Di seguito sono riportate le nuove funzionalità di Android Studio Hedgehog.
Aggiornamento della piattaforma IntelliJ IDEA 2023.1
Android Studio Hedgehog include gli aggiornamenti di IntelliJ IDEA 2023.1, che migliorano nell'esperienza IDE di Studio. Per maggiori dettagli sulle modifiche, consulta Note di rilascio di IntelliJ IDEA 2023.1.
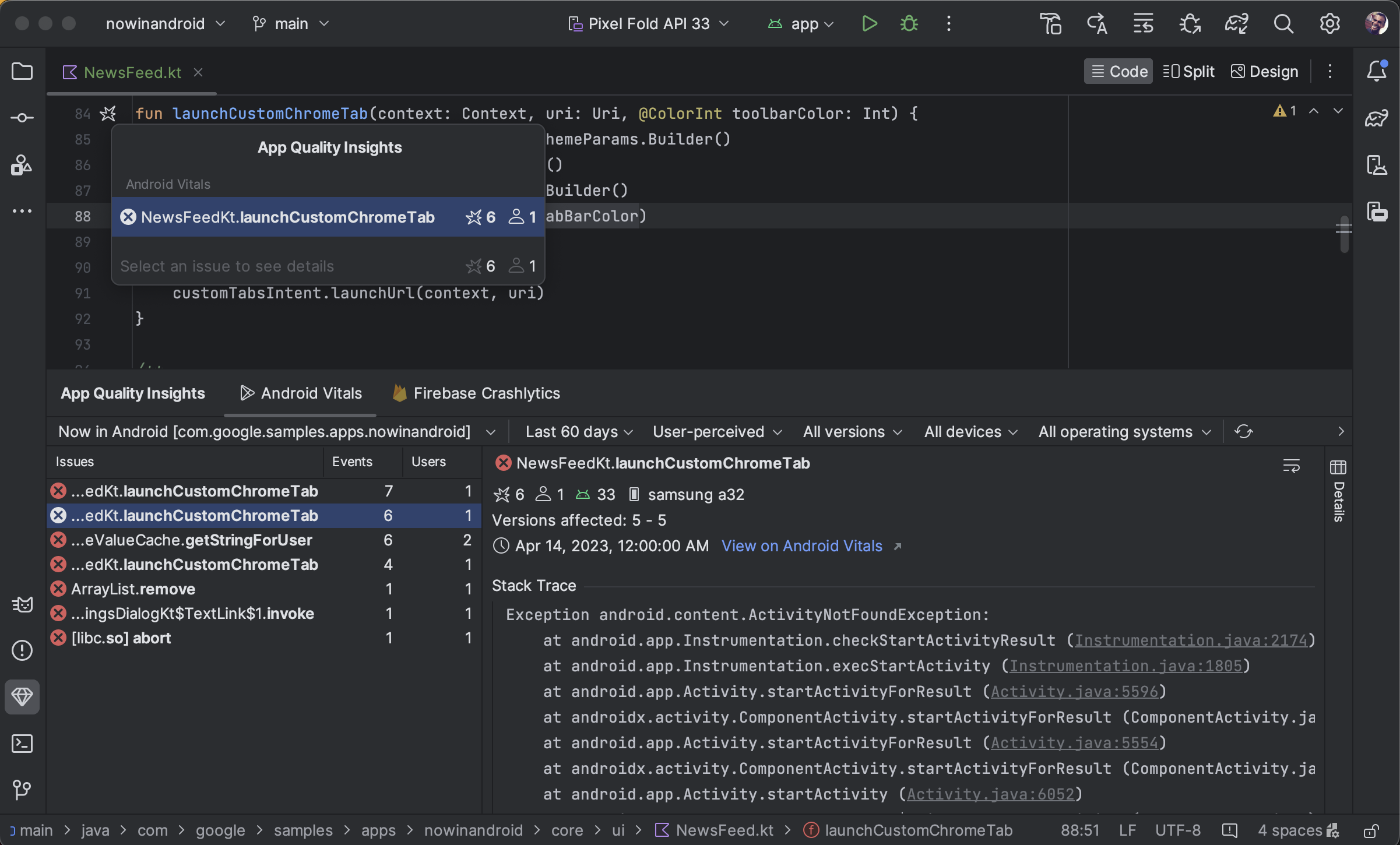
Analizzare Android vitals negli approfondimenti sulla qualità delle app
Gli approfondimenti sulla qualità delle app ora includono Dati di Android vitals per potervi accedere più facilmente. metriche principali raccolte da Google Play e migliorare l'esperienza utente. Utilizza le funzionalità di Android vitals per risolvere problemi relativi alla stabilità dell'app e migliorare il la qualità della tua app su Google Play.

Puoi visualizzare i problemi di Android vitals, filtrarli e passare dall'analisi dello stack a il codice, il tutto dalla finestra dello strumento Approfondimenti sulla qualità delle app. Per iniziare, segui questi passaggi:
- Accedi al tuo account sviluppatore in Android Studio utilizzando l'icona del profilo
 alle
all'estremità della barra degli strumenti.
alle
all'estremità della barra degli strumenti. - Apri gli approfondimenti sulla qualità delle app facendo clic sulla finestra degli strumenti Android Studio o facendo clic su Visualizza > Finestre degli strumenti > Insight sulla qualità delle app.
- Fai clic sulla scheda Android vitals negli Approfondimenti sulla qualità delle app.
Numeri diversi tra Android vitals e Crashlytics
Tieni presente che Android vitals e Crashlytics potrebbero segnalare valori diversi per il numero di utenti ed eventi associati allo stesso arresto anomalo. Queste discrepanze succede perché Play e Crashlytics possono rilevare arresti anomali in momenti diversi e per utenti diversi. Ecco un paio di motivi per cui Play e Crashlytics i conteggi possono variare:
- Play rileva gli arresti anomali a partire dal momento dell'avvio, mentre Crashlytics rileva che si verificano dopo l'inizializzazione dell'SDK Crashlytics.
- Se un utente disattiva la segnalazione degli arresti anomali quando acquista un nuovo smartphone, si verificano arresti anomali non vengono segnalati a Google Play; Tuttavia, Crashlytics rileva gli arresti anomali in base al traffico norme sulla privacy.
