
Los usuarios de Android interactúan con diferentes tipos de contenido multimedia, como audiolibros, música, podcasts y radio. Es importante diseñar apps que les permitan acceder de manera conveniente a este contenido desde sus relojes. El reloj es una plataforma única en la que la prioridad se centra en la facilidad y la velocidad de las interacciones, ya que los usuarios pasan mucho menos tiempo interactuando con su reloj que con su teléfono o tablet.
Para obtener más información, consulta el kit de herramientas de contenido multimedia en GitHub.
Arquitectura de apps multimedia
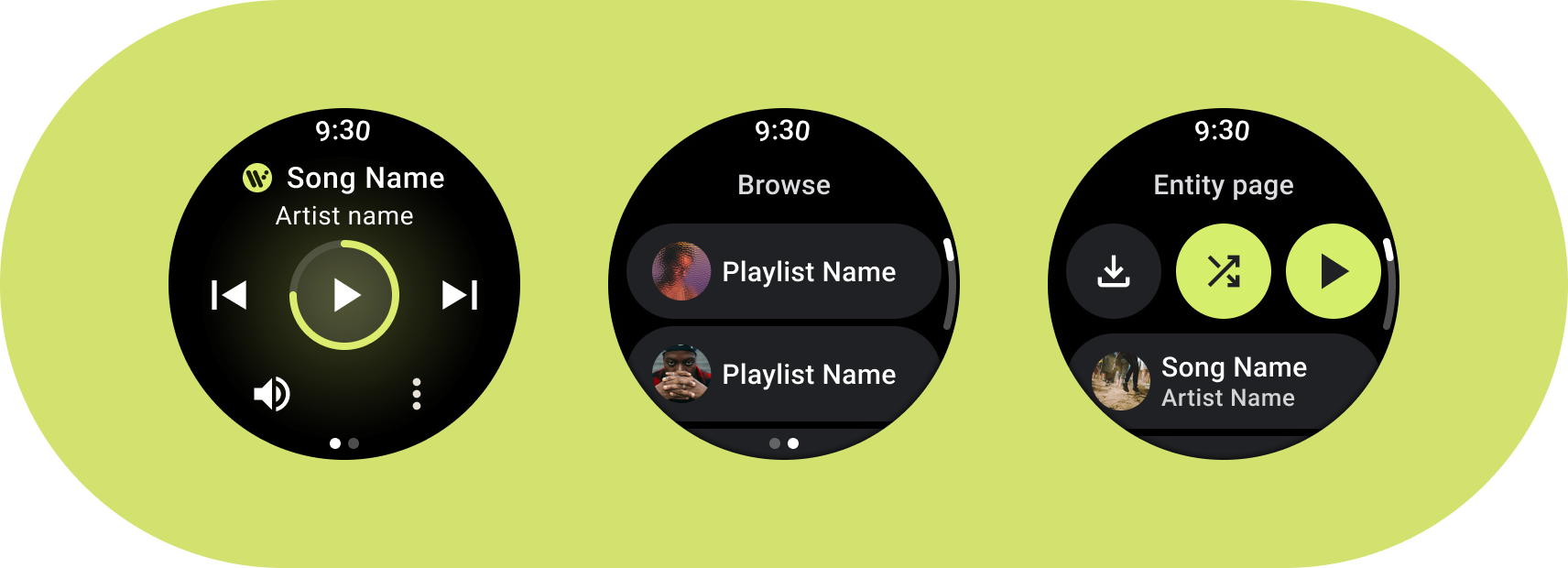
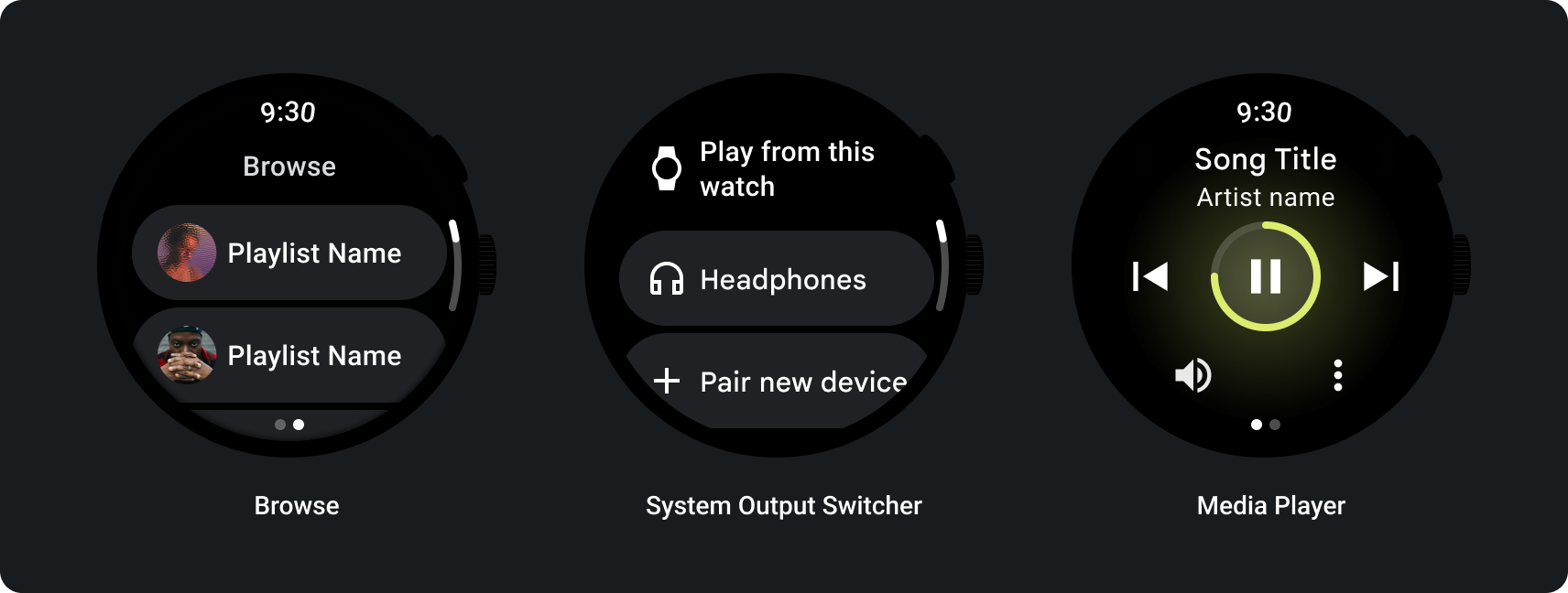
Crea apps multimedia que cumplan con los requisitos de diseño de Wear OS. Las apps multimedia suelen incluir páginas Explorar y Entidad.

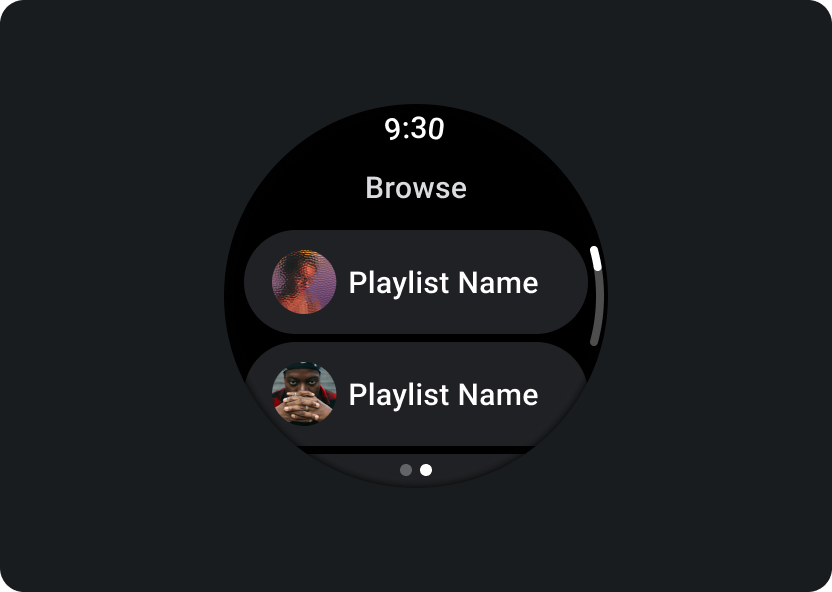
Explorar
Permite que los usuarios encuentren contenido multimedia para reproducir. Prioriza los elementos descargados para ayudar a los usuarios a iniciar o reanudar la reproducción rápidamente.

