যত্ন সহকারে আপনার অ্যাপের লঞ্চিং অভিজ্ঞতা ডিজাইন করুন, কারণ এটিই প্রথম জিনিস যা ব্যবহারকারীদের সম্মুখীন হয়৷
আপনার অ্যাপ চালু করার সময়, নিম্নলিখিত নীতিগুলি মনে রাখবেন।
কর্মক্ষমতা অপ্টিমাইজ করুন
আপনার অ্যাপের পারফরম্যান্সে বিনিয়োগ করুন, কারণ কন্টেন্ট লোড হওয়ার জন্য অপেক্ষা করার সময় কব্জি উপরে রাখা অস্বস্তিকর হতে পারে।
কার্যকলাপ নির্দেশ করুন
ব্যবহারকারীদের আশ্বস্ত করা যে সিস্টেম তাদের অনুরোধে সক্রিয়ভাবে কাজ করছে তা বিলম্বের জন্য তাদের সহনশীলতা বাড়াতে পারে।
ধীরে ধীরে গড়ে তুলুন
ধীরে ধীরে কন্টেন্ট তৈরি করুন যেমন এটি উপলব্ধ হয়। এটি নিম্নলিখিত উপায়ে করা যেতে পারে।
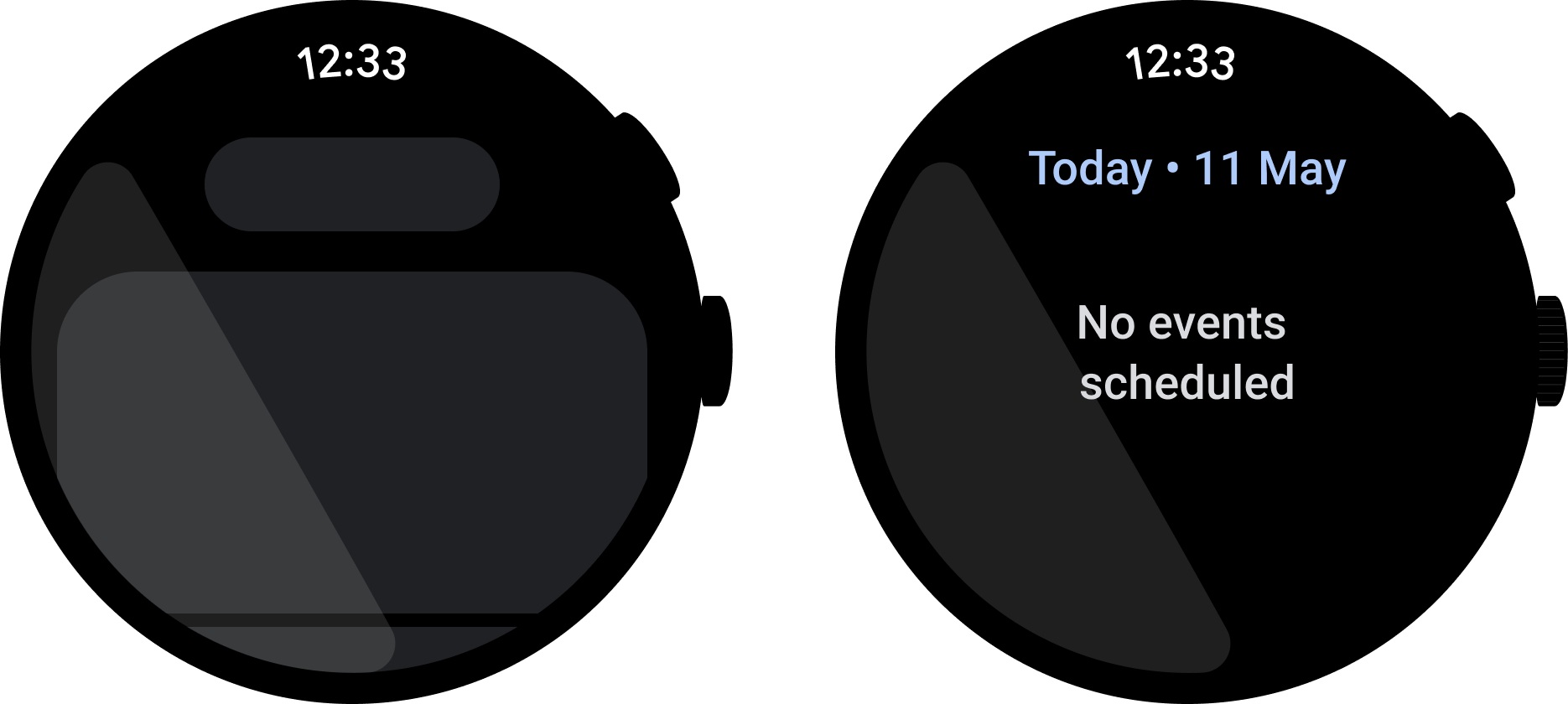
স্থির উপাদানগুলি প্রদর্শন করুন
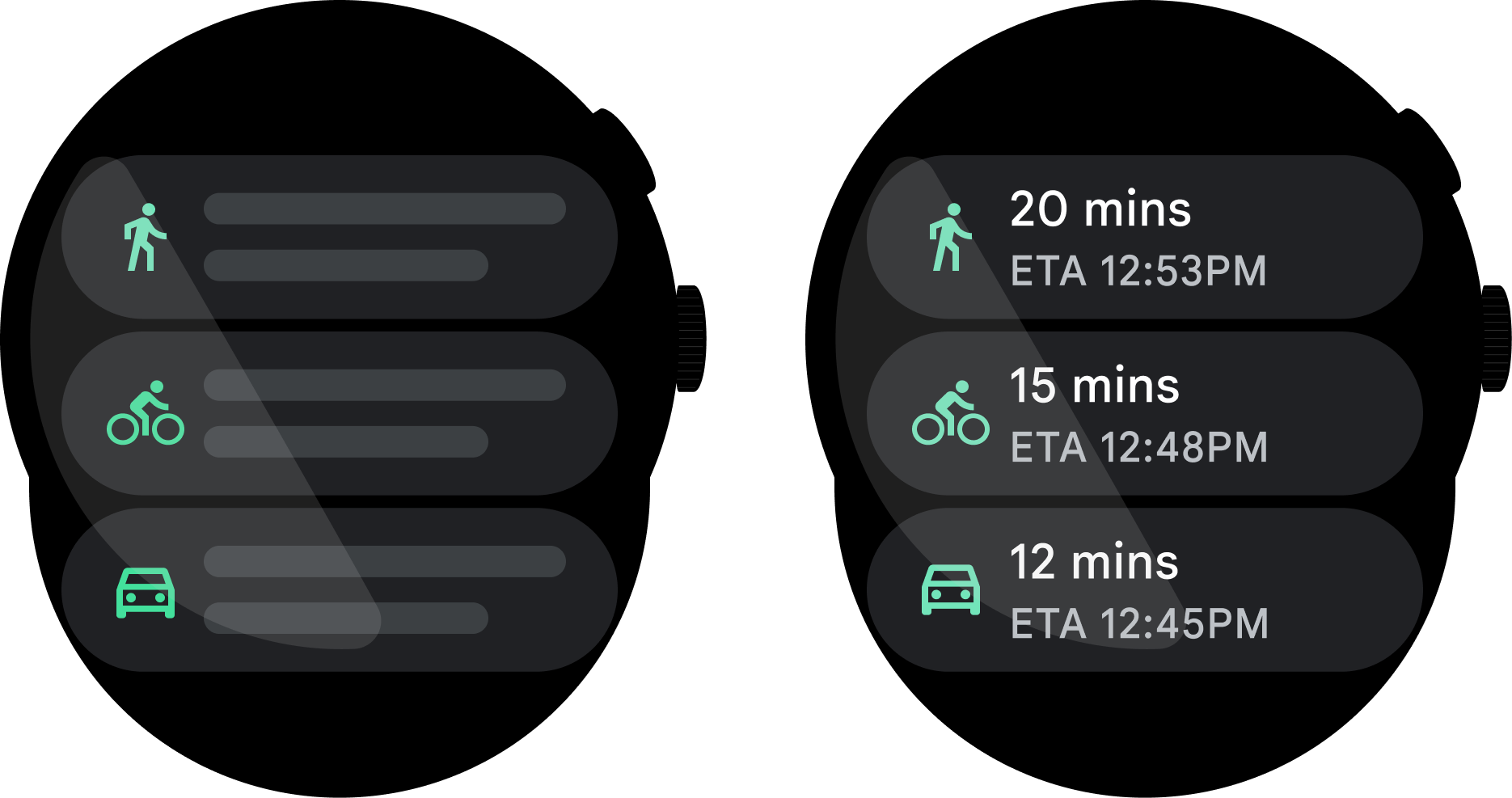
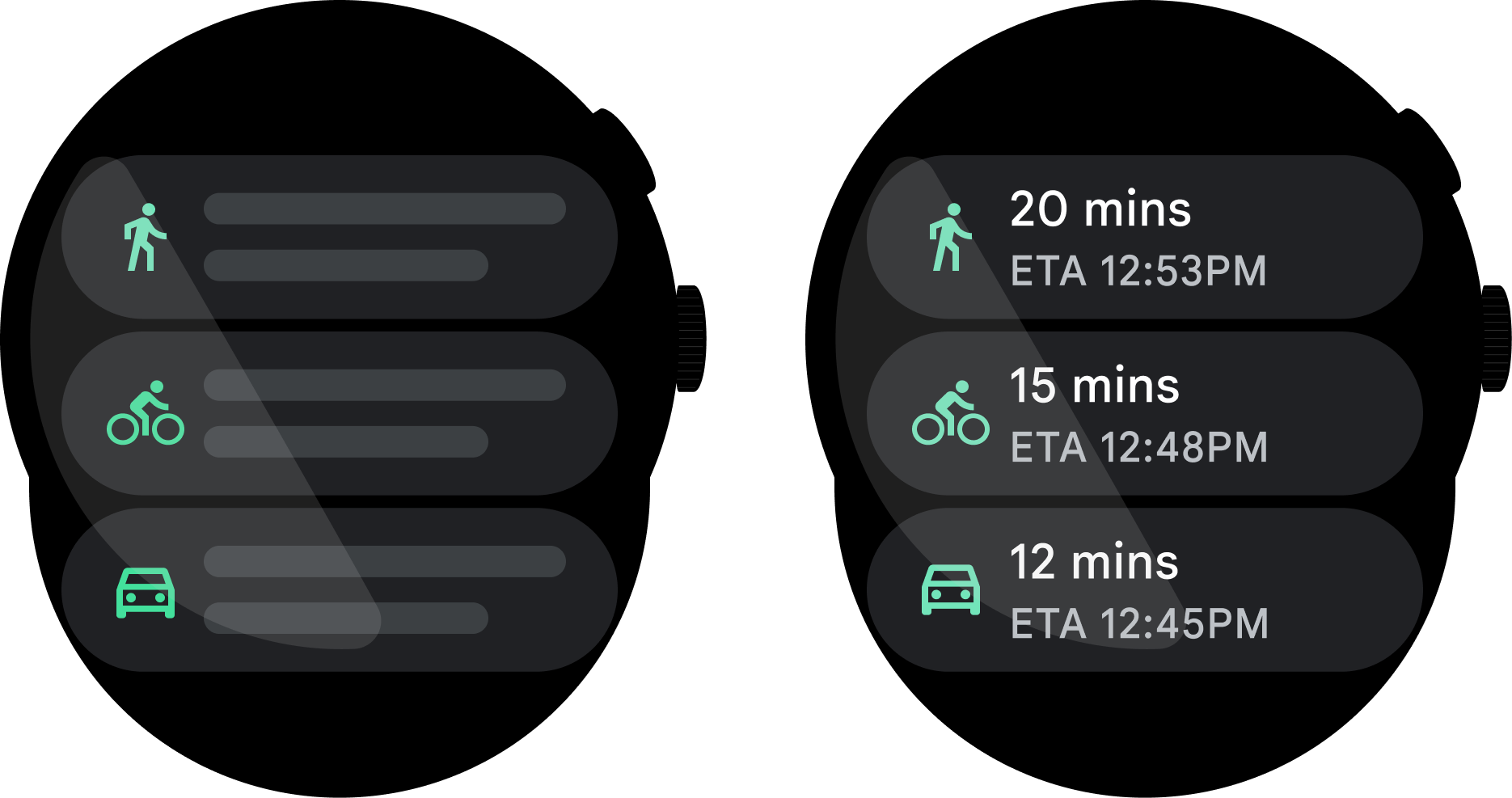
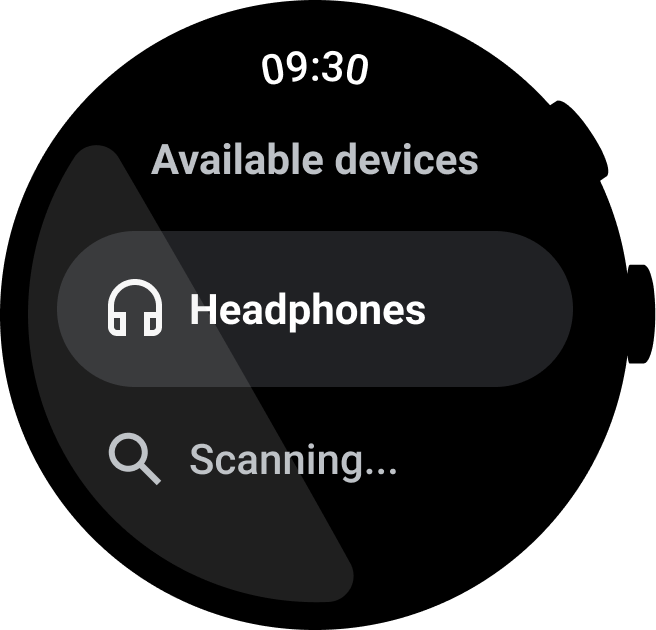
