Ứng dụng là một trong những nền tảng chính trên Wear OS. Ứng dụng khác với chức năng hoặc thẻ thông tin, đó là những bản trình bày ngắn gọn của nội dung ứng dụng. Ứng dụng hiển thị nhiều thông tin hơn và hỗ trợ tương tác phong phú hơn. Người dùng thường truy cập vào ứng dụng từ một nền tảng khác, chẳng hạn như trình chạy, gần đây, thông báo, chức năng, thẻ thông tin hoặc thao tác bằng giọng nói.
Nguyên tắc

Tập trungHãy tập trung vào những nhiệm vụ quan trọng để giúp mọi người hoàn thành công việc chỉ trong vài giây.

Nông và tuyến tính Tránh tạo hệ phân cấp sâu hơn 2 cấp. Hãy cố gắng hiển thị nội dung và điều hướng cùng dòng khi có thể.

Cuộn Ứng dụng có thể cuộn. Đây là một cử chỉ tự nhiên giúp người dùng xem thêm nội dung trên đồng hồ.
Các loại vùng chứa nội dung
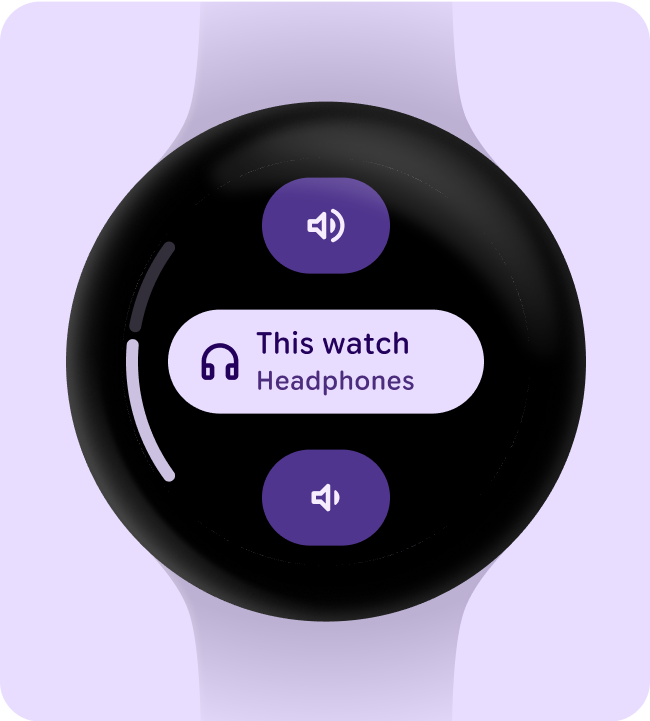
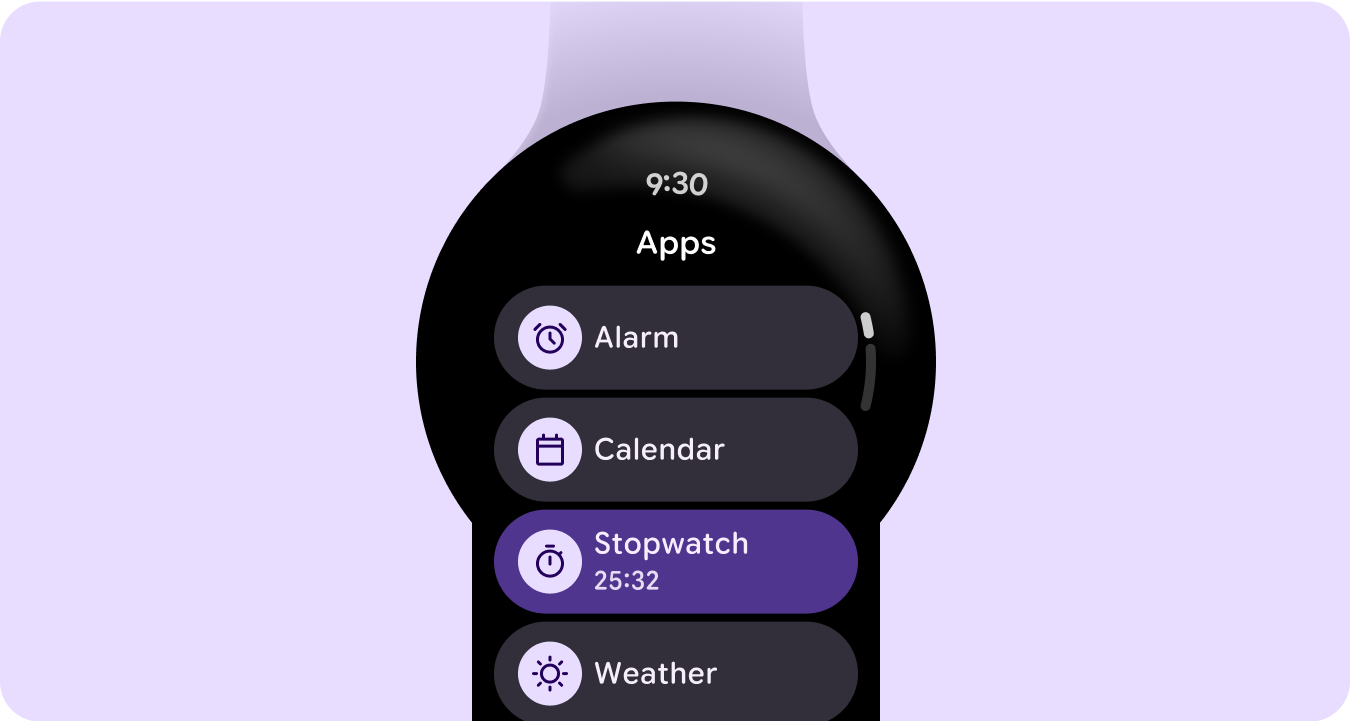
Sử dụng vùng chứa nội dung trong ứng dụng để nhóm nội dung có liên quan và phân biệt với nội dung riêng biệt hoặc nhóm nội dung.
Vùng chứa có chiều cao cố định

