Las siguientes son funciones nuevas de Android Studio Bumblebee.
Compatibilidad con la ejecución de pruebas de KMP
Puedes ejecutar pruebas para proyectos multiplataforma de Kotlin (KMP) desde Android Studio Bumblebee.
Para garantizar que tus pruebas se ejecuten correctamente desde Android Studio, asegúrate de cumplir con los siguientes requisitos:
- AGP 7.0.0-alpha08 o una versión posterior
- Gradle 6.8.2 o una versión posterior
- Complemento de Kotlin 1.4.30 o una versión posterior
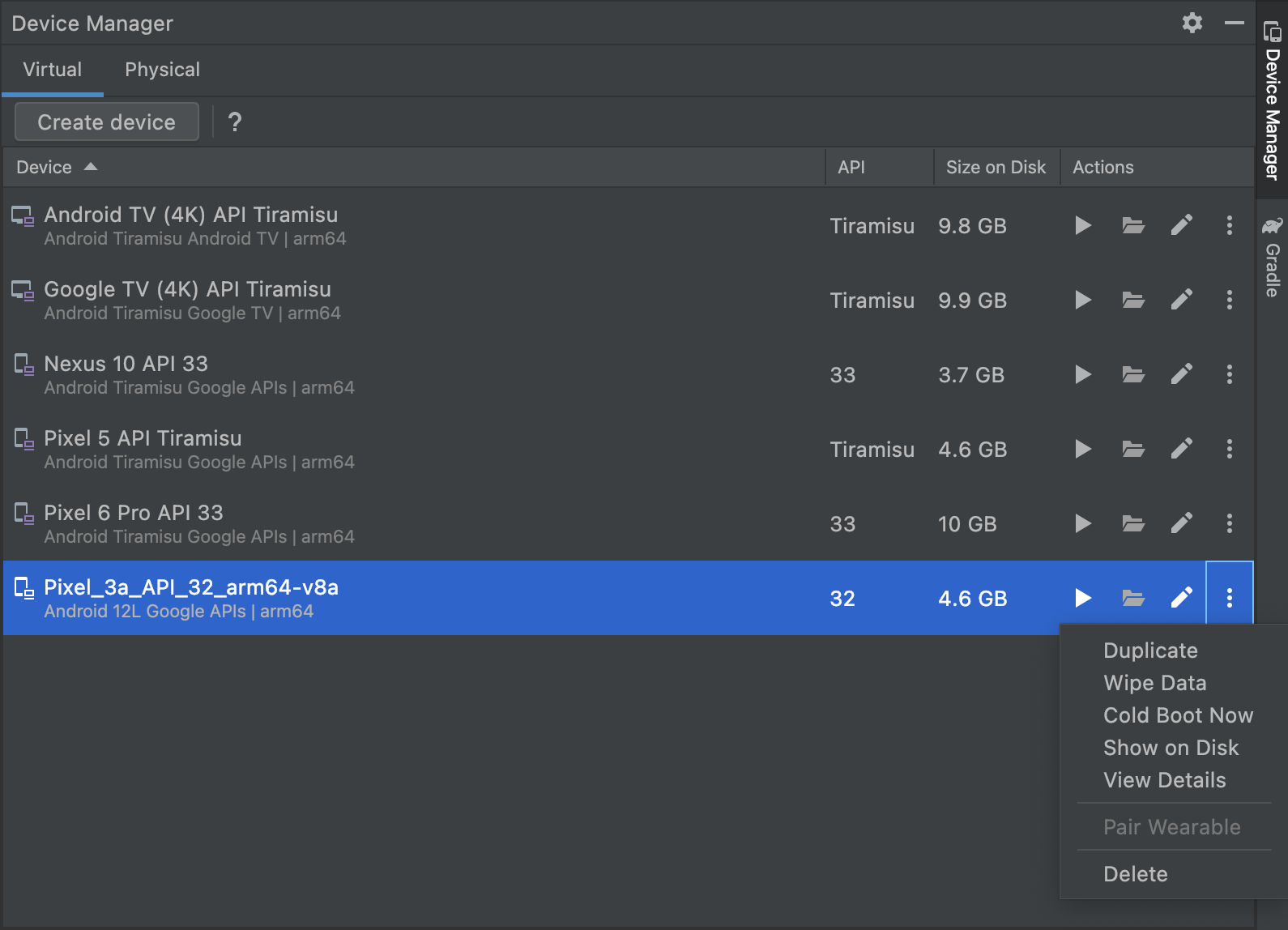
Nuevo Administrador de dispositivos

El Administrador de dispositivos es un reemplazo del Administrador de AVD, ya sea desde la pantalla de bienvenida de Android Studio o después de abrir un proyecto. El Administrador de dispositivos presenta algunas funciones nuevas que hacen que sea más fácil crear y administrar todos tus dispositivos de prueba locales. Algunas de estas funciones son las siguientes:
- Una IU más flexible que admite mostrarlo conectado al IDE, flotando o en una ventana independiente, como sucede con otras ventanas de herramientas de Android Studio (de esta manera, podrás acceder con mayor facilidad a tus dispositivos sin obstruir otras ventanas del IDE)
- La pestaña Virtual, que te permite crear, administrar e implementar dispositivos virtuales, ver información detallada de cada dispositivo de un vistazo e inspeccionar rápidamente el dispositivo en el explorador de archivos de dispositivos con solo un clic
- La pestaña Physical, que te permite vincular con rapidez un dispositivo nuevo usando la conexión Wi-Fi de ADB y ver información detallada de cada dispositivo físico de un vistazo (también puedes inspeccionar en menos tiempo el sistema de archivos de cada dispositivo usando el explorador de archivos de dispositivos con solo un clic)
Para abrir el Administrador de dispositivos nuevo, realiza una de las siguientes acciones:
- En la pantalla de bienvenida de Android Studio, selecciona More Actions > Virtual Device Manager.
- Después de abrir un proyecto, selecciona View > Tool Windows > Device Manager en la barra de menú principal.
Novedades del Inspector de diseño
Cómo capturar instantáneas de jerarquía de diseño
El Inspector de diseño ahora te permite guardar instantáneas de la jerarquía de diseño de tu app en ejecución de modo que puedas compartirlas fácilmente con otras personas o consultarlas más adelante.
Las instantáneas capturan los datos que en general verías cuando usas el Inspector de diseño, lo que incluye una renderización 3D detallada del diseño; el árbol de componentes de la vista, de Compose o de un diseño híbrido; y atributos detallados de cada componente de la IU. Para guardar una instantánea, haz lo siguiente:
- Implementa tu app en un dispositivo que ejecute el nivel de API 23 o uno posterior.
- Abre el Inspector de diseño seleccionando View > Tool Windows > Layout Inspector.
- El Inspector de diseño debería conectarse automáticamente al proceso de tu app. De lo contrario, selecciona el proceso de la app en el menú desplegable.
- Cuando quieras capturar una instantánea, haz clic en Export snapshot
 en la barra de herramientas del Inspector de diseño.
en la barra de herramientas del Inspector de diseño. - En el cuadro de diálogo del sistema que aparece, especifica el nombre con el que quieres guardar la instantánea y su ubicación. Asegúrate de guardar el archivo con una extensión
*.li.
Luego, para cargar una instantánea del Inspector de diseño, selecciona File > Open en la barra de menú principal y abre un archivo *.li.

