Le flash écran, également appelé flash avant ou flash selfie, utilise la luminosité de l'écran d'un téléphone pour éclairer le sujet lors de la prise de photos avec la caméra avant dans des conditions de faible luminosité. Elle est disponible dans de nombreuses applications d'appareil photo natives et applications de réseaux sociaux. Comme la plupart des gens tiennent leur téléphone suffisamment près lorsqu'ils prennent un autoportrait, cette approche est efficace.
Toutefois, il est difficile pour les développeurs d'implémenter correctement la fonctionnalité et de maintenir une bonne qualité de capture de manière cohérente sur tous les appareils. Ce guide explique comment implémenter correctement cette fonctionnalité à l'aide de Camera2, l'API du framework Android de bas niveau pour l'appareil photo.
Workflow général
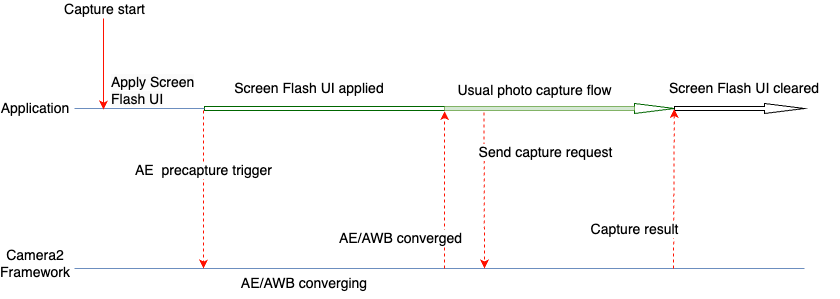
Pour implémenter correctement la fonctionnalité, deux facteurs clés sont à prendre en compte : l'utilisation de la séquence de mesure de précapture (précapture d'exposition automatique) et le timing des opérations. Le workflow général est illustré à la figure 1.

Les étapes suivantes sont utilisées lorsqu'une image doit être capturée avec la fonctionnalité de flash de l'écran.
- Appliquez les modifications de l'UI nécessaires pour le flash de l'écran, qui peut fournir suffisamment de lumière pour prendre une photo à l'aide de l'écran de l'appareil. Pour les cas d'utilisation généraux, Google suggère les modifications d'UI suivantes, telles qu'utilisées dans nos tests :
- L'écran de l'application est recouvert d'une superposition blanche.
- La luminosité de l'écran est au maximum.
- Définissez le mode d'exposition automatique (AE) sur
CONTROL_AE_MODE_ON_EXTERNAL_FLASH, si cette option est disponible. - Déclenchez une séquence de mesure avant capture à l'aide de
CONTROL_AE_PRECAPTURE_TRIGGER. Attendez que l'exposition automatique (AE) et la balance des blancs automatique (AWB) convergent.
Une fois la convergence effectuée, le flux de capture de photos habituel de l'application est utilisé.
Envoyez une demande de capture au framework.
Attendez de recevoir le résultat de la capture.
Réinitialisez le mode AE si
CONTROL_AE_MODE_ON_EXTERNAL_FLASHa été défini.Effacez les modifications apportées à l'UI pour le clignotement de l'écran.
Exemples de code Camera2
Recouvrir l'écran de l'application avec une superposition blanche
Ajoutez une vue dans le fichier XML de mise en page de votre application. La vue est suffisamment élevée pour se trouver au-dessus de tous les autres éléments d'interface utilisateur lors de la capture du flash de l'écran. Il reste invisible par défaut et n'est rendu visible que lorsque les modifications de l'interface utilisateur du flash de l'écran sont appliquées.
Dans l'exemple de code suivant, la couleur blanche (#FFFFFF) est utilisée comme exemple pour la vue. Les applications peuvent choisir la couleur ou en proposer plusieurs aux utilisateurs, en fonction de leurs besoins.
<View android:id="@+id/white_color_overlay" android:layout_width="match_parent" android:layout_height="match_parent" android:background="#FFFFFF" android:visibility="invisible" android:elevation="8dp" />
Augmenter la luminosité de l'écran au maximum
Il existe plusieurs façons de modifier la luminosité de l'écran dans une application Android. L'une d'elles consiste à modifier directement le paramètre screenBrightness de WindowManager dans la référence Activity Window.
