Kontroler układu umożliwia sprawdzanie układu w Compose w uruchomionej aplikacji w emulatorze lub na urządzeniu fizycznym. Za pomocą narzędzia do sprawdzania układu możesz sprawdzić, jak często kompozyt jest ponownie składany lub pomijany. Może to pomóc w zidentyfikowaniu problemów z aplikacją. Na przykład niektóre błędy kodowania mogą powodować nadmierne ponowne składanie interfejsu użytkownika, co może prowadzić do niskiej wydajności. Niektóre błędy kodowania mogą uniemożliwiać przeformowanie interfejsu, przez co zmiany w interfejsie nie będą widoczne na ekranie. Jeśli dopiero zaczynasz korzystać z inspektora układu, zapoznaj się z tymi wskazówkami dotyczącymi jego uruchamiania.
Pobieranie liczby elementów do ponownego złożenia
Podczas debugowania układów kompozytowych ważne jest, aby wiedzieć, kiedy komponenty są ponownie tworzone. Pozwoli Ci to zrozumieć, czy interfejs jest prawidłowo zaimplementowany. Jeśli na przykład jest ona zbyt często rekomponowana, aplikacja może wykonywać więcej pracy niż jest to konieczne. Z drugiej strony komponenty, które nie są ponownie składane zgodnie z oczekiwaniami, mogą powodować nieoczekiwane działanie.
W wyświetlanym oknie Inspekcja układu możesz sprawdzić, czy podczas interakcji z aplikacją poszczególne komponenty w hierarchii układu zostały przekomponowane lub pominięte. W Android Studio przekompilowane komponenty są wyróżnione, aby ułatwić Ci określenie, w której części interfejsu użytkownika są przekomponowane.
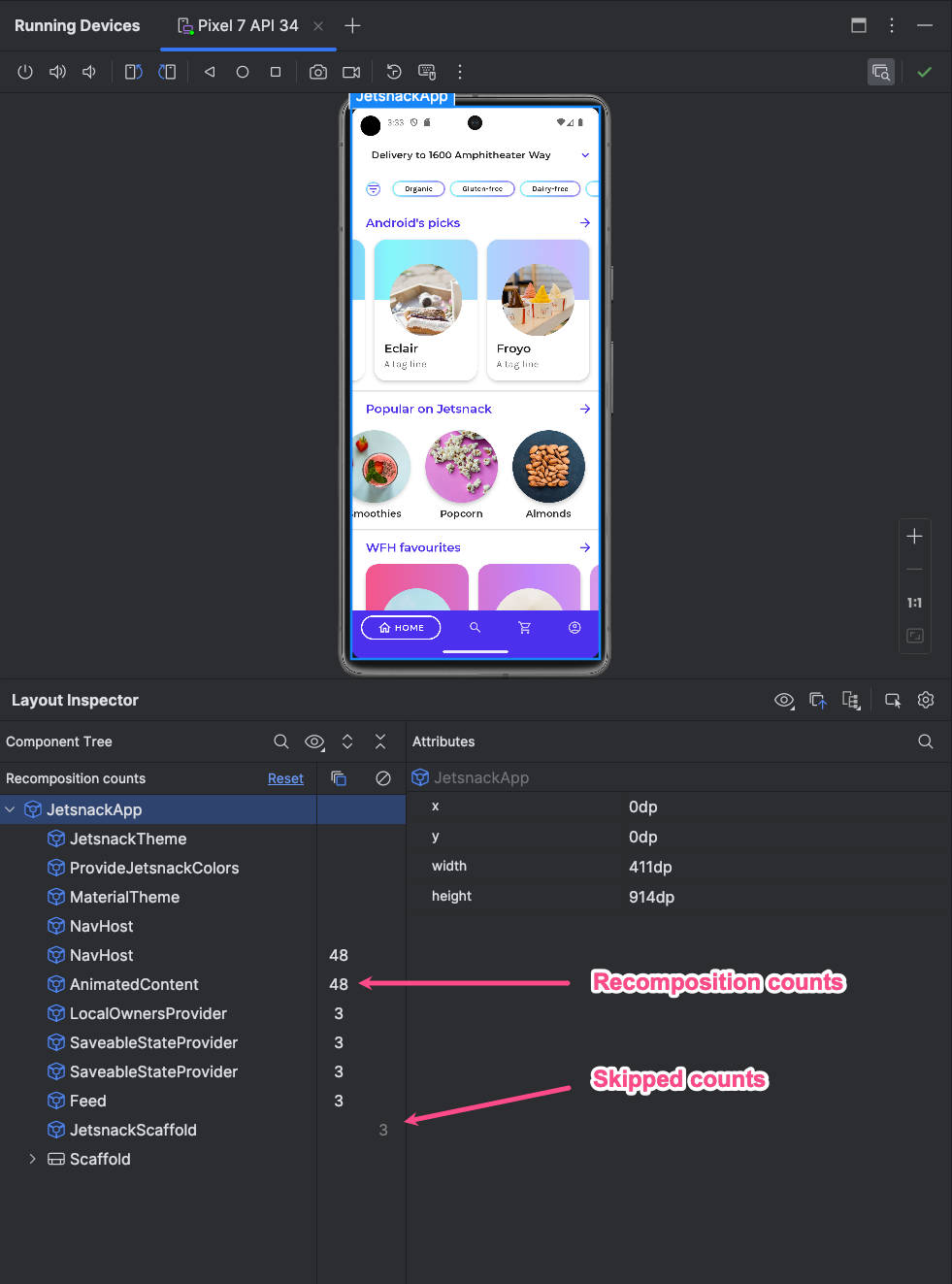
Rysunek 1. Rekompozycje są wyróżnione w inspektorze układu.
Zaznaczona część pokazuje w sekcji Obraz w inspektorze układu gradientowe nakładanie komponentu, który stopniowo znika, aby można było zobaczyć, gdzie w interfejsie znajduje się komponent z największą liczbą rekompozycji. Jeśli jeden komponent jest przekształcany z większą szybkością niż inny, pierwszy komponent otrzyma mocniejszą nakładkę gradientową. Jeśli klikniesz dwukrotnie kompozyt w inspektorze układu, zostaniesz przekierowany do odpowiedniego kodu na potrzeby analizy.