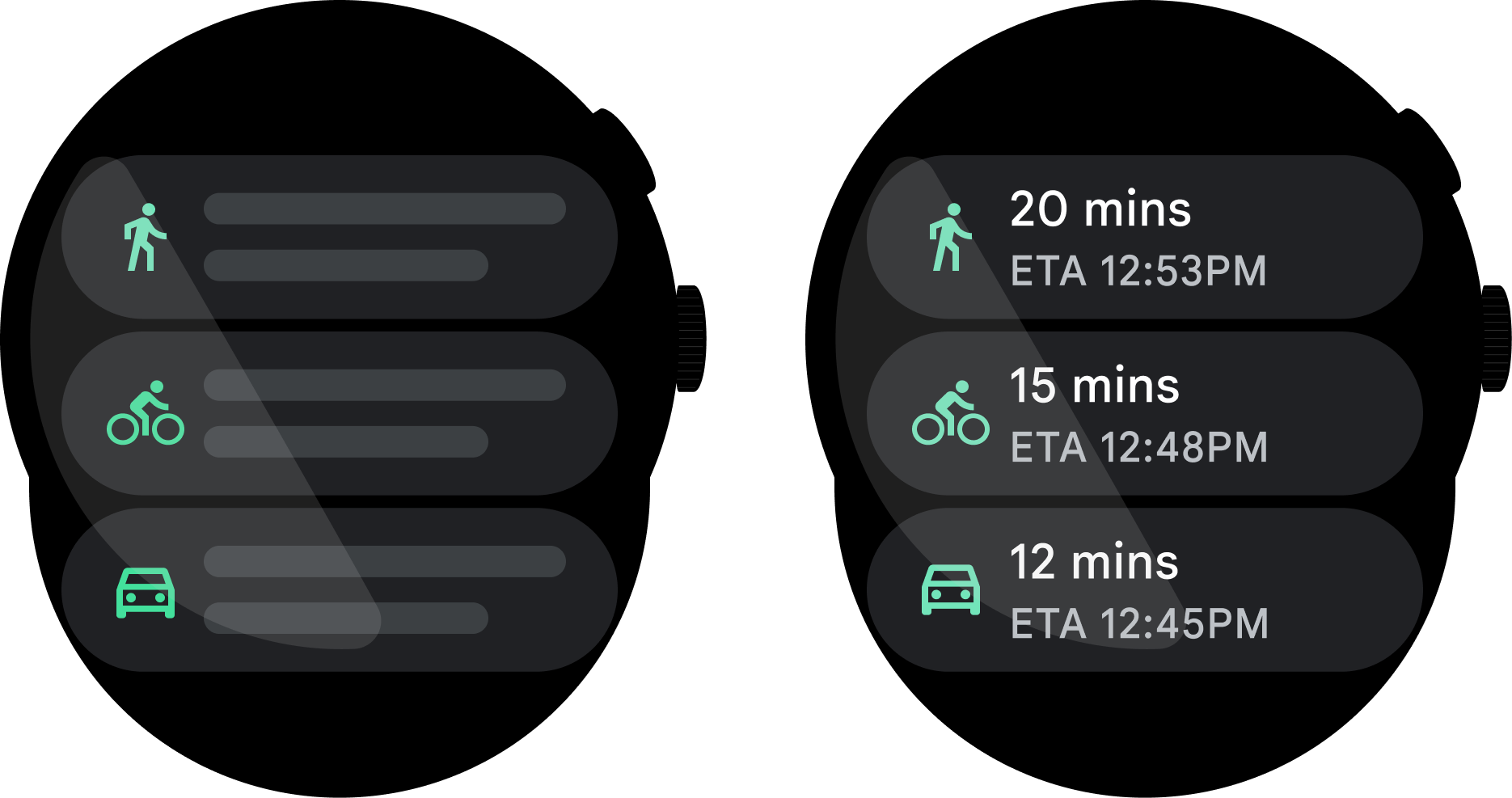
টেক্সট এলিমেন্ট, অ্যাকশনেবল বোতাম এবং প্লেসহোল্ডার UI এর মতো স্ট্যাটিক এলিমেন্ট দিয়ে শুরু করুন, যখন বাকি কন্টেন্ট লোড হয়।

করবেন

করবেন না
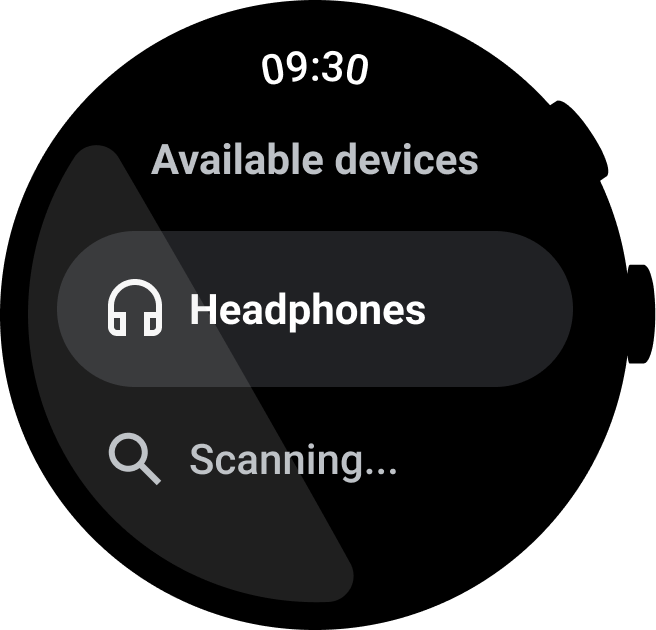
সতর্কতার সাথে স্পিনার ব্যবহার করুন
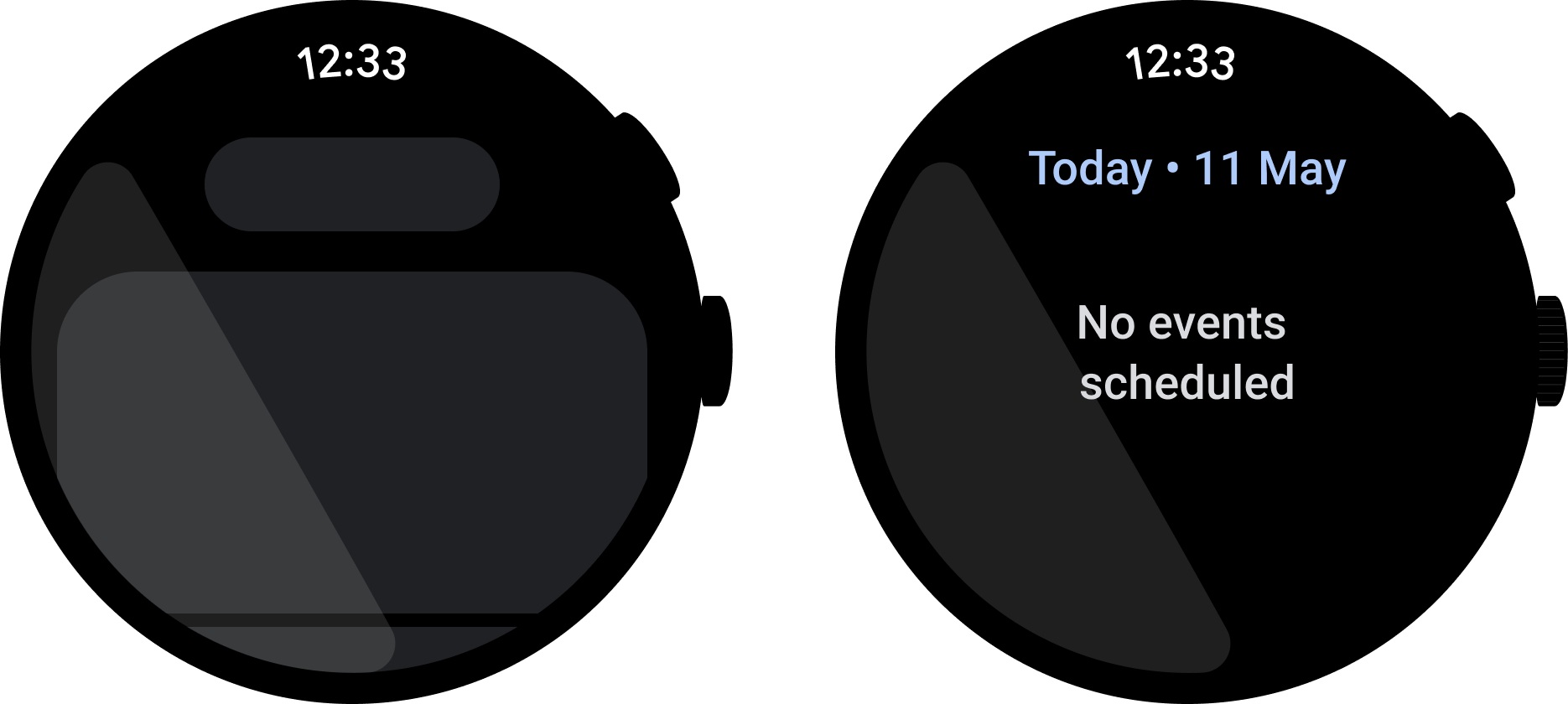
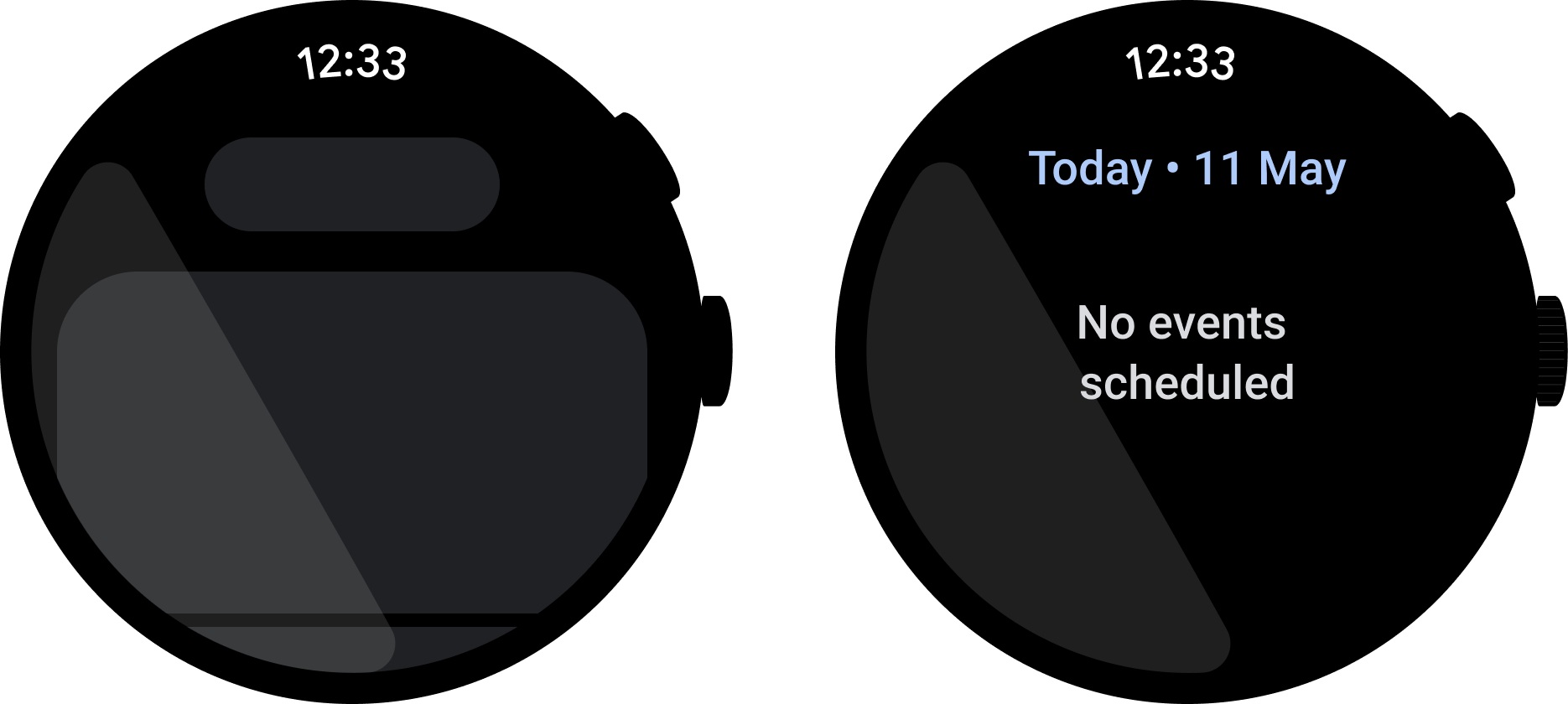
অনির্ধারিত লোডিং স্পিনারের কারণে লেটেন্সি সমস্যা হতে পারে। পরিবর্তে ব্যবহারকারীদের স্ট্যাটিক টেক্সট বা একটি স্থানধারক ইমেজ দেখান যাতে কার্যকলাপ ঘটছে।

করবেন
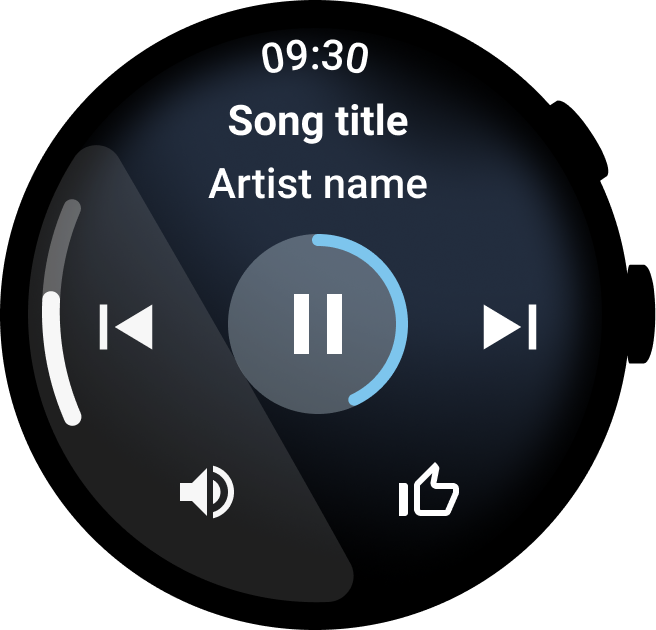
চাক্ষুষ প্রতিক্রিয়া অগ্রাধিকার
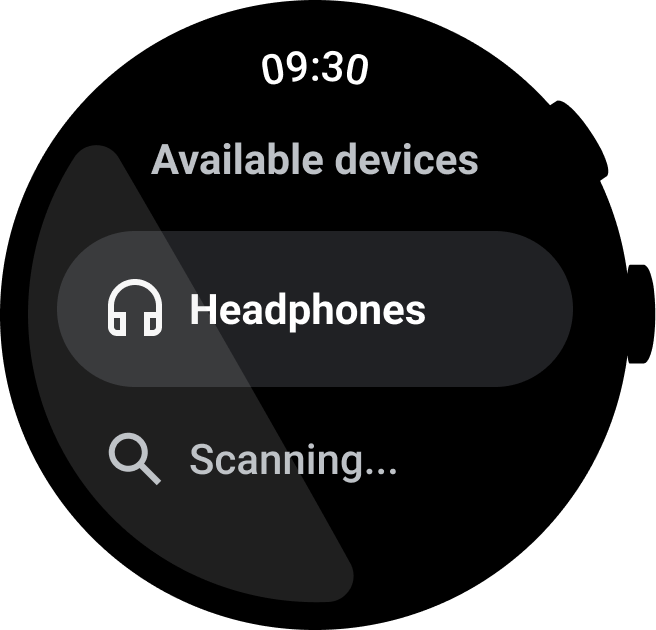
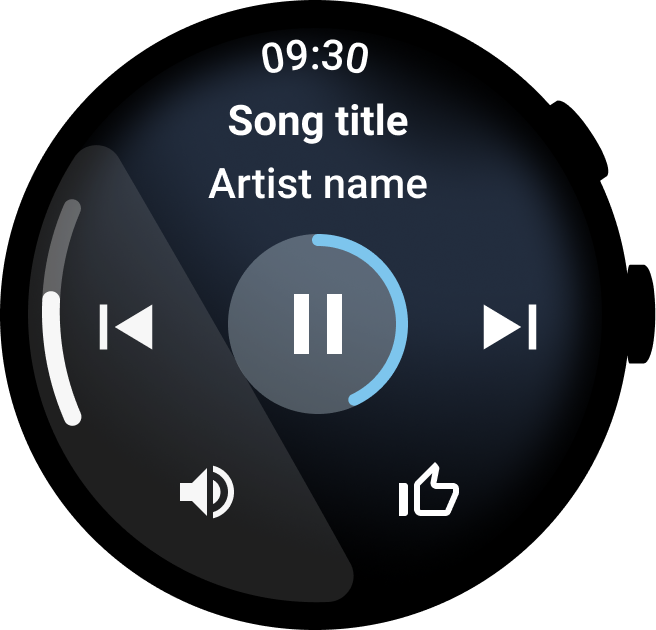