Kotlin
private var previousBrightness: Float = -1.0f private fun maximizeScreenBrightness() { activity?.window?.let { window -> window.attributes?.apply { previousBrightness = screenBrightness screenBrightness = 1f window.attributes = this } } } private fun restoreScreenBrightness() { activity?.window?.let { window -> window.attributes?.apply { screenBrightness = previousBrightness window.attributes = this } } }
Java
private float mPreviousBrightness = -1.0f; private void maximizeScreenBrightness() { if (getActivity() == null || getActivity().getWindow() == null) { return; } Window window = getActivity().getWindow(); WindowManager.LayoutParams attributes = window.getAttributes(); mPreviousBrightness = attributes.screenBrightness; attributes.screenBrightness = 1f; window.setAttributes(attributes); } private void restoreScreenBrightness() { if (getActivity() == null || getActivity().getWindow() == null) { return; } Window window = getActivity().getWindow(); WindowManager.LayoutParams attributes = window.getAttributes(); attributes.screenBrightness = mPreviousBrightness; window.setAttributes(attributes); }
Régler le mode AE sur CONTROL_AE_MODE_ON_EXTERNAL_FLASH
CONTROL_AE_MODE_ON_EXTERNAL_FLASH est disponible avec le niveau d'API 28 ou supérieur.
Toutefois, ce mode AE n'est pas disponible sur tous les appareils. Vérifiez donc s'il est disponible et définissez la valeur en conséquence. Pour vérifier la disponibilité, utilisez CameraCharacteristics#CONTROL_AE_AVAILABLE_MODES.
Kotlin
private val characteristics: CameraCharacteristics by lazy { cameraManager.getCameraCharacteristics(cameraId) } @RequiresApi(Build.VERSION_CODES.P) private fun isExternalFlashAeModeAvailable() = characteristics.get(CameraCharacteristics.CONTROL_AE_AVAILABLE_MODES) ?.contains(CaptureRequest.CONTROL_AE_MODE_ON_EXTERNAL_FLASH) ?: false
Java
try { mCharacteristics = mCameraManager.getCameraCharacteristics(mCameraId); } catch (CameraAccessException e) { e.printStackTrace(); } @RequiresApi(Build.VERSION_CODES.P) private boolean isExternalFlashAeModeAvailable() { int[] availableAeModes = mCharacteristics.get(CameraCharacteristics.CONTROL_AE_AVAILABLE_MODES); for (int aeMode : availableAeModes) { if (aeMode == CaptureRequest.CONTROL_AE_MODE_ON_EXTERNAL_FLASH) { return true; } } return false; }
Si l'application a défini une requête de capture répétée (requise pour l'aperçu), le mode AE doit être défini sur la requête répétée. Sinon, il peut être remplacé par un mode AE par défaut ou défini par l'utilisateur lors de la prochaine capture répétée. Dans ce cas, il est possible que la caméra n'ait pas assez de temps pour effectuer toutes les opérations qu'elle effectue normalement pour un mode AE avec flash externe.
Pour vous assurer que la caméra traite complètement la demande de mise à jour du mode AE, vérifiez le résultat de la capture dans le rappel de capture répétée et attendez que le mode AE soit mis à jour dans le résultat.
Rappel de capture pouvant attendre la mise à jour du mode AE
L'extrait de code suivant montre comment procéder.
