
सूचियां, एलिमेंट के लगातार चलने वाले वर्टिकल इंडेक्स होती हैं. Wear OS पर सूचियां बनाने के लिए, ScalingLazyColumn का इस्तेमाल करें.

ScalingLazyColumn, LazyColumn की पसंद के मुताबिक बनाया गया ऐप्लिकेशन है. इसे खास तौर पर Wear OS के लिए बनाया गया है. सूचियों की मदद से स्केलिंग और पारदर्शिता बढ़ती है. इसकी मदद से, स्क्रीन के सबसे ऊपर और नीचे वाले हिस्से में कॉन्टेंट को छोटा और धुंधला किया जा सकता है. इससे लोगों को यह समझने में मदद मिलती है कि किस चीज़ पर फ़ोकस करना है. सूचियों को स्क्रीन के बीच में दिखाया जाता है, जिससे सूची के बीच में मौजूद आइटम पर ज़्यादा ज़ोर दिया जाता है.
सूचियों में निश्चित या परिवर्तनशील ऊंचाई के आइटम हो सकते हैं. सूची के कॉन्टेंट में इतना मार्जिन होना चाहिए कि उसे सर्कुलर स्क्रीन में दिखाया जा सके.
पैडिंग
स्टैंडर्ड पैडिंग का इस्तेमाल, एलिमेंट के हिसाब से सूची बनाते समय किया जाता है. अगर ज़्यादा जटिल सूचियों के लिए ज़्यादा वर्टिकल पैडिंग की ज़रूरत है, तो स्पेस को एक जैसा रखने के लिए, 4 डीपी के मल्टीपल में स्पेस सेट किया जाता है.

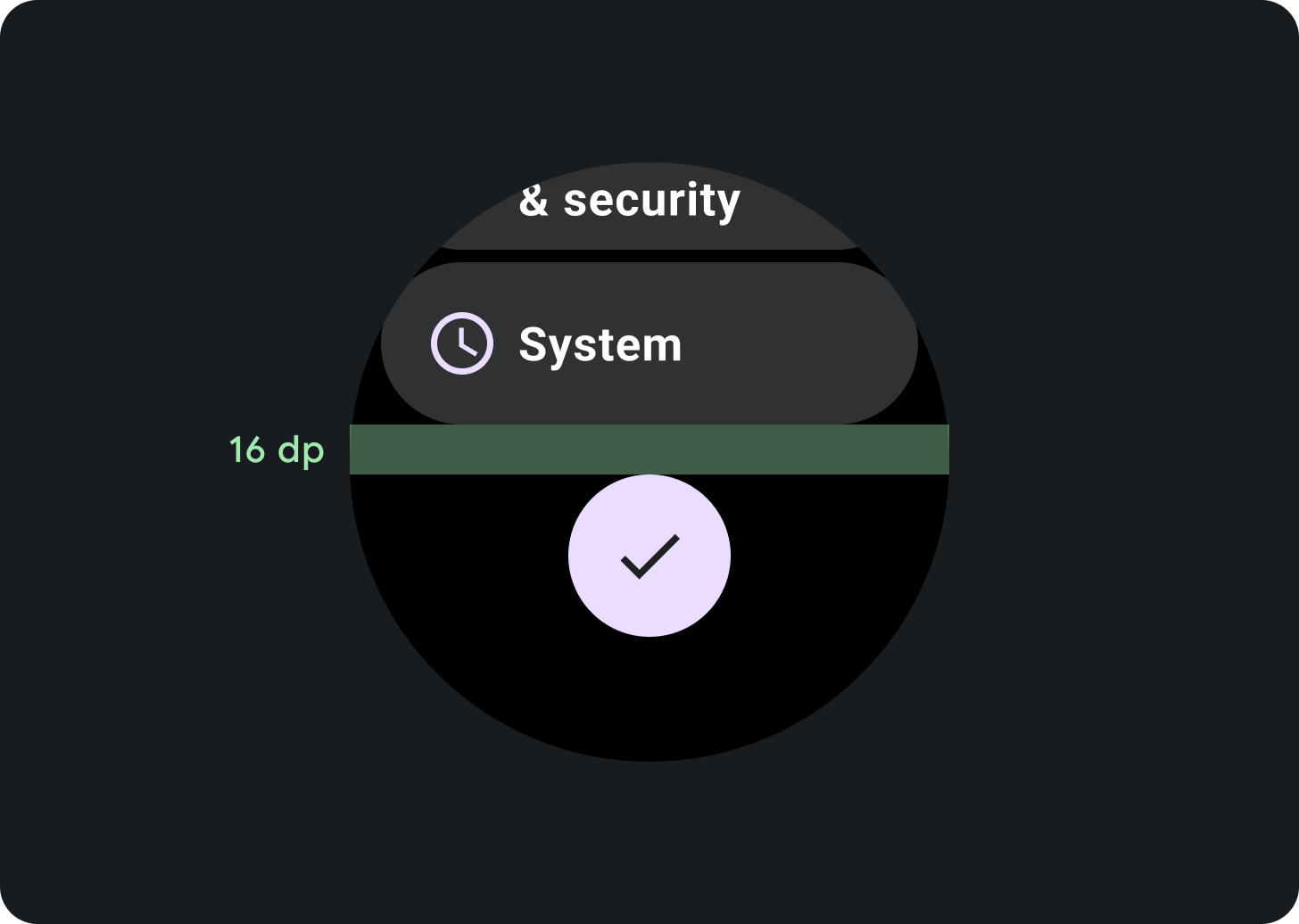
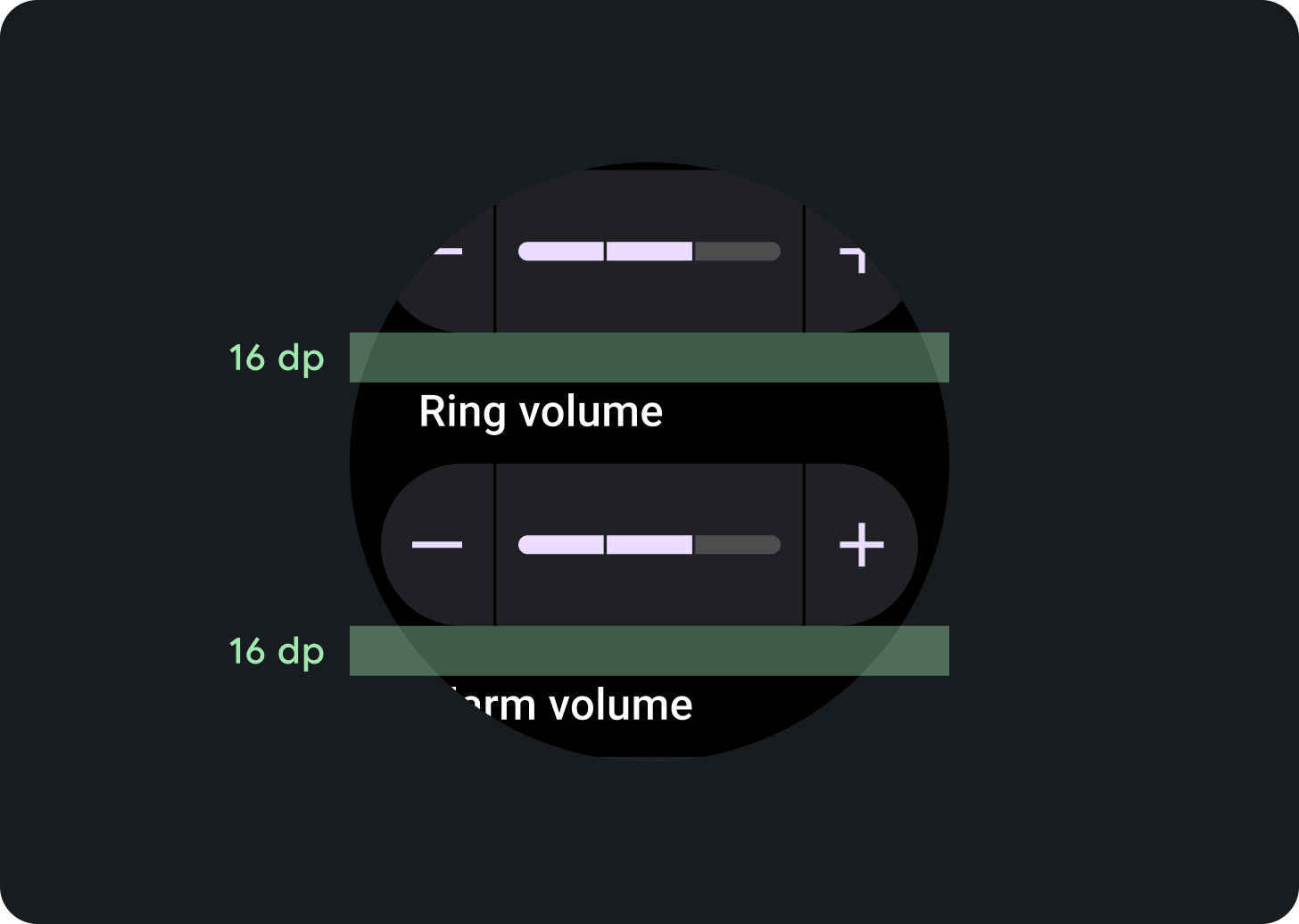
सेक्शन के बीच
ऊपर, बीच वाले, और सबसे नीचे के सेक्शन के बीच पैडिंग को 16 डीपी पर सेट किया जाना चाहिए.

