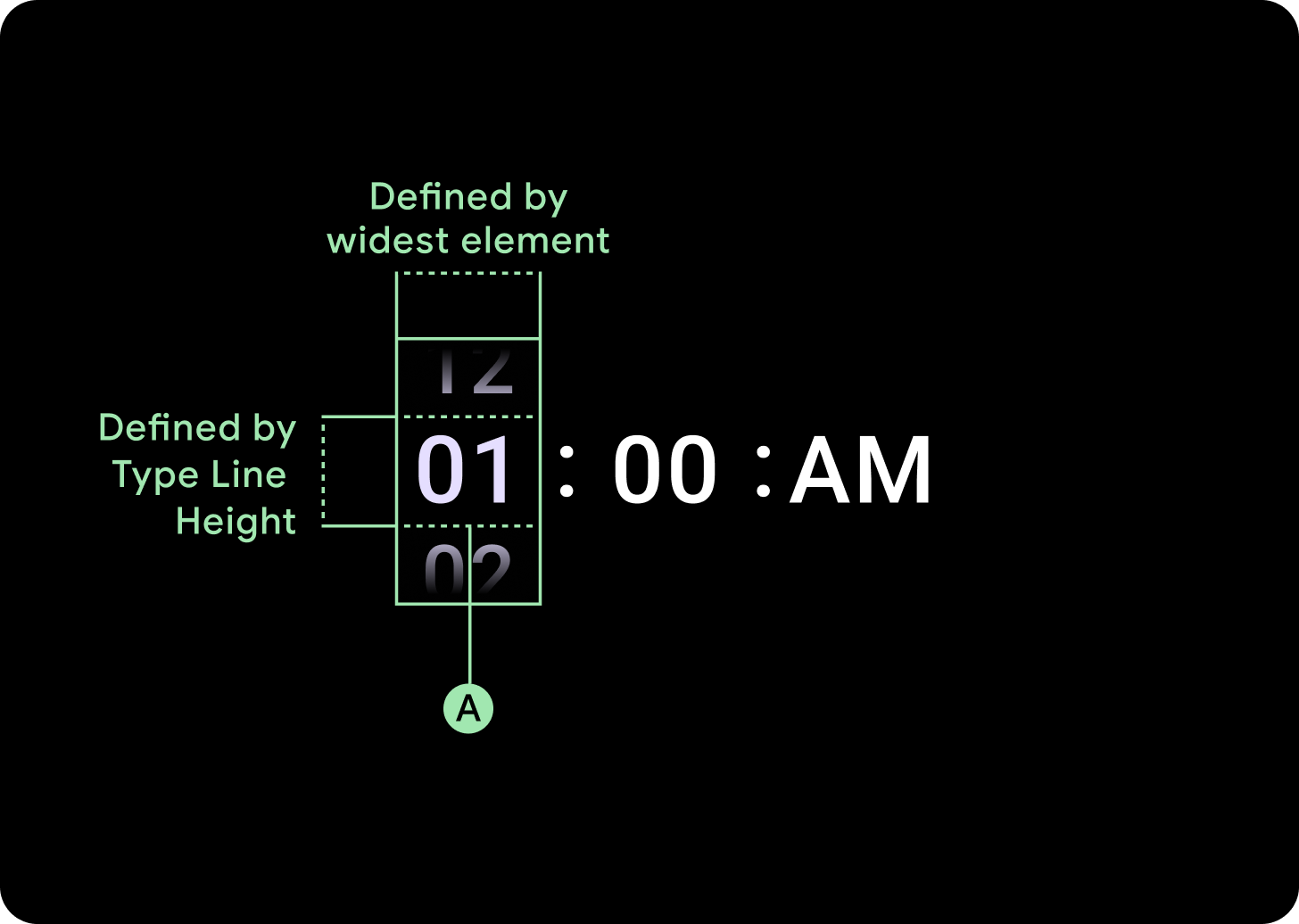
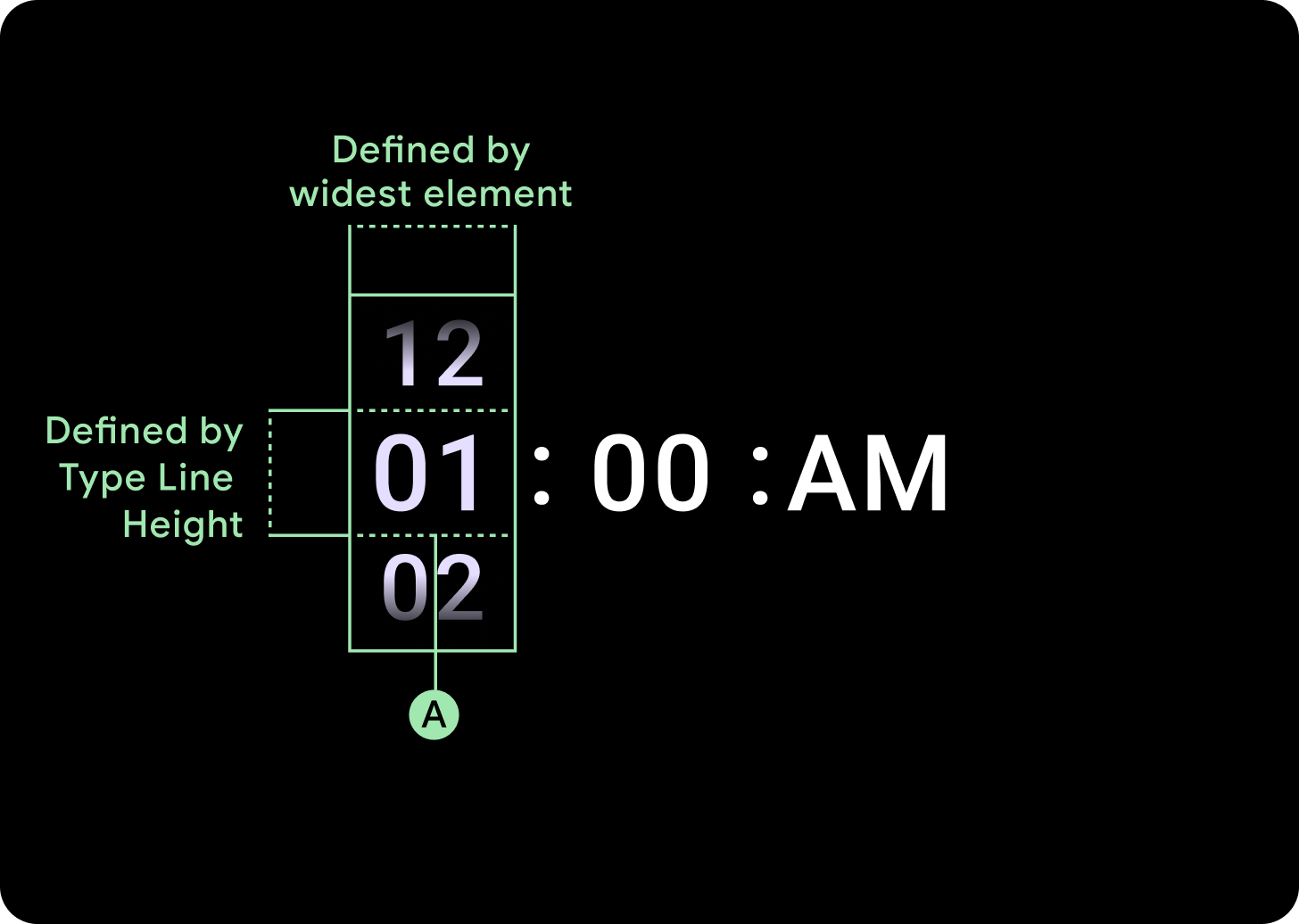
Largeurs et hauteurs
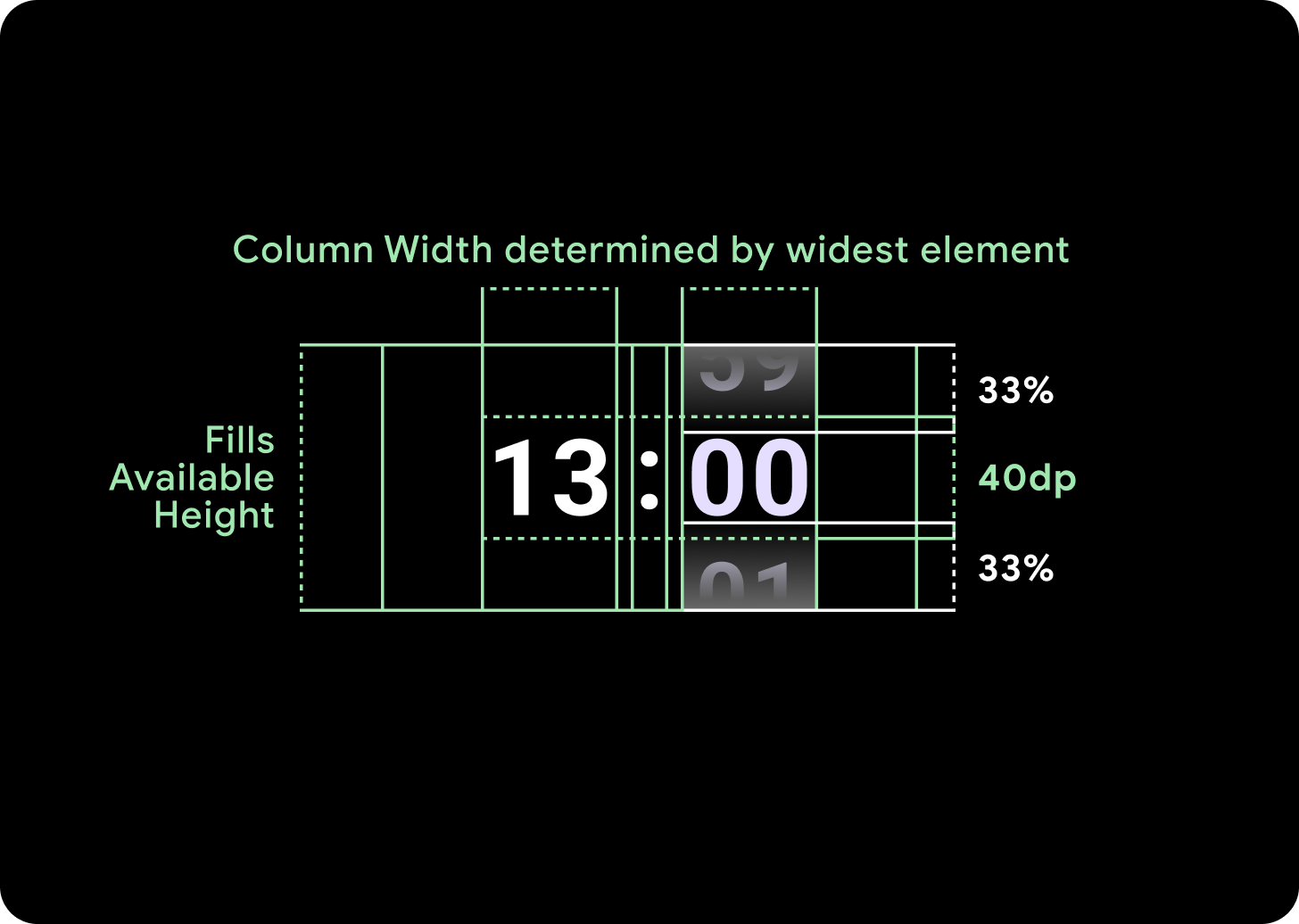
Le groupe de sélecteur remplit la hauteur et la largeur disponibles. Il existe quatre options de mise en page pour les colonnes du sélecteur. Chaque mise en page est centrée et remplit la hauteur disponible. La largeur des colonnes est définie par la largeur nécessaire pour accueillir le nombre de chiffres requis dans la police. Le sélecteur de date fait exception : il remplit l'écran horizontalement et déborde sur les bords.
Par exemple, les nombres détermineront la largeur de "00", puis définiront la largeur. Pour les champs de texte, comme le champ de mois, la largeur est calculée en fonction de la largeur de "MMM" (qui est la lettre la plus large de l'alphabet latin). La largeur et la hauteur (qui correspond à la hauteur de ligne de ce style de police) seront donc affectées par la police utilisée.
La taille des éléments du sélecteur varie en fonction du point d'inflexion.
