Zasoby są dodatkowe pliki i zawartość statyczną wykorzystaną w kodzie, np. mapy bitowe, układ definicje, ciągi tekstowe interfejsu, instrukcje animacji i inne.
Zawsze dziel się zasobami aplikacji, takimi jak obrazy czy ciągi tekstowe, dzięki czemu można je stosować niezależnie. Udostępnij też alternatywne materiały dla: określonych konfiguracji urządzeń, grupując je w katalogach zasobów o specjalnych nazwach. Na w środowisku wykonawczym, Android używa odpowiednich zasobów na podstawie bieżącej konfiguracji. Dla: Na przykład można uwzględnić różne układy interfejsu w zależności od rozmiaru ekranu w zależności od ustawienia języka.
Po przekazaniu na zewnątrz zasobów aplikacji możesz uzyskać do nich dostęp
przy użyciu identyfikatorów zasobów generowanych w klasie R projektu.
Z tego dokumentu dowiesz się, jak pogrupować zasoby w projekcie Androida. Pokazuje też,
aby udostępnić alternatywne zasoby dla określonych konfiguracji urządzeń i uzyskać do nich dostęp
kodu aplikacji ani innych plików XML.
Typy zasobów grupy
Umieść każdy typ zasobów w określonym podkatalogu katalogu
Katalog res/. Oto hierarchia plików prostego projektu:
MyProject/
src/
MyActivity.java
res/
drawable/
graphic.png
layout/
main.xml
info.xml
mipmap/
icon.png
values/
strings.xml
Katalog res/ zawiera wszystkie zasoby w
podkatalogi: zasób obrazu, dwa zasoby układu, katalog mipmap/ dla programu uruchamiającego
ikon i pliku zasobów z ciągami znaków. Zasób
nazwy katalogów są ważne i zostały opisane w tabeli 1.
Uwaga: więcej informacji o korzystaniu z folderów mipmap znajdziesz w artykule Umieść ikony aplikacji w katalogach mipmap.
Tabela 1. Katalogi zasobów
obsługiwane w katalogu projektu res/.
| Katalog | Typ zasobu |
|---|---|
animator/ |
Pliki XML definiujące właściwość Właściwość animacje. |
anim/ |
Pliki XML określające definicję typu Tween
animacje. W tym katalogu można też zapisywać animacje właściwości, ale
katalog animator/ jest preferowany do animacji właściwości, aby je rozróżnić.
. |
color/ |
Pliki XML definiujące listę kolorów. Więcej informacji można znaleźć w artykule Kolor . |
drawable/ |
pliki mapy bitowej (PNG,
Aby dowiedzieć się więcej, zobacz Zasoby rysowalne. |
mipmap/ |
Pliki rysowalne dla różnych gęstości ikon programu uruchamiającego. Więcej informacji o zarządzaniu
ikony programu uruchamiającego z mipmap/ folderami, patrz
Umieszczanie ikon aplikacji
katalogów mipmap. |
layout/ |
Pliki XML definiujące układ interfejsu. Więcej informacji znajdziesz w artykule Zasób szablonu. |
menu/ |
Pliki XML definiujące menu aplikacji, takie jak menu opcji, menu kontekstowe czy menu podrzędne. Więcej informacji znajdziesz w sekcji Zasób menu. |
raw/ |
Pliki dowolne, które mają być zapisywane w nieprzetworzonej postaci. Aby otworzyć te zasoby przy użyciu nieprzetworzonego pliku
Jeśli jednak potrzebujesz dostępu do oryginalnych nazw plików i hierarchii plików, rozważ
zapisywanie zasobów w katalogu |
values/ |
Pliki XML zawierające proste wartości, takie jak ciągi znaków, liczby całkowite i kolory. Natomiast pliki zasobów XML w innych podkatalogach Każdy zasób ma własny element XML, więc możesz nazwać plik dowolne typy zasobów w jednym pliku. Dla jasności – chcesz umieszczać unikalne typy zasobów w różnych plikach. Oto przykładowe nazwy plików i umowy związane z zasobami, które możesz tworzyć w tym katalogu:
Więcej informacji znajdziesz w artykule o zasobach ciągów tekstowych. zasobu stylu, Więcej typów zasobów |
xml/ |
Dowolne pliki XML, które można odczytać w czasie działania, wywołując funkcję Resources.getXML(). Różne pliki konfiguracji XML
musi być tutaj zapisany, np. w konfiguracji wyszukiwania.
|
font/ |
pliki czcionek z rozszerzeniami takimi jak TTF, OTF,
lub TTC bądź XML,
zawierać element <font-family>. Więcej informacji na temat:
czcionki jako zasoby, zobacz
Dodaj czcionkę jako zasób XML.
|
Uwaga: nigdy nie zapisuj plików zasobów bezpośrednio w
Katalog res/. Powoduje to błąd kompilatora.