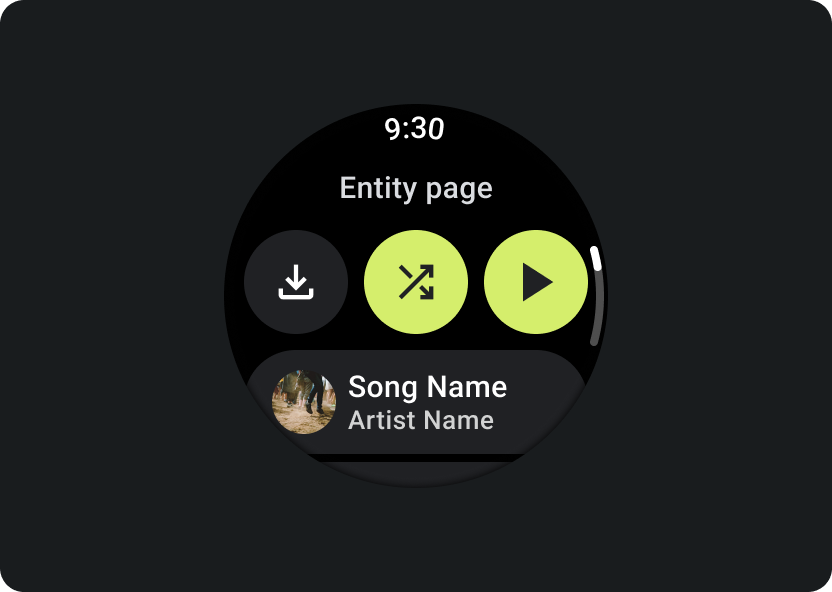
Entidad
Brinda a los usuarios más información sobre un elemento multimedia específico. El contexto y las acciones clave importantes deben estar disponibles de inmediato, como descargar, reproducir o reproducir aleatoriamente.
Reduce la jerarquía de tu app y muestra el contenido multimedia para el usuario. Realiza el diseño con una arquitectura de la información plana que les permita a los usuarios acceder rápidamente a las listas y mostrar miniaturas. Considera usar componentes de diseño personalizados para Wear OS. Para obtener más información, consulta las recomendaciones de diseño de chips y tarjetas.
Pantallas de control multimedia
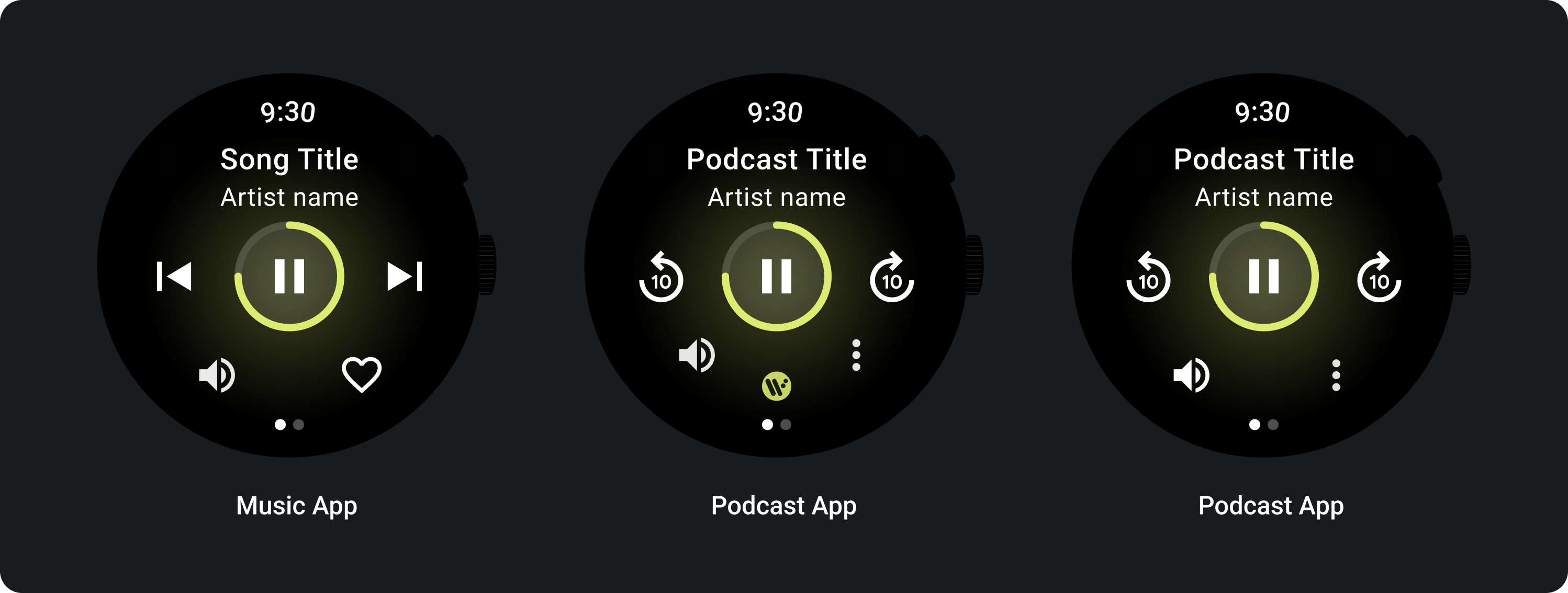
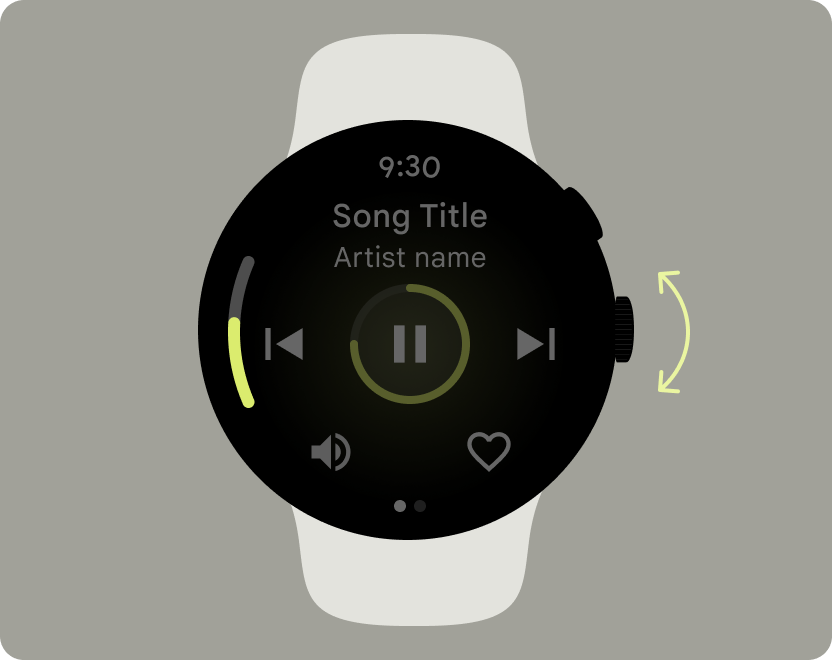
Las apps multimedia también deberían incluir pantallas con controles multimedia. Crea controles multimedia con un diseño de 5 botones. De esta manera, se garantiza que se cumplan los objetivos mínimos de presión. Los siguientes son ejemplos de controles multimedia para una app de música y una de podcasts:

Adapta los controles multimedia que muestras según el tipo de contenido. Usa un ícono de menú ampliado de tres puntos para dirigir a los usuarios a una página adicional si quieres incluir más de 5 acciones. Puedes usar íconos y fuentes personalizados en tu app.