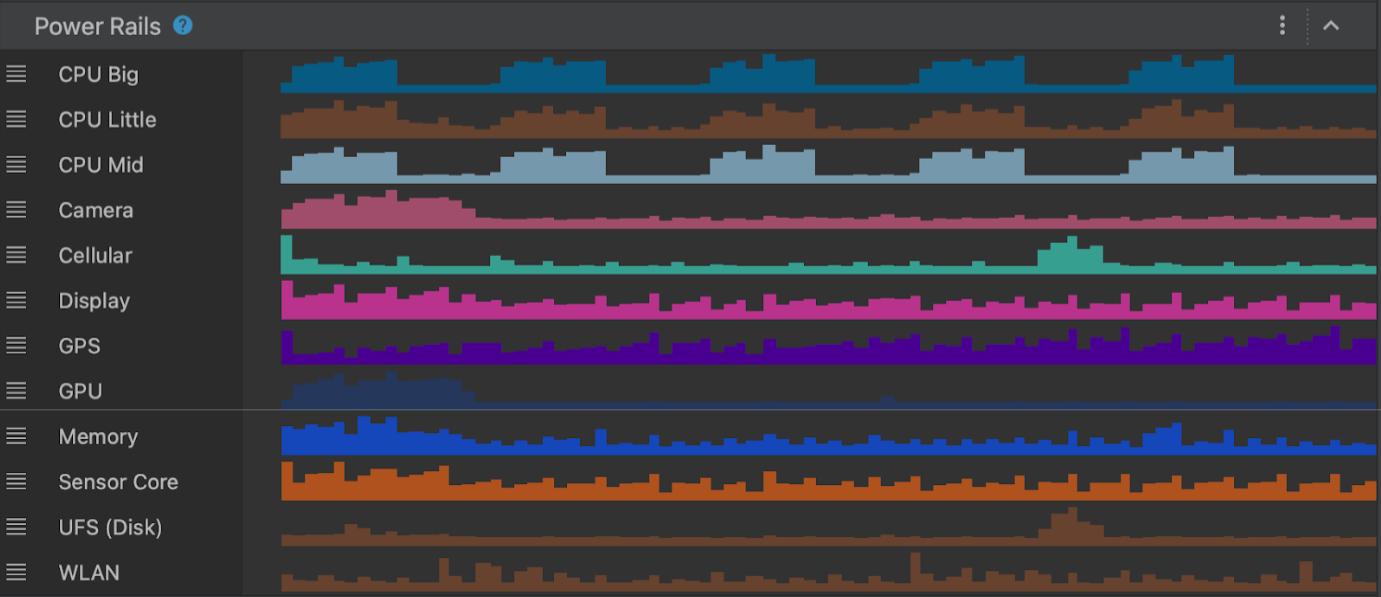
Nuovo Profiler di potenza
A partire da Android Studio Hedgehog, Power Profiler mostra il consumo energetico sui dispositivi. Puoi visualizzare questi nuovi dati nello strumento On Device Power Rails Monitor (ODPM). L'ODPM segmenta i dati in sottosistemi chiamati Power Rails. Vedi barre di potenza profilate per un elenco dei sottosistemi supportati.
La traccia del sistema che registra e visualizza i dati di consumo energetico. Fa parte del profiler della CPU. Questi dati aiutano a correlare visivamente la potenza del dispositivo con le azioni che si verificano nella tua app. Power Profiler consente di visualizzare questi dati.

Per visualizzare i dati dal nuovo Power Profiler, effettua una traccia di sistema su Pixel 6 e modelli successivi dispositivo:
- Seleziona Visualizza > Finestre degli strumenti > Profiler.
- Fai clic in un punto qualsiasi della sequenza temporale della CPU per aprire CPU Profiler e avviare una traccia di sistema.
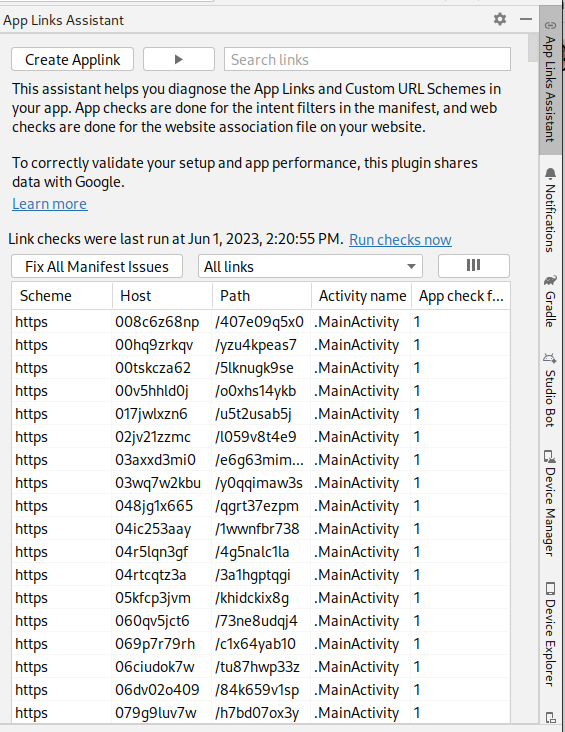
Nuovo assistente link app
Il nuovo Assistente link app offre una panoramica completa dei link diretti
configurato nella tua app. L'assistente visualizza tutti i link diretti esistenti nell'app
AndroidManifest.xml, verifica se la configurazione per questi deep
sia corretta e offre un modo rapido per correggere automaticamente
configurazioni errate.
Per aprire l'Assistente link app, vai a Strumenti > App Links Assistant in Android Studio. Per ulteriori informazioni sui link dell'app, vedi Aggiungi link per app Android.

Scorciatoia modalità manuale aggiornata per la modifica in tempo reale
Modifica in tempo reale su Android Studio Hedgehog include una nuova scorciatoia per la modalità manuale (Push manuale): Ctrl+\ (Comando+\ per macOS). La modalità manuale è utile in situazioni in cui vuoi avere un controllo preciso sugli aggiornamenti di cui è stato eseguito il deployment nell'applicazione in esecuzione. Ad esempio, se crei una campagna su larga scala le modifiche apportate a un file e non vogliono che lo stato intermedio si rifletta nella dispositivo. Puoi scegliere tra Push manuale e Esegui il push manuale al salvataggio nelle impostazioni di Live Edit o usando l'indicatore UI di Live Edit. Per ulteriori informazioni informazioni, guarda il video clip in Live Edit per Jetpack Scrivi.