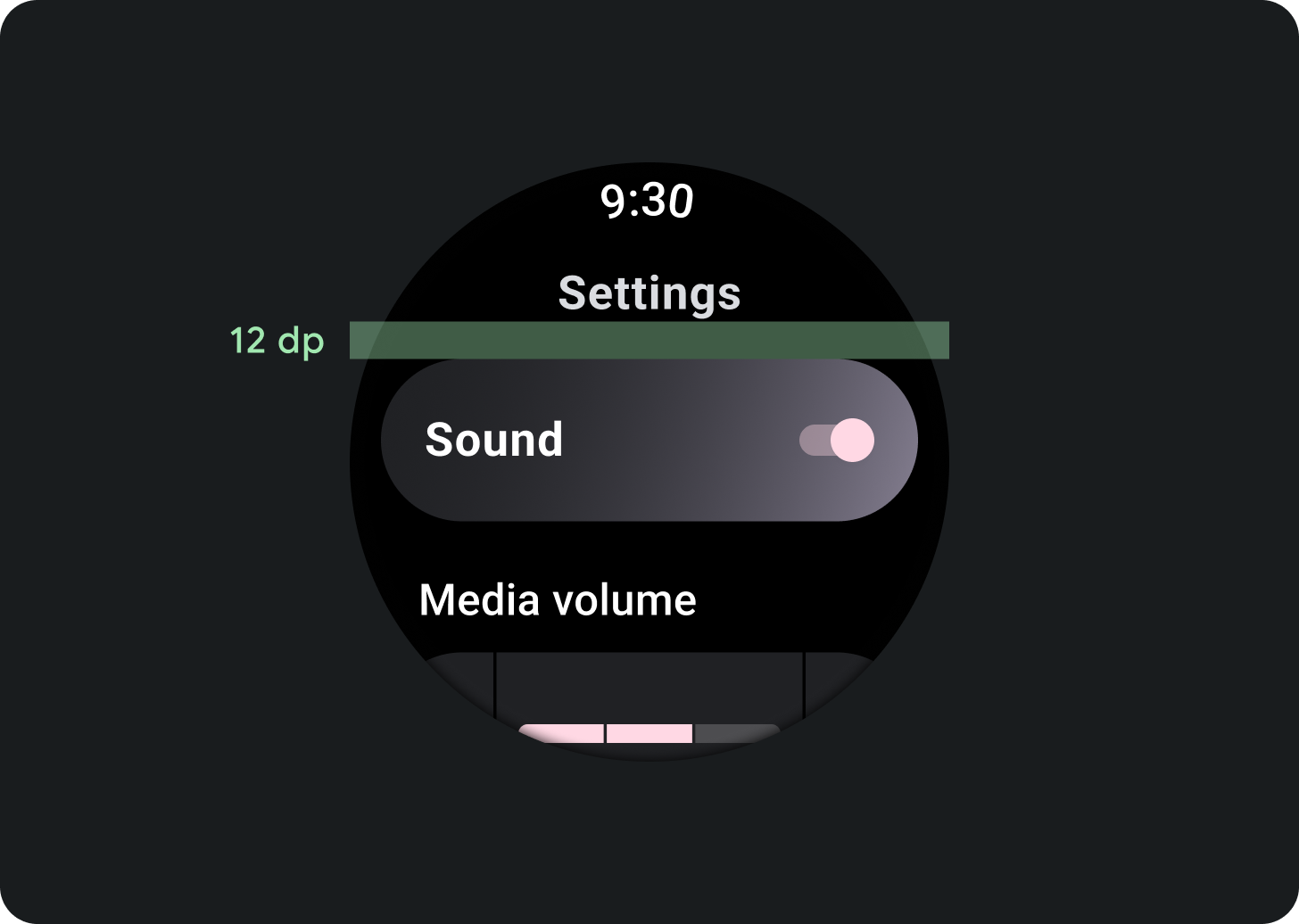
टाइटल और कॉन्टेंट के बीच में
ऊपर, बीच, और सबसे नीचे के सेक्शन के बीच पैडिंग को 12 डीपी पर सेट किया जाना चाहिए.

स्लॉट के बीच में
बीच वाले सेक्शन में स्लॉट के बीच पैडिंग को 16 डीपी पर सेट किया जाना चाहिए.

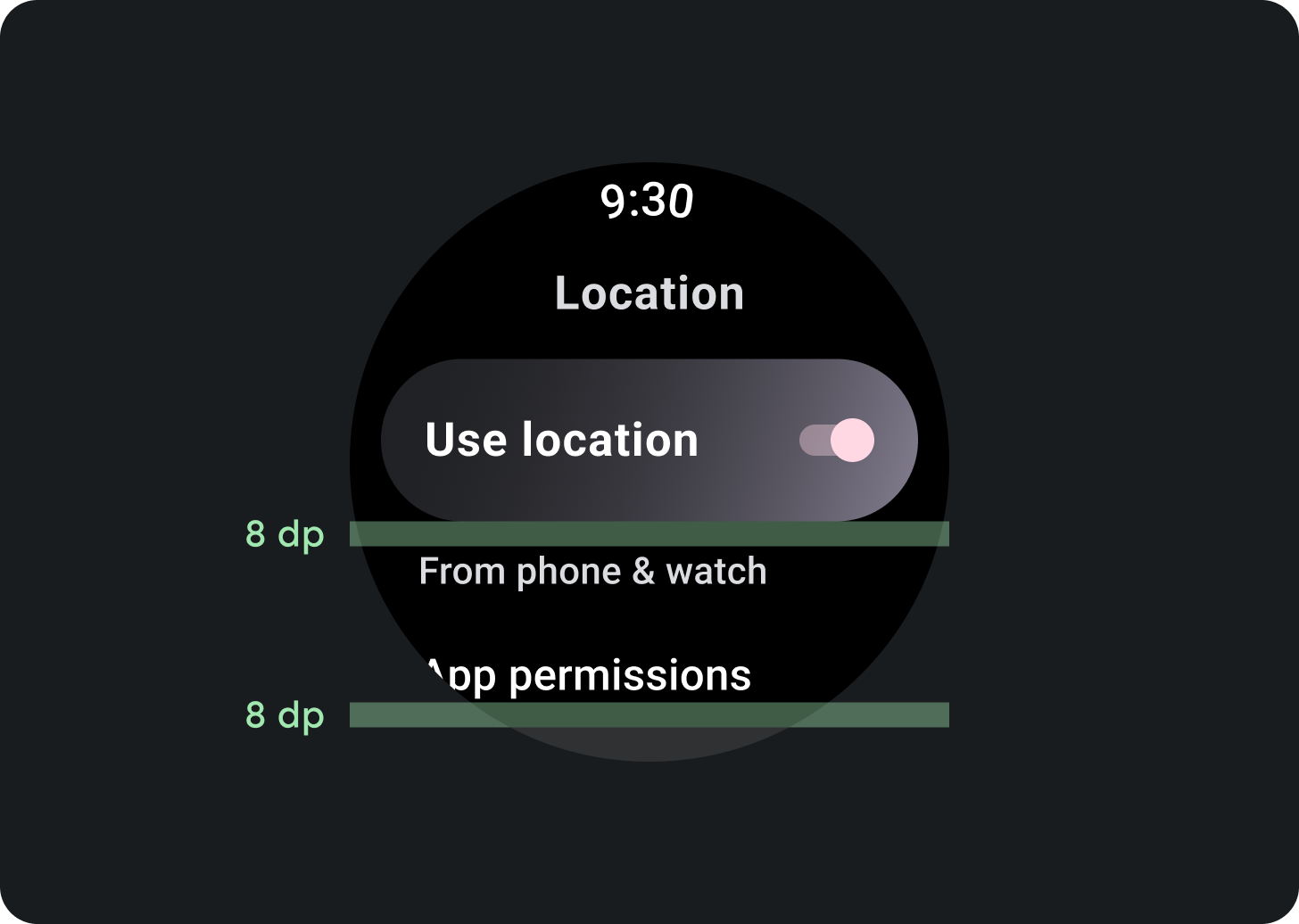
ग्रुप के बीच में
स्लॉट में ग्रुप के बीच पैडिंग (जगह) को 8 डीपी पर सेट किया जाना चाहिए.

