Confira a seguir os novos recursos do Android Studio Hedgehog.
Atualização da plataforma IntelliJ IDEA 2023.1
O Android Studio Hedgehog inclui as atualizações do IntelliJ IDEA 2023.1, que melhoram a experiência do ambiente de desenvolvimento integrado do Studio. Para mais detalhes sobre as mudanças, consulte as notas da versão do IntelliJ IDEA 2023.1 (link em inglês).
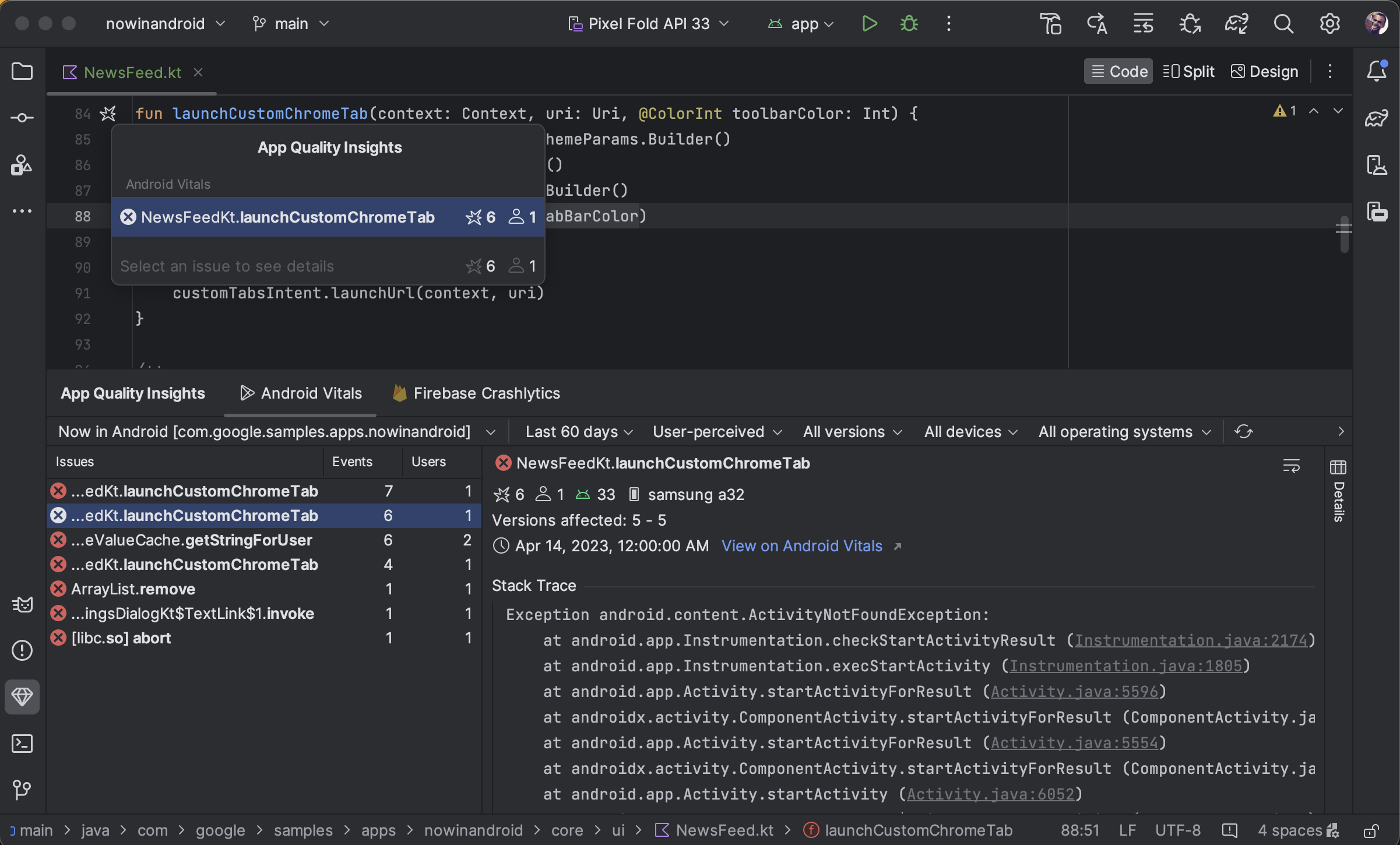
Analisar o recurso Android vitals na janela "App Quality Insights"
A janela App Quality Insights agora inclui dados do recurso Android vitals para que você possa acessar com mais facilidade as principais métricas coletadas pelo Google Play e melhorar a experiência do usuário. Use o Android vitals para resolver problemas relacionados à estabilidade e melhorar a qualidade do app no Google Play.

É possível conferir problemas do Android vitals, filtrá-los e pular do stack trace para codificar tudo na janela de ferramentas App Quality Insights. Para começar, siga estas etapas:
- Faça login na sua conta de desenvolvedor no Android Studio usando o ícone do perfil
 no
final da barra de ferramentas.
no
final da barra de ferramentas. - Para abrir o App Quality Insights, clique na janela de ferramentas no Android Studio ou em View > Tool Windows > App Quality Insights.
- Clique na guia Android vitals em App Quality Insights.
Números diferentes no recurso Android vitals e no Crashlytics
O Android vitals e o Crashlytics podem informar valores diferentes para os números de usuários e eventos associados à mesma falha. Essas discrepâncias acontecem porque o Google Play e o Crashlytics podem detectar falhas em momentos diferentes e para usuários distintos. Confira alguns motivos pelos quais as contagens do Google Play e do Crashlytics podem ser diferentes:
- O Google Play detecta falhas no momento da inicialização, enquanto o Crashlytics detecta falhas que ocorrem após a inicialização do SDK do Crashlytics.
- Se um usuário desativa o relatório de erros ao comprar um novo smartphone, essas falhas não são informadas ao Google Play. No entanto, o Crashlytics detecta falhas com base na Política de Privacidade do app.
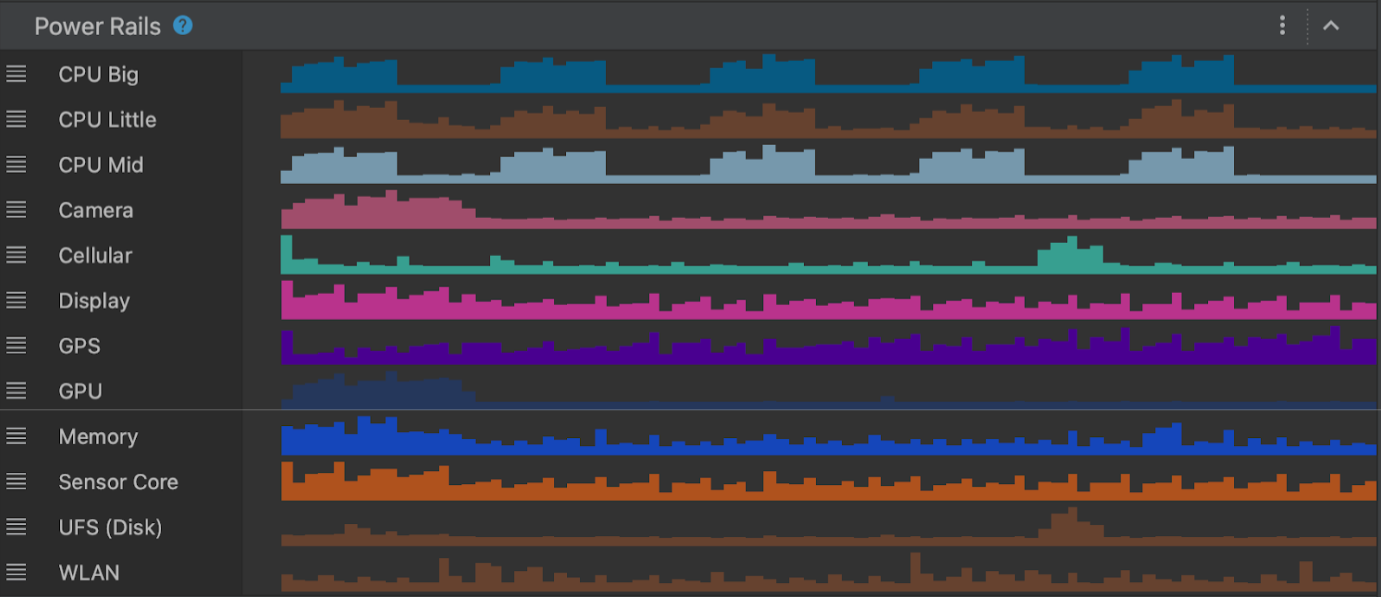
Novo Power Profiler
No Android Studio Hedgehog e versões mais recentes, o Power Profiler mostra o consumo de energia em dispositivos. Confira esses novos dados no On Device Power Rails Monitor (ODPM). Essa ferramenta segmenta os dados por subsistemas chamados Trilhos de energia. Consulte Trilhos de energia com perfil para acessar uma lista de subsistemas compatíveis.
O Rastro do sistema registra e mostra dados de consumo de energia. Ele faz parte do CPU Profiler. Esses dados ajudam a correlacionar visualmente o consumo de energia do dispositivo às ações que ocorrem no app. O Power Profiler permite visualizar esses dados.

Para conferir os dados do novo Power Profiler, faça um rastreamento do sistema em um dispositivo Pixel 6 ou mais recente:
- Selecione View > Tool Windows > Profiler.
- Clique em qualquer lugar da linha do tempo da CPU para abrir o CPU Profiler e iniciar um rastreamento do sistema.
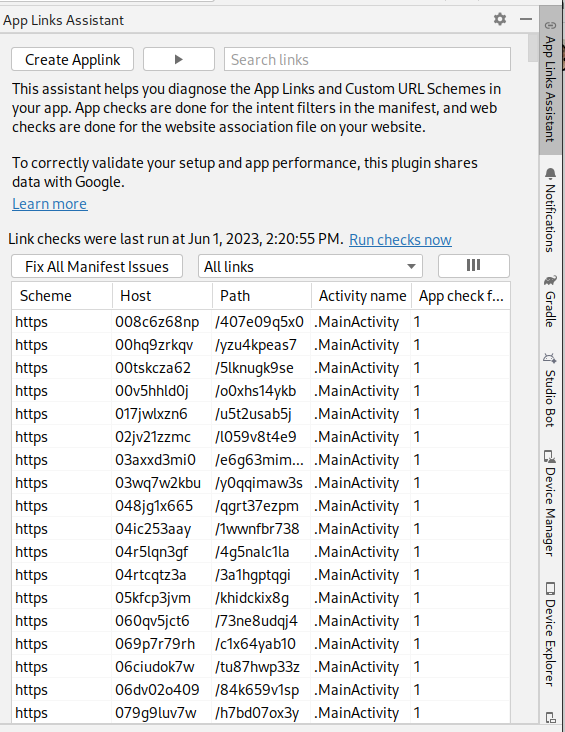
Novo App Links Assistant
O novo App Links Assistant oferece uma visão geral abrangente dos links diretos
configurados no seu app. O Google Assistente mostra todos os links diretos no arquivo
AndroidManifest.xml do app, valida se a configuração desses links
está correta e oferece uma maneira rápida de corrigir as
configurações incorretas automaticamente.
Para abrir o App Links Assistant, navegue até Tools > App Links Assistant no Android Studio. Para mais informações sobre links de apps, consulte Adicionar Links do app Android.

Atualização do atalho para o modo manual da Edição em tempo real
A Edição em tempo real no Android Studio Hedgehog inclui um novo atalho para o modo manual, a opção Push Manually: Control + \ (Command + \ no macOS). O modo manual é útil em situações em que você quer ter um controle preciso sobre quando as atualizações são implantadas no aplicativo em execução. Por exemplo, se você estiver fazendo uma mudança em grande escala em um arquivo e não quiser que nenhum estado intermediário seja refletido no dispositivo. É possível escolher entre Push Manually (Enviar manualmente) e Push Manually on Save (Enviar manualmente ao salvar) nas configurações da Edição em tempo real ou usando o indicador da interface do recurso. Para mais informações, consulte o trecho do vídeo Edição em tempo real para o Jetpack Compose.
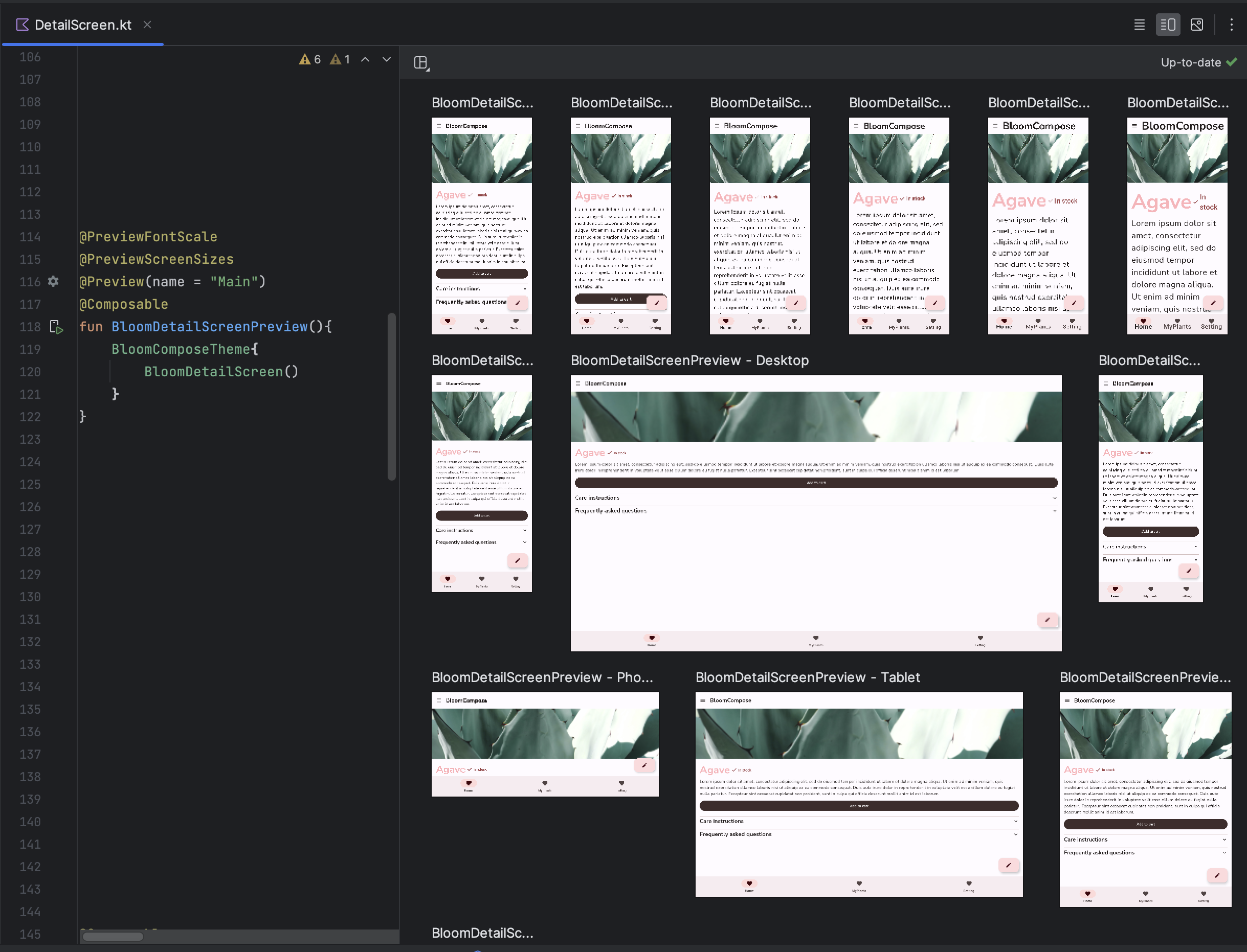
Modelos de várias visualizações do Compose
O androidx.compose.ui:ui-tooling-preview 1.6.0-alpha01 e versões mais recentes apresentam novos modelos da
API Multipreview (@PreviewScreenSizes, @PreviewFontScales, @PreviewLightDark e @PreviewDynamicColors) para que, com uma única anotação, seja possível
visualizar a interface do Compose em cenários comuns.

Modo de galeria na visualização do Compose
No Android Studio Hedgehog, um novo modo de galeria foi introduzido na visualização do Compose, permitindo que você se concentre em uma visualização por vez e economize recursos na renderização. Recomendamos usar o modo de galeria quando precisar iterar na interface do app e trocar para outros modos, como grade ou lista, para mostrar variantes da interface.

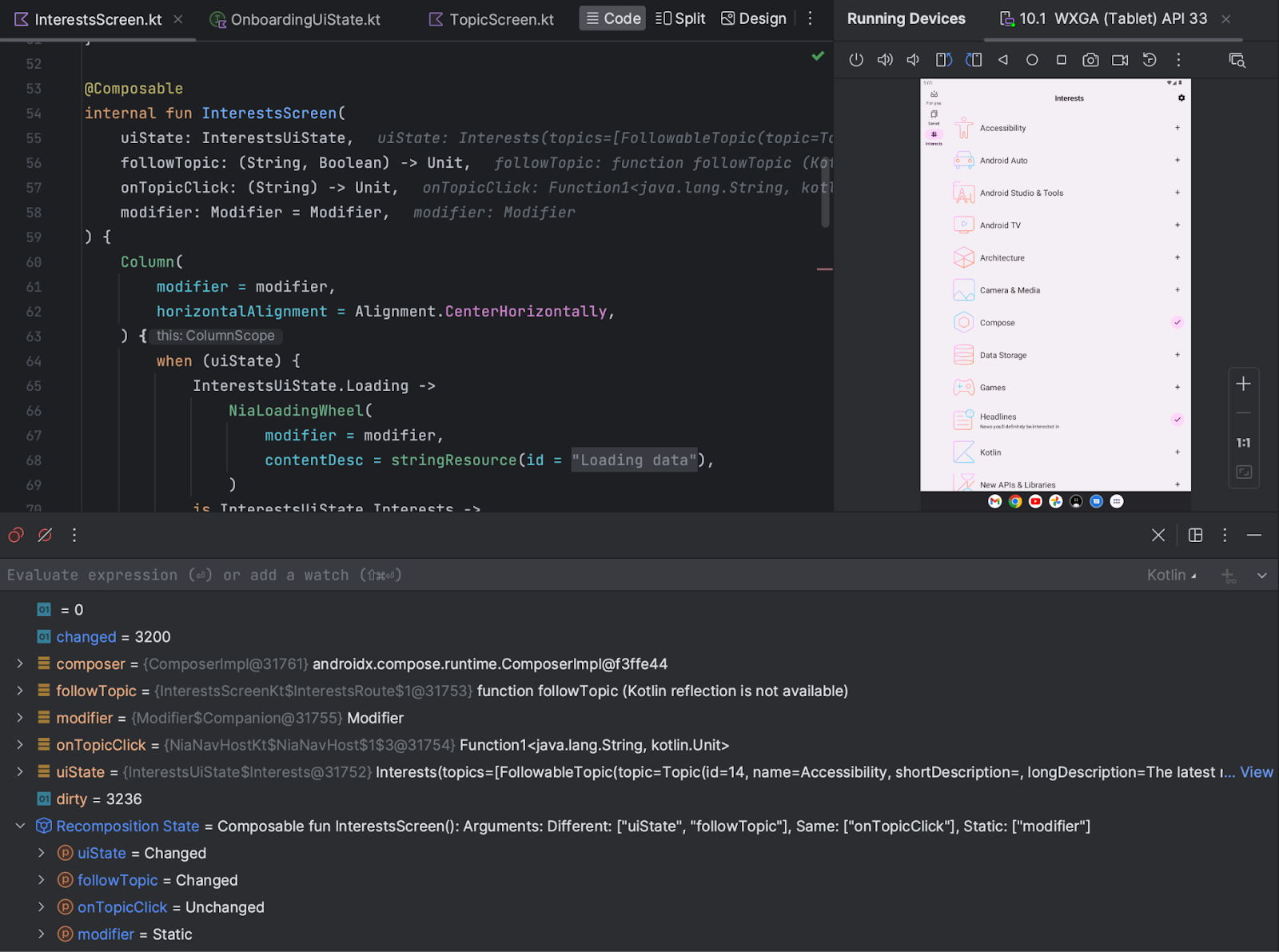
Informações de estado do Compose no depurador
Quando partes da interface do Compose são recompostas inesperadamente, às vezes é difícil entender o motivo. Agora, ao definir um ponto de interrupção em uma função combinável, o depurador lista os parâmetros do elemento combinável e o estado deles para que você identifique mais facilmente quais mudanças podem ter causado a recomposição. Por exemplo, quando você pausa em um elemento combinável, o depurador pode informar exatamente quais parâmetros foram "Changed" (Alterados) ou permaneceram "Unchanged" (Inalterados), para que você possa investigar a causa da recomposição com mais eficiência.

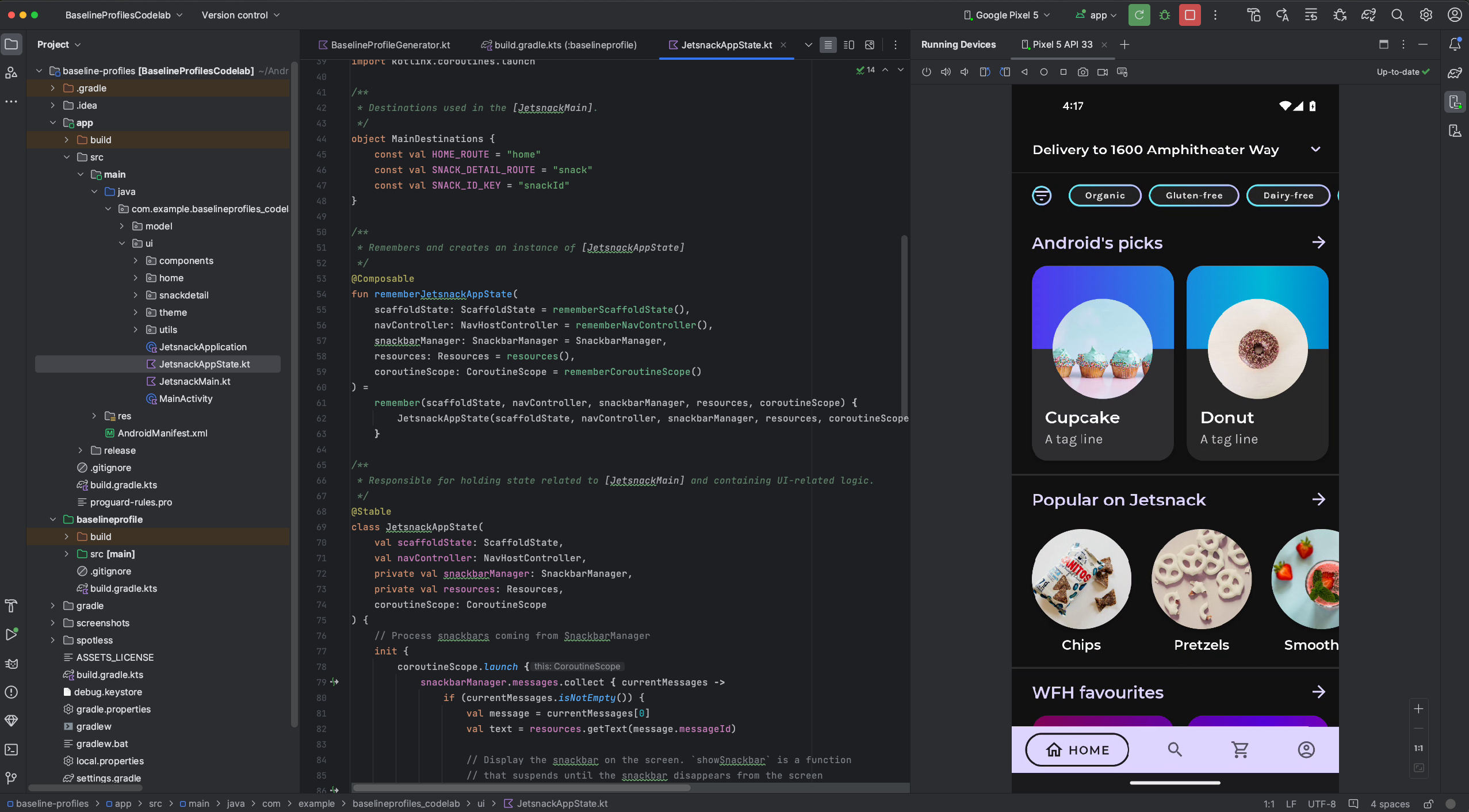
Espelhamento de dispositivos
Agora é possível espelhar seu dispositivo físico na janela Running Devices do Android Studio. Ao fazer streaming da tela do dispositivo diretamente para o Android Studio, você pode realizar ações comuns, como iniciar apps e interagir com eles, girar a tela, dobrar e abrir o smartphone, ajustar o volume e muito mais, diretamente pelo ambiente de desenvolvimento integrado do Android Studio.
O espelhamento de dispositivos está sempre disponível quando há dispositivos conectados ao computador com a depuração USB ou por Wi-Fi ativada. Você pode iniciar e parar o espelhamento usando a janela Running Devices ou o Device Manager (View > Tool Windows > Device Manager). Também é possível personalizar quando o espelhamento do dispositivo é ativado nas configurações (Settings > Tools > Device Mirroring).

Problemas conhecidos
Alguns dispositivos podem não ser capazes de fazer a codificação com uma taxa de bits suficiente para oferecer suporte ao espelhamento. Nessas situações, um erro pode aparecer na janela Running Devices, bem como registros semelhantes aos mostrados abaixo.
2023-06-01 15:32:22,675 [ 56094] WARN - ScreenSharingAgent Samsung SM-A045F API 33 - Too many video encoder errors:
2023-06-01 15:32:22,676 [ 56095] WARN - ScreenSharingAgent Samsung SM-A045F API 33 - encoder: c2.android.vp8.encoder
2023-06-01 15:32:22,676 [ 56095] WARN - ScreenSharingAgent Samsung SM-A045F API 33 - mime type: video/x-vnd.on2.vp8
2023-06-01 15:32:22,676 [ 56095] WARN - ScreenSharingAgent Samsung SM-A045F API 33 - max resolution: 640x640
2023-06-01 15:32:22,676 [ 56095] WARN - ScreenSharingAgent Samsung SM-A045F API 33 - min resolution: 2x2
2023-06-01 15:32:22,676 [ 56095] WARN - ScreenSharingAgent Samsung SM-A045F API 33 - alignment: 2x2
2023-06-01 15:32:22,676 [ 56095] WARN - ScreenSharingAgent Samsung SM-A045F API 33 - max frame rate: 960
2023-06-01 15:32:22,676 [ 56095] WARN - ScreenSharingAgent Samsung SM-A045F API 33 - max frame rate for 288x640: 960
2023-06-01 15:32:22,870 [ 56289] WARN - ScreenSharingAgent Samsung SM-A045F API 33 - max bitrate: 20000000
2023-06-01 15:32:22,871 [ 56290] WARN - ScreenSharingAgent Samsung SM-A045F API 33 - terminated with code 1
Aviso de privacidade
Com base nas configurações de espelhamento de dispositivo, o Android Studio pode iniciar o espelhamento
automaticamente para qualquer dispositivo conectado e pareado. Isso pode resultar na
divulgação de informações para dispositivos conectados com o comando adb tcpip, porque as
informações e os comandos de espelhamento são transmitidos por um canal não
criptografado. Além disso, o Android Studio usa um canal não criptografado para se comunicar
com o servidor adb. Assim, as informações de espelhamento podem ser interceptadas por outros usuários
na máquina host.
Encaminhamento de entrada de hardware
Agora é possível ativar o encaminhamento transparente das entradas de hardware da estação de trabalho,
como mouse e teclado, para um dispositivo físico e virtual conectado. Para
ativar o encaminhamento transparente, clique em Hardware input
 para o dispositivo de destino na janela Running Devices.
para o dispositivo de destino na janela Running Devices.
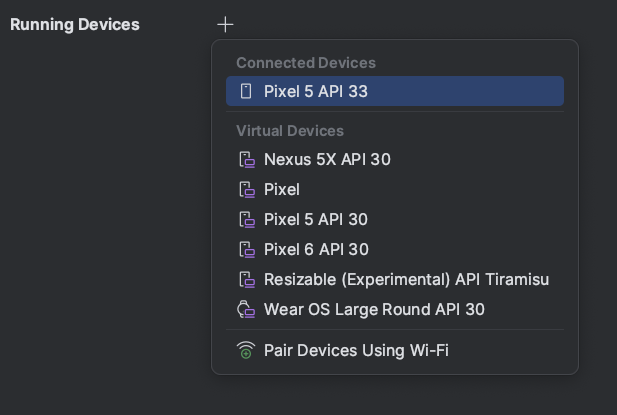
Gerenciar dispositivos diretamente na janela "Running Devices"
Agora você pode iniciar um Dispositivo virtual Android (AVD, na sigla em inglês) ou espelhar um
dispositivo físico diretamente na janela Running Devices clicando no
ícone + e selecionando um dispositivo. Para interromper o AVD ou o espelhamento de um dispositivo
físico, feche a guia do dispositivo.

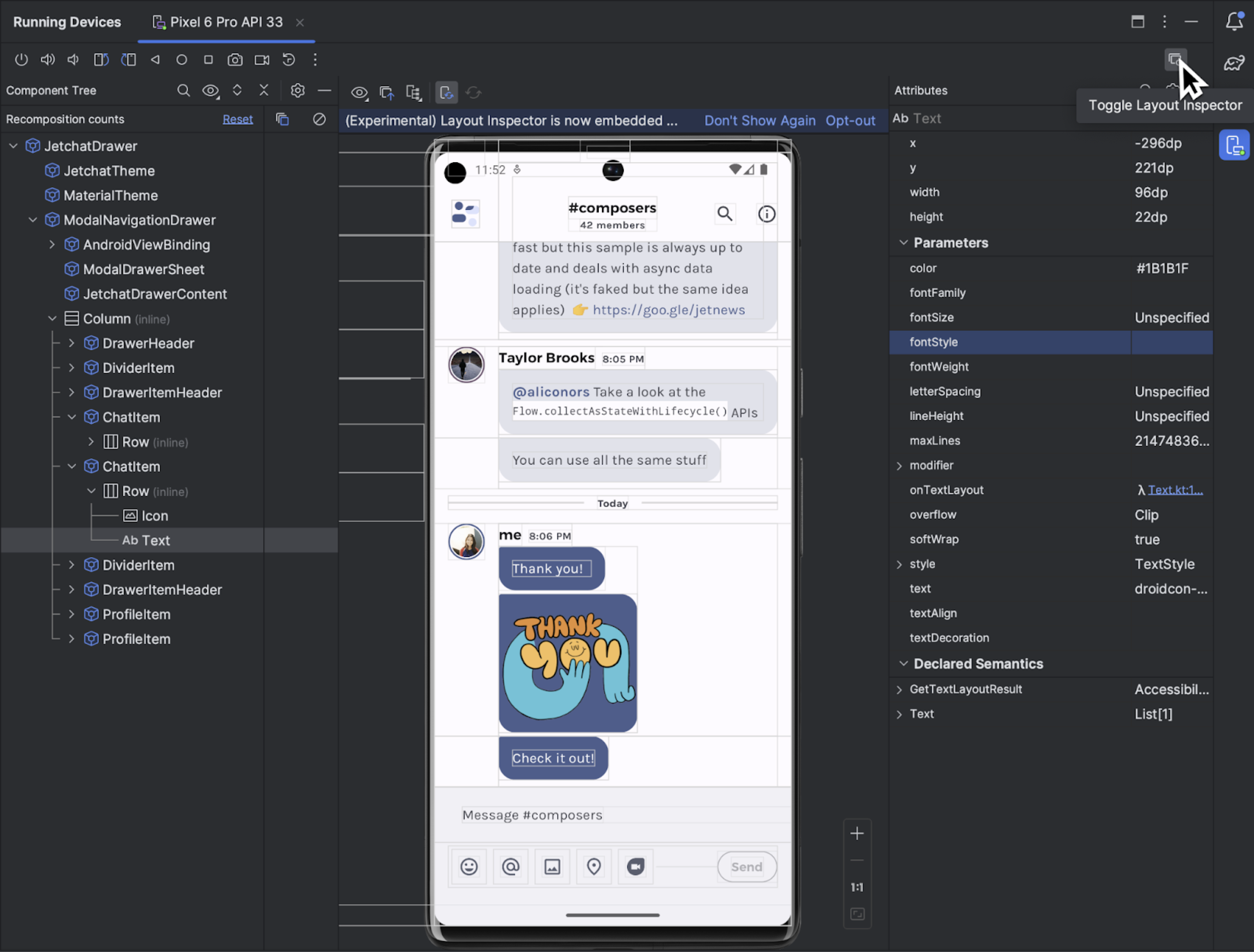
Layout Inspector incorporado
Do Android Studio Hedgehog Canary 2 em diante, é possível executar o Layout Inspector diretamente na janela de ferramentas Running Devices. Esse recurso experimental economiza espaço na tela e ajuda a organizar o fluxo de trabalho de depuração da interface em uma única janela de ferramentas. No modo incorporado, você pode mostrar uma hierarquia de visualização, inspecionar as propriedades de cada visualização e acessar outros recursos comuns do Layout Inspector. Para acessar o conjunto completo de opções, você ainda precisa executar o Layout Inspector em uma janela autônoma (File > Settings > Experimental > Layout Inspector no Windows ou Android Studio > Settings > Experimental > Layout Inspector no macOS).
Uma limitação do Layout Inspector incorporado é que o modo 3D está disponível apenas em snapshots.
Para nos ajudar a melhorar o Layout Inspector incorporado, envie um feedback.

Novas melhorias na interface
A nova interface do Android Studio traz uma aparência mais moderna e limpa para o ambiente de desenvolvimento integrado dele. Ouvimos seu feedback até agora e corrigimos problemas relacionados aos seguintes recursos do Android Studio Hedgehog:
- Modo compacto
- Suporte à divisão vertical ou horizontal
- Guias do projeto para macOS
- Correções para o modo sem distrações
- Configurações avançadas para sempre mostrar as ações da janela de ferramentas
Atualizações do assistente para upgrade de SDK
O assistente para upgrade de SDK oferece um
fluxo de assistente com etapas para ajudar você com os
upgrades da
targetSdkVersion. Estas são as atualizações do Assistente para upgrade de SDK no Android Studio
Hedgehog:
- Confira as alterações interruptivas do upgrade para o Android 14
- Foram adicionados filtros de relevância para que algumas etapas desnecessárias sejam removidas
- Para determinadas mudanças, identifique exatamente onde elas precisam ser feitas no código
Desativar a otimização do build apenas para o nível desejado da API
Agora você pode desativar a otimização do ambiente de desenvolvimento integrado para o nível da API do dispositivo de destino. Por padrão, o Android Studio reduz o tempo total de build ao personalizar o processo de dexação de acordo com o nível da API do dispositivo de destino da implantação. Para desativar esse recurso, acesse File > Settings > Experimental (Android Studio > Settings > Experimental no macOS) e desmarque a opção Optimize build for target device API level only. Desativar essa otimização de build pode aumentar o tempo de build.
[Somente Windows] Minimizar o impacto do software antivírus na velocidade do build
O Build Analyzer informa se o software antivírus pode estar afetando o desempenho do build. Isso pode acontecer se um software antivírus, como o Windows Defender, estiver fazendo a verificação em tempo real dos diretórios usados pelo Gradle. O Build Analyzer recomenda uma lista de diretórios a serem excluídos da verificação ativa e, se possível, oferece um link para adicioná-los à lista de exclusão de pastas do Windows Defender.
Não há mais suporte para projetos da Ferramenta de desenvolvimento para Android do Eclipse
O Android Studio Hedgehog e versões mais recentes não têm suporte à importação de projetos do Eclipse ADT. Ainda é possível abrir esses projetos, mas eles não são mais reconhecidos como projetos Android. Se for necessário importar esse tipo de projeto, você poderá usar uma versão anterior do Android Studio. Se uma determinada versão do Android Studio não conseguir importar seu projeto, tente com uma versão anterior. Depois que o projeto for convertido em um projeto Android usando uma versão anterior do Android Studio, você poderá usar o Assistente de upgrade do AGP para trabalhar nesse projeto usando a versão mais recente do Android Studio.
Usar dispositivos do Firebase Test Lab com dispositivos gerenciados pelo Gradle
Ao usar o AGP 8.2.0-alpha03 ou versões mais recentes, é possível executar testes instrumentados automatizados em escala em dispositivos Firebase Test Lab durante o uso de dispositivos gerenciados pelo Gradle. Com o Test Lab, é possível executar testes simultaneamente em vários dispositivos Android, tanto físicos quanto virtuais. Eles são executados em data centers remotos do Google. Com suporte de dispositivos gerenciados pelo Gradle (GMD, na sigla em inglês), o sistema de build agora pode gerenciar totalmente os testes em execução nesses dispositivos do Test Lab com base nas configurações dos arquivos do Gradle do projeto.
Começar a usar dispositivos do Firebase Test Lab gerenciados pelo Gradle
As etapas a seguir descrevem como começar a usar dispositivos do Firebase Test Lab com GMD. Observe que estas etapas usam a gcloud CLI para fornecer credenciais de usuário, o que pode não se aplicar a todos os ambientes de desenvolvimento. Para mais informações sobre qual processo de autenticação usar para suas necessidades, consulte Como o Application Default Credentials funciona.
Para criar um projeto do Firebase, acesse o console do Firebase. Clique em Adicionar projeto e siga as instruções na tela para criar um projeto. Memorize o ID do projeto.
- Para instalar a CLI do Google Cloud, siga as etapas em Instalar a gcloud CLI.
- Configure o ambiente local.
- Vincule seu projeto do Firebase no gcloud:
gcloud config set project FIREBASE_PROJECT_ID
Autorize o uso das suas credenciais de usuário para acesso à API. Recomendamos autorizar passando uma arquivo JSON da conta de serviço para o Gradle usando a DSL no script de build do módulo:
Kotlin
firebaseTestLab { ... serviceAccountCredentials.set(file(SERVICE_ACCOUNT_JSON_FILE)) }
Groovy
firebaseTestLab { ... serviceAccountCredentials = file(SERVICE_ACCOUNT_JSON_FILE) }
Se preferir, autorize manualmente usando o seguinte terminal: comando:
gcloud auth application-default login
Opcional: adicione seu projeto do Firebase como o projeto de cota. Esta etapa é necessário apenas se você exceder cota sem custos financeiros do Test Lab.
gcloud auth application-default set-quota-project FIREBASE_PROJECT_ID
- Vincule seu projeto do Firebase no gcloud:
Ative as APIs obrigatórias.
Na Página da biblioteca de APIs do Google Developers Console, ativar API Cloud Testing e API Cloud Tool Results digitando esses nomes de API na caixa de pesquisa na parte superior do console e e clique em Ativar API na página de visão geral de cada API.
Configure seu projeto do Android.
Adicione o plug-in do Firebase Test Lab no script de build de nível superior:
Kotlin
plugins { ... id("com.google.firebase.testlab") version "0.0.1-alpha05" apply false }
Groovy
plugins { ... id 'com.google.firebase.testlab' version '0.0.1-alpha05' apply false }
Ative os tipos de dispositivos personalizados no arquivo
gradle.properties:android.experimental.testOptions.managedDevices.customDevice=true
Adicione o plug-in do Firebase Test Lab no script de build do módulo:
Kotlin
plugins { ... id "com.google.firebase.testlab" }
Groovy
plugins { ... id 'com.google.firebase.testlab' }
Criar e executar testes em um dispositivo do Firebase Test Lab gerenciado pelo Gradle
Você pode especificar um dispositivo do Firebase Test Lab para Gradle a ser usado para testar seu app no script de build do módulo. O exemplo de código a seguir cria um Pixel 3 executando o nível 30 da API como um dispositivo do Test Lab gerenciado pelo Gradle chamado
ftlDevice. O blocofirebaseTestLab {}fica disponível quando você aplica o plug-incom.google.firebase.testlabao seu módulo. A versão mínima compatível do Plug-in do Android para Gradle é a 8.2.0-alpha01.Kotlin
firebaseTestLab { managedDevices { create("ftlDevice") { device = "Pixel3" apiLevel = 30 } } ... }
Groovy
firebaseTestLab { managedDevices { ftlDevice { device = "Pixel3" apiLevel = 30 } } ... }
Para executar testes usando os dispositivos do Test Lab gerenciados pelo Gradle que você configurou, use o comando abaixo.
device-nameé o nome do dispositivo que você configurou no script de build do Gradle (comoftlDevice), eBuildVarianté a variante de build do app a ser testado. Observe que o Gradle não executa testes em paralelo nem oferece suporte a outras configurações da CLI do Google Cloud para dispositivos do Test Lab.No Windows:
gradlew device-nameBuildVariantAndroidTest
No Linux ou no macOS:
./gradlew device-nameBuildVariantAndroidTest
A saída do teste inclui um caminho para um arquivo HTML que tem o relatório de teste. Você também pode importar os resultados do teste para o Android Studio e fazer uma análise mais detalhada clicando em Run > Test History no ambiente de desenvolvimento integrado.
Criar e executar testes em um grupo de dispositivos
Para escalonar o teste, adicione vários dispositivos do Firebase Test Lab gerenciados pelo Gradle a um grupo de dispositivos e execute testes em todos eles com um único comando. Digamos que você tenha vários dispositivos configurados da seguinte maneira:
firebaseTestLab { managedDevices { create("GalaxyS23Ultra") { ... } create("GalaxyZFlip3") { ... } create("GalaxyZFold3") { ... } create("GalaxyTabS2") { ... } } }Para adicioná-los a um grupo de dispositivos chamado
samsungGalaxy, use o blocogroups {}:firebaseTestLab { managedDevices {...} } android { ... testOptions { managedDevices { groups { create("samsungGalaxy") { targetDevices.add(devices["GalaxyS23Ultra"]) targetDevices.add(devices["GalaxyZFlip3"]) targetDevices.add(devices["GalaxyZFold3"]) targetDevices.add(devices["GalaxyTabS3"]) } } } } }Para executar testes em todos os grupos de dispositivos, use o seguinte comando:
No Windows:
gradlew group-nameGroupBuildVariantAndroidTest
No Linux ou no macOS:
./gradlew group-nameGroupBuildVariantAndroidTest
Otimizar execuções de teste com fragmentação inteligente
Os testes em dispositivos do Test Lab gerenciados pelo Gradle agora oferecem suporte à fragmentação inteligente. Esse recurso distribui automaticamente seus testes entre fragmentos para que cada um deles seja executado aproximadamente ao mesmo tempo, reduzindo os esforços de alocação manual e a duração geral da execução do teste. A fragmentação inteligente também usa seu histórico de testes ou informações sobre a duração dos testes para distribuí-los da melhor maneira. A versão 0.0.1-alpha05 do plug-in do Gradle é necessária para que o Firebase Test Lab use a fragmentação inteligente.
Para ativar esse recurso, especifique o tempo necessário para os testes em cada fragmento. Defina a duração do tempo de fragmento de destino como pelo menos cinco minutos a menos que
timeoutMinutespara evitar a situação em que os fragmentos são cancelados antes que os testes possam terminar.firebaseTestLab { ... testOptions { targetedShardDurationMinutes = 2 } }
Para saber mais, leia sobre as novas opções de DSL.
A DSL foi atualizada para dispositivos do Firebase Test Lab gerenciados pelo Gradle
Há mais opções de DSL que podem ser configuradas para ajudar a personalizar suas execuções de teste ou migrar de outras soluções que talvez você já esteja usando. Confira algumas dessas opções, conforme descrito no snippet de código a seguir.
firebaseTestLab { ... /** * A path to a JSON file that contains service account credentials to access to * a Firebase Test Lab project. */ serviceAccountCredentials.set(file("your_service_account_credentials.json")) testOptions { fixture { /** * Whether to grant permissions on the device before tests begin. * Available options are "all" or "none". * * Default value is "all". */ grantedPermissions = "all" /** * Map of files to push to the device before starting the test. * * The key is the location on the device. * The value is the location of the file, either local or in Google Cloud. */ extraDeviceFiles["/sdcard/dir1/file1.txt"] = "local/file.txt" extraDeviceFiles["/sdcard/dir2/file2.txt"] = "gs://bucket/file.jpg" /** * The name of the network traffic profile. * * Specifies network conditions to emulate when running tests. * * Default value is empty. */ networkProfile = "LTE" } execution { /** * The maximum time to run the test execution before cancellation, * measured in minutes. Does not include the setup or teardown of device, * and is handled server-side. * * The maximum possible testing time is 45 minutes on physical devices * and 60 minutes on virtual devices. * * Defaults to 15 minutes. */ timeoutMinutes = 30 /** * Number of times the test should be rerun if tests fail. * The number of times a test execution should be retried if one * or more of its test cases fail. * * The max number of times is 10. * * The default number of times is 0. */ maxTestReruns = 2 /** * Ensures only a single attempt is made for each execution if * an infrastructure issue occurs. This doesn't affect `maxTestReruns`. * Normally, two or more attempts are made by Firebase Test Lab if a * potential infrastructure issue is detected. This is best enabled for * latency sensitive workloads. The number of execution failures might be * significantly greater with `failFast` enabled. * * Defaults to false. */ failFast = false /** * The number of shards to split the tests across. * * Default to 0 for no sharding. */ numUniformShards = 20 /** * For smart sharding, the target length of time each shard should takes in * minutes. Maxes out at 50 shards for physical devices and 100 shards for * virtual devices. * * Only one of numUniformShards or targetedShardDurationMinutes can be set. * * Defaults to 0 for no smart sharding. */ targetedShardDurationMinutes = 15 } results { /** * The name of the Google storage bucket to store the test results in. * * If left unspecified, the default bucket is used. * * Please refer to Firebase Test Lab permissions for required permissions * for using the bucket. */ cloudStorageBucket = "bucketLocationName" /** * Name of test results for the Firebase console history list. * All tests results with the same history name are grouped * together in the Firebase console in a time-ordered test history list. * * Defaults to the application label in the APK manifest in Flank/Fladle. */ resultsHistoryName = "application-history" /** * List of paths to copy from the test device's storage to the test * results folder. These must be absolute paths under /sdcard or * /data/local/tmp. */ directoriesToPull.addAll( "/sdcard/path/to/something" ) /** * Whether to enable video recording during the test. * * Disabled by default. */ recordVideo = false /** * Whether to enable performance metrics. If enabled, monitors and records * performance metrics such as CPU, memory, and network usage. * * Defaults to false. */ performanceMetrics = true } } }
