Di seguito sono riportate le nuove funzionalità di Android Studio Bumblebee.
Supporto per l'esecuzione di test KMP
Puoi eseguire test per i progetti Kotlin Multiplatform (KMP) da Android Studio Bombo.
Per assicurarti che i test vengano eseguiti correttamente da Android Studio, assicurati devi soddisfare tutti i requisiti seguenti:
- AGP 7.0.0-alpha08 o superiore
- Gradle 6.8.2 o versioni successive
- Plug-in Kotlin 1.4.30 o successivo
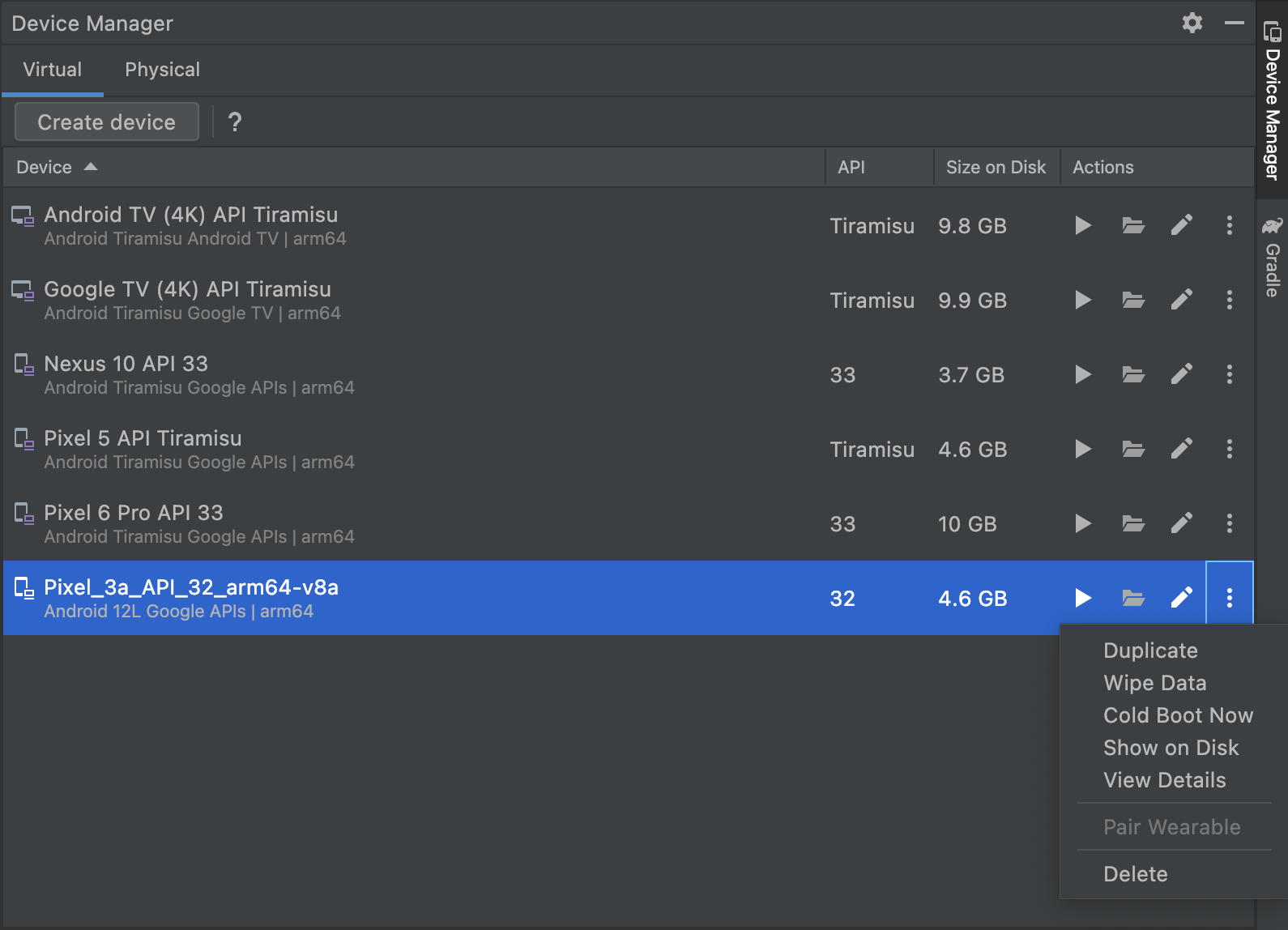
Nuova Gestione dispositivi

Gestione dispositivi sostituisce Gestione AVD, sia da Schermata di benvenuto di Android Studio o dopo l'apertura di un progetto. Gestione dispositivi introduce alcune nuove funzionalità che rendono questa funzionalità più facile da creare gestire tutti i dispositivi di test locali, ad esempio:
- Un'interfaccia utente più flessibile che supporta il docking nell'IDE, in un ambiente mobile o in una una finestra separata, come con le altre finestre degli strumenti di Android Studio. Ciò consente di ti consente di accedere più facilmente ai tuoi dispositivi senza ostruire altre finestre dell'IDE.
- Una scheda Virtuale che ti consente di creare, gestire ed eseguire il deployment dispositivi mobili; vedere i dettagli di ciascun dispositivo a colpo d'occhio; o controllare rapidamente il dispositivo in Esplora file del dispositivo con un solo clic.
- Una scheda Fisica che ti consente di eseguire rapidamente l'accoppiamento con un nuovo dispositivo utilizzando ADB Wi-Fi e vedere i dettagli di ciascun dispositivo fisico a colpo d'occhio. Puoi anche eseguire rapidamente controlla il file system di ogni dispositivo utilizzando Esplora file del dispositivo con un clic un pulsante.
Per aprire la nuova Gestione dispositivi, procedi in uno dei seguenti modi:
- Dalla schermata di benvenuto di Android Studio, seleziona Altre azioni > Dispositivo virtuale Gestore.
- Dopo aver aperto un progetto, seleziona Visualizza > Finestre degli strumenti > Gestione dispositivi da sulla barra dei menu principale.
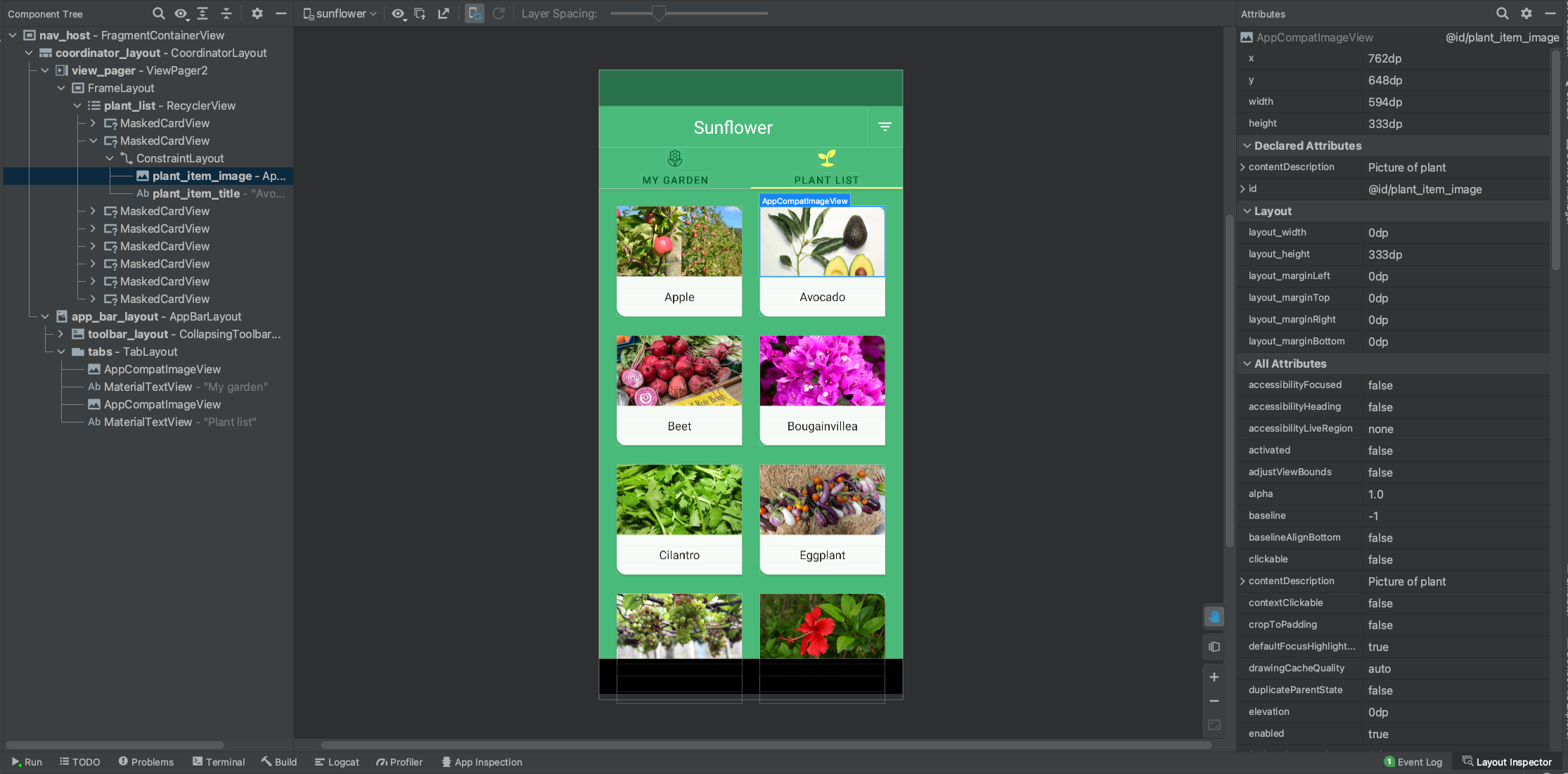
Novità di Layout Inspector
Acquisisci istantanee della gerarchia del layout
Layout Inspector ora ti consente di salvare istantanee del layout dell'app in esecuzione nella gerarchia, in modo da poterli facilmente condividere con altri o farvi riferimento in un secondo momento.