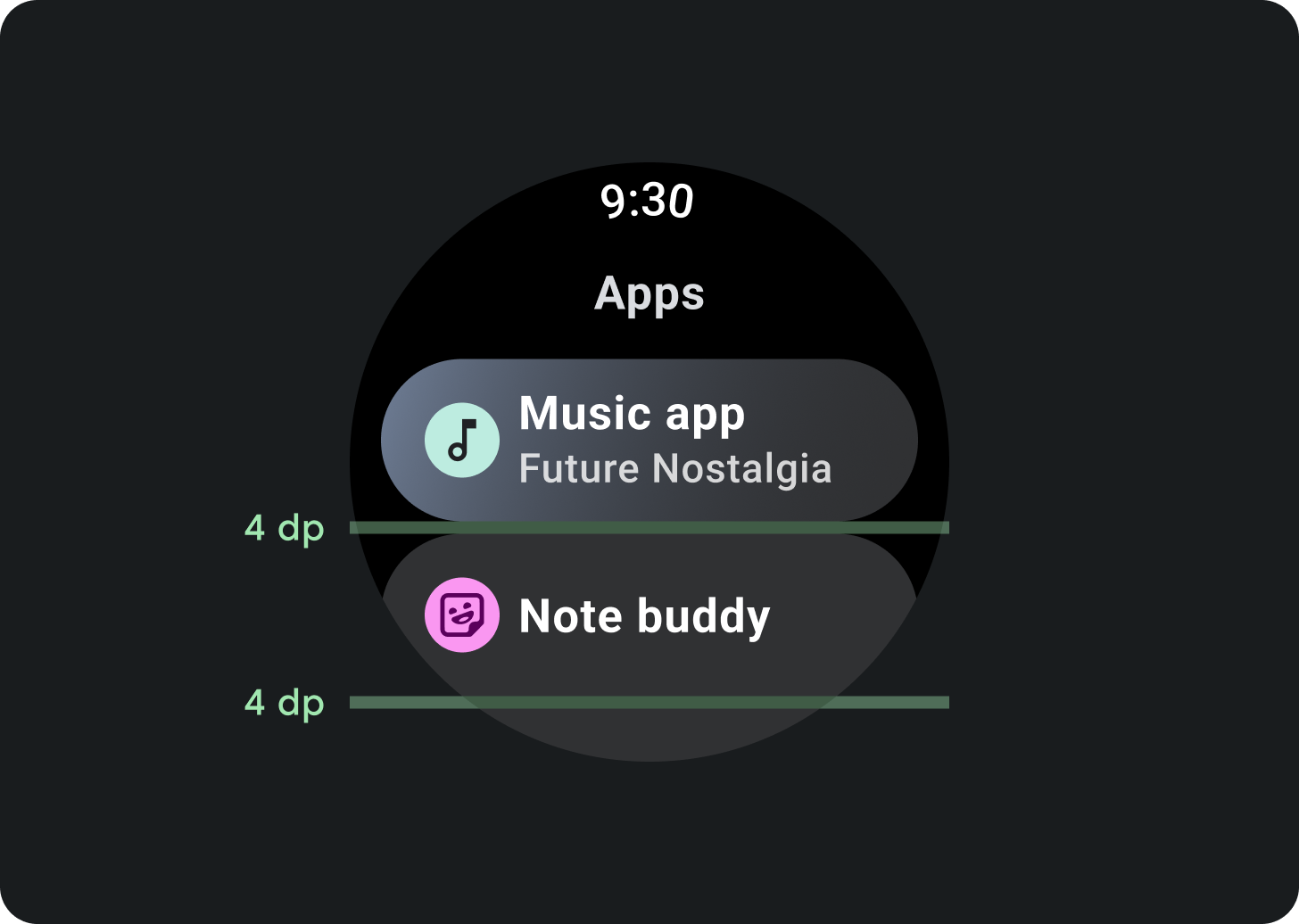
एलिमेंट के बीच
ग्रुप में एलिमेंट के बीच पैडिंग को 4 डीपी पर सेट किया जाना चाहिए.
स्नैपिंग व्यवहार
स्क्रोल करते समय सूची में मौजूद किसी आइटम पर ज़ोर देने के लिए, स्नैप करने का इस्तेमाल करें. जब आइटम बड़े हों लेकिन स्क्रीन से लंबे नहीं हों, तो स्नैप करने का उपयोग करें.
स्नैप करने के व्यवहार के दो तरीके हैं. ItemCenter, आइटम के बीच वाले हिस्से को रेफ़रंस पॉइंट के तौर पर इस्तेमाल करता है. ItemStart, आइटम के किनारे को रेफ़रंस पॉइंट के तौर पर इस्तेमाल करता है. स्क्रीन पर एक आइटम को बीच में लाने के लिए, पहले आइटम का इस्तेमाल करें. स्क्रीन पर दो आइटम को बीच में लाने के लिए, दूसरे आइटम का इस्तेमाल करें. इस व्यवहार को anchorType पैरामीटर का इस्तेमाल करके सेट करें.
सूची में स्नैपिंग व्यवहार पर अतिरिक्त नियंत्रण के लिए,
ScalingLazyColumnDefaults.snapFlingBehavior पहुंचने में flingBehavior बाकी
और rotaryScrollableBehavior से RotaryScrollableDefaults.snapBehavior तक.
इस्तेमाल
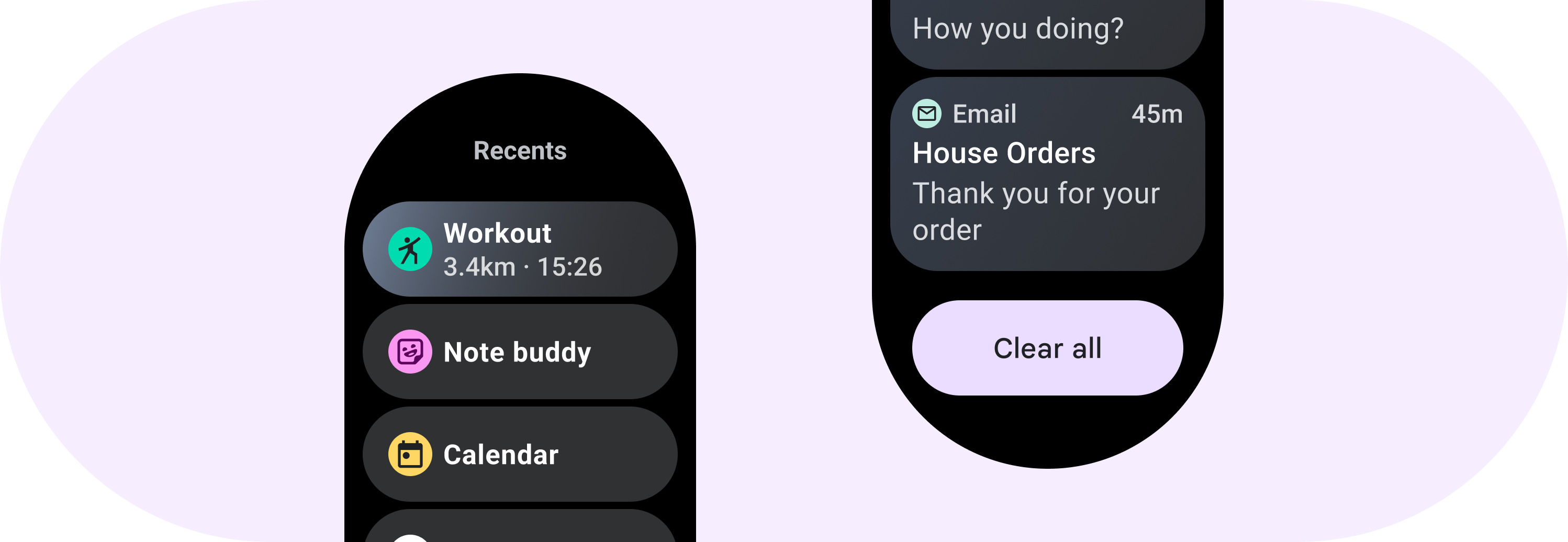
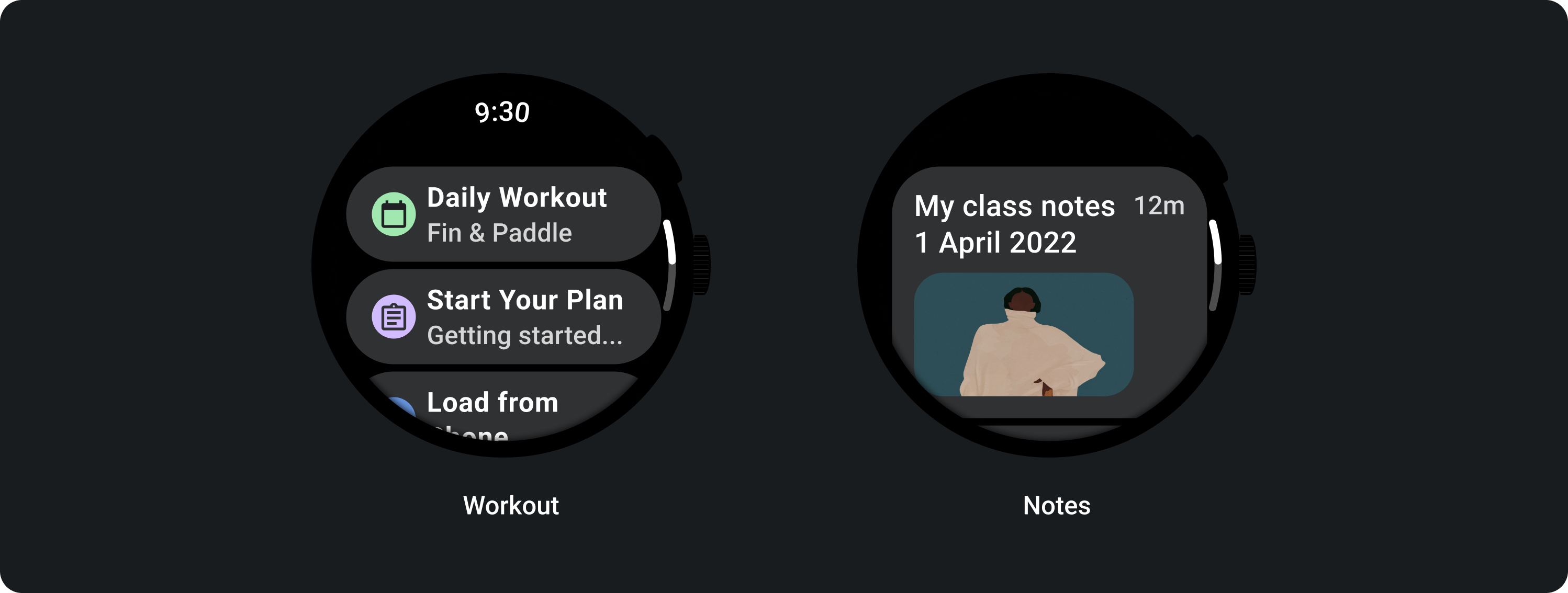
स्मार्टवॉच पर सूचियों को इस्तेमाल करने के तरीके के बारे में नीचे दिए गए उदाहरण देखें.

