TimeText 是一种在屏幕顶部显示当前时间的布局。


时间文本
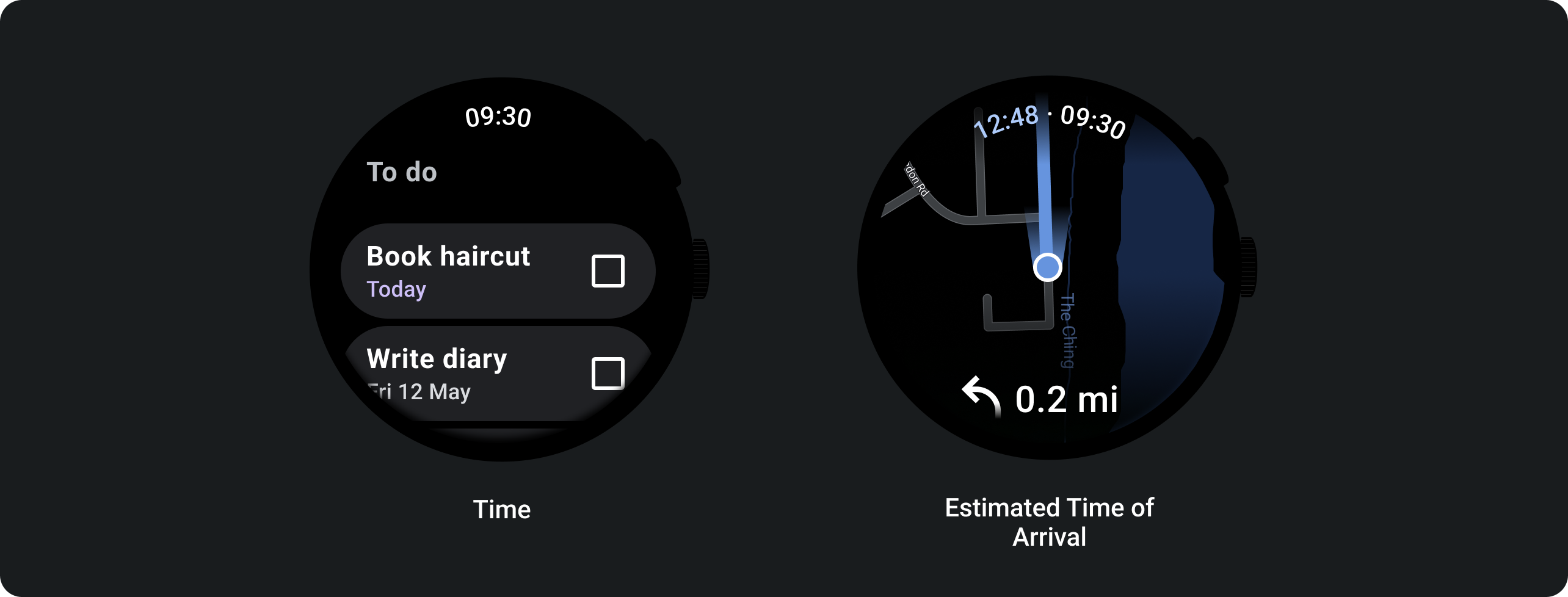
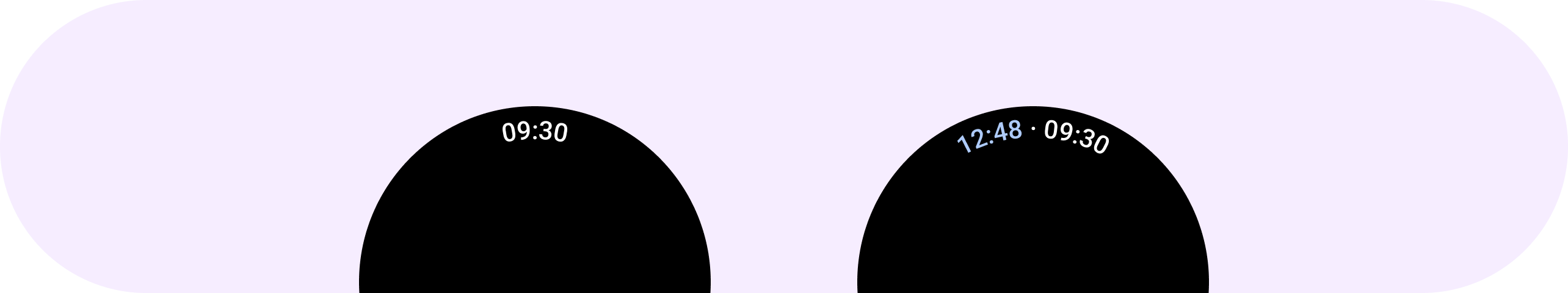
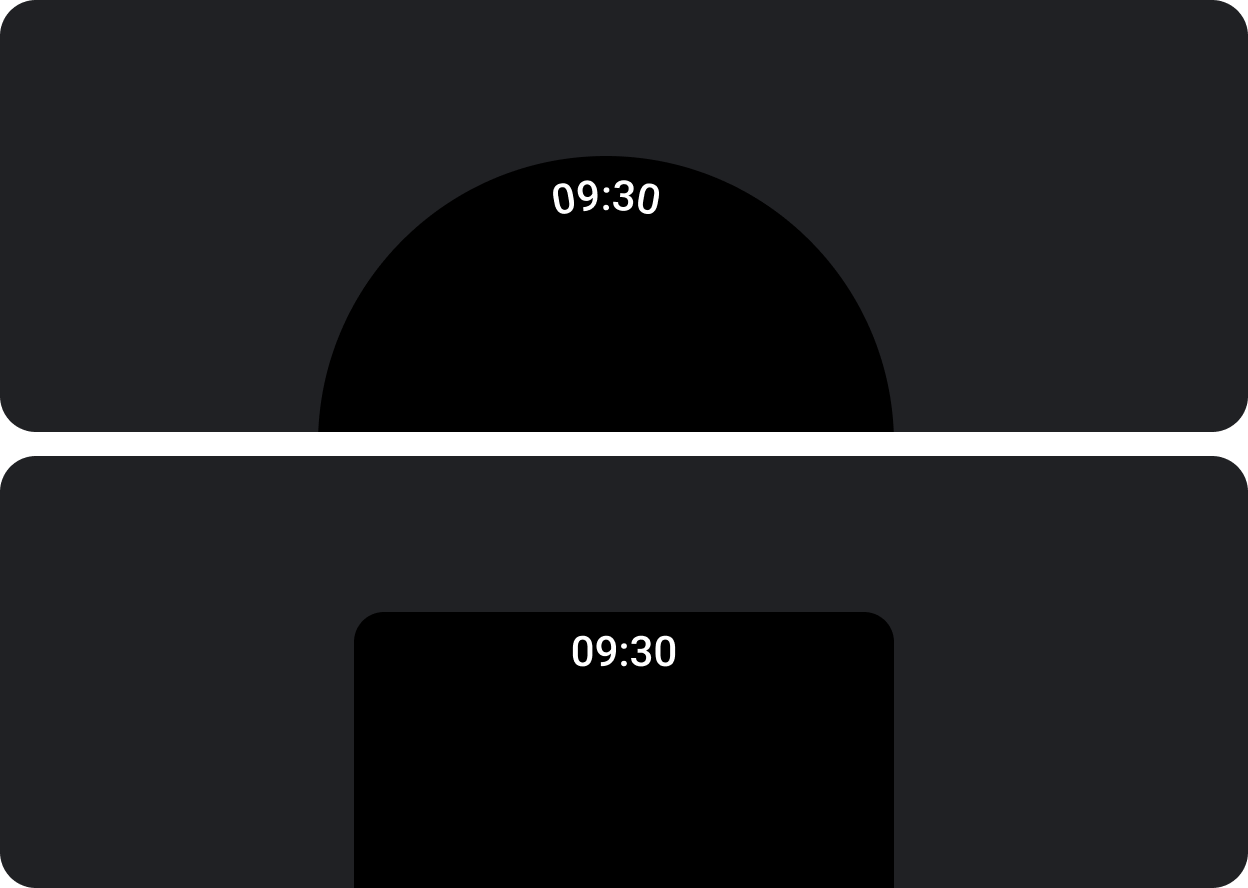
使用时间文本可在屏幕顶部显示时间以及可选标签。当设备配备圆形屏幕时,时间文本为曲线样式。 当设备配备矩形屏幕时,时间文本为直线样式。
您可以为时间文本添加额外的前导内容标签。添加前导内容时,弧线的完整长度不应超过表盘的四分之一。
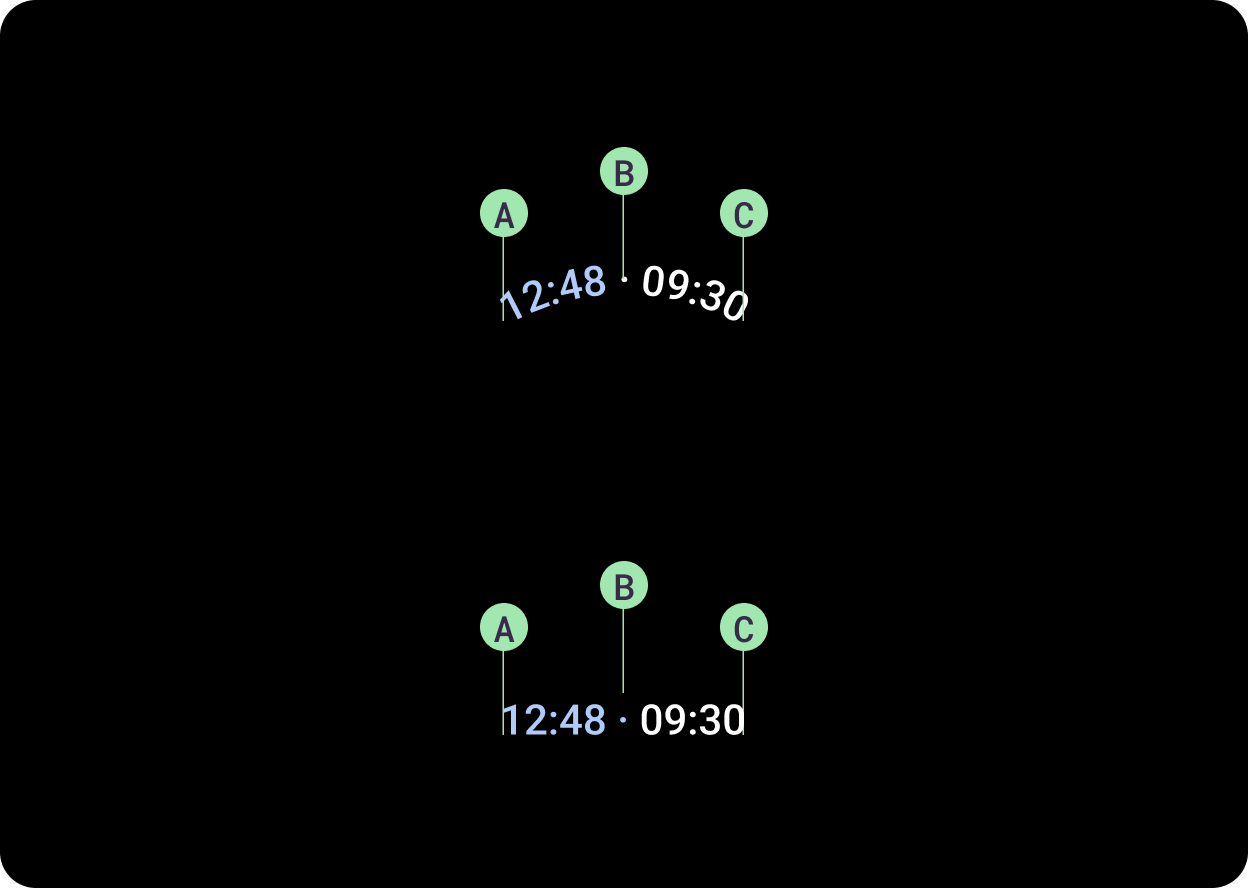
剖析

使用列表等可滚动元素创建
TimeText 时,请将 TimeText 设计为在元素滚动时淡出。使用 Modifier.scrollAway,根据滚动状态垂直滚动 TimeText,使其显示/不显示在视图中。
A. 前导内容
B. 分隔符
C. 时间
用法
如需在地图应用中显示预计到达时间,请使用包含前导内容的时间文本,如以下示例所示。