Gli snapshot acquisiscono i dati che generalmente vedi utilizzando il layout Inspector, tra cui un rendering 3D dettagliato del layout, la struttura ad albero dei componenti del tuo layout di visualizzazione, scrittura o ibrido e attributi dettagliati per ciascun della tua UI. Per salvare uno snapshot:
- Esegui il deployment dell'app su un dispositivo con livello API 23 o successivo
- Apri Layout Inspector selezionando Visualizza > Finestre degli strumenti > Layout Controllo.
- Layout Inspector dovrebbe connettersi automaticamente al processo dell'app. Se non seleziona il processo dell'app dal menu a discesa.
- Quando desideri acquisire un'istantanea, fai clic su Esporta istantanea
 da Layout Inspector
barra degli strumenti.
da Layout Inspector
barra degli strumenti. - Nella finestra di dialogo di sistema visualizzata, specifica il nome e la posizione da
e salvare l'istantanea. Assicurati di salvare il file con un'estensione
*.li.
A questo punto, puoi caricare un'istantanea di Layout Inspector selezionando File > Apri da
la barra del menu principale e l'apertura di un file *.li.

Supporto per l'ispezione della semantica di Compose
In Compose, Semantics. descrivere l'interfaccia utente in modo alternativo comprensibile per Accessibilità servizi e per di test. Nella Bumblebee di Android Studio, ora puoi usare Layout Inspector per ispezionare informazioni semantiche nei layout di Compose.

Quando selezioni un nodo Compose, utilizza la finestra Attributi per verificare se dichiara direttamente l'informazione semantica, unisce la semantica a quella figlio entrambi. Per identificare rapidamente quali nodi includono la semantica, dichiarata o unita, seleziona il menu a discesa Opzioni di visualizzazione nella Struttura dei componenti e seleziona Evidenzia i livelli della semantica. Vengono evidenziati solo i nodi nell'albero che includono la semantica e puoi usare la tastiera per passare da uno all'altro.
Evita i riavvii dell'Attività
Collegare Layout Inspector a un'app in esecuzione su versioni precedenti di Android Studio causa il riavvio dell'Attività dell'app. Questa operazione è necessaria per impostare per consentire l'ispezione dei layout della tua app.
In Android Studio Bumblebee, puoi evitare i riavvii dell'Attività quando connetti il Layout Inspector impostando questo flag in anticipo utilizzando uno dei seguenti passaggi:
Abilita un'opzione Esegui configurazione
- Seleziona Esegui > Modifica configurazioni dalla barra del menu principale. La Viene visualizzata la finestra di dialogo Configurazioni esecuzione/debug.
- Vai alla configurazione di esecuzione che vuoi utilizzare.
- Nella sezione Opzioni di Layout Inspector, seleziona la casella accanto a Collegati a Layout Inspector senza riavviare l'attività.
- Usa la configurazione di esecuzione la volta successiva che vuoi ispezionare l'app con Layout Inspector.
Imposta il flag dalla riga di comando:
- Apri una finestra del terminale sul computer collegato al tuo dispositivo
- Imposta il flag del dispositivo per la tua app utilizzando il seguente comando:
adb shell settings put global debug_view_attributes_application_package <my_package_name>- Esegui il deployment dell'app sul dispositivo e collega Layout Inspector. Android Studio controllerà se il flag è impostato ed eviterà di riavviare l'attività se possibile.
Istantanee di Document Layout Inspector
Ora puoi acquisire istantanee della gerarchia di layout della tua app per salvarle, condividerle
possono essere ispezionati in un secondo momento. Gli snapshot acquisiscono i dati che generalmente vedi utilizzando
Layout Inspector, inclusa una visualizzazione dettagliata 3D del layout,
struttura ad albero dei componenti del layout Vista, Scrivi o ibrido e attributi dettagliati
per ogni componente dell'interfaccia utente. Quando esamini il layout di un'app
in esecuzione dal vivo,
Fai clic su Esporta istantanea ![]() nella barra degli strumenti di Layout Inspector
e salva l'istantanea con un'estensione
nella barra degli strumenti di Layout Inspector
e salva l'istantanea con un'estensione *.li. Dopodiché potrai caricare un layout
Istantanea dell'inspector selezionando File > Apri dalla barra del menu principale e
apertura di un file *.li. L'istantanea viene visualizzata in una scheda della finestra Editor,
puoi confrontarlo facilmente
con la tua app in esecuzione.

Novità in Ispezione app
In Android Studio Bumblebee sono disponibili nuovi strumenti e funzionalità Periodo di ispezione. Puoi aprire App Inspector selezionando Visualizza > Strumento Windows > Controllo dell'app dalla barra del menu principale.
Controllo rete
Il Profiler di rete nella finestra dello strumento Profiler è stato spostato nell'App finestra degli strumenti Ispezione. Se hai già utilizzato Network Profiler, le stesse funzioni e dati sul traffico di rete dettagliati sono ancora disponibili. Simply esegui il deployment della tua app su un dispositivo che esegue il livello API 26 o versioni successive e apri l'app App Controllo > Scheda Controllo rete.
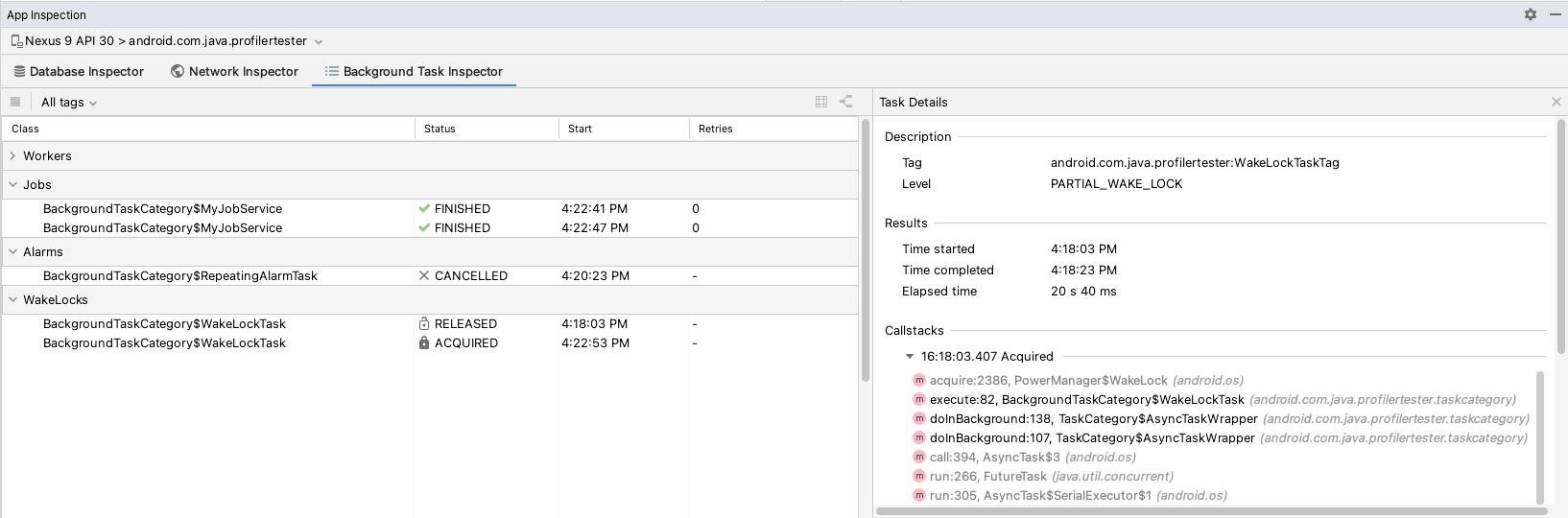
Ispezione di lavori, allarmi e wakelock
Lo strumento Controllo attività in background ora ti consente di esaminare i job della tua app, Sveglie e wakelock, oltre al supporto esistente per l'ispezione Lavoratori. Ogni tipo di attività asincrona viene ora visualizzata nella sezione nella scheda Controllo, per permetterti di monitorarne facilmente lo stato e progressi. Come per Worker, puoi selezionare un job, una sveglia o un wakelock per e controllane le informazioni dettagliate nel riquadro Dettagli attività.