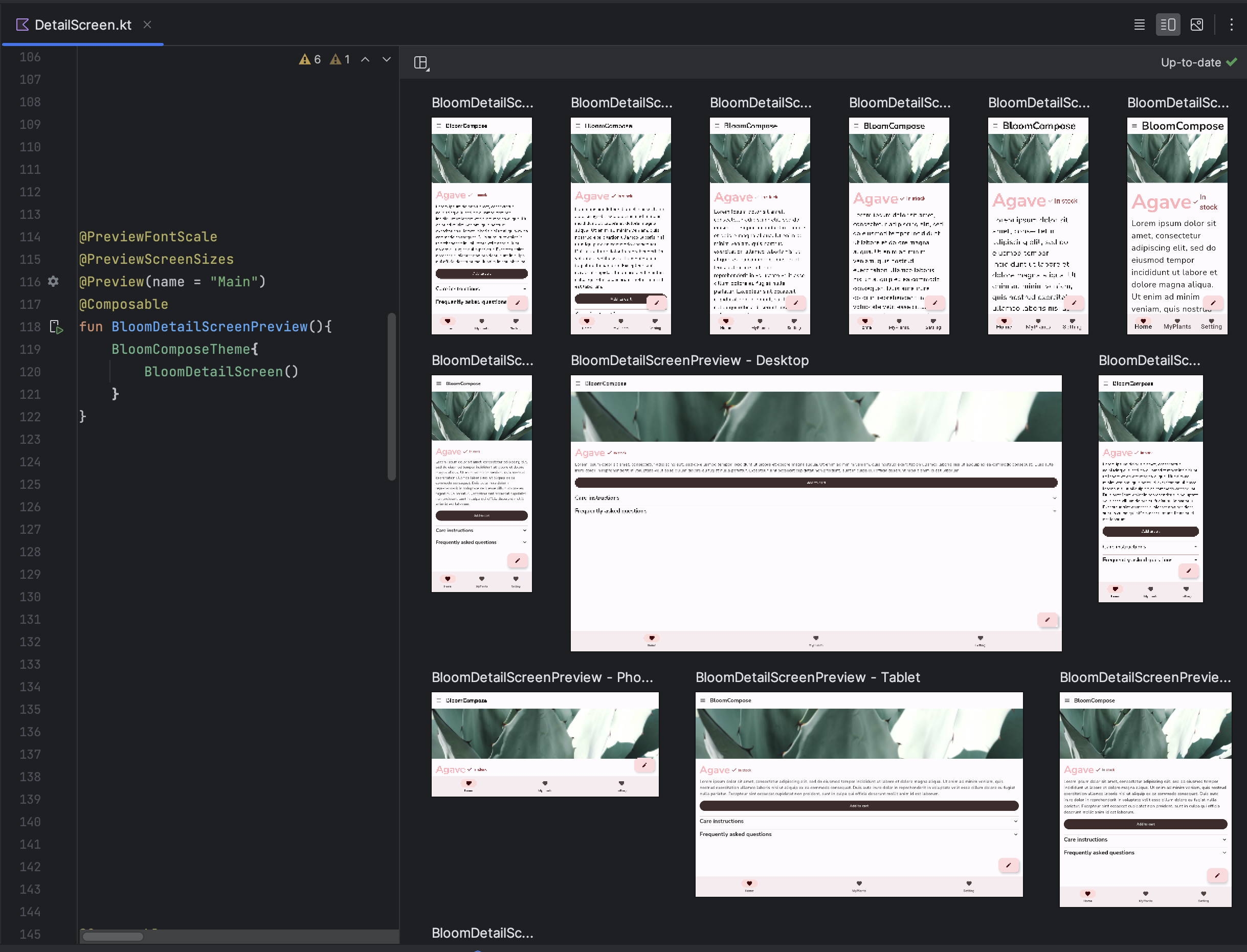
Crea modelli con più anteprime
androidx.compose.ui:ui-tooling-preview 1.6.0-alpha01+ introduce nuove
API Multipreview
modelli: @PreviewScreenSizes, @PreviewFontScales, @PreviewLightDark,
e @PreviewDynamicColors, in modo che con una singola annotazione sia possibile
visualizzare l'anteprima dell'interfaccia utente di Compose in scenari comuni.

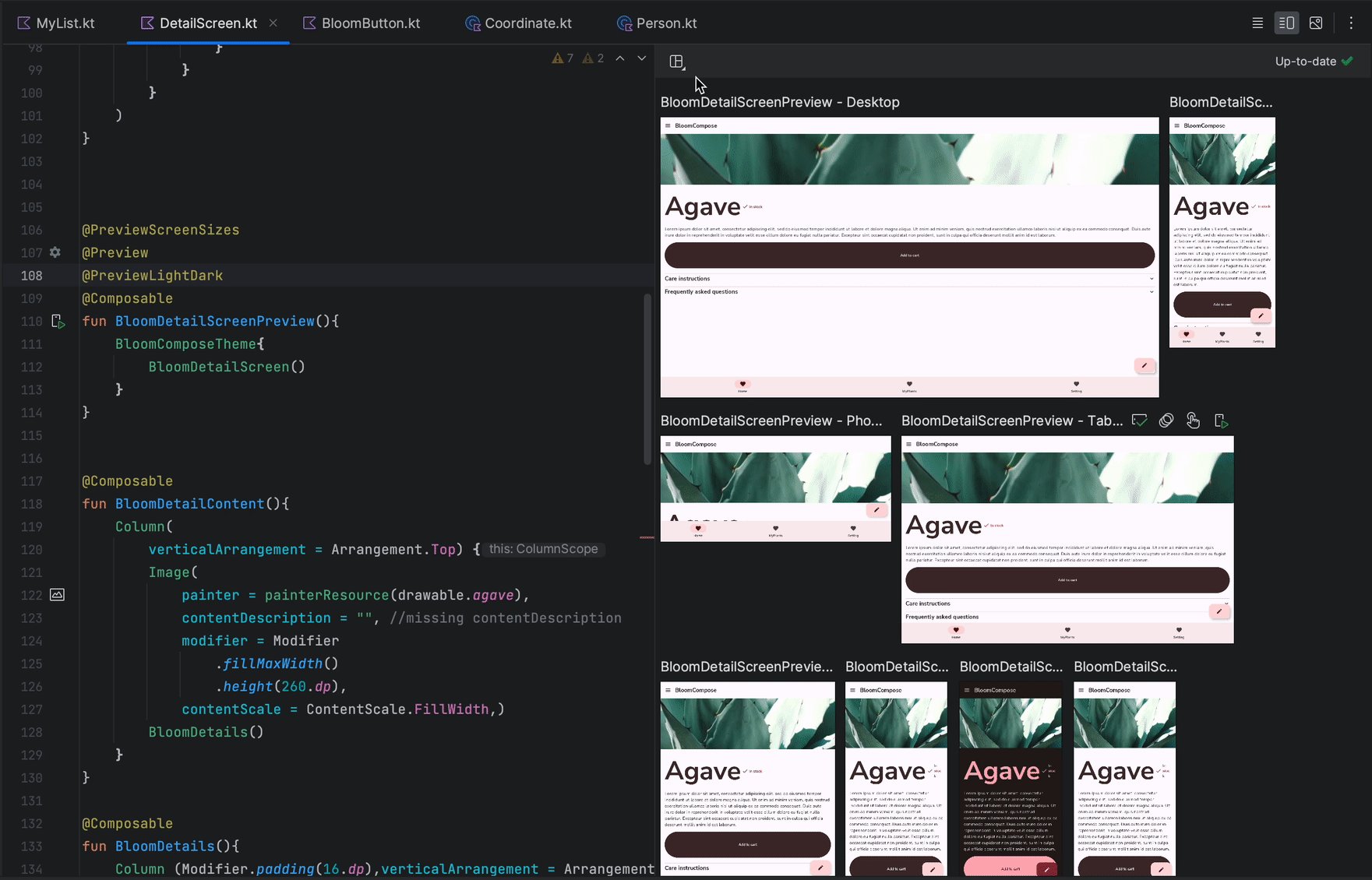
Crea modalità Galleria di anteprima
In Android Studio Hedgehog, è stata introdotta una nuova modalità Galleria in Scrivi anteprima, che ti consente di concentrarti su un'anteprima alla volta e di risparmiare risorse sul rendering. Ti consigliamo di usare la modalità Galleria per eseguire l'iterazione dell'UI dell'app e passare ad altre modalità, ad esempio Griglia o Elenco, quando devi vedere le varianti della UI.

