
Material Design for Wear OS helps you design engaging app experiences.
Understand use cases
Watches allow users to get information at a glance, such as seeing progress towards health and fitness goals, and to act quickly, like responding to an instant message. Focus on use cases like these when designing apps for smartwatches.
The watch interface presents unique opportunities that are not available on mobile devices, including:
- Input enabled by a physical body connection (through sensors and motion detection).
- Quick access to glanceable information and actions, such as complications, notifications, and Tiles.
The watch also comes with limitations:
- Smaller screen space
- Lower information density
- Limited battery life
Consider both the capabilities and limitations of the platform when designing apps for watches.

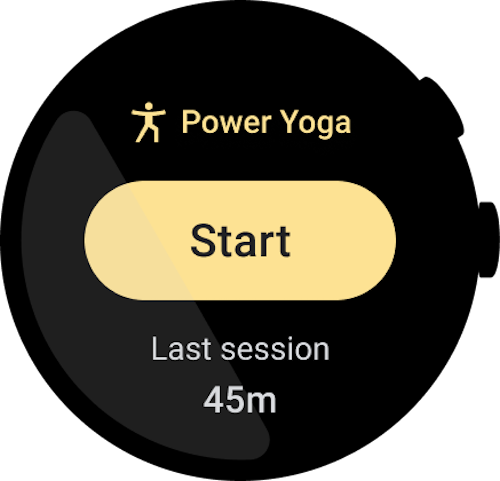
Do

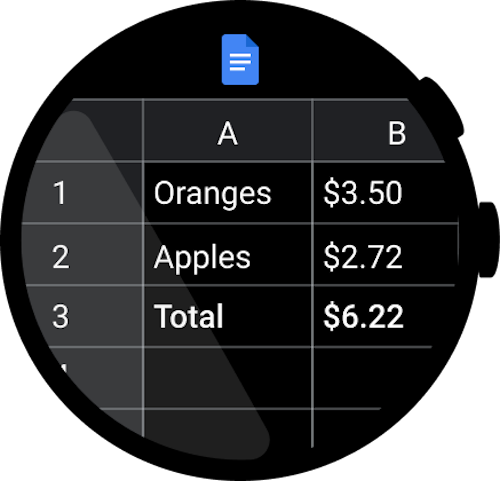
Don't
Test designs
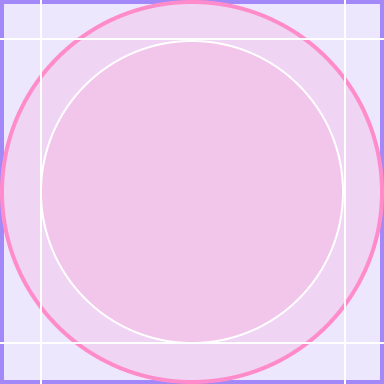
The majority of Wear OS devices have round screens, which have 22% less UI space than square displays. Round screens also need larger margins for text to be more readable.
Material Design for Wear OS helps you design engaging app experiences. The following screenshots show a few illustrated examples of Wear OS apps that follow the principles described in this guide.

Do

Don't
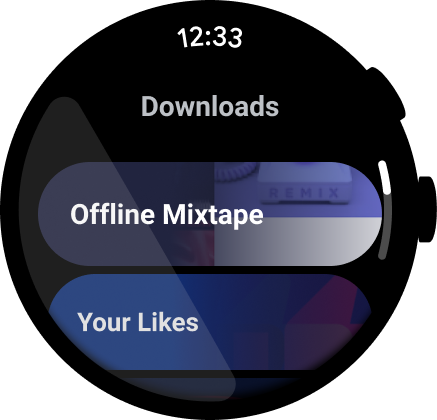
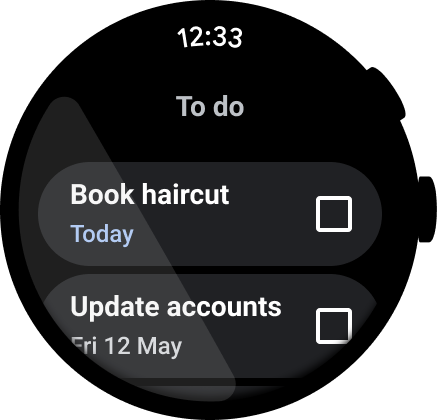
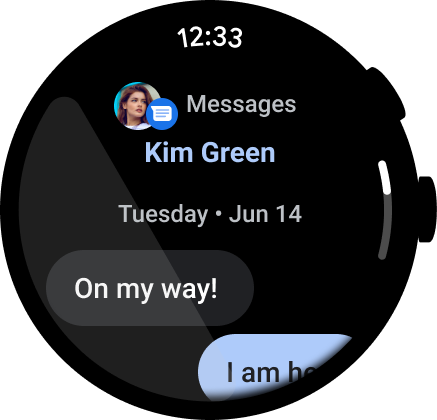
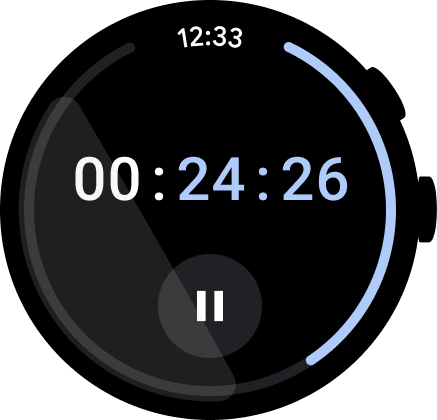
App examples
Material Design for Wear OS helps you design engaging app experiences. The following screenshots show a few illustrated examples of Wear OS apps that follow the principles described in this guide.

Figure 1. An example of a media app.

Figure 2. An example of a task management app.

Figure 3. An example of an instant messaging app.

Figure 4. An example of a stopwatch app.

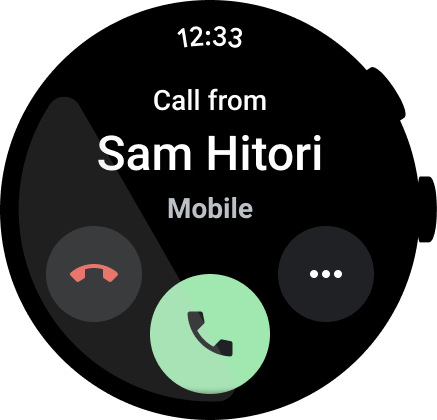
Figure 5. An example of a dialer app.

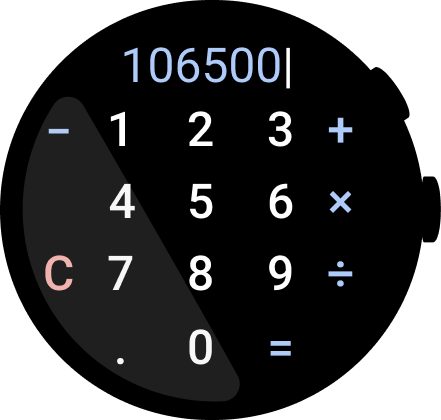
Figure 6. An example of a calculator app.