যখন ব্যবহারকারীরা একটি ক্রিয়া সম্পাদন করেন, তখন তাৎক্ষণিকভাবে তাদের চাক্ষুষ প্রতিক্রিয়া দিন। এটি আত্মবিশ্বাস তৈরি করে যে কর্মটি ঘটেছে। একটি বোতামে আলতো চাপার মতো সাধারণ ক্রিয়াগুলির জন্য, এটি অন-টাচ রিপল প্রতিক্রিয়া হতে পারে। ফোনে মিউজিকের ভলিউম পরিবর্তন করার মতো আরও জটিল ক্রিয়াগুলির জন্য, এটি ভলিউম পরিবর্তন করার আগে ভলিউম নির্দেশক দেখাতে পারে।

করবেন
ব্র্যান্ডেড লঞ্চ
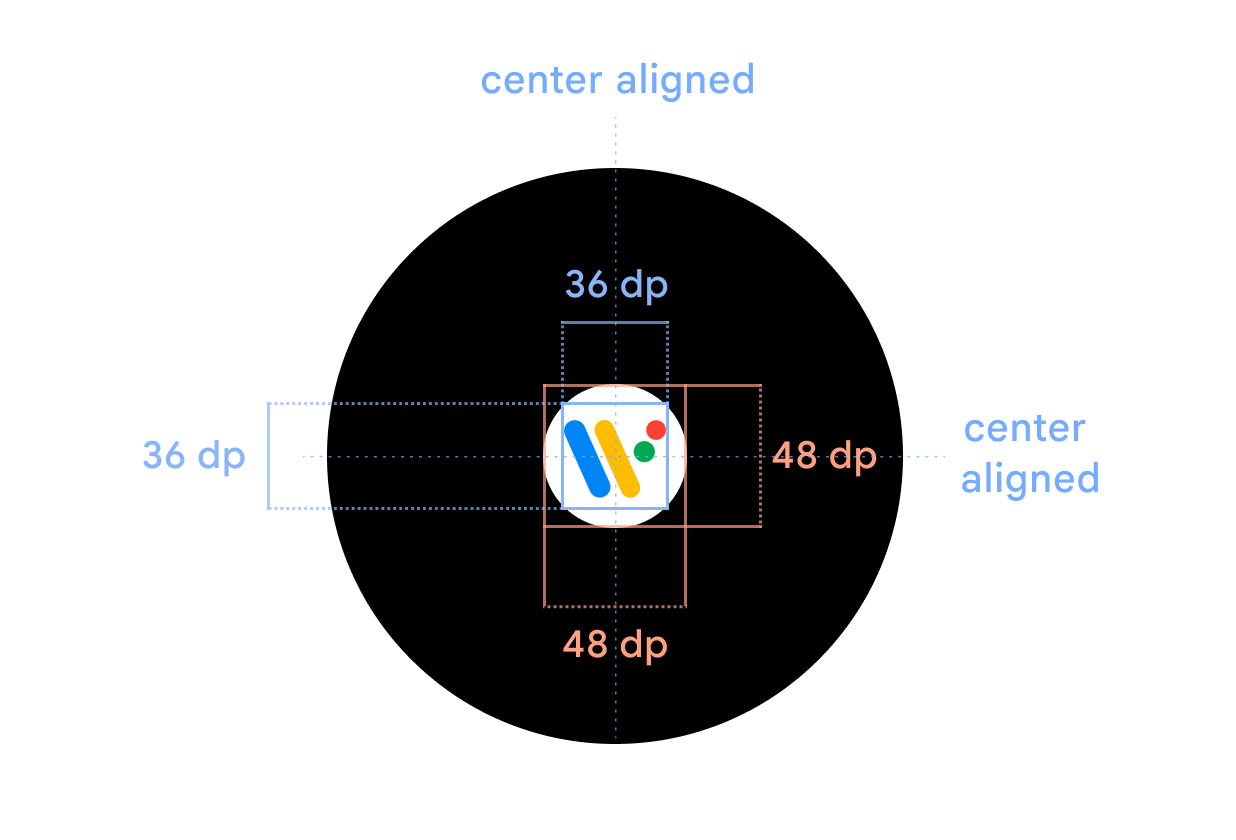
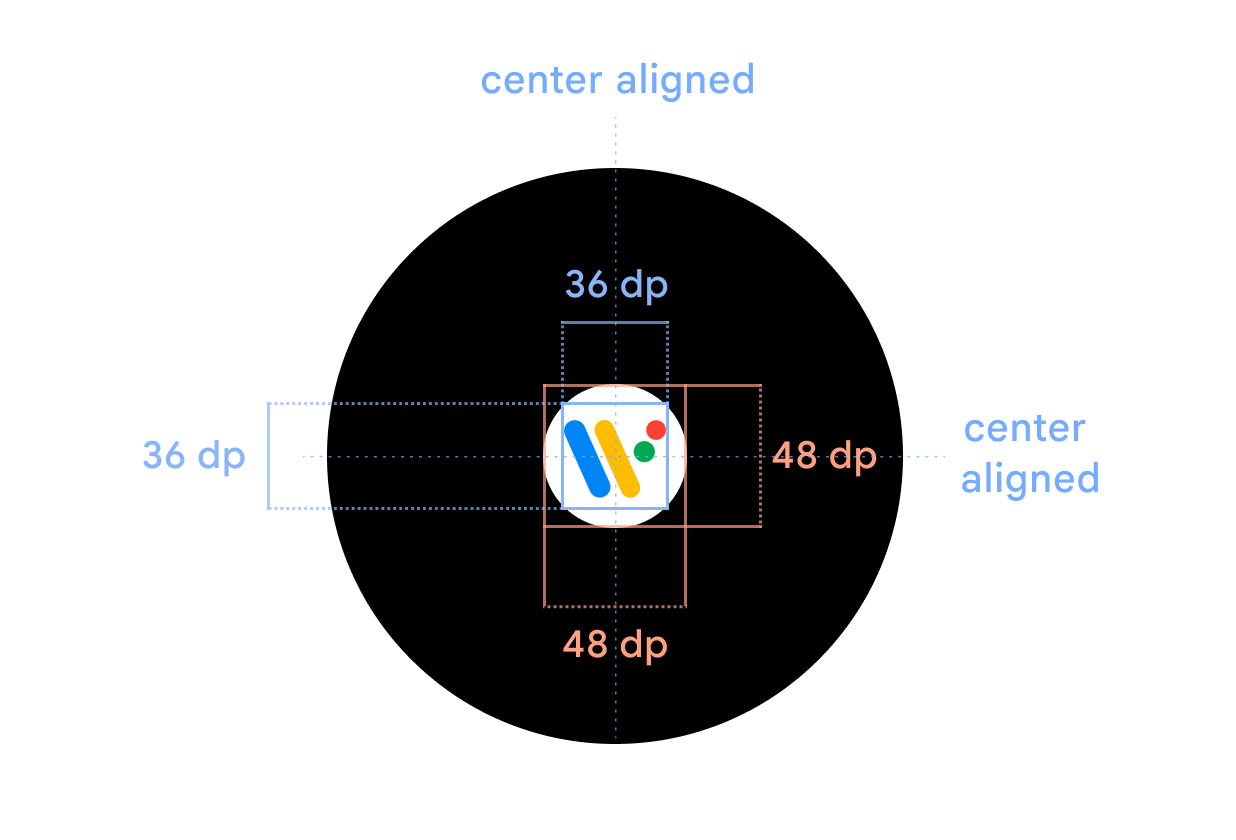
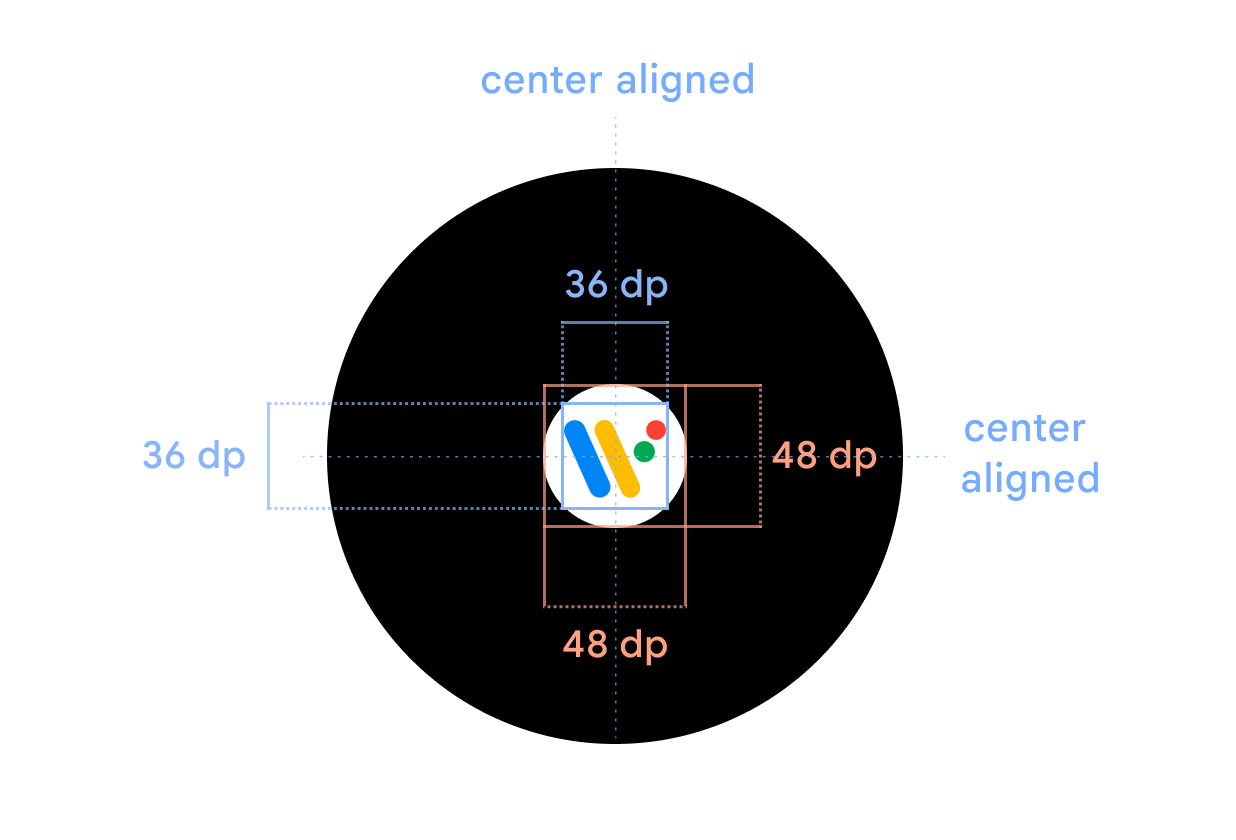
অ্যাপ শুরু হওয়ার সময় কেন্দ্রীয়ভাবে অ্যাপ আইকনটি প্রদর্শন করুন, যাতে ব্যবহারকারীরা প্রথমে অ্যাপ আইকন দেখতে পান। এটি ব্র্যান্ডের স্বীকৃতি উন্নত করে এবং এটি অগ্রগতি দেখানোর একটি উপায়। অ্যাপ আইকন সহ একটি কালো উইন্ডো ব্যাকগ্রাউন্ড ব্যবহার করুন। অ্যাপ আইকনটি অবশ্যই একটি 48x48dp বৃত্তাকার আইকন হতে হবে যা ঘড়ির মুখের মাঝখানে