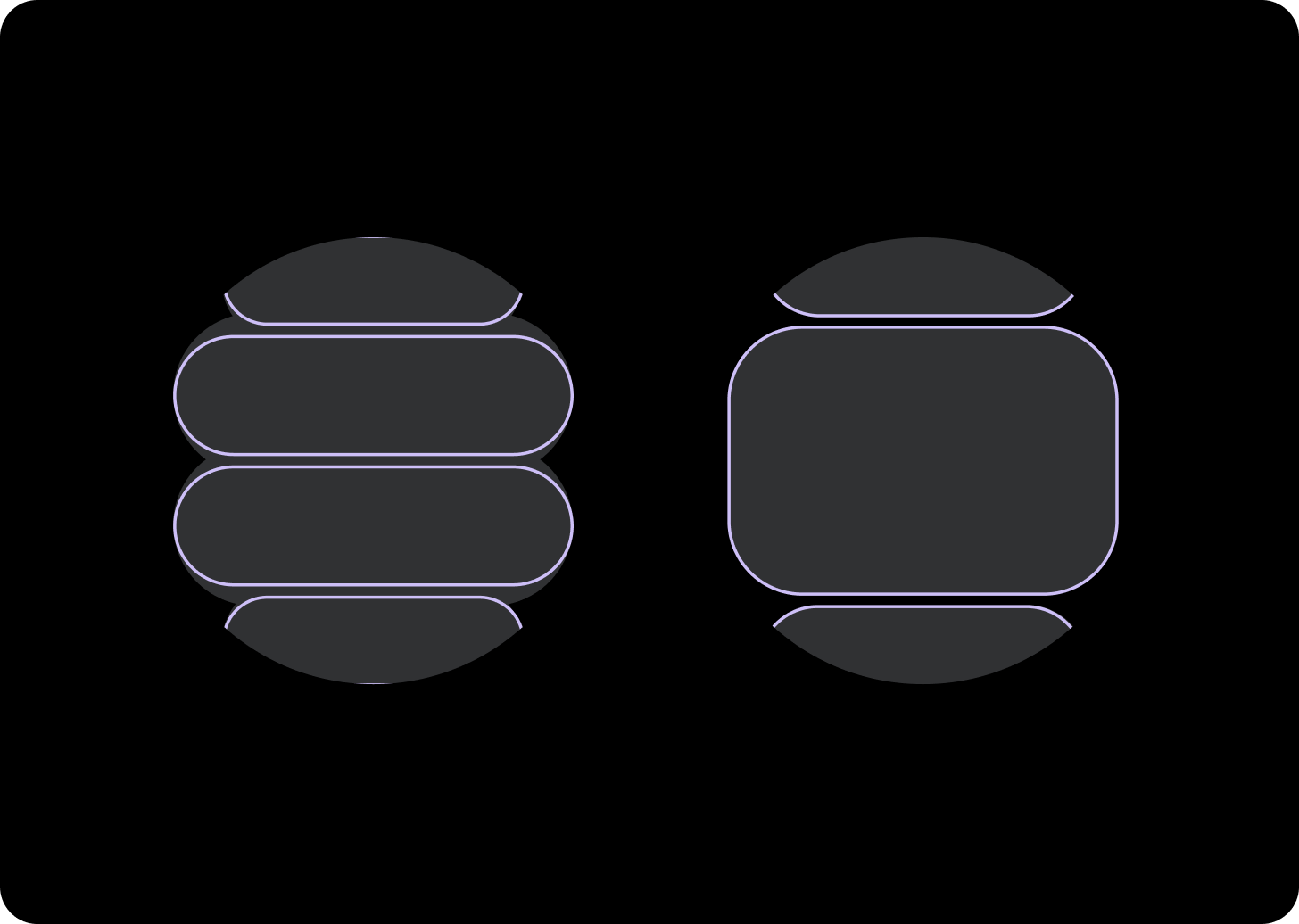
अडैप्टिव लेआउट
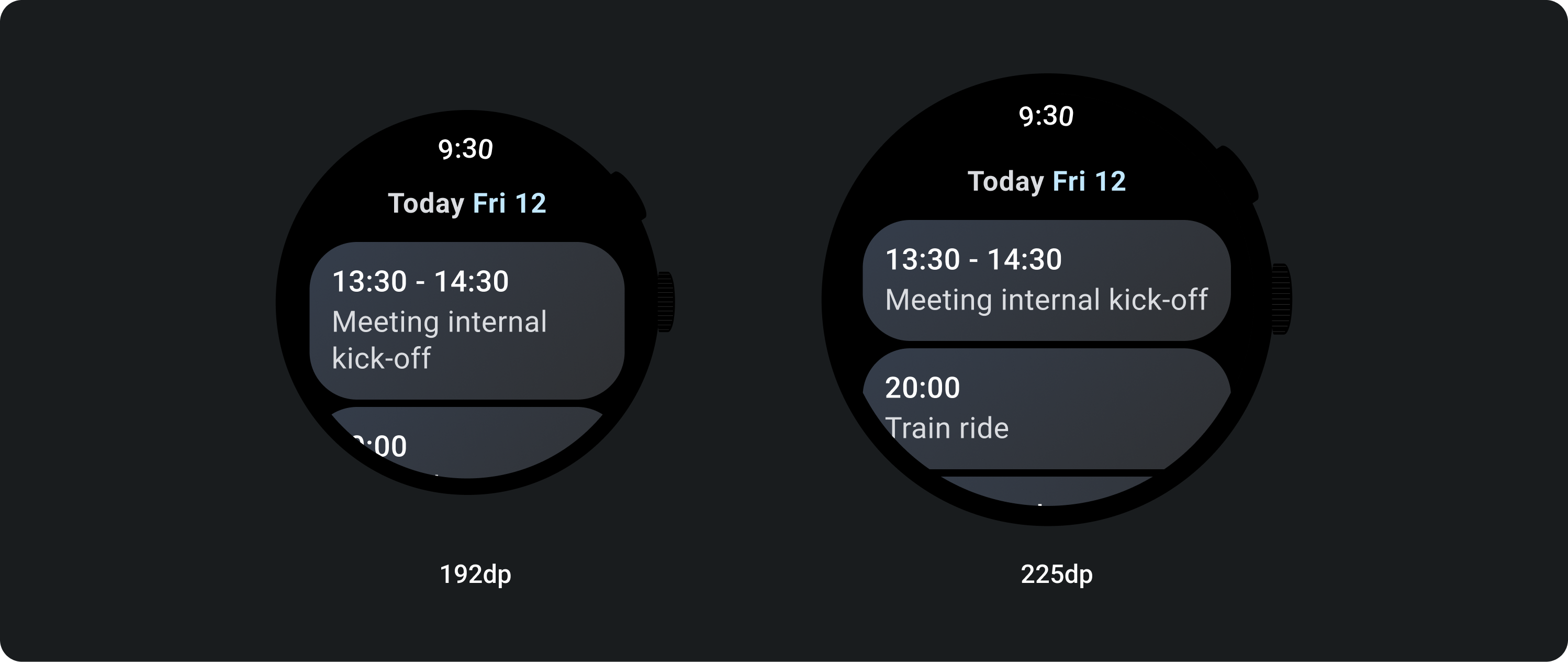
नीचे दी गई इमेज में, अडैप्टिव लेआउट के कई उदाहरण दिखाए गए हैं. इसके लिए लागू करने के दिशा-निर्देश के लिए, अलग-अलग स्क्रीन साइज़ के लिए डेवलपमेंट पेज पर जाएं.


