
Uygulama ayarları, kullanıcıların bir uygulamanın nasıl davranacağına dair tercihlerini belirtmesine olanak tanır.
Çıkarımlar
Uygulama ayarlarınızı tasarlarken aşağıdakileri göz önünde bulundurun:
- Sistem ayarlarına uyun. Uygulamanızın kendi ayarlarına ihtiyacı olmayabilir.
- Açık ve net bir dil kullanın.
- Gerekirse genel bir bakış sunun ve ayarlarınızı gruplara ve ekranlara göre bölün.
- Uygun seçim kullanıcı deneyimi kalıplarını kullanın.
- Kibar varsayılanlar kullanın.
- Ayarlara net ve kolay erişim sağlayın.

Uygun ayarları seçme
Ayarlar iyi düzenlenmiş, tahmin edilebilir ve yönetilebilir sayıda seçenek içermelidir. Neleri dahil edeceğinize karar verirken aşağıdaki ipuçlarını göz önünde bulundurun:
- Seyrek erişilen tercihleri ekleyin.
- Sık erişilen işlemleri eklemeyin. Bu açıklamalar, en çok etkiledikleri özellikle ilgili olmalıdır.
- Kullanıcı tercihlerini kaydedin.
- Uygulamayla ilgili bilgiler (ör. sürüm numarası veya ayarlardaki lisanslama bilgileri) paylaşmayın.
- Hesap yönetimi yapmayın.
- Cihaz ayarları düzeyinde bulunan tercihleri kopyalamaktan kaçının.
Yaygın varsayılanları seçme
Sık kullanılan, risk oluşturmayan, kullanıcıyı kesintiye uğratmayan ve pil ile performansı olumsuz etkilemeyen tercihler için varsayılan ayarları tanımlayın.
Her ayarın ilk değeri aşağıdakileri yapmalıdır:
- Çoğu kullanıcının seçeceği varsayılan değeri temsil eder.
- Tarafsız olmalı ve kullanıcı için çok az risk oluşturmalıdır.
- Daha az pil veya mobil veri kullanın.
- Yalnızca önemli olduğunda kesintiye uğratın.
Yerleşime karar verin.
Uygulama içinde hangi ayarların belirlenmesi gerektiğini seçin ve cihaz ayarlarında daha iyi karar verilebilen veya bir hizmet tarafından yönetilen tercihleri ortadan kaldırın. Örneğin, uygulama deneyiminiz için daha fazla özelleştirme sunmadığınız sürece sistem temalarını geçersiz kılmaktan kaçının.
Belirli ayarlara, etkiledikleri özelliğe en yakın ayarların dışında gösterilecek kadar sık erişilip erişilmediğini düşünün.
Cihaz ayarları
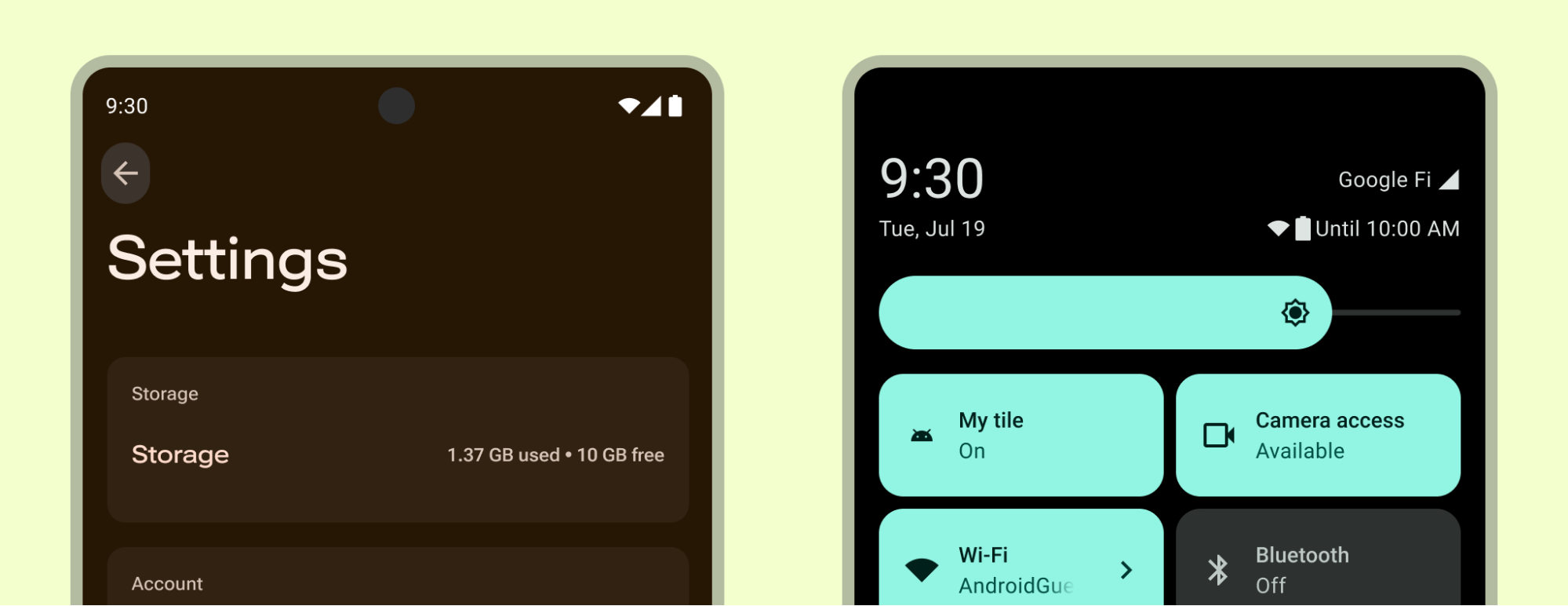
Cihaz Ayarları uygulaması ve Hızlı Ayarlar'daki sistem ayarları uygulamanızı etkileyebilir.
Kullanıcılarınızın deneyimini iyileştirmek için ek veya alternatif kişiselleştirme seçenekleri sunun ancak sistem tarafından sağlanan ayarları kopyalamayın veya değiştirmeyin. Örneğin, uygulamanız daha fazla kişiselleştirme için tema sistemini genişletebilir veya daha ayrıntılı ses kontrolleri sunabilir.
Sistem tarafından sağlanan ayarlar kişisel erişilebilirlik ihtiyaçları olabileceğinden bunları geçersiz kılmayın.
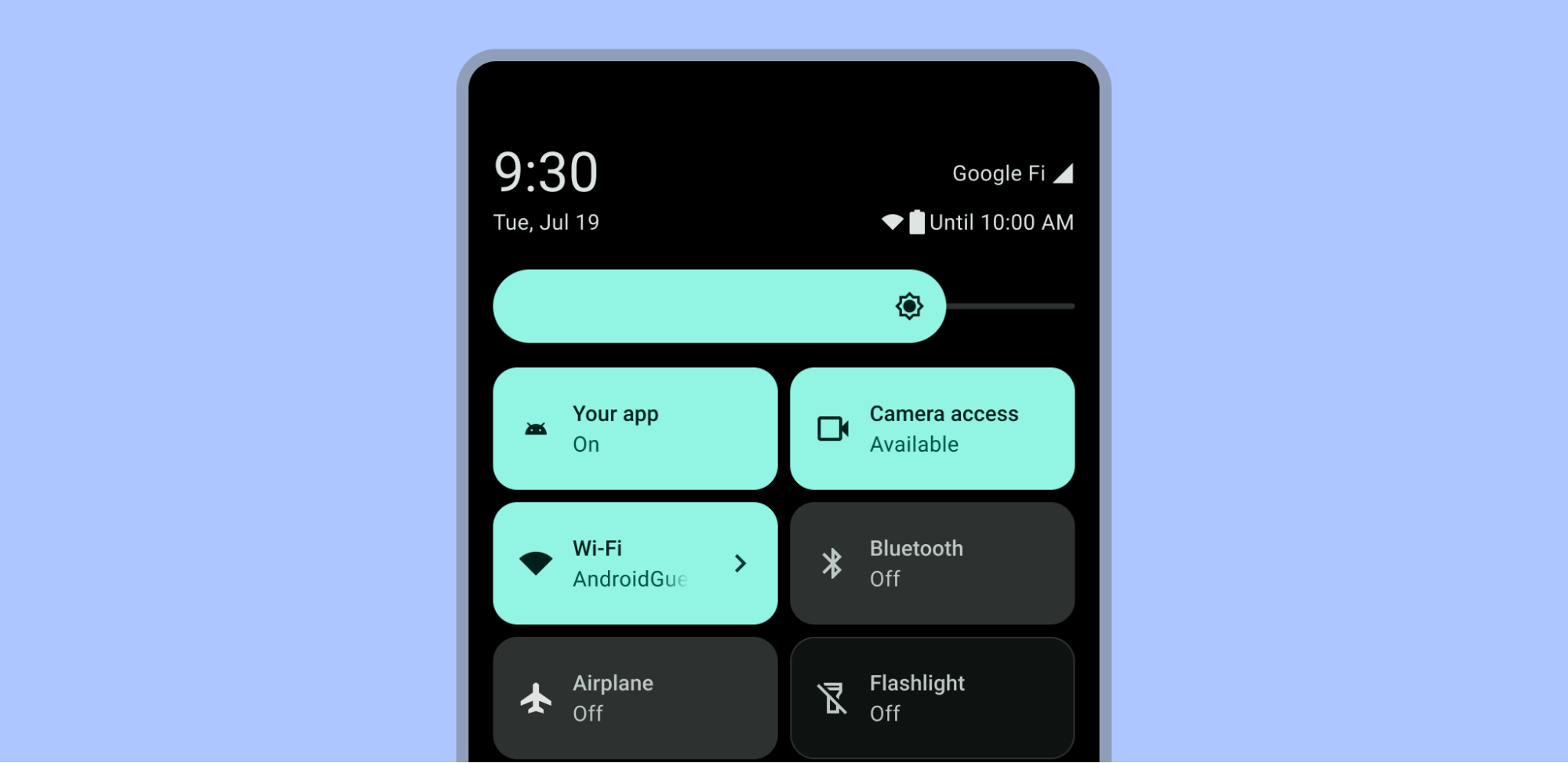
Kullanıcılar, bildirim gölgesini aşağı çektiğinde, tekrarlanan görevleri hızlıca tamamlamak için dokunabilecekleri işlemleri temsil eden hızlı ayarlar Hızlı Ayarlar panelinde gösterilir. Uygulamanız, kullanıcılarınızın sıklıkla erişmesine olanak tanımak için belirgin bir Hızlı Ayarlar kutusu sağlayabilir. Kutu oluşturma hakkında daha fazla bilgi edinmek için Uygulamanız için özel Hızlı Ayarlar kutuları oluşturma başlıklı makaleyi okuyun ve Hızlı Ayarlar şablonu için Android UI Kit'e göz atın.