Dato che i lavoratori usano in background job e wakelock, quelle attività pianificati dai Worker vengono visualizzati come elementi secondari di ogni Worker. Tieni presente che puoi Visualizzare i worker solo in modalità grafico.
Novità nei profiler
In Android Studio Bumblebee sono disponibili nuove funzionalità che ti offrono maggiori informazioni al modo in cui la tua app usa le risorse. Per profilare la tua app, seleziona Visualizza > Strumento Windows > Profiler dalla barra dei menu principali.
Traccia di rilevamento Jank
Durante la profilazione dell'app utilizzando dispositivi con Android 11 (livello API 30) oppure superiore, il profiler CPU ora mostra un nuovo gruppo di tracce che illustrano fasi di ogni frame in Ciclo di vita dei frame: Applicazione, Attendi GPU, Composizione e Frame sul display. Le etichette di ogni traccia i frame con il numero del frame e codifica per colore il rettangolo per facilitare che ti consente di visualizzare in quale fase del ciclo di vita si trova un determinato frame, oltre a guide che puoi selezionare per un confronto con gli eventi Vsync. Puoi usare questi dati per capire dove potrebbe verificarsi un jank nella tua app e analizzarne le cause principali. Nel riquadro Analisi ora è presente la scheda Frame, che consente di riassume le informazioni di rendering per tutti i frame. Per ulteriori informazioni, vedi Rilevamento jank UI.
Supporto della profilazione delle app profilabile
Durante la profilazione dell'app, è importante generare dati accurati con la
versione dell'app più simile a quella installata dagli utenti. A
per farlo, ora puoi includere
proprietà <profileable> nel tuo
del file manifest dell'app per profilare le app di cui non è possibile eseguire il debug, come mostrato dal
seguire il codice.
<profileable android:shell="true"/>
Profileable è una configurazione manifest introdotta in Android 10 ed è disponibile per le attività di profilazione di CPU e memoria. Utilizzo del flag profileable anziché il flag di cui è possibile eseguire il debug ha il vantaggio principale: l'overhead per misurazione delle prestazioni; Tuttavia, alcune funzionalità di profilazione non sono disponibili per le build profilabili, come la sequenza temporale degli eventi, la profilazione della CPU avviata dall'API dump dell'heap o registrazioni della posizione in tempo reale. Per ulteriori informazioni, vedi Applicazioni profilate.
Comprimi frame di blocco di chiamate
Ora puoi comprimere i frame non pertinenti alla tua indagine quando e ispezionare una registrazione di esempio di callstack nella finestra dello strumento Profilers. Gli stack sono utili per capire quale parte del codice è stata eseguita, e perché è stato richiamato. Tuttavia, l'allineamento delle chiamate per un programma Java/Kotlin non include solo il codice Java/Kotlin, ma anche i frame di codice nativo che possono essere che rappresentano una fonte di distrazione. Per scoprire di più su come perfezionare la visualizzazione dell'inquadratura, consulta Esaminare i frame di chiamata.
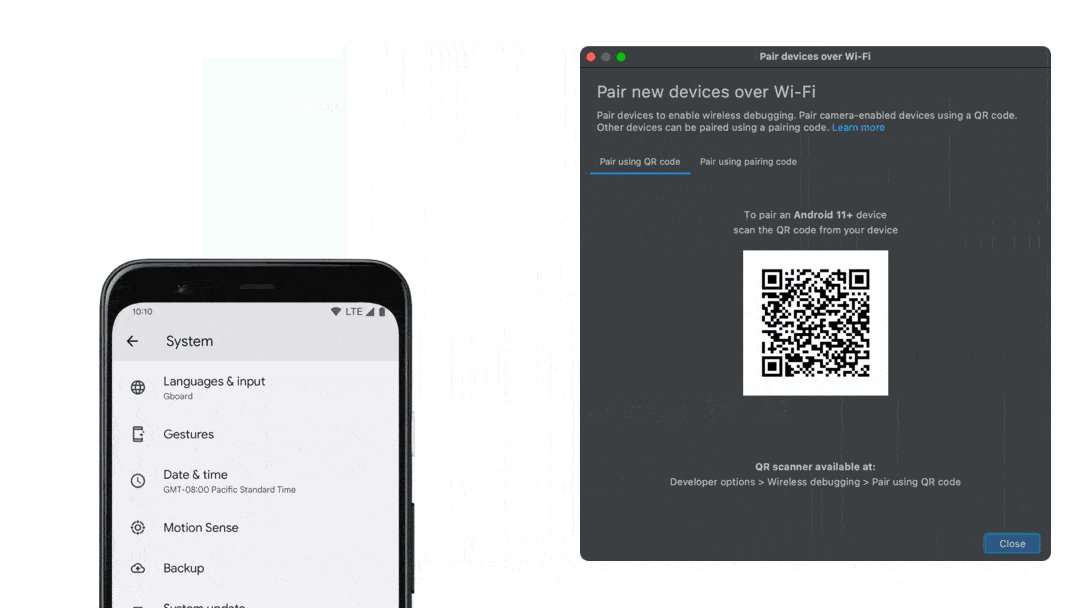
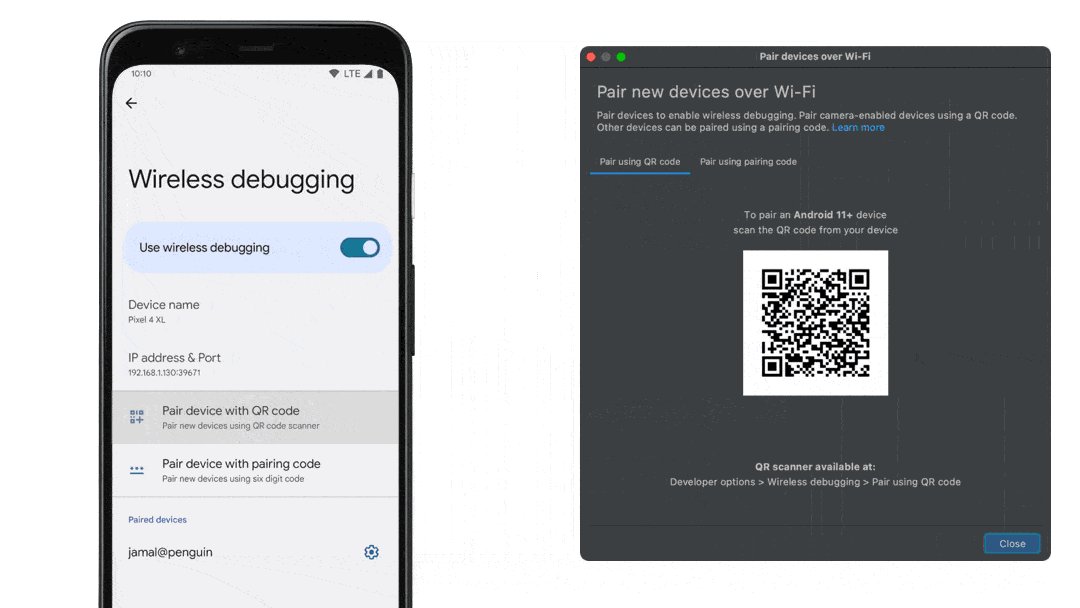
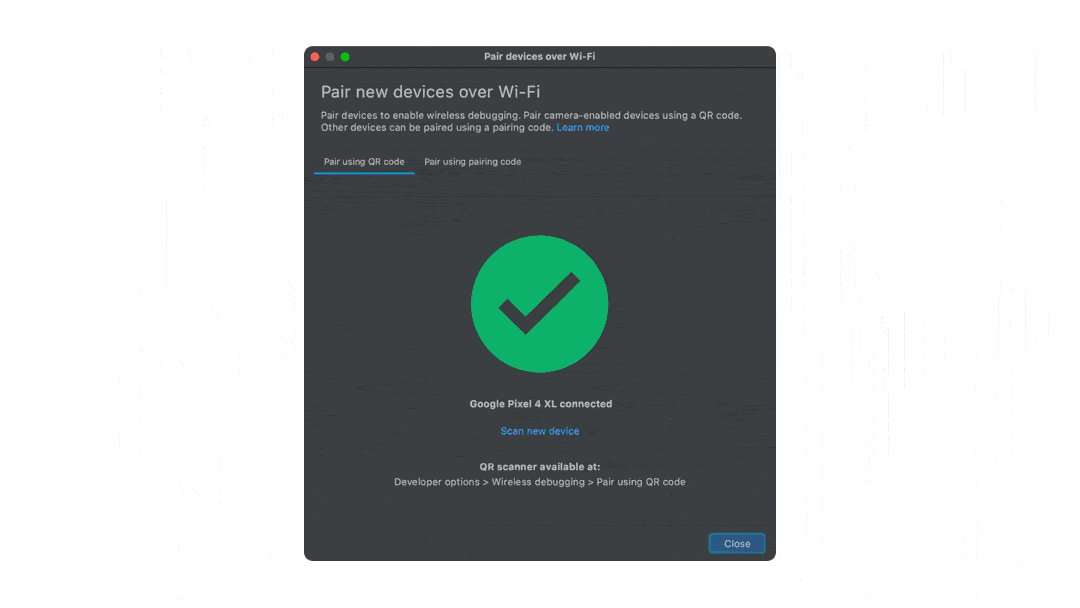
Debug wireless
Android Studio Bumblebee supporta la funzionalità di debug wireless su Android 11 e dispositivi di livello superiore. Accoppia e implementa l'app da Android Studio tramite Wi-Fi senza utilizzare un cavo USB o gestire le connessioni Android Debug Bridge (adb) utilizzando la riga di comando. Per utilizzare questa opzione, vai a Accoppia dispositivi tramite Wi-Fi dal menu di selezione dei dispositivi, quindi scegli un codice QR oppure Codice PIN di accoppiamento. Sul tuo dispositivo Android 11 e versioni successive, sotto Opzioni sviluppatore, quindi trova la schermata Debug wireless e inizializzala. e connettiti a una sessione ADB in modalità wireless con Android Studio. Scopri di più su la configurazione del debug wireless Connettersi a un dispositivo tramite Wi-Fi (Android 11 e versioni successive).