रिस्पॉन्सिव व्यवहार
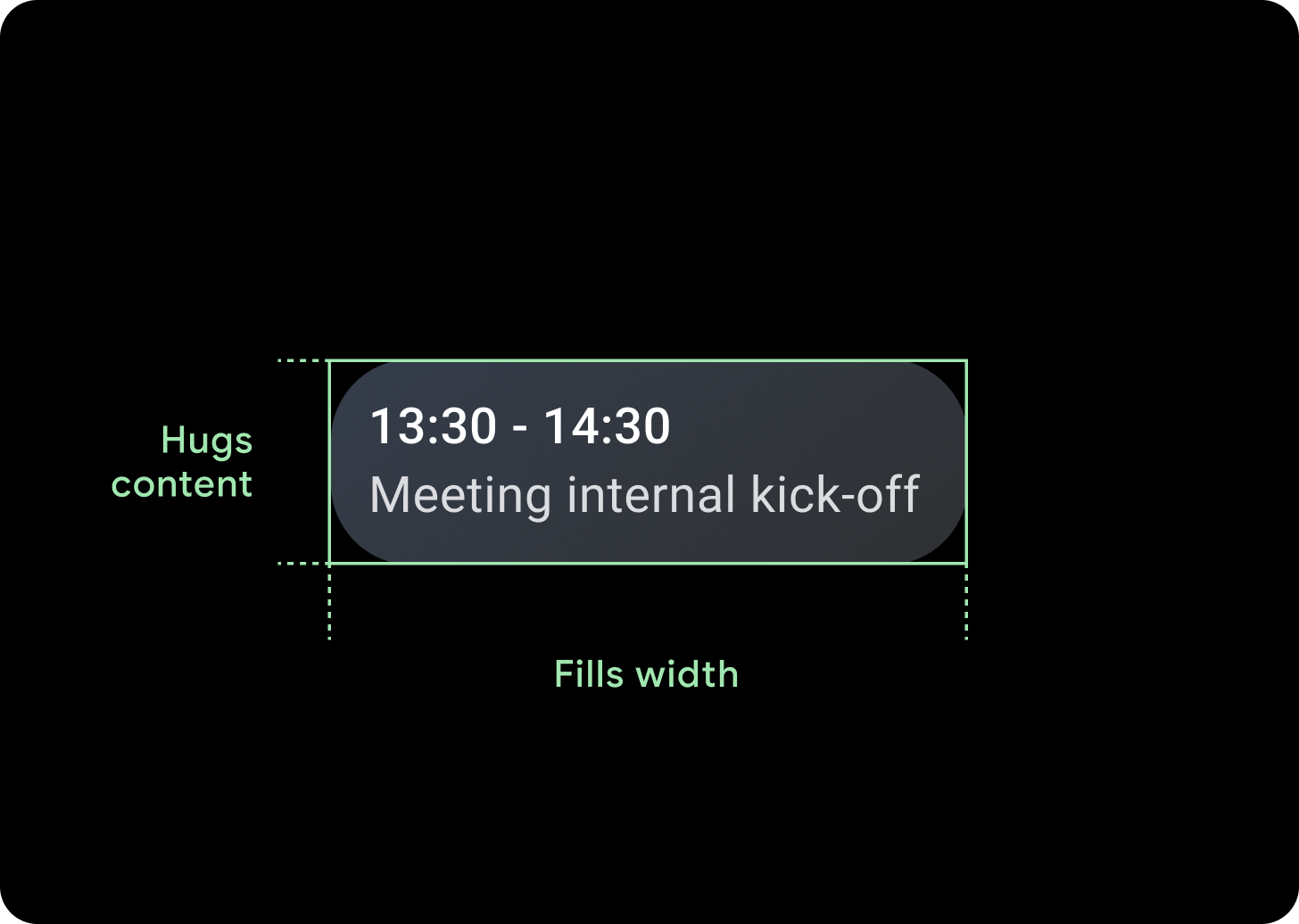
यह सूची कॉम्पोनेंट के साइज़ को बड़े डिसप्ले पर, पूरी चौड़ाई में भरने के लिए स्ट्रेच करता है.
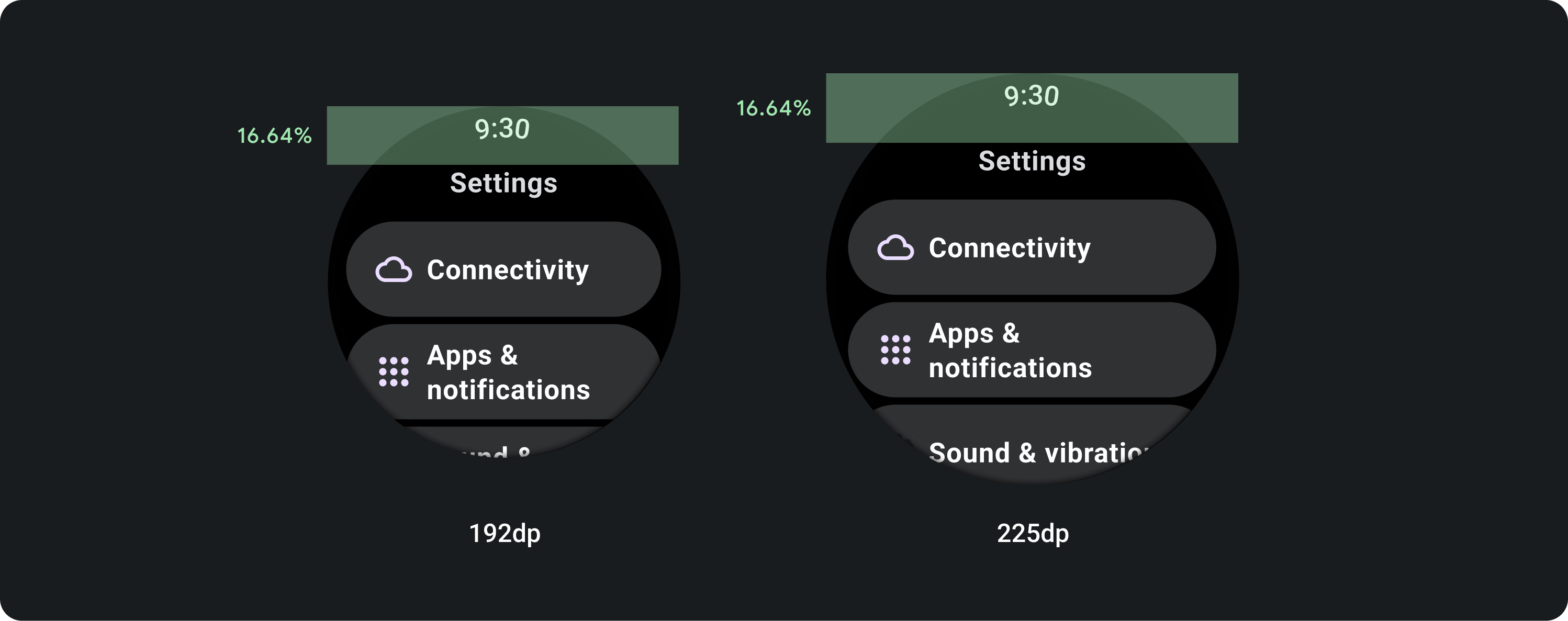
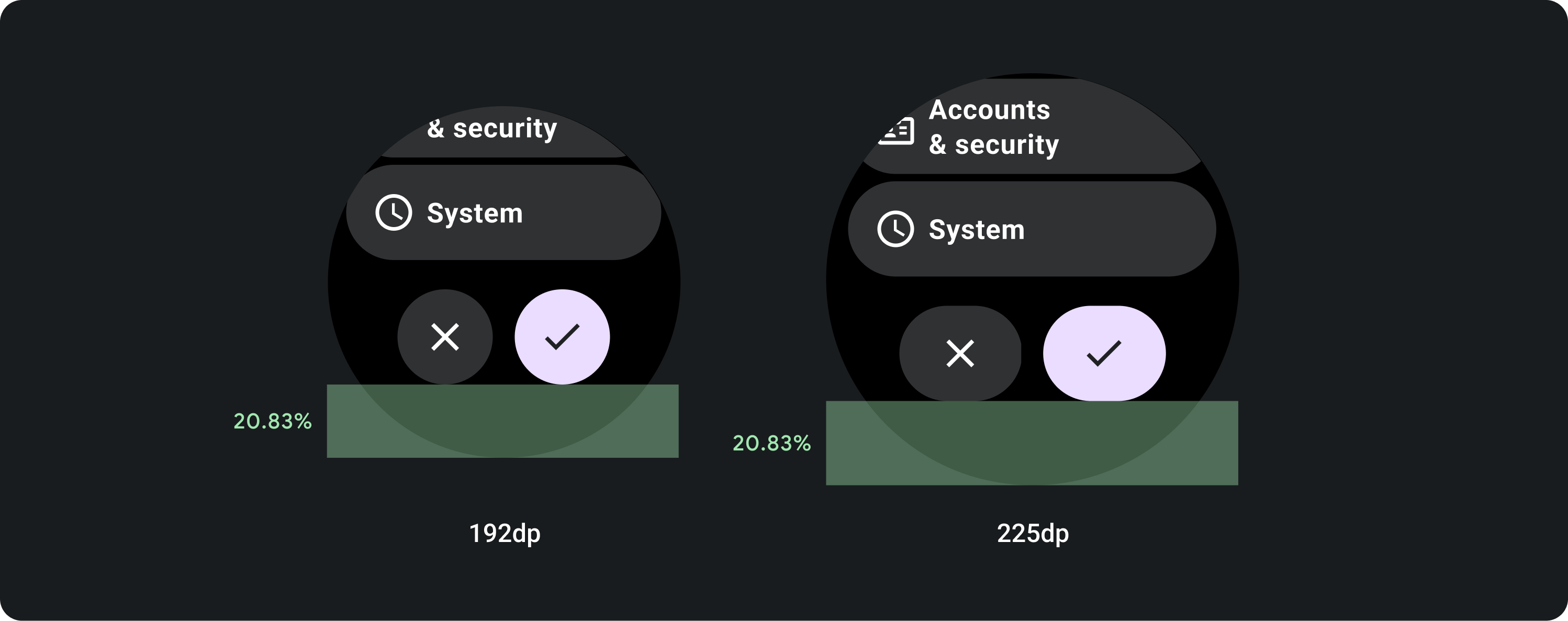
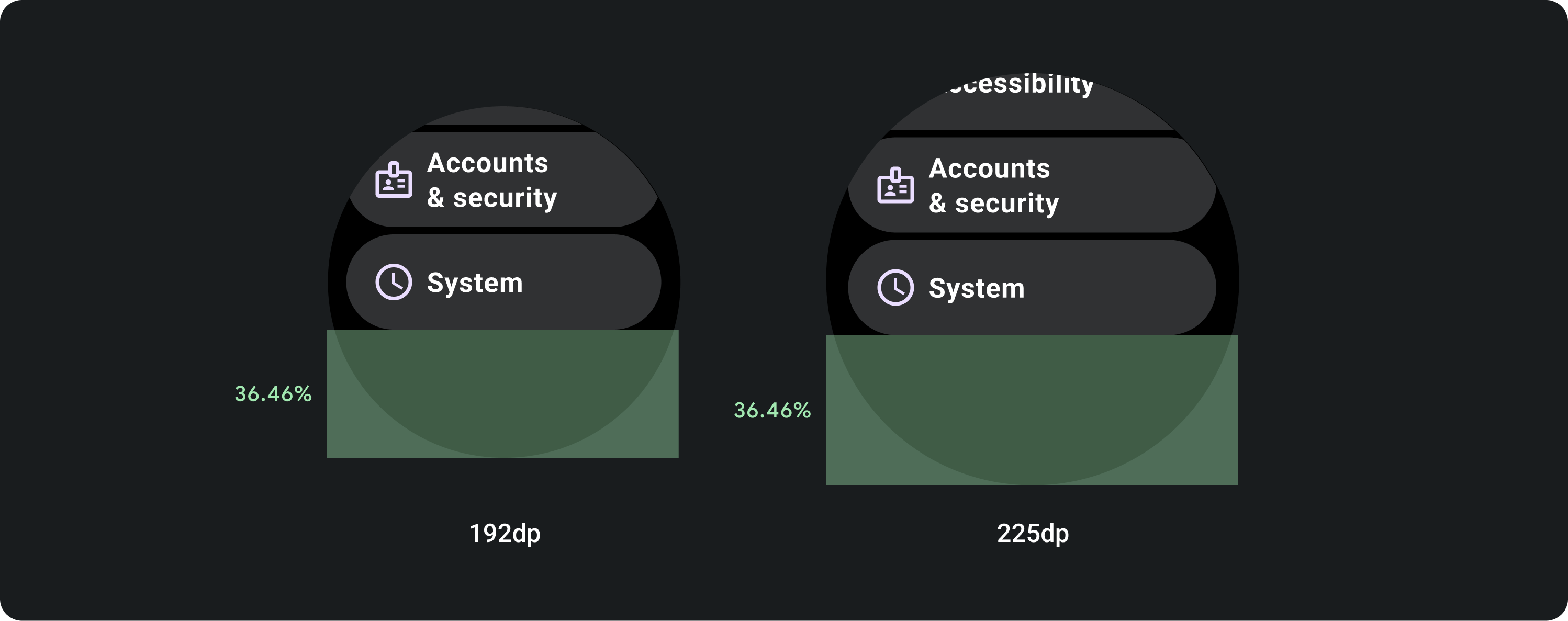
ऊपरी मार्जिन
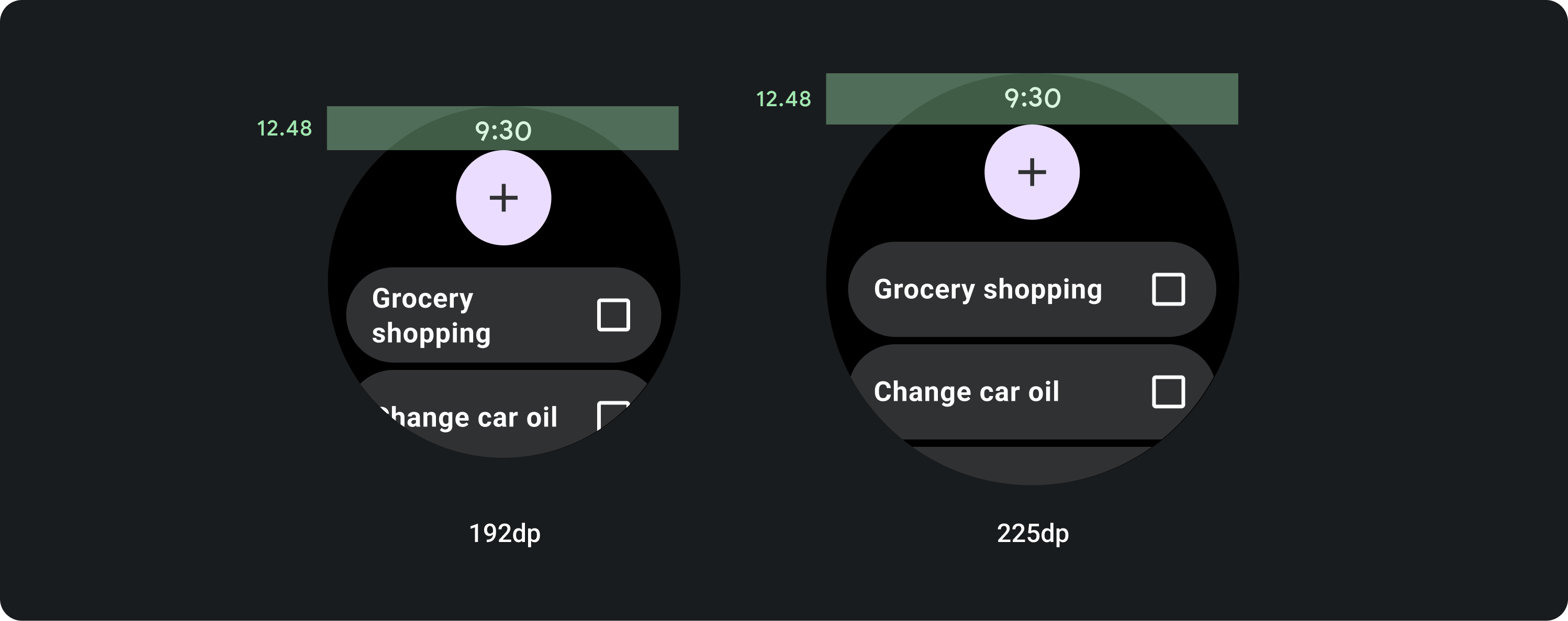
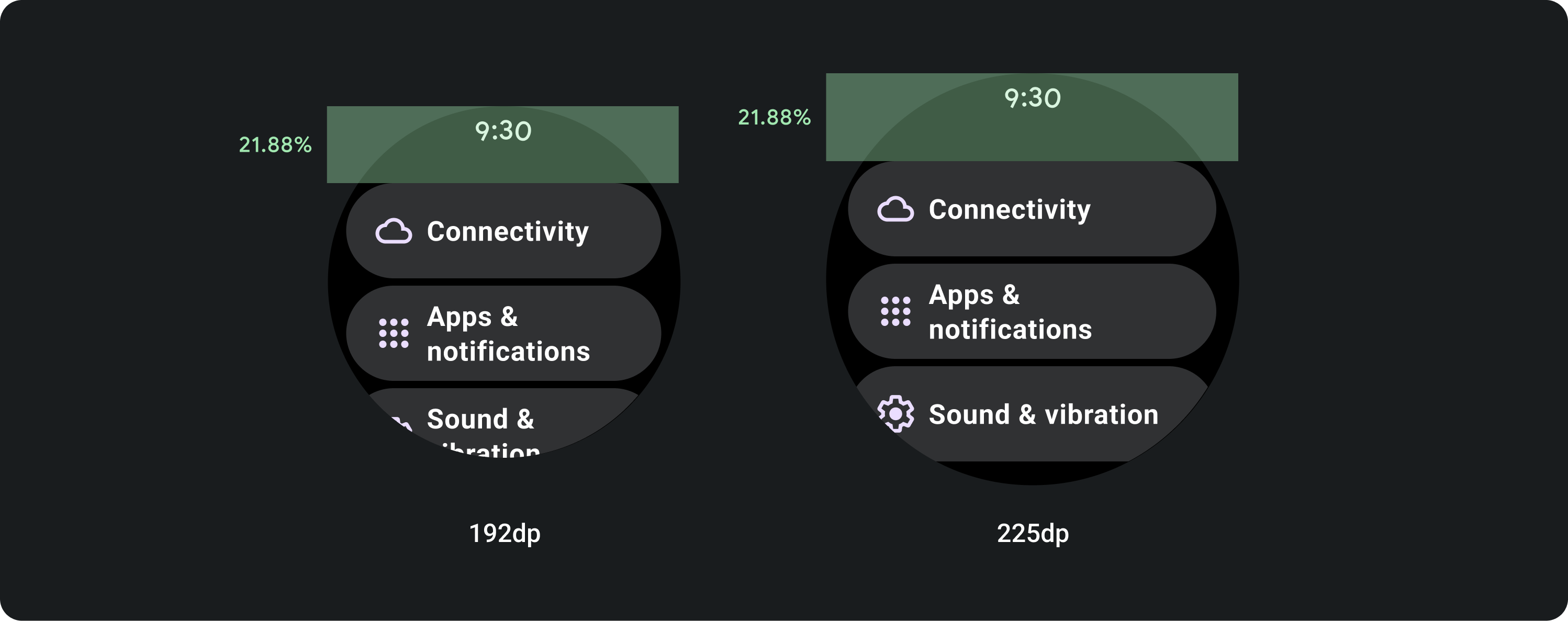
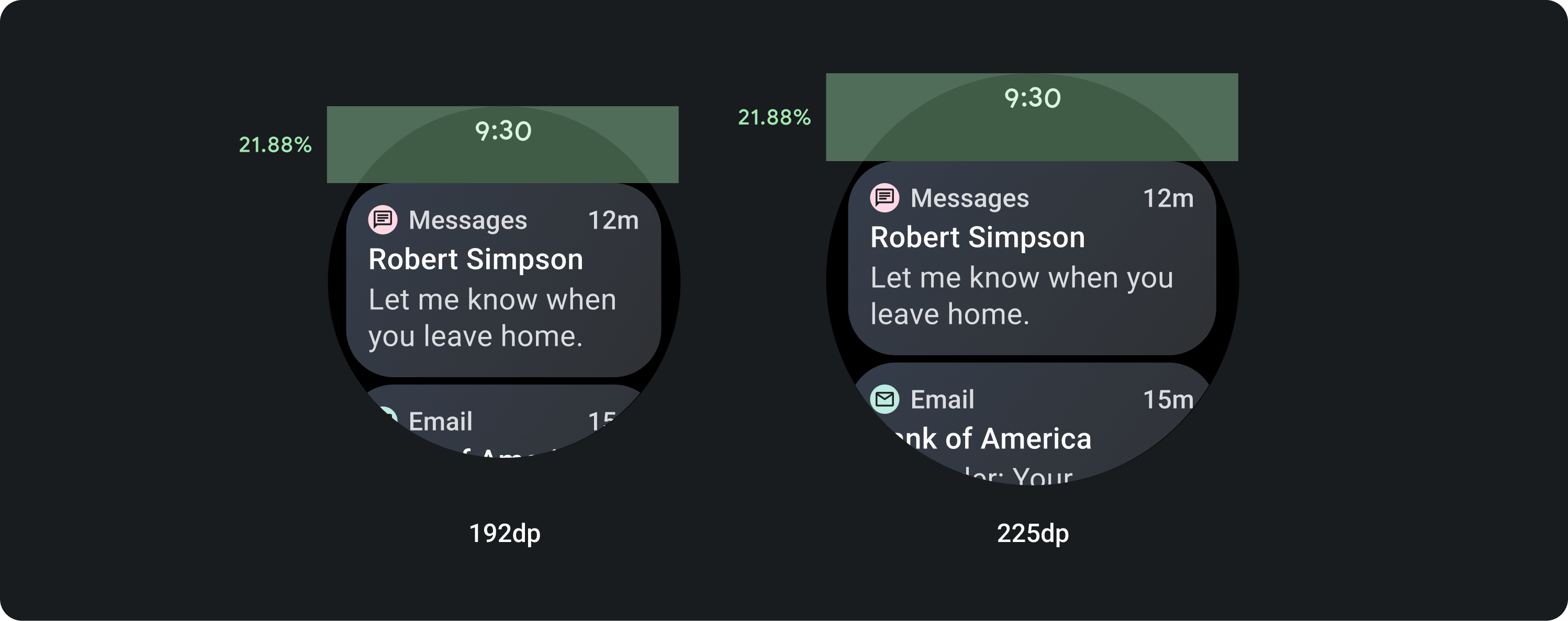
टॉप मार्जिन इस आधार पर अलग-अलग होते हैं कि सबसे ऊपर वाले सेक्शन में कौनसे एलिमेंट मौजूद हैं.
सूची की शुरुआत टाइटल से होती है