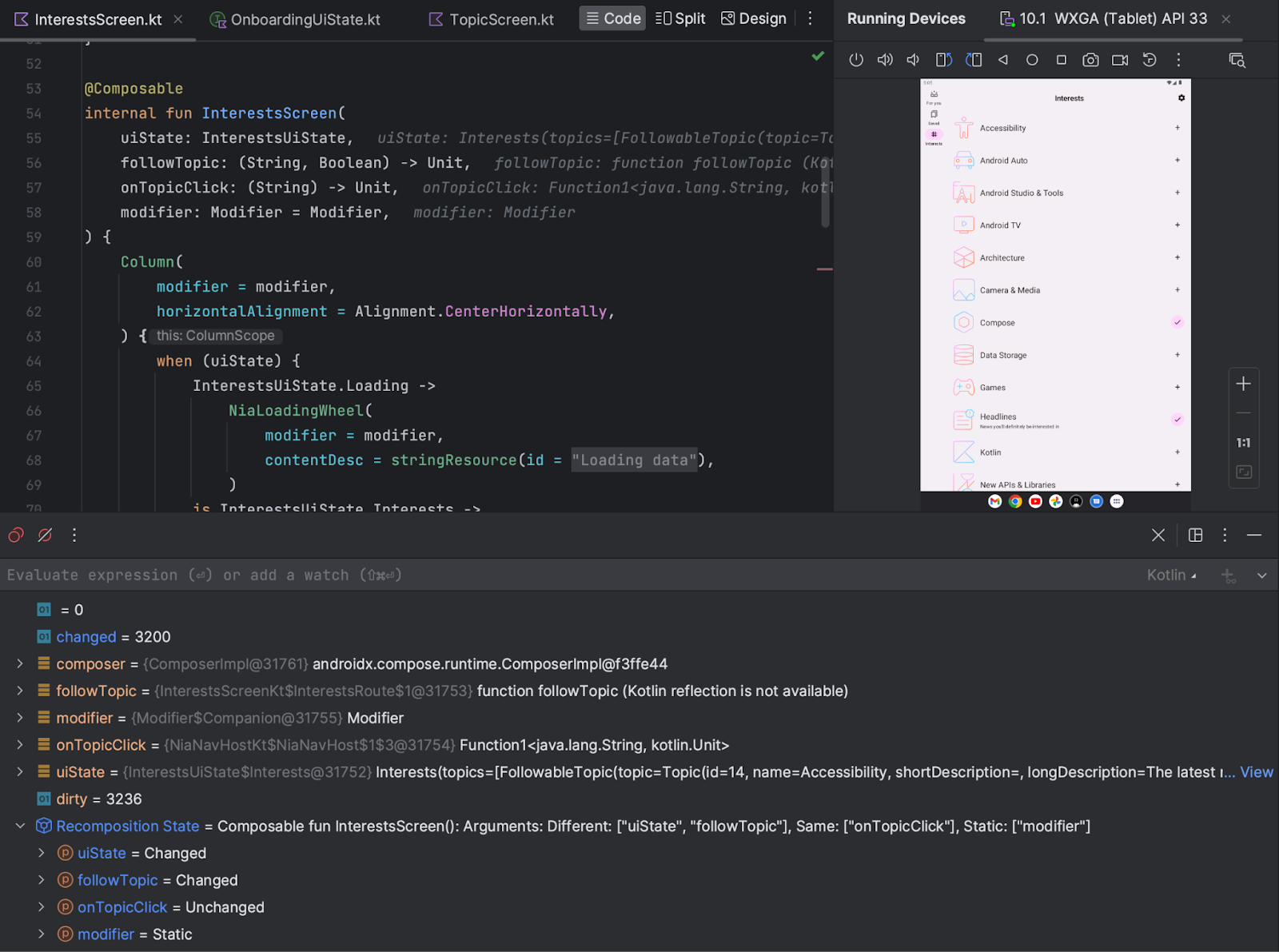
Componi informazioni sullo stato nel debugger
Quando parti dell'interfaccia utente di Compose si ricompongono in modo imprevisto, a volte è difficile per capire il perché. Ora, quando imposti un punto di interruzione su una funzione componibile, debugger elenca i parametri del componibile e i relativi stato, per consentirti di identificare più facilmente quali modifiche potrebbero aver causato di ricomposizione. Ad esempio, quando metti in pausa su un componibile, il debugger può indicare esattamente quali parametri sono stati modificati o che sono rimasti "Invariati", per consentirvi di esaminare in modo più efficiente la causa della ricomposizione.