Bağlama dayalı ayarlar
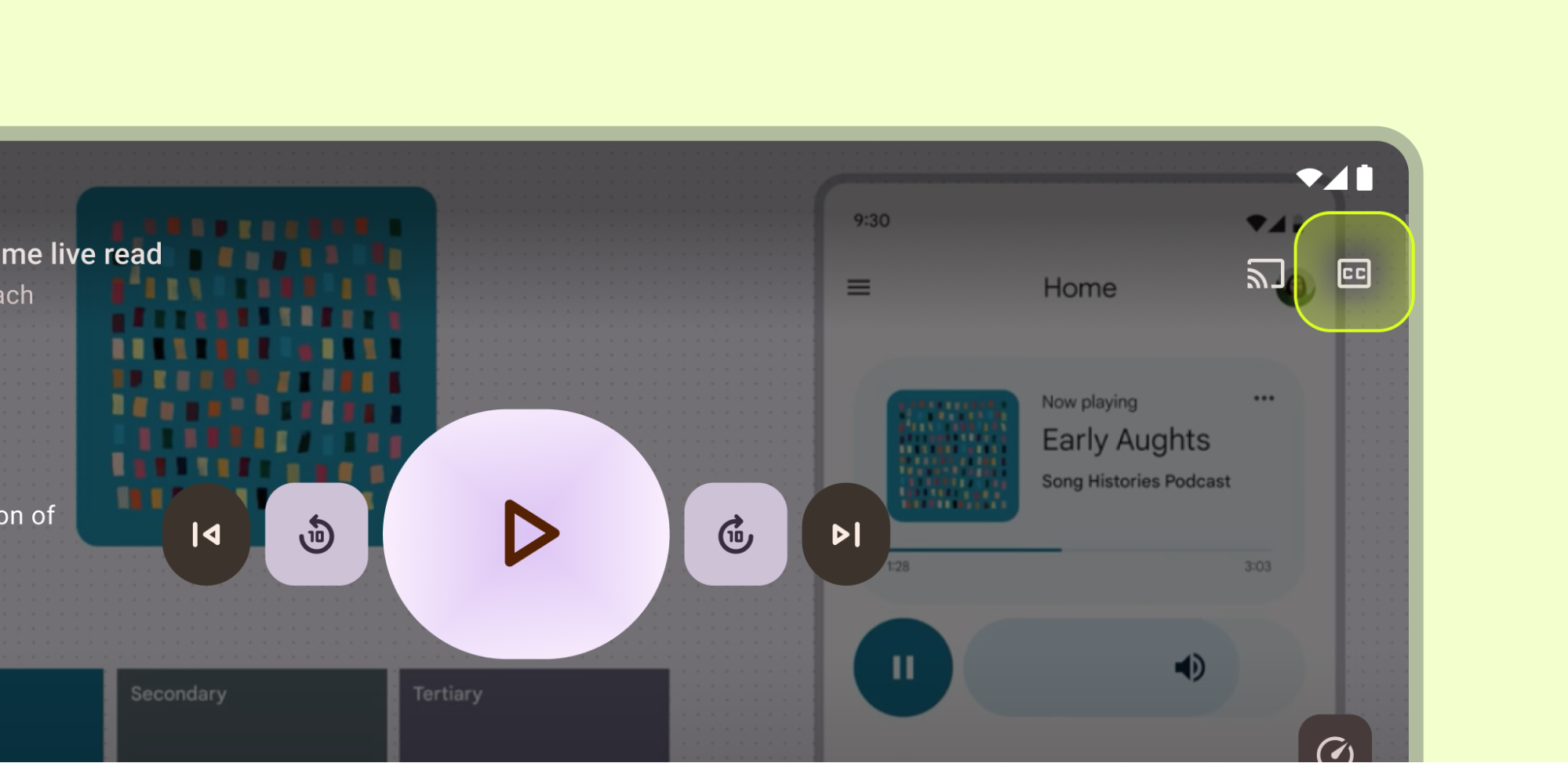
Sık kullanılan içeriğe dayalı tercihleri, etkilediği özelliğe yakın bir yere yerleştirin. Örneğin, altyazı ayarları bir video oynatıcıya yerleştirilebilir. Seyrek erişilen diğer ayarları bu kadar belirgin bir yere yerleştirmeyin.

Navigasyon
Ayarlar genellikle üst düzey gezinme hedefi olarak sınıflandırılmaz. Ancak belirli ayarlar kullanıcınızın yolculuğu için çok önemliyse bunları gezinme çubuğu, çekmece veya gezinme çubuğu gibi birincil bir gezinme bileşenine yerleştirin.

