
Mặc dù ứng dụng của bạn chỉ có thể chứa văn bản và màu sắc, nhưng bạn nên thêm nhiều phần tử trực quan hơn, chẳng hạn như biểu trưng hoặc hình minh hoạ. Android có các phương pháp hay nhất cụ thể để thêm đồ hoạ vào ứng dụng của bạn cùng với nhiều thư viện để tạo hiệu ứng đồ hoạ hoặc thêm chuyển động.
Tài sản Android được gọi là drawable, một loại tài nguyên được vẽ trên màn hình. Điều này bao gồm nhưng không giới hạn ở các bitmap, hình dạng và vectơ.
Khi tạo hình ảnh và đồ hoạ, hãy lưu ý những điều sau:
- Tránh đưa văn bản không thay đổi vào thành phần.
- Hãy sử dụng định dạng vectơ trước tiên nếu có thể.
- Cung cấp nội dung cho các nhóm độ phân giải.
- Cung cấp đủ lớp phủ mờ giữa hình nền và văn bản.
- Mặc dù Android có thể đạt được nhiều hiệu ứng hình ảnh như chuyển màu, tô màu và làm mờ, nhưng một số hiệu ứng có chi phí hiệu suất cao hơn.
- Vectơ ảnh động có thể vẽ cung cấp một định dạng có thể mở rộng cho các ảnh động nhỏ trên giao diện người dùng.
Cách xuất tài sản cho Android
- Định dạng tên thành phần bằng chữ thường.
- Đặt các thành phần đơn giản để xuất dưới dạng SVG.
- Đặt các hình ảnh phức tạp (chẳng hạn như ảnh) để xuất dưới dạng WebP, PNG, JPG.