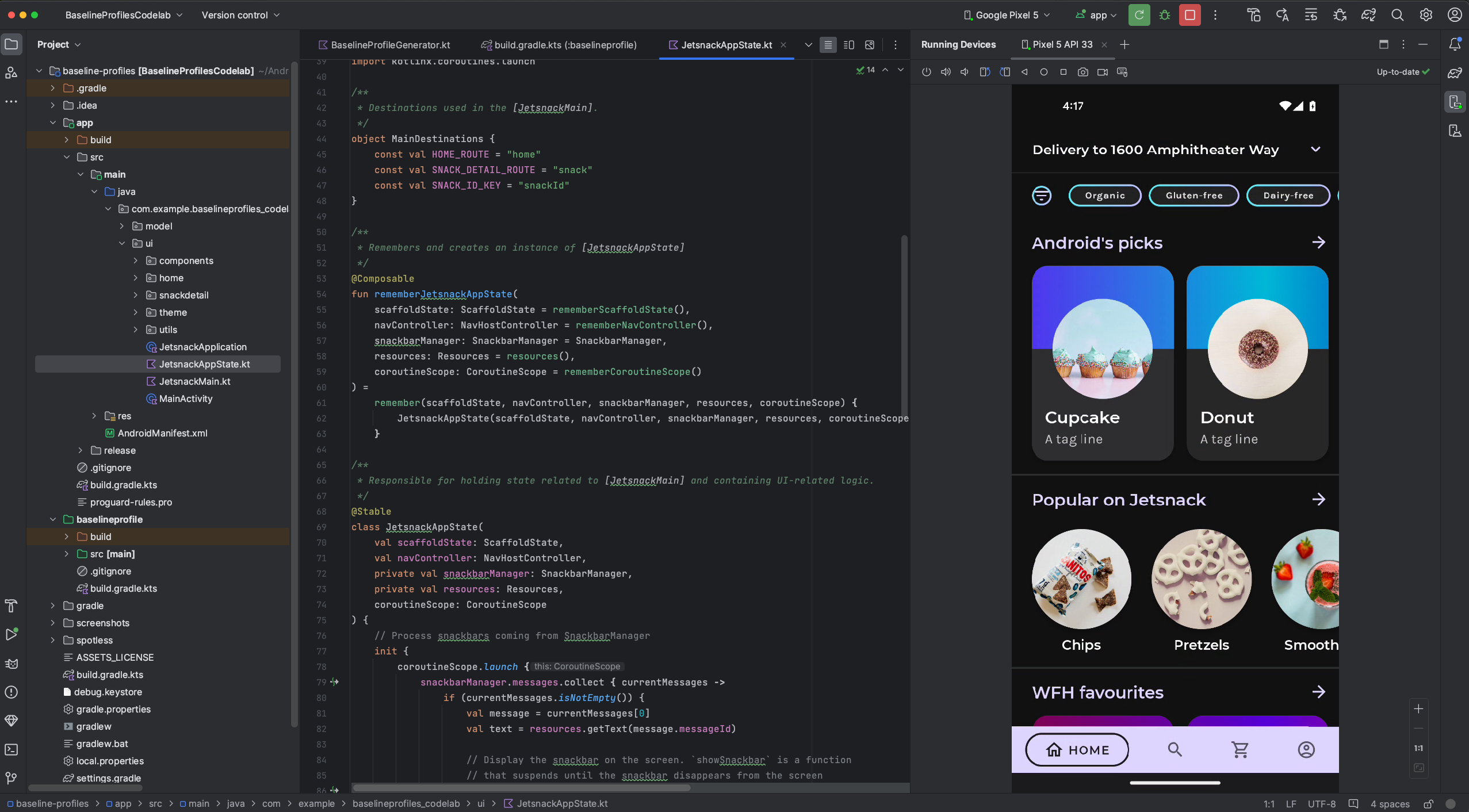
Mirroring dispositivo
Ora puoi eseguire il mirroring del tuo dispositivo fisico nella finestra Dispositivi in esecuzione in Android Studio. Eseguendo lo streaming del display del dispositivo direttamente su Android Studio, puoi eseguire azioni comuni, come l'avvio e l'interazione con le app, ruotare lo schermo, piegare e aprire lo smartphone, regolare il volume e più direttamente dall'IDE di Studio.
Il mirroring del dispositivo è sempre disponibile quando ci sono dispositivi connessi al computer con il debug USB o wireless attivato. Puoi avviare e interrompere eseguire il mirroring utilizzando la finestra Dispositivi in esecuzione o Gestione dispositivi (Visualizza > Finestre strumenti > Gestione dispositivi). Puoi anche personalizza l'attivazione del mirroring del dispositivo nelle impostazioni (Impostazioni > Strumenti > Mirroring dispositivo).

Problemi noti
Alcuni dispositivi potrebbero non essere in grado di codificare a una velocità in bit sufficiente per supportare mirroring del dispositivo. In queste situazioni, potresti visualizzare un errore nella richiesta di assistenza Dispositivi e log simili a quelli mostrati di seguito.
2023-06-01 15:32:22,675 [ 56094] WARN - ScreenSharingAgent Samsung SM-A045F API 33 - Too many video encoder errors:
2023-06-01 15:32:22,676 [ 56095] WARN - ScreenSharingAgent Samsung SM-A045F API 33 - encoder: c2.android.vp8.encoder
2023-06-01 15:32:22,676 [ 56095] WARN - ScreenSharingAgent Samsung SM-A045F API 33 - mime type: video/x-vnd.on2.vp8
2023-06-01 15:32:22,676 [ 56095] WARN - ScreenSharingAgent Samsung SM-A045F API 33 - max resolution: 640x640
2023-06-01 15:32:22,676 [ 56095] WARN - ScreenSharingAgent Samsung SM-A045F API 33 - min resolution: 2x2
2023-06-01 15:32:22,676 [ 56095] WARN - ScreenSharingAgent Samsung SM-A045F API 33 - alignment: 2x2
2023-06-01 15:32:22,676 [ 56095] WARN - ScreenSharingAgent Samsung SM-A045F API 33 - max frame rate: 960
2023-06-01 15:32:22,676 [ 56095] WARN - ScreenSharingAgent Samsung SM-A045F API 33 - max frame rate for 288x640: 960
2023-06-01 15:32:22,870 [ 56289] WARN - ScreenSharingAgent Samsung SM-A045F API 33 - max bitrate: 20000000
2023-06-01 15:32:22,871 [ 56290] WARN - ScreenSharingAgent Samsung SM-A045F API 33 - terminated with code 1
Informativa sulla privacy
In base alle impostazioni di mirroring del dispositivo, Android Studio può avviarsi automaticamente
il mirroring del dispositivo per qualsiasi dispositivo connesso e accoppiato. Ciò potrebbe causare
informativa per i dispositivi connessi con il comando adb tcpip
perché le informazioni e i comandi di mirroring vengono trasmessi su un ambiente
canale. Inoltre, Android Studio utilizza un canale non criptato per comunicare
con il server adb, quindi il mirroring delle informazioni può essere intercettato da altri utenti
sul computer host.
Inoltro input hardware
Ora puoi attivare l'inoltro trasparente degli input hardware della workstation,
come mouse e tastiera, a un dispositivo fisico e virtuale connesso. A
Attiva l'inoltro trasparente, fai clic su Input hardware
 del dispositivo di destinazione nella finestra Dispositivi in esecuzione.
del dispositivo di destinazione nella finestra Dispositivi in esecuzione.
