
Aplikacja może zawierać tylko tekst i kolor, ale możesz też dodać więcej elementów wizualnych, takich jak logo lub ilustracja. Android ma określone sprawdzone metody dodawania grafiki do aplikacji, a także różne biblioteki do tworzenia efektów graficznych lub dodawania ruchu.
Komponent Androida jest nazywany drawable, czyli typem zasobu, który jest rysowany na ekranie. Obejmuje to między innymi mapy bitowe, kształty i wektory.
Podczas tworzenia obrazów i grafik pamiętaj o tych kwestiach:
- Unikaj umieszczania w komponentach tekstu, którego nie można zmienić.
- W miarę możliwości używaj najpierw formatów wektorowych.
- Dostarczanie komponentów do zasobników rozwiązań.
- Zapewnij odpowiednią warstwę między obrazami tła a tekstem.
- Android może osiągać różne efekty obrazu, takie jak gradienty, kolorowanie i rozmycie, ale niektóre z nich są bardziej kosztowne pod względem wydajności.
- Animowane rysunki wektorowe to skalowalny format małych animacji interfejsu.
Eksportowanie komponentów na Androida
- Formatuj nazwy komponentów małymi literami.
- Ustaw proste komponenty do wyeksportowania jako SVG.
- Ustaw eksportowanie złożonych obrazów, np. zdjęć, w formatach WebP, PNG lub JPG.
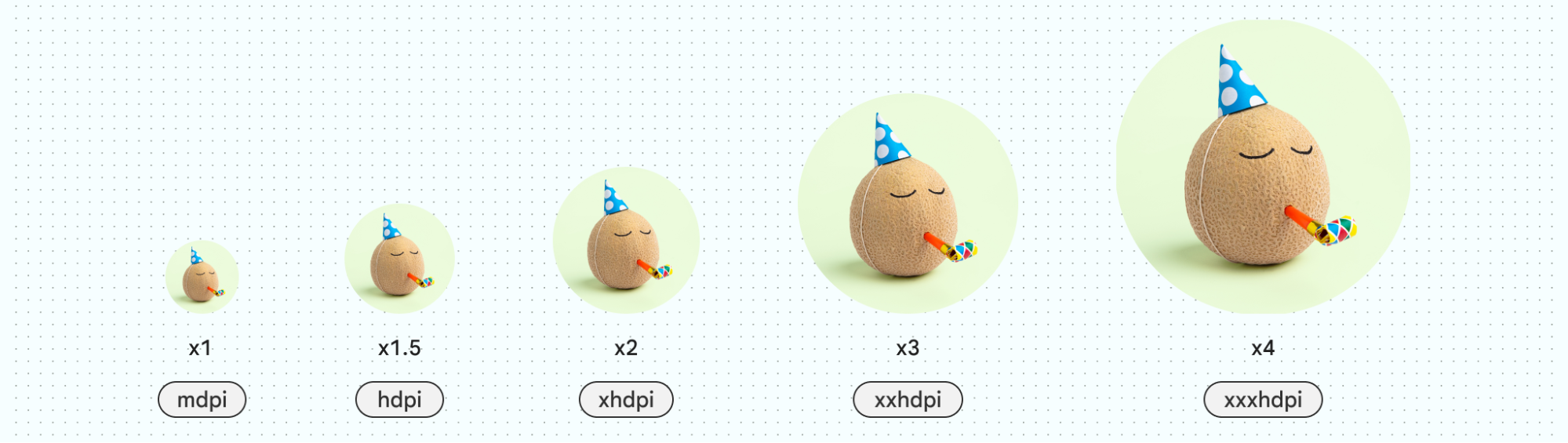
- Ustaw odpowiednie skalowanie rozdzielczości zgodnie z tabelą poniżej.