Kotlin
private val repeatingCaptureCallback = object : CameraCaptureSession.CaptureCallback() { private var targetAeMode: Int? = null private var aeModeUpdateDeferred: CompletableDeferred? = null suspend fun awaitAeModeUpdate(targetAeMode: Int) { this.targetAeMode = targetAeMode aeModeUpdateDeferred = CompletableDeferred() // Makes the current coroutine wait until aeModeUpdateDeferred is completed. It is // completed once targetAeMode is found in the following capture callbacks aeModeUpdateDeferred?.await() } private fun process(result: CaptureResult) { // Checks if AE mode is updated and completes any awaiting Deferred aeModeUpdateDeferred?.let { val aeMode = result[CaptureResult.CONTROL_AE_MODE] if (aeMode == targetAeMode) { it.complete(Unit) } } } override fun onCaptureCompleted( session: CameraCaptureSession, request: CaptureRequest, result: TotalCaptureResult ) { super.onCaptureCompleted(session, request, result) process(result) } }
Java
static class AwaitingCaptureCallback extends CameraCaptureSession.CaptureCallback { private int mTargetAeMode; private CountDownLatch mAeModeUpdateLatch = null; public void awaitAeModeUpdate(int targetAeMode) { mTargetAeMode = targetAeMode; mAeModeUpdateLatch = new CountDownLatch(1); // Makes the current thread wait until mAeModeUpdateLatch is released, it will be // released once targetAeMode is found in the capture callbacks below try { mAeModeUpdateLatch.await(); } catch (InterruptedException e) { e.printStackTrace(); } } private void process(CaptureResult result) { // Checks if AE mode is updated and decrements the count of any awaiting latch if (mAeModeUpdateLatch != null) { int aeMode = result.get(CaptureResult.CONTROL_AE_MODE); if (aeMode == mTargetAeMode) { mAeModeUpdateLatch.countDown(); } } } @Override public void onCaptureCompleted(@NonNull CameraCaptureSession session, @NonNull CaptureRequest request, @NonNull TotalCaptureResult result) { super.onCaptureCompleted(session, request, result); process(result); } } private final AwaitingCaptureCallback mRepeatingCaptureCallback = new AwaitingCaptureCallback();
Définir une demande récurrente pour activer ou désactiver le mode AE
Une fois le rappel de capture en place, les exemples de code suivants montrent comment définir une requête répétée.
Kotlin
/** [HandlerThread] where all camera operations run */ private val cameraThread = HandlerThread("CameraThread").apply { start() } /** [Handler] corresponding to [cameraThread] */ private val cameraHandler = Handler(cameraThread.looper) private suspend fun enableExternalFlashAeMode() { if (Build.VERSION.SDK_INT >= 28 && isExternalFlashAeModeAvailable()) { session.setRepeatingRequest( camera.createCaptureRequest(CameraDevice.TEMPLATE_PREVIEW).apply { addTarget(previewSurface) set( CaptureRequest.CONTROL_AE_MODE, CaptureRequest.CONTROL_AE_MODE_ON_EXTERNAL_FLASH ) }.build(), repeatingCaptureCallback, cameraHandler ) // Wait for the request to be processed by camera repeatingCaptureCallback.awaitAeModeUpdate(CaptureRequest.CONTROL_AE_MODE_ON_EXTERNAL_FLASH) } } private fun disableExternalFlashAeMode() { if (Build.VERSION.SDK_INT >= 28 && isExternalFlashAeModeAvailable()) { session.setRepeatingRequest( camera.createCaptureRequest(CameraDevice.TEMPLATE_PREVIEW).apply { addTarget(previewSurface) }.build(), repeatingCaptureCallback, cameraHandler ) } }
Java
private void setupCameraThread() { // HandlerThread where all camera operations run HandlerThread cameraThread = new HandlerThread("CameraThread"); cameraThread.start(); // Handler corresponding to cameraThread mCameraHandler = new Handler(cameraThread.getLooper()); } private void enableExternalFlashAeMode() { if (Build.VERSION.SDK_INT >= 28 && isExternalFlashAeModeAvailable()) { try { CaptureRequest.Builder requestBuilder = mCamera.createCaptureRequest(CameraDevice.TEMPLATE_PREVIEW); requestBuilder.addTarget(mPreviewSurface); requestBuilder.set(CaptureRequest.CONTROL_AE_MODE, CaptureRequest.CONTROL_AE_MODE_ON_EXTERNAL_FLASH); mSession.setRepeatingRequest(requestBuilder.build(), mRepeatingCaptureCallback, mCameraHandler); } catch (CameraAccessException e) { e.printStackTrace(); } // Wait for the request to be processed by camera mRepeatingCaptureCallback.awaitAeModeUpdate(CaptureRequest.CONTROL_AE_MODE_ON_EXTERNAL_FLASH); } } private void disableExternalFlashAeMode() { if (Build.VERSION.SDK_INT >= 28 && isExternalFlashAeModeAvailable()) { try { CaptureRequest.Builder requestBuilder = mCamera.createCaptureRequest(CameraDevice.TEMPLATE_PREVIEW); requestBuilder.addTarget(mPreviewSurface); mSession.setRepeatingRequest(requestBuilder.build(), mRepeatingCaptureCallback, mCameraHandler); } catch (CameraAccessException e) { e.printStackTrace(); } } }
Déclencher une séquence de précapture
Pour déclencher une séquence de mesure avant capture, vous pouvez envoyer une CaptureRequest avec la valeur CONTROL_AE_PRECAPTURE_TRIGGER_START définie sur la requête. Vous devez attendre que la demande soit traitée, puis que l'AE et l'AWB convergent.