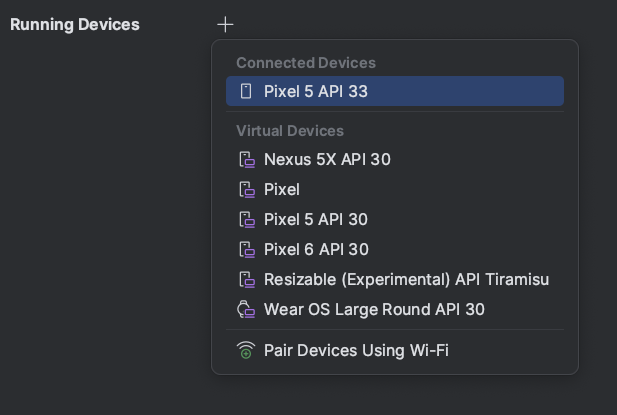
Gestisci i dispositivi direttamente dalla finestra Dispositivi in esecuzione
Ora puoi avviare un dispositivo virtuale Android o avviare il mirroring di
direttamente dalla finestra Dispositivi in esecuzione facendo clic sul
+ e selezione di un dispositivo. Per interrompere la durata di visualizzazione media o il mirroring di un fisico
dispositivo, chiudi la relativa scheda.

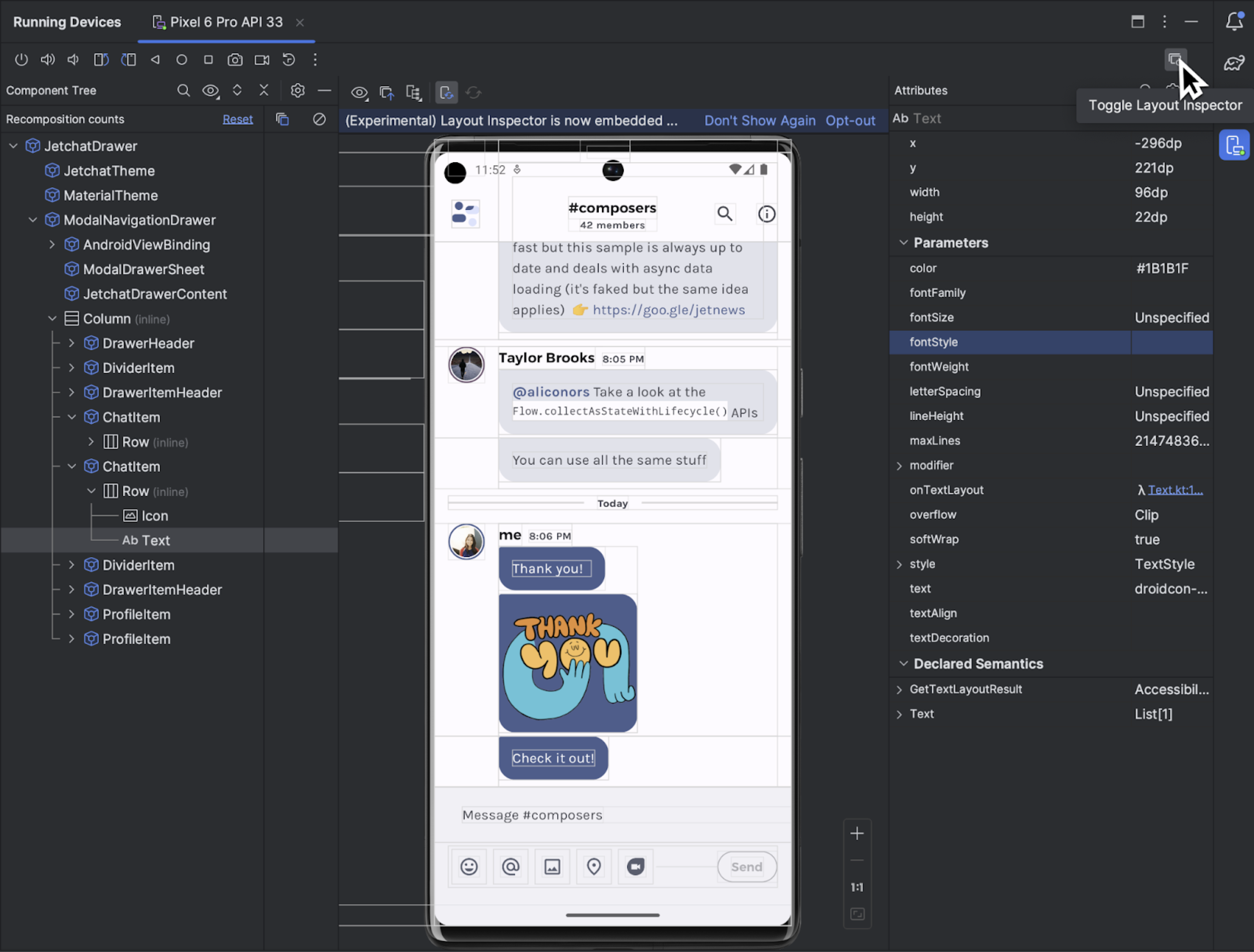
Controllo layout incorporato
A partire da Android Studio Hedgehog Canary 2, puoi eseguire Layout Inspector direttamente nel Finestra dello strumento Dispositivi in esecuzione. Questa funzionalità sperimentale consente di preservare e consente di organizzare il flusso di lavoro di debug dell'interfaccia utente in un'unica finestra dello strumento. Nella in modalità incorporata puoi mostrare una gerarchia di visualizzazioni, controllare le proprietà di ogni e accedere ad altre funzioni comuni di Layout Inspector. Per accedere al set completo di opzioni, devi comunque eseguire Layout Inspector in una finestra autonoma (File > Impostazioni > Sperimentale > Layout Inspector su Windows Android Studio > Impostazioni > Sperimentale > Layout Inspector su macOS).
Uno dei limiti di Layout Inspector incorporato è che La modalità 3D è disponibile solo in snapshot.
Per aiutarci a migliorare Layout Inspector incorporato, inviaci feedback.