Controla el volumen
Los controles de volumen son uno de los controles multimedia más importantes para los usuarios en el reloj. Los controles multimedia deben incluir un botón de volumen para ingresar a la pantalla de controles de volumen.
La mayoría de los dispositivos Wear OS tienen un botón lateral giratorio (RSB) o un bisel. Algunos dispositivos Wear OS también tienen botones de hardware adicionales para controlar el volumen. Usa el RSB, el bisel o el botón adicional para controlar el volumen. Muestra el indicador solo cuando se rota el RSB o el bisel, como se muestra en el ejemplo.
Casos de uso comunes
Cuando diseñes apps multimedia, asegúrate de priorizar los siguientes casos de uso importantes:
- Escuchar contenido multimedia descargado
- Transmitir música desde el reloj
Cómo escuchar contenido multimedia descargado
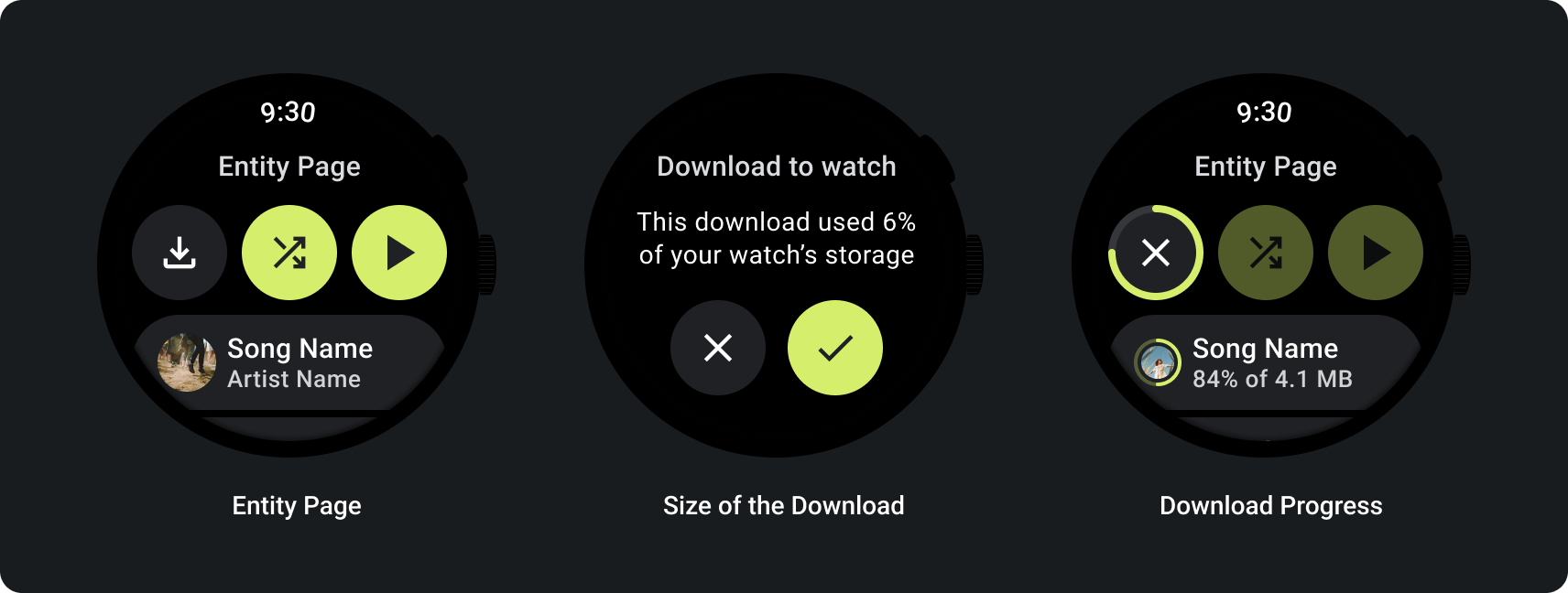
Los usuarios deben poder descargar manualmente los elementos multimedia de una página de entidad.
Informa al usuario dónde descargará el contenido, el progreso de la descarga, el tiempo que tardará y el tamaño de la descarga, como se muestra en el siguiente ejemplo:

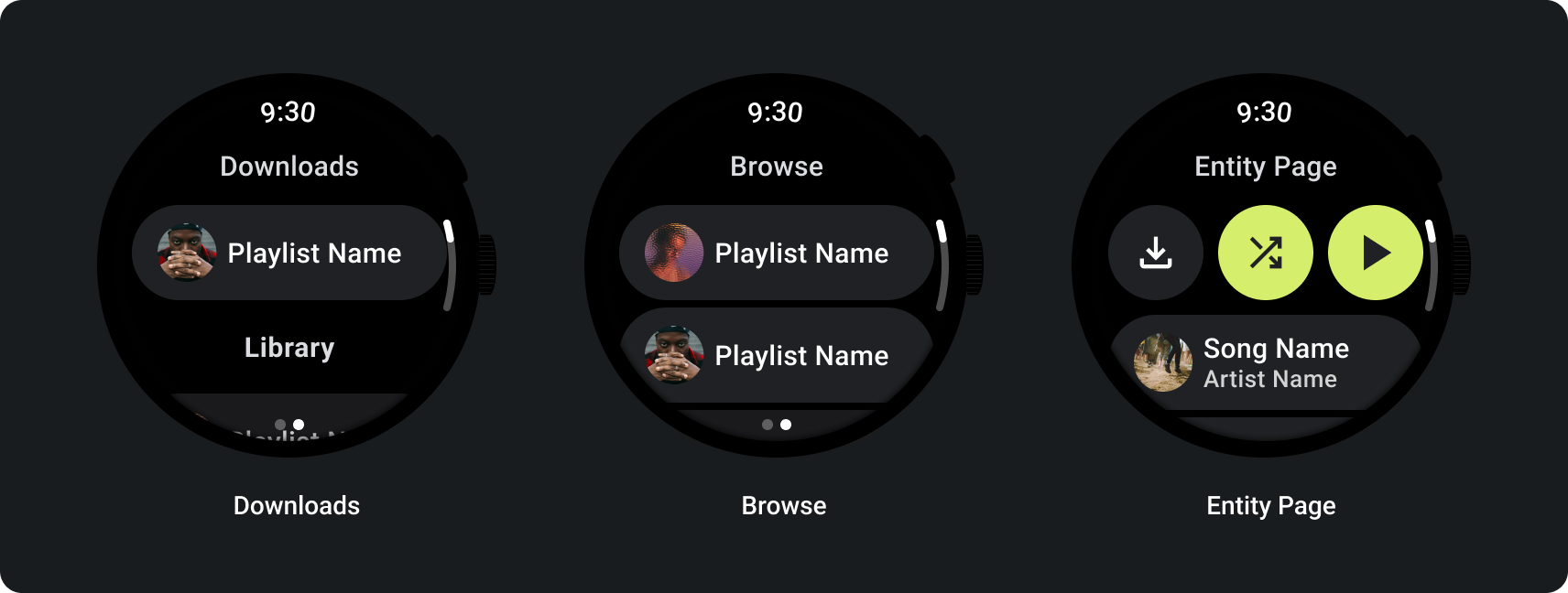
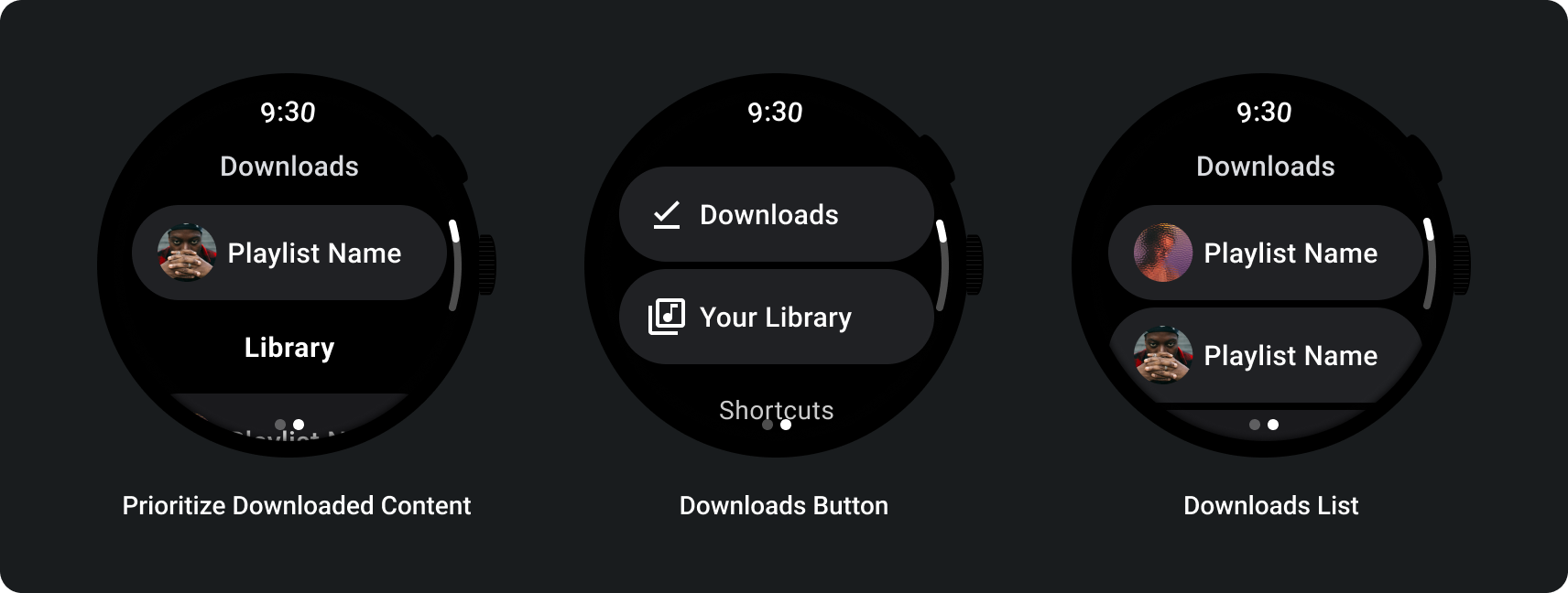
Cuando el usuario explore el contenido multimedia, muestra el que se descargó más recientemente:

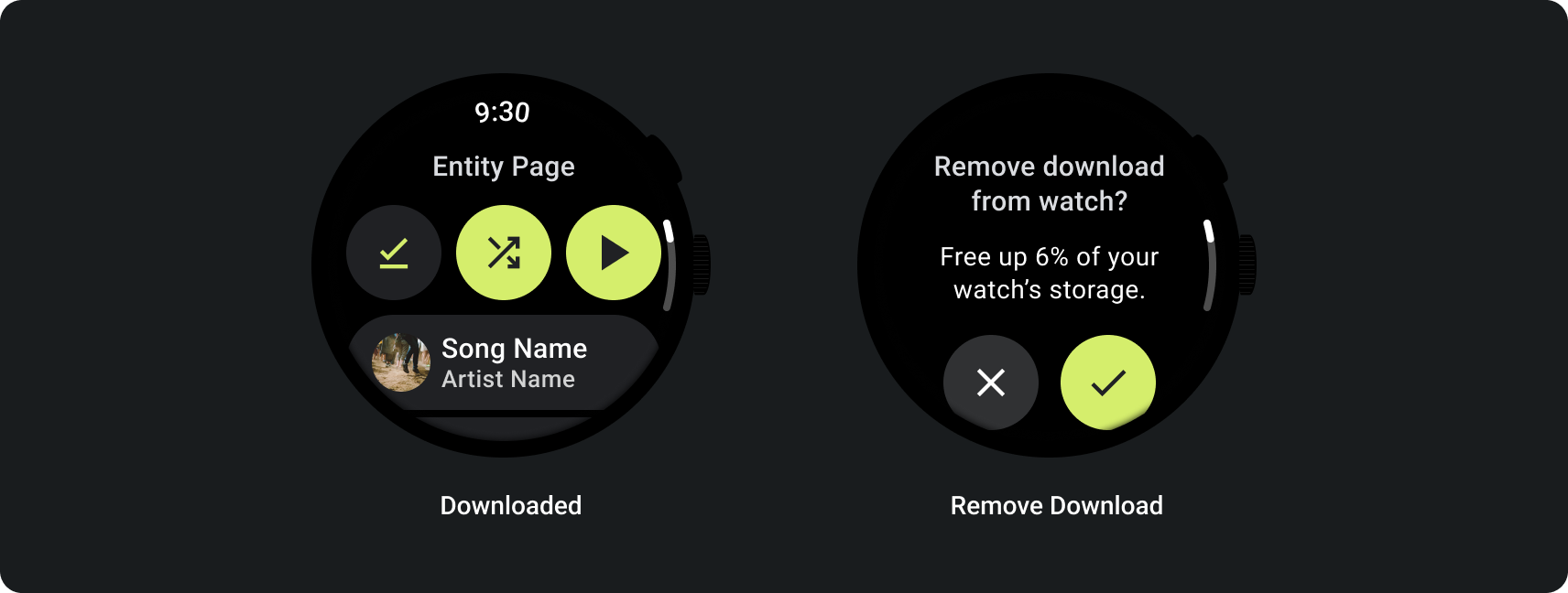
Si ya se descargó el contenido, para aclararlo, muestra una acción para quitar la descarga desde el reloj. En este caso, también debes mostrar cuánto espacio ocupa la descarga en el reloj, como se muestra en la siguiente imagen:

Si el dispositivo de origen es el reloj, indica a los usuarios que conecten auriculares antes de empezar a escuchar música. Cuando se hayan conectado los auriculares, reproduce el contenido multimedia y abre los controles multimedia.

Cómo transmitir música desde el reloj
La transmisión de contenido multimedia desde el reloj tiene un efecto significativo en la batería de un dispositivo Wear OS. Prioriza el contenido descargado cuando los usuarios elijan escuchar contenido en su dispositivo Wear OS. Para ello, muestra las descargas que se utilizaron recientemente en la lista de exploración. Considera agregar un botón que los lleve a una lista completa de descargas, como se muestra en las siguientes imágenes:

Para obtener más información, consulta el kit de herramientas de contenido multimedia en GitHub.
Diseños adaptables
Las adaptaciones de pantalla más grande para apps de música se enfocan únicamente en la experiencia del reproductor multimedia. Todos los demás elementos se capturan en las páginas Chips, Buttons, Dialogs y Lists, que describen el comportamiento adecuado de la app para adaptarse a pantallas más grandes.

