Użyj Dialog, aby zwrócić uwagę użytkowników na działanie lub informację, które należy wykonać lub poznać w danym momencie.

Anatomia

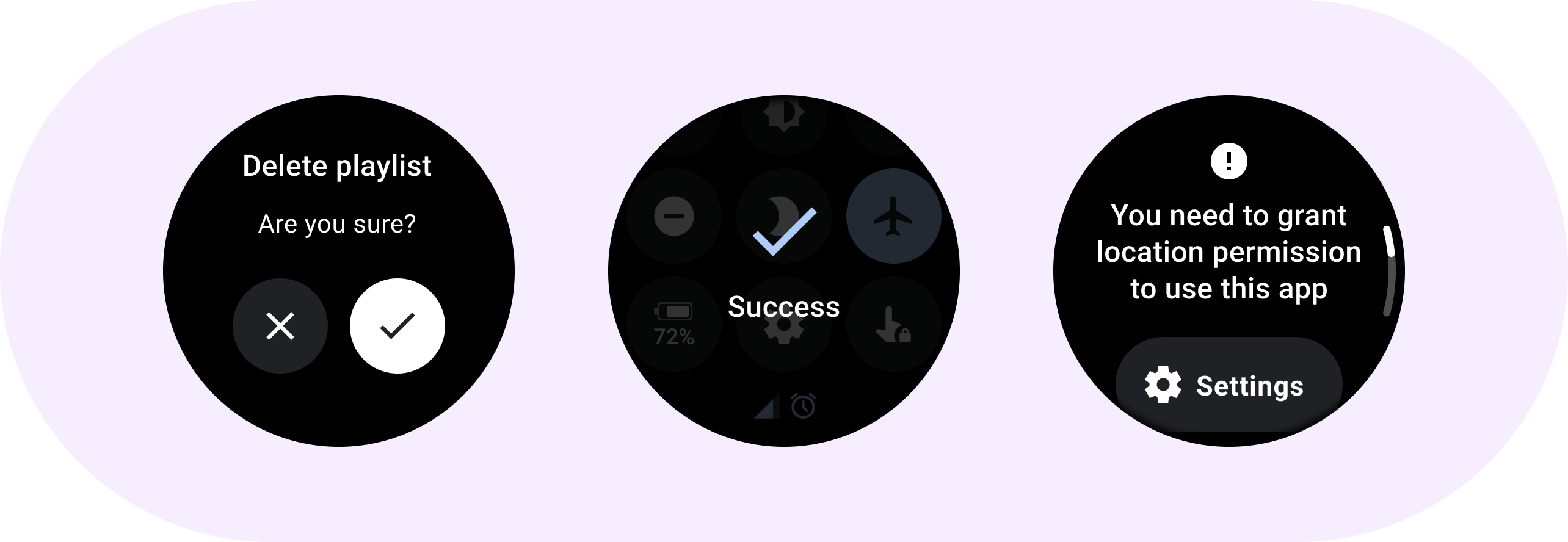
Dialogi powinny pojawiać się w odpowiedzi na zadanie lub działanie użytkownika, wraz z odpowiednimi informacjami lub informacjami kontekstowymi. W odróżnieniu od swoich odpowiedników na urządzeniach mobilnych, dialogi na Wear OS zajmują cały ekran i znajdują się na innych treściach.
Dialogi obsługują gest przesunięcia w bok w celu zamknięcia. Gdy użytkownik wykona ten gest, system wyświetli treść nadrzędną w tle.
Dialogi mają 1 miejsce na treści wyrażające opinię, takie jak ostrzeżenie lub potwierdzenie.

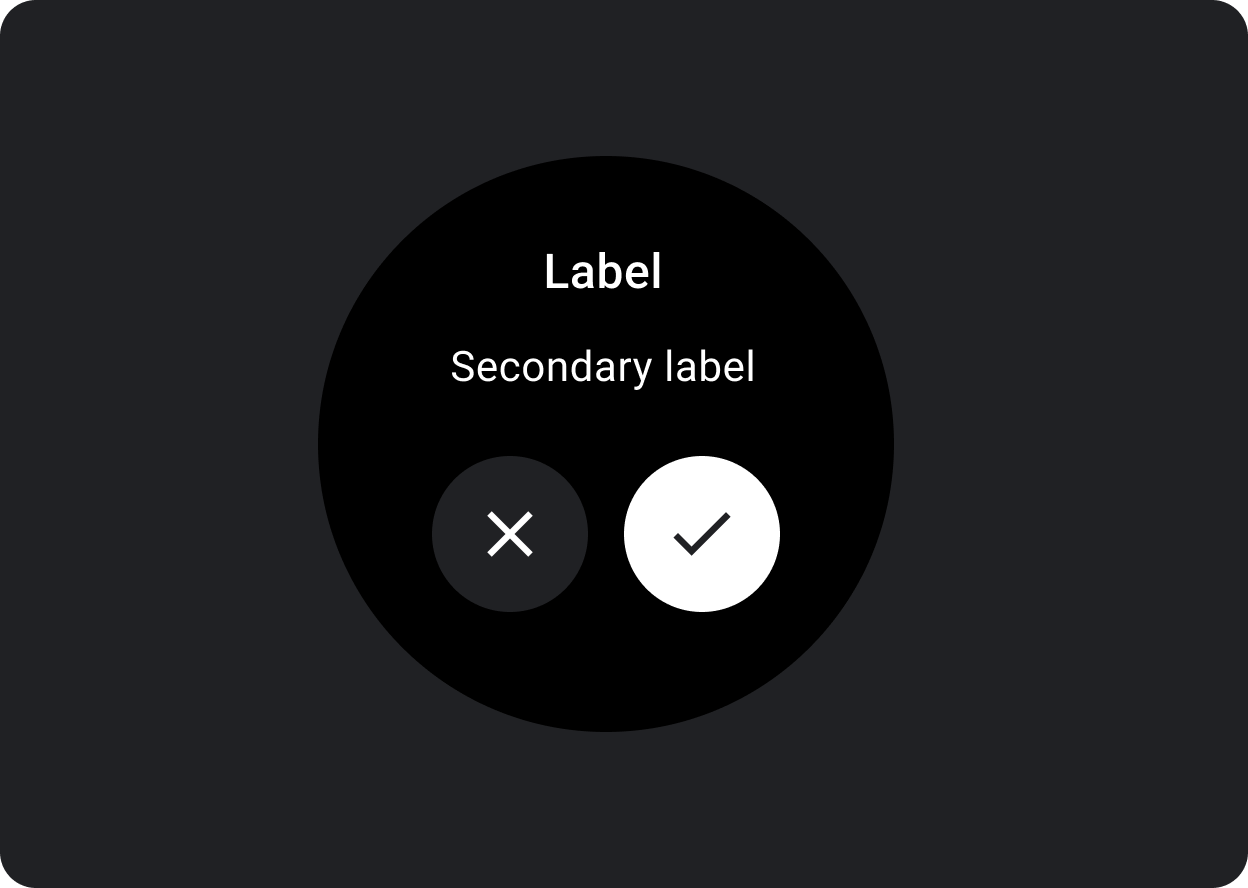
Użyj komponentu alertu, aby uzyskać odpowiedź użytkownika na ważne zadania.
Powiadomienia wyłączają wszystkie funkcje aplikacji, gdy się pojawią, i pozostają na ekranie, dopóki nie wykonasz żadnej czynności. Alerty są celowo przerywane, więc używaj ich oszczędnie.
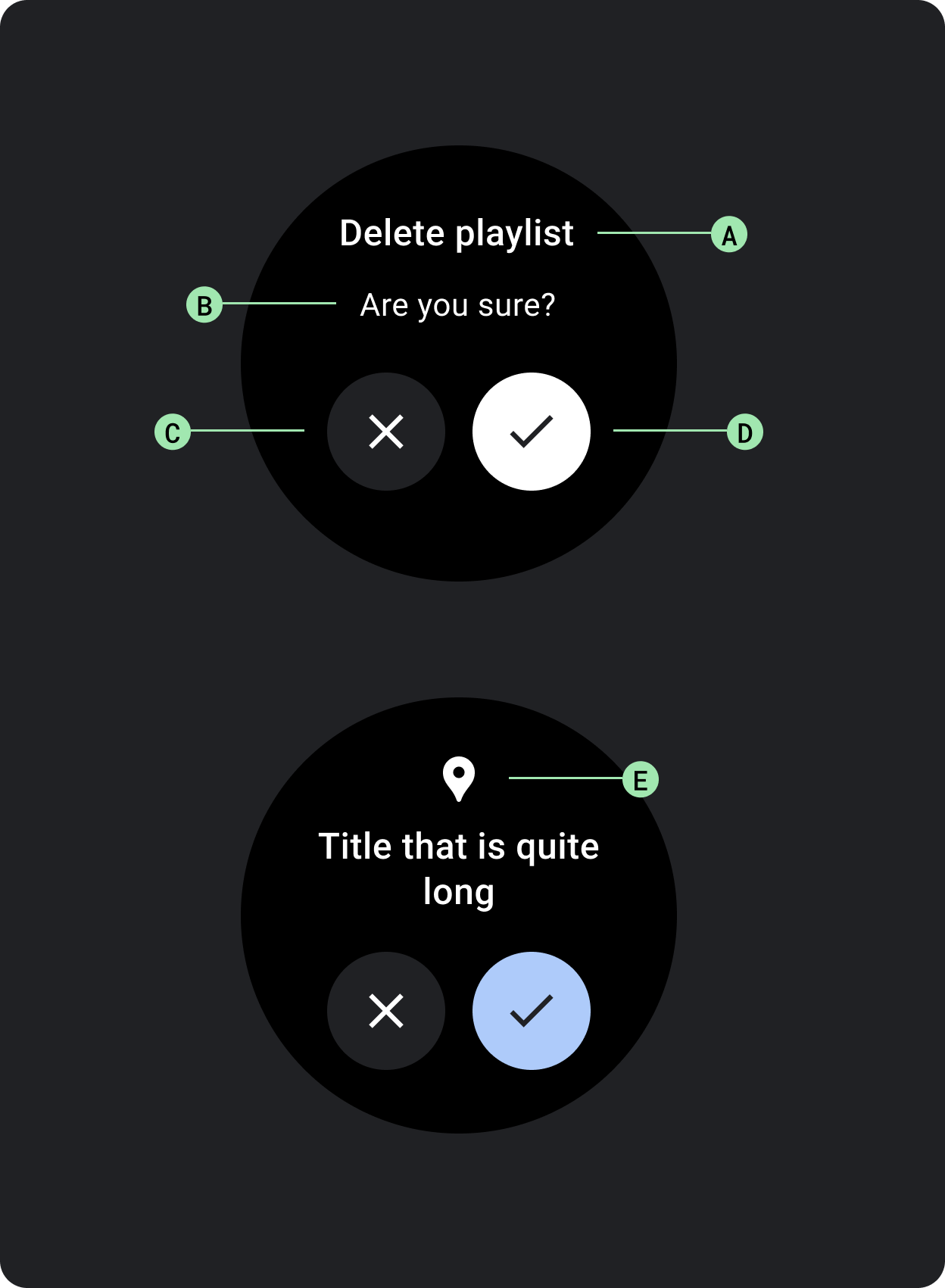
Jeśli treść alertu jest dłuższa niż 3 wiersze tekstu, rozważ wyrównanie go do lewej, aby poprawić jego czytelność. W przeciwnym razie tekst jest domyślnie wyśrodkowany.
A. Tytuł
B. Treści (opcjonalnie)
C. Przycisk negatywnej opinii
D. Przycisk pozytywnej opinii
E. Ikona (opcjonalna)

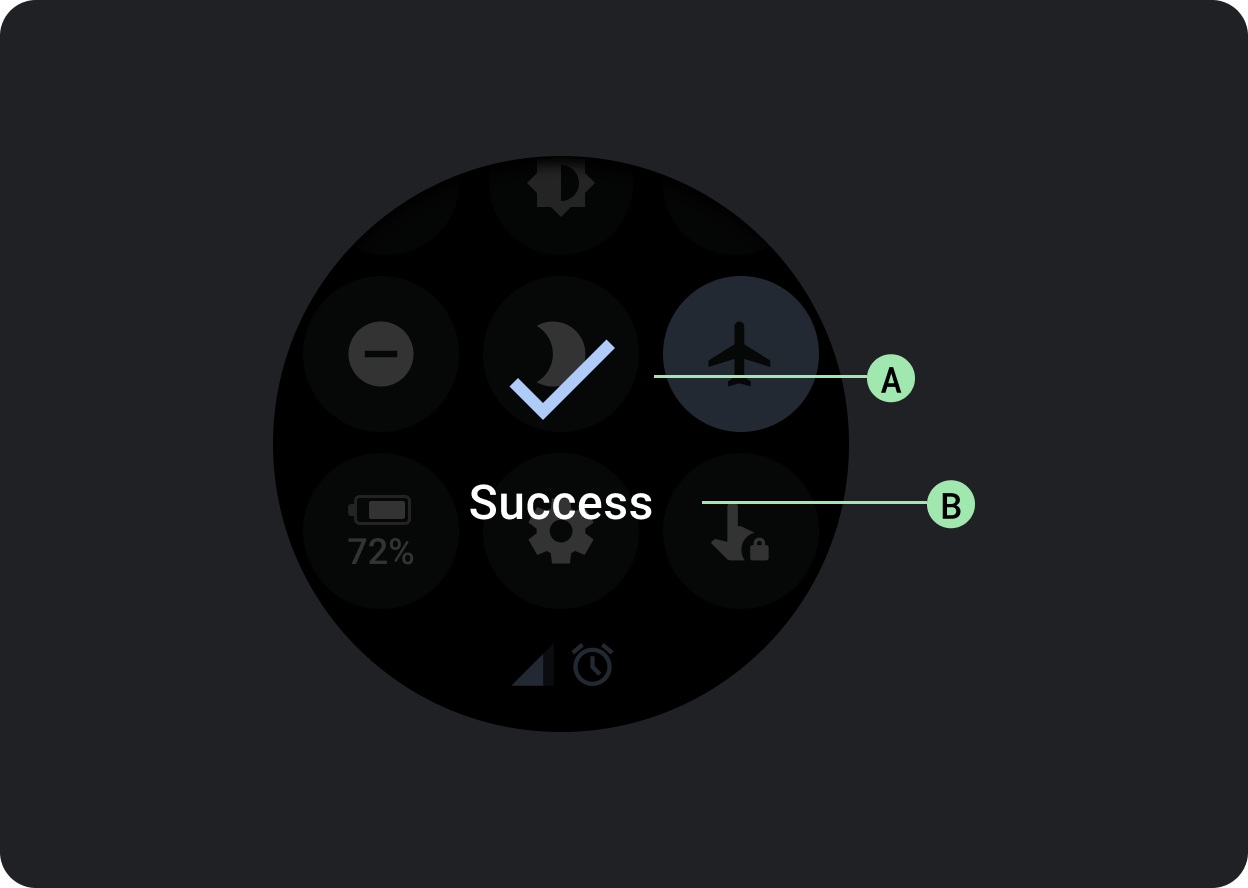
Komponent potwierdzenia wyświetla użytkownikowi wiadomość z potwierdzeniem przez krótki czas. W odróżnieniu od komponentu w Material Design komponent potwierdzenia w Wear OS nie umożliwia użytkownikom ostatecznego potwierdzenia wyboru.
Używaj tego komponentu, aby zwrócić uwagę użytkownika po wykonaniu przez niego działania.
A. Ikona
B. Etykieta