Nuovi miglioramenti all'interfaccia utente
La nuova UI per Android Studio conferisce un aspetto più moderno e lineare a Studio IDE. Abbiamo ascoltato il feedback degli utenti finora e abbiamo risolto i problemi relativi a le seguenti funzionalità in Android Studio Hedgehog:
- Modalità compatta
- Supporto per la suddivisione verticale o orizzontale
- Schede di progetto per macOS
- Correzioni alla modalità senza distrazioni
- Impostazioni avanzate per mostrare sempre le azioni della finestra degli strumenti
Aggiornamenti di SDK Upgrade Assistant
L'Assistente per l'upgrade dell'SDK fornisce una
procedura guidata passo passo che illustra
targetSdkVersion:
upgrade. Di seguito sono riportati gli aggiornamenti dell'Assistente per l'upgrade dell'SDK in Android Studio
Riccio:
- Visualizza le modifiche che provocano l'interruzione dell'upgrade ad Android 14
- Sono stati aggiunti filtri di pertinenza per rimuovere alcuni passaggi non necessari
- Per alcune modifiche, individua esattamente il punto del codice in cui devono essere apportate effettuata
Disabilita l'ottimizzazione della build solo per il livello API target
Ora puoi disattivare l'ottimizzazione IDE per il livello API del dispositivo target. Di predefinita, Android Studio riduce il tempo di compilazione complessivo personalizzando per il livello API del dispositivo di destinazione in cui stai eseguendo il deployment. Per attivare questa funzionalità disattivata, vai su File > Impostazioni > Sperimentale (Android Studio > Impostazioni > Sperimentale su macOS) e deseleziona Ottimizza la build per il target solo a livello di API del dispositivo. Tieni presente che disattivando questa ottimizzazione, tempi di compilazione più lunghi.
[Solo Windows] Riduzione dell'impatto del software antivirus sulla velocità della build
Lo Strumento di analisi Build ti informa se il software antivirus potrebbe avere un impatto sulla tua build le prestazioni dei dispositivi. Questo può accadere se software antivirus, come Windows Defender, sta eseguendo la scansione in tempo reale delle directory utilizzate da Gradle. Analizzatore build consiglia un elenco di directory da escludere dalla scansione attiva e se possibile, offre un link per aggiungerli a Windows Defender elenco di esclusione delle cartelle.
I progetti dello strumento di sviluppo Android Eclipse non sono più supportati
Android Studio Hedgehog e versioni successive non supportano l'importazione di Eclipse ADT in modo programmatico a gestire i progetti. Puoi ancora aprire questi progetti, ma non sono più disponibili riconosciuti come progetti Android. Se devi importare questo tipo di progetto puoi utilizzare una versione precedente di Android Studio. Se una determinata versione di Android Studio non è in grado di importare il progetto. Puoi provare con un alla versione precedente. Una volta che il progetto è stato convertito in un progetto Android utilizzando precedente di Android Studio, puoi utilizzare l'Assistente per l'upgrade di AGP in quel progetto con l'ultima versione di Android Studio.
Utilizzare i dispositivi Firebase Test Lab con i dispositivi gestiti da Gradle
Quando si utilizza AGP 8.2.0-alpha03 o versione successiva, è possibile eseguire il vostro sistema dei test su larga scala sui dispositivi di Firebase Test Lab quando tramite dispositivi gestiti da Gradle. Test Lab consente di eseguire contemporaneamente i test su un'ampia gamma di dispositivi Android, sia fisici che virtuali. Questi test vengono eseguiti in data center Google remoti. Con da dispositivi gestiti da Gradle (GMD), il sistema di compilazione ora può gestire completamente eseguire test su questi dispositivi Test Lab in base alle configurazioni dei file Gradle del progetto.
Inizia a utilizzare i dispositivi Firebase Test Lab gestiti da Gradle
I passaggi seguenti spiegano come iniziare a utilizzare i dispositivi Firebase Test Lab con tramite GMD. Tieni presente che questi passaggi utilizzano gcloud CLI per fornire le credenziali utente, potrebbero non applicarsi a tutti gli ambienti di sviluppo. Per ulteriori informazioni di autenticazione da utilizzare per le tue esigenze, vedi Come funzionano le Credenziali predefinite dell'applicazione.
Per creare un progetto Firebase, vai a Console Firebase. Clic Aggiungi progetto e segui le istruzioni sullo schermo per creare un progetto. Ricorda l'ID progetto.
- Per installare Google Cloud CLI, segui i passaggi all'indirizzo Installa gcloud CLI.
- Configura il tuo ambiente locale.
- Collega il tuo progetto Firebase in gcloud:
gcloud config set project FIREBASE_PROJECT_ID
Autorizza l'utilizzo delle tue credenziali utente per l'accesso all'API. I nostri suggerimenti tramite l'autorizzazione, file JSON dell'account di servizio a Gradle utilizzando DSL nello script di build a livello di modulo:
Kotlin
firebaseTestLab { ... serviceAccountCredentials.set(file(SERVICE_ACCOUNT_JSON_FILE)) }
Alla moda
firebaseTestLab { ... serviceAccountCredentials = file(SERVICE_ACCOUNT_JSON_FILE) }
In alternativa, puoi autorizzare manualmente utilizzando il seguente terminale :
gcloud auth application-default login
(Facoltativo) Aggiungi il progetto Firebase come progetto di quota. Questo passaggio è necessaria solo se superi il limite quota senza costi aggiuntivi per Test Lab.
gcloud auth application-default set-quota-project FIREBASE_PROJECT_ID
- Collega il tuo progetto Firebase in gcloud:
Abilita le API richieste.
Nella pagina della libreria API di Google Developers Console, abilita il API Cloud Testing e API Cloud Tool Results digitando i nomi delle API nella casella di ricerca nella parte superiore della console e quindi fai clic su Abilita API nella pagina Panoramica di ciascuna API.
Configura il tuo progetto Android.
Aggiungi il plug-in Firebase Test Lab nello script di build di primo livello:
Kotlin
plugins { ... id("com.google.firebase.testlab") version "0.0.1-alpha05" apply false }
Alla moda
plugins { ... id 'com.google.firebase.testlab' version '0.0.1-alpha05' apply false }
Attiva tipi di dispositivi personalizzati nel file
gradle.properties:android.experimental.testOptions.managedDevices.customDevice=true
Aggiungi il plug-in Firebase Test Lab nello script di build a livello di modulo:
Kotlin
plugins { ... id "com.google.firebase.testlab" }
Alla moda
plugins { ... id 'com.google.firebase.testlab' }
Crea ed esegui test su un dispositivo Firebase Test Lab gestito da Gradle
Puoi specificare un dispositivo Firebase Test Lab che Gradle può utilizzare per testare il tuo nello script di build a livello di modulo. Il seguente esempio di codice crea un'istanza Pixel 3 con livello API 30, come dispositivo Test Lab gestito da Gradle chiamato
ftlDevice. Il bloccofirebaseTestLab {}è disponibile quando applichi il metodo Plug-incom.google.firebase.testlabal modulo. Il minimo supportato La versione del plug-in Android Gradle è 8.2.0-alpha01.Kotlin
firebaseTestLab { managedDevices { create("ftlDevice") { device = "Pixel3" apiLevel = 30 } } ... }
Alla moda
firebaseTestLab { managedDevices { ftlDevice { device = "Pixel3" apiLevel = 30 } } ... }
Per eseguire i test utilizzando i dispositivi Test Lab gestiti da Gradle che hai configurato, usa il comando seguente.
device-nameè il nome del dispositivo in cui hai configurato lo script di build Gradle, ad esempioftlDevice, eBuildVariantè la build la variante dell'app che vuoi testare. Tieni presente che Gradle non esegue test in in parallelo o supportare altre configurazioni di Google Cloud CLI per i dispositivi Test Lab.Su Windows:
gradlew device-nameBuildVariantAndroidTest
Su Linux o macOS:
./gradlew device-nameBuildVariantAndroidTest
L'output di test include un percorso a un file HTML contenente il report di test. Tu puoi anche importare i risultati dei test in Android Studio per ulteriori analisi facendo clic su Esegui > Cronologia dei test nell'IDE.