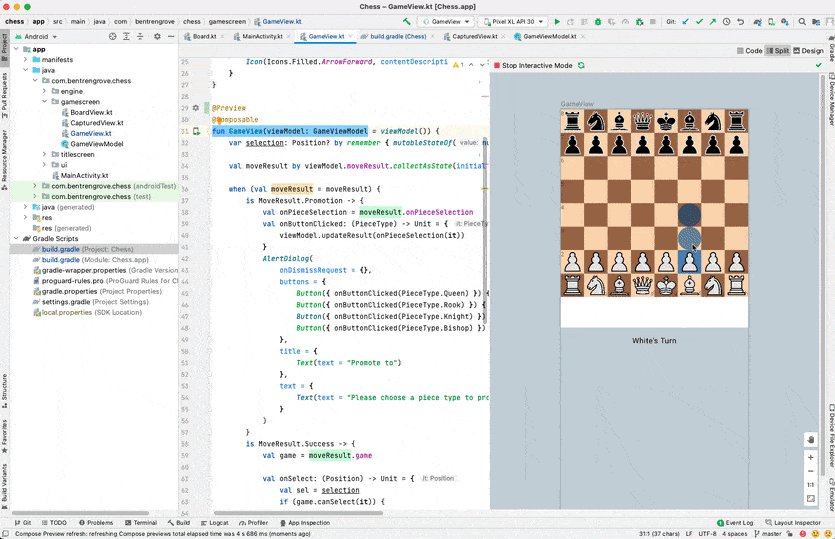
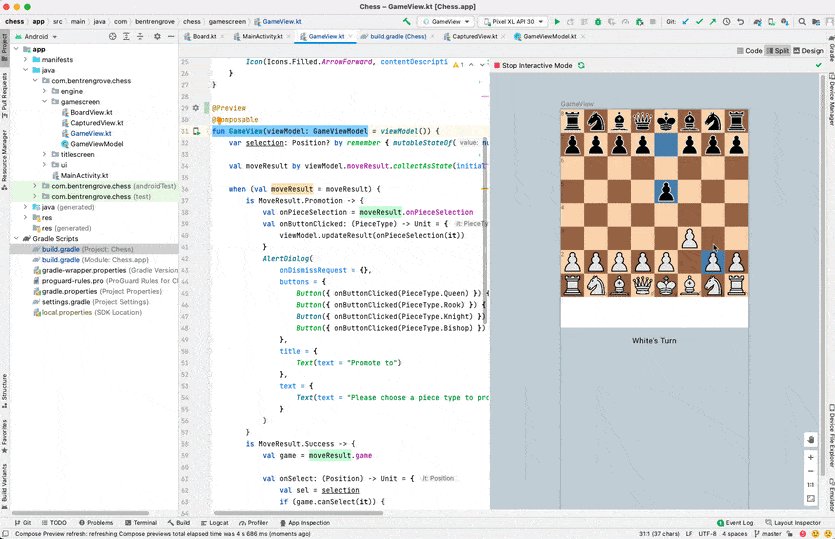
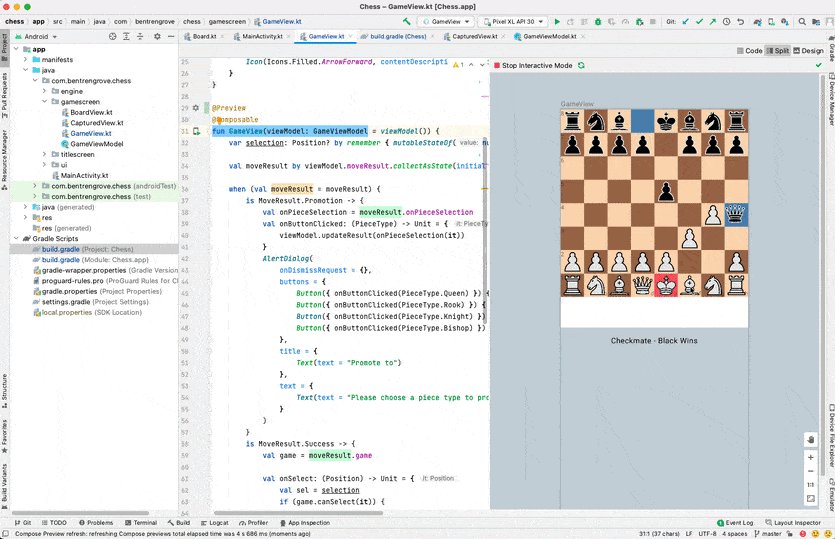
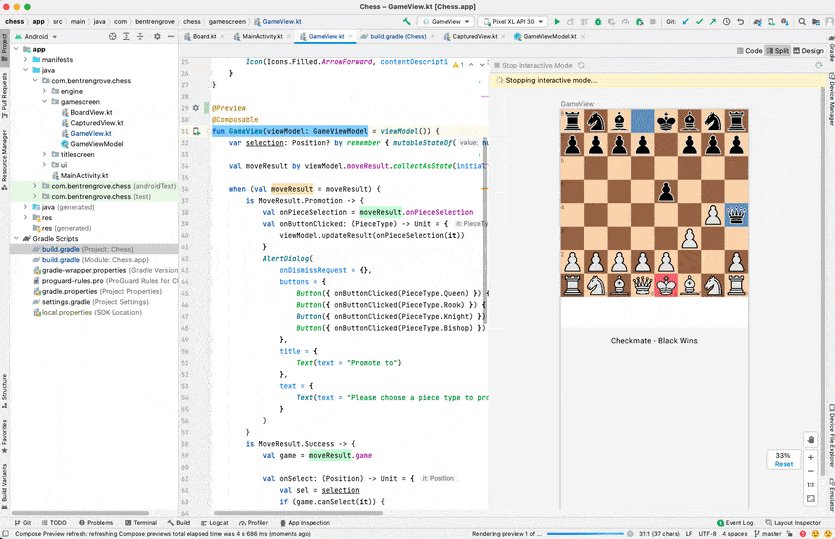
Crea anteprima interattiva attivata per impostazione predefinita
A partire da Android Studio Bumblebee, la funzionalità di anteprima interattiva è sono abilitate per impostazione predefinita. L'anteprima interattiva ti consente di interagire l'anteprima come su un dispositivo. L'anteprima interattiva è isolati da altre anteprime in un ambiente sandbox, dove puoi fai clic sugli elementi e inserisci l'input dell'utente nell'anteprima. È un modo rapido per testare stati e gesti diversi del componibile, ad esempio una casella di controllo selezionata o vuota.
