Las siguientes son funciones nuevas de Android Studio Iguana.
Versiones de parches
La siguiente es una lista de las versiones de parche de Android Studio Iguana y el complemento de Android para Gradle 8.3.
Android Studio Iguana | 2023.2.1, parche 2 y AGP 8.3.2 (abril de 2024)
Esta actualización menor incluye estas correcciones de errores.
Android Studio Iguana | 2023.2.1, parche 1 y AGP 8.3.1 (marzo de 2024)
Esta actualización menor incluye estas correcciones de errores.
Actualización de la plataforma IntelliJ IDEA 2023.2
Android Studio Iguana incluye las actualizaciones de IntelliJ IDEA 2023.2, que mejoran la experiencia del IDE de Studio. Para obtener detalles sobre los cambios, consulta las notas de la versión de IntelliJ IDEA 2023.2.
Integración del sistema de control de versiones en App Quality Insights
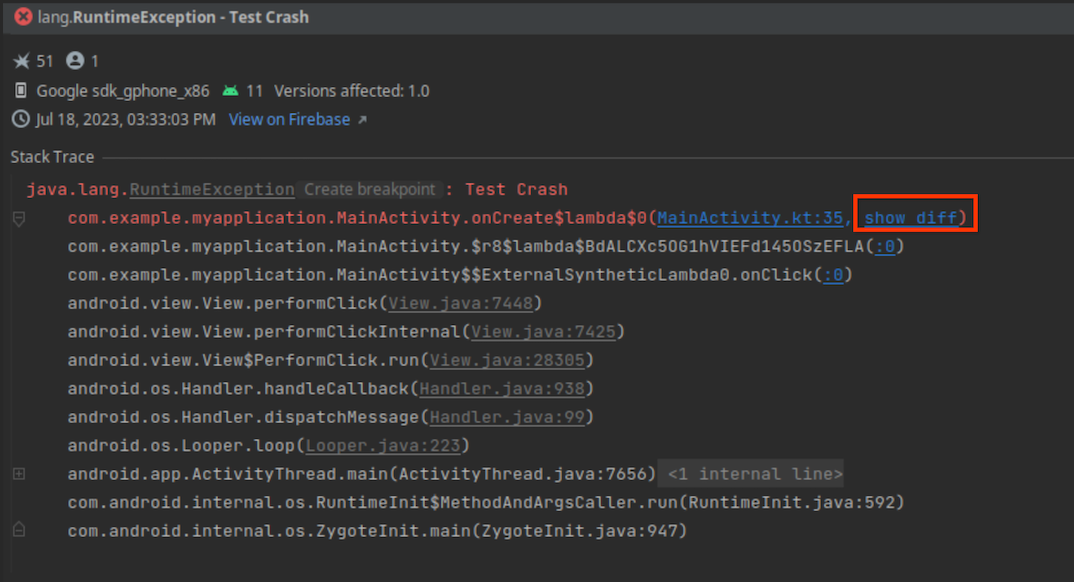
App Quality Insights ahora te permite navegar desde un seguimiento de pila de Crashlytics hasta el código pertinente en el momento en que ocurrió la falla. AGP adjunta datos de hash de confirmación de Git a los informes de fallas, lo que ayuda a Android Studio a navegar a tu código y mostrar cómo era en la versión en la que ocurrió el problema. Cuando ves un informe de fallas en App Quality Insights, puedes navegar a la línea de código en tu confirmación de Git actual o ver una comparación entre la confirmación actual y la versión de tu base de código que generó la falla.

Para integrar tu sistema de control de versiones con App Quality Insights, debes cumplir con los siguientes requisitos mínimos:
- La versión Canary más reciente de Android Studio Iguana
- Versión alfa más reciente del complemento de Android para Gradle 8.3
- SDK de Crashlytics v18.3.7 (o la BoM de Firebase para Android v32.0.0)
Para usar la integración del control de versiones en un tipo de compilación depurable, habilita la marca vcsInfo en el archivo de compilación a nivel del módulo. Para las compilaciones de lanzamiento (no depurables), la marca está habilitada de forma predeterminada.
Kotlin
android { buildTypes { getByName("debug") { vcsInfo { include = true } } } }
Groovy
android { buildTypes { debug { vcsInfo { include true } } } }
Ahora, cuando compiles tu app y la publiques en Google Play, los informes de fallas incluirán los datos necesarios para que el IDE vincule las versiones anteriores de tu app desde el registro de seguimiento de pila.
Cómo ver las variantes de fallas de Crashlytics en App Quality Insights
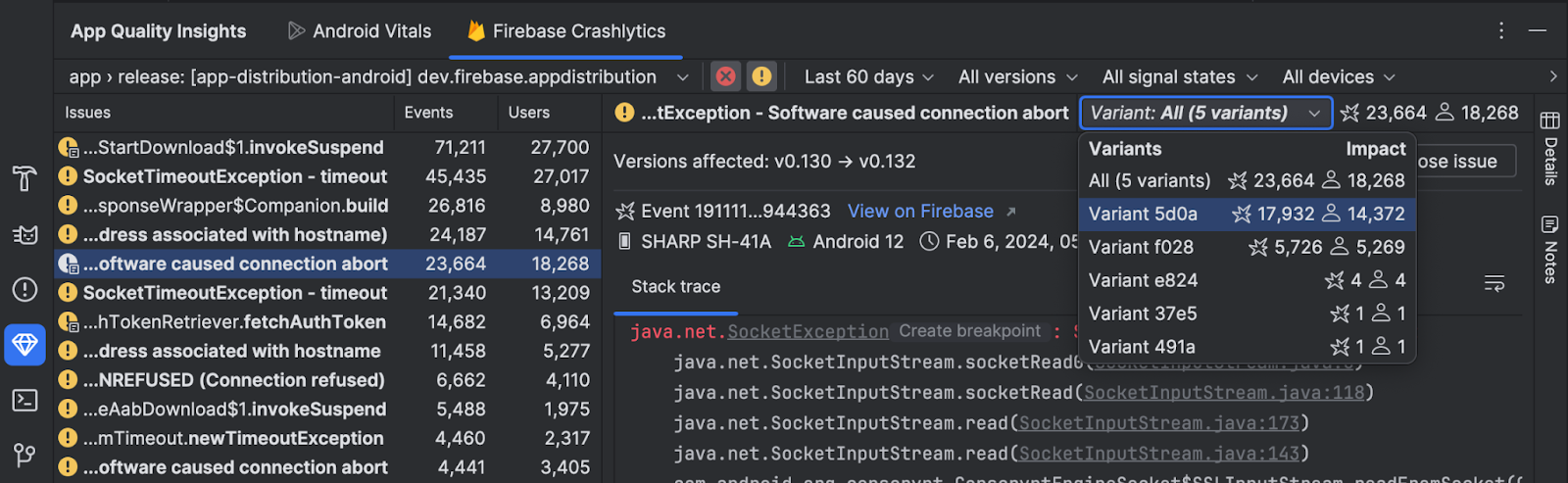
Para ayudarte a analizar las causas raíz de una falla, ahora puedes usar App Quality Insights para ver los eventos por variantes de problemas, o bien grupos de eventos que comparten seguimientos de pila similares. Para ver los eventos en cada variante de un informe de fallas, selecciona una variante en el menú desplegable. Para agregar información de todas las variantes, selecciona Todas.

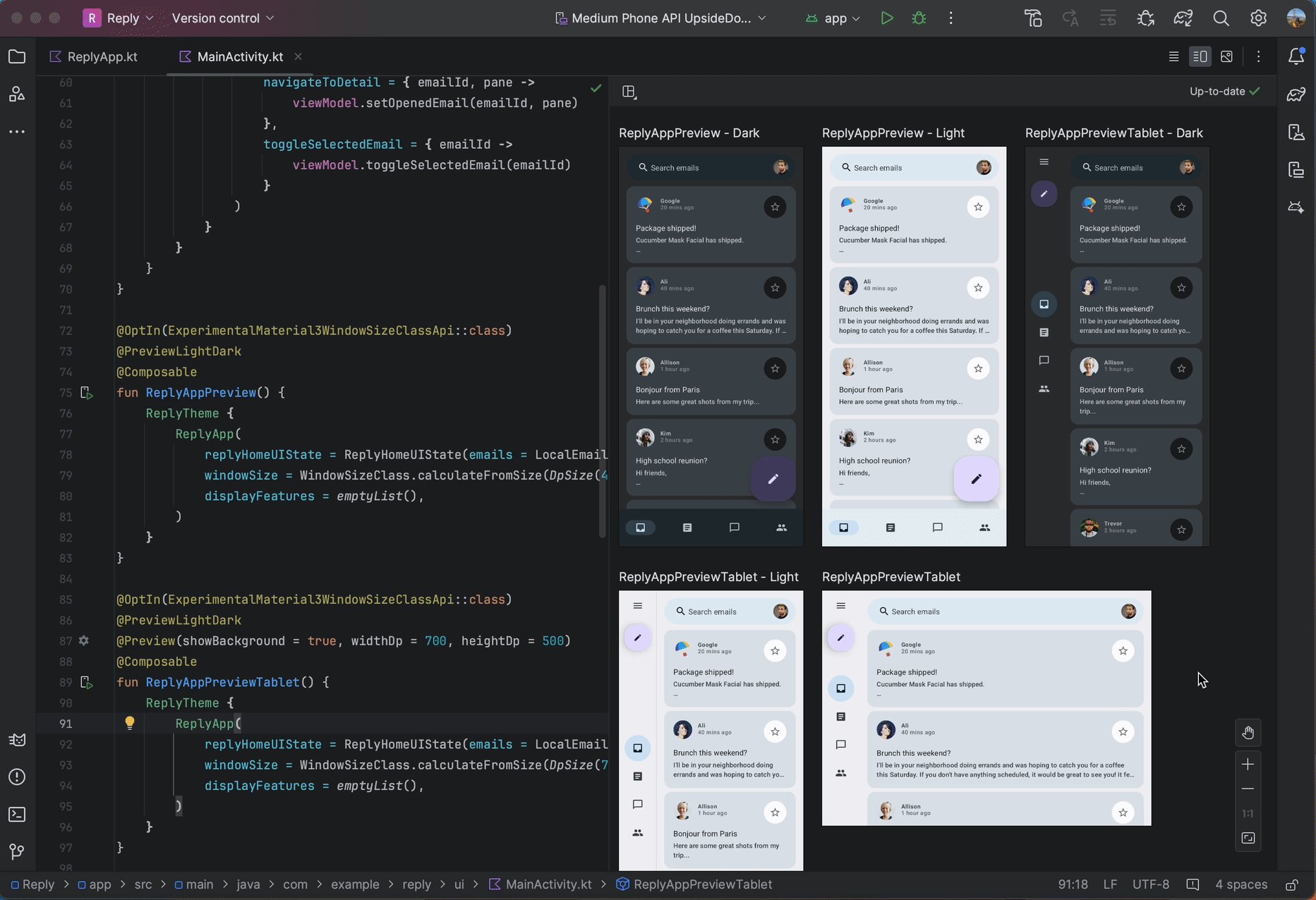
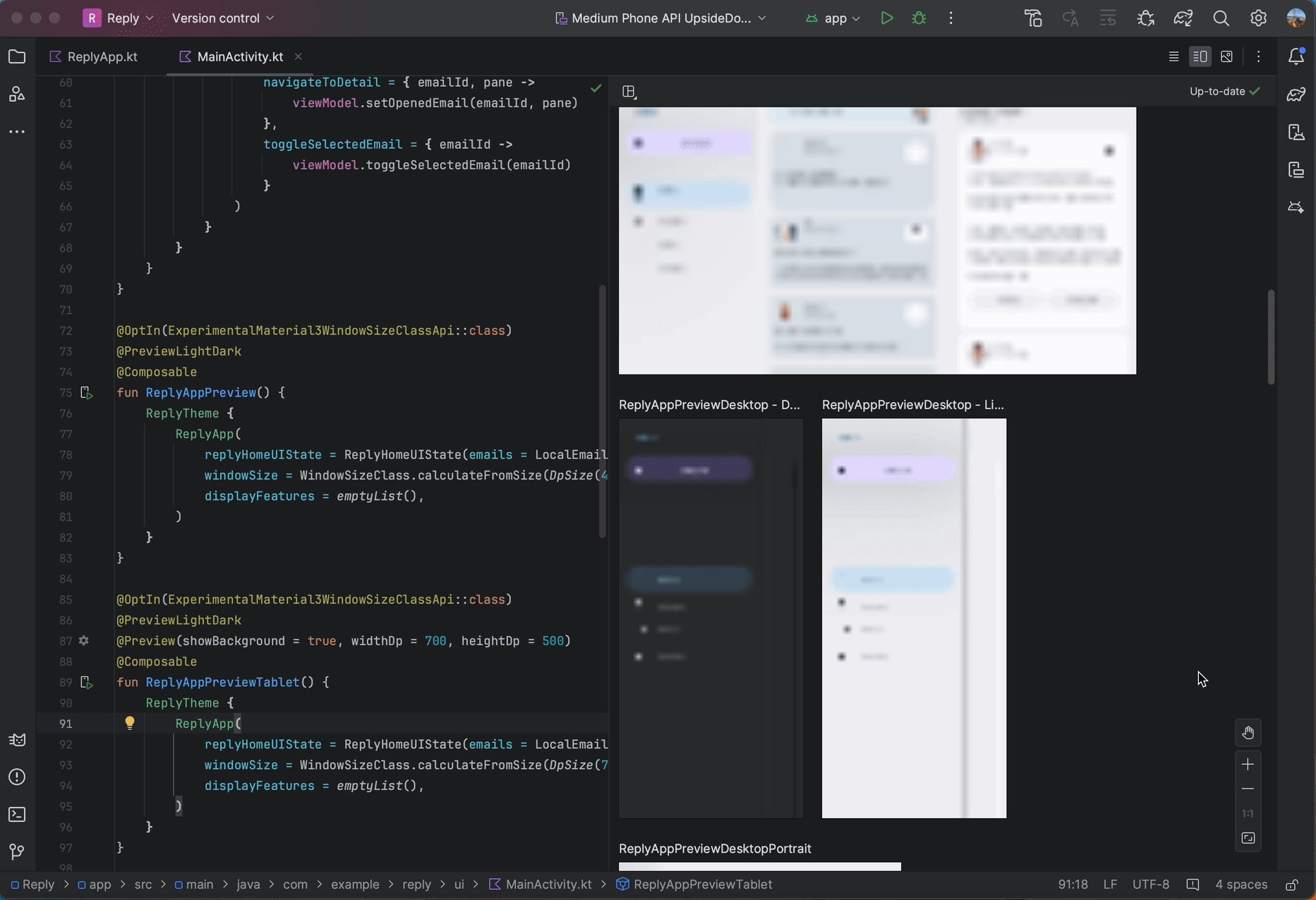
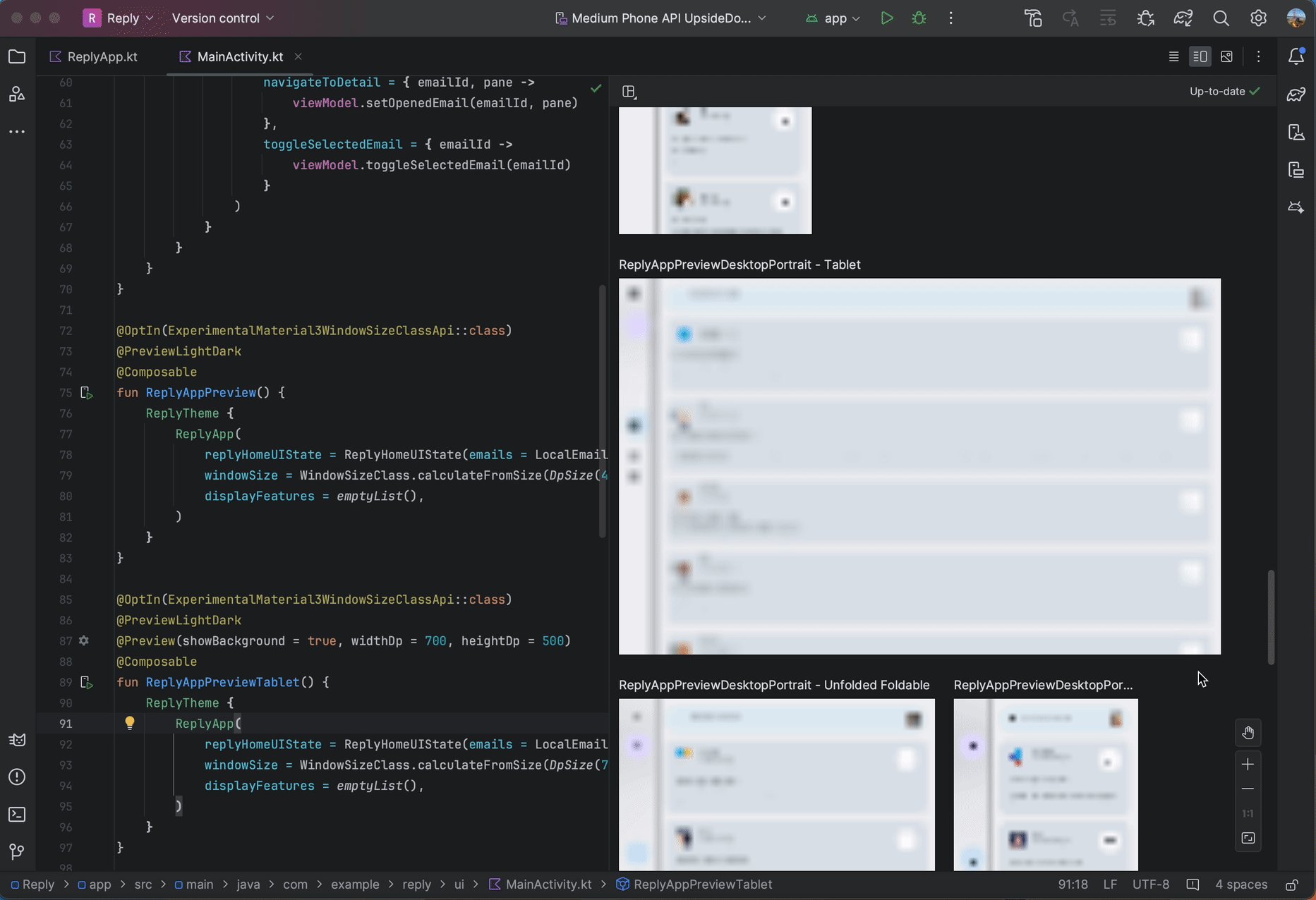
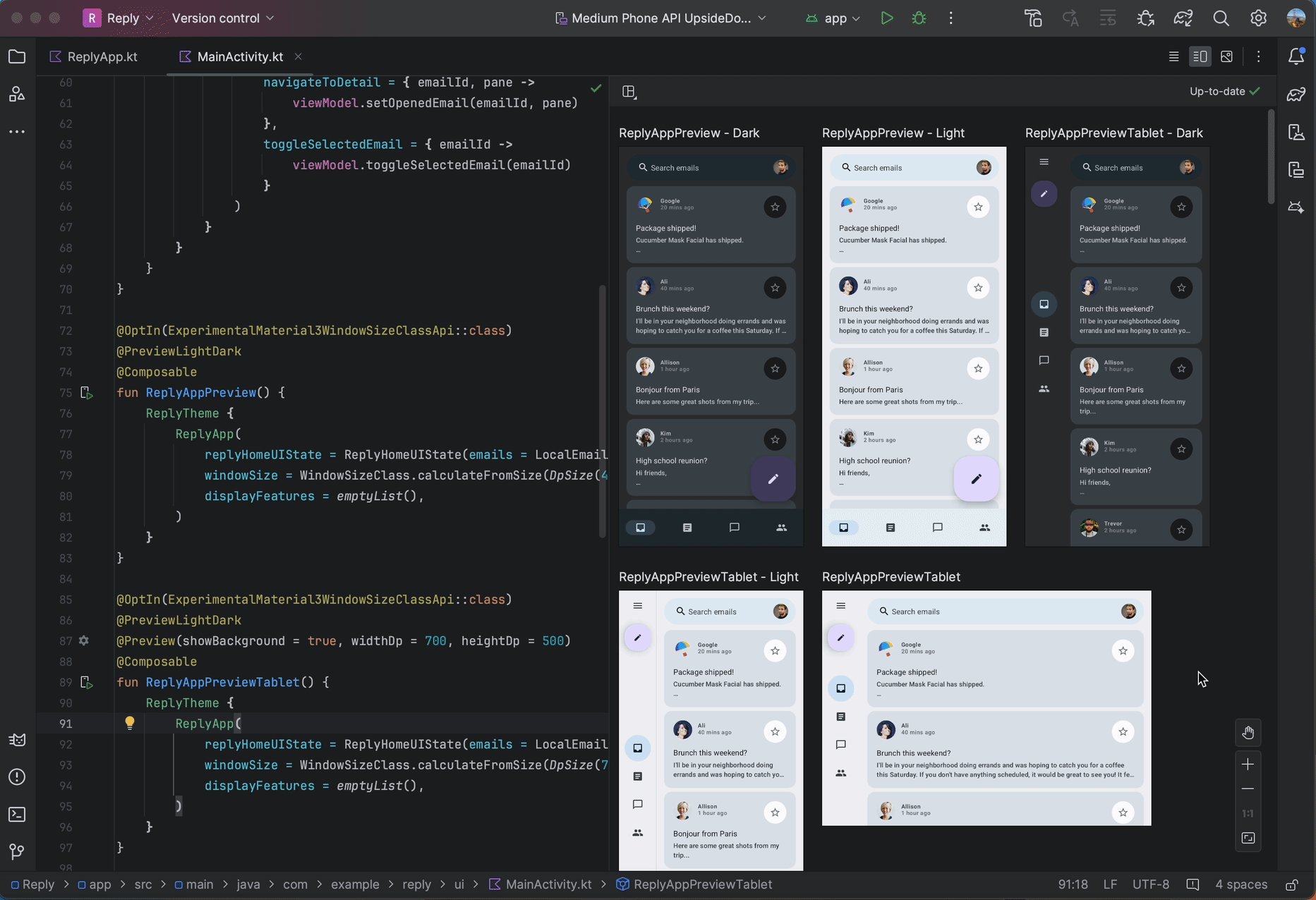
Verificación de la IU de Compose
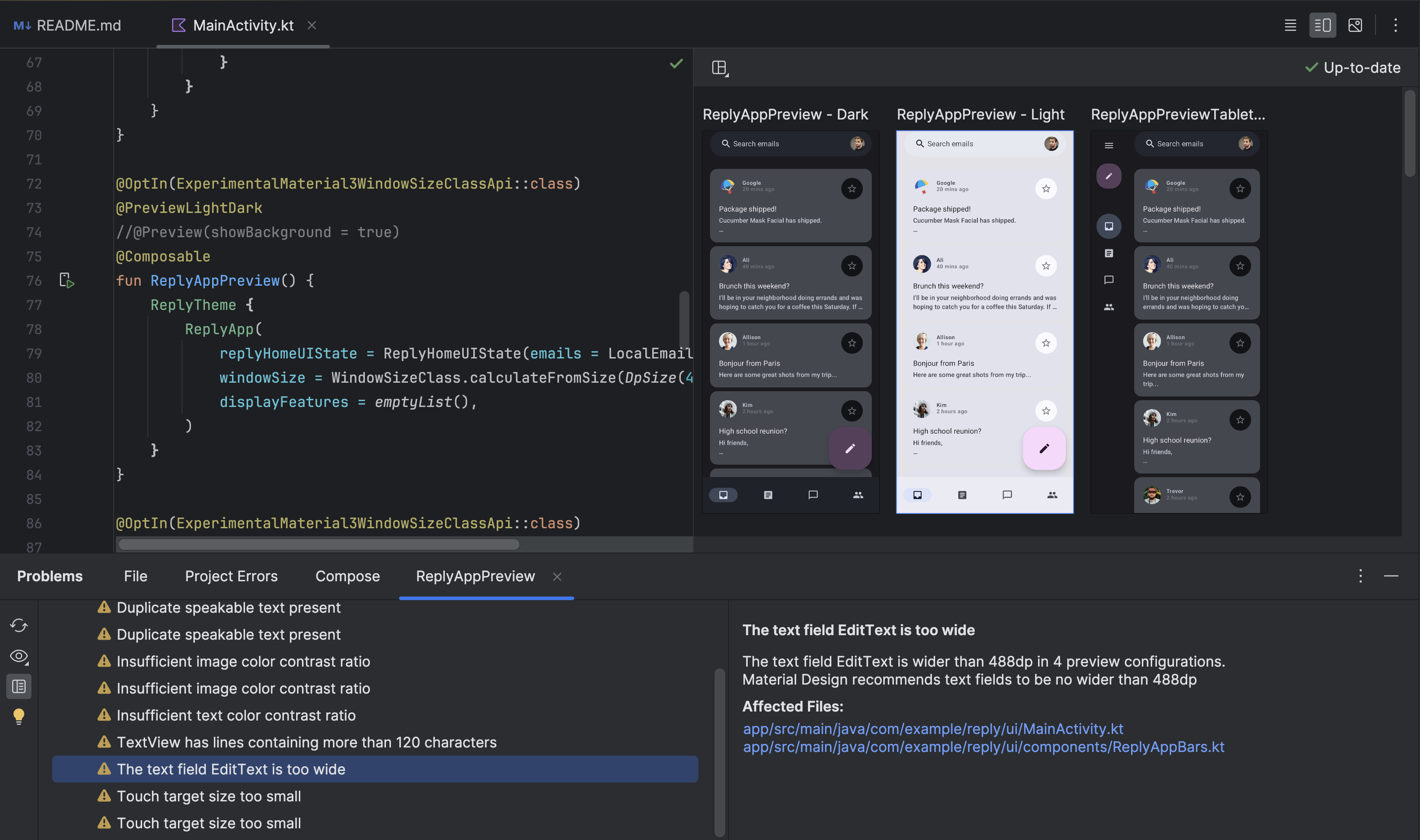
Para ayudar a los desarrolladores a compilar IU más adaptables y accesibles en Jetpack Compose, Android Studio Iguana Canary 5 introdujo un nuevo modo de verificación de IU en la vista previa de Compose. Esta función funciona de manera similar a las integraciones de Visual linting y Verificaciones de accesibilidad para las vistas. Cuando activas el modo de verificación de la IU de Compose, Android Studio audita automáticamente tu IU de Compose y verifica si hay problemas de accesibilidad y adaptación en diferentes tamaños de pantalla, como texto estirado en pantallas grandes o contraste de color bajo. En este modo, se destacan los problemas que se encuentran en diferentes configuraciones de vista previa y se enumeran en el panel de problemas.
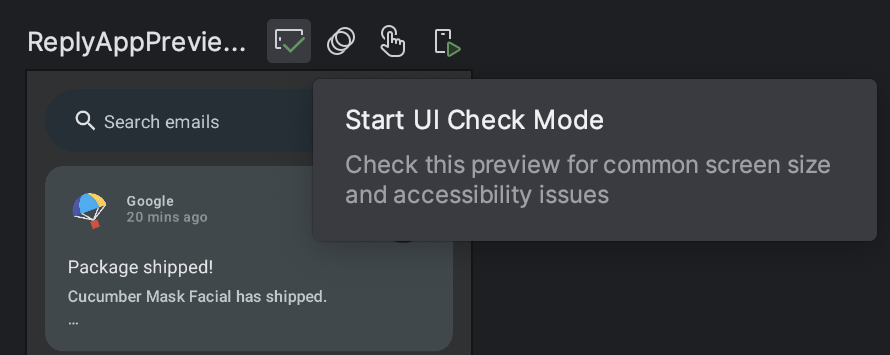
Haz clic en el botón UI Check ![]() en Compose Preview y envía tus comentarios para probar esta función hoy mismo:
en Compose Preview y envía tus comentarios para probar esta función hoy mismo:

Problemas conocidos del modo de verificación de la IU:
- El problema seleccionado en el panel de problemas podría perder el enfoque
- La regla de supresión no funciona

Renderización progresiva para la vista previa de Compose
Android Studio Iguana Canary 3 introduce la renderización progresiva en la vista previa de Compose. Como parte de un esfuerzo continuo para mejorar el rendimiento de las vistas previas, ahora, para cualquier vista previa que esté fuera de la vista, disminuimos a propósito su calidad de renderización para ahorrar memoria utilizada.
Esta función se desarrolló con el objetivo de mejorar aún más la usabilidad de las vistas previas, ya que permite controlar más vistas previas al mismo tiempo en un archivo. Pruébalo hoy y envía tus comentarios.

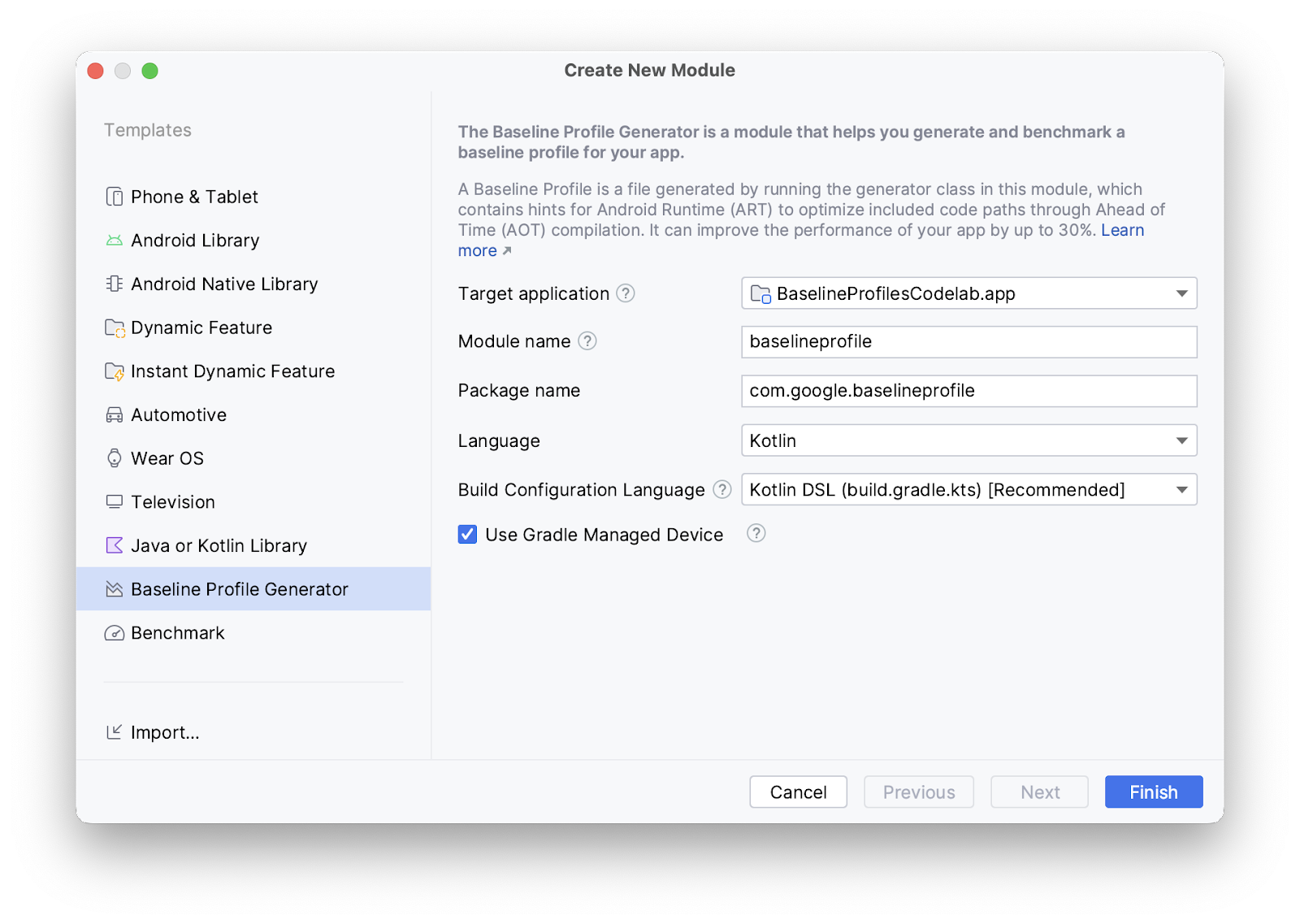
Asistente del módulo de perfiles de Baseline
A partir de Android Studio Iguana, puedes generar perfiles de Baseline para tu app con la plantilla Baseline Profile Generator en el asistente para módulos nuevos (File > New > New Module).

Esta plantilla configura tu proyecto para que pueda admitir perfiles de Baseline. Utiliza el nuevo complemento de Gradle para perfiles de Baseline, que automatiza el proceso de configuración de tu proyecto de la manera requerida con una tarea de Gradle.
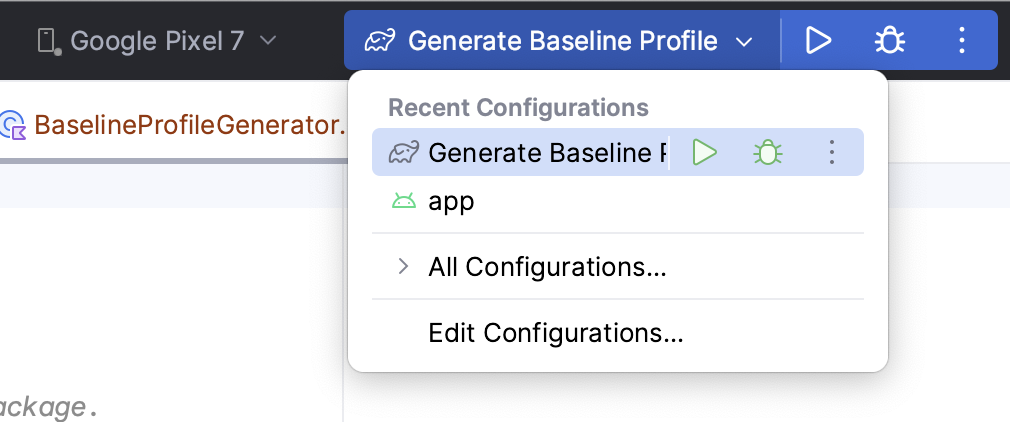
La plantilla también crea una configuración de ejecución que te permite generar un perfil de Baseline con un solo clic desde la lista desplegable Select Run/Debug Configuration.

Realiza pruebas en función de los cambios de configuración con la API de Espresso Device
Usa la API de Espresso Device para probar tu app cuando el dispositivo experimente cambios de configuración comunes, como la rotación y el despliegue de la pantalla. La API de Espresso Device te permite simular estos cambios de configuración en un dispositivo virtual y ejecutar tus pruebas de forma síncrona, de modo que solo se produzca una acción o aserción de la IU a la vez y los resultados de las pruebas sean más confiables. Obtén más información para escribir pruebas de IU con Espresso.
Para usar la API de Espresso Device, necesitas lo siguiente:
- Android Studio Iguana o versiones posteriores
- Complemento de Android para Gradle 8.3 o una versión posterior
- Android Emulator 33.1.10 o versiones posteriores
- Un dispositivo virtual Android que ejecute el nivel de API 24 o uno posterior
Configura tu proyecto para la API de Espresso Device
Para configurar tu proyecto de modo que admita la API de Espresso Device, haz lo siguiente:
Para permitir que la prueba pase comandos al dispositivo de prueba, agrega los permisos
INTERNETyACCESS_NETWORK_STATEal archivo de manifiesto en el conjunto de orígenesandroidTest:<uses-permission android:name="android.permission.INTERNET" /> <uses-permission android:name="android.permissions.ACCESS_NETWORK_STATE" />
Habilita la marca experimental
enableEmulatorControlen el archivogradle.properties:android.experimental.androidTest.enableEmulatorControl=true
Habilita la opción
emulatorControlen la secuencia de comandos de compilación a nivel del módulo:Kotlin
testOptions { emulatorControl { enable = true } }
Groovy
testOptions { emulatorControl { enable = true } }
En la secuencia de comandos de compilación a nivel del módulo, importa la biblioteca de Espresso Device a tu proyecto:
Kotlin
dependencies { androidTestImplementation("androidx.test.espresso:espresso-device:3.6.1") }
Groovy
dependencies { androidTestImplementation 'androidx.test.espresso:espresso-device:3.6.1' }
Prueba los cambios de configuración comunes
La API de Espresso Device tiene varios estados de orientación de la pantalla y plegado que puedes usar para simular cambios en la configuración del dispositivo.
Prueba la rotación de pantalla
Este es un ejemplo de cómo probar qué sucede con tu app cuando gira la pantalla del dispositivo:
Primero, para establecer un estado inicial coherente, configura el dispositivo en modo vertical:
import androidx.test.espresso.device.action.ScreenOrientation import androidx.test.espresso.device.rules.ScreenOrientationRule ... @get:Rule val screenOrientationRule: ScreenOrientationRule = ScreenOrientationRule(ScreenOrientation.PORTRAIT)
Crea una prueba que configure el dispositivo en orientación horizontal durante la ejecución de la prueba:
@Test fun myRotationTest() { ... // Sets the device to landscape orientation during test execution. onDevice().setScreenOrientation(ScreenOrientation.LANDSCAPE) ... }
Después de que la pantalla gire, verifica que la IU se adapte al nuevo diseño según lo esperado:
@Test fun myRotationTest() { ... // Sets the device to landscape orientation during test execution. onDevice().setScreenOrientation(ScreenOrientation.LANDSCAPE) composeTestRule.onNodeWithTag("NavRail").assertIsDisplayed() composeTestRule.onNodeWithTag("BottomBar").assertDoesNotExist() }
Prueba la app cuando se despliega la pantalla
A continuación, se muestra un ejemplo de cómo probar qué sucede con tu app si se ejecuta en un dispositivo plegable y se despliega la pantalla:
Primero, prueba con el dispositivo plegado llamando a
onDevice().setClosedMode(). Asegúrate de que el diseño de tu app se adapte al ancho de pantalla compacto:@Test fun myUnfoldedTest() { onDevice().setClosedMode() composeTestRule.onNodeWithTag("BottomBar").assetIsDisplayed() composeTestRule.onNodeWithTag("NavRail").assetDoesNotExist() ... }
Para realizar la transición a un estado completamente desplegado, llama a
onDevice().setFlatMode(). Comprueba que el diseño de la app se adapte a la clase de tamaño expandido:@Test fun myUnfoldedTest() { onDevice().setClosedMode() ... onDevice().setFlatMode() composeTestRule.onNodeWithTag("NavRail").assertIsDisplayed() composeTestRule.onNodeWithTag("BottomBar").assetDoesNotExist() }
Especifica qué dispositivos necesitan tus pruebas
Si ejecutas una prueba que realiza acciones de plegado en un dispositivo que no es plegable, la prueba suele fallar. Para ejecutar solo las pruebas pertinentes para el dispositivo en ejecución, usa la anotación @RequiresDeviceMode. El ejecutor de pruebas omite automáticamente la ejecución de pruebas en dispositivos que no admiten la configuración que se está probando. Puedes agregar la regla de requisitos del dispositivo a cada prueba o a una clase de prueba completa.
Por ejemplo, para especificar que una prueba solo se debe ejecutar en dispositivos que admiten el despliegue a una configuración plana, agrega el siguiente código @RequiresDeviceMode a tu prueba:
@Test
@RequiresDeviceMode(mode = FLAT)
fun myUnfoldedTest() {
...
}