| Rozmiar ekranu | Skala |
|---|---|
mdpi |
x1 |
hdpi |
1,5x |
xhdpi |
x2 |
xxhdpi |
x3 |
xxx-hdpi |
x4 |
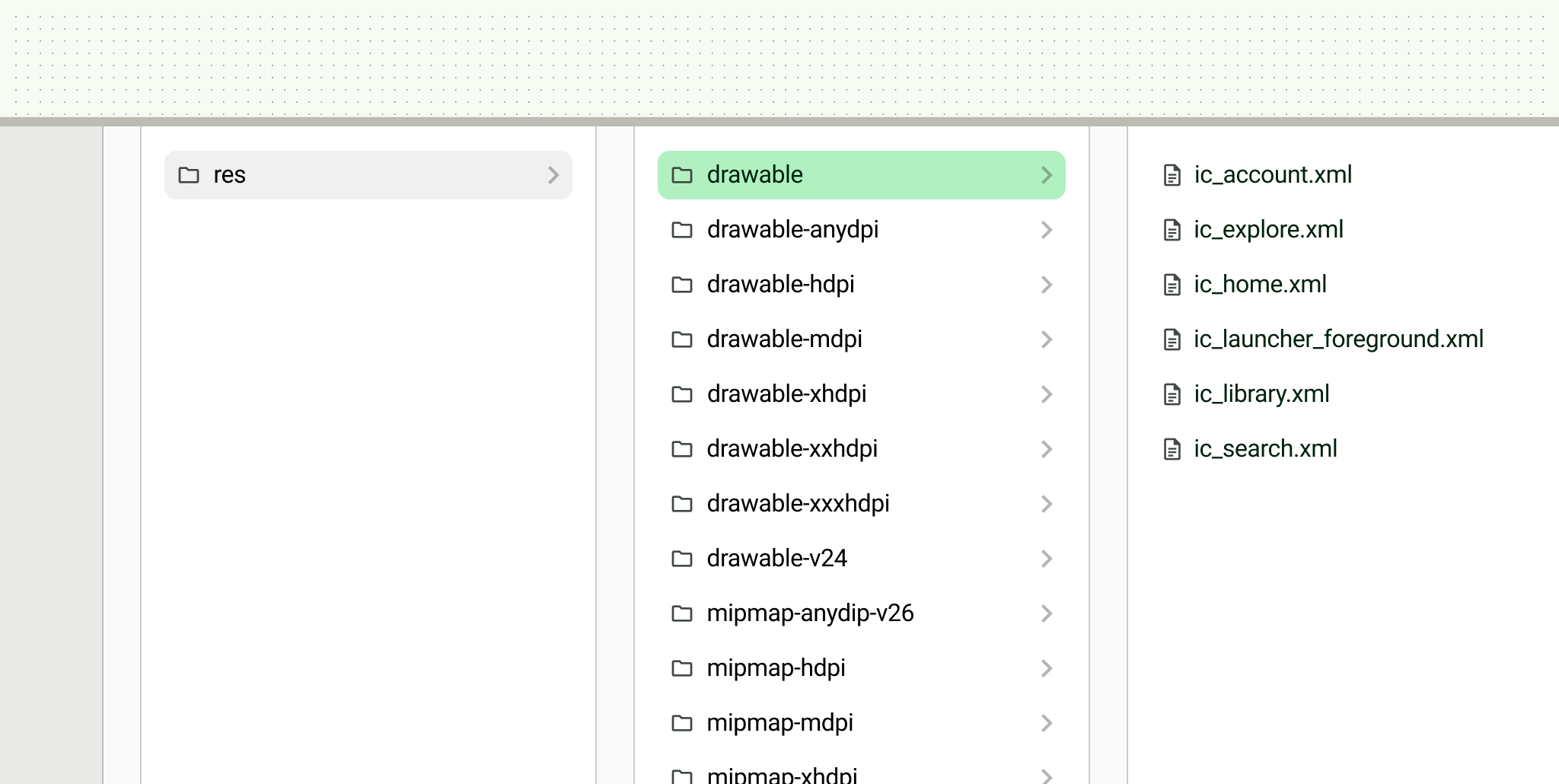
Opcjonalnie możesz przekonwertować pliki SVG na pliki wektorowe (VD) za pomocą Android Studio. Uporządkuj komponenty w katalogach odpowiadających rozdzielczości, aby przekazać je w sposób pokazany na poniższym obrazie. Na przykład w nazwach folderów podaj rozmiar ekranu.

Zasoby
Android obsługuje te typy komponentów.