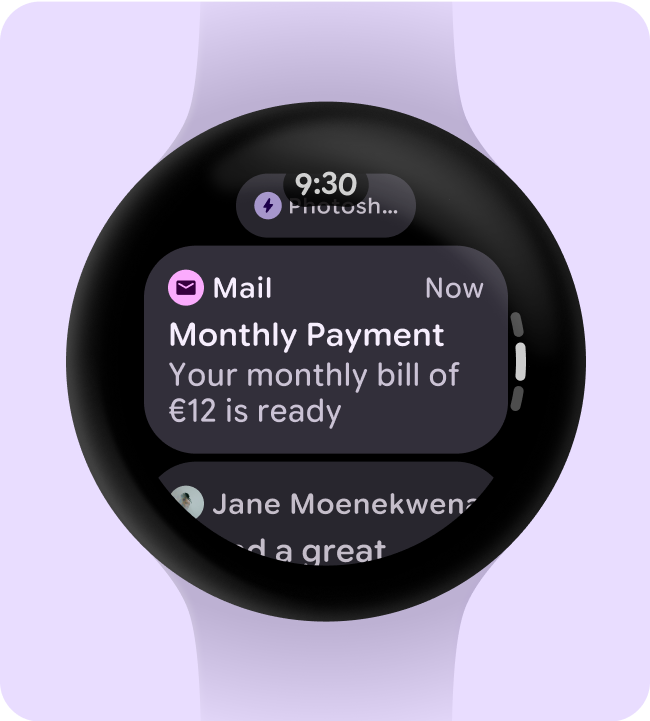
Vùng chứa có chiều cao biến đổi

Chiều cao và chiều rộng lớn hơn khung nhìn

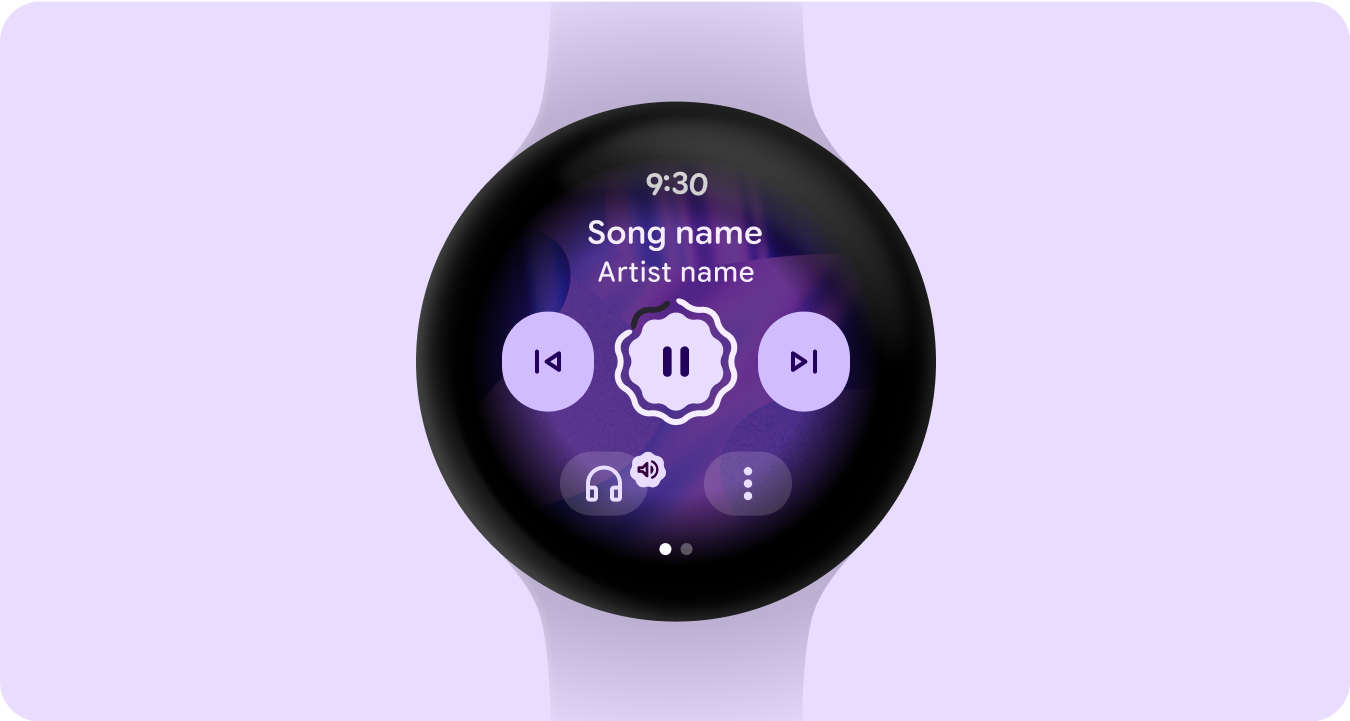
Vùng chứa được phân trang

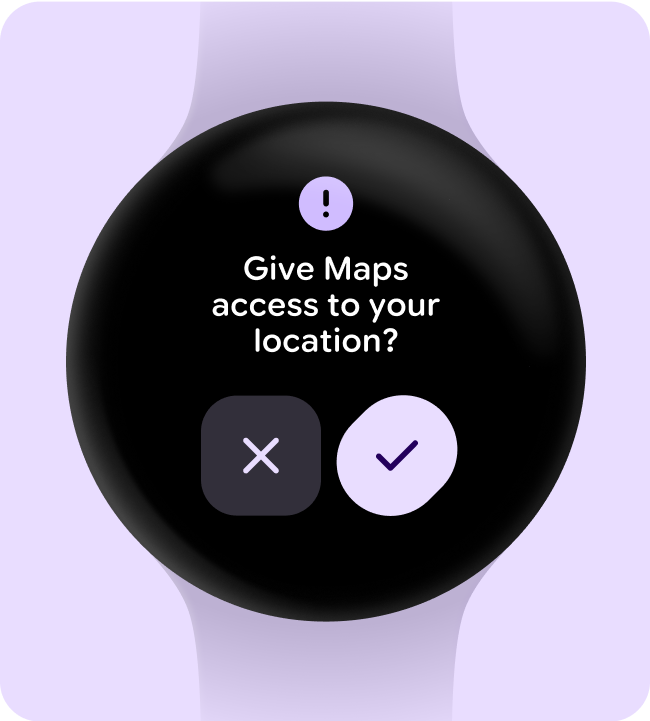
Chiếm toàn màn hình