L'anteprima della modalità interattiva viene eseguita direttamente in Android Studio senza un emulatore in esecuzione, il che comporta alcune limitazioni:
- Nessun accesso di rete.
- Nessun accesso ai file.
- Alcune API di contesto potrebbero non essere completamente disponibili.

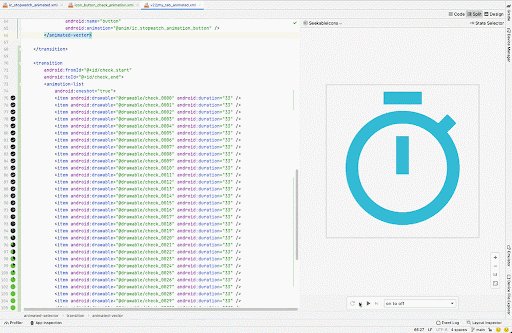
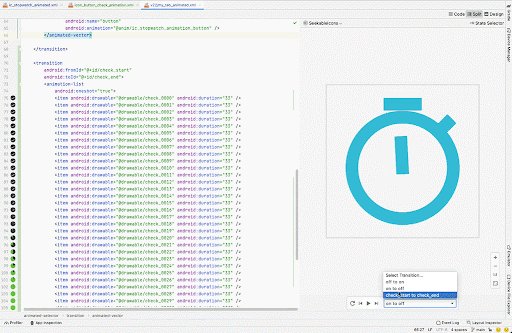
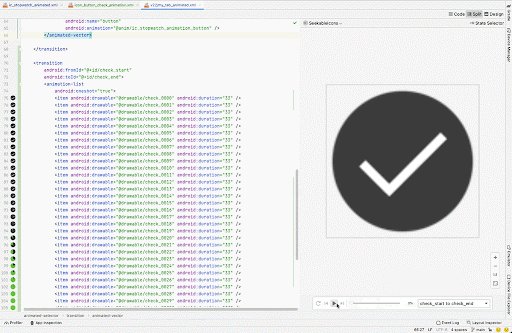
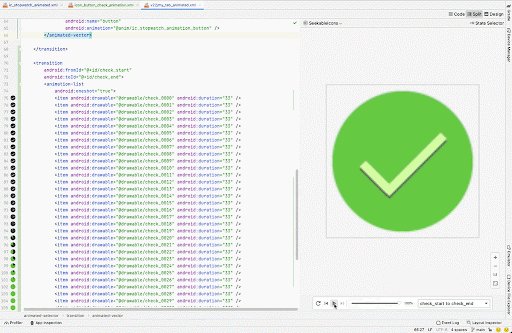
Anteprima animata della creatività vettoriale (AVD)
Lo strumento Drawable Vettore animato consente di visualizzare in anteprima le animazioni
risorse utilizzabili. Questi strumenti ti aiutano a visualizzare l'anteprima di <animation-list>,
Risorse <animated-vector> e <animated-selector> in Android Studio
e ti consente di perfezionare più facilmente le animazioni personalizzate.

Classi R non transitive attive per impostazione predefinita
Le classi R non transitive ora sono attive per impostazione predefinita. Puoi utilizzare la formula R non transitiva con il plug-in Android Gradle per creare build più veloci per le applicazioni con più moduli. Ciò contribuisce a evitare la duplicazione delle risorse garantendo che la classe R di ciascun modulo contenga solo riferimenti alle proprie risorse, senza estrarre riferimenti dalle sue dipendenze. Questo fa sì che i dati build e i corrispondenti vantaggi dell'evitare le compilazioni.
Per assistenza nell'uso di questa funzionalità, vai a Refactoring > Esegui la migrazione a Classi R non temporanee...
Aggiornamento del supporto di Apple Silicon
Per chi utilizza macOS su hardware Apple Silicon (arm64), Android Studio Arctic Fox e Android Emulator hanno supportato questa nuova architettura sin da quando anno. Tuttavia, con questa versione abbiamo aggiornato la piattaforma SDK Android strumenti v32.0.0 (che include adb e fastboot) e strumenti di creazione v32.1.0 (che include aapt) essere binari universali in modo che il tuo sviluppatore Android non necessita più del traduttore binario Rosetta. Consulta le Note di rilascio degli strumenti della piattaforma SDK.
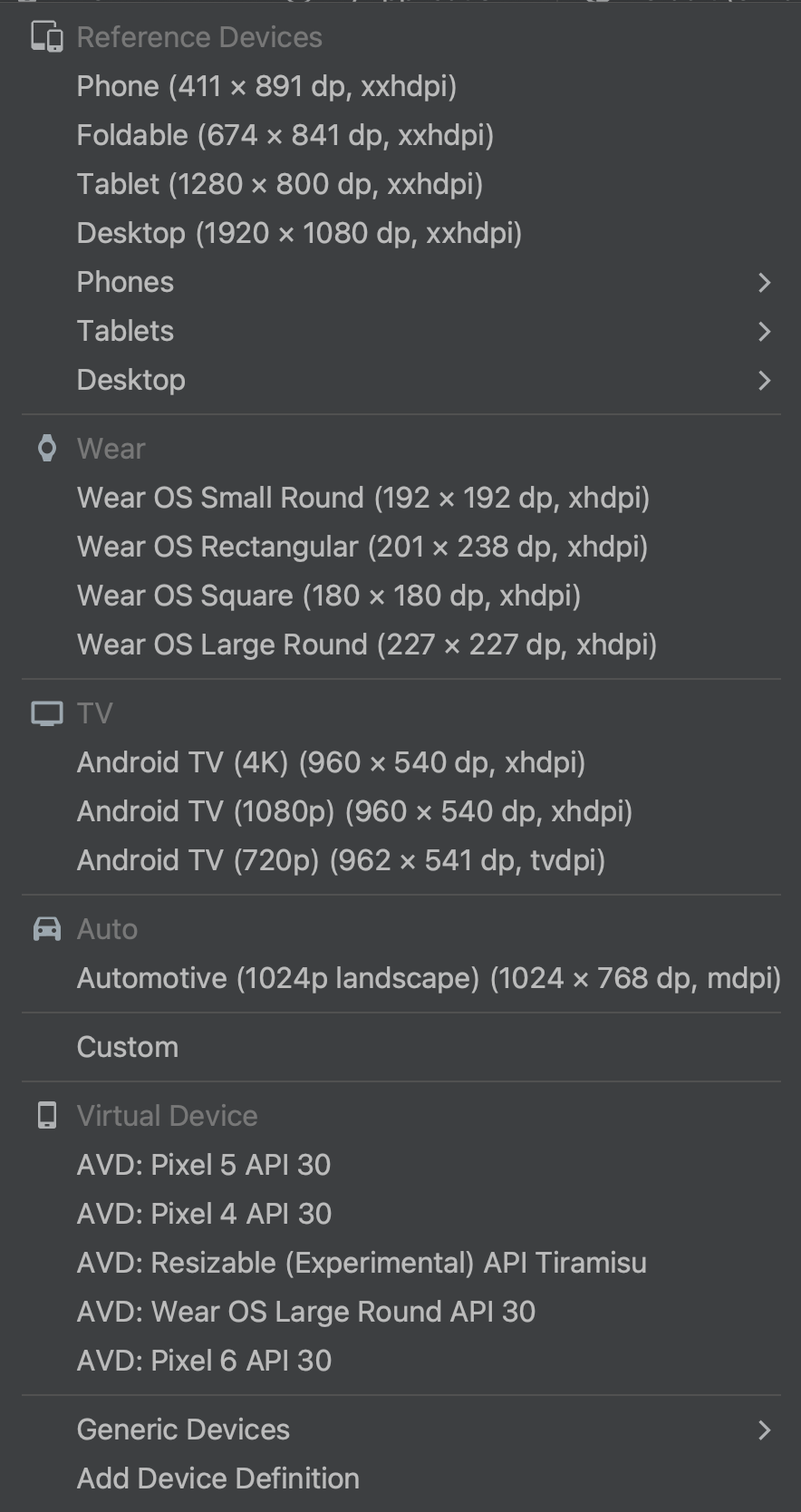
Selettore dispositivi aggiornato per gli strumenti di progettazione
Per semplificare la progettazione della tua app per un'ampia gamma di dispositivi Android, abbiamo ha aggiornato il selettore dispositivo in varie finestre degli strumenti di progettazione, come l'Editor layout e Layout Validation, con dispositivi di riferimento che riflettono le dimensioni più diffuse di ogni fattore di forma del dispositivo. Dagli smartphone ai tablet, dai dispositivi Wear alle Android TV, Ora è più facile visualizzare l'anteprima, convalidare o modificare il layout su schermi di dimensioni sono più rappresentativi dei dispositivi più diffusi nel mondo reale.