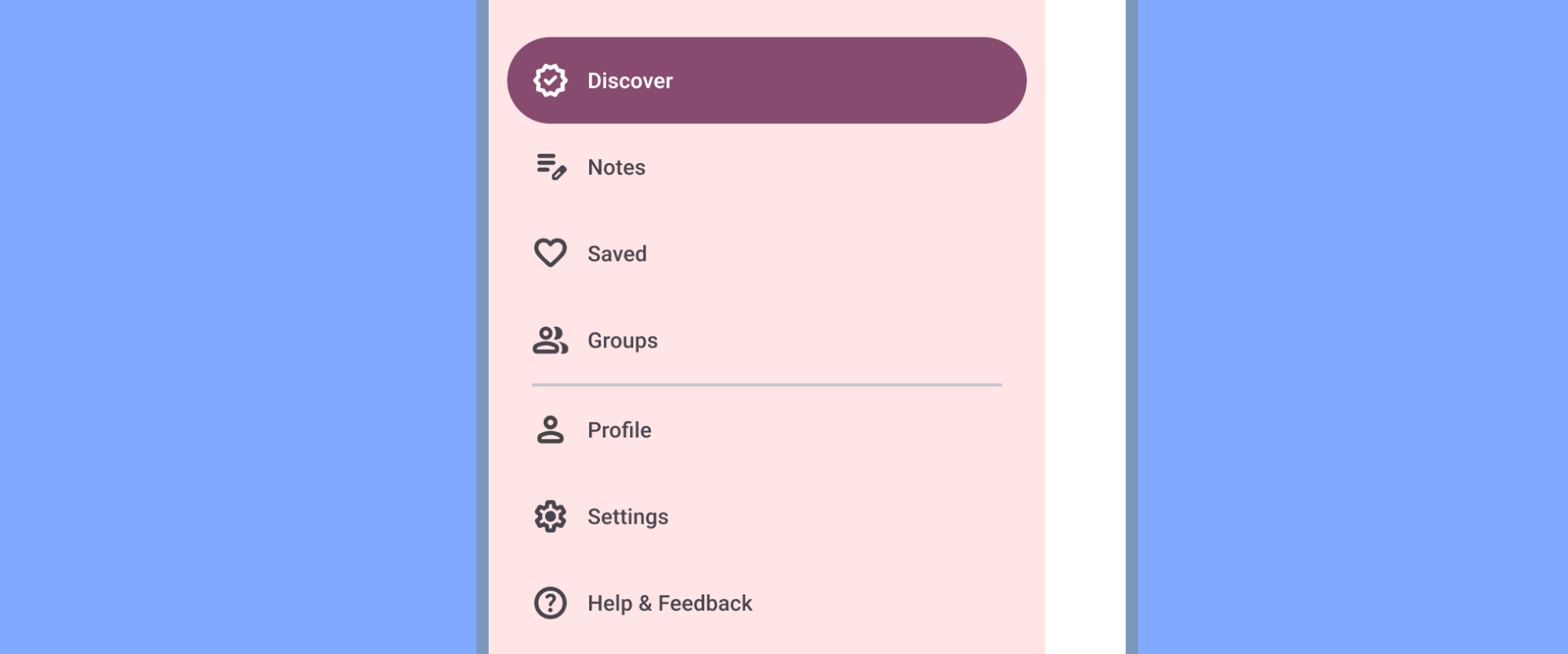
Gezinme çekmecesi gibi yan gezinme varsa diğer tüm öğelerden (Yardım ve Geri Bildirim hariç) sonra Ayarlar'ı ekleyin. "Seçenekler" veya "Tercihler" gibi eş anlamlı kelimeler kullanmayın.

Genellikle ayarlar, uygulamanın birincil kullanıcı yolculukları için gerekli değildir ve üst çubuklar veya menüler gibi ikincil gezinme konumlarına yerleştirilir.
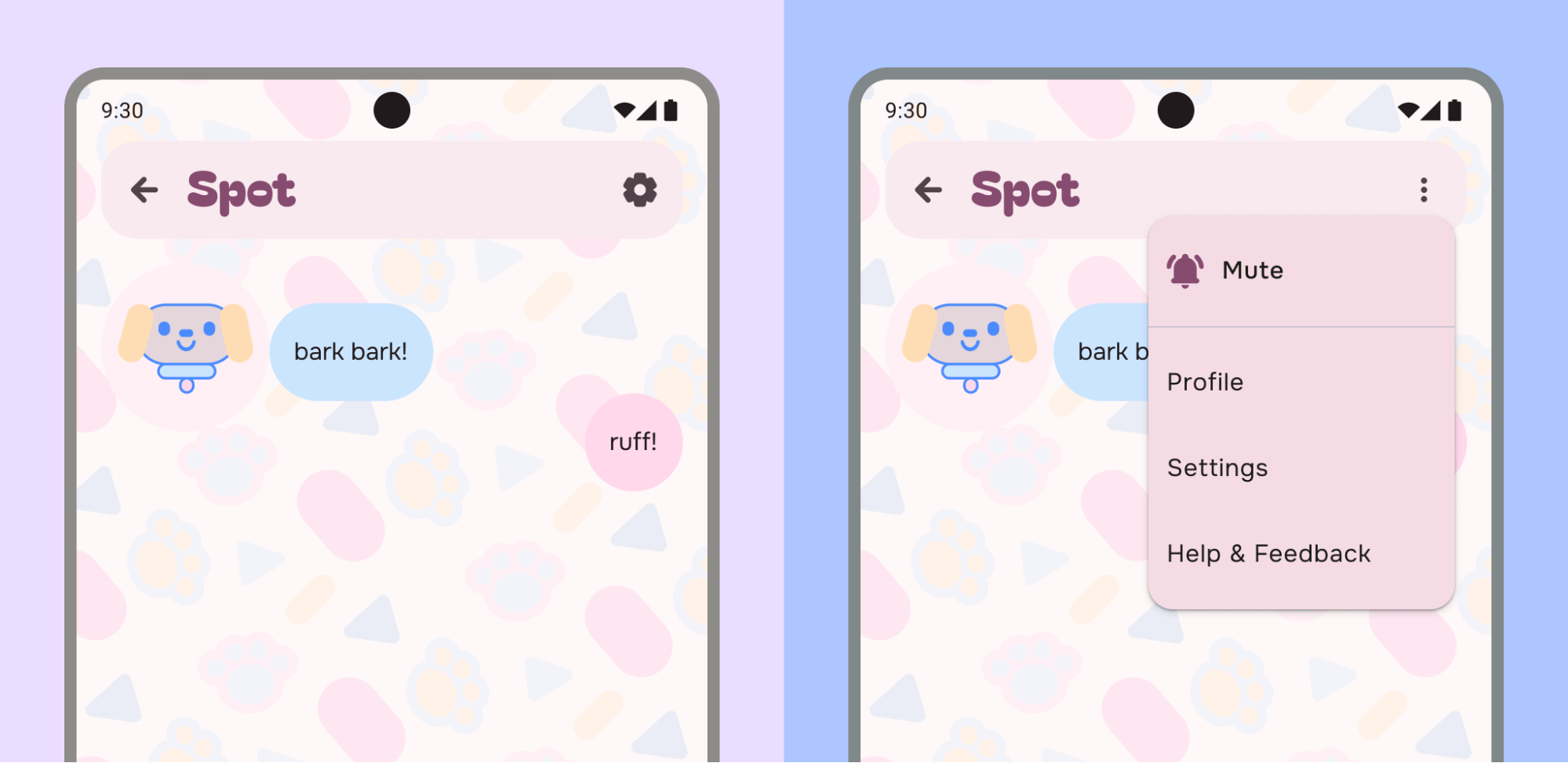
Ayarlar'ı, Yardım ve Geri Bildirim dışındaki tüm öğelerden sonra üst uygulama çubuğu menüsüne yerleştirebilirsiniz. Aksi takdirde, üst uygulama çubuğunda veya başka bir hedefte gösterilir.