Wektor
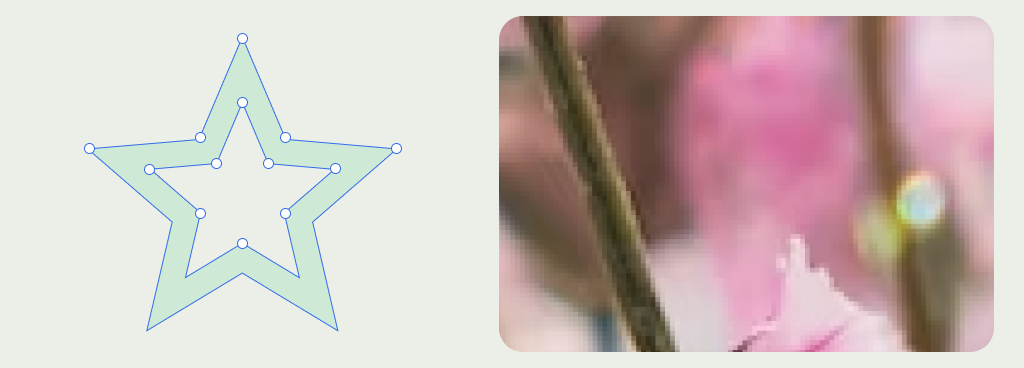
Grafika wektorowa to format bezstratny, co oznacza, że po zmianie rozmiaru nie traci informacji wizualnych. Grafika wektorowa składa się z punktów matematycznych, które są wypełniane w celu utworzenia obrazu.

Formaty wektorowe
Android obsługuje te formaty obrazów wektorowych: SVG i Vector Drawables.
Obiekty rysowalne wektorowe są podobne do plików SVG, ale są oparte na XML-u. Obsługują też różne atrybuty, takie jak gradienty. Więcej informacji o tym, co jest obsługiwane, znajdziesz w sekcji VectorDrawable. Pliki SVG możesz przekonwertować na obiekty rysowalne wektorowo za pomocą Vector Asset Studio.
Przypadki użycia
Ze względu na mały rozmiar ikony najlepiej tworzyć w formacie wektorowym. Animowany rysunek wektorowy może służyć do dodawania ruchu do ikony.
- Ilustracje to grafiki, które pomagają kierować użytkownikami, wyjaśniać koncepcje lub wyrażać pomysły. Zazwyczaj wyrażają one styl marki.
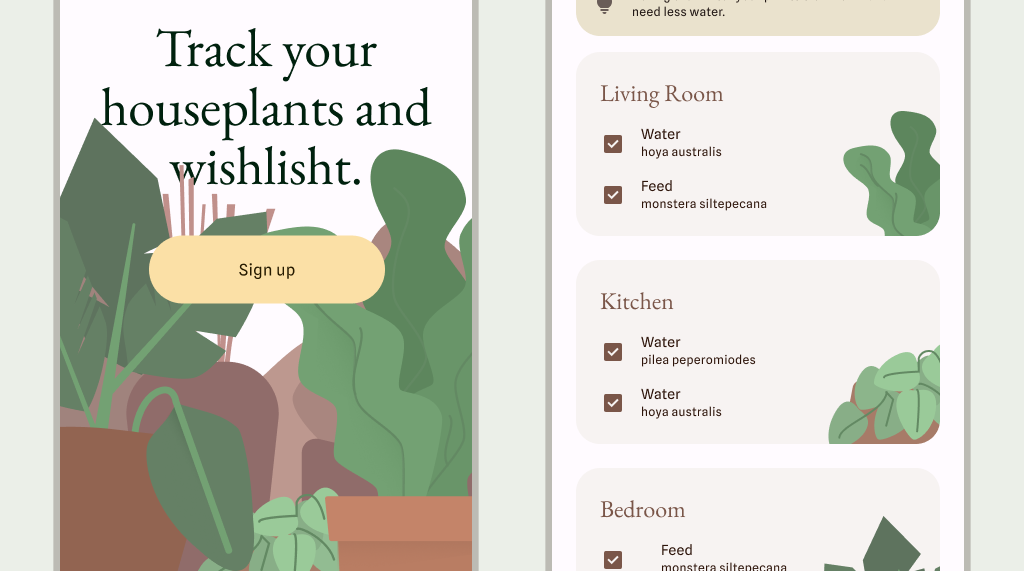
- Ilustracje główne są wyróżnione na tle pozostałych treści. Służą do określania ogólnego wyglądu i stylu oraz wyjaśniania podstawowych informacji.
- Ilustracje punktowe są mniejsze, zwykle wstawiane w tekście i wspierają otaczającą je treść.

Raster
Grafika stratna, czyli grafika, która traci szczegóły podczas manipulowania nią przez kompresję lub skalowanie, składa się z pikseli tworzących obraz. Grafika rastrowa jest często używana w przypadku szczegółowych obrazów, takich jak zdjęcia czy złożone gradienty. Ponieważ po przeskalowaniu tracą szczegóły, wyeksportuj te obrazy w kilku rozdzielczościach.
Formaty rastrowe
Android obsługuje te formaty obrazów rastrowych: PNG, GIF, JPG, WebP.
Przypadki użycia
Przykłady zastosowań to obrazy o różnorodnych teksturach, które mają szeroką paletę kolorów i gradację, lub obrazy, które miałyby zbyt złożony zestaw punktów Beziera. Przykłady zastosowań mogą obejmować również bardzo szczegółowe komponenty z obrazem, takie jak zdjęcia produktów, szczegóły lokalizacji i inne.
Rozmiary
Tworząc komponenty, pamiętaj o tych kwestiach.
Zasobniki rozdzielczości
Aplikacja powinna udostępniać grafikę bitmapową na podstawie zakresów lub przedziałów gęstości ekranu. System operacyjny automatycznie wyświetla odpowiednią grafikę na danym urządzeniu, korzystając z tych kategorii. Zadbaj o to, aby na każdym urządzeniu wyświetlać grafiki o wysokiej jakości, dostarczając zasoby dla każdego przedziału.

Dopełnienie
Ikony i podobne małe komponenty powinny zawierać wewnętrzny (wbudowany) margines, aby zapewnić wystarczającą przestrzeń na kliknięcie i spójną wielkość.

Nazwy plików
Komponenty na Androida są pisane małymi literami i nie zawierają sufiksu rozdzielczości.
Stosuj spójną konwencję nazewnictwa i strukturę, aby zachować porządek w plikach i projektach. Na przykład nazwanie ikon z prefiksem „ic_…” może pomóc w uporządkowaniu wszystkich ikon w projekcie i szybkim identyfikowaniu ich podczas tworzenia aplikacji.
Inne komponenty z linkiem do aplikacji

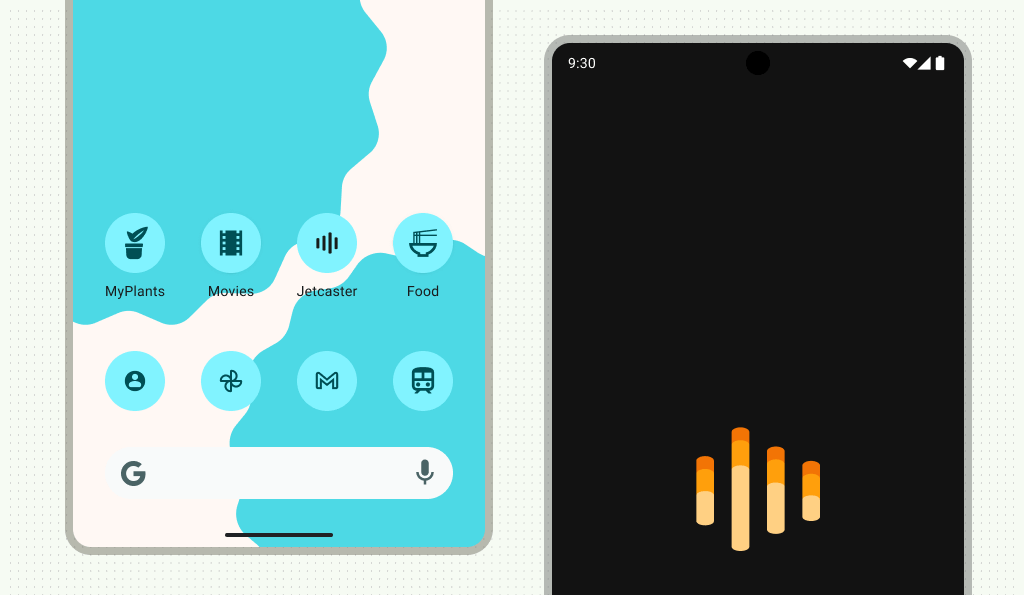
ikony aplikacji;
Ikony programu uruchamiającego znajdują się na ekranie głównym. Znajdź monochromatyczne ikony w interfejsie systemu, w tym monochromatyczne powiadomienia, pasek stanu i widżety.
Sformatuj ikony aplikacji jako rysunki wektorowe w przypadku ikon adaptacyjnych i PNG w przypadku starszych ikon. Więcej informacji o tworzeniu i wyświetlaniu podglądu ikony aplikacji znajdziesz w artykule Projektowanie ikon aplikacji i wyświetlanie ich podglądu.
Ekran powitalny
Od Androida 12 aplikacja może wyświetlać animowany ekran powitalny z ikoną aplikacji podczas jej otwierania.
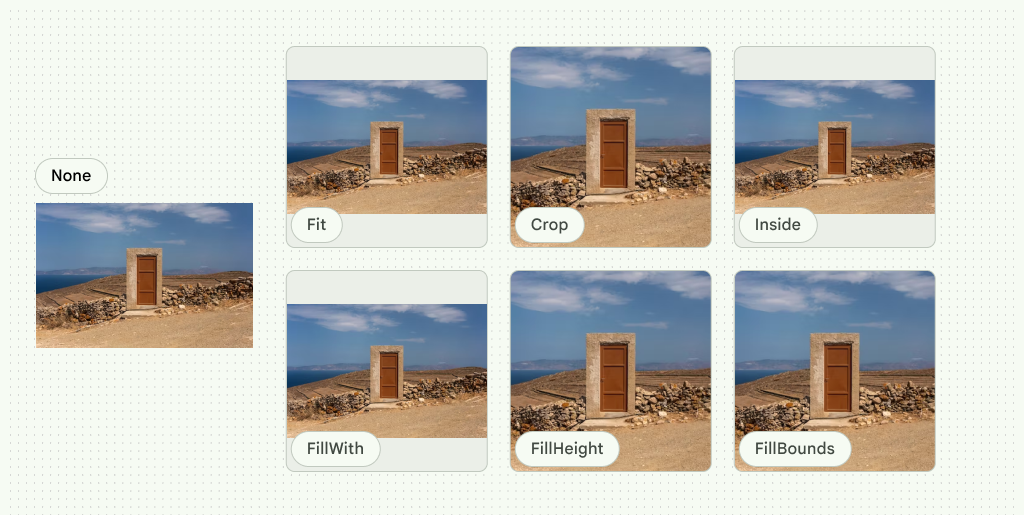
Miejsce docelowe
Zwróć uwagę na to, jak obrazy powinny się skalować i być umieszczane na ekranie. Dostępne są opcje Dopasuj, Przytnij, Wypełnij wysokość, Wypełnij szerokość, Wypełnij obszar, Wewnątrz i Brak, które umożliwiają ustawienie skalowania obrazu.

Możesz też przycinać obrazy do kształtu, aby uzyskać dodatkowe efekty.
Elastyczne przycinanie
Aby wyświetlać obrazy w sposób elastyczny, określ, jak obraz będzie przycinany w różnych zakresach punktów przerwania. W różnych zakresach punktów przerwania przycinanie może:
- Utrzymuj stały stosunek.
- dostosowywać się do różnych proporcji,
- Utrzymuj stałą wysokość obrazów.
Zachowaj jeden współczynnik
Rozmiar obrazu może mieć jeden stały współczynnik w zakresach punktów przerwania.

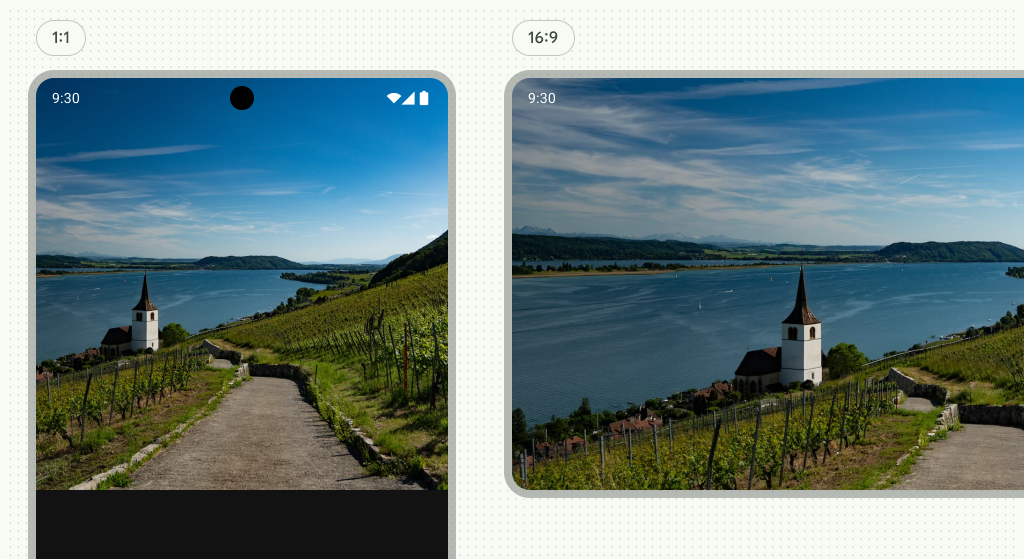
Dostosowywanie do różnych proporcji
Proporcje obrazów mogą się zmieniać w zależności od zakresu punktów przerwania. Na przykład na ilustracji 9 format obrazu zmienia się z 1:1 na 16:9 między punktami przerwania.