Utilisation
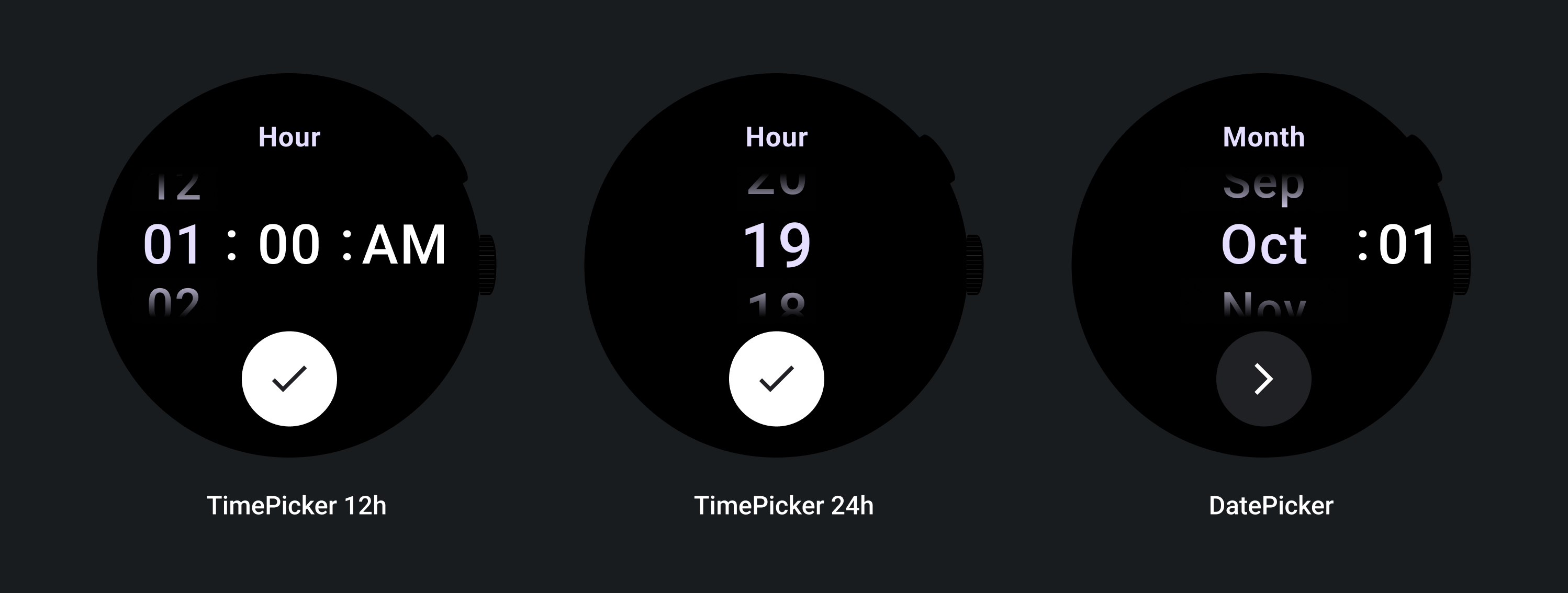
Consultez les exemples suivants de sélecteurs de date et d'heure.

Pour une implémentation prédéfinie de sélecteur de date et d'heure, consultez la bibliothèque Horologist sur GitHub.
Si vous souhaitez créer une expérience similaire, dans laquelle les utilisateurs choisissent une valeur composée de plusieurs parties dans plusieurs sélecteurs, utilisez le composant PickerGroup intégré. Cet objet utilise un objet coordinateur pour attirer l'attention sur le bon élément Picker.
Mises en page adaptatives
TimePicker 24H

TimePicker 12H