Örneğin, uygulama sol taraftaki üst uygulama çubuğuna bir Ayarlar simgesi yerleştirerek ayarlara daha doğrudan erişmenizi sağlamıştır. Sağdaki örnekte Profil, Ayarlar, Yardım ve Geri Bildirim ile bir tercih işlemi, taşma menüsünde birleştirilmiştir.
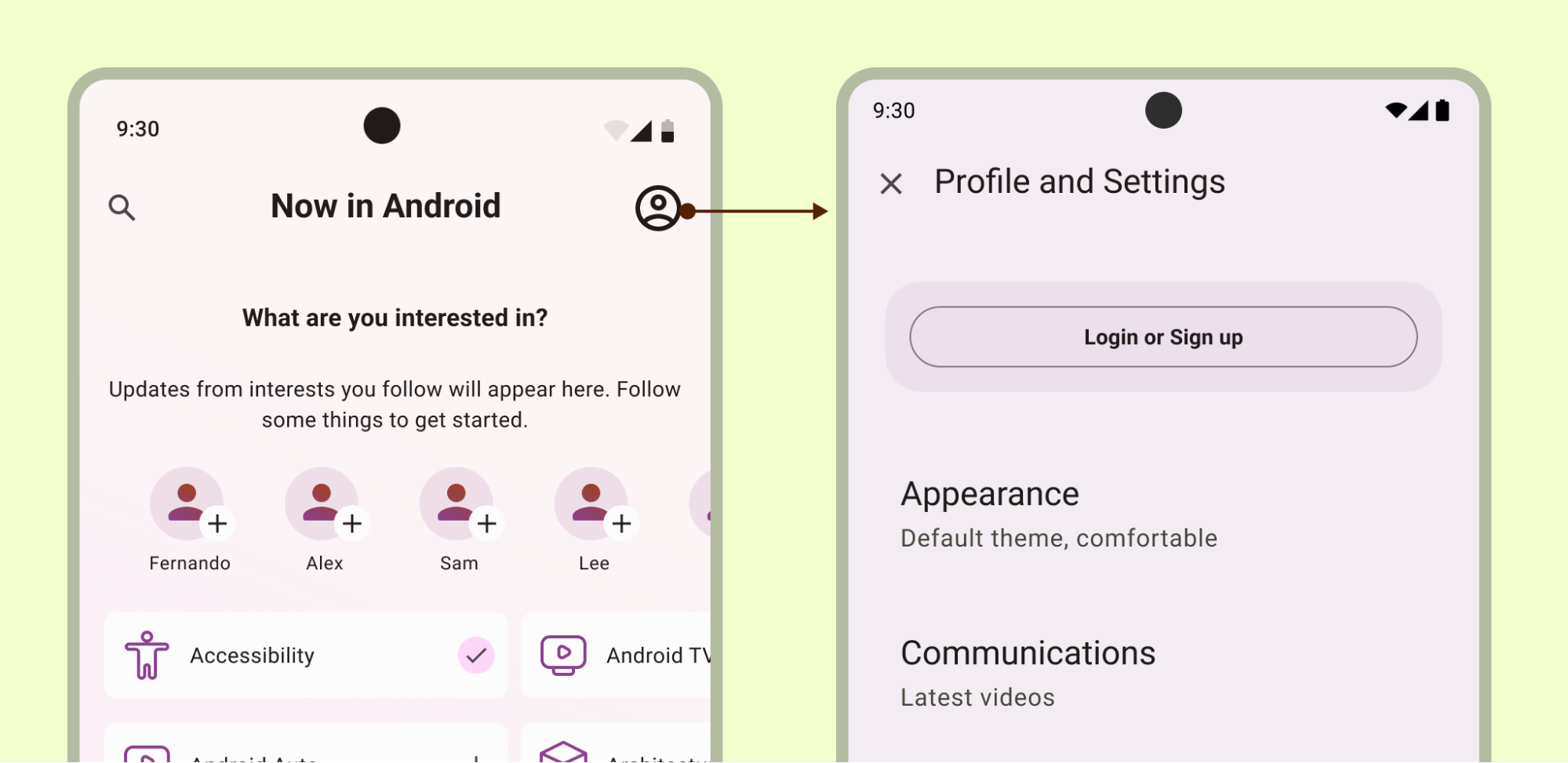
Sınıflandırma mantıklıysa ayarları Hesap gibi diğer hedeflerle birleştirebilirsiniz:

Bölümleri birleştiriyorsanız oturum kapalıyken bile ayarlara her zaman erişilebildiğinden emin olun.
Düzen ve seçim kalıpları
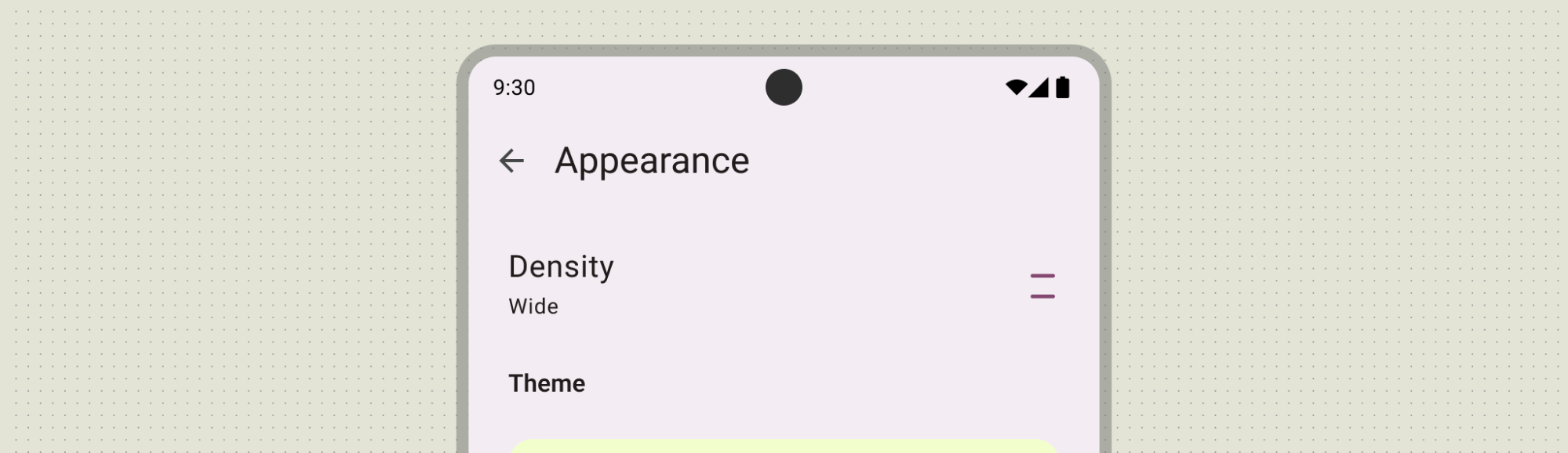
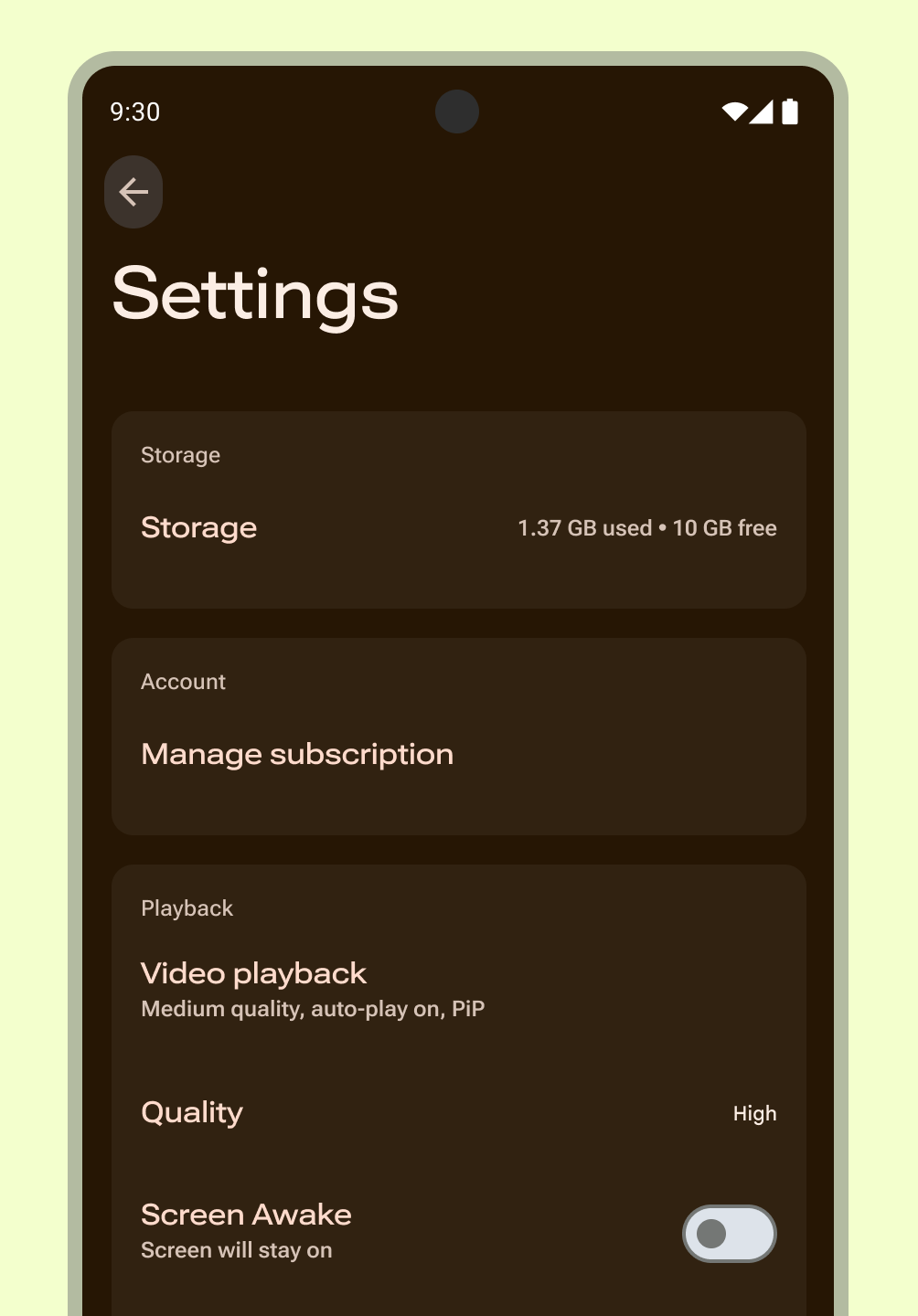
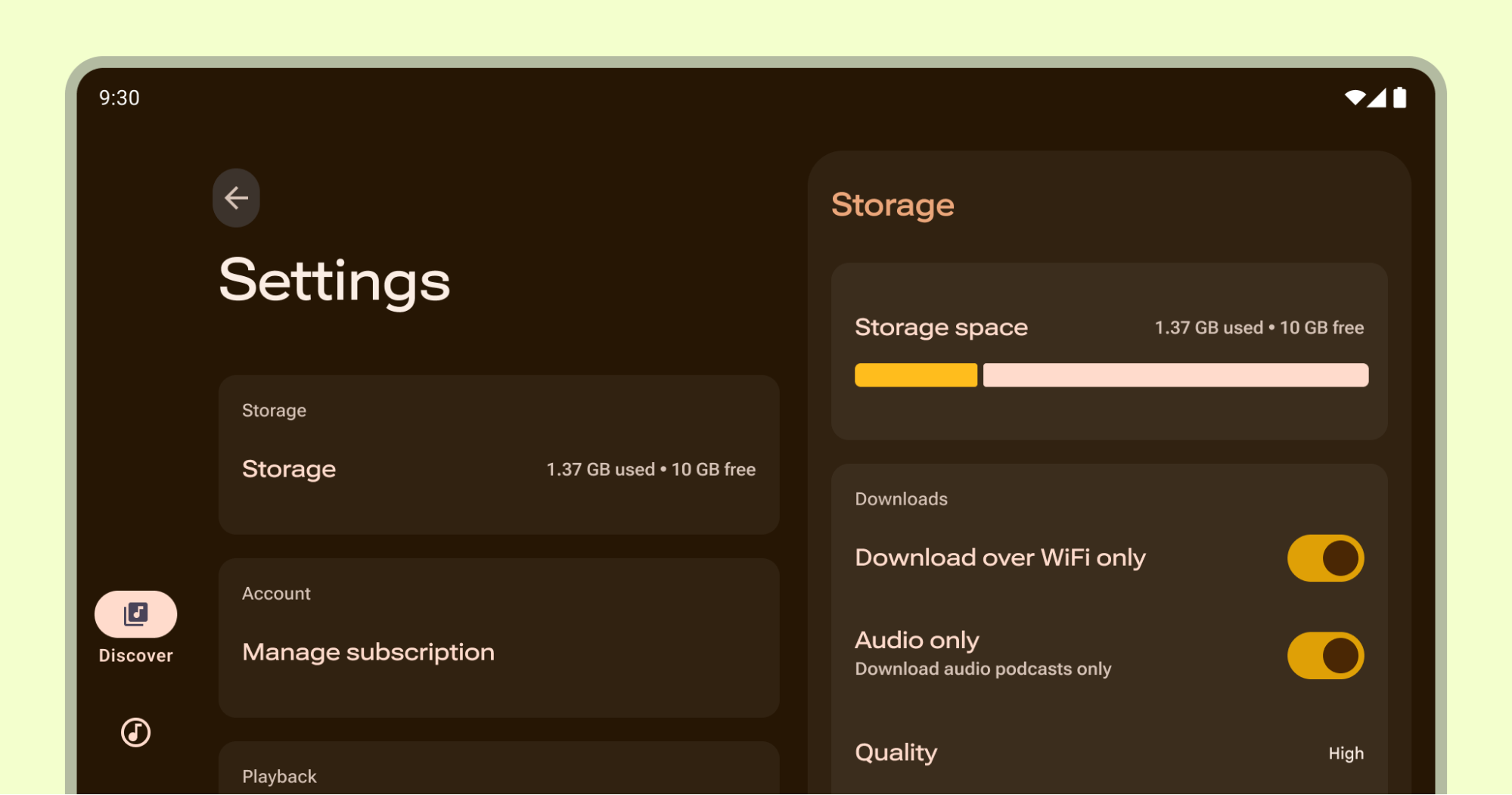
Liste veya liste ayrıntıları düzenini kullanarak bir ayarlar bölümü oluşturun. Ayarlar, etiketler, destekleyici metin, simgeler ve seçim denetimlerine olanak tanıyan Materyal listelerini kullanabilir.

Öğenin adını belirtmek için birincil etiketi, isteğe bağlı olarak da durum için ikincil metni kullanın. Bu örnekte, durum etiketin sağında bir simgeyle desteklenir. Simgeler, bir ayarın anlamını açıklamaya veya durumu belirtmeye yardımcı olmalıdır.
Genel bakış sunma
Kullanıcılar en önemli ve sık kullanılan ayarları ve değerlerini hızlıca görebilir. Liste düzeni kullanarak genel bakış sayfası oluşturun. Tutarlı bir deneyim sunmak için Material Design bileşenlerini kullanın. Gerekirse uygulamanızda hesap, uygulama bilgileri, yardım ve geri bildirim gibi hedefler için ayrı bir ekran oluşturun.
Bu hedefleri ayarlara genel bakış sayfasına yerleştirmekten kaçının. Çok fazla ayar varsa kullanıcıların en önemli bulduğu ayarlara öncelik verin. Kalan ayarları gruplandırıp ayrı bir ekrana yerleştirin.

Kapsama
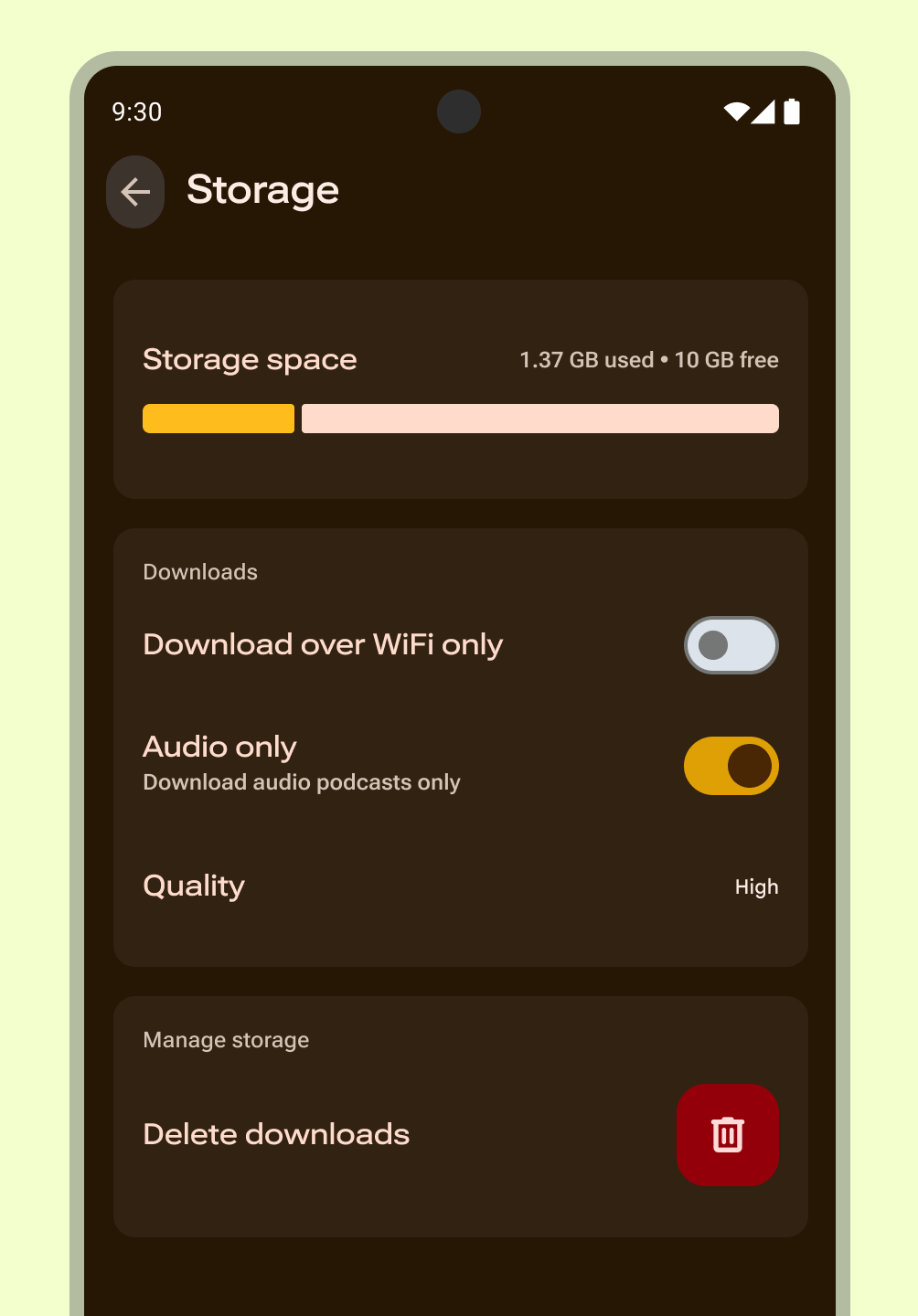
İlgili daha küçük gruplardaki grup ayarları. Tek tek öğeler yerine görsel veya doğal kapsayıcı ve gruplar arasında başlıklar kullanın.
Liste alt ekranı
Birden fazla ayarı veya geniş kategorileri basitleştirmek için alt ekranlar kullanarak kullanıcıların daha az seçeneğe odaklanmasına yardımcı olun. Karmaşık veya derin ayar hiyerarşileri için kullanıcıların doğru tercihi bulabilmesi amacıyla arama işlevi ekleyin.
15 veya daha fazla ayar varsa ilgili ayarları bir alt ekran altında gruplandırın.
Eşdeğer öğelerin listesini içeren bir ayar veya ayar kategorisi için bu kalıbı kullanın.
Alt ekranlar için aşağıdaki kurallara uyun:
- Ayarlara genel bakış bölümünden bu ayarlara erişebilirsiniz.
- Tutarlı terimler kullanın: Bir grubu açan ayarın etiketi, alt ekran başlığıyla eşleşmelidir.