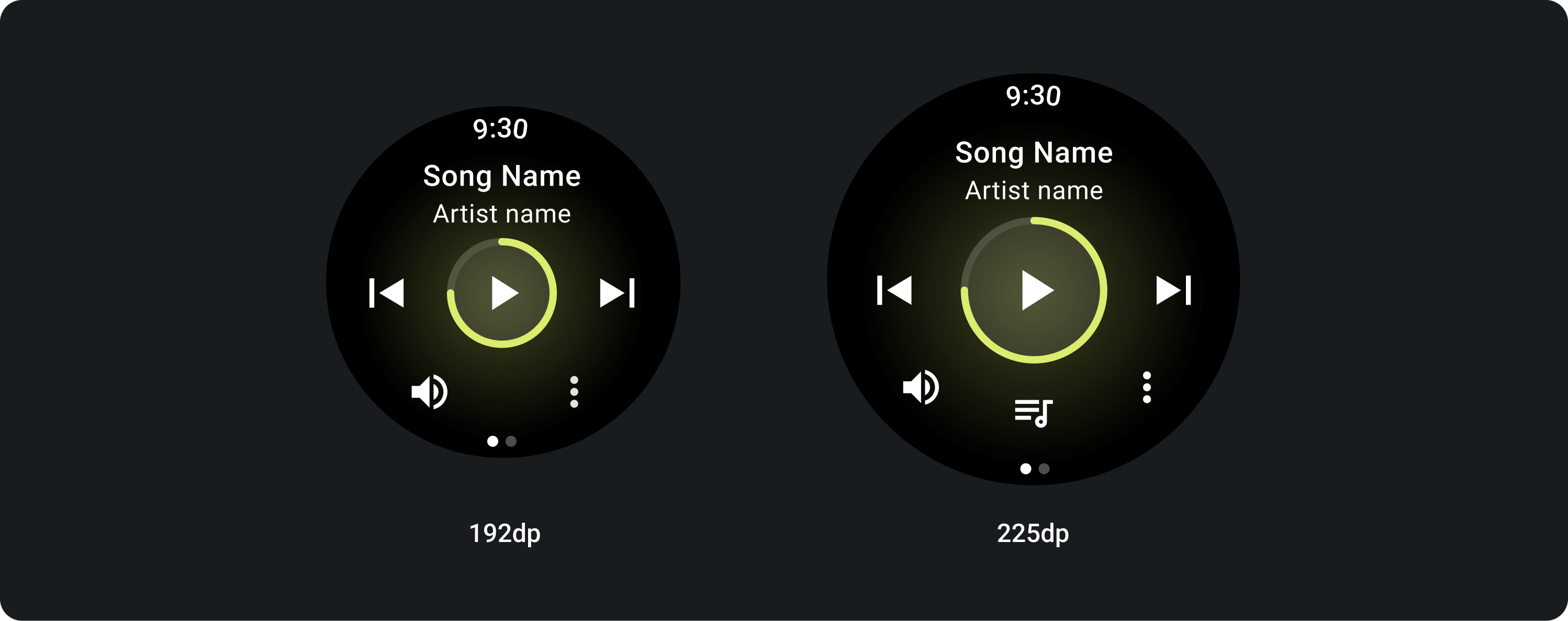
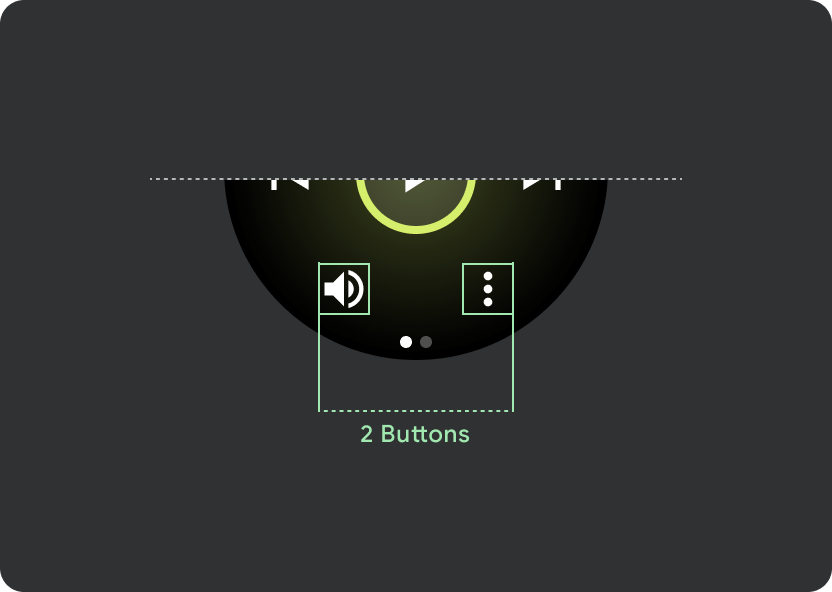
Configuración de botones
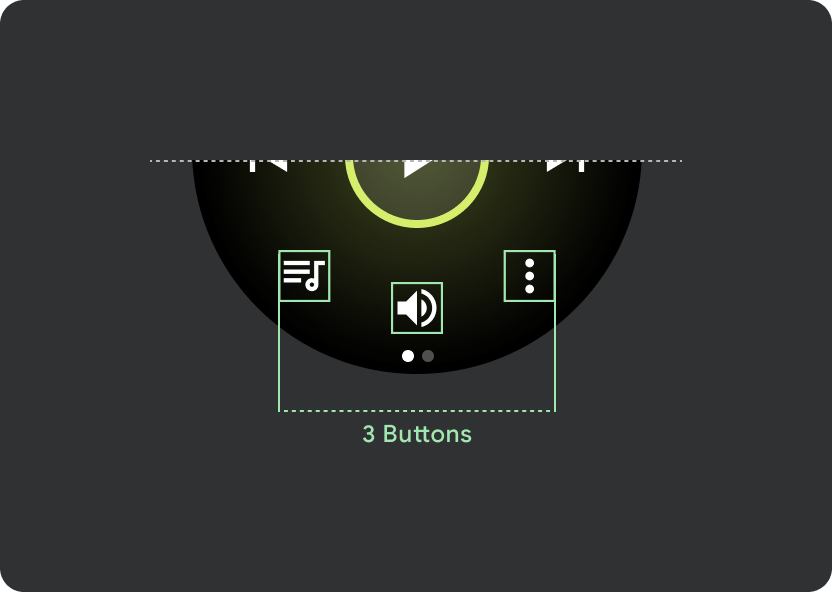
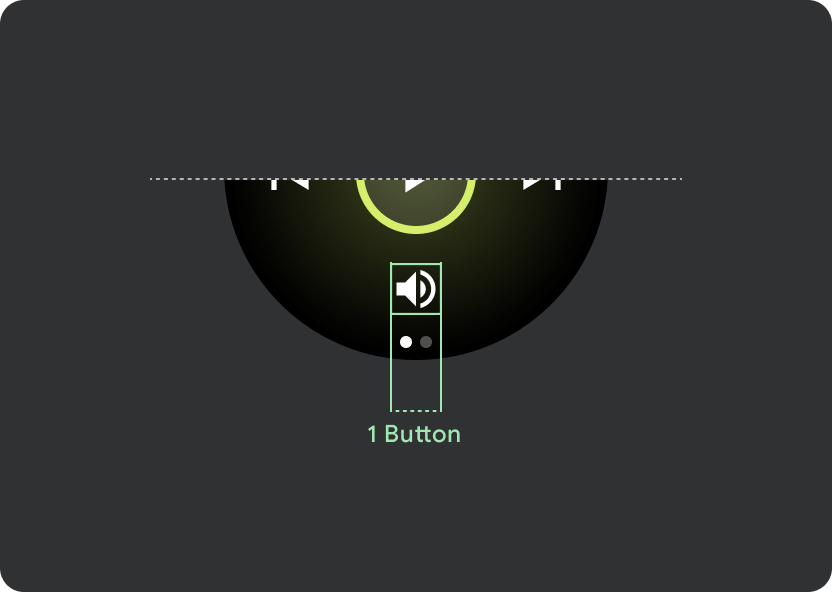
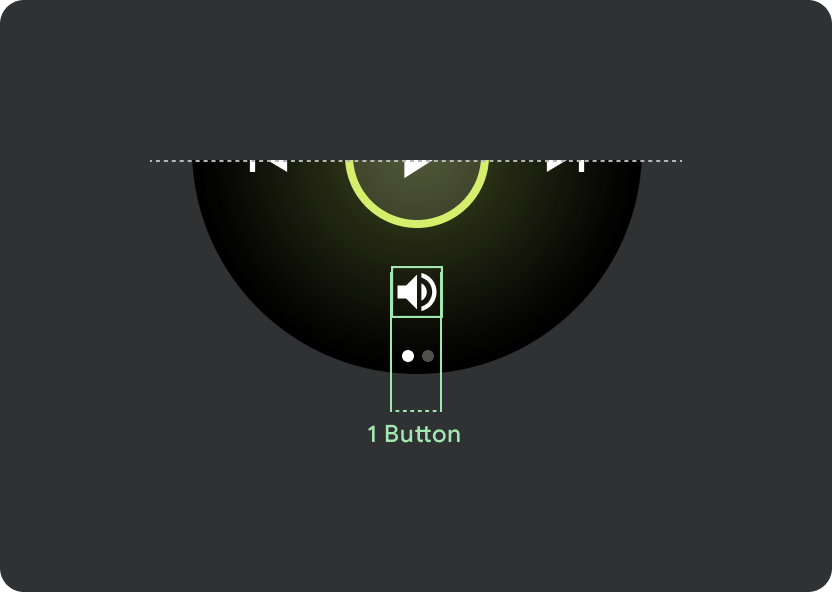
Para seguir los principios de tamaño de los objetivos táctiles, muestra un diseño de 2 botones en dispositivos Wear OS que sean más pequeños que 225 dp y un diseño de 3 botones en dispositivos con pantallas más grandes. En las siguientes imágenes, se describen ejemplos adicionales, como un diseño de 1 botón y un diseño de 2 botones con un logotipo:




Botón de control responsivo
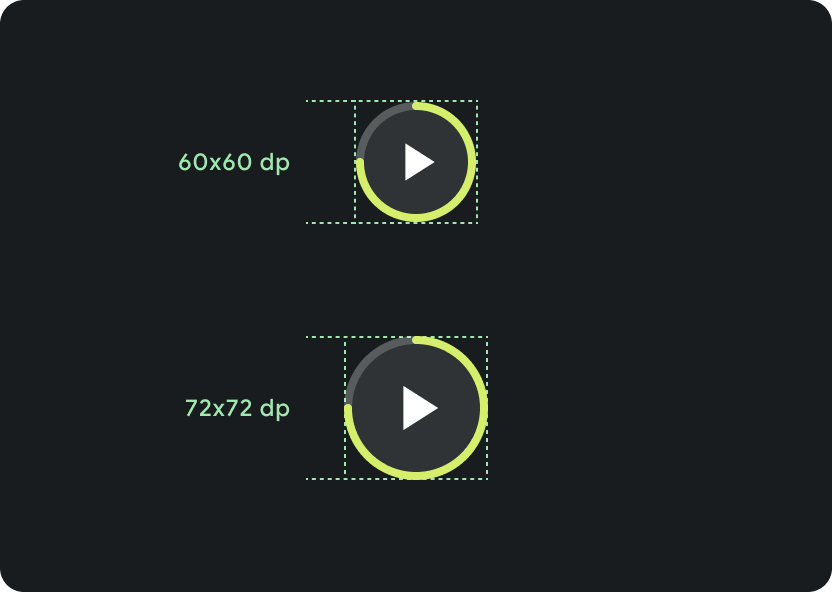
El control principal (reproducción/pausa) se escala de 60 dp a 72 dp en dispositivos Wear OS de más de 225 dp, lo que hace que la sección central tenga 72 dp de altura y, por lo tanto, aumente los objetivos de presión para todos los controles que se encuentran dentro de ella. Este es un comportamiento responsivo que heredarás de la plantilla del Reproductor multimedia.

Ajuste de tamaño en diferentes tamaños de pantalla:
< 225 dp: 60 dp x 60 dp
> 225 dp: 72 dp x 72 dp
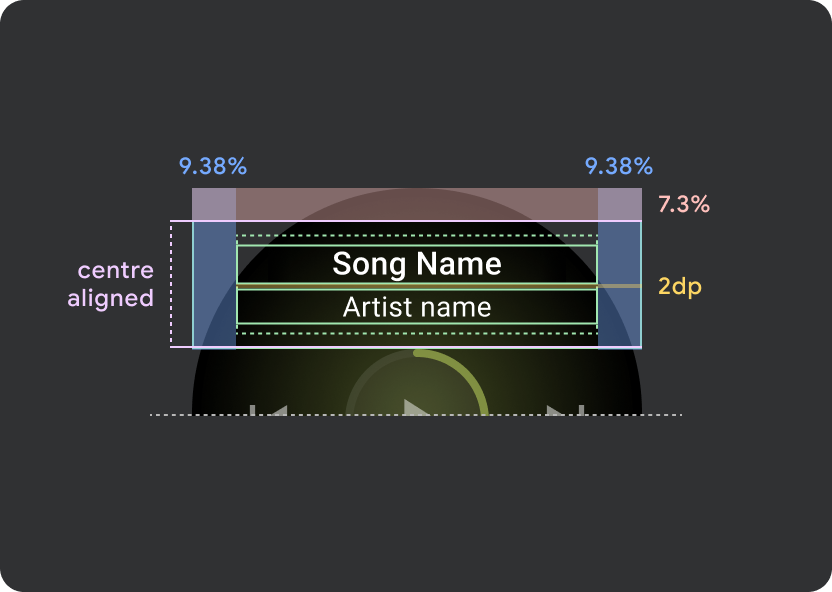
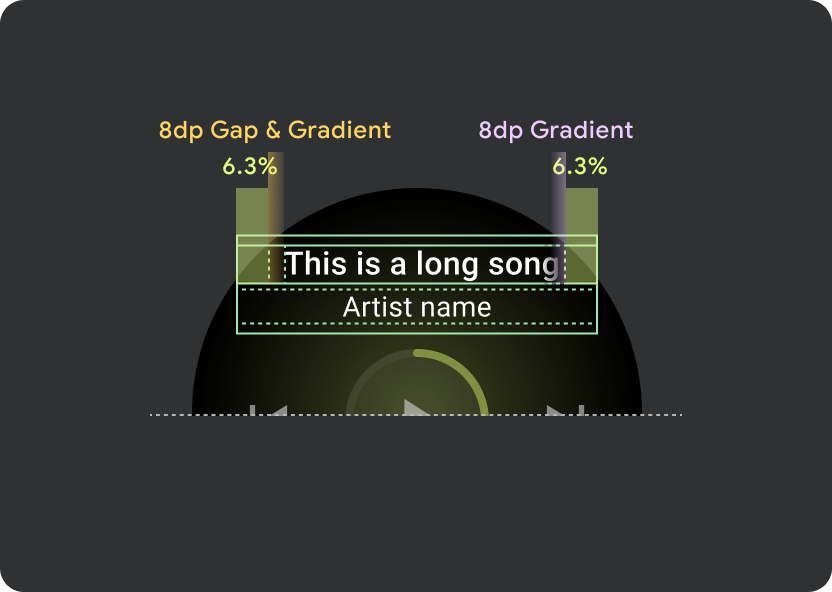
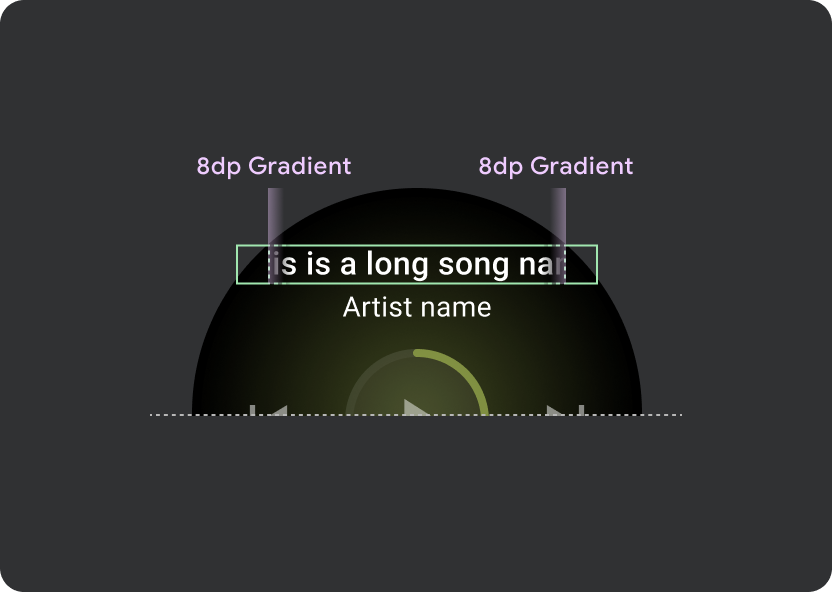
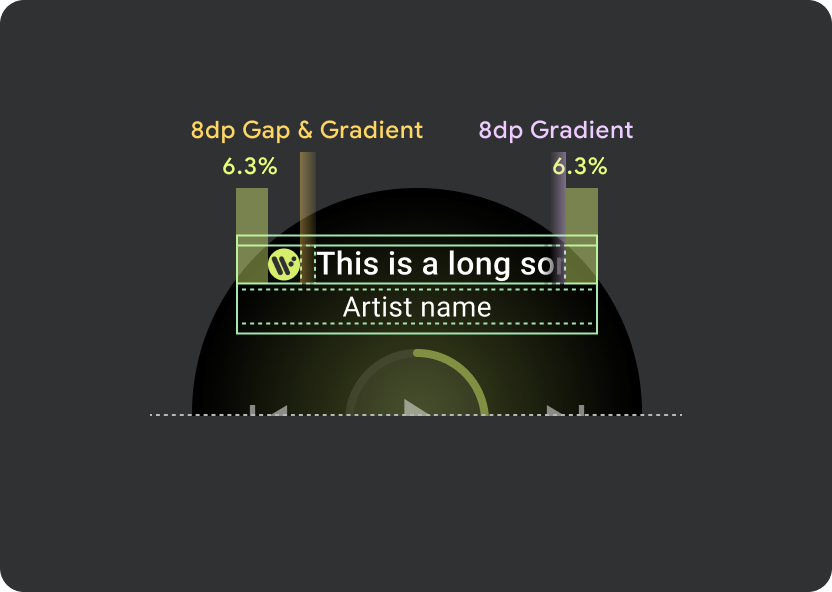
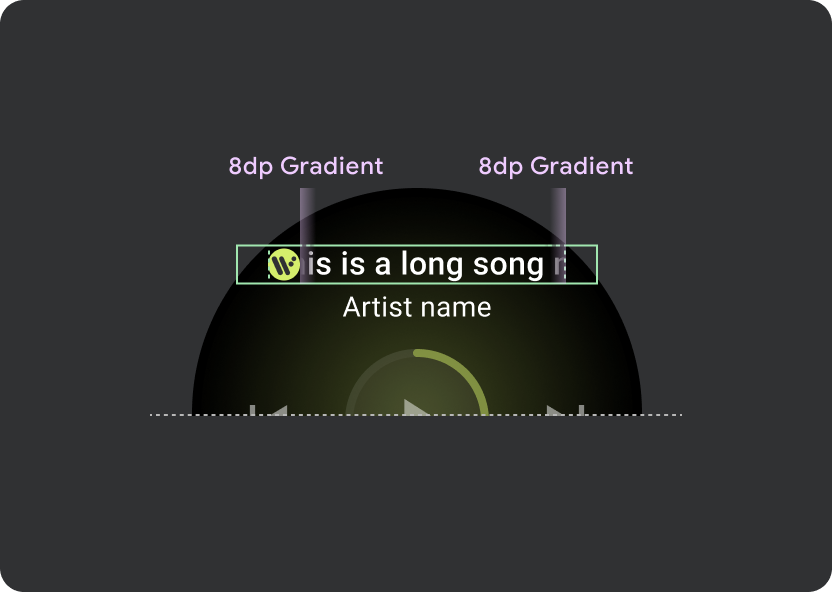
Comportamiento de la marca
Dentro del encabezado, usa un margen universal del 9.38%, con un margen adicional del título de la canción del 6.3%. Usa un gradiente de 8 dp para los títulos de desplazamiento y una separación adicional de 8 dp (con un gradiente de 8 dp) cuando haya un ícono. Incluye cualquier transición de desplazamiento de marquesina debajo del ícono, cuya posición permanece fija.