Więcej informacji o poszczególnych typach zasobów znajdziesz w artykule Omówienie typów zasobów.
Zasoby zapisywane w podkatalogach zdefiniowanych w tabeli 1 są domyślne i zasobami Google Cloud. Oznacza to, że te zasoby określają domyślny projekt i zawartość aplikacji. Jednak różne typy urządzeń z systemem Android mogą wymagać różnych typów zasobów.
Możesz na przykład udostępnić różne zasoby układu dla urządzeń, które mają większe niż zwykle. jak najlepiej wykorzystać dodatkową przestrzeń. Możesz też podać różne zasoby w postaci ciągu znaków które tłumaczą tekst w interfejsie na podstawie ustawienia języka na urządzeniu. Aby podać dla różnych urządzeń. musisz podać alternatywne zasoby oprócz domyślnych i zasobami Google Cloud.
Udostępnij zasoby alternatywne
Większość aplikacji udostępnia alternatywne zasoby do obsługi konkretnego urządzenia konfiguracji. Możesz na przykład dołączyć alternatywne zasoby, które można narysować dla różnych gęstości ekranu i alternatywnych zasobów ciągów tekstowych dla różnych języków. Android w czasie działania wykrywa bieżącą konfigurację urządzenia i wczytuje odpowiednie zasobów aplikacji.

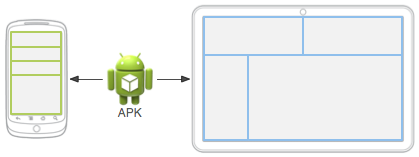
Rysunek 1. 2 urządzenia korzystające z różnych zasobów układu w zależności od rozmiaru ekranu.
Aby określić alternatywne konfiguracje dla zbioru zasobów, wykonaj te czynności:
- Utwórz w domenie
res/nowy katalog o nazwie w formularzu<resources_name>-<qualifier><resources_name>to nazwa katalogu odpowiedniego katalogu domyślnego zasobów (zdefiniowanych w tabeli 1).<qualifier>to nazwa określająca pojedynczą konfigurację do których mają być używane te zasoby (zgodnie z definicją w tabeli 2).
Możesz dołączyć więcej niż jeden element
<qualifier>. Rozdziel jedno z myślnikiem.Uwaga: dodając wiele kwalifikatorów, musisz należy ustawić je w kolejności, w jakiej są wymienione w tabeli 2. Po ustaleniu kolejności kwalifikatorów nieprawidłowo, zasoby zostaną zignorowane.
- Zapisz odpowiednie alternatywne zasoby w tym nowym katalogu. Pliki zasobów muszą być nazywa się dokładnie tak samo jak domyślne pliki zasobów.
Oto kilka domyślnych i alternatywnych zasobów:
res/
drawable/
icon.png
background.png
drawable-hdpi/
icon.png
background.png
Kwalifikator hdpi wskazuje, że zasoby w danym katalogu są przeznaczone dla urządzeń z atrybutem
ekran o dużej gęstości. Obrazy w tych katalogach, które można przeciągać, są dostosowane pod kątem określonych
gęstości ekranu, ale nazwy plików są
tak samo. Dzięki temu identyfikator zasobu używany do odwoływania się do icon.png lub
Obraz typu background.png jest zawsze taki sam. Android wybiera
wersji każdego zasobu, który najlepiej pasuje do bieżącego urządzenia. Porównaj dane z urządzenia.
informacje o konfiguracji z kwalifikatorami w nazwie katalogu zasobów.
Uwaga: podczas definiowania alternatywnego zasobu pamiętaj, aby
określić zasób w konfiguracji domyślnej. W przeciwnym razