Pixel không phụ thuộc vào mật độ (dp) và pixel có khả năng mở rộng (sp) là những yếu tố cần thiết để tạo bố cục và trình bày các phông chữ phản hồi đồng nhất với nhiều mật độ màn hình, lớp kích thước, kiểu dáng và tỷ lệ khung hình tạo nên các thiết bị Android.
Cướp lại bóng
- Nếu sử dụng lưới cơ sở, hãy tuân thủ các phép đo 4 và 8.
- Ghi chú thông số kỹ thuật bằng dp và sp, thay vì pixel.
- Xuất đồ hoạ bitmap/raster cho tất cả các vùng chứa.
- Thiết kế theo hướng thích ứng với nhiều lớp kích thước, độ phân giải và tỷ lệ khung hình.
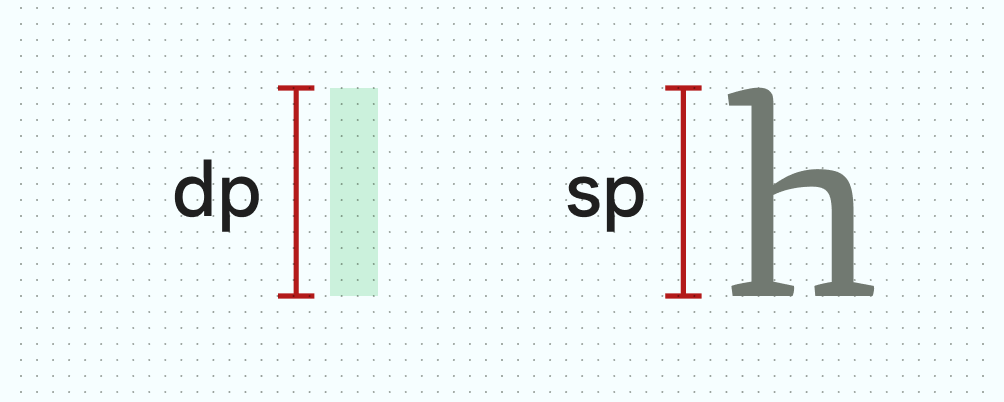
- Pixel không phụ thuộc vào mật độ (dp): pixel không phụ thuộc vào mật độ là các đơn vị linh hoạt có thể điều chỉnh tỷ lệ để có kích thước đồng nhất trên mọi màn hình. Các đơn vị này dựa trên mật độ vật lý của màn hình. Các đơn vị này tương ứng với màn hình 160 dpi (số điểm trên mỗi inch), trong đó 1 dp gần bằng với 1 px.
- Pixel có thể mở rộng (sp): Pixel có thể mở rộng có chức năng tương tự như dp, nhưng dành cho phông chữ. Giá trị mặc định của sp giống với giá trị mặc định của dp. Hệ thống Android tính toán kích thước phông chữ thực tế cần dùng dựa trên thiết bị và lựa chọn ưu tiên mà người dùng đặt trong ứng dụng Cài đặt trên thiết bị Android.

Điểm khác biệt chính giữa các đơn vị đo lường này là pixel có thể điều chỉnh theo tỷ lệ sẽ giữ nguyên chế độ cài đặt phông chữ của người dùng. Những người dùng có chế độ cài đặt văn bản lớn hơn để hỗ trợ tiếp cận sẽ thấy cỡ chữ phù hợp với lựa chọn ưu tiên về cỡ chữ của họ. Xem cách thay đổi cỡ chữ trong Compose.
Android sử dụng các đơn vị này để giúp mở rộng quy mô và dịch trên nhiều thiết bị và độ phân giải.
Nhóm mật độ
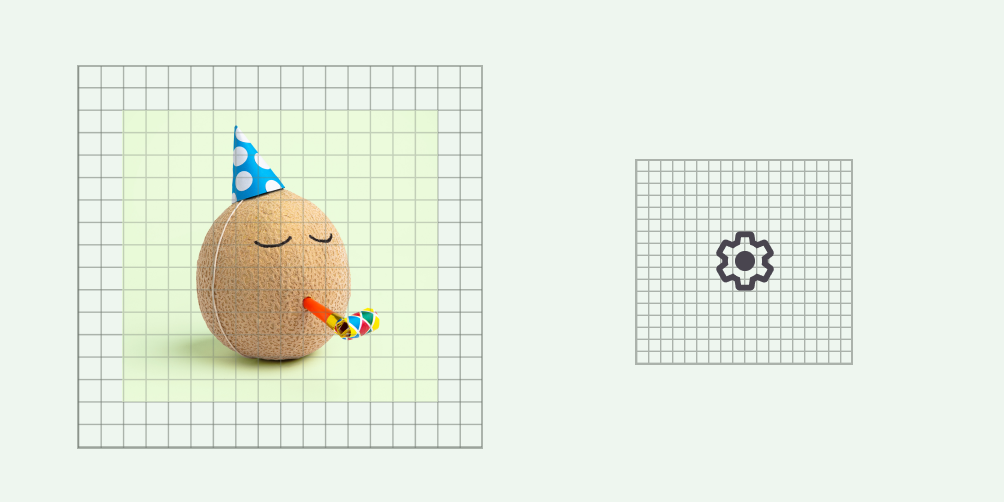
Màn hình có mật độ cao có nhiều pixel trên mỗi inch hơn so với màn hình có mật độ thấp. Do đó, các phần tử trên giao diện người dùng có cùng kích thước pixel sẽ xuất hiện lớn hơn trên màn hình có mật độ thấp và nhỏ hơn trên màn hình có mật độ cao. Đây là lý do bạn không nên khai báo các phép đo bằng pixel.
Android nhóm các dải mật độ màn hình thành "các nhóm" và sử dụng các nhóm này để phân phối bộ tài sản tối ưu cho thiết bị của bạn. Các nhóm mật độ thường dùng nhất là mdpi, hdpi, xhdpi, xxhdpi và xxxhdpi (nodpi và anydpi đề cập đến một nhóm không điều chỉnh theo độ phân giải của thiết bị, thường dùng cho các tài nguyên có thể vẽ dạng vectơ) mỗi nhóm tương ứng với một tệp tài nguyên của ứng dụng.

Cách tính dp:
dp = (chiều rộng tính bằng pixel * 160) / mật độ màn hình
Lưới
Lưới cơ sở
Việc xây dựng bằng một lưới cơ bản sẽ giúp tạo khoảng cách và căn chỉnh nhất quán trên giao diện người dùng của bạn. Giao diện người dùng Android sử dụng lưới 8 dp cho bố cục, các thành phần và khoảng cách.
Các phần tử nhỏ hơn như biểu tượng, kiểu chữ và một số phần tử trong các thành phần nên được căn chỉnh theo lưới 4 dp.

Lưới cột
Các cột tạo nên cấu trúc lưới để cung cấp định nghĩa dọc cho bố cục bằng cách chia nội dung trong vùng nội dung. Nội dung được đặt ở những vùng có cột trên màn hình. Căn chỉnh theo lưới cơ bản để căn chỉnh nội dung, nhưng phải duy trì kích thước linh hoạt. Tìm hiểu những kiến thức cơ bản về cách thiết lập lưới cột và áp dụng nội dung trong phần Kiến thức cơ bản về bố cục.

Hãy xem trang Bố cục chuẩn của Material 3 để biết thông tin chi tiết về cách tạo bố cục linh hoạt trên nhiều hệ số hình dạng.
Lớp kích thước
Lớp kích thước cửa sổ là một tập hợp các điểm ngắt khung hiển thị có ý kiến giúp bạn thiết kế, phát triển và thử nghiệm các bố cục ứng dụng thích ứng và thích ứng. Android chia các lớp kích thước cửa sổ thành 3 loại: Thu gọn, Trung bình và Mở rộng. Đọc thêm về Các loại kích thước cửa sổ.
Tỷ lệ khung hình
Tỷ lệ khung hình là tỷ lệ giữa chiều rộng và chiều cao của một phần tử. Tỷ lệ khung hình được viết dưới dạng chiều rộng:chiều cao.
Để duy trì tính nhất quán trong bố cục, hãy sử dụng tỷ lệ khung hình nhất quán trên các phần tử như hình ảnh, thành phần và kích thước màn hình.
Bạn nên sử dụng các tỷ lệ khung hình sau đây trên giao diện người dùng:
- 16:9
- 3:2
- 4:3
- 1:1
- 3:4
- 2:3