Test Android
Android Studio Bumblebee e AGP 7.1 introducono diverse nuove funzionalità e che ti aiuteranno a eseguire in modo più affidabile e scalabile i tuoi test di strumentazione e visualizzare risultati utili che puoi utilizzare per eseguire il debug dei problemi.
Esecutore test Unified Gradle
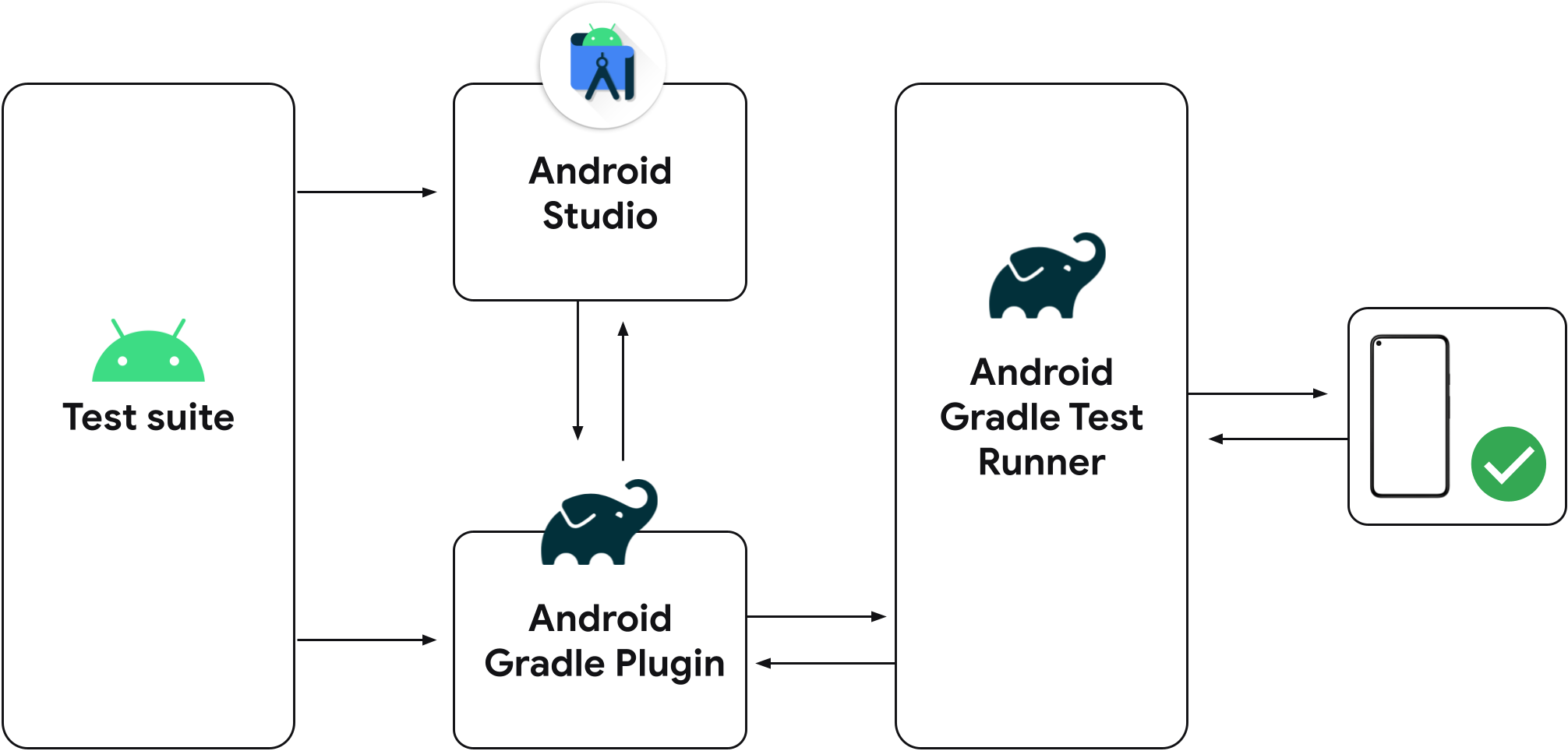
Il plug-in Android per Gradle 7.1.0 e Android Studio Bumblebee e versioni successive utilizzano il plug-in Gradle propria implementazione del runner di test con strumenti Android per l'esecuzione test. Utilizzando lo stesso runner del test, è probabile che i risultati siano coerenti sia che tu venga eseguito utilizzando AGP dalla riga di comando, come una server di integrazione o da Android Studio.

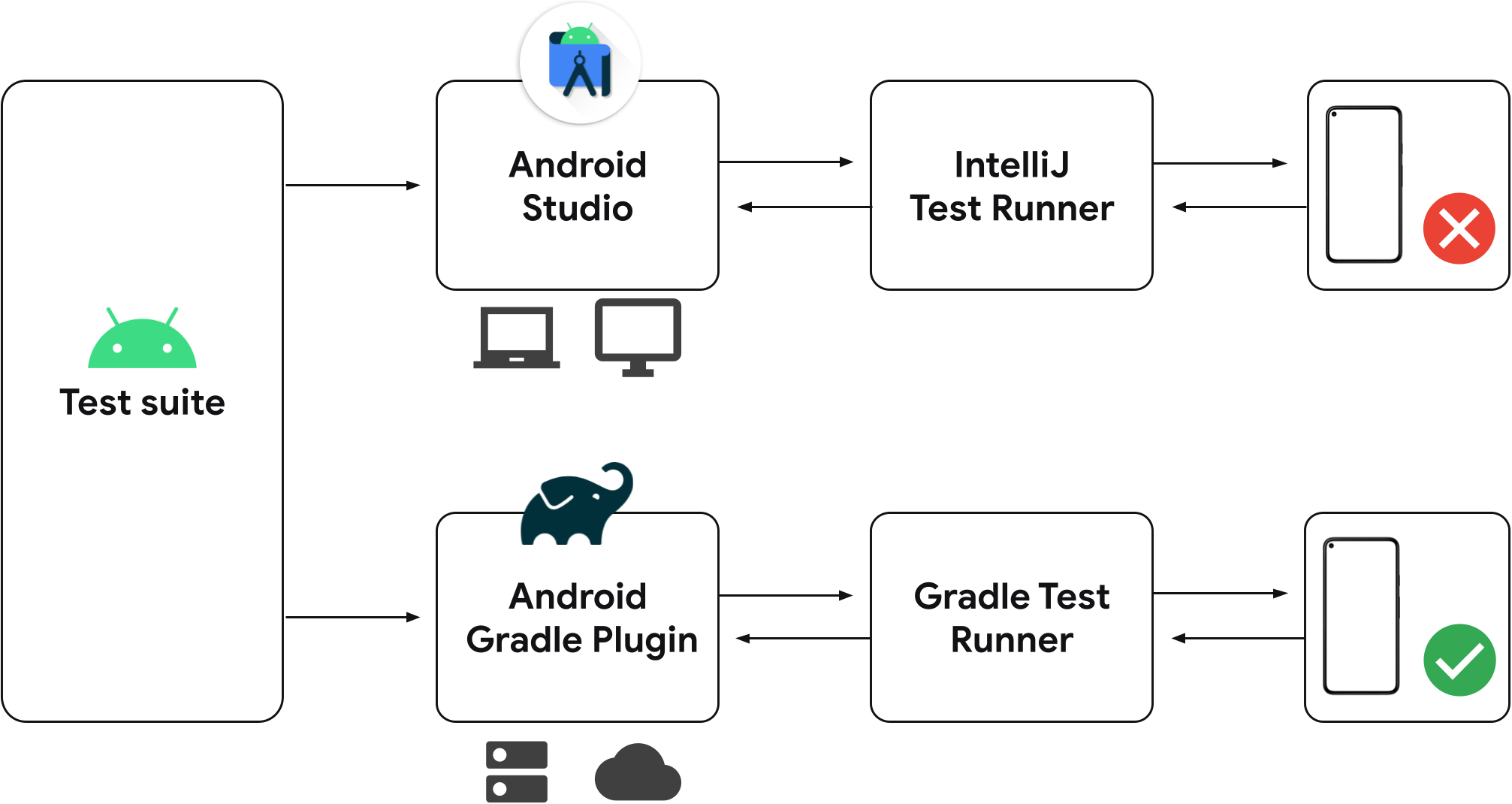
Le versioni precedenti di Android Studio utilizzano il test instrumentd di IntelliJ Android il runner anziché il test runner Android con strumenti di Gradle. Quindi, se non l'ultima versione di Android Studio, a seconda che tu esegua o meno il tuo da Android Studio o dalla riga di comando utilizzando il plug-in Gradle, potrebbero vedere risultati diversi, ad esempio test superati con un solo runner e che non funziona su un'altra.