- Đặt tỷ lệ phân giải chính xác như trong bảng sau.
| Kích thước màn hình | Điều chỉnh theo tỷ lệ |
|---|---|
mdpi |
x1 |
hdpi |
x1,5 |
xhdpi |
x2 |
xxhdpi |
x3 |
xxxhdpi |
x4 |
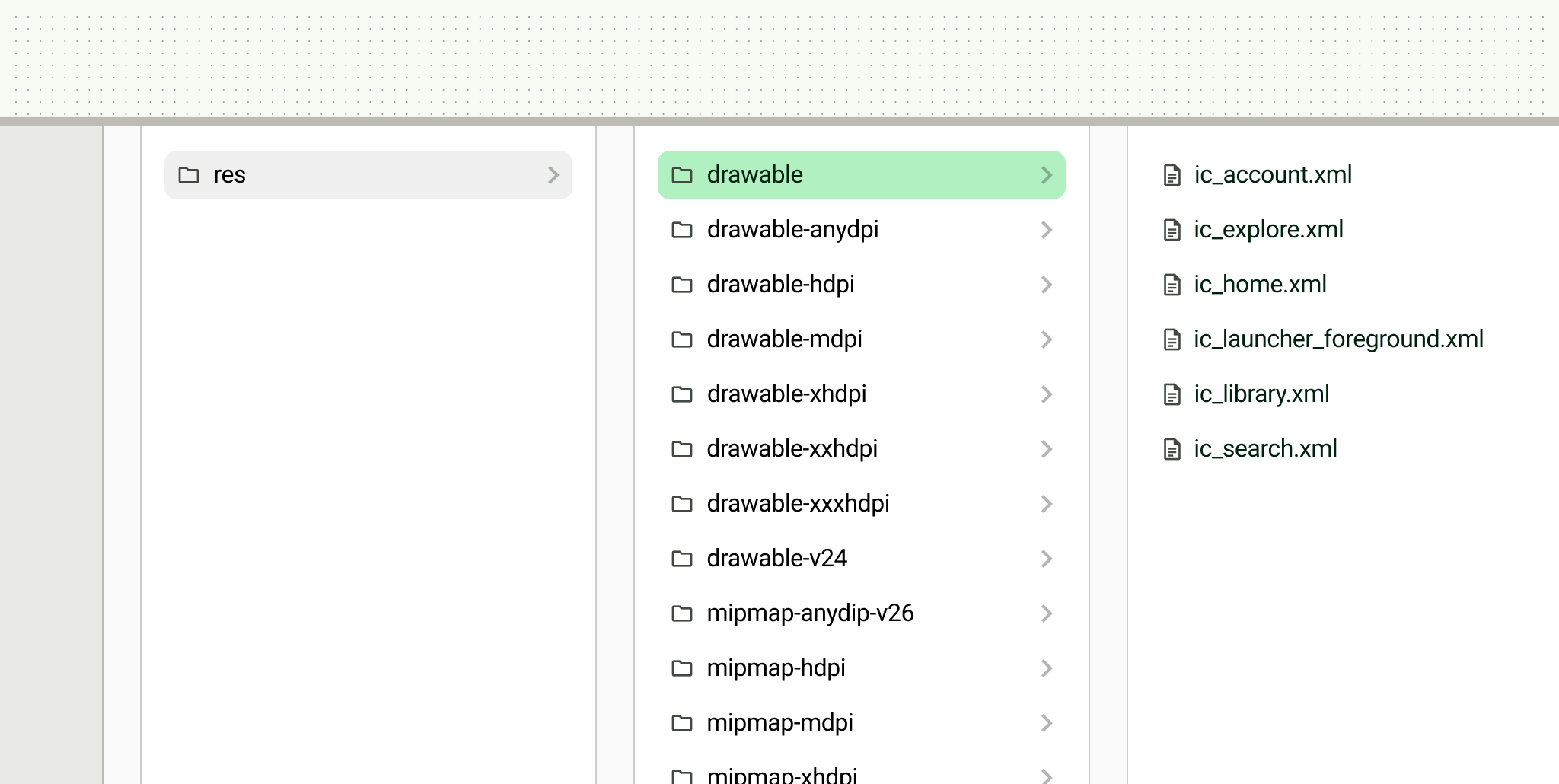
Bạn có thể chuyển đổi SVG thành Đối tượng có thể vẽ dạng vectơ (VD) bằng Android Studio (không bắt buộc). Sắp xếp các thành phần vào các thư mục tương ứng với độ phân giải để bàn giao như minh hoạ trong hình ảnh sau. Ví dụ: thêm kích thước màn hình vào tên thư mục.

Loại tài sản
Android hỗ trợ các loại thành phần sau.
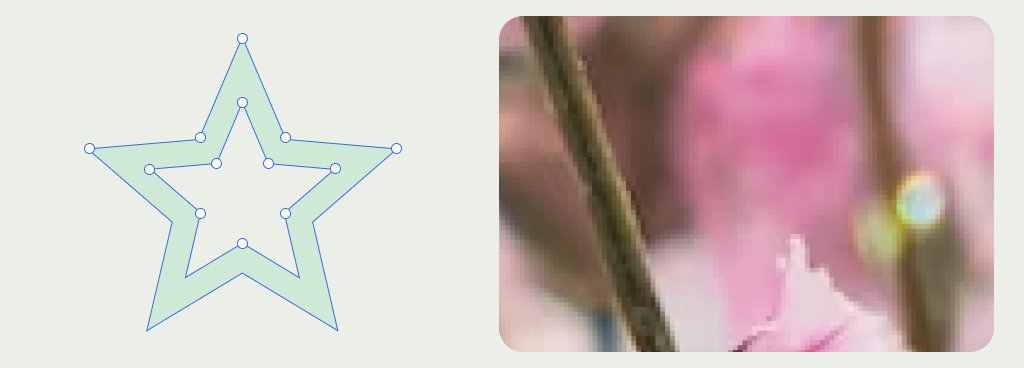
Vectơ
Đồ hoạ vectơ là một định dạng không mất dữ liệu, tức là định dạng này không mất thông tin trực quan khi được điều chỉnh tỷ lệ. Vector được tạo thành từ các điểm toán học được tô màu để tạo ra hình ảnh.

Định dạng vectơ
Android hỗ trợ các định dạng hình ảnh vectơ sau: SVG và vectơ vẽ được.
Đối tượng vectơ vẽ được trông tương tự như SVG nhưng dựa trên XML. Các API này cũng hỗ trợ nhiều thuộc tính, chẳng hạn như hiệu ứng chuyển màu. Để biết thêm thông tin về những tính năng được hỗ trợ, hãy xem bài viết VectorDrawable. Bạn có thể chuyển đổi SVG thành Vector Drawable thông qua Vector Asset Studio.
