אלה תכונות חדשות ב-Android Studio Iguana.
גרסאות תיקון
בהמשך מופיעה רשימה של גרסאות התיקון ב-Android Studio Iguana וב-Android Gradle Plugin 8.3.
Android Studio Iguana | 2023.2.1 Patch 2 ו-AGP 8.3.2 (אפריל 2024)
העדכון הקטן הזה כולל תיקוני באגים.
Android Studio Iguana | 2023.2.1 Patch 1 ו-AGP 8.3.1 (מרץ 2024)
העדכון הקטן הזה כולל תיקוני באגים.
עדכון פלטפורמה של IntelliJ IDEA 2023.2
Android Studio Iguana כולל את העדכונים של IntelliJ IDEA 2023.2, שמשפרים את חוויית השימוש בסביבת הפיתוח המשולבת (IDE) של Studio. פרטים על השינויים מופיעים בהערות הגרסה של IntelliJ IDEA 2023.2.
שילוב של מערכת לניהול גרסאות בכלי 'תובנות לגבי איכות האפליקציה'
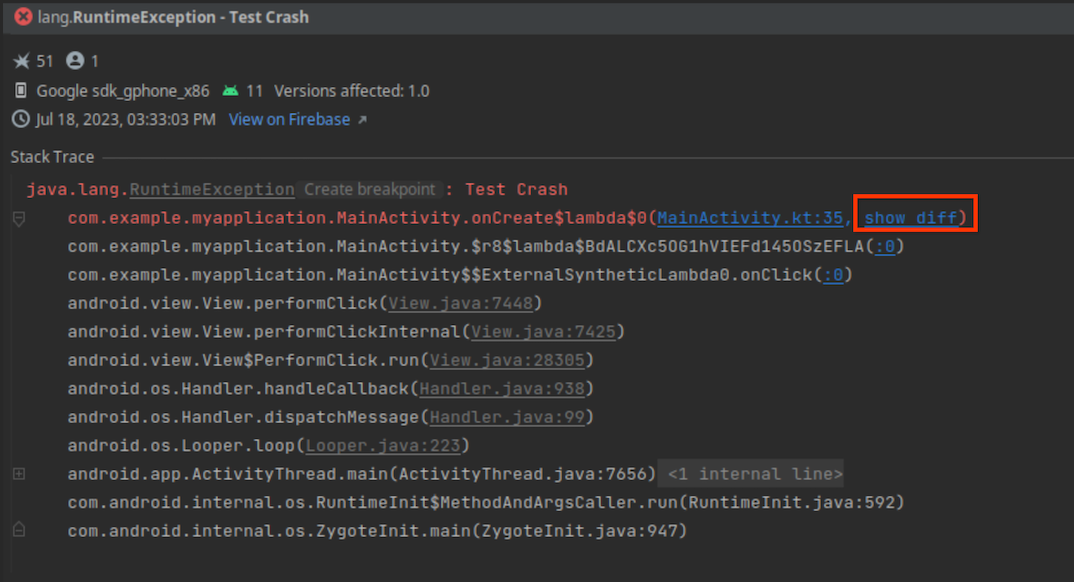
התובנות לגבי איכות האפליקציה מאפשרות עכשיו לנווט ממעקב אחר מחסנית ב-Crashlytics אל הקוד הרלוונטי – בנקודת הזמן שבה הקריסה התרחשה. AGP מצרף נתוני גיבוב (hash) של קומיטים ב-git לדוחות קריסה, מה שעוזר ל-Android Studio לנווט לקוד שלכם ולהראות איך הוא היה בגרסה שבה הבעיה התרחשה. כשמעיינים בדוח קריסה בתובנות לגבי איכות האפליקציה, אפשר לבחור לעבור לשורת הקוד בצ'ק-אאוט הנוכחי של git או להציג השוואה בין הצ'ק-אאוט הנוכחי לבין הגרסה של בסיס הקוד שיצרה את הקריסה.

כדי לשלב את מערכת בקרת הגרסאות עם App Quality Insights, צריך לעמוד בדרישות המינימום הבאות:
- הגרסה האחרונה של Canary של Android Studio Iguana
- גרסת האלפא האחרונה של Android Gradle Plugin 8.3
- Crashlytics SDK v18.3.7 (או Firebase Android Bill of Materials v32.0.0)
כדי להשתמש בשילוב של בקרת גרסאות עבור סוג build שניתן לניפוי באגים, צריך להפעיל את הדגל vcsInfo בקובץ ה-build ברמת המודול. בגרסאות (שלא מיועדות לניפוי באגים), הדגל מופעל כברירת מחדל.
Kotlin
android { buildTypes { getByName("debug") { vcsInfo { include = true } } } }
Groovy
android { buildTypes { debug { vcsInfo { include true } } } }
מעכשיו, כשמפתחים את האפליקציה ומפרסמים אותה ב-Google Play, דוחות קריסה כוללים את הנתונים שדרושים ל-IDE כדי לקשר לגרסאות קודמות של האפליקציה מתוך מעקב אחר מחסנית הקריאות.
הצגת וריאציות של קריסות ב-Crashlytics בתובנות לגבי איכות האפליקציה
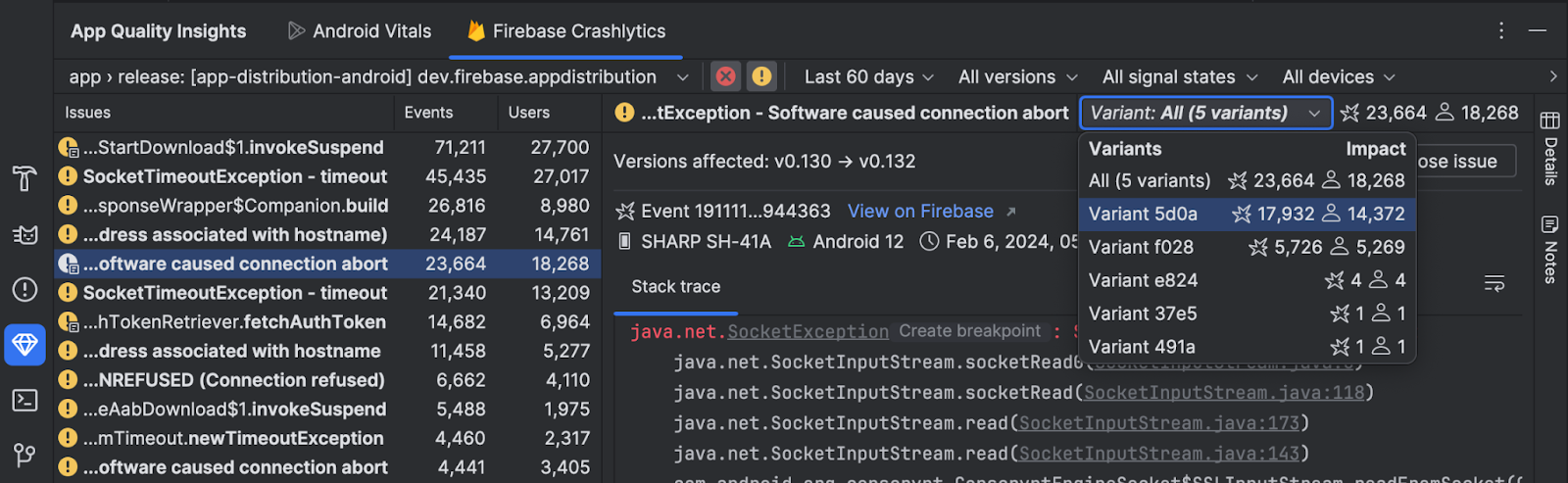
כדי לעזור לכם לנתח את שורשי הבעיות של קריסה, אתם יכולים עכשיו להשתמש בתובנות לגבי איכות האפליקציה כדי להציג אירועים לפי וריאציות של בעיות, או קבוצות של אירועים עם עקבות מחסנית דומים. כדי לראות את האירועים בכל וריאציה של דוח קריסה, בוחרים וריאציה מהתפריט הנפתח. כדי לצבור מידע על כל הווריאציות, בוחרים באפשרות הכול.

בדיקת ממשק משתמש של יצירת תוכן
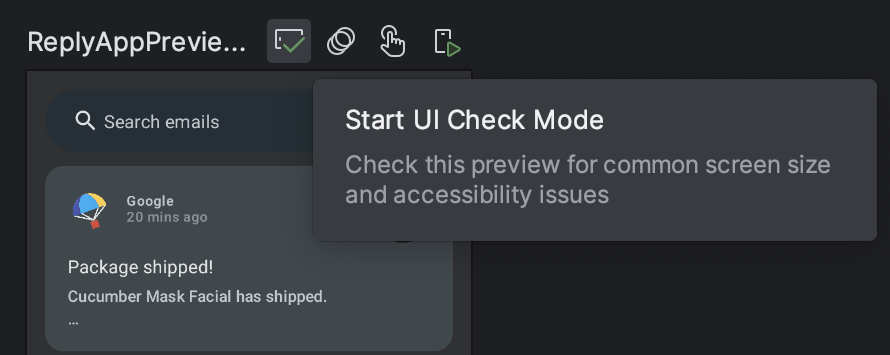
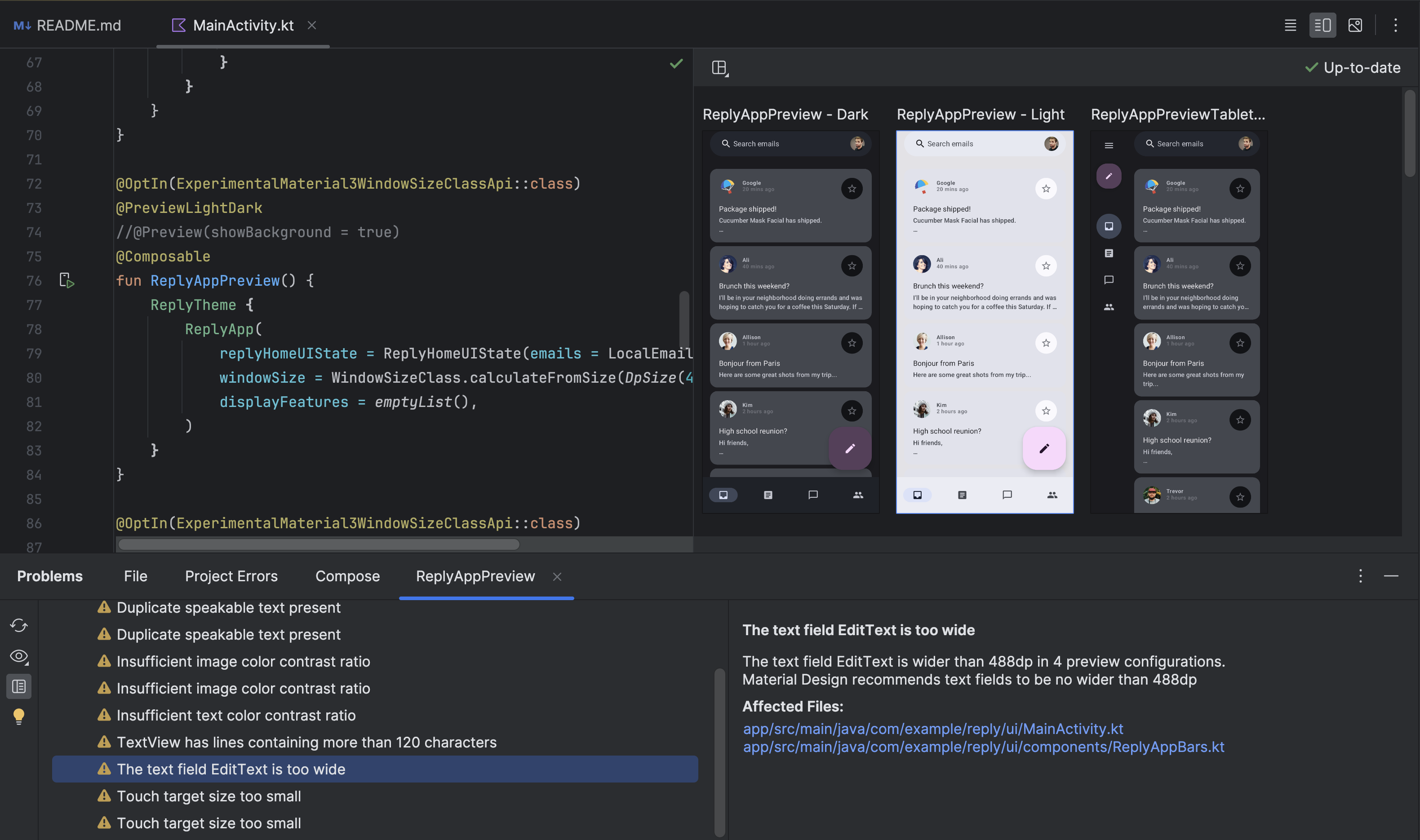
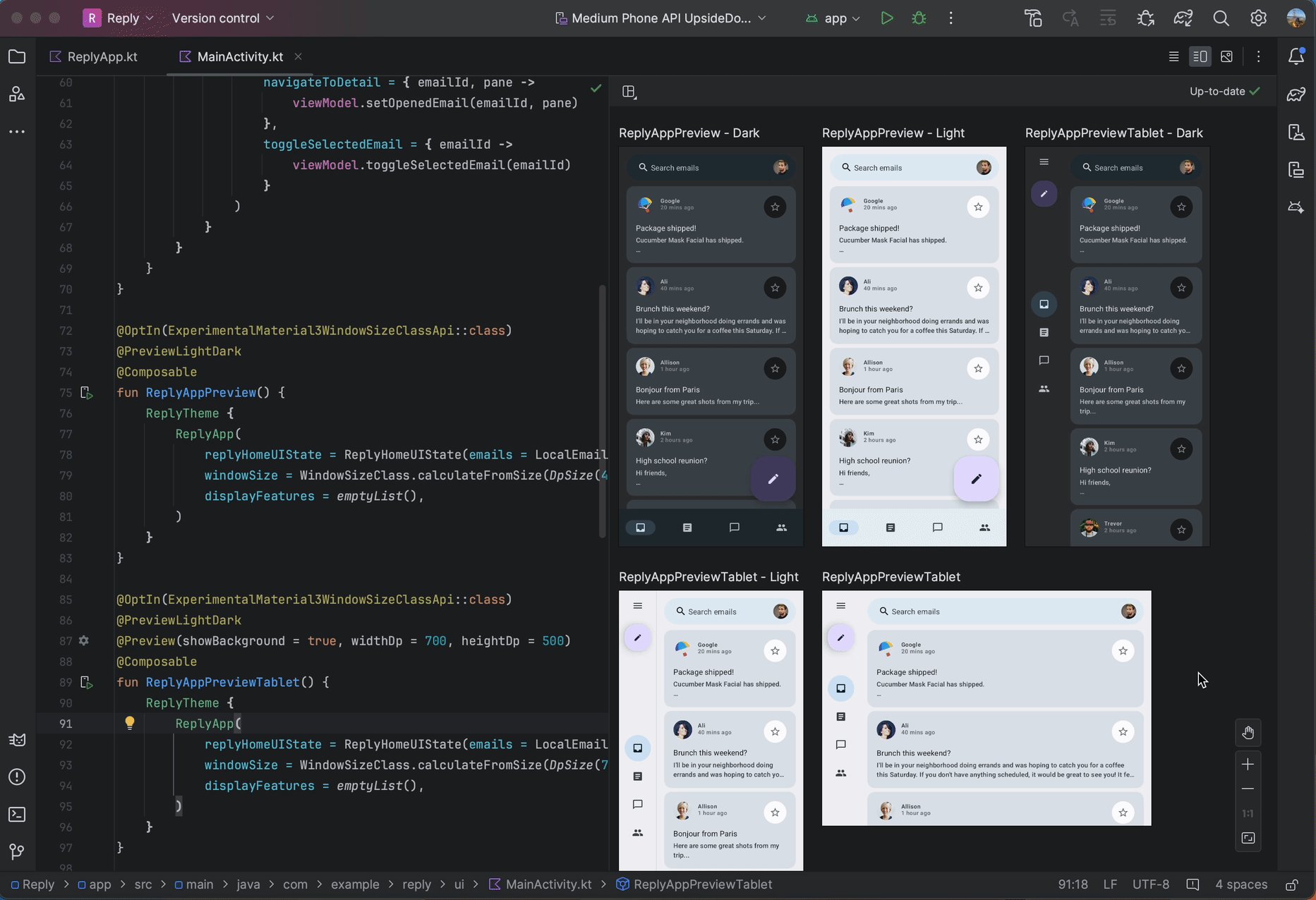
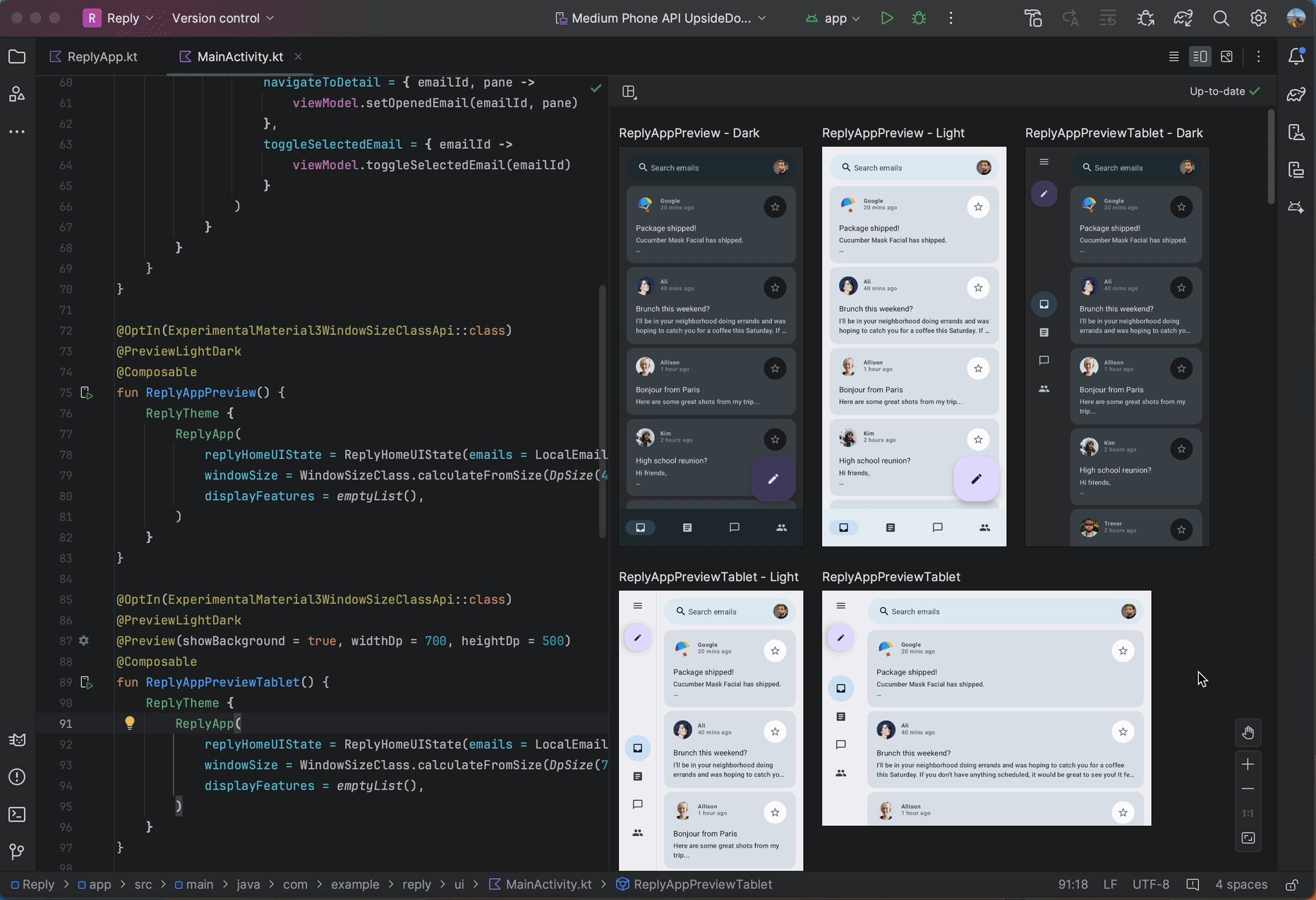
כדי לעזור למפתחים ליצור ממשקי משתמש נגישים יותר ובעלי יכולת הסתגלות טובה יותר ב-Jetpack Compose, הוספנו ל-Android Studio Iguana Canary 5 מצב חדש של בדיקת ממשק משתמש בתצוגה המקדימה של Compose. התכונה הזו פועלת באופן דומה לבדיקת קוד חזותי ולשילובים של בדיקות נגישות בתצוגות. כשמפעילים את מצב הבדיקה של ממשק המשתמש של Compose, Android Studio מבצע אוטומטית ביקורת על ממשק המשתמש של Compose ובודק בעיות של התאמה ונגישות בגדלים שונים של מסכים, כמו טקסט שנמתח במסכים גדולים או ניגודיות צבעים נמוכה. במצב הזה מודגשות בעיות שנמצאו בהגדרות שונות של תצוגה מקדימה, והן מפורטות בחלונית הבעיות.
כדי לנסות את התכונה הזו, לוחצים על הלחצן 'בדיקת ממשק המשתמש'
![]() בתצוגה המקדימה של הטיוטה ושולחים לנו משוב:
בתצוגה המקדימה של הטיוטה ושולחים לנו משוב:

בעיות מוכרות במצב בדיקת ממשק המשתמש:
- יכול להיות שהבעיה שנבחרה בחלונית הבעיות תאבד את המיקוד
- האפשרות 'השבתת כלל' לא פועלת

רינדור הדרגתי בתצוגה המקדימה של Compose
ב-Android Studio Iguana Canary 3, הוספנו את Progressive Rendering (רינדור הדרגתי) ב-Compose Preview. כחלק מהמאמצים המתמשכים שלנו לשפר את הביצועים של התצוגות המקדימות, אנחנו מקטינים בכוונה את איכות העיבוד של כל תצוגה מקדימה שלא מוצגת, כדי לחסוך בזיכרון.
התכונה הזו פותחה במטרה לשפר עוד יותר את השימושיות של התצוגות המקדימות, כך שניתן יהיה לטפל ביותר תצוגות מקדימות בו-זמנית בקובץ. כדאי לנסות – נשמח לקבל ממך משוב.

אשף המודול Baseline Profiles
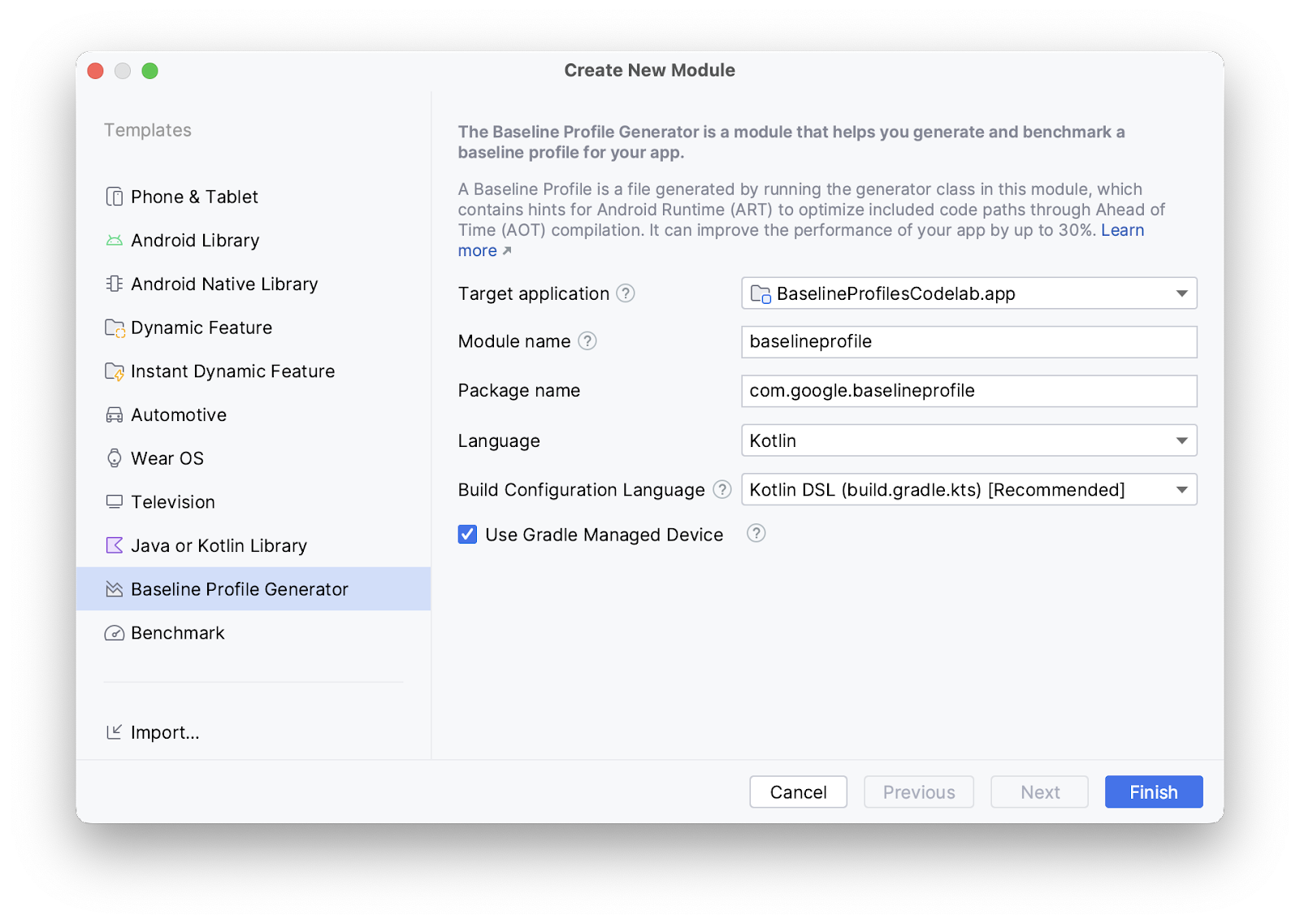
החל מ-Android Studio Iguana, אפשר ליצור פרופילי Baseline לאפליקציה באמצעות תבנית Baseline Profile Generator (מחולל פרופילי Baseline) באשף המודולים החדש (File > New > New Module, קובץ > חדש > מודול חדש).

התבנית הזו מגדירה את הפרויקט כך שהוא יוכל לתמוך בפרופילים בסיסיים. הוא משתמש בפלאגין החדש Baseline Profiles Gradle, שמבצע אוטומציה של תהליך ההגדרה של הפרויקט בדרך הנדרשת באמצעות משימת Gradle אחת.
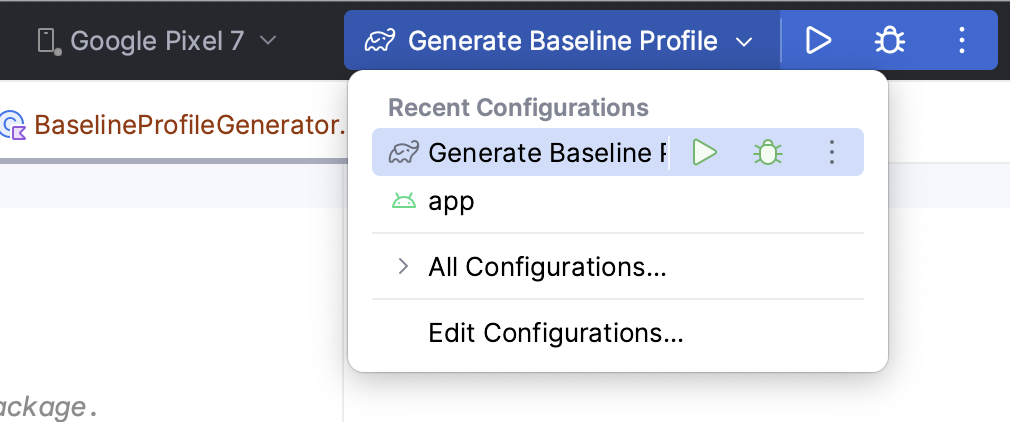
התבנית גם יוצרת הגדרת הרצה שמאפשרת ליצור פרופיל בסיסי בלחיצה אחת מהרשימה הנפתחת Select Run/Debug Configuration (בחירת הגדרת הרצה/ניפוי באגים).

בדיקה של שינויים בהגדרות באמצעות Espresso Device API
אפשר להשתמש ב-Espresso Device API כדי לבדוק את האפליקציה כשמתבצעים במכשיר שינויים נפוצים בהגדרות, כמו סיבוב ופתיחת המסך. Espresso Device API מאפשר לכם לדמות את השינויים האלה בהגדרות במכשיר וירטואלי, ומריץ את הבדיקות באופן סינכרוני, כך שרק פעולה אחת בממשק המשתמש או טענה אחת מתבצעת בכל פעם, ותוצאות הבדיקה מהימנות יותר. מידע נוסף על כתיבת בדיקות ממשק משתמש באמצעות Espresso
כדי להשתמש ב-Espresso Device API, אתם צריכים:
- Android Studio Iguana או גרסה מתקדמת יותר
- Android Gradle Plugin 8.3 ואילך
- Android Emulator מגרסה 33.1.10 ואילך
- מכשיר וירטואלי של Android עם API ברמה 24 ומעלה
הגדרת הפרויקט ל-Espresso Device API
כדי להגדיר את הפרויקט כך שיתמוך ב-Espresso Device API, מבצעים את הפעולות הבאות:
כדי לאפשר לבדיקה להעביר פקודות למכשיר הבדיקה, מוסיפים את ההרשאות
INTERNETו-ACCESS_NETWORK_STATEלקובץ המניפסט בערכת המקורandroidTest:<uses-permission android:name="android.permission.INTERNET" /> <uses-permission android:name="android.permissions.ACCESS_NETWORK_STATE" />
מפעילים את הדגל הניסיוני
enableEmulatorControlבקובץgradle.properties:android.experimental.androidTest.enableEmulatorControl=true
מפעילים את האפשרות
emulatorControlבסקריפט build ברמת המודול:Kotlin
testOptions { emulatorControl { enable = true } }
Groovy
testOptions { emulatorControl { enable = true } }
בסקריפט build ברמת המודול, מייבאים את ספריית Espresso Device לפרויקט:
Kotlin
dependencies { androidTestImplementation("androidx.test.espresso:espresso-device:3.6.1") }
Groovy
dependencies { androidTestImplementation 'androidx.test.espresso:espresso-device:3.6.1' }
בדיקה של שינויים נפוצים בהגדרות
ל-Espresso Device API יש כמה מצבים של כיוון המסך ומצבים של מכשירים מתקפלים שבהם אפשר להשתמש כדי לדמות שינויים בהגדרות המכשיר.
בדיקה של סיבוב המסך
דוגמה לבדיקה של מה שקורה לאפליקציה כשמסובבים את המסך של המכשיר:
קודם כל, כדי להגדיר מצב התחלתי עקבי, צריך להגדיר את המכשיר למצב לאורך:
import androidx.test.espresso.device.action.ScreenOrientation import androidx.test.espresso.device.rules.ScreenOrientationRule ... @get:Rule val screenOrientationRule: ScreenOrientationRule = ScreenOrientationRule(ScreenOrientation.PORTRAIT)
יוצרים בדיקה שמגדירה את המכשיר לתצוגה לרוחב במהלך ההרצה של הבדיקה:
@Test fun myRotationTest() { ... // Sets the device to landscape orientation during test execution. onDevice().setScreenOrientation(ScreenOrientation.LANDSCAPE) ... }
אחרי שהמסך מסתובב, בודקים שממשק המשתמש מותאם לפריסה החדשה כמו שציפיתם:
@Test fun myRotationTest() { ... // Sets the device to landscape orientation during test execution. onDevice().setScreenOrientation(ScreenOrientation.LANDSCAPE) composeTestRule.onNodeWithTag("NavRail").assertIsDisplayed() composeTestRule.onNodeWithTag("BottomBar").assertDoesNotExist() }
בדיקה של פתיחת המסך
דוגמה לבדיקה של מה שקורה לאפליקציה אם היא מותקנת במכשיר מתקפל והמסך נפתח:
קודם כל, צריך לבדוק את המכשיר כשהוא מקופל על ידי התקשרות אל
onDevice().setClosedMode(). חשוב לוודא שהפריסה של האפליקציה מותאמת לרוחב המסך הקומפקטי:@Test fun myUnfoldedTest() { onDevice().setClosedMode() composeTestRule.onNodeWithTag("BottomBar").assetIsDisplayed() composeTestRule.onNodeWithTag("NavRail").assetDoesNotExist() ... }
כדי לעבור למצב פתוח לגמרי, קוראים ל-
onDevice().setFlatMode(). בודקים שפריסת האפליקציה מותאמת לגודל המורחב:@Test fun myUnfoldedTest() { onDevice().setClosedMode() ... onDevice().setFlatMode() composeTestRule.onNodeWithTag("NavRail").assertIsDisplayed() composeTestRule.onNodeWithTag("BottomBar").assetDoesNotExist() }
ציון המכשירים שנדרשים לבדיקות
אם מריצים בדיקה שמבצעת פעולות קיפול במכשיר שלא ניתן לקיפול, הבדיקה בדרך כלל נכשלת. כדי להריץ רק את הבדיקות שרלוונטיות למכשיר הפועל, משתמשים בהערה @RequiresDeviceMode. כלי ההרצה של הבדיקות מדלג באופן אוטומטי על הרצת בדיקות במכשירים שלא תומכים בתצורה שנבדקת. אפשר להוסיף את כלל הדרישה למכשיר לכל בדיקה או לכל מחלקת בדיקה.
לדוגמה, כדי לציין שבדיקה תופעל רק במכשירים שתומכים בפתיחה לתצורה שטוחה, מוסיפים את @RequiresDeviceModeהקוד הבא
לבדיקה:
@Test
@RequiresDeviceMode(mode = FLAT)
fun myUnfoldedTest() {
...
}