सूची की शुरुआत 1 या 2+ बटन से होती है

सूची अन्य एलिमेंट से शुरू होती है



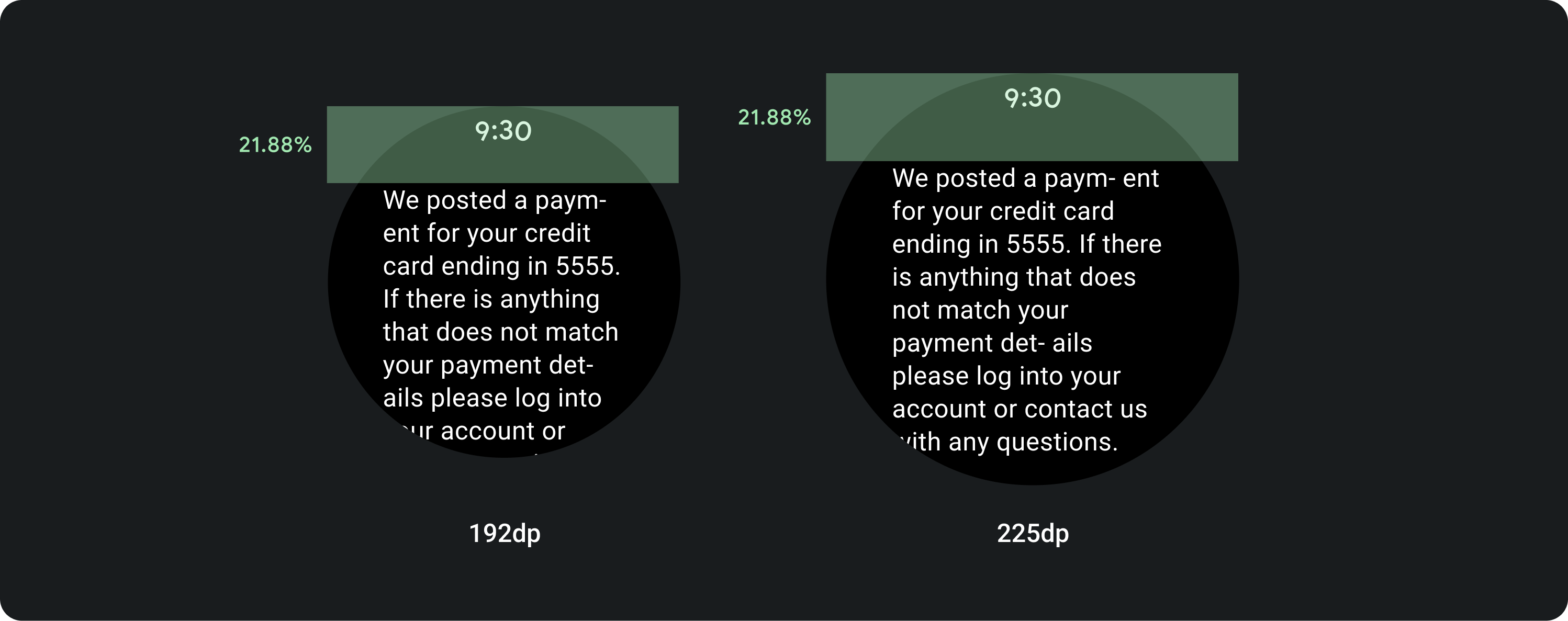
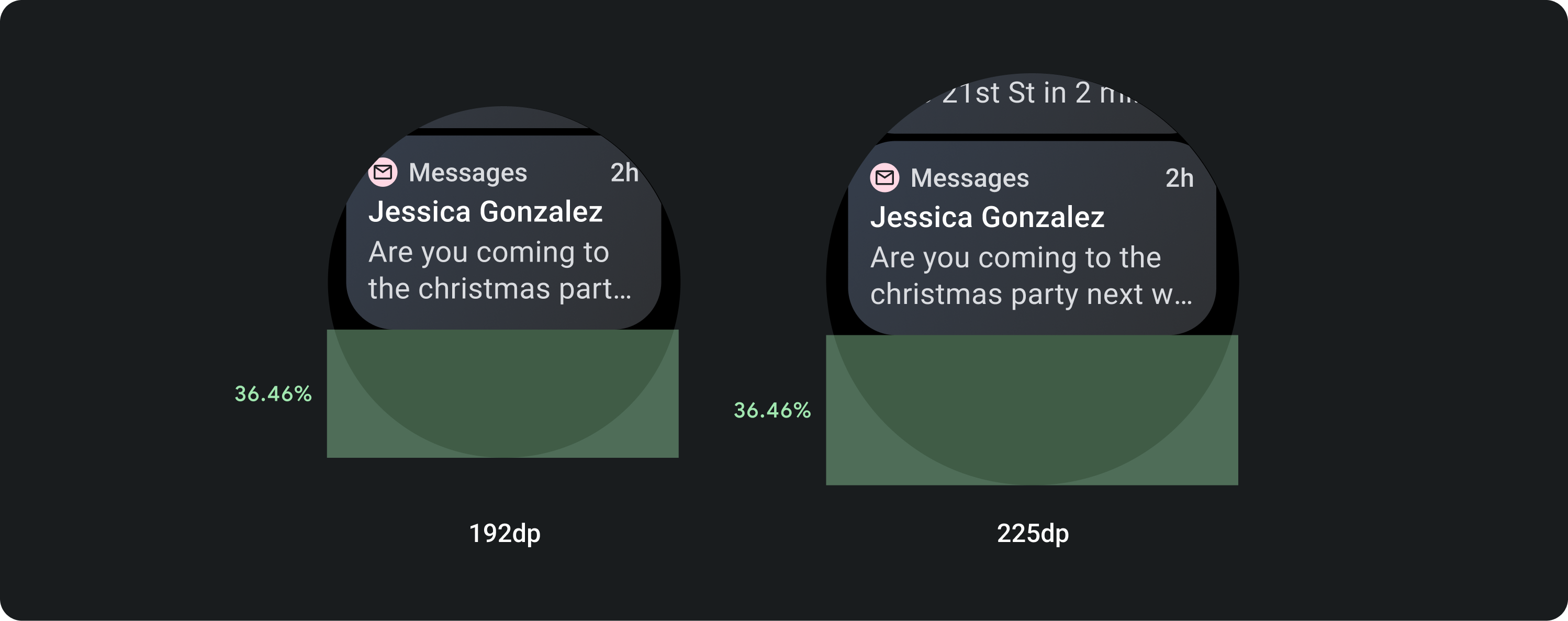
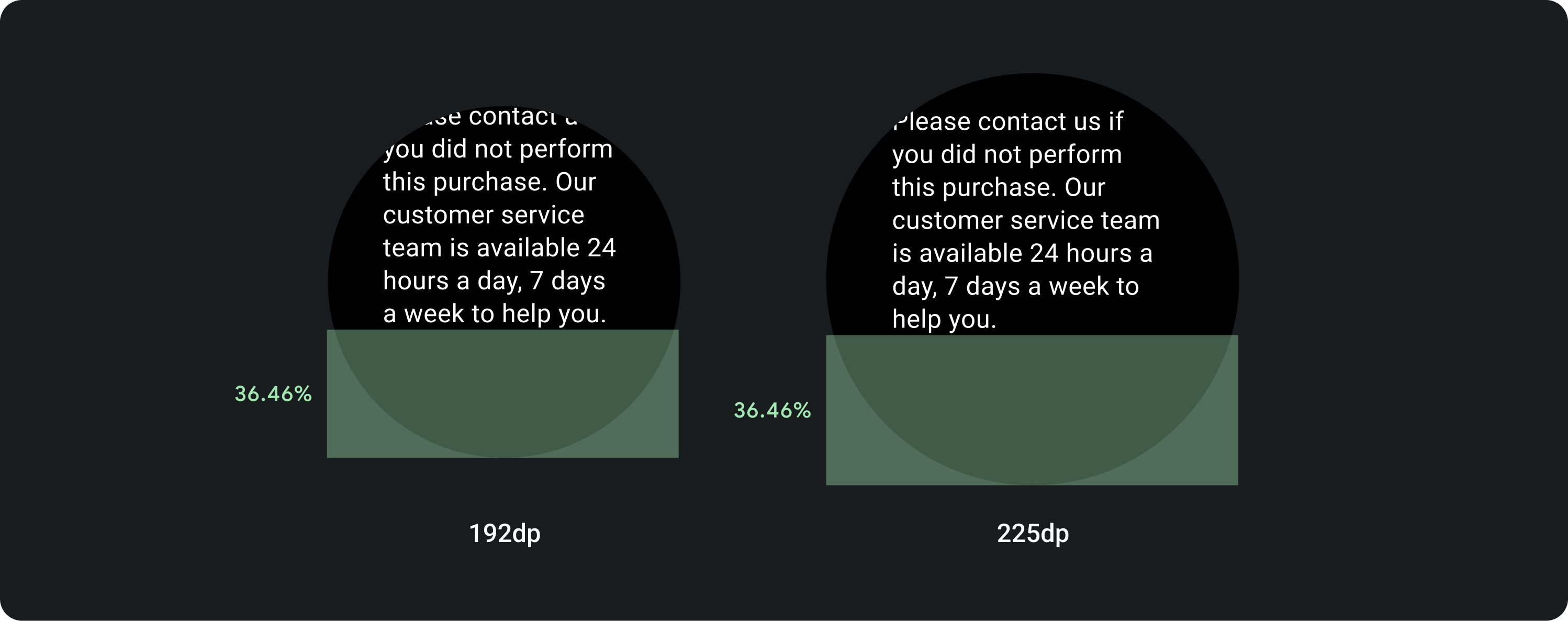
सबसे नीचे के मार्जिन
बॉटम मार्जिन इस आधार पर अलग-अलग होते हैं कि सबसे नीचे वाले सेक्शन में कौनसे एलिमेंट मौजूद हैं.
सूची के आखिर में बटन हैं