অবস্থিত। স্প্ল্যাশ স্ক্রীন আইকন অবশ্যই অ্যাপ লঞ্চার আইকনের সাথে মিলবে। কিভাবে একটি স্প্ল্যাশ স্ক্রিন যোগ করতে হয় সে সম্পর্কে আরও জানুন।

করবেন
যত্ন সহকারে আপনার অ্যাপের লঞ্চিং অভিজ্ঞতা ডিজাইন করুন, কারণ এটিই প্রথম জিনিস যা ব্যবহারকারীদের সম্মুখীন হয়৷
আপনার অ্যাপ চালু করার সময়, নিম্নলিখিত নীতিগুলি মনে রাখবেন।
কর্মক্ষমতা অপ্টিমাইজ করুন
আপনার অ্যাপের পারফরম্যান্সে বিনিয়োগ করুন, কারণ কন্টেন্ট লোড হওয়ার জন্য অপেক্ষা করার সময় কব্জি উপরে রাখা অস্বস্তিকর হতে পারে।
কার্যকলাপ নির্দেশ করুন
ব্যবহারকারীদের আশ্বস্ত করা যে সিস্টেম তাদের অনুরোধে সক্রিয়ভাবে কাজ করছে তা বিলম্বের জন্য তাদের সহনশীলতা বাড়াতে পারে।
ধীরে ধীরে গড়ে তুলুন
ধীরে ধীরে কন্টেন্ট তৈরি করুন যেমন এটি উপলব্ধ হয়। এটি নিম্নলিখিত উপায়ে করা যেতে পারে।
স্থির উপাদানগুলি প্রদর্শন করুন