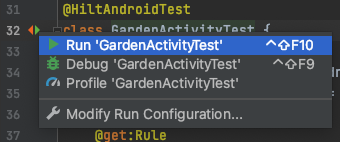
Se hai già salvato le configurazioni di test instrumentate nel tuo progetto, potrà usare Gradle per eseguire test sul tuo dispositivo connesso. Puoi creare un nuovo configurazione di test instrumentata utilizzando l'azione gutter accanto alla classe di test come mostrato di seguito.

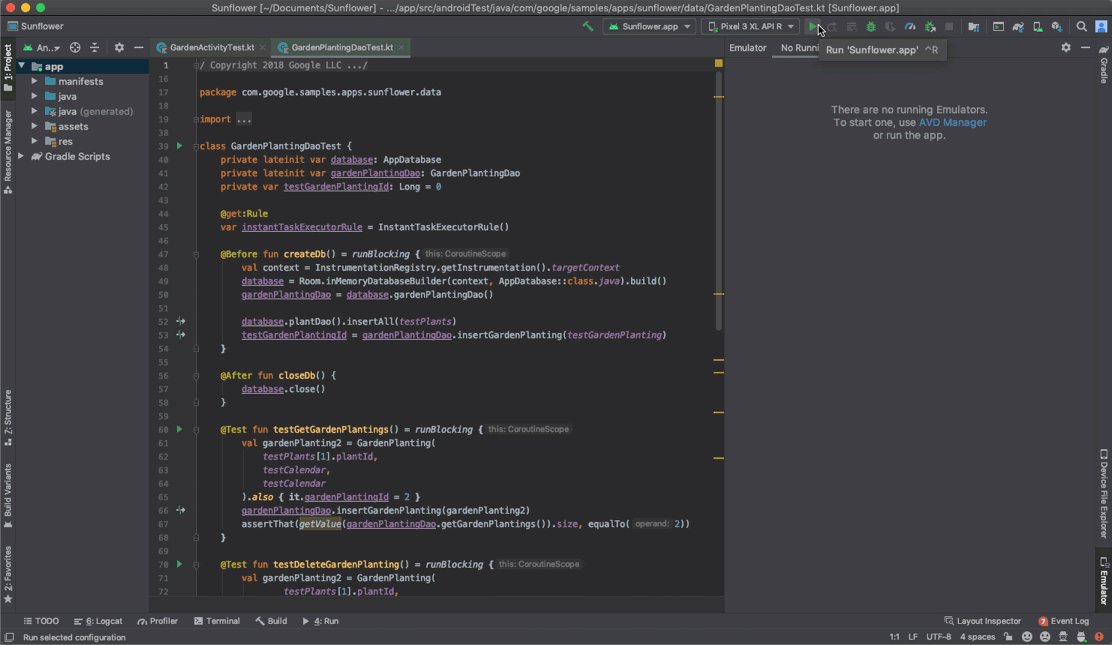
Quando esegui i test instrumentati, puoi verificare che Android Studio sia utilizzando il runner del test Gradle ispezionando l'output del test nella matrice di test per l'output delle attività Gradle. Lavoriamo per migliorare questa funzionalità con ogni release di Android Studio, esistono alcuni problemi noti. Se riscontri problemi, per favore segnala un bug. Puoi anche disabilitare la nuova pipeline di test per ripristinare la comportamento precedente.
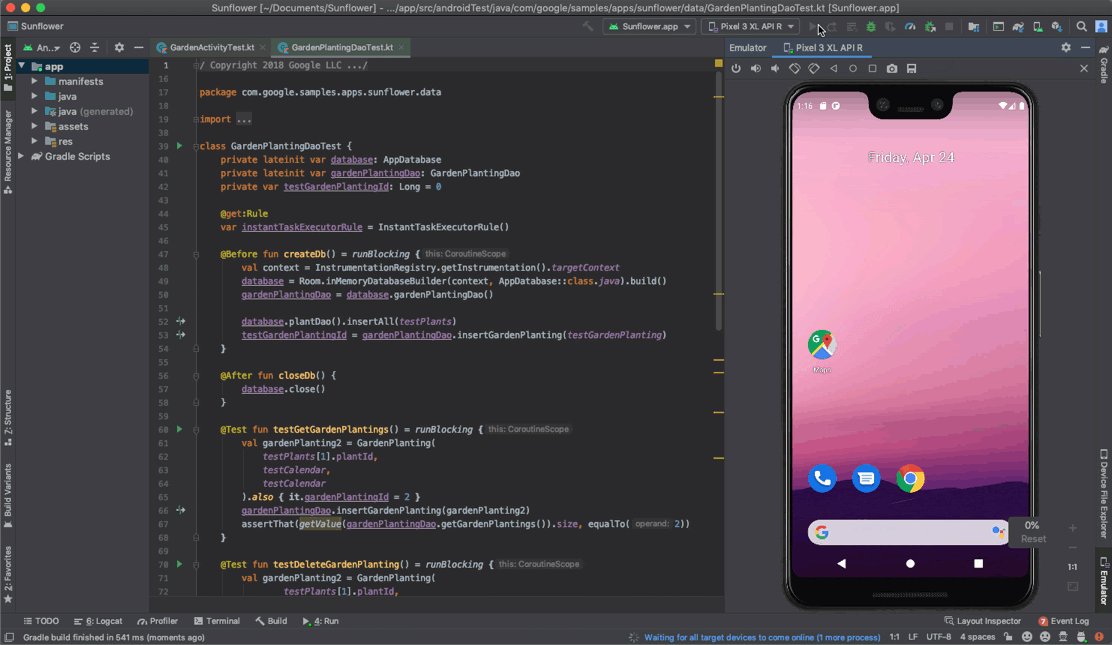
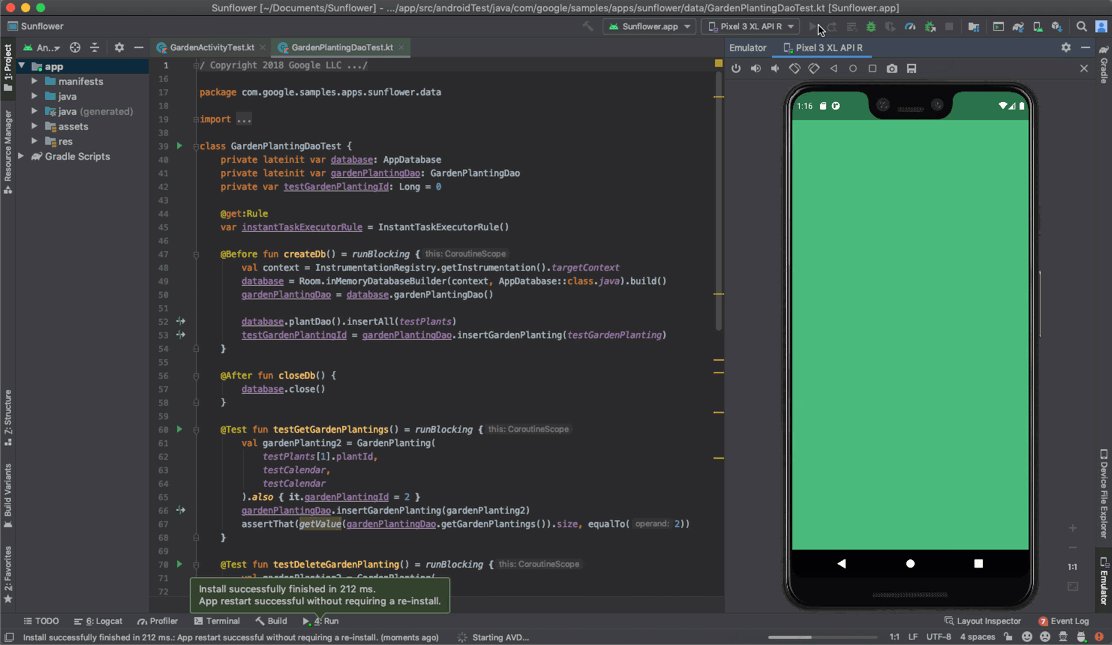
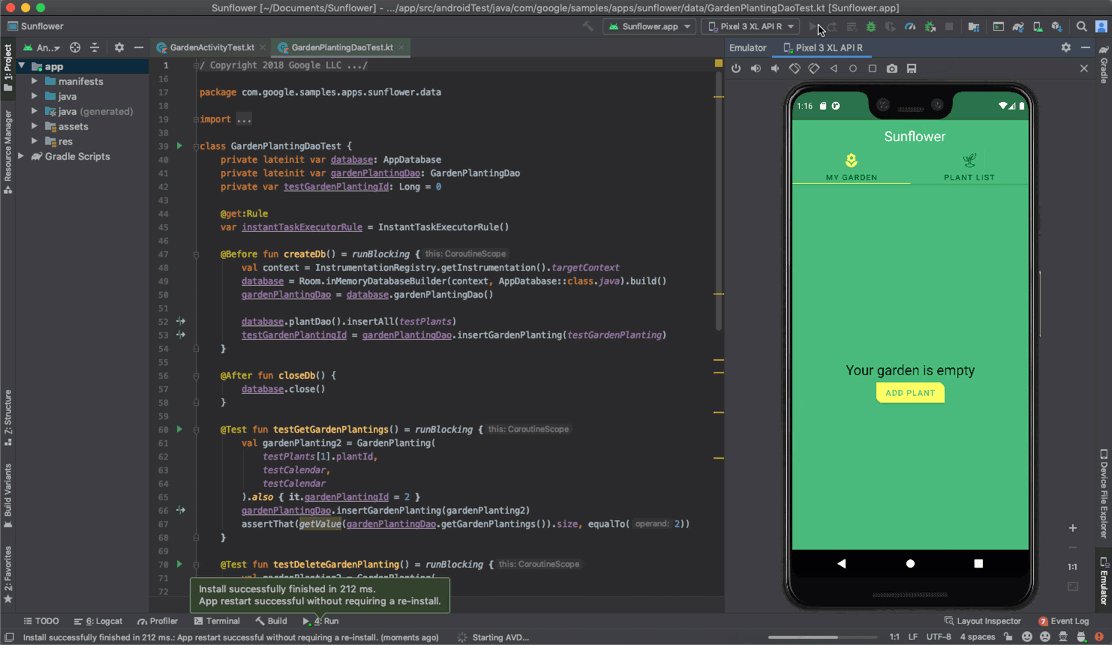
Android Emulator ora viene eseguito direttamente in Android Studio per impostazione predefinita
L'emulatore Android viene eseguito direttamente in Android Studio per impostazione predefinita. Ciò consente per risparmiare spazio sullo schermo, spostarti rapidamente tra l'emulatore e la finestra dell'editor utilizzando i tasti di scelta rapida e organizzare il flusso di lavoro dell'IDE e dell'emulatore in un'unica finestra di applicazione.

Quando l'emulatore è in esecuzione, puoi accedere alle azioni più comuni, come la rotazione e le opzioni di controllo esteso come la riproduzione della navigazione. Per eseguire dell'emulatore in una finestra separata, File > Impostazioni > Strumenti > Emulatore (Android Studio > Preferenze > Strumenti > Emulator su macOS) e deseleziona Avvia in una finestra degli strumenti.
Disabilita la nuova pipeline di test
Per impostazione predefinita, Android Studio Bumblebee utilizza Gradle per eseguire i test di strumentazione. Se riscontri problemi, puoi disattivare questo comportamento nel seguente modo:
- Seleziona File > Impostazioni > Creazione, esecuzione, deployment > Test oppure Android Studio > Preferenze > Build, Esecuzione, Implementazione > Test. su MacOS).
- Deseleziona la casella accanto a Esegui test instrumentati Android utilizzando Gradle e fai clic su OK.
Puoi anche ripristinare i comportamenti precedenti effettuando una delle seguenti operazioni:
- Quando esegui attività Gradle dalla riga di comando, utilizza il seguente comando
parametro della linea:
-Pandroid.experimental.androidTest.useUnifiedTestPlatform=false - Aggiungi il seguente parametro al file
gradle.propertiesdel progetto:android.experimental.androidTest.useUnifiedTestPlatform=false
Per risolvere i problemi che potresti riscontrare, segnala un bug.
Release patch
Di seguito sono riportate release di patch in Android Studio Bumblebee.
Android Studio Bumblebee | Patch 3 2021.1.1 (aprile 2022)
Questo aggiornamento minore include le seguenti correzioni di bug:
- Plug-in Android per Gradle
- Problemi duplicati relativi al corso segnalati da R8
- Varianti build
versionNameSuffixnon funziona più se la variante il nome della versione viene impostato tramite la nuova API onVariants
- Scrivi anteprima
- Correzioni di bug relativi a prestazioni e stabilità.
- Risolvere il blocco che si è verificato occasionalmente durante l'utilizzo della modifica dal vivo di Caratteristica dei valori letterali.
- Importa/Sincronizza
- "Sincronizzazione graduale necessaria" il messaggio ha versioni AGP ridondanti