सूची के आखिर में दूसरे एलिमेंट होने चाहिए



किनारे के मार्जिन
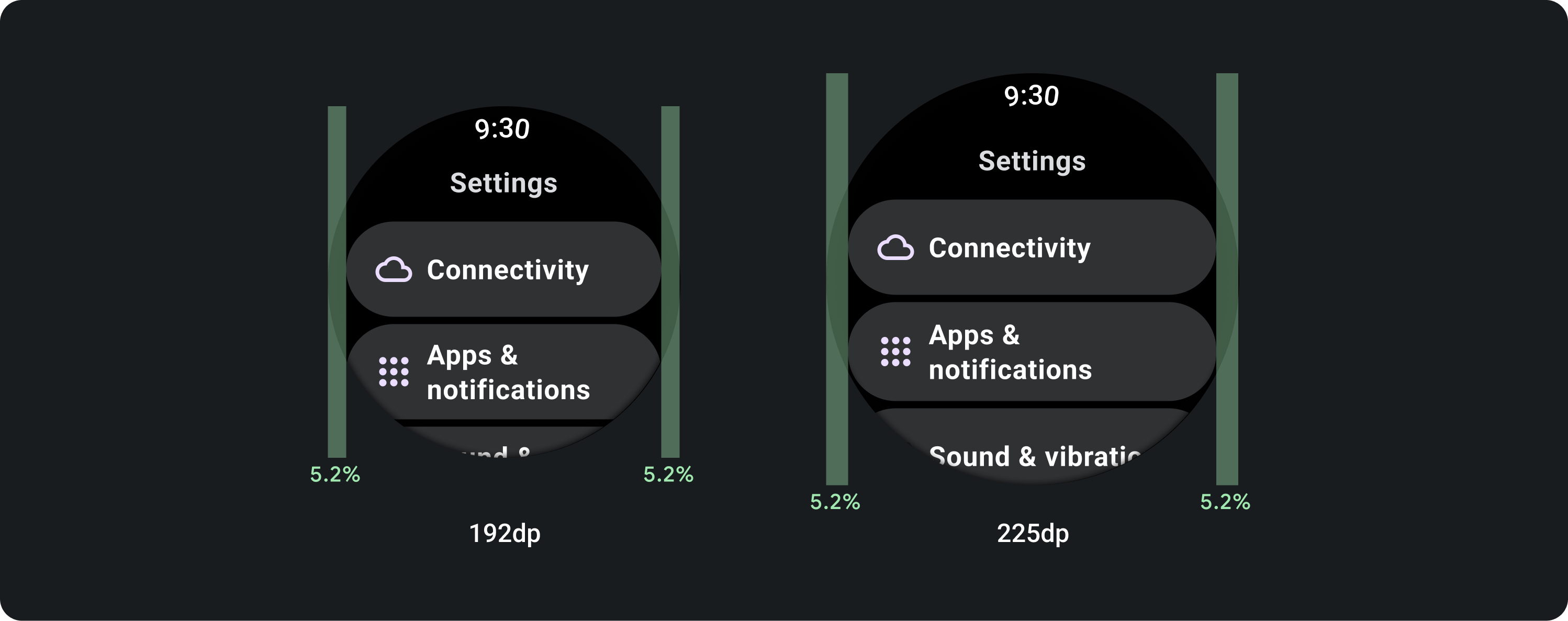
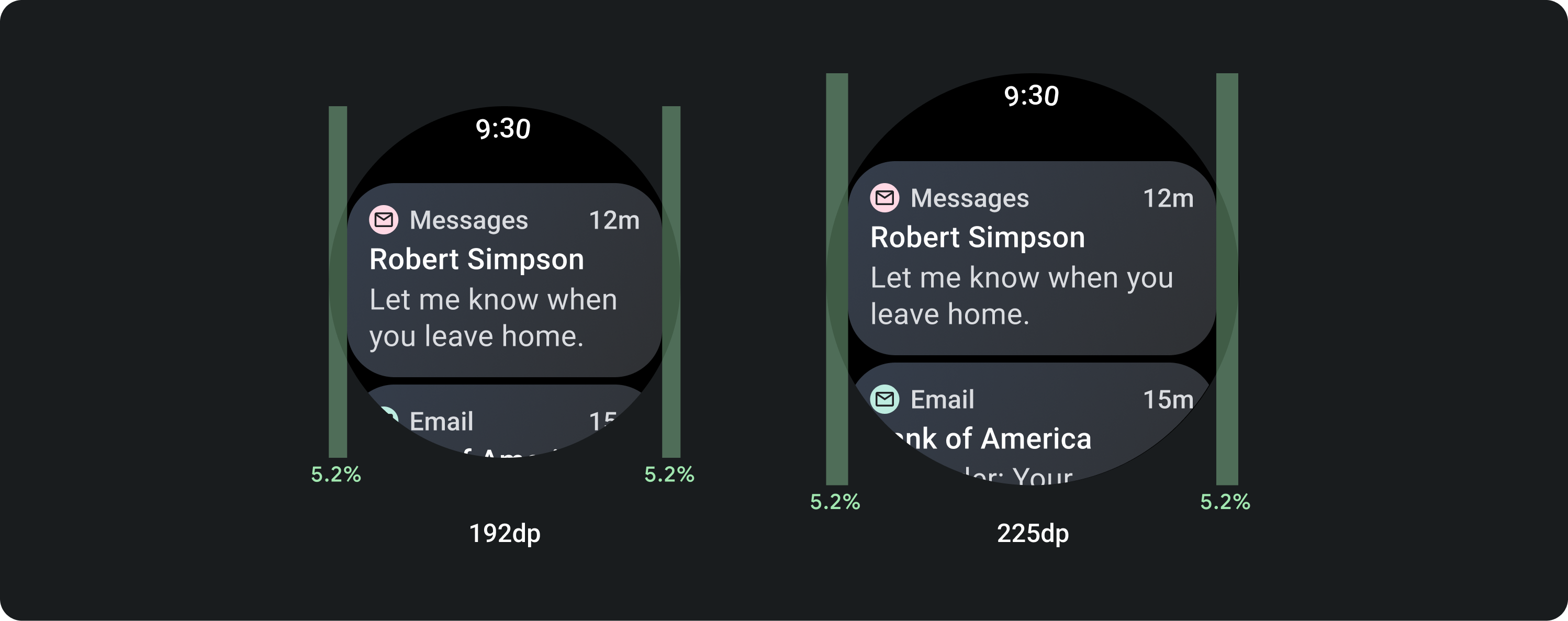
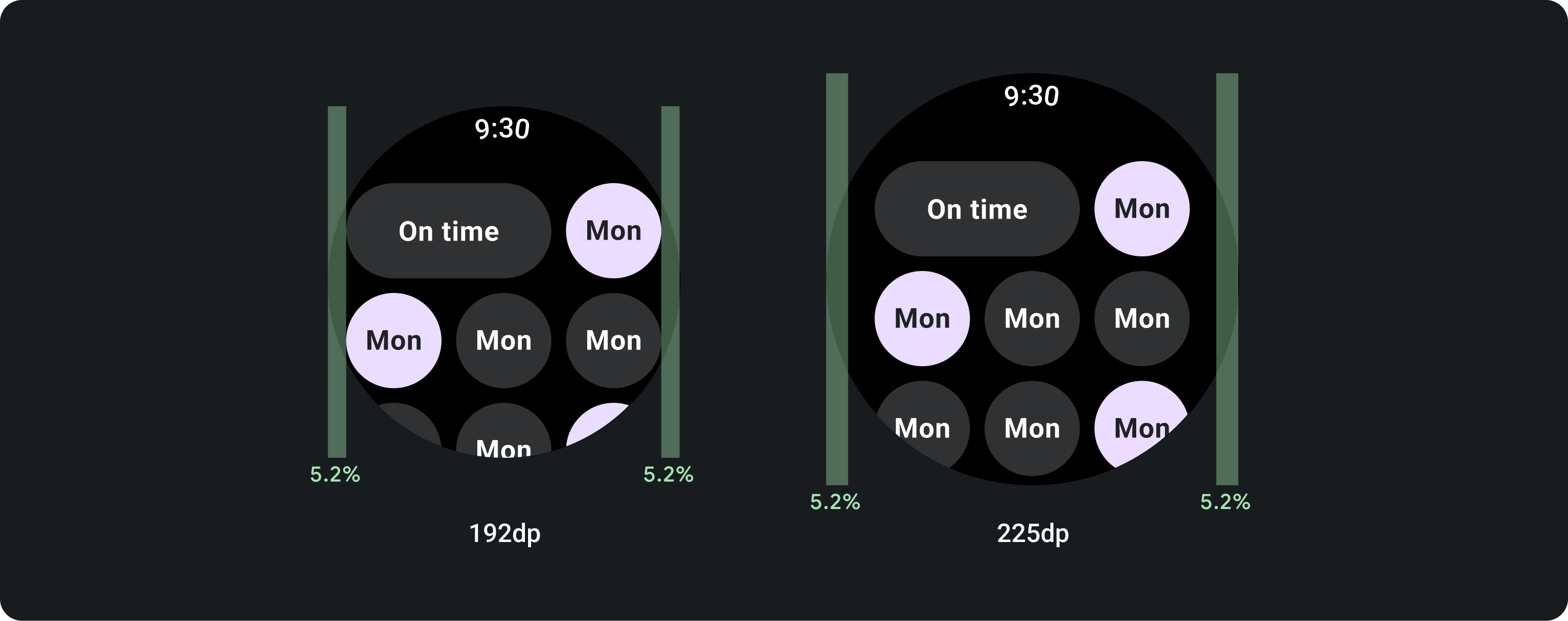
बड़े डिसप्ले पर साइज़ बढ़ाने के लिए, साइड मार्जिन सभी तरह की सूचियों में 5.2% के स्टैंडर्ड प्रतिशत का इस्तेमाल करते हैं.



अंदरूनी मार्जिन
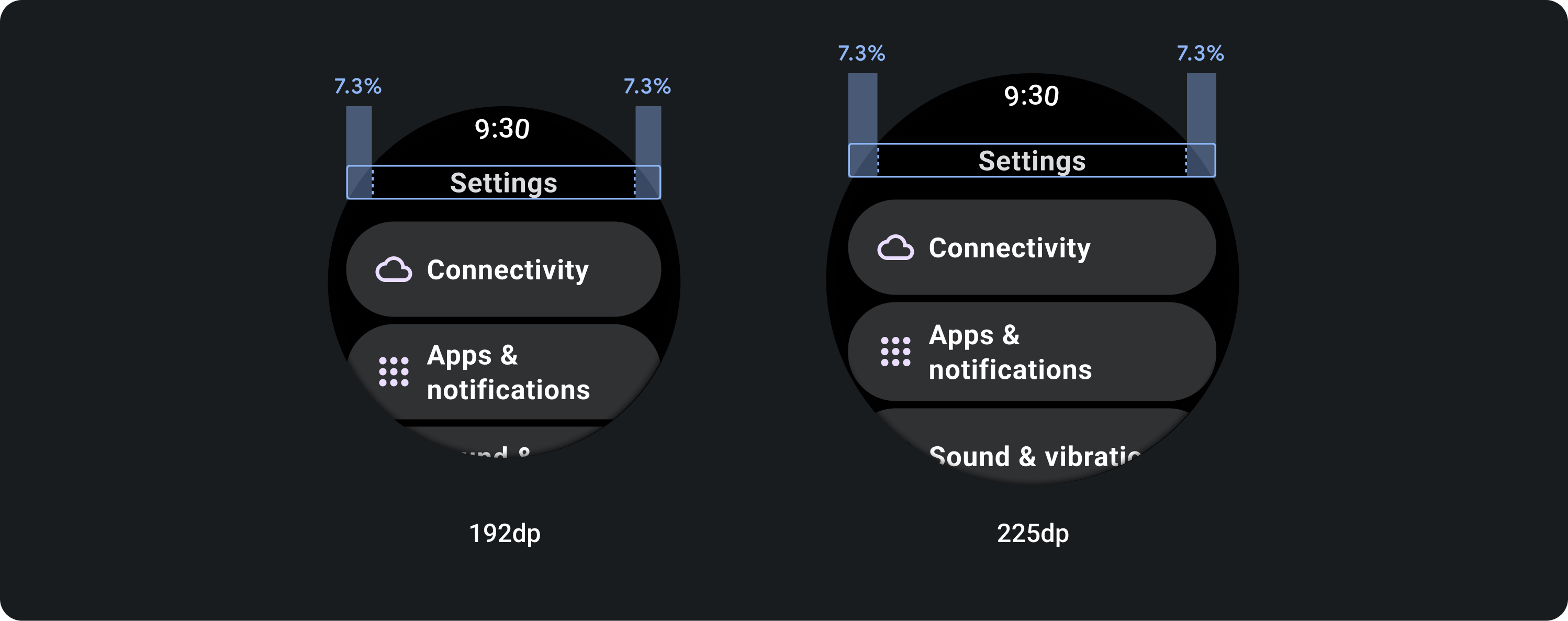
टाइटल
टाइटल क्लिप न हों, यह पक्का करने के लिए 7.3% का अंदरूनी मार्जिन जोड़ा गया है.

सबसे नीचे के बटन
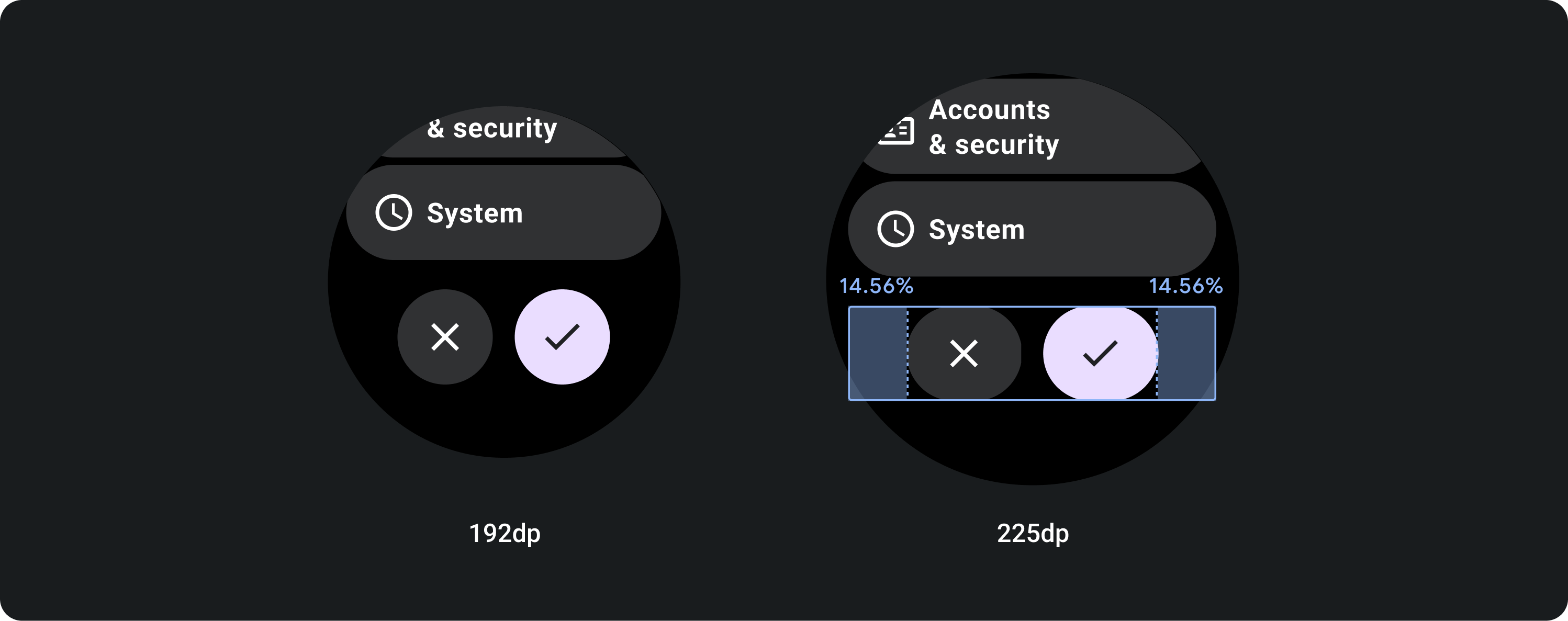
नीचे के बटन, 225 ब्रेकपॉइंट के बाद उपलब्ध चौड़ाई को पूरा करते हैं. विज़ुअल हैरारकी को बनाए रखने के लिए, बड़ी स्क्रीन पर 14.56% की इंटरनल पैडिंग जोड़ी गई है.