টেক্সট এলিমেন্ট, অ্যাকশনেবল বোতাম এবং প্লেসহোল্ডার UI এর মতো স্ট্যাটিক এলিমেন্ট দিয়ে শুরু করুন, যখন বাকি কন্টেন্ট লোড হয়।

করবেন

করবেন না
সতর্কতার সাথে স্পিনার ব্যবহার করুন
অনির্ধারিত লোডিং স্পিনারের কারণে লেটেন্সি সমস্যা হতে পারে। পরিবর্তে ব্যবহারকারীদের স্ট্যাটিক টেক্সট বা একটি স্থানধারক ইমেজ দেখান যাতে কার্যকলাপ ঘটছে।

করবেন
চাক্ষুষ প্রতিক্রিয়া অগ্রাধিকার
যখন ব্যবহারকারীরা একটি ক্রিয়া সম্পাদন করেন, তখন তাৎক্ষণিকভাবে তাদের চাক্ষুষ প্রতিক্রিয়া দিন। এটি আত্মবিশ্বাস তৈরি করে যে কর্মটি ঘটেছে। একটি বোতামে আলতো চাপার মতো সাধারণ ক্রিয়াগুলির জন্য, এটি অন-টাচ রিপল প্রতিক্রিয়া হতে পারে। ফোনে মিউজিকের ভলিউম পরিবর্তন করার মতো আরও জটিল ক্রিয়াগুলির জন্য, এটি ভলিউম পরিবর্তন করার আগে ভলিউম নির্দেশক দেখাতে পারে।

করবেন
ব্র্যান্ডেড লঞ্চ