Sélecteur de date

Comportement réactif
Augmentation de la taille du texte
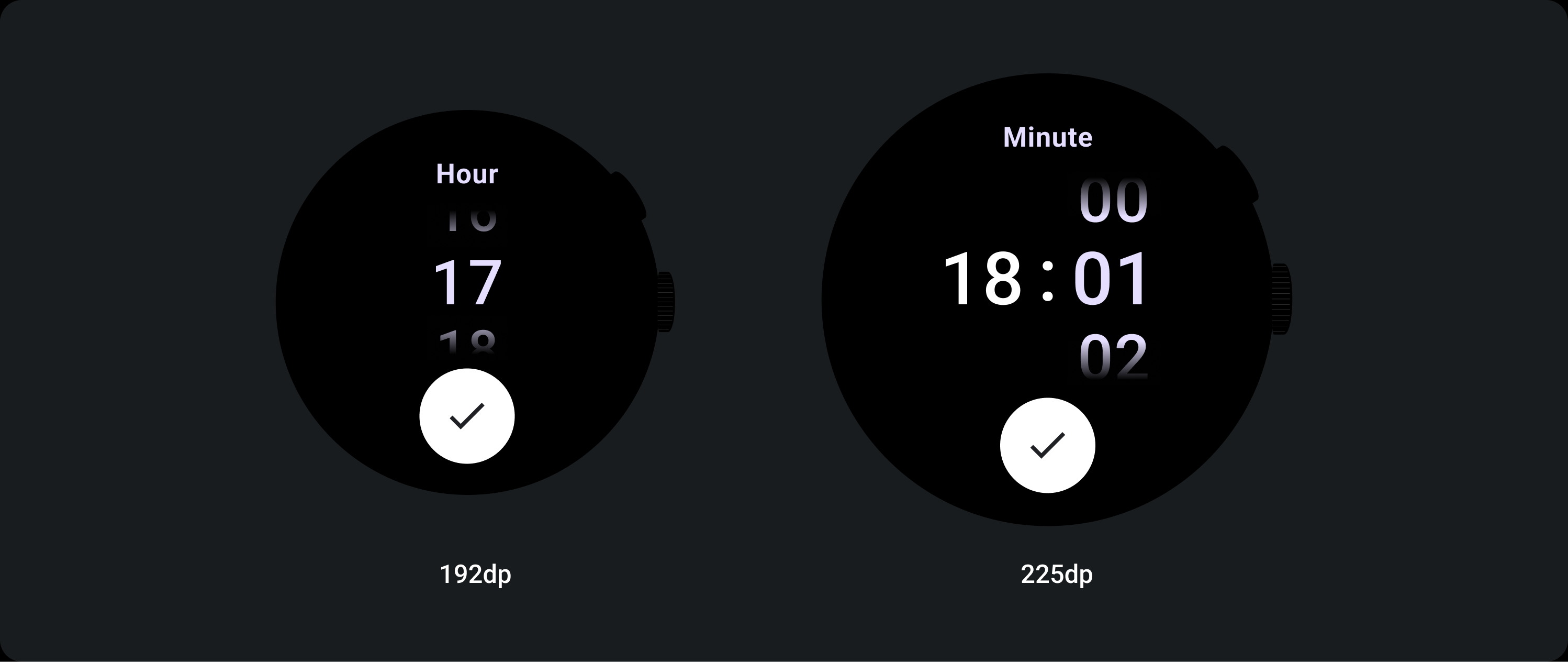
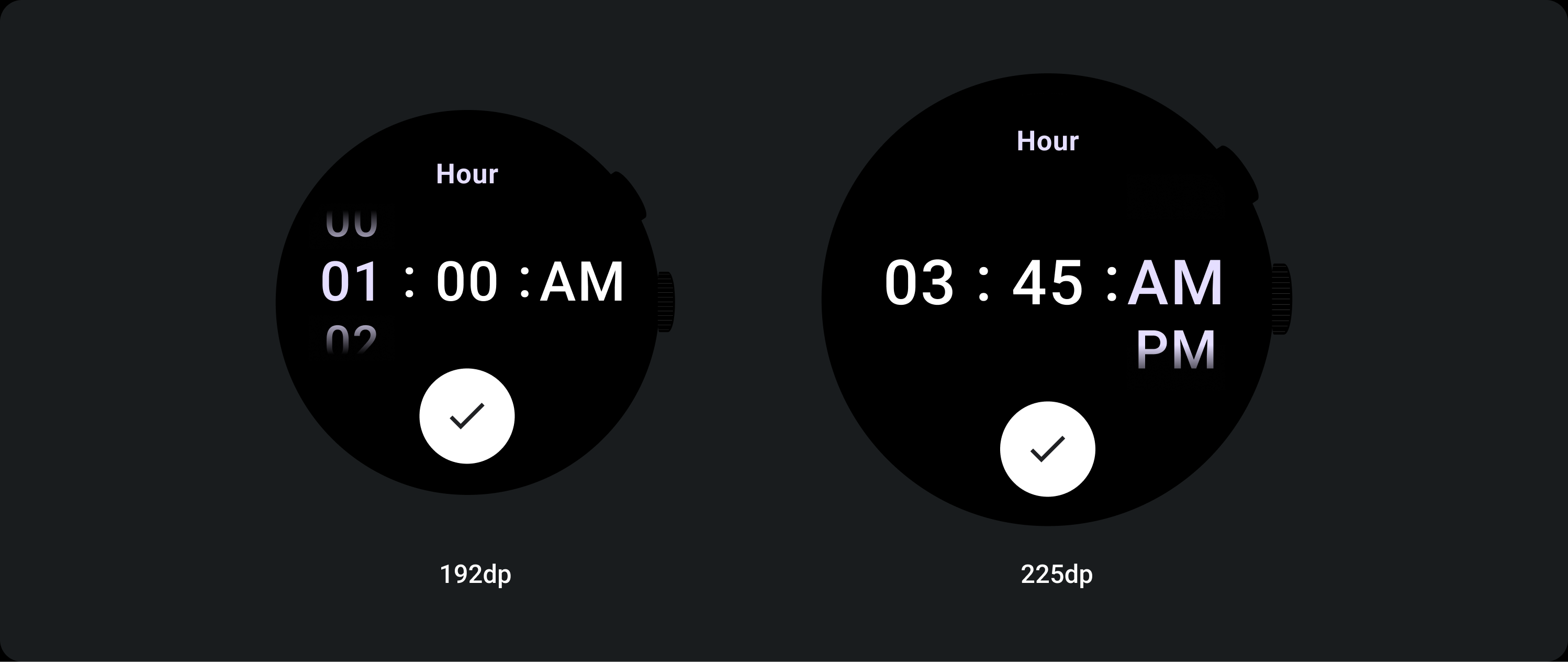
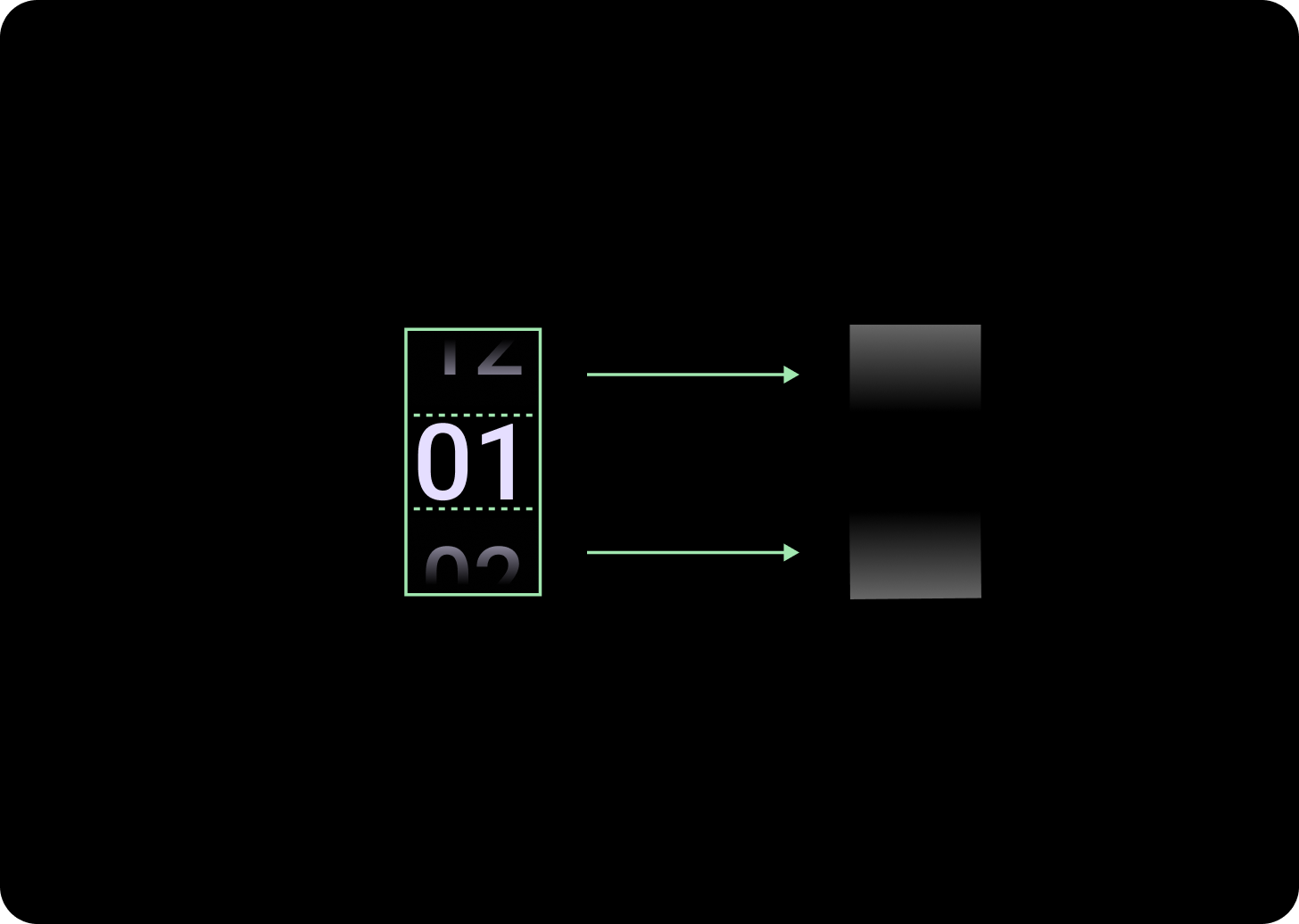
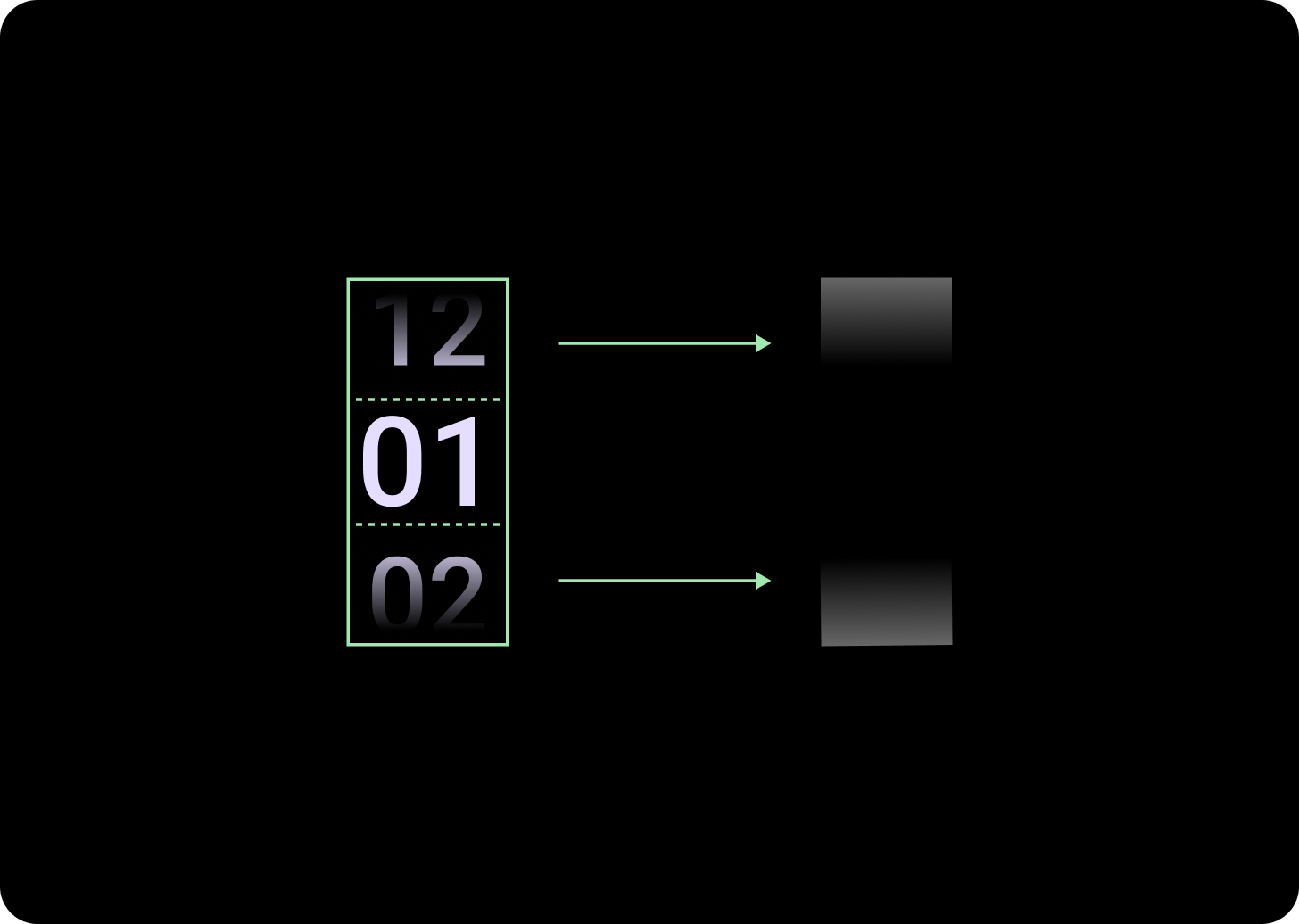
Au-delà du point d'inflexion de 225 pixels, la taille de police de l'élément Picker change. La copie supérieure et inférieure dans la colonne à défilement lent est ajustée (A), tout comme la copie du milieu. Vous trouverez ci-dessous quelques exemples:
Mise en page sur deux colonnes


En dessous du point d'inflexion de 225 dp
Police: Display 2
Au-dessus du point d'arrêt de 225 dp
Police: Affichage 1
Mise en page sur trois colonnes


En dessous du point d'inflexion de 225 dp
Police: Display 3
Au-dessus du point d'arrêt de 225 dp
Police: Display 2
Augmentation de la taille du dégradé
La hauteur du dégradé de la colonne du sélecteur est définie par l'espace disponible. Les dégradés supérieur et inférieur sont définis sur un tiers (33%) de la hauteur disponible. Cela signifie que pour chaque taille d'écran disponible, le dégradé est mis à l'échelle proportionnellement. Indépendant de la mise en page en colonnes.