Trường hợp sử dụng
Do kích thước nhỏ, bạn nên tạo biểu tượng bằng định dạng vectơ. Bạn có thể dùng Animated Vector Drawable (Tài nguyên vectơ có hiệu ứng động) để thêm chuyển động vào biểu tượng.
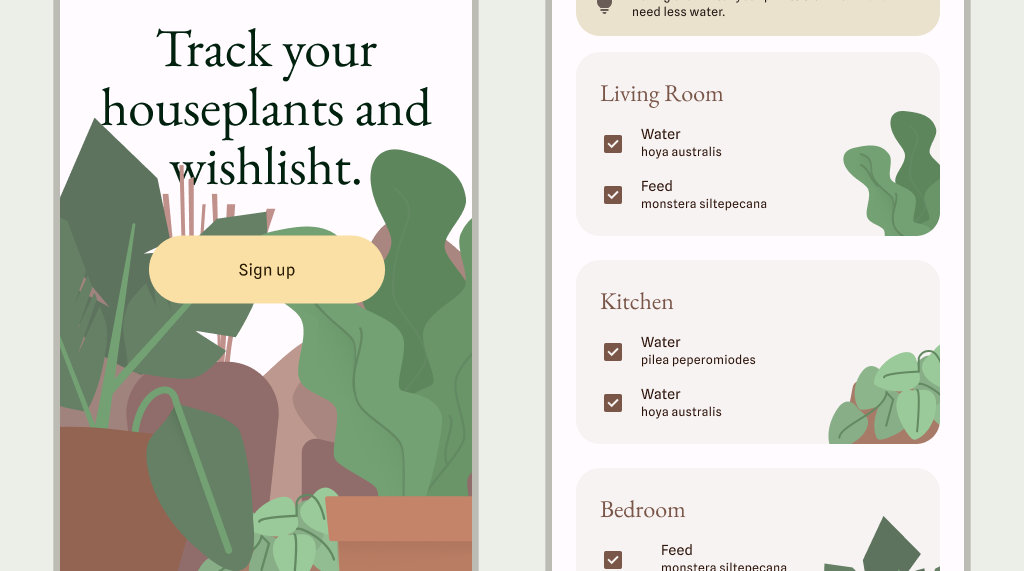
- Hình minh hoạ là những hình ảnh giúp hướng dẫn người dùng, giải thích các khái niệm hoặc thể hiện ý tưởng. Chúng thường thể hiện phong cách của thương hiệu.
- Hình minh hoạ nổi bật là những hình minh hoạ được nhấn mạnh trong số các nội dung khác, dùng để thiết lập giao diện tổng thể và giải thích thông tin chính.
- Hình minh hoạ điểm có kích thước nhỏ hơn, thường nằm trên cùng một dòng và hỗ trợ nội dung xung quanh.

Đường quét
Đồ hoạ nén hoặc đồ hoạ bị mất chi tiết khi được xử lý thông qua quá trình nén hoặc điều chỉnh tỷ lệ được tạo thành từ các pixel để tạo nên hình ảnh. Đồ hoạ raster thường được dùng cho những hình ảnh chi tiết như ảnh hoặc các chuyển sắc phức tạp. Vì chúng sẽ mất chi tiết khi được thu phóng, hãy xuất nhiều độ phân giải của những hình ảnh này.
Định dạng raster
Android hỗ trợ các định dạng hình ảnh raster sau: PNG, GIF, JPG, WebP.
Trường hợp sử dụng
Các trường hợp sử dụng bao gồm những hình ảnh có nhiều kết cấu dẫn đến bảng màu và độ chuyển màu rộng, hoặc những hình ảnh có tập hợp các điểm bezier quá phức tạp. Các trường hợp sử dụng cũng có thể bao gồm những thành phần ảnh có độ chi tiết cao, chẳng hạn như ảnh sản phẩm, thông tin chi tiết về vị trí và nhiều thông tin khác.
Định cỡ
Khi tạo thành phần, hãy lưu ý những điểm sau.