অ্যাপ শুরু হওয়ার সময় কেন্দ্রীয়ভাবে অ্যাপ আইকনটি প্রদর্শন করুন, যাতে ব্যবহারকারীরা প্রথমে অ্যাপ আইকন দেখতে পান। এটি ব্র্যান্ডের স্বীকৃতি উন্নত করে এবং এটি অগ্রগতি দেখানোর একটি উপায়। অ্যাপ আইকন সহ একটি কালো উইন্ডো ব্যাকগ্রাউন্ড ব্যবহার করুন। অ্যাপ আইকনটি অবশ্যই একটি 48x48dp বৃত্তাকার আইকন হতে হবে যা ঘড়ির মুখের মাঝখানে অবস্থিত। স্প্ল্যাশ স্ক্রীন আইকন অবশ্যই অ্যাপ লঞ্চার আইকনের সাথে মিলবে। কিভাবে একটি স্প্ল্যাশ স্ক্রিন যোগ করতে হয় সে সম্পর্কে আরও জানুন।

করবেন
যত্ন সহকারে আপনার অ্যাপের লঞ্চিং অভিজ্ঞতা ডিজাইন করুন, কারণ এটিই প্রথম জিনিস যা ব্যবহারকারীদের সম্মুখীন হয়৷
আপনার অ্যাপ চালু করার সময়, নিম্নলিখিত নীতিগুলি মনে রাখবেন।
কর্মক্ষমতা অপ্টিমাইজ করুন
আপনার অ্যাপের পারফরম্যান্সে বিনিয়োগ করুন, কারণ কন্টেন্ট লোড হওয়ার জন্য অপেক্ষা করার সময় কব্জি উপরে রাখা অস্বস্তিকর হতে পারে।