Bien que les déclencheurs de précapture avec une seule requête de capture, en attendant la convergence AE et AWB, nécessitent plus de complexité. Vous pouvez suivre l'état AE et l'état AWB à l'aide d'un rappel de capture défini sur une requête répétée.
La mise à jour du même rappel récurrent vous permet de simplifier le code. Les applications nécessitent souvent un aperçu pour lequel elles configurent une requête répétée lors de la configuration de la caméra. Vous pouvez donc définir le rappel de capture répétée sur cette requête répétée initiale une seule fois, puis le réutiliser pour vérifier les résultats et attendre.
Mise à jour du code de rappel de capture pour attendre la convergence
Pour mettre à jour le rappel de capture répétée, utilisez l'extrait de code suivant.
Kotlin
private val repeatingCaptureCallback = object : CameraCaptureSession.CaptureCallback() { private var targetAeMode: Int? = null private var aeModeUpdateDeferred: CompletableDeferred? = null private var convergenceDeferred: CompletableDeferred? = null suspend fun awaitAeModeUpdate(targetAeMode: Int) { this.targetAeMode = targetAeMode aeModeUpdateDeferred = CompletableDeferred() // Makes the current coroutine wait until aeModeUpdateDeferred is completed. It is // completed once targetAeMode is found in the following capture callbacks aeModeUpdateDeferred?.await() } suspend fun awaitAeAwbConvergence() { convergenceDeferred = CompletableDeferred() // Makes the current coroutine wait until convergenceDeferred is completed, it will be // completed once both AE & AWB are reported as converged in the capture callbacks below convergenceDeferred?.await() } private fun process(result: CaptureResult) { // Checks if AE mode is updated and completes any awaiting Deferred aeModeUpdateDeferred?.let { val aeMode = result[CaptureResult.CONTROL_AE_MODE] if (aeMode == targetAeMode) { it.complete(Unit) } } // Checks for convergence and completes any awaiting Deferred convergenceDeferred?.let { val aeState = result[CaptureResult.CONTROL_AE_STATE] val awbState = result[CaptureResult.CONTROL_AWB_STATE] val isAeReady = ( aeState == null // May be null in some devices (e.g. legacy camera HW level) || aeState == CaptureResult.CONTROL_AE_STATE_CONVERGED || aeState == CaptureResult.CONTROL_AE_STATE_FLASH_REQUIRED ) val isAwbReady = ( awbState == null // May be null in some devices (e.g. legacy camera HW level) || awbState == CaptureResult.CONTROL_AWB_STATE_CONVERGED ) if (isAeReady && isAwbReady) { // if any non-null convergenceDeferred is set, complete it it.complete(Unit) } } } override fun onCaptureCompleted( session: CameraCaptureSession, request: CaptureRequest, result: TotalCaptureResult ) { super.onCaptureCompleted(session, request, result) process(result) } }
Java
static class AwaitingCaptureCallback extends CameraCaptureSession.CaptureCallback { private int mTargetAeMode; private CountDownLatch mAeModeUpdateLatch = null; private CountDownLatch mConvergenceLatch = null; public void awaitAeModeUpdate(int targetAeMode) { mTargetAeMode = targetAeMode; mAeModeUpdateLatch = new CountDownLatch(1); // Makes the current thread wait until mAeModeUpdateLatch is released, it will be // released once targetAeMode is found in the capture callbacks below try { mAeModeUpdateLatch.await(); } catch (InterruptedException e) { e.printStackTrace(); } } public void awaitAeAwbConvergence() { mConvergenceLatch = new CountDownLatch(1); // Makes