Desenler ve bileşenler
Aşağıda, ayarlar için önerilen kullanıcı deneyimi seçim kalıpları ve bileşenleri verilmiştir:
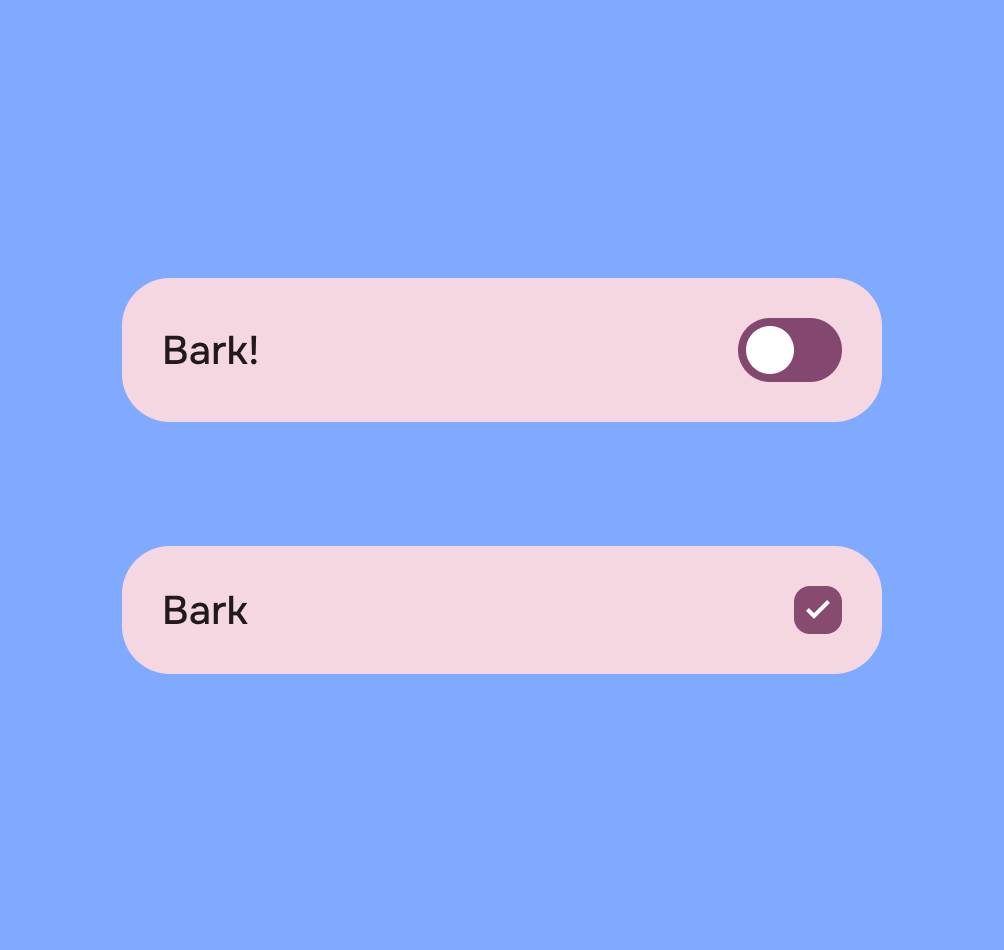
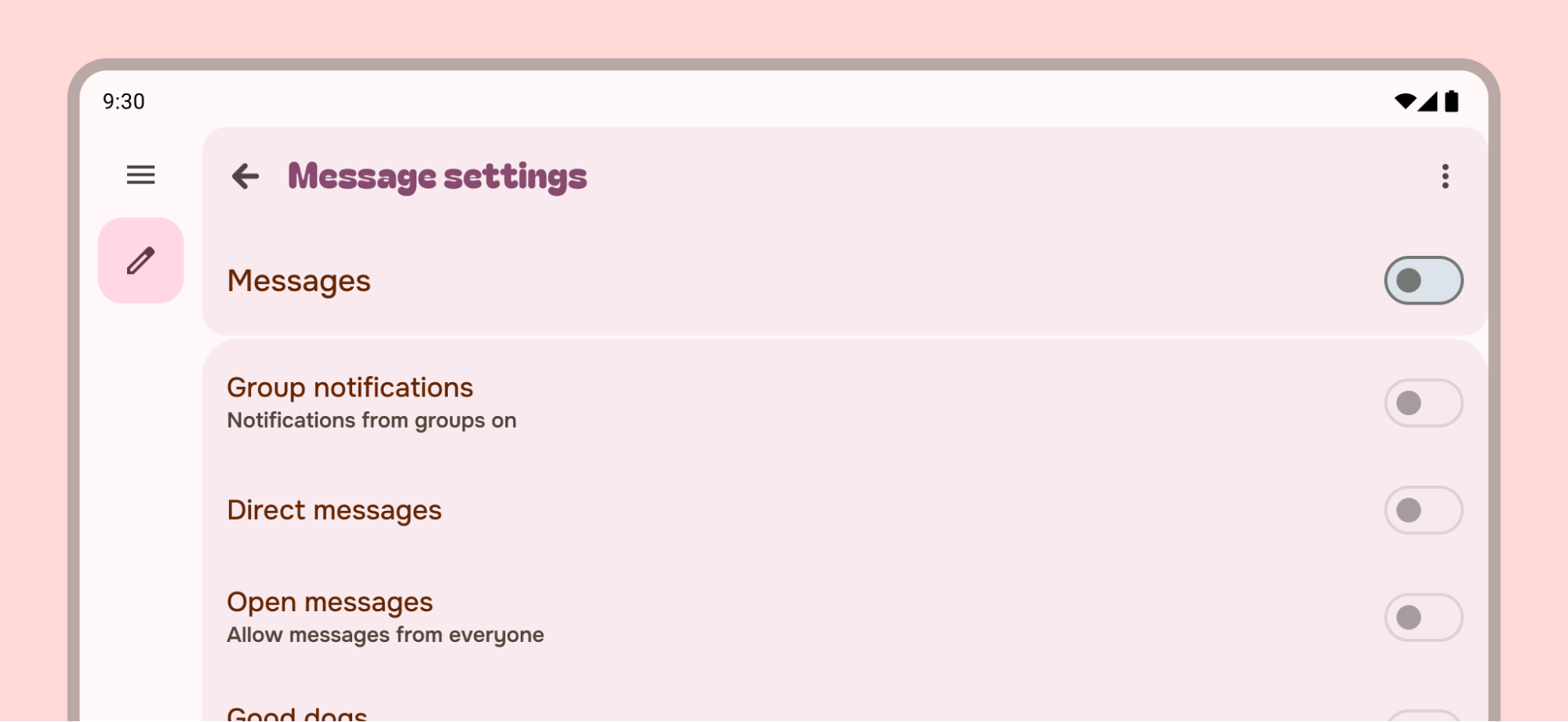
Ayrı anahtar
Genellikle onay kutularıyla gösterilenden daha ayrıntılı açıklama gerektiren ayarlar için bu kalıbı kullanın. Alt ekranda, denetim ve denetimin daha uzun açıklaması aynı anda gösterilir. Böylece kullanıcılar ayarı yalnızca ek bilgileri görüntülerken değiştirebilir. Ayar etiketinin altındaki ikincil metin, mevcut seçimi yansıtır.