কার্যকলাপ নির্দেশ করুন
ব্যবহারকারীদের আশ্বস্ত করা যে সিস্টেম তাদের অনুরোধে সক্রিয়ভাবে কাজ করছে তা বিলম্বের জন্য তাদের সহনশীলতা বাড়াতে পারে।
ধীরে ধীরে গড়ে তুলুন
ধীরে ধীরে কন্টেন্ট তৈরি করুন যেমন এটি উপলব্ধ হয়। এটি নিম্নলিখিত উপায়ে করা যেতে পারে।
স্থির উপাদানগুলি প্রদর্শন করুন
টেক্সট এলিমেন্ট, অ্যাকশনেবল বোতাম এবং প্লেসহোল্ডার UI এর মতো স্ট্যাটিক এলিমেন্ট দিয়ে শুরু করুন, যখন বাকি কন্টেন্ট লোড হয়।

করবেন

করবেন না
সতর্কতার সাথে স্পিনার ব্যবহার করুন
অনির্ধারিত লোডিং স্পিনারের কারণে লেটেন্সি সমস্যা হতে পারে। পরিবর্তে ব্যবহারকারীদের স্ট্যাটিক টেক্সট বা একটি স্থানধারক ইমেজ দেখান যাতে কার্যকলাপ ঘটছে।

করবেন
চাক্ষুষ প্রতিক্রিয়া অগ্রাধিকার