Creare ed eseguire test su un gruppo di dispositivi
Per scalare i test, aggiungi più dispositivi Firebase Test Lab gestiti da Gradle a un gruppo di dispositivi per poi eseguire test su tutti i dispositivi con un unico comando. Di' avere più dispositivi configurati nel seguente modo:
firebaseTestLab { managedDevices { create("GalaxyS23Ultra") { ... } create("GalaxyZFlip3") { ... } create("GalaxyZFold3") { ... } create("GalaxyTabS2") { ... } } }Per aggiungerli a un gruppo di dispositivi chiamato
samsungGalaxy, utilizza il bloccogroups {}:firebaseTestLab { managedDevices {...} } android { ... testOptions { managedDevices { groups { create("samsungGalaxy") { targetDevices.add(devices["GalaxyS23Ultra"]) targetDevices.add(devices["GalaxyZFlip3"]) targetDevices.add(devices["GalaxyZFold3"]) targetDevices.add(devices["GalaxyTabS3"]) } } } } }Per eseguire test su tutti i dispositivi del gruppo, utilizza il seguente comando:
Su Windows:
gradlew group-nameGroupBuildVariantAndroidTest
Su Linux o macOS:
./gradlew group-nameGroupBuildVariantAndroidTest
Ottimizza le esecuzioni dei test con il partizionamento orizzontale intelligente
I test sui dispositivi Test Lab gestiti da Gradle ora supportano lo sharding intelligente. Intelligente Lo sharding distribuisce automaticamente i test tra gli shard, in modo che ogni viene eseguito all'incirca contemporaneamente, riducendo le attività di allocazione manuale durata complessiva dell'esecuzione del test. Lo sharding intelligente utilizza le informazioni o la cronologia dei test sul tempo necessario per eseguire i test in precedenza, per distribuire i test in modo ottimale. Tieni presente che è necessaria la versione 0.0.1-alpha05 del plug-in Gradle affinché Firebase Test Lab utilizzi lo sharding intelligente.
Per abilitare lo sharding intelligente, specifica il periodo di tempo in cui eseguire i test all'interno di ogni shard prendere. Devi impostare la durata del tempo shard target su almeno cinque minuti meno di
timeoutMinutesper evitare la situazione in cui gli shard annullato prima del termine dei test.firebaseTestLab { ... testOptions { targetedShardDurationMinutes = 2 } }
Per saperne di più, leggi le informazioni sulle nuove opzioni DSL.
DSL aggiornato per i dispositivi Firebase Test Lab gestiti da Gradle
Esistono altre opzioni DSL che puoi configurare per personalizzare le esecuzioni dei test eseguire la migrazione da altre soluzioni che potresti già utilizzare. Guarda alcune di queste opzioni come descritto nello snippet di codice riportato di seguito.
firebaseTestLab { ... /** * A path to a JSON file that contains service account credentials to access to * a Firebase Test Lab project. */ serviceAccountCredentials.set(file("your_service_account_credentials.json")) testOptions { fixture { /** * Whether to grant permissions on the device before tests begin. * Available options are "all" or "none". * * Default value is "all". */ grantedPermissions = "all" /** * Map of files to push to the device before starting the test. * * The key is the location on the device. * The value is the location of the file, either local or in Google Cloud. */ extraDeviceFiles["/sdcard/dir1/file1.txt"] = "local/file.txt" extraDeviceFiles["/sdcard/dir2/file2.txt"] = "gs://bucket/file.jpg" /** * The name of the network traffic profile. * * Specifies network conditions to emulate when running tests. * * Default value is empty. */ networkProfile = "LTE" } execution { /** * The maximum time to run the test execution before cancellation, * measured in minutes. Does not include the setup or teardown of device, * and is handled server-side. * * The maximum possible testing time is 45 minutes on physical devices * and 60 minutes on virtual devices. * * Defaults to 15 minutes. */ timeoutMinutes = 30 /** * Number of times the test should be rerun if tests fail. * The number of times a test execution should be retried if one * or more of its test cases fail. * * The max number of times is 10. * * The default number of times is 0. */ maxTestReruns = 2 /** * Ensures only a single attempt is made for each execution if * an infrastructure issue occurs. This doesn't affect `maxTestReruns`. * Normally, two or more attempts are made by Firebase Test Lab if a * potential infrastructure issue is detected. This is best enabled for * latency sensitive workloads. The number of execution failures might be * significantly greater with `failFast` enabled. * * Defaults to false. */ failFast = false /** * The number of shards to split the tests across. * * Default to 0 for no sharding. */ numUniformShards = 20 /** * For smart sharding, the target length of time each shard should takes in * minutes. Maxes out at 50 shards for physical devices and 100 shards for * virtual devices. * * Only one of numUniformShards or targetedShardDurationMinutes can be set. * * Defaults to 0 for no smart sharding. */ targetedShardDurationMinutes = 15 } results { /** * The name of the Google storage bucket to store the test results in. * * If left unspecified, the default bucket is used. * * Please refer to Firebase Test Lab permissions for required permissions * for using the bucket. */ cloudStorageBucket = "bucketLocationName" /** * Name of test results for the Firebase console history list. * All tests results with the same history name are grouped * together in the Firebase console in a time-ordered test history list. * * Defaults to the application label in the APK manifest in Flank/Fladle. */ resultsHistoryName = "application-history" /** * List of paths to copy from the test device's storage to the test * results folder. These must be absolute paths under /sdcard or * /data/local/tmp. */ directoriesToPull.addAll( "/sdcard/path/to/something" ) /** * Whether to enable video recording during the test. * * Disabled by default. */ recordVideo = false /** * Whether to enable performance metrics. If enabled, monitors and records * performance metrics such as CPU, memory, and network usage. * * Defaults to false. */ performanceMetrics = true } } }