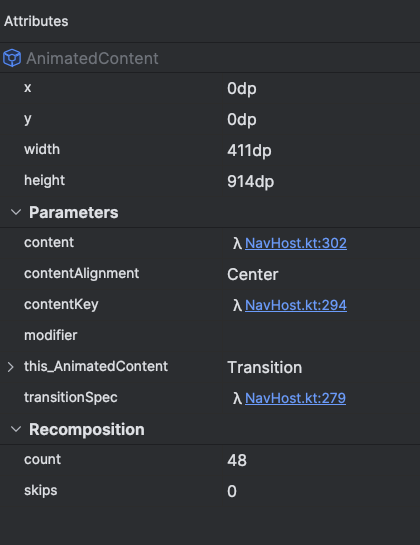
Otwórz okno Wyświetlacz układu i połącz się z procesem aplikacji. W drzewie komponentów obok hierarchii układu są widoczne 2 kolumny. Pierwsza kolumna zawiera liczbę utworów w każdym węźle, a druga – liczbę pomijań w każdym węźle. Po wybraniu węzła składanego wyświetlane są wymiary i parametry składanego, chyba że jest to funkcja wbudowana, w którym to przypadku parametry nie są wyświetlane. Podobne informacje możesz też zobaczyć w panelu Atrybuty, gdy wybierzesz kompozyt z drzewa komponentów lub z wyświetlania układu.
Zliczanie można zresetować, aby lepiej zrozumieć, jak często użytkownicy zmieniają kompozycję lub przewijają treści podczas konkretnej interakcji z aplikacją. Aby zresetować zliczanie, w górnej części panelu Drzewo komponentów kliknij Zresetuj.

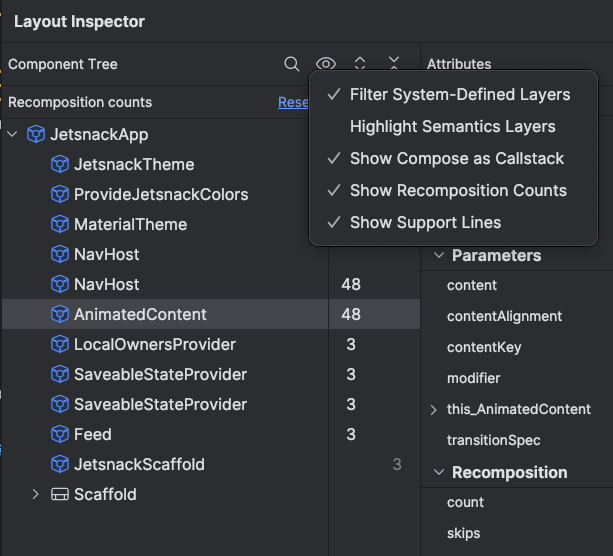
Rysunek 3. Włącz w Layout Inspector kompozycję i licznik pomijania.
Semantyka
W Compose semantyka opisuje interfejs użytkownika w sposób alternatywny, zrozumiały dla usług ułatwień dostępu i ramy testowania. Za pomocą narzędzia do inspekcji układu możesz sprawdzić informacje semantyczne w układach tworzenia wiadomości.

Rysunek 4 Informacje semantyczne wyświetlane za pomocą inspektora układu.
Wybierając węzeł Compose, użyj panelu Atrybuty, aby sprawdzić, czy deklaruje on informacje semantyczne bezpośrednio, czy zlewa semantykę z węzłów podrzędnych, czy też robi jedno i drugie. Aby szybko określić, które węzły zawierają semantyczne deklaracje lub złączenie, w panelu Drzewo komponentów kliknij menu Opcje widoku i wybierz Zaznacz warstwy semantyczne. W ten sposób wyróżniane są tylko węzły w drzewie, które zawierają semantykę, a dzięki klawiaturze możesz się szybko między nimi poruszać.