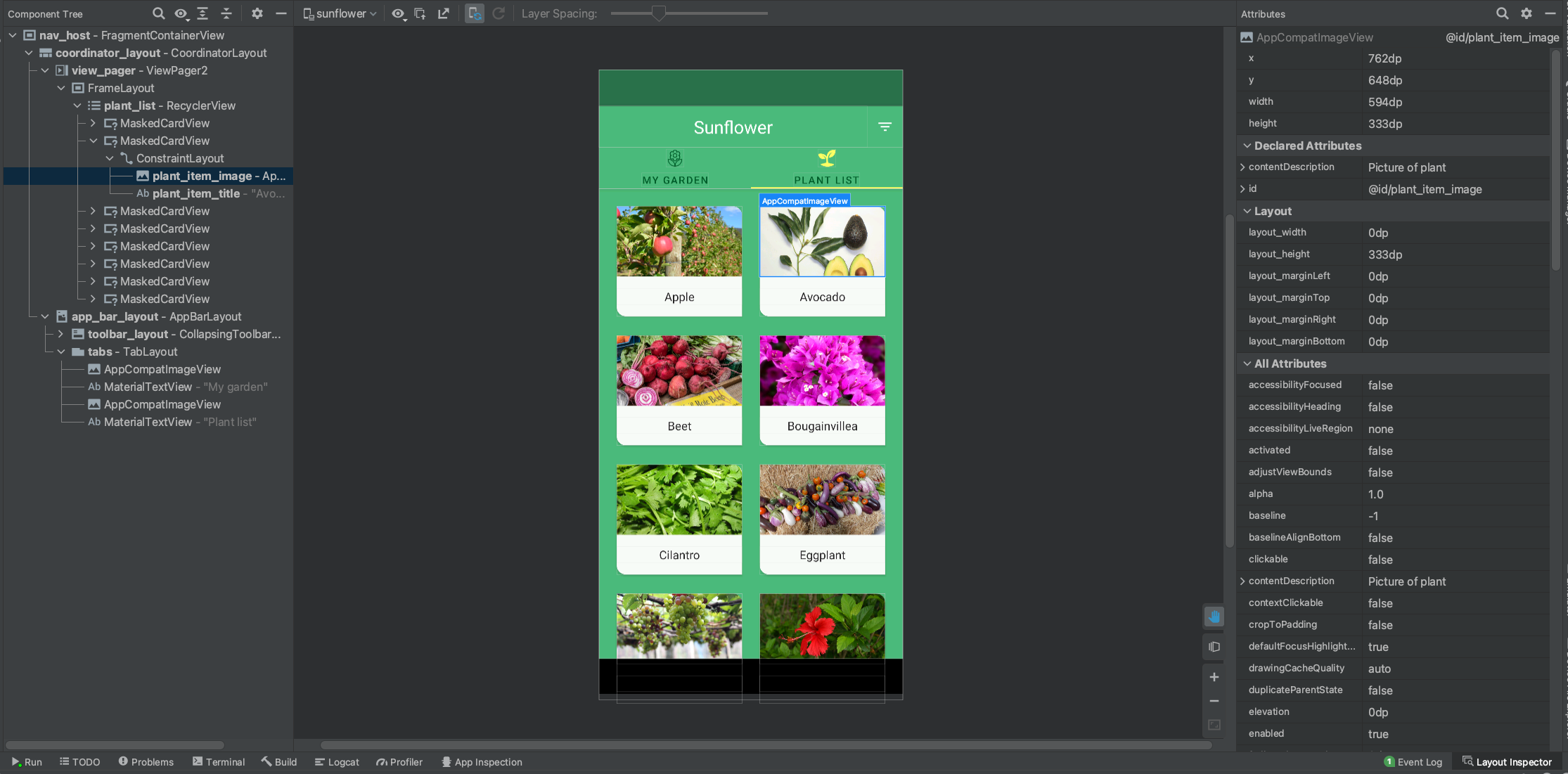
Compatibilidad con la inspección de semántica de Compose
En Compose, Semantics describe la IU de una manera alternativa que pueden comprender los servicios de accesibilidad y el framework de prueba. En Android Studio Bumblebee, ahora puedes usar el Inspector de diseño a fin de inspeccionar información semántica en tus diseños de Compose.

Cuando selecciones un nodo de Compose, usa la ventana Attributes para verificar si declara información semántica directamente, si combina semántica de sus elementos secundarios, o si realiza ambas. Para identificar en menos tiempo qué nodos incluyen semántica, ya sea declarada o combinada, selecciona el menú desplegable View options en la ventana Component Tree y selecciona Highlight Semantics Layers. Esto destaca solo los nodos del árbol que incluyen semántica, y puedes usar el teclado para navegar entre ellos con rapidez.
Cómo evitar que se reinicie la actividad
Si conectas el Inspector de diseño a una app en ejecución en versiones anteriores de Android Studio, la actividad de tu app podría reiniciarse. Esto se requiere a fin de establecer una marca de dispositivo que permita inspeccionar los diseños de tu app.
En Android Studio Bumblebee, puedes evitar que se reinicie la actividad cuando conectas el Inspector de diseño configurando esta marca con anticipación mediante uno de los siguientes pasos:
Habilita una opción de configuración de ejecución
- Selecciona Run > Edit Configurations en la barra de menú principal. Aparecerá el cuadro de diálogo Run/Debug Configurations.
- Navega hasta la configuración de ejecución que deseas usar.
- En la sección Layout Inspector options, marca la casilla junto a Connect to Layout Inspector without restarting activity.
- Usa la configuración de ejecución la próxima vez que quieras inspeccionar tu app mediante el Inspector de diseño.
Establece la marca desde la línea de comandos:
- Abre una ventana de terminal en la máquina que está conectada al dispositivo.
- Para configurar la marca del dispositivo de tu app, usa el siguiente comando:
adb shell settings put global debug_view_attributes_application_package <my_package_name>- Implementa tu app en el dispositivo y conecta el Inspector de diseño. Android Studio comprobará si la marca está configurada y evitará reiniciar la actividad si es posible.
Cómo documentar las instantáneas del Inspector de diseño
Ahora puedes capturar instantáneas de la jerarquía de diseño de tu app a fin de guardarlas, compartirlas o inspeccionarlas más tarde. Las instantáneas capturan los datos que en general verías cuando usas el Inspector de diseño, lo que incluye una renderización 3D detallada del diseño; el árbol de componentes de la vista, de Compose o de un diseño híbrido; y atributos detallados de cada componente de la IU. Cuando inspecciones el diseño de una app en ejecución, haz clic en Export snapshot ![]() desde la barra de herramientas del Inspector de diseño y guarda la instantánea con una extensión
desde la barra de herramientas del Inspector de diseño y guarda la instantánea con una extensión *.li. Luego, para cargar una instantánea del Inspector de diseño, selecciona File > Open en la barra de menú principal y abre un archivo *.li. La instantánea aparecerá en una pestaña en la ventana del editor de modo que puedas compararla con facilidad con la app en ejecución.

Novedades de la inspección de apps
En Android Studio Bumblebee, hay nuevas herramientas y funcionalidades en la ventana App Inspection. Para abrir App Inspector, selecciona View > Tool Windows > App Inspection en la barra de menú principal.
Inspector de red
El Generador de perfiles de red en la ventana de herramientas Profilers ahora se movió a la ventana de herramientas App Inspection. Si ya usaste el Generador de perfiles de red, seguirán disponibles las mismas funciones y los mismos datos enriquecidos de tráfico de red. Solo debes implementar tu app en un dispositivo que ejecute el nivel de API 26 o uno posterior y abrir la pestaña App Inspector > Network Inspector.
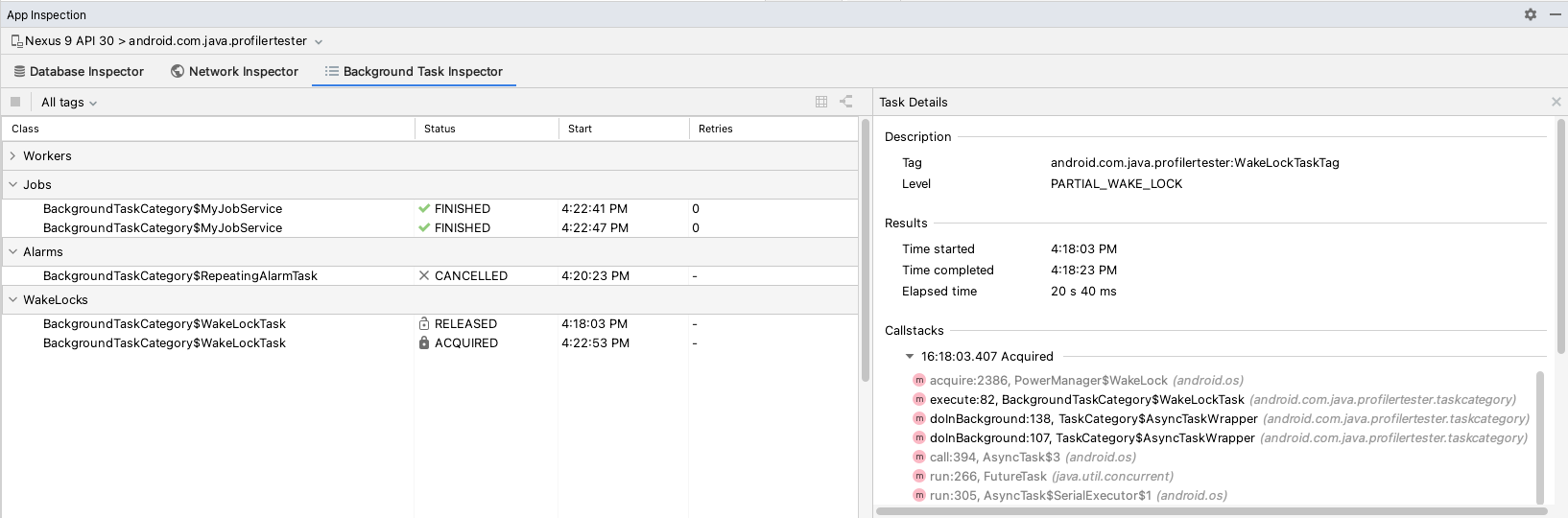
Cómo inspeccionar trabajos, alarmas y bloqueos de activación
El Inspector de tareas en segundo plano ahora te permite inspeccionar los trabajos, las alarmas y los bloqueos de activación de tu app, además de la compatibilidad existente con la inspección de trabajadores. Cada tipo de tarea asíncrona ahora aparece debajo del encabezado adecuado en la pestaña del inspector, lo que te permite supervisar con facilidad su estado y progreso. Al igual que con los trabajadores, puedes seleccionar un trabajo, una alarma o un bloqueo de activación a fin de inspeccionar su información detallada en el panel Task Details.