Stałe wysokości obrazów
Rozmiar obrazu może zachowywać stałą wysokość i płynną szerokość w zakresach punktów przerwania i między nimi. Obraz zachowuje stałą wysokość, a szerokość między punktami przerwania jest płynna.
Efekty
Android zawiera różne wbudowane efekty obrazu. Oto kilka typowych efektów:
Gradienty
W trybie Pisanie użyj pędzla, aby coś narysować na ekranie. Do rysowania kształtów w różnych kolorach lub gradientach można używać różnych pędzli. Używaj wbudowanych pędzli gradientowych, aby uzyskać różne efekty gradientu. Te pędzle umożliwiają określenie listy kolorów, z których chcesz utworzyć gradient.
Pędzle gradientowe umożliwiają tworzenie bardziej zaawansowanych gradientów przez dodawanie punktów koloru i kafelkowanie, o ile podasz listę kolorów i procentów, w których występuje punkt. Używaj kontenerów lub kształtów do przycinania gradientów, wypełnień jednolitym kolorem lub obrazów.

Rozmycie
Stosuj efekty rozmycia do obrazów za pomocą metody Modifier.blur() i podając współczynniki rozmycia. Rozmycia należy stosować ostrożnie, ponieważ mogą one wpływać na wydajność i są dostępne tylko na urządzeniach z Androidem 12 lub nowszym. Więcej informacji znajdziesz w artykule Rozmycie obrazu w komponencie.
Tryby mieszania
Android może modyfikować obrazy za pomocą podobnych operacji logicznych i trybów mieszania, które można znaleźć w oprogramowaniu do projektowania, np. sumowania lub mnożenia. Więcej informacji znajdziesz w sekcji BlendMode.
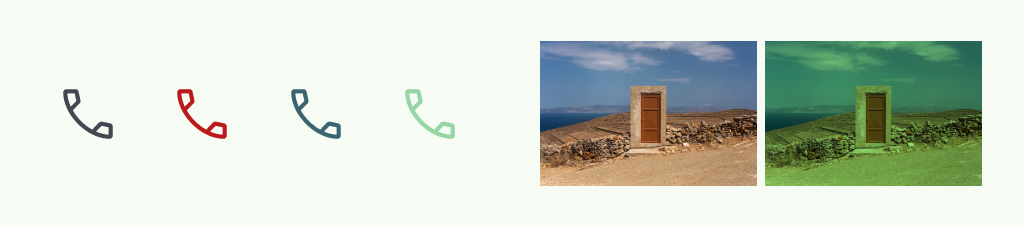
Zabarwienie
Używaj trybów mieszania i wypełnień, aby przyciemniać komponenty. Dzięki temu możesz mieć jeden komponent i stosować do niego różne kolory, co może zmniejszyć liczbę wyprodukowanych komponentów.

Ruch
Grafiki można animować programowo, aby tworzyć animowane grafiki zamiast przesyłać pliki animacji. Zapewnia to większą elastyczność i mniejsze zasoby komponentów.
Animowane rysunki wektorowe umożliwiają tworzenie małych animacji interfejsu. W przeciwnym razie dowiedz się więcej o animowaniu za pomocą klatek kluczowych w Compose. Więcej informacji o efektach obrazu znajdziesz w artykule Dostosowywanie obrazu.