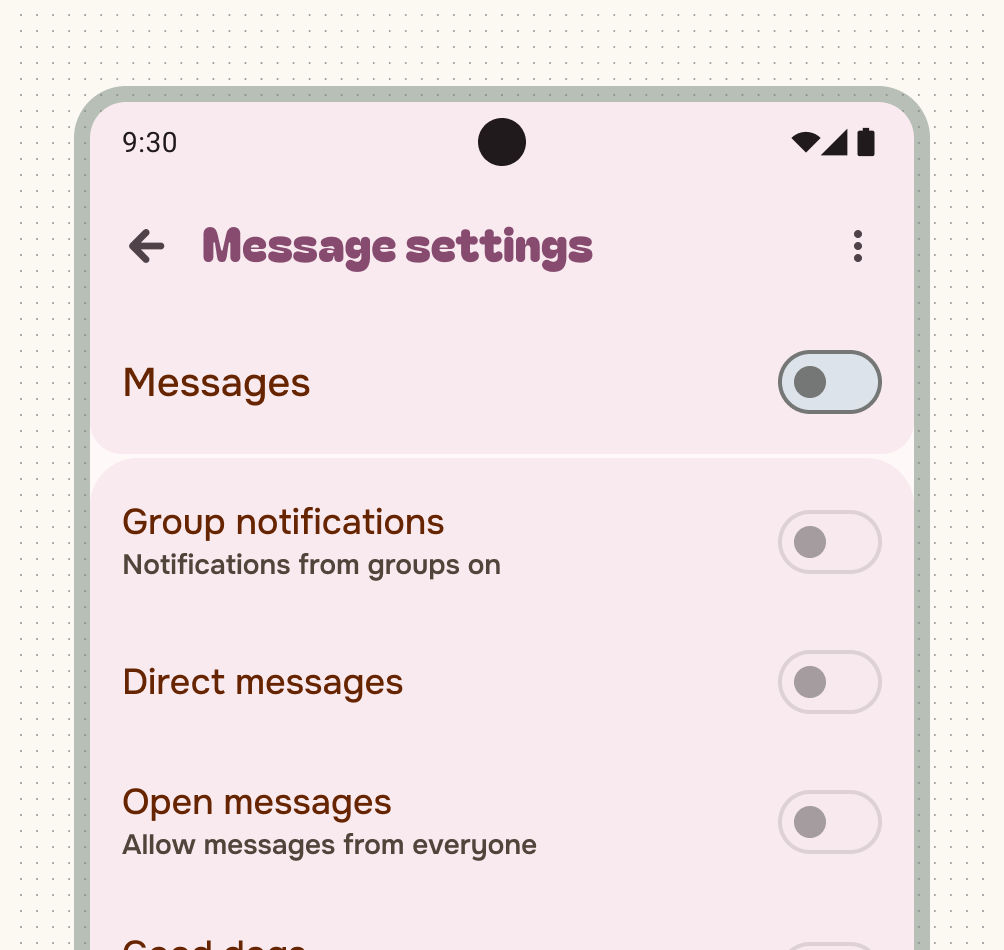
Bağımlılık
Bir ayarın değeri bir veya daha fazla ayarın kullanılabilirliğini kontrol ediyorsa bu bölümü kullanın.
Bağımlı bir ayarı, bağlı olduğu ayarın altına yerleştirin ve bu ayarın neden kullanılamadığını kısaca açıklayın. Bir grup bağımlı ayarı değiştirmek için alt ekrandaki üst öğe anahtarını kullanın. Ana anahtar devre dışı bırakıldığında, bağlı denetimler de devre dışı bırakılır. Ayar bir sistem ayarına bağlıysa bağımlılık durumunu açıklayın ve kullanıcıları uygun cihaz ayarına yönlendirin.


Tek seçim
Seçili veya seçilmemiş durumda olan bir ayar. Açık ve kapalı durumunu net bir şekilde belirtmek için anahtar veya onay kutusu kullanın. Tek seçenekli ayarlar için radyo düğmeleri kullanmayın.

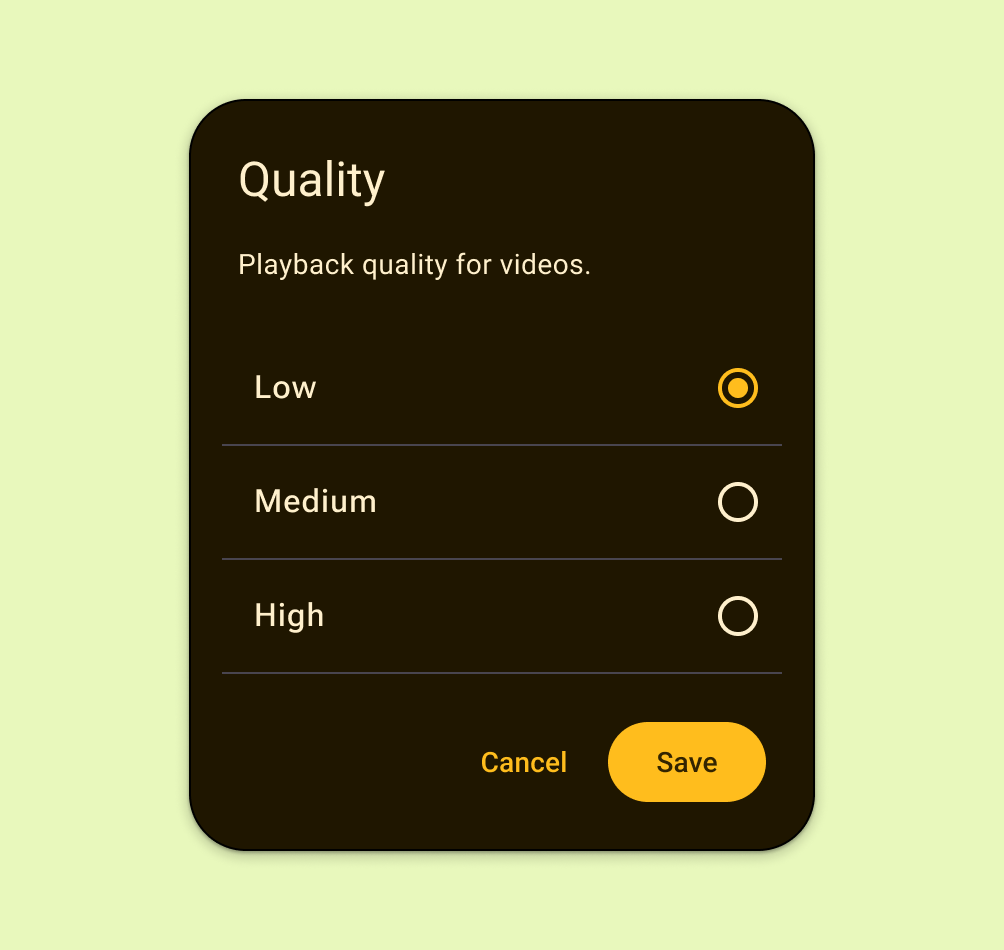
Çoklu seçim
Kullanıcının yalnızca birini seçebileceği ayrı bir seçenek grubu sunması gereken ayarlar için bu kalıbı kullanın.
Radyo düğmelerini bir iletişim kutusunda veya alt ekranda gösterin. Ayarın boole durumu varsa veya 2'den az seçenek varsa radyo düğmeleri kullanmayın.