- Ricompila Foo.java/kt pulisce troppo e non ricompila il componente a destra
- Struttura del progetto
- Miglioramenti alla stabilità di AGP Upgrade Assistant durante la modifica della destinazione versioni
- L'Assistente per l'upgrade di AGP ora informa gli utenti che i plug-in Gradle sono stati upgrade eseguito
- Controllo rete
- Il nuovo Network Inspector si arresta in modo anomalo dopo l'aggiornamento di Bumblebee
- Ricevo costantemente questo errore quando il debugger è connesso l'ultima versione di Android Studio.
TrackedHttpURLConnection.getHeaderFieldarresti anomali conNullPointerException
Per ulteriori informazioni, consulta Post del blog sulla patch 3 di Bumblebee per Android Studio.
Android Studio Bumblebee | Patch 2 2021.1.1 (febbraio 2022)
Questo aggiornamento include le seguenti correzioni di bug:
- Build C++
ModelCache.safeGet(androidProjectResult.androidProject::getNdkVersion, "")non deve essere null
- Editor di codice
- Bug nei modelli live di Android Studio -
className()espressione non risolve il nome della classe
- Bug nei modelli live di Android Studio -
- D8/R8
java.lang.NoSuchMethodError: nessun metodo statico$jacocoInit- Copertura del test Android non funzionante a causa di un errore di Mockito
- Necessità di soluzione alternativa per l'implementazione di CA non funzionanti sull'API 31
- Le classi chiuse non sono supportate
NullPointerExceptionquando attivi la classe orizzontale unione in ChromeAbstractMethodErrordopo l'unione del metodo virtuale- Impossibile verificare gli stack frame a causa di un out-type init-class errato
- L'input Dex utilizza un registro che non è definito
StringBuilderOptimizerAnalysisTestnon riesce con la release rami- Non determinismo in R8
- Deployment
- L'esecuzione del progetto di un'applicazione del proprietario del dispositivo non va a buon fine con
Couldn't terminate the existing process formessaggio di errore
- L'esecuzione del progetto di un'applicazione del proprietario del dispositivo non va a buon fine con
- Strumenti di design
- Compose Previews non riesce a trovare risorse di altri moduli se sono abilitate le classi R non transitive
- Studio si blocca durante la build.
- Emulatore incorporato
- Miglioramenti vari delle prestazioni e della stabilità.
- Importa/Sincronizza
- Errore IDE all'avvio di Bumblebee: il file di build dell'elenco di output non è
disponibile per il tipo di output Apk in
IdeBuildTasksAndOutputInformationImp
- Errore IDE all'avvio di Bumblebee: il file di build dell'elenco di output non è
disponibile per il tipo di output Apk in
- Intelligence
- Le variabili di ambiente non vengono acquisite quando vengono avviate da Monterey Dock di Mac OS X
- Jetpack (androidx) > Navigazione
- Esegui l'upgrade di SafeArgs per farlo basare sull'ultima versione stabile di AGP
- Finestre degli strumenti
- Impossibile eseguire Gestione dispositivi Android
- Network Inspector in BumbleBee non mostra la risposta dell'API in formato leggibile
Per ulteriori informazioni, consulta Post del blog sulla patch 2 di Bumblebee per Android Studio.
Android Studio Bumblebee | Patch 1 2021.1.1 (febbraio 2022)
Questo aggiornamento minore include le seguenti correzioni di bug:
- Emulatore
- Impossibile connettersi all'emulatore incorporato dopo l'upgrade a Bumblebee (Mac M1)
- Intelligence
- Le variabili di ambiente non vengono acquisite quando vengono avviate da Monterey Dock di Mac OS X
Per ulteriori informazioni, consulta Post del blog sulla patch 1 per Android Studio Bumblebee.