En dessous du point d'inflexion de 225 dp
Taille: 33% de la hauteur de la colonne
Au-dessus du point d'arrêt de 225 dp
Taille: 33% de la hauteur de la colonne
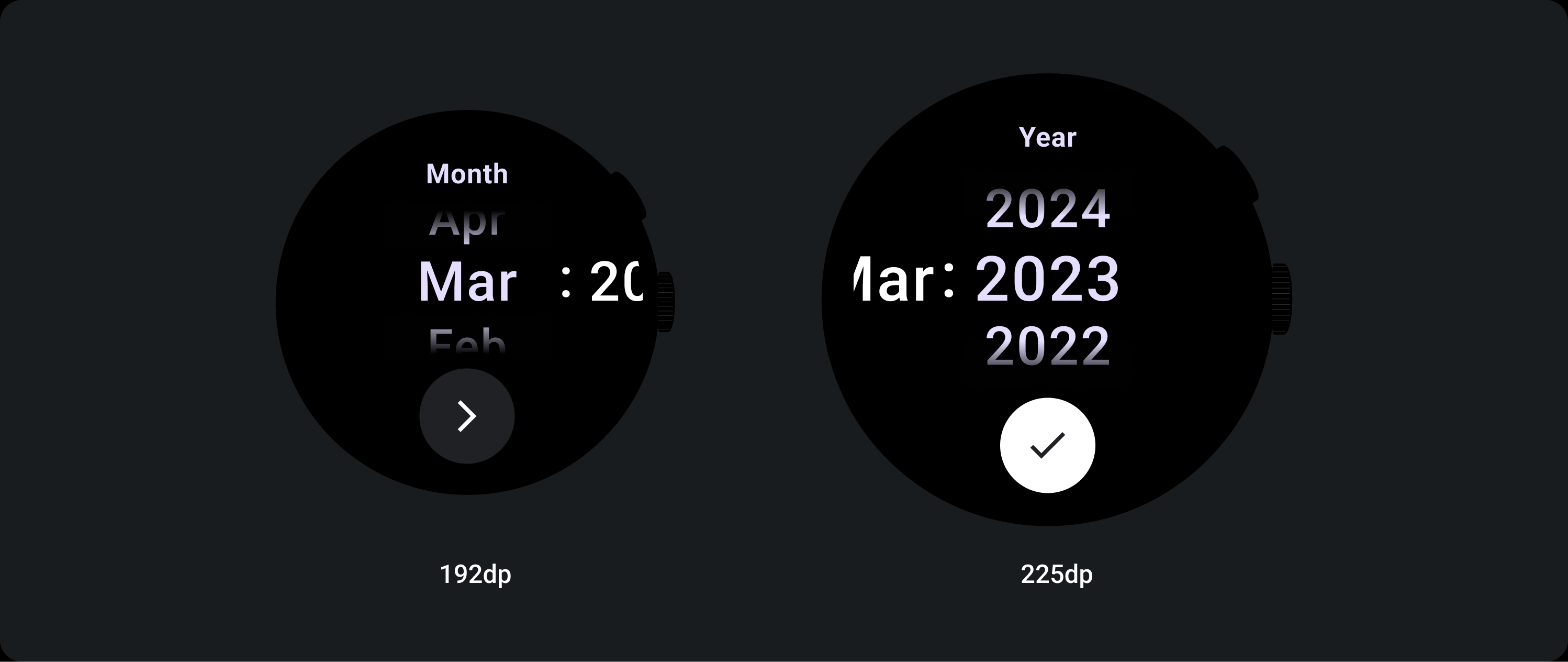
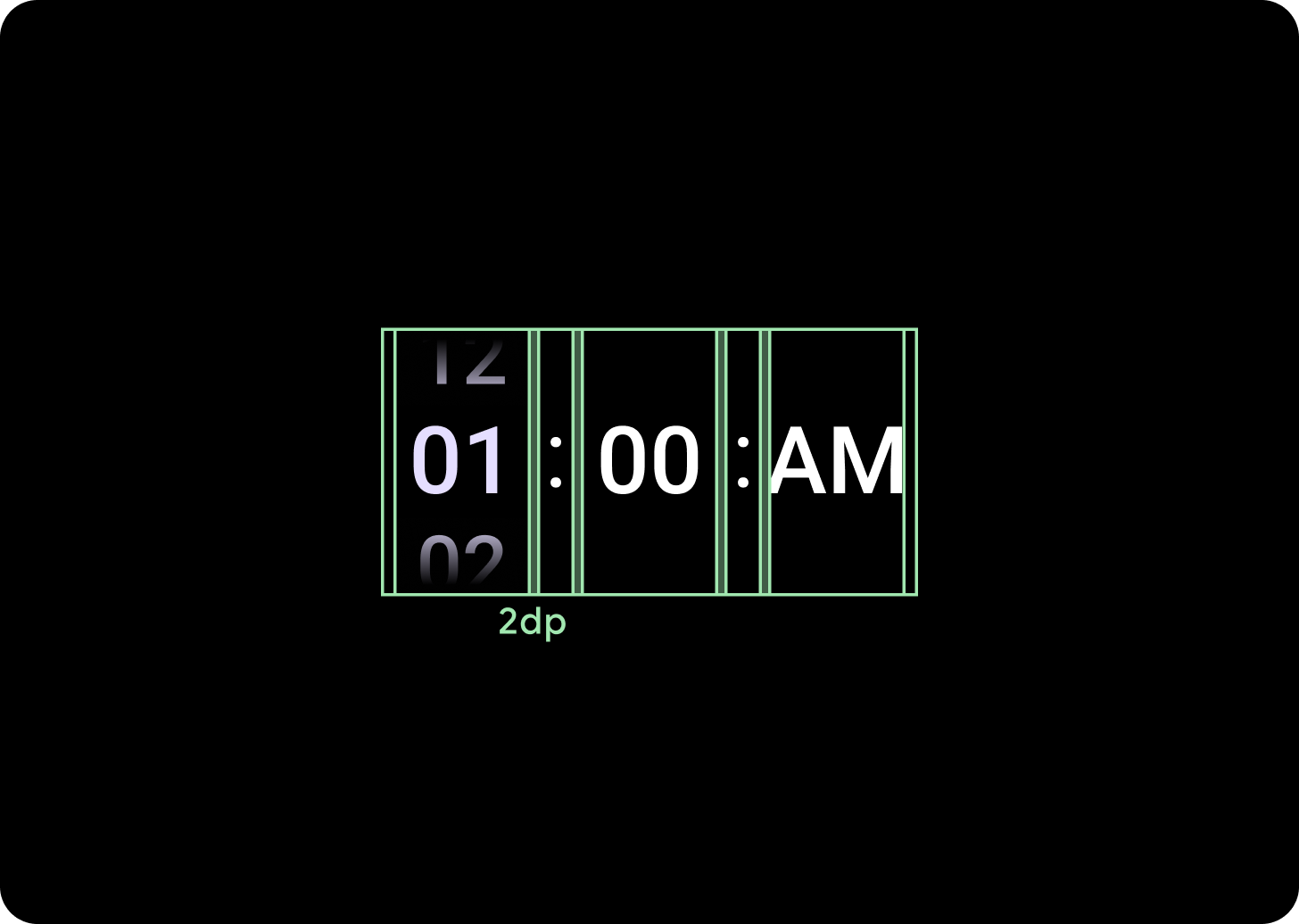
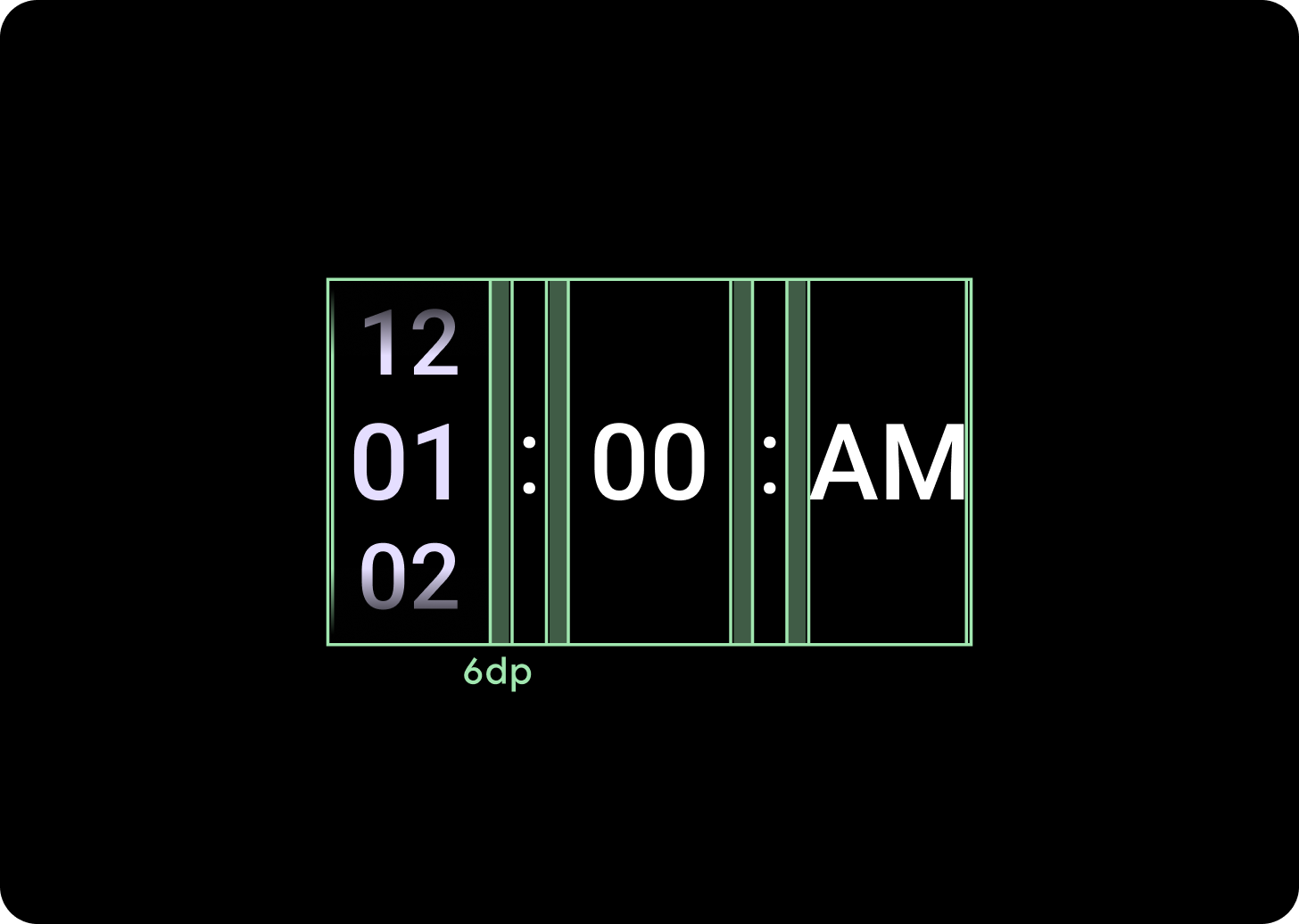
Augmentation de l'espacement entre les colonnes