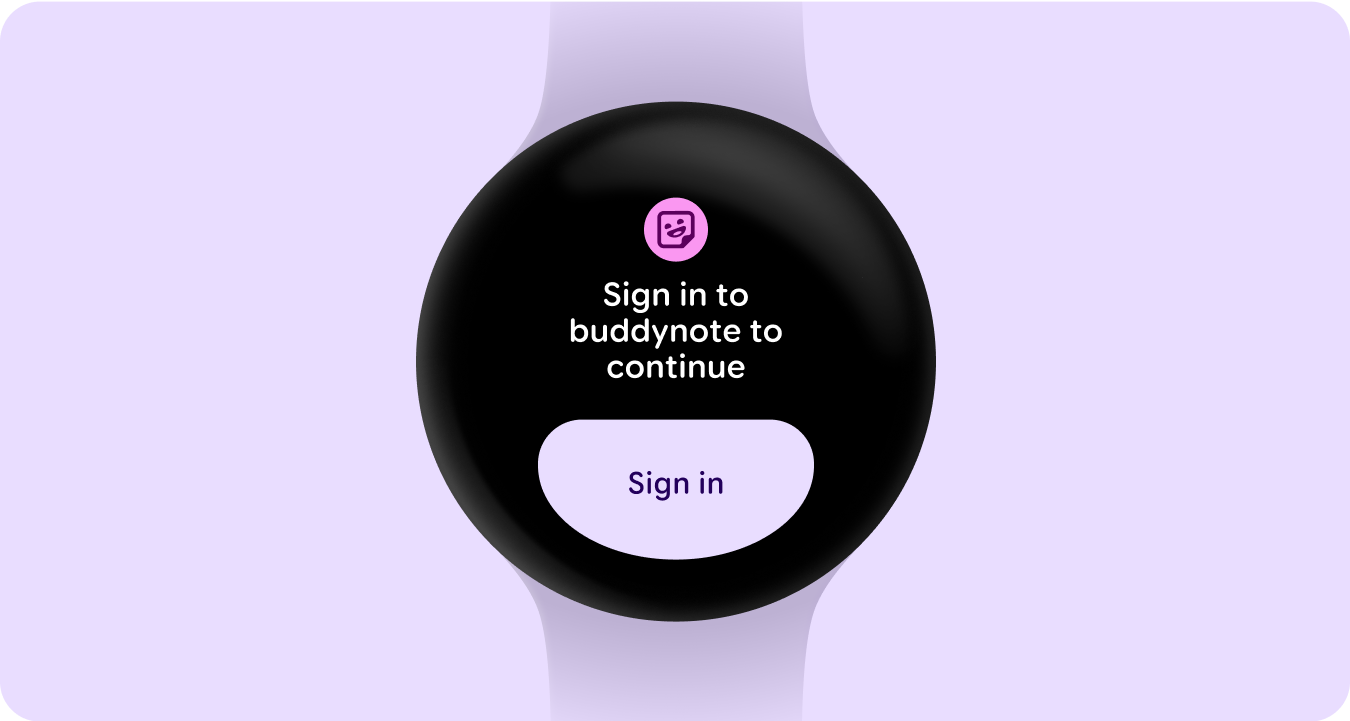
Trạng thái đăng nhập
Hãy thông báo cho người dùng biết rằng họ cần cập nhật các chế độ cài đặt hoặc lựa chọn ưu tiên, đăng nhập vào tài khoản hoặc tạo tài khoản trên đồng hồ hoặc ứng dụng di động từ thẻ thông tin.