Bộ chứa giải quyết
Ứng dụng của bạn phải cung cấp đồ hoạ bitmap dựa trên các dải mật độ màn hình hoặc các nhóm. Hệ điều hành sẽ tự động hiển thị đồ hoạ chính xác cho thiết bị có liên quan bằng cách sử dụng các nhóm này. Đảm bảo hình ảnh có độ trung thực cao xuất hiện trên mọi thiết bị bằng cách cung cấp các thành phần cho từng nhóm.

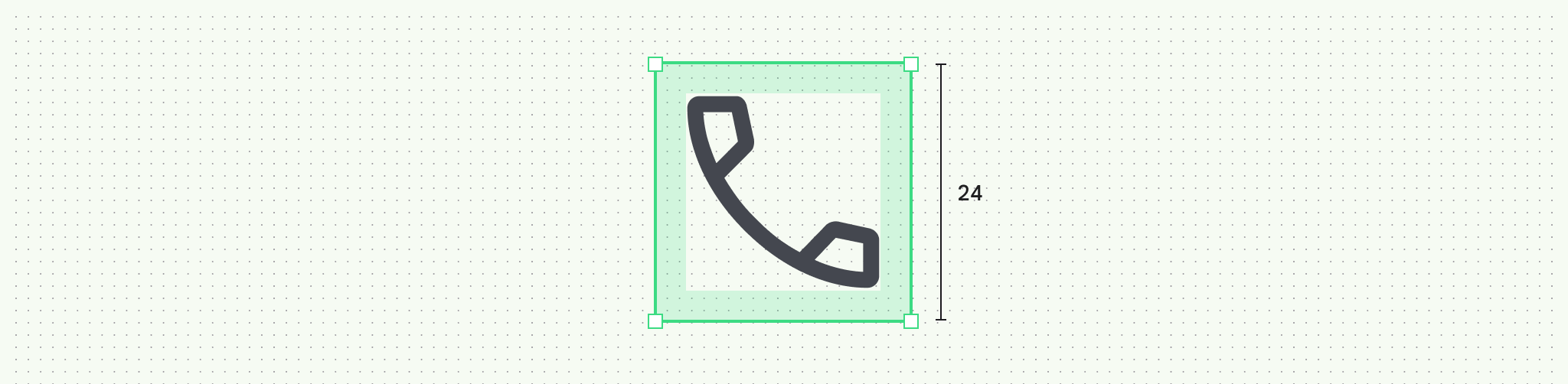
Khoảng đệm
Các biểu tượng và thành phần nhỏ tương tự phải có khoảng đệm nội tại (tích hợp) để cung cấp cho thành phần đủ không gian mục tiêu cảm ứng và đảm bảo kích thước nhất quán.

Tên tệp
Các thành phần Android là chữ thường và không có hậu tố độ phân giải.
Duy trì quy ước đặt tên và cấu trúc nhất quán để sắp xếp các tệp và dự án của bạn một cách ngăn nắp. Ví dụ: việc đặt tên biểu tượng bằng tiền tố "ic_…" có thể giúp sắp xếp tất cả biểu tượng trong dự án của bạn và giúp nhanh chóng xác định biểu tượng trong quá trình phát triển.
Các thành phần ứng dụng khác

Biểu tượng ứng dụng
Biểu tượng trình chạy nằm trên màn hình chính. Tìm biểu tượng đơn sắc trong Giao diện người dùng hệ thống, bao gồm cả thông báo, thanh trạng thái và các tiện ích đơn sắc.
Định dạng biểu tượng ứng dụng dưới dạng vectơ vẽ được cho biểu tượng thích ứng và PNG cho biểu tượng cũ. Để tìm hiểu thêm về cách tạo và xem trước biểu tượng ứng dụng, hãy xem bài viết Thiết kế và xem trước biểu tượng ứng dụng.
Màn hình chờ
Kể từ Android 12, ứng dụng của bạn có thể hiển thị một màn hình chờ có ảnh động, trong đó có biểu tượng ứng dụng khi ứng dụng của bạn mở.