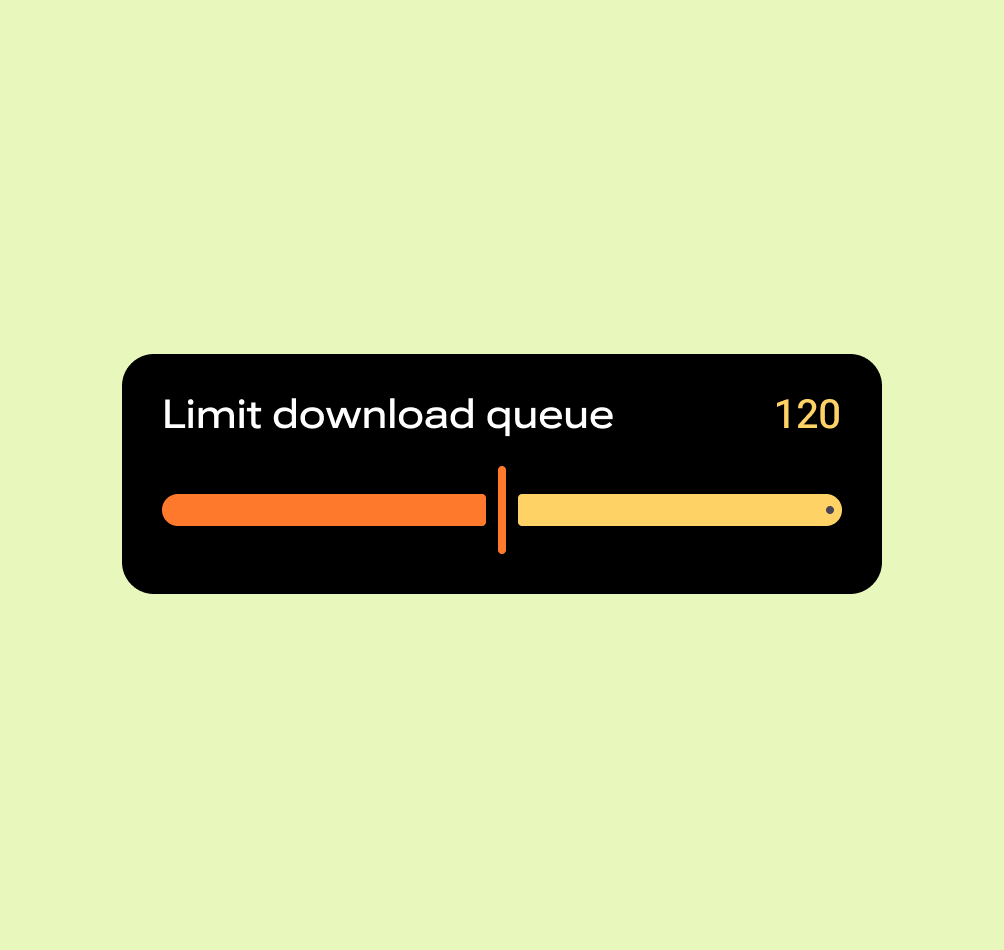
Kaydırma çubuğu
Bu kalıbı, bir dizi değere sahip bir ayar için veya daha büyük değerleri hızlıca ayarlamak için ya da bir ayarın daha az hassas olabileceği durumlarda kullanın.

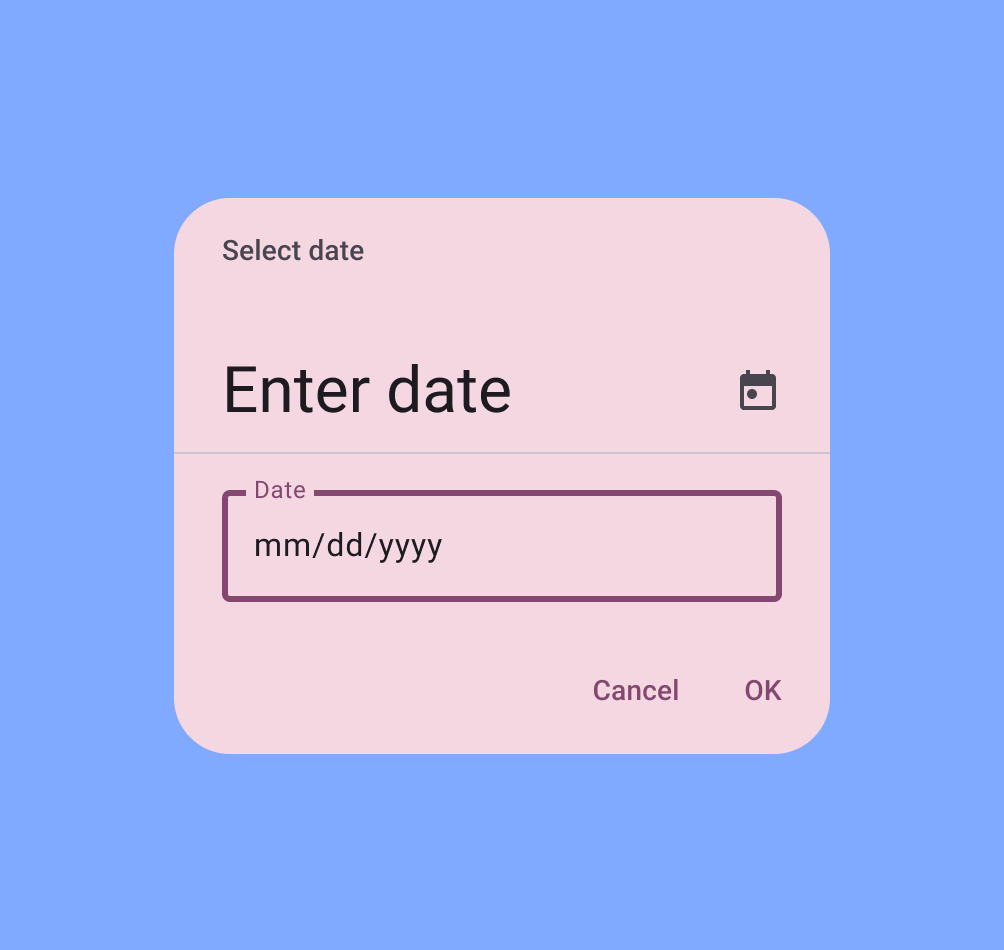
Tarih ve saat
Kullanıcıdan tarih veya saat toplanması gereken bir ayar için bu kalıbı kullanın.
Uyarlanabilir düzen
Liste-ayrıntı kanonik düzenini kullanmak, ayar ekranlarınızı daha büyük ekranlara hızlıca uyarlamanızı sağlar. Uyumluluğu sorunsuz hale getirmek için her ekranı bir kapsayıcı bölme olarak düşünün.

Ayarlara genel bakış, birincil listeyi sağlarken sonraki alt ekranlar ayrıntı bölmelerine uyarlanır.

Tek bölmeli ayar öğelerinin tam genişliğe uzamasına izin vermeyin. Bunun yerine, max-width özelliğini ayarlayın veya ek içerik ekleyin.
Ayarlar için yazma
Ayarlarınız için kısa ve anlamlı etiketler oluşturun. Etiketler gerekirse birden fazla satıra sığdırılabilir.
Aşağıdakileri içeren etiketler yazın:
- En önemli metinle başlayın
- "Engelle" gibi nötr terimleri tercih ederek "Yapma" veya "Asla" gibi olumsuz terimlerden kaçının
- "Bildirim al" yerine "Bildirimler" gibi kişisel olmayan etiketler kullanın. Ayarın anlaşılması için kullanıcıdan bahsetmeniz gerekiyorsa birinci şahıs ("ben") yerine ikinci şahıs ("siz") kullanın.
- Doğrudan ve anlaşılır olmalıdır.
- Daha iyi alternatifler yoksa bilinen kısaltmaları kullanın.
- Bilinmeyen bir ayarın nasıl ve neden bulunduğunu açıklayın.
Aşağıdaki etiketleri yazmayın:
- Ayarlama, Değiştirme, Düzenleme, Değiştirme, Yönetme, Kullanma, Seçme veya Belirleme gibi genel terimler kullanın.
- Bölüm başlığındaki kelimeleri tekrarlayın.
- Hedef kitlenizin yaygın olarak anladığı teknik jargonlar hariç tutulmalıdır.
Destekleyici metin, kullanıcının bir ayarın mevcut durumunu daha iyi anlamasına yardımcı olur veya bir ayar etkinleştirildiğinde ne olacağını belirtir. Etiket tek başına yeterliyse ikincil metin eklemeyin. Açıklamaları kısa tutun ve ayarı açıklamak yerine ayar durumunu gösterin.
Bir ayar için daha uzun açıklamalar gerekiyorsa ikinci bir ekrana açıklama ekleyin.
Etiket ve destekleyici metin oluştururken kullanıcı deneyimi yazımıyla ilgili en iyi uygulamaları uygulayın.
Ayarlar ve filtreler
Kullanıcı tercihlerini kaydetmek ve paylaşım kalıplarını belirlemek için hem filtreleri hem de ayarları kullanabilirsiniz. Filtreler, kullanıcının geliştirmeye çalıştığı mevcut içeriğe göre bağlama dayalı olur.