যখন ব্যবহারকারীরা একটি ক্রিয়া সম্পাদন করেন, তখন তাৎক্ষণিকভাবে তাদের চাক্ষুষ প্রতিক্রিয়া দিন। এটি আত্মবিশ্বাস তৈরি করে যে কর্মটি ঘটেছে। একটি বোতামে আলতো চাপার মতো সাধারণ ক্রিয়াগুলির জন্য, এটি অন-টাচ রিপল প্রতিক্রিয়া হতে পারে। ফোনে মিউজিকের ভলিউম পরিবর্তন করার মতো আরও জটিল ক্রিয়াগুলির জন্য, এটি ভলিউম পরিবর্তন করার আগে ভলিউম নির্দেশক দেখাতে পারে।

করবেন
ব্র্যান্ডেড লঞ্চ
অ্যাপ শুরু হওয়ার সময় কেন্দ্রীয়ভাবে অ্যাপ আইকনটি প্রদর্শন করুন, যাতে ব্যবহারকারীরা প্রথমে অ্যাপ আইকন দেখতে পান। এটি ব্র্যান্ডের স্বীকৃতি উন্নত করে এবং এটি অগ্রগতি দেখানোর একটি উপায়। অ্যাপ আইকন সহ একটি কালো উইন্ডো ব্যাকগ্রাউন্ড ব্যবহার করুন। অ্যাপ আইকনটি অবশ্যই একটি 48x48dp বৃত্তাকার আইকন হতে হবে যা ঘড়ির মুখের মাঝখানে অবস্থিত। স্প্ল্যাশ স্ক্রীন আইকন অবশ্যই অ্যাপ লঞ্চার আইকনের সাথে মিলবে। কিভাবে একটি স্প্ল্যাশ স্ক্রিন যোগ করতে হয় সে সম্পর্কে আরও জানুন।