the current coroutine wait until mConvergenceLatch is released, it will be // released once both AE & AWB are reported as converged in the capture callbacks below try { mConvergenceLatch.await(); } catch (InterruptedException e) { e.printStackTrace(); } } private void process(CaptureResult result) { // Checks if AE mode is updated and decrements the count of any awaiting latch if (mAeModeUpdateLatch != null) { int aeMode = result.get(CaptureResult.CONTROL_AE_MODE); if (aeMode == mTargetAeMode) { mAeModeUpdateLatch.countDown(); } } // Checks for convergence and decrements the count of any awaiting latch if (mConvergenceLatch != null) { Integer aeState = result.get(CaptureResult.CONTROL_AE_STATE); Integer awbState = result.get(CaptureResult.CONTROL_AWB_STATE); boolean isAeReady = ( aeState == null // May be null in some devices (e.g. legacy camera HW level) || aeState == CaptureResult.CONTROL_AE_STATE_CONVERGED || aeState == CaptureResult.CONTROL_AE_STATE_FLASH_REQUIRED ); boolean isAwbReady = ( awbState == null // May be null in some devices (e.g. legacy camera HW level) || awbState == CaptureResult.CONTROL_AWB_STATE_CONVERGED ); if (isAeReady && isAwbReady) { mConvergenceLatch.countDown(); mConvergenceLatch = null; } } } @Override public void onCaptureCompleted(@NonNull CameraCaptureSession session, @NonNull CaptureRequest request, @NonNull TotalCaptureResult result) { super.onCaptureCompleted(session, request, result); process(result); } }
Définir le rappel sur une requête répétée lors de la configuration de la caméra
L'exemple de code suivant vous permet de définir le rappel sur une requête répétée lors de l'initialisation.
Kotlin
// Open the selected camera camera = openCamera(cameraManager, cameraId, cameraHandler) // Creates list of Surfaces where the camera will output frames val targets = listOf(previewSurface, imageReaderSurface) // Start a capture session using our open camera and list of Surfaces where frames will go session = createCameraCaptureSession(camera, targets, cameraHandler) val captureRequest = camera.createCaptureRequest( CameraDevice.TEMPLATE_PREVIEW).apply { addTarget(previewSurface) } // This will keep sending the capture request as frequently as possible until the // session is torn down or session.stopRepeating() is called session.setRepeatingRequest(captureRequest.build(), repeatingCaptureCallback, cameraHandler)
Java
// Open the selected camera mCamera = openCamera(mCameraManager, mCameraId, mCameraHandler); // Creates list of Surfaces where the camera will output frames Listtargets = new ArrayList<>(Arrays.asList(mPreviewSurface, mImageReaderSurface)); // Start a capture session using our open camera and list of Surfaces where frames will go mSession = createCaptureSession(mCamera, targets, mCameraHandler); try { CaptureRequest.Builder requestBuilder = mCamera.createCaptureRequest(CameraDevice.TEMPLATE_PREVIEW); requestBuilder.addTarget(mPreviewSurface); // This will keep sending the capture request as frequently as possible until the // session is torn down or session.stopRepeating() is called mSession.setRepeatingRequest(requestBuilder.build(), mRepeatingCaptureCallback, mCameraHandler); } catch (CameraAccessException e) { e.printStackTrace(); }
Déclenchement et attente de la séquence de pré-capture
Une fois le rappel défini, vous pouvez utiliser l'exemple de code suivant pour déclencher et attendre une séquence de précapture.
Kotlin
private suspend fun runPrecaptureSequence() { // Creates a new capture request with CONTROL_AE_PRECAPTURE_TRIGGER_START val captureRequest = session.device.createCaptureRequest( CameraDevice.TEMPLATE_PREVIEW ).apply { addTarget(previewSurface) set( CaptureRequest.CONTROL_AE_PRECAPTURE_TRIGGER, CaptureRequest.CONTROL_AE_PRECAPTURE_TRIGGER_START ) } val precaptureDeferred = CompletableDeferred() session.capture(captureRequest.build(), object: CameraCaptureSession.CaptureCallback() { override fun onCaptureCompleted( session: CameraCaptureSession, request: CaptureRequest, result: TotalCaptureResult ) { // Waiting for this callback ensures the precapture request has been processed precaptureDeferred.complete(Unit) } }, cameraHandler) precaptureDeferred.await() // Precapture trigger request has been processed, we can wait for AE & AWB convergence now repeatingCaptureCallback.awaitAeAwbConvergence() }
Java
private void runPrecaptureSequence() { // Creates a new capture request with CONTROL_AE_PRECAPTURE_TRIGGER_START try { CaptureRequest.Builder requestBuilder = mSession.getDevice().createCaptureRequest(CameraDevice.TEMPLATE_PREVIEW); requestBuilder.addTarget(mPreviewSurface); requestBuilder.set(CaptureRequest.CONTROL_AE_PRECAPTURE_TRIGGER, CaptureRequest.CONTROL_AE_PRECAPTURE_TRIGGER_START); CountDownLatch precaptureLatch = new CountDownLatch(1); mSession.capture(requestBuilder.build(), new CameraCaptureSession.CaptureCallback() { @Override public void onCaptureCompleted(@NonNull CameraCaptureSession session, @NonNull CaptureRequest request, @NonNull TotalCaptureResult result) { Log.d(TAG, "CONTROL_AE_PRECAPTURE_TRIGGER_START processed"); // Waiting for this callback ensures the precapture request has been processed precaptureLatch.countDown(); } }, mCameraHandler); precaptureLatch.await(); // Precapture trigger request has been processed, we can wait for AE & AWB convergence now mRepeatingCaptureCallback.awaitAeAwbConvergence(); } catch (CameraAccessException | InterruptedException e) { e.printStackTrace(); } }
Assembler tous les éléments
Maintenant que tous les composants principaux sont prêts, chaque fois qu'une photo doit être prise (par exemple, lorsqu'un utilisateur clique sur le bouton de capture), toutes les étapes peuvent s'exécuter dans l'ordre indiqué dans la discussion et les exemples de code précédents.
Kotlin
// User clicks captureButton to take picture captureButton.setOnClickListener { v -> // Apply the screen flash related UI changes whiteColorOverlayView.visibility = View.VISIBLE maximizeScreenBrightness() // Perform I/O heavy operations in a different scope lifecycleScope.launch(Dispatchers.IO) { // Enable external flash AE mode and wait for it to be processed enableExternalFlashAeMode() // Run precapture sequence and wait for it to complete runPrecaptureSequence() // Start taking picture and wait for it to complete takePhoto() disableExternalFlashAeMode() v.post { // Clear the screen flash related UI changes restoreScreenBrightness() whiteColorOverlayView.visibility = View.INVISIBLE } } }
Java
// User clicks captureButton to take picture mCaptureButton.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View v) { // Apply the screen flash related UI changes mWhiteColorOverlayView.setVisibility(View.VISIBLE); maximizeScreenBrightness(); // Perform heavy operations in a different thread Executors.newSingleThreadExecutor().execute(() -> { // Enable external flash AE mode and wait for it to be processed enableExternalFlashAeMode(); // Run precapture sequence and wait for it to complete runPrecaptureSequence(); // Start taking picture and wait for it to complete takePhoto(); disableExternalFlashAeMode(); v.post(() -> { // Clear the screen flash related UI changes restoreScreenBrightness(); mWhiteColorOverlayView.setVisibility(View.INVISIBLE); }); }); } });
Exemples d'images
Les exemples suivants illustrent ce qui se passe lorsque le flash de l'écran est implémenté de manière incorrecte et de manière correcte.
Quand les choses tournent mal
Si le flash de l'écran n'est pas correctement implémenté, vous obtiendrez des résultats incohérents sur plusieurs captures, appareils et conditions d'éclairage. Souvent, les images capturées présentent un problème d'exposition ou de teinte. Pour certains appareils, ces types de bugs deviennent plus évidents dans des conditions d'éclairage spécifiques, par exemple dans un environnement peu éclairé plutôt que dans l'obscurité totale.
Le tableau suivant présente des exemples de ces problèmes. Elles sont prises dans l'infrastructure de laboratoire CameraX, avec des sources lumineuses de couleur blanc chaud. Cette source de lumière blanc chaud vous permet de voir que la teinte bleue est un véritable problème, et non un effet secondaire d'une source de lumière.
| Environnement | Sous-exposition | Surexposition | Teinte de la couleur |
|---|---|---|---|
| Environnement sombre (aucune source de lumière, à l'exception du téléphone) |

|

|

|
| Faible luminosité (source de lumière supplémentaire d'environ 3 lux) |

|

|

|
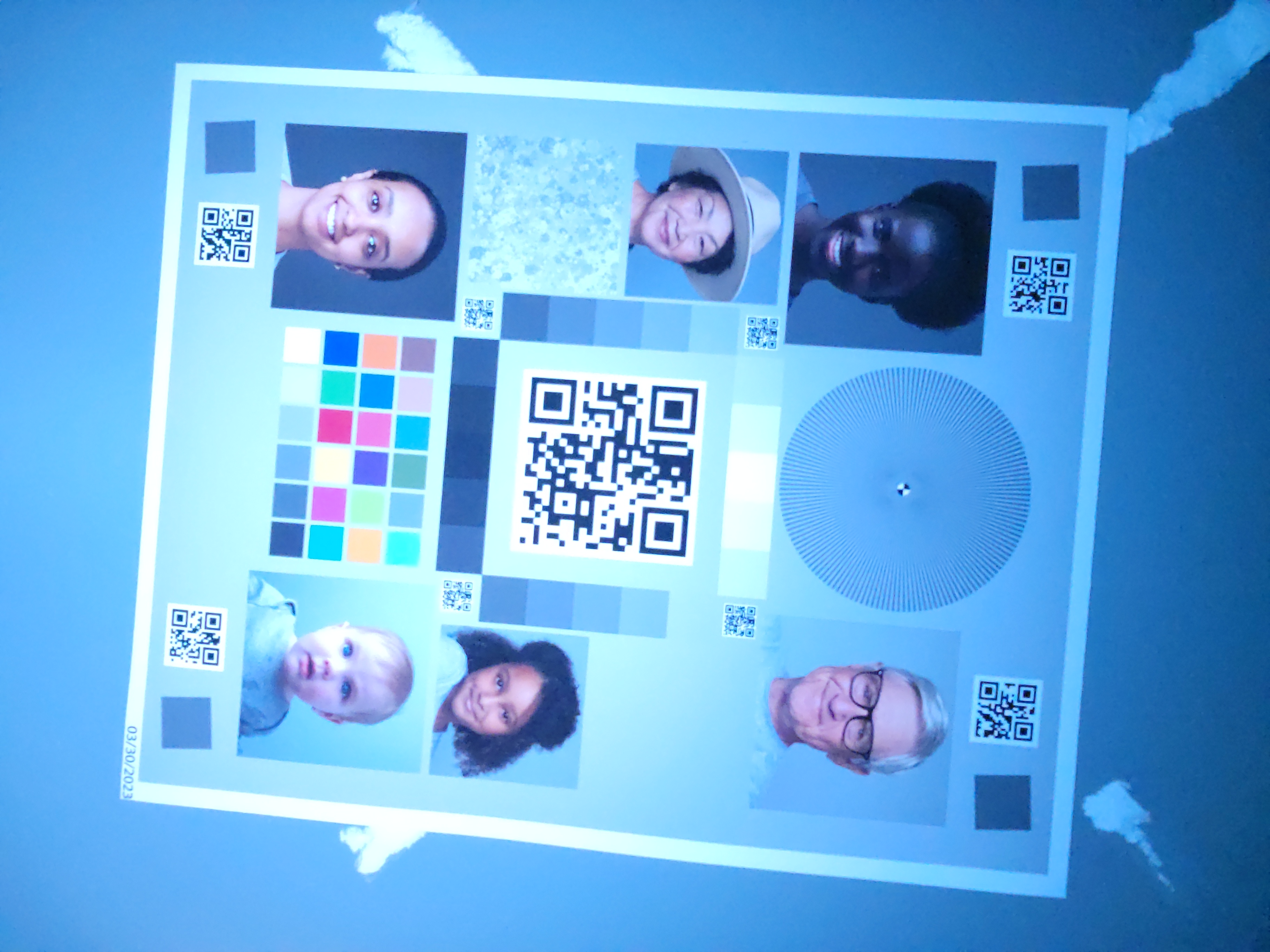
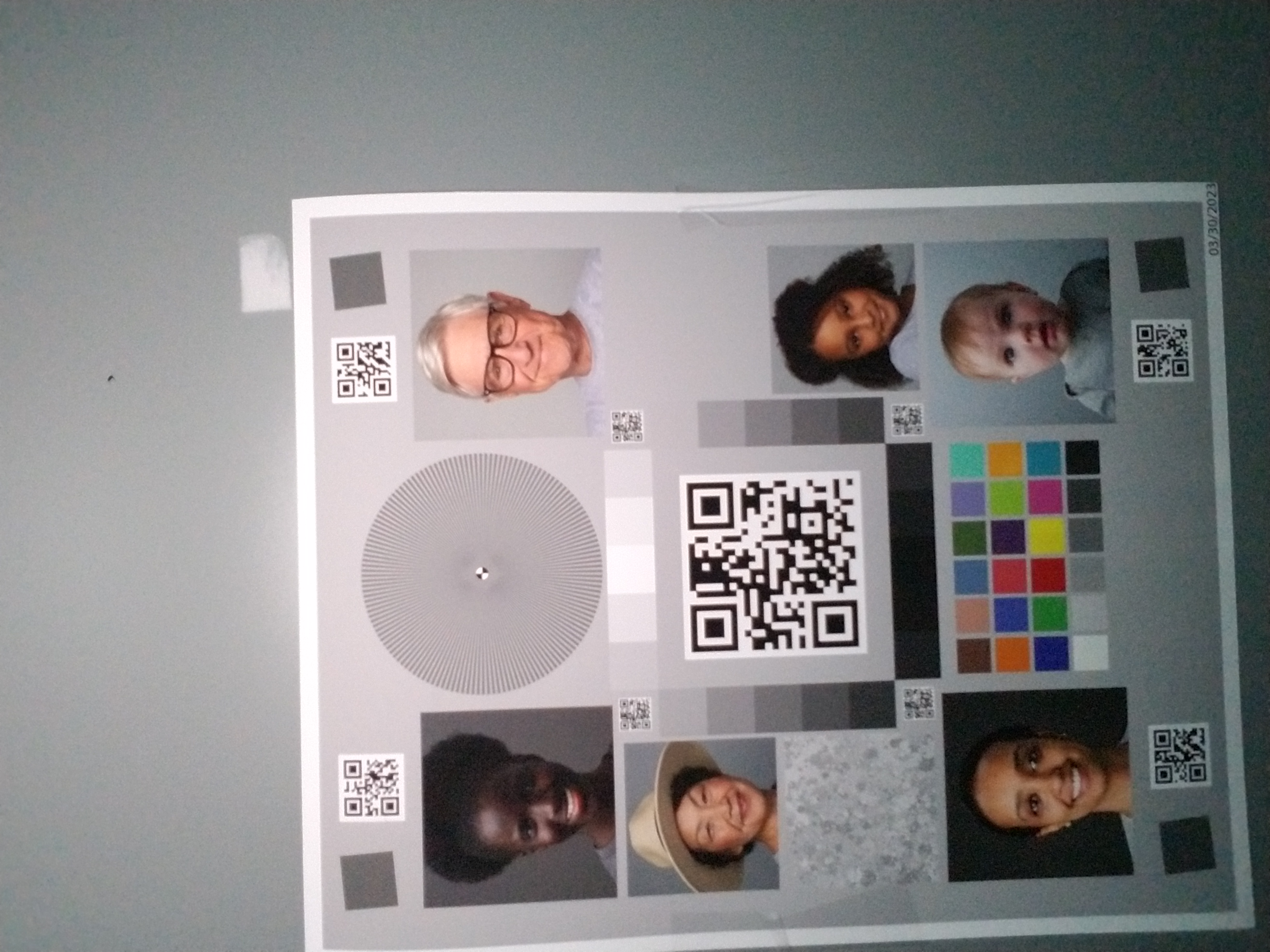
Quand tout se passe bien
Lorsque l'implémentation standard est utilisée pour les mêmes appareils et conditions, vous pouvez consulter les résultats dans le tableau suivant.
| Environnement | Sous-exposition (corrigée) | Surexposition (corrigée) | Teinte (fixe) |
|---|---|---|---|
| Environnement sombre (aucune source de lumière, à l'exception du téléphone) |

|

|

|
| Faible luminosité (source de lumière supplémentaire d'environ 3 lux) |

|

|

|
Comme vous pouvez le voir, la qualité de l'image s'améliore considérablement avec l'implémentation standard.