Margenes de átomos de encabezado
9.38%
Margen interno del título de la canción
6.3%
Gradientes
8 dp de sangrado
Padding adicional de 8 dp a la izquierda (para adaptarse al ícono de la app)
Espaciado entre íconos
8 dp




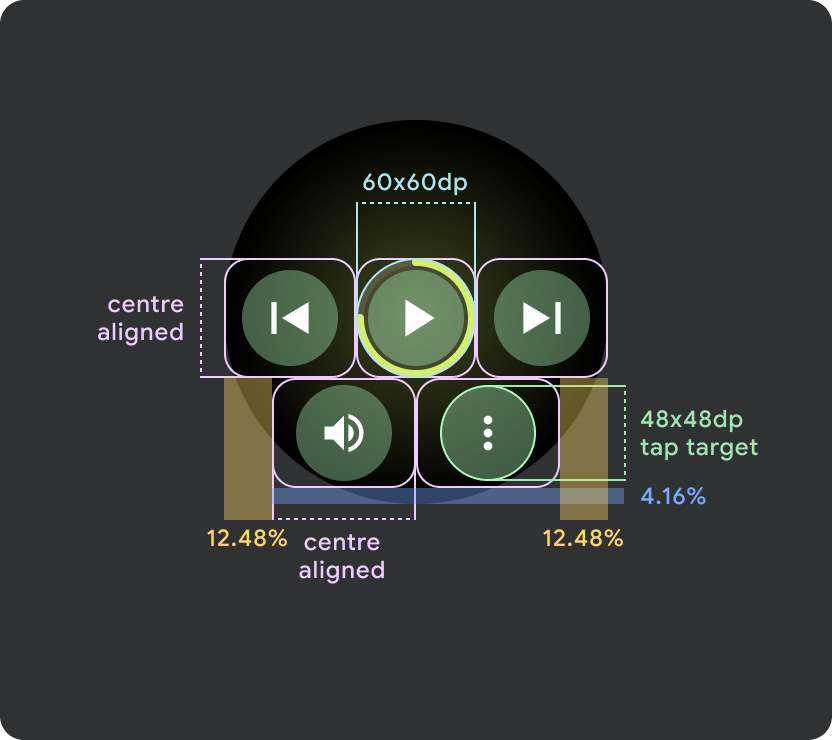
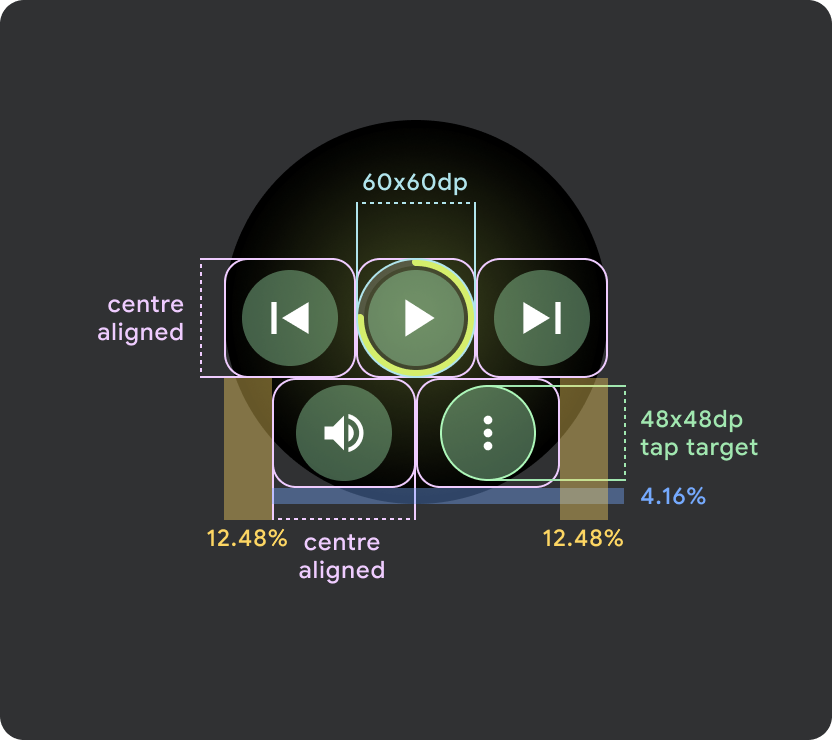
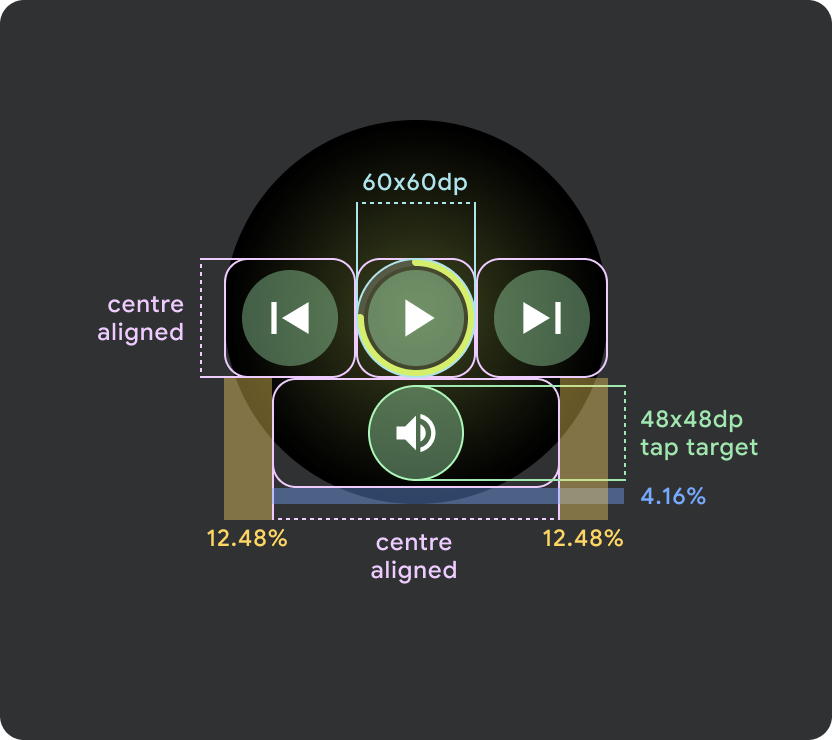
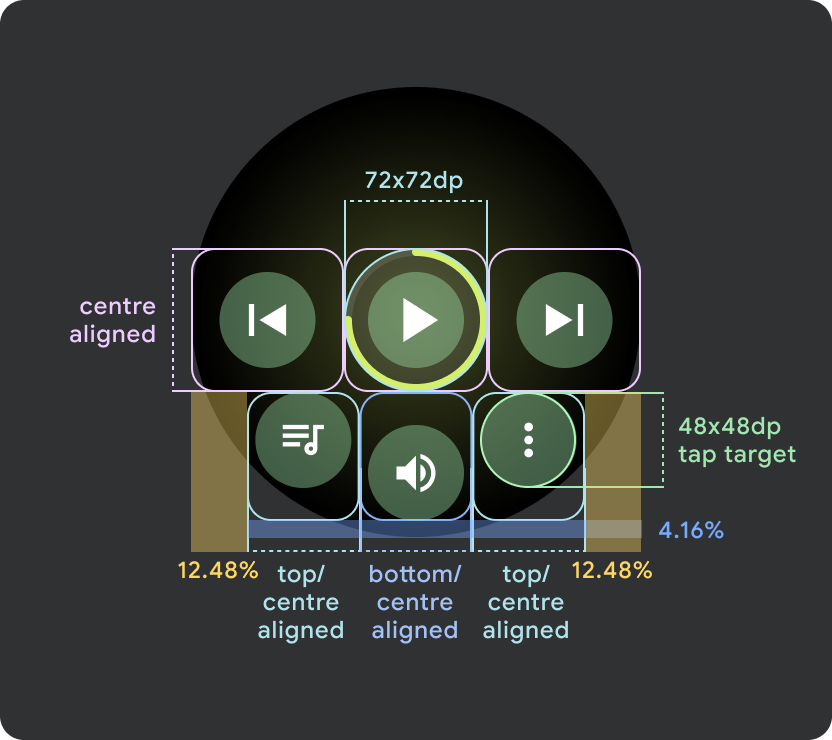
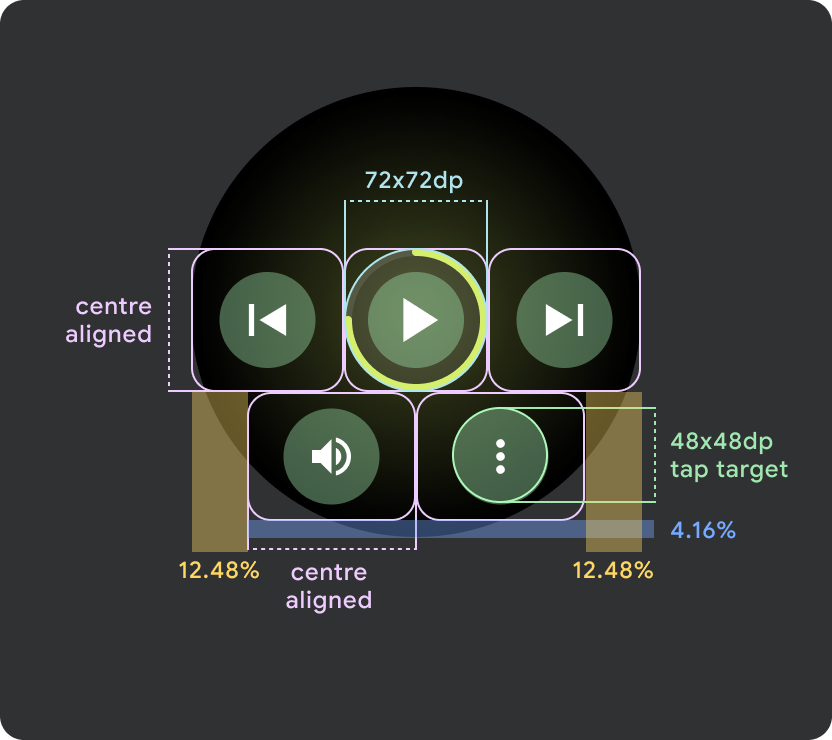
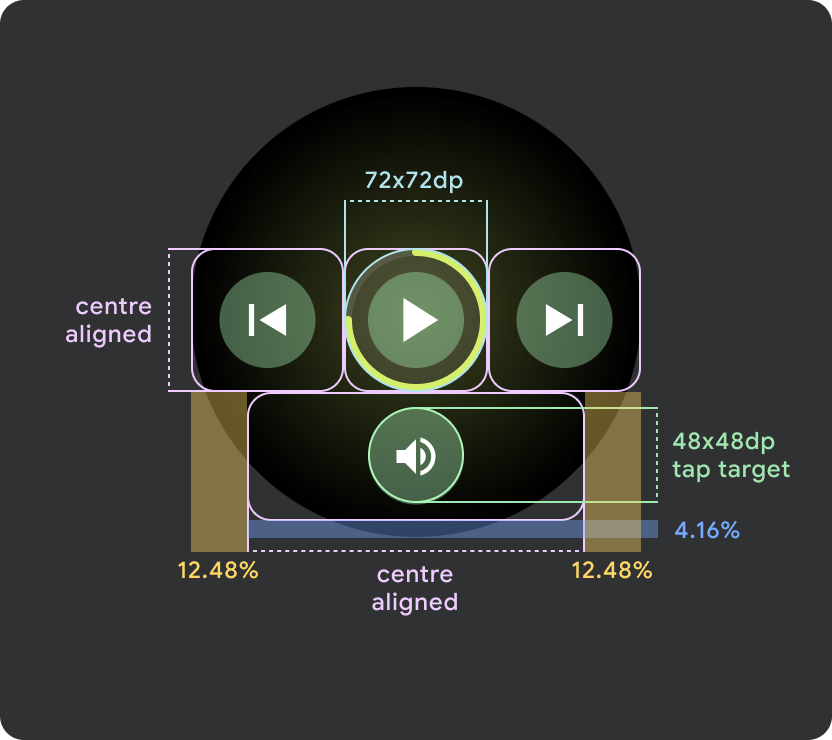
Presiona los objetivos
En los dispositivos Wear OS con pantallas más grandes, los íconos de las secciones del medio y del pie de página aprovechan el espacio adicional para aumentar los tamaños de los objetivos de presión. Esto significa que, además de un átomo de control fijo, las propiedades "llenar espacio disponible" se aplican a los contenedores de íconos:



Pantallas pequeñas de Wear OS (<225 dp)
- Se recomienda tener un máximo de 2 botones en pantallas más pequeñas con 2 botones en el tamaño de pantalla más pequeño.
- El objetivo táctil mínimo para los botones inferiores debe ser de 48 dp (altura) x 48 dp (ancho).
- Los íconos deben ubicarse en el área central del objetivo de presión.



Pantallas o puntos de inflexión más grandes de Wear OS (>225 dp)
- Se recomienda tener un máximo de 3 botones en pantallas más grandes, con 3 botones en la más pequeña de estas "pantallas más grandes"
- El objetivo táctil mínimo para los botones inferiores debe ser de 48 dp (alto) x 48 dp (ancho).
- Los íconos deben ubicarse en el centro del objetivo táctil (pero deben tener alineación superior e inferior y padding interno para crear un efecto redondeado).