Vị trí
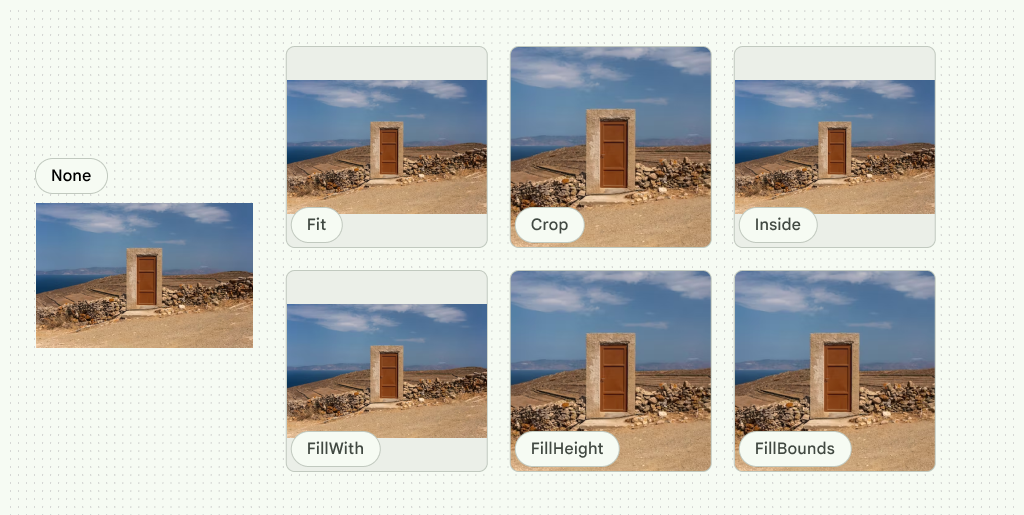
Lưu ý cách hình ảnh phải điều chỉnh tỷ lệ và vị trí trên màn hình. Bạn có thể đặt thông số tỷ lệ cho hình ảnh bằng các lựa chọn Fit, Crop, FillHeight, FillWidth, FillBounds, Inside và None.

Bạn cũng có thể cắt hình ảnh theo một hình dạng để tạo thêm hiệu ứng.
Cắt thích ứng
Để hiển thị hình ảnh một cách thích ứng, hãy xác định cách hình ảnh sẽ bị cắt ở các dải điểm ngắt khác nhau. Ở các dải điểm ngắt khác nhau, việc cắt có thể:
- Duy trì một tỷ lệ cố định.
- Thích ứng với nhiều tỷ lệ.
- Duy trì chiều cao cố định của hình ảnh.
Duy trì một tỷ lệ
Việc định cỡ hình ảnh có thể giữ một tỷ lệ cố định trên các dải điểm ngắt.

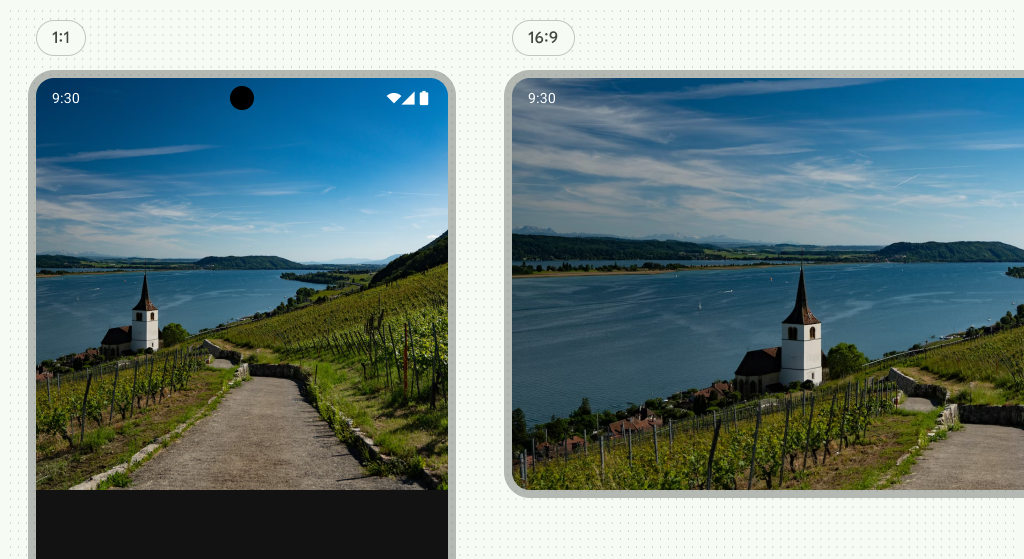
Thích ứng với nhiều tỷ lệ
Tỷ lệ hình ảnh có thể thay đổi bằng cách điều chỉnh cho phù hợp với các dải điểm ngắt khác nhau. Ví dụ: trong hình 9, tỷ lệ hình ảnh thay đổi từ 1:1 thành 16:9 giữa các điểm ngắt.