Debido a que los trabajadores usan trabajos y bloqueos de activación de forma interna, las tareas que programan los trabajadores aparecen como elementos secundarios de cada trabajador. Ten en cuenta que solo puedes ver los trabajadores en Graph mode.
Novedades de los generadores de perfiles
En Android Studio Bumblebee, hay nuevas funciones que te brindan más estadísticas acerca del uso de recursos por parte de tu app. Para generar un perfil de tu app, selecciona View > Tool Windows > Profiler en la barra de menú principal.
Segmento de detección de bloqueos
Cuando generas perfiles de tu app con dispositivos que ejecutan Android 11 (nivel de API 30) o versiones posteriores, el Generador de perfiles de CPU ahora muestra un nuevo grupo de segmentos que ilustran las etapas de cada fotograma en Frame Lifecycle: Application, Wait for GPU, Composition y Frames on display. Cada segmento etiqueta los fotogramas con un número de fotograma y codifica con color el rectángulo de modo que puedas visualizar fácilmente la posición de un fotograma particular en su ciclo de vida, junto con guías que puedes activar o desactivar para comparar eventos de Vsync. Puedes usar estos datos a fin de comprender dónde podría ocurrir el bloqueo en tu app, así como investigar las causas raíz. En el panel Analysis, ahora hay una pestaña Frames, que convenientemente resume la información de procesamiento de todos los fotogramas. Para obtener más información, consulta Detección de bloqueo de IU.
Compatibilidad con la generación de perfiles de apps que admiten perfiles
A la hora de generar perfiles de tu app, es importante generar datos precisos con la versión de la app que se parezca más a la que instalarán los usuarios. Para hacerlo, ahora puedes incluir la propiedad <profileable> en el manifiesto de tu app a fin de generar perfiles de apps que no sean depurables, como se muestra en el siguiente código.
<profileable android:shell="true"/>
Profileable es una configuración de manifiesto que se introdujo en Android 10 y está disponible para las tareas de generación de perfiles de CPU y memoria. Usar la marca de generación de perfiles en lugar de la marca depurable tiene la ventaja clave de generar una sobrecarga menor para la medición de rendimiento. Sin embargo, algunas funciones de generación de perfiles no están disponibles para las compilaciones con perfiles, como el cronograma de eventos, la creación de perfiles de CPU iniciada por API, los volcados de montón o los registros de ubicaciones en vivo. Para obtener más información, consulta Aplicaciones perfilables.
Contrae fotogramas de pila de llamadas
Ahora puedes contraer fotogramas que son irrelevantes para tu investigación cuando inspeccionas un registro de muestra de pila de llamadas en la ventana de herramientas Profilers. Las pilas de llamadas son útiles para comprender qué parte del código se ejecutó y el motivo de la invocación. Sin embargo, la pila de llamadas para un programa Java/Kotlin suele incluir no solo código Java/Kotlin, sino también fotogramas de código nativo que pueden ser molestos. Si deseas obtener más información para definir mejor la vista de pila de llamadas, consulta Cómo inspeccionar fotogramas de pila de llamadas.
Depuración inalámbrica
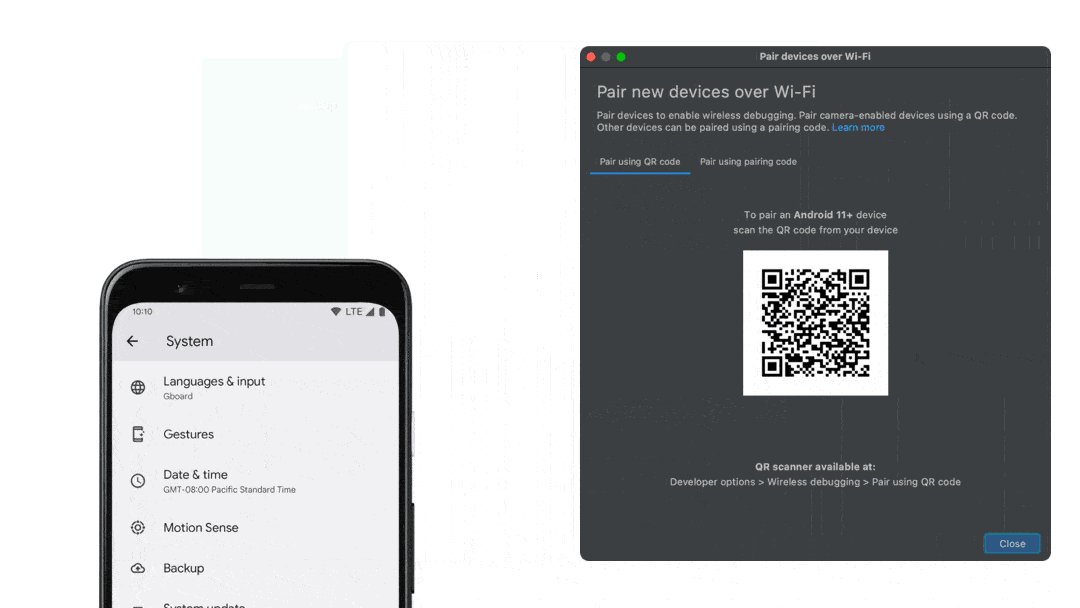
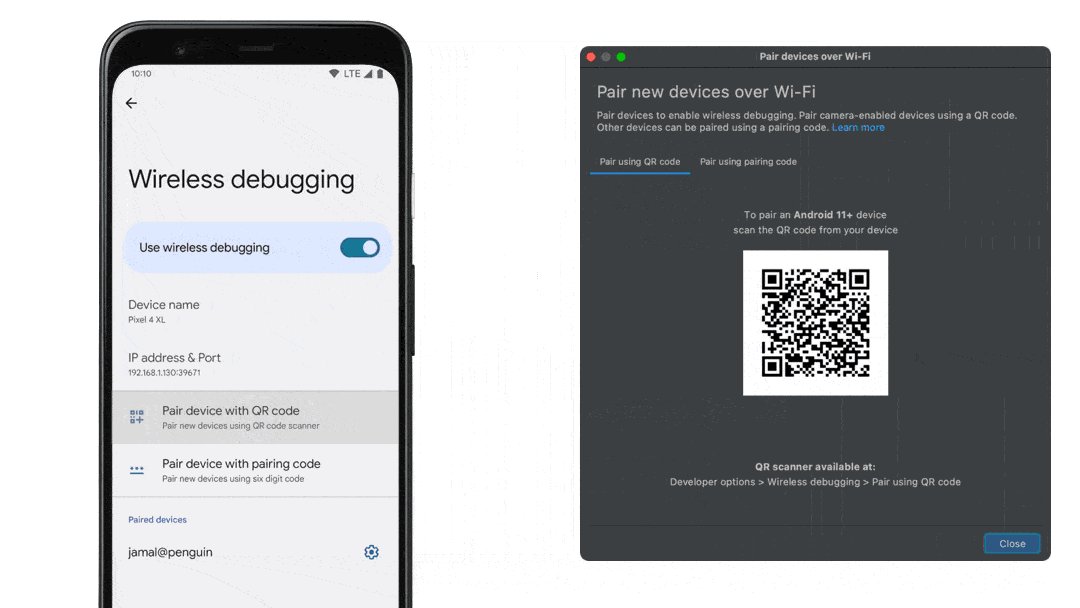
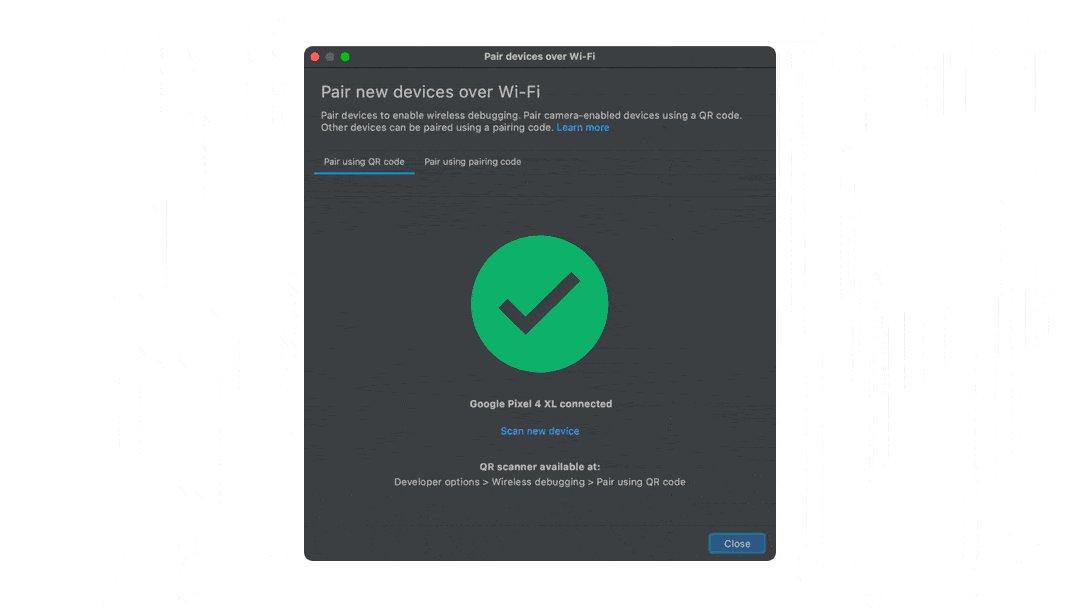
Android Studio Bumblebee admite la función de depuración inalámbrica en dispositivos con Android 11 y versiones posteriores. Vincula e implementa tu app desde Android Studio a través de la conexión Wi-Fi sin usar un cable USB ni administrar conexiones de Android Debug Bridge (adb) mediante la línea de comandos. Para ello, navega hasta la opción Pair devices using Wi-Fi en el menú de selección de dispositivos y, luego, elige un código QR o un código PIN de vinculación. Luego, en tu dispositivo Android 11 y versiones posteriores, en Opciones para desarrolladores, busca la pantalla Depuración inalámbrica e inicializa y conecta una sesión de adb de forma inalámbrica con Android Studio. Obtén más información sobre la configuración de la depuración inalámbrica en Cómo conectarse a un dispositivo mediante Wi-Fi (Android 11 y versiones posteriores).

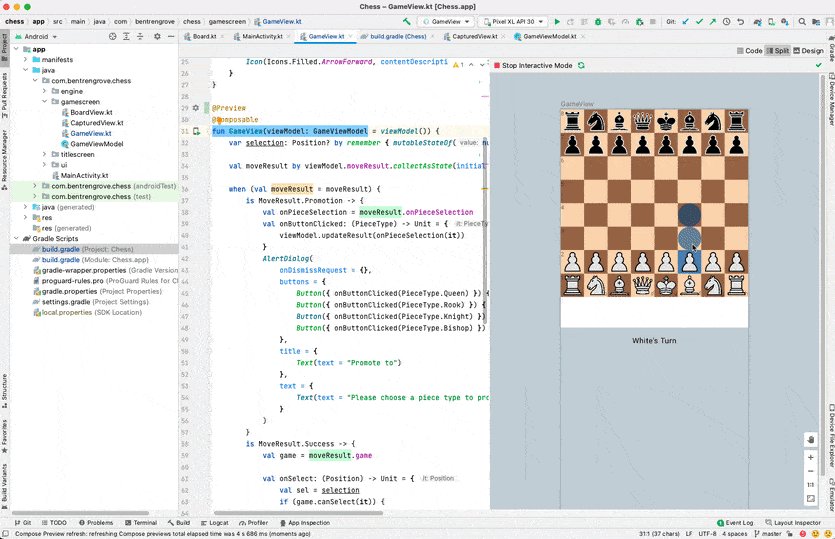
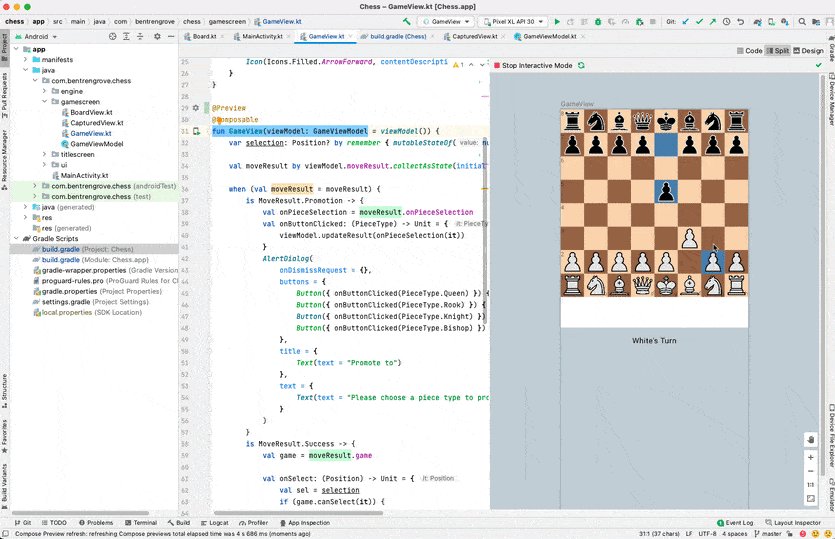
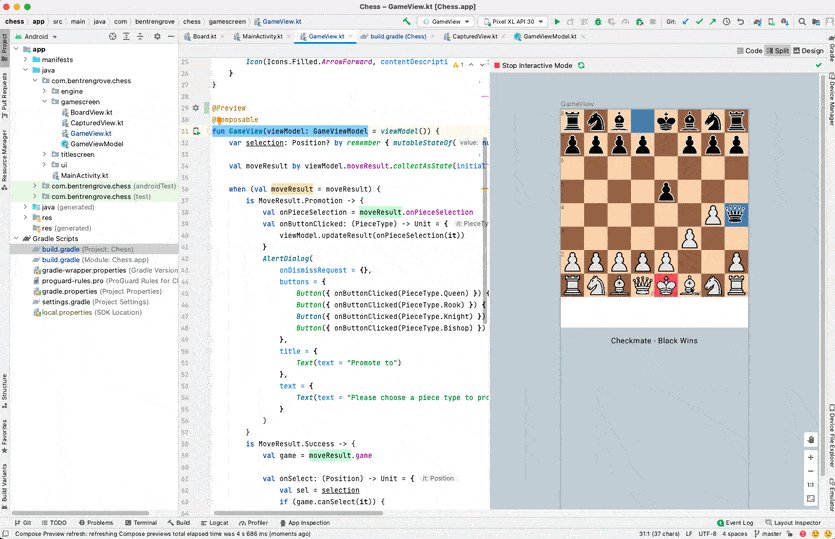
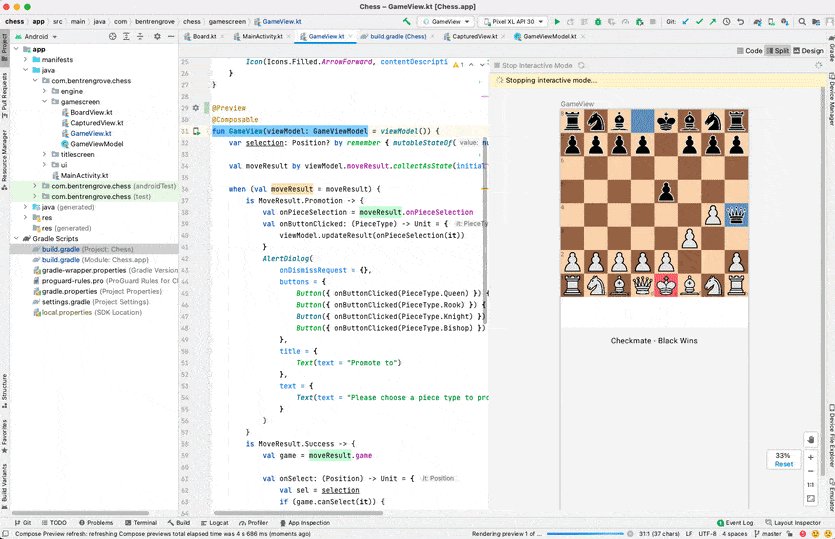
Vista previa interactiva de Compose habilitada de forma predeterminada
A partir de Android Studio Bumblebee, la función de vista previa interactiva está habilitada de forma predeterminada. Permite interactuar con una vista previa tal como funcionaría en un dispositivo. Además, está aislada de otra vista previa en un entorno de zona de pruebas, en el que puedes hacer clic en elementos y realizar entradas del usuario en la vista previa. Es una forma rápida de probar distintos estados y gestos de elementos componibles, como una casilla de verificación marcada o vacía.
El modo interactivo de la vista previa se ejecuta directamente en Android Studio sin la ejecución de un emulador, lo que genera algunas limitaciones:
- No hay acceso a la red.
- No hay acceso a archivos.
- Es posible que algunas API de Context no estén disponibles por completo.

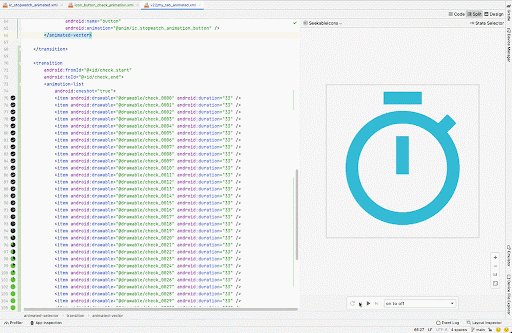
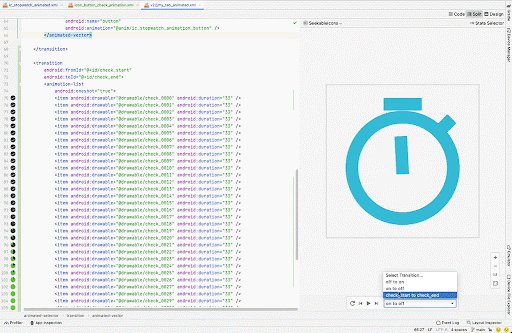
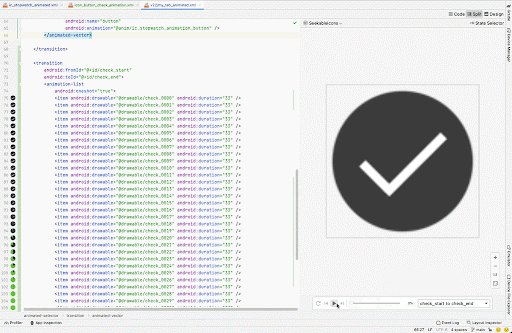
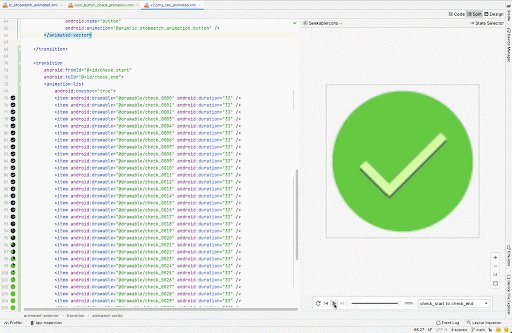
Vista previa de elementos de diseño vectorial animado (AVD)
La herramienta de elementos de diseño vectorial animado ofrece la capacidad de obtener una vista previa de los recursos animados de elementos de diseño. Esta herramienta te permite obtener una vista previa de los recursos <animation-list>, <animated-vector> y <animated-selector> en Android Studio, y te permite definir mejor tus animaciones personalizadas.

Clases R no transitivas activadas de forma predeterminada
Las clases R no transitivas ahora están activadas de forma predeterminada. Puedes usar clases R no transitivas con el complemento de Android para Gradle a fin de realizar compilaciones más rápidas para apps con varios módulos. Esto ayuda a evitar la duplicación de recursos, ya que garantiza que la clase R de cada módulo solo contenga referencias a sus propios recursos, sin extraer referencias de sus dependencias. Esto genera compilaciones más actualizadas y los beneficios correspondientes de evitar compilaciones.
Si deseas obtener ayuda para usar esta función, ve a Refactor > Migrate to Non-Transitive R Classes...
Actualización de compatibilidad con Apple Silicon
Para aquellos que usan macOS en el hardware de Apple Silicon (arm64), Android Studio Arctic Fox y Android Emulator son compatibles con esta nueva arquitectura desde el año pasado. Sin embargo, en esta versión, actualizamos las herramientas de la plataforma del SDK de Android v32.0.0 (que incluye adb y fastboot) y v32.1.0 (que incluye aapt) de modo que resulten objetos binarios universales y que tus herramientas para desarrolladores de Android ya no necesiten el traductor binario de Rosetta para ejecutarse. Consulta las notas de la versión de las herramientas de la plataforma del SDK.
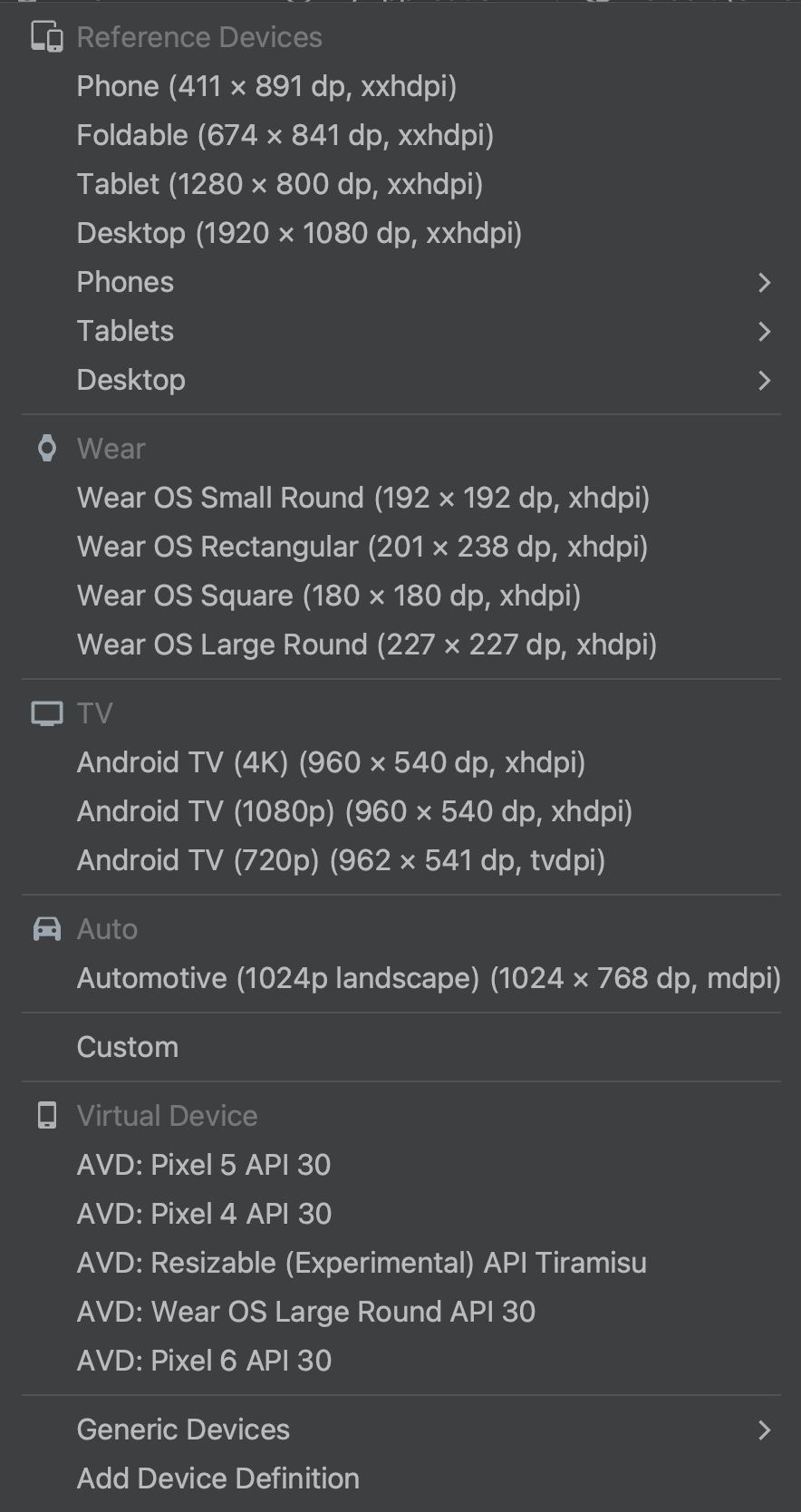
Se actualizó el selector de dispositivos para las herramientas de diseño
Con el objetivo de simplificar el diseño de apps para diferentes dispositivos Android, actualizamos el selector de dispositivos en diferentes ventanas de herramientas de diseño, como la del editor de diseño y la de validación de diseño, con dispositivos de referencia que reflejan tamaños populares de cada factor de forma de los dispositivos. Desde teléfonos hasta tablets, dispositivos para Wear y Android TV, ahora es más fácil obtener una vista previa del diseño, validarlo o editarlo en tamaños de pantalla que representan mejor los dispositivos más populares del mundo real.

Pruebas de Android
Android Studio Bumblebee y AGP 7.1 presentan varias funciones y mejoras nuevas que te ayudan a ejecutar de forma más confiable y escalable tus pruebas de instrumentación automatizadas y ver resultados útiles que puedes usar para depurar problemas.
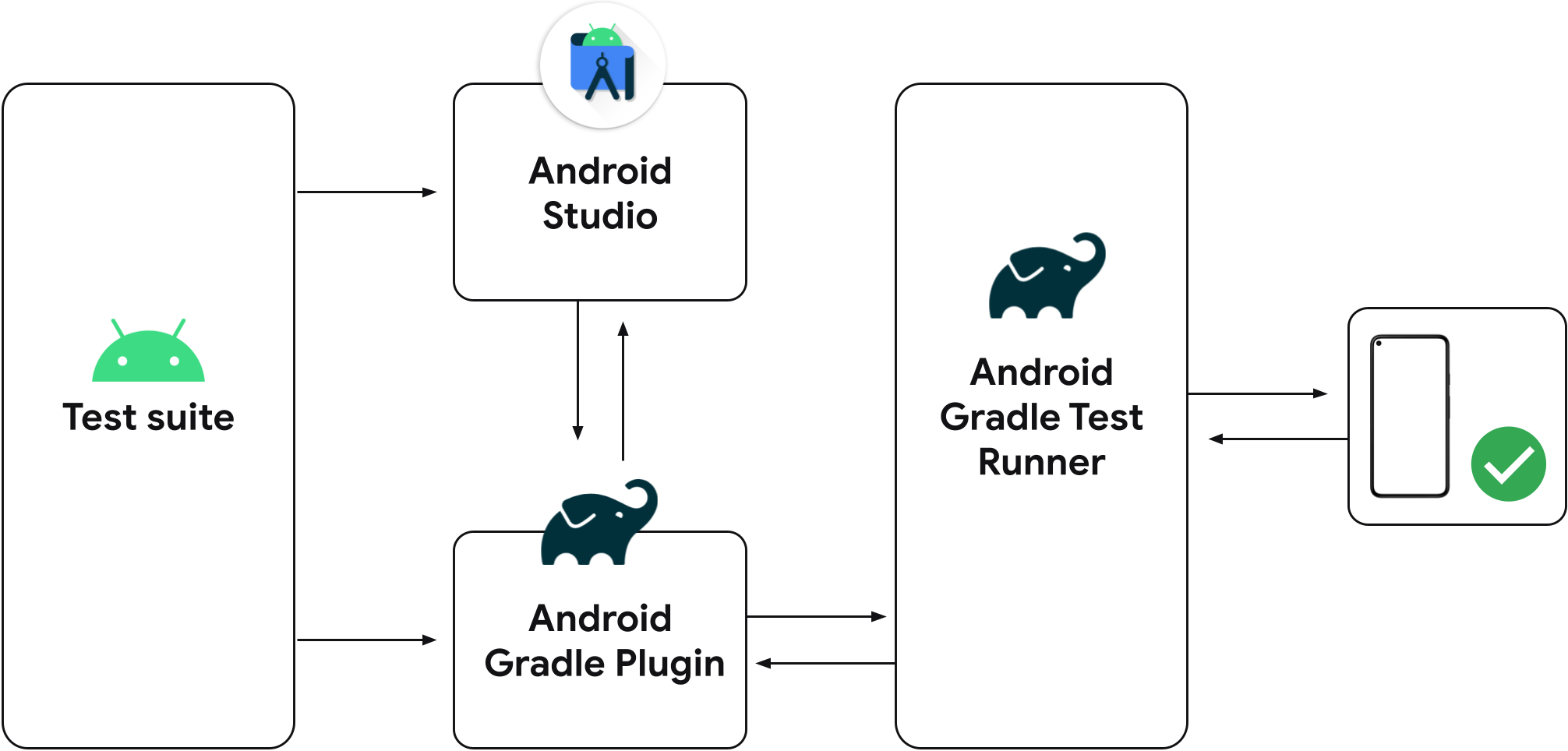
Ejecutor de pruebas de Gradle unificado
El complemento de Android para Gradle 7.1.0 y Android Studio Bumblebee y versiones posteriores usan la propia implementación de Gradle del ejecutor de pruebas instrumentado de Android para ejecutar pruebas de instrumentación. Si usas el mismo ejecutor de pruebas, es probable que los resultados sean coherentes, ya sea que lo ejecutes con AGP desde la línea de comandos, como en un servidor de integración continua, o desde Android Studio.

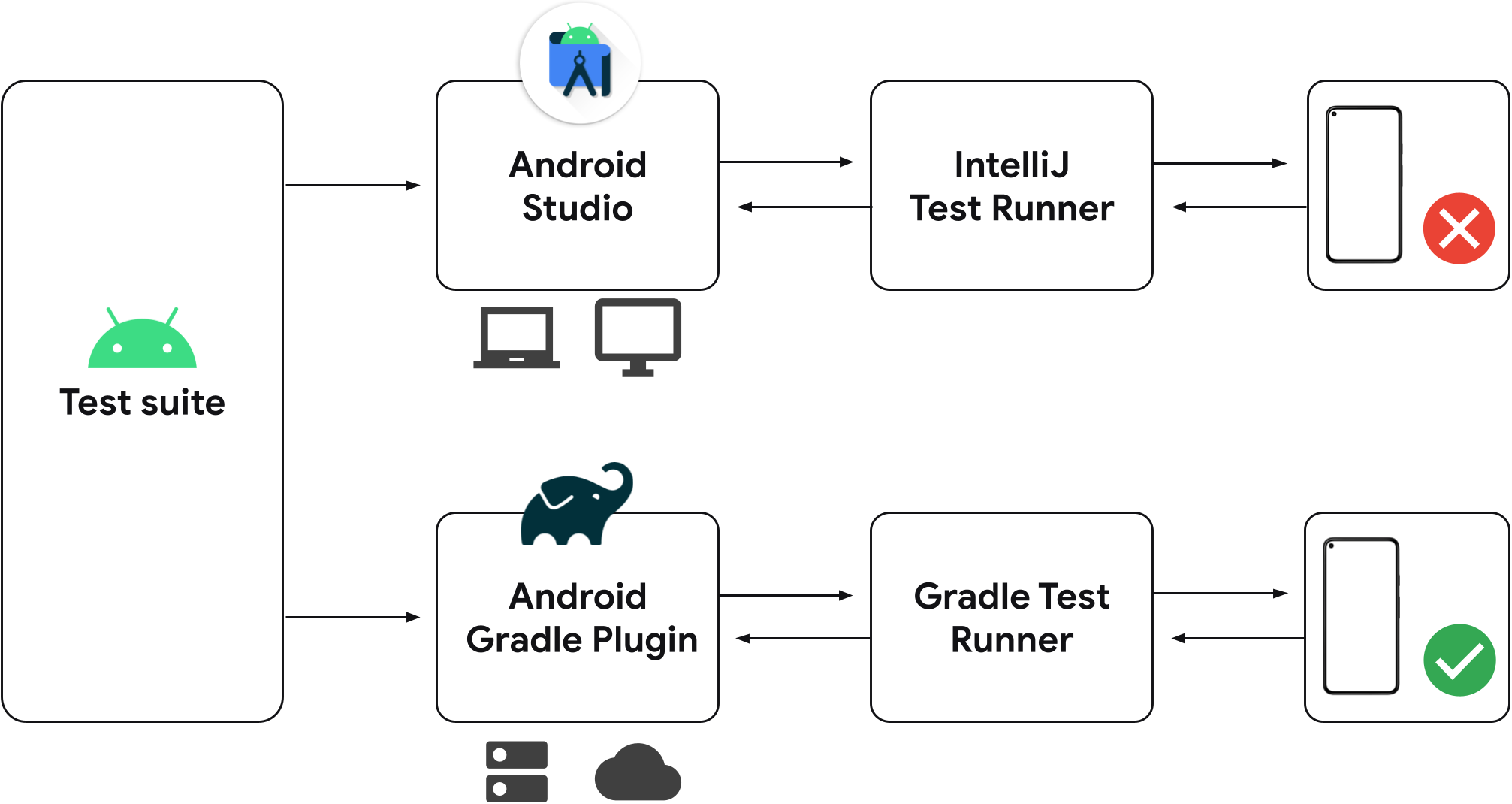
En las versiones anteriores de Android Studio, se usa el ejecutor de pruebas instrumentadas de Android para IntelliJ en lugar del ejecutor de pruebas instrumentadas de Android para Gradle. Por lo tanto, si no usas la versión más reciente de Android Studio, dependiendo de si ejecutas tus pruebas desde Android Studio o desde la línea de comandos con el complemento de Gradle, es posible que veas resultados de pruebas diferentes, como pruebas que tienen resultados satisfactorios con un ejecutor y negativos con otro.

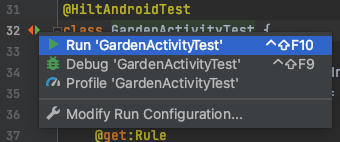
Si ya guardaste configuraciones de pruebas de instrumentación en tu proyecto, usarán Gradle para ejecutar pruebas en tu dispositivo conectado. Puedes crear una nueva configuración de prueba de instrumentación mediante la acción de margen junto a la clase o el método de prueba, como se muestra a continuación.

Cuando ejecutas tus pruebas de instrumentación, puedes confirmar si Android Studio usa el ejecutor de pruebas de Gradle inspeccionando el resultado de la prueba en el resultado de la tarea de matriz de pruebas de Gradle. Si bien estamos mejorando esta función con cada versión de Android Studio, hay algunos problemas conocidos. Si tienes problemas, reporta un error. También puedes inhabilitar la canalización de pruebas nuevas para volver al comportamiento anterior.
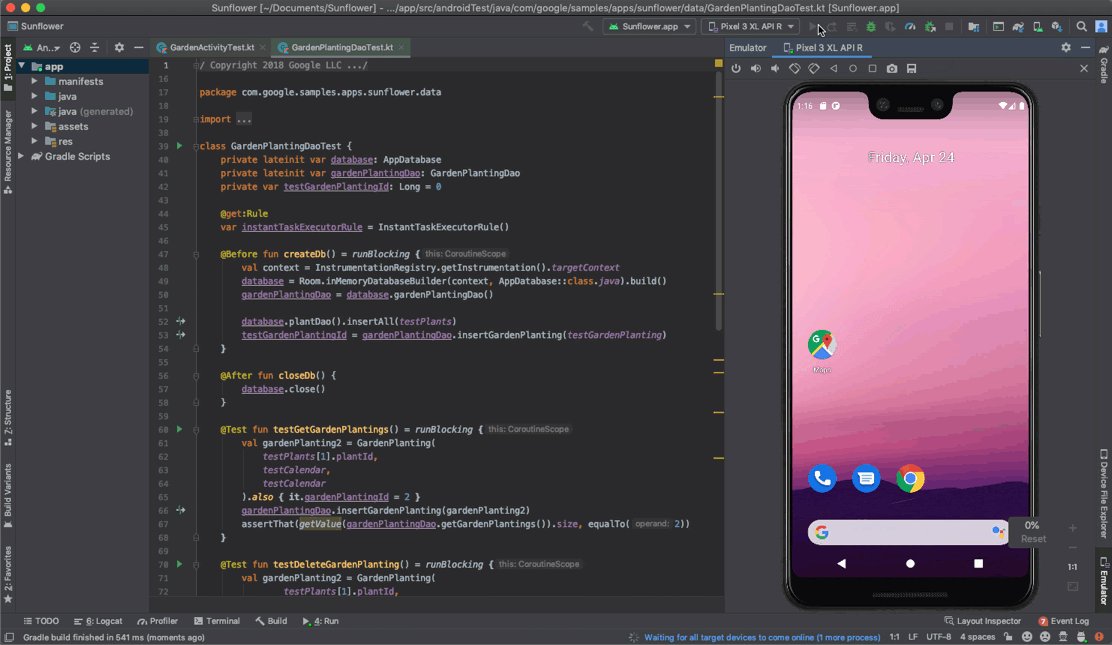
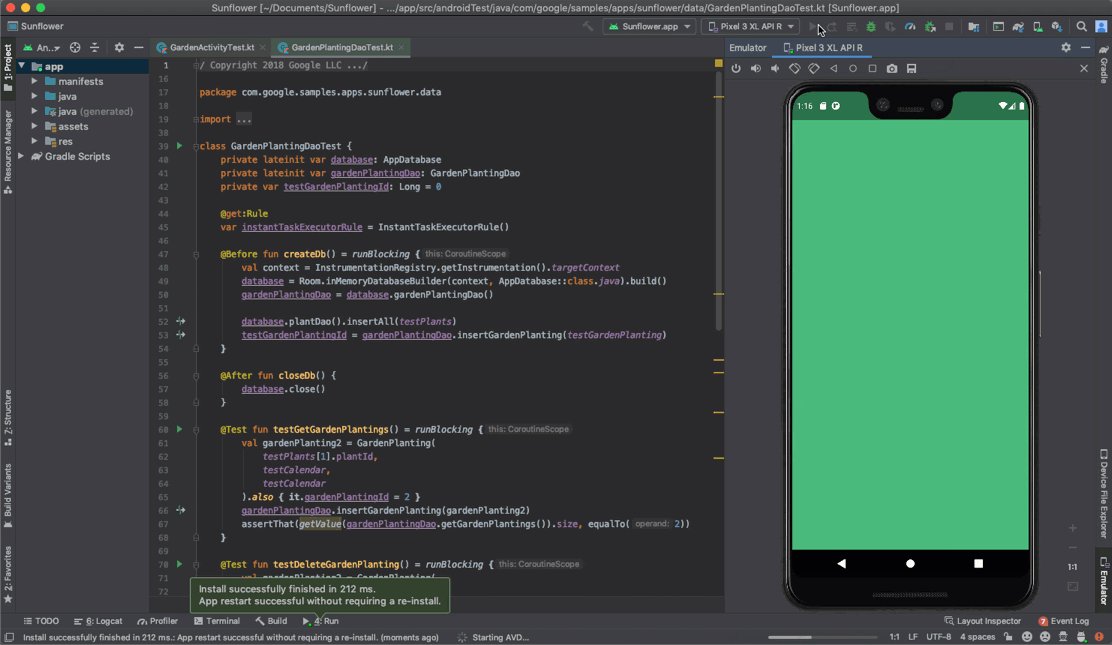
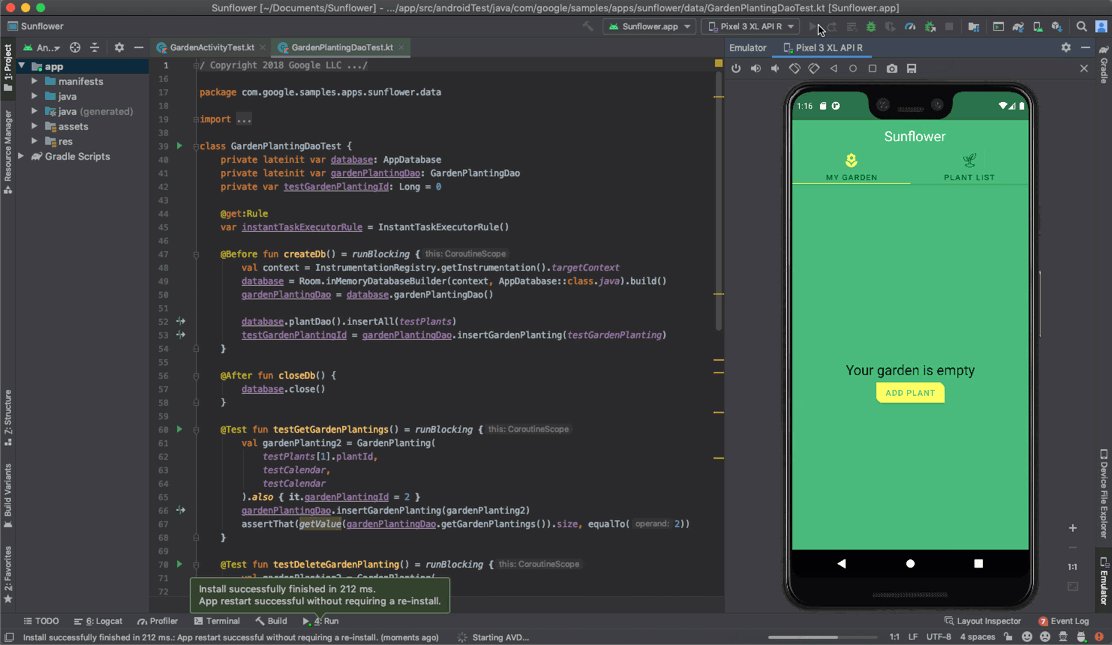
Android Emulator ahora se ejecuta directamente en Android Studio de forma predeterminada
Android Emulator se ejecuta directamente en Android Studio de forma predeterminada. De esta manera, podrás conservar el espacio de la pantalla, navegar rápidamente entre el emulador y la ventana del editor con teclas de acceso rápido, y organizar el flujo de trabajo del IDE y del emulador en una sola ventana de aplicación.

Cuando se esté ejecutando el emulador, tendrás acceso a acciones comunes del emulador, como la rotación, y opciones de control extendidas, como la reproducción de navegación. Para ejecutar el emulador en una ventana separada, ve a File > Settings > Tools > Emulator (Android Studio > Preferences > Tools > Emulator en macOS) y anula la selección de Launch in a tool window.
Inhabilita la nueva canalización de prueba
De forma predeterminada, Android Studio Bumblebee usa Gradle para ejecutar sus pruebas de instrumentación. Si tienes problemas, puedes inhabilitar este comportamiento de la siguiente manera:
- Selecciona File > Settings > Build, Execution, Deployment > Testing (o Android Studio > Preferences > Build, Execution, Deployment > Testing en macOS).
- Desmarca la casilla junto a Run Android instrumented tests using Gradle y haz clic en OK.
También puedes volver a comportamientos anteriores mediante una de las siguientes opciones:
- Cuando ejecutes tareas de Gradle desde la línea de comandos, usa el siguiente parámetro de línea de comandos:
-Pandroid.experimental.androidTest.useUnifiedTestPlatform=false - Agrega el siguiente parámetro al archivo
gradle.propertiesde tu proyecto:android.experimental.androidTest.useUnifiedTestPlatform=false
Para ayudar a resolver problemas que puedas tener, reporta un error.
Versiones de parches
Las siguientes son versiones de parches en Android Studio Bumblebee.
Android Studio Bumblebee | 2021.1.1 Parche 3 (abril de 2022)
Esta actualización menor incluye las siguientes correcciones de errores:
- Complemento de Android para Gradle
- Problemas de clases duplicados informados por R8
- Variantes de compilación
versionNameSuffixya no funciona si el nombre de la versión de la variante se configura mediante la nueva API de onVariants.
- Compose Preview
- Se realizaron correcciones de errores relacionadas con el rendimiento y la estabilidad.
- Se resolvieron bloqueos que se producían ocasionalmente cuando se usaba la función de edición en vivo de Literals.
- Importación/sincronización
- El mensaje "Gradle sync needed" tiene versiones redundantes de AGP
- Volver a compilar Foo.java/kt realiza una limpieza excesiva y no vuelve a compilar el componente correcto
- Estructura del proyecto
- Mejoras de estabilidad del Asistente de actualización del AGP cuando se cambian las versiones de destino
- El Asistente de actualización de AGP ahora informa a los usuarios sobre la actualización de los complementos de Gradle
- Inspector de red
- El nuevo inspector de red falla después de la actualización de Bumblebee
- Recibo este error constantemente cuando el depurador está conectado en la versión más reciente de Android Studio.
TrackedHttpURLConnection.getHeaderFieldfalla conNullPointerException
Para obtener más información, consulta la entrada de blog del Parche 3 de Android Studio Bumblebee.
Android Studio Bumblebee | Parche 2 2021.1.1 (febrero de 2022)
Esta actualización menor incluye las siguientes correcciones de errores:
- Compilación de C++
ModelCache.safeGet(androidProjectResult.androidProject::getNdkVersion, "")no debe ser nulo.
- Editor de código
- Error en las plantillas dinámicas de Android Studio: la expresión
className()no resuelve el nombre de clase.
- Error en las plantillas dinámicas de Android Studio: la expresión
- D8/R8
java.lang.NoSuchMethodError: No se encontraron métodos estáticos$jacocoInit- Se interrumpió la cobertura de la prueba de Android debido a un error de Mockito.
- Se necesita una solución alternativa para la implementación de CAS dañada en la API nivel 31.
- No se admiten las clases selladas.
NullPointerExceptional habilitar la combinación de clases horizontales en Chrome.AbstractMethodErrordespués de combinar métodos virtuales.- No se pudieron verificar los marcos de pila debido a que el tipo de init de la clase es incorrecto.
- La entrada de archivo dex usa un registro que no está definido.
StringBuilderOptimizerAnalysisTestfalla en las ramas de la versión.- No determinismo en R8.
- Implementación
- La ejecución del proyecto de una aplicación de propietario de dispositivo falla y se muestra el mensaje de error
Couldn't terminate the existing process for.
- La ejecución del proyecto de una aplicación de propietario de dispositivo falla y se muestra el mensaje de error
- Herramientas de diseño
- Las vistas previas de Compose no encuentran recursos de otros módulos cuando están habilitadas las clases R no transitivas.
- Studio falla en la compilación.
- Emulador incorporado
- Se realizaron varias mejoras en el rendimiento y la estabilidad.
- Importación/sincronización
- Se produjo un error de IDE al iniciar Bumblebee: El archivo de compilación de la ficha de salida no está disponible para el tipo de salida APK en
IdeBuildTasksAndOutputInformationImp.
- Se produjo un error de IDE al iniciar Bumblebee: El archivo de compilación de la ficha de salida no está disponible para el tipo de salida APK en
- IntelliJ
- Las variables de entorno no se obtienen cuando se lanzan desde el dock de Mac OS X Monterey.
- Jetpack (androidx) > Navigation
- Se actualizó SafeArgs para que se compile en el AGP estable más reciente.
- Ventanas de herramientas
- No se puede ejecutar el Administrador de dispositivo Android.
- El Inspector de red de BumbleBee no muestra la respuesta de la API en un formato legible.
Para obtener más información, consulta la entrada de blog del Parche 2 de Android Studio Bumblebee.
Android Studio Bumblebee | Parche 1 2021.1.1 (febrero de 2022)
Esta actualización menor incluye las siguientes correcciones de errores:
- Emulador
- No se puede establecer una conexión con el emulador incorporado después de actualizar a Bumblebee (Mac M1)
- IntelliJ
- Las variables de entorno no se obtienen cuando se lanzan desde el dock de Mac OS X Monterey.
Para obtener más información, consulta la entrada de blog del Parche 1 de Android Studio Bumblebee.