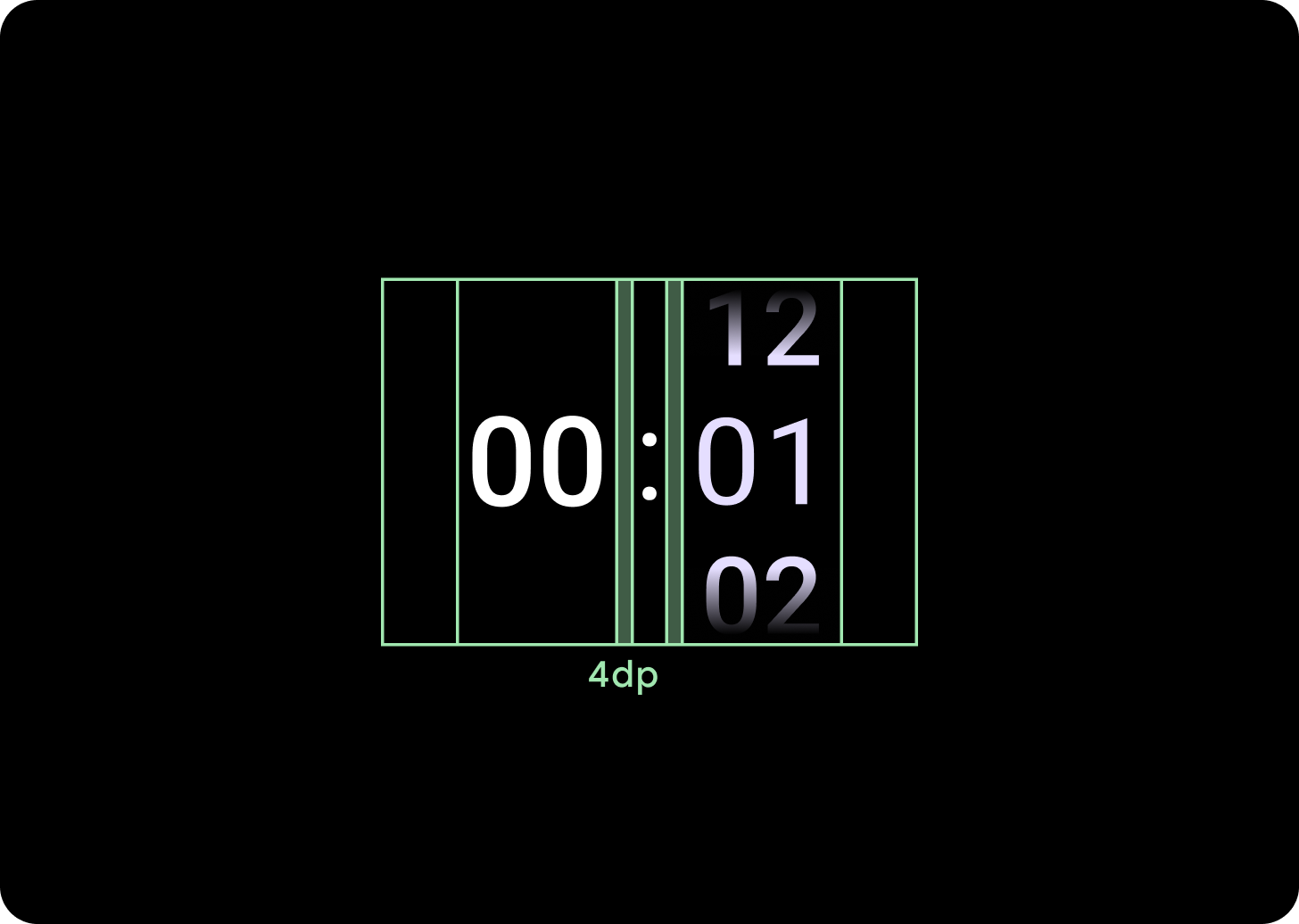
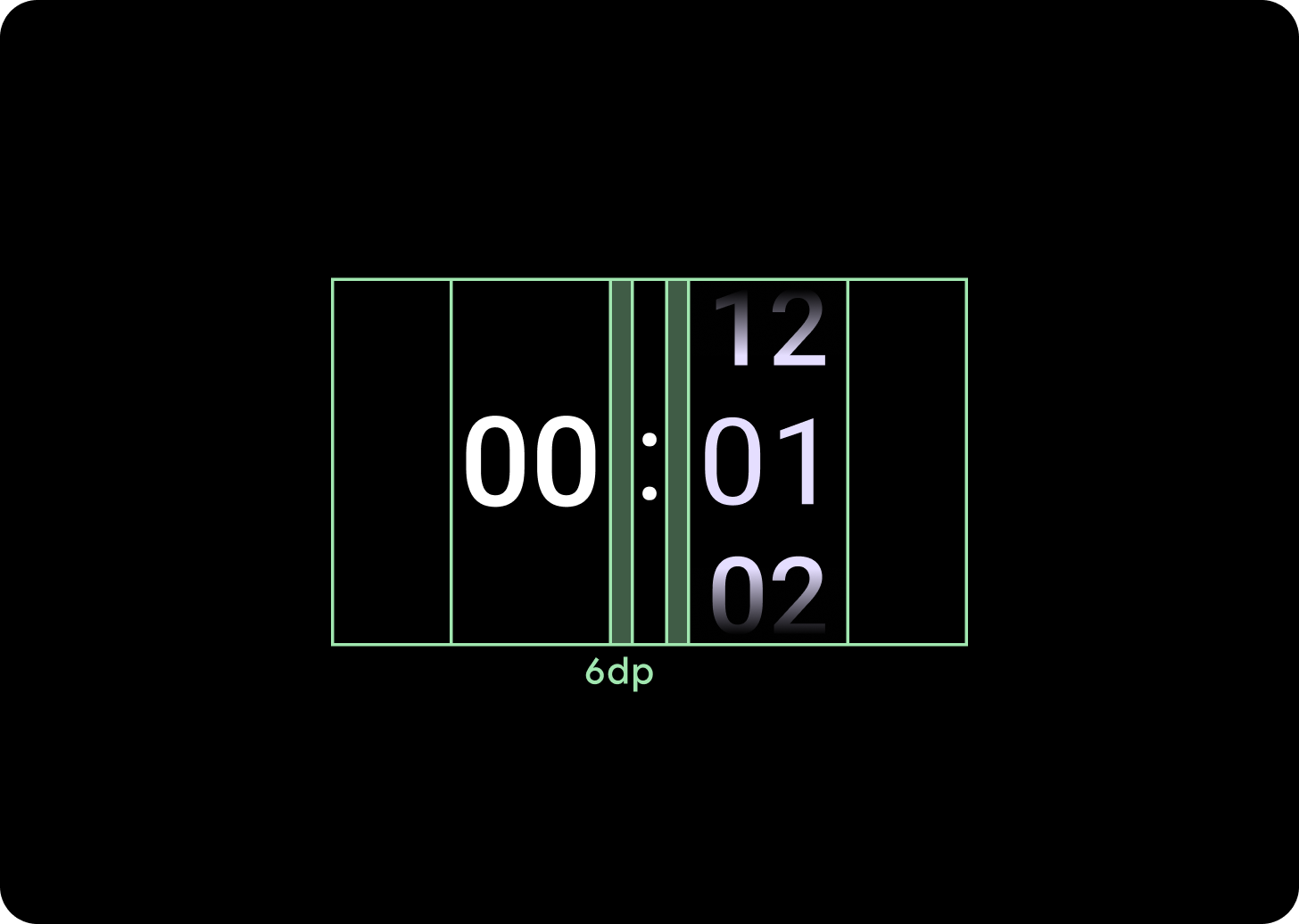
L'espacement des colonnes est mis à l'échelle au-delà du point d'arrêt 225+, en commençant à 2 dp ou 4 dp et en passant à 6 dp. Cela dépend de la mise en page que vous avez sélectionnée : deux ou trois colonnes.
Mise en page sur deux colonnes


En dessous du point d'inflexion de 225 dp
Espacement entre les colonnes de 4 dp
Au-dessus du point d'arrêt de 225 dp
Espacement entre les colonnes de 6 dp
Mise en page sur trois colonnes


En dessous du point d'inflexion de 225 dp
Espacement entre les colonnes de 2 dp
Au-dessus du point d'arrêt de 225 dp
Espacement entre les colonnes de 6 dp