Chiều cao cố định của hình ảnh
Việc định cỡ hình ảnh có thể duy trì chiều cao cố định và chiều rộng linh hoạt trên và trong các dải điểm ngắt. Hình ảnh duy trì chiều cao cố định trong khi chiều rộng giữa các điểm ngắt là linh hoạt.
Hiệu ứng
Android có nhiều hiệu ứng hình ảnh tích hợp sẵn. Sau đây là một số hiệu ứng thường gặp:
Chuyển màu
Trong Compose, hãy dùng Brush để vẽ nội dung nào đó trên màn hình. Bạn có thể dùng nhiều loại bút vẽ để vẽ các hình dạng có màu sắc hoặc độ dốc khác nhau. Sử dụng bút vẽ chuyển màu tích hợp sẵn để đạt được các hiệu ứng chuyển màu khác nhau. Những bút vẽ này cho phép bạn chỉ định danh sách màu sắc mà bạn muốn tạo hiệu ứng chuyển màu.
Bút vẽ chuyển màu có thể tạo ra các hiệu ứng chuyển màu nâng cao hơn bằng cách thêm các điểm dừng màu và lát, miễn là bạn cung cấp danh sách màu và tỷ lệ phần trăm nơi điểm dừng xuất hiện. Sử dụng vùng chứa hoặc hình dạng để cắt các chuyển màu, màu đồng nhất hoặc hình ảnh.

Làm mờ
Áp dụng hiệu ứng làm mờ cho hình ảnh bằng cách sử dụng phương thức Modifier.blur() và cung cấp tỷ lệ làm mờ. Hãy thận trọng khi sử dụng hiệu ứng làm mờ vì hiệu ứng này có thể ảnh hưởng đến hiệu suất và chỉ có trên các thiết bị chạy Android 12 trở lên. Để biết thêm thông tin, hãy xem bài viết Làm mờ thành phần kết hợp hình ảnh.
Chế độ hoà trộn
Android có thể sửa đổi hình ảnh thông qua các thao tác boolean và chế độ hoà trộn tương tự mà bạn có thể thấy trong phần mềm thiết kế, chẳng hạn như hợp nhất hoặc nhân. Để biết thêm thông tin, hãy xem phần BlendMode.
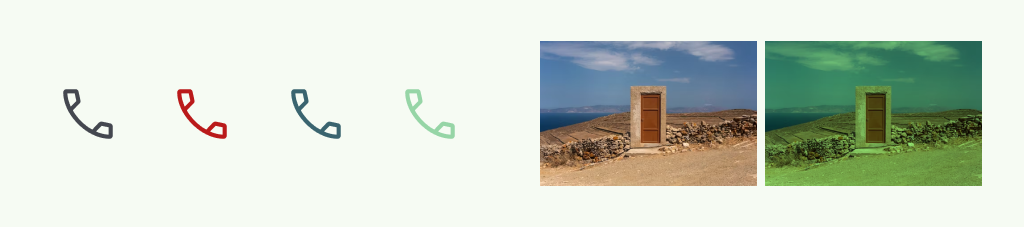
Sắc thái màu
Sử dụng chế độ hoà trộn và màu tô để tạo sắc thái cho các thành phần. Điều này cho phép bạn có một thành phần duy nhất và áp dụng nhiều màu sắc cho thành phần đó, giúp giảm số lượng thành phần được tạo.

Chuyển động
Bạn có thể lập trình để tạo ảnh động cho đồ hoạ thay vì tải tệp ảnh động lên. Điều này có thể giúp bạn linh hoạt hơn và có các tài nguyên nhỏ hơn cho thành phần.
Vectơ ảnh động có thể vẽ cho phép bạn tạo ảnh động nhỏ cho giao diện người dùng. Nếu không, hãy tìm hiểu thêm về cách tạo ảnh động bằng khung hình chính trong Compose. Để biết thêm thông tin về hiệu ứng hình ảnh, hãy đọc bài viết Tuỳ chỉnh hình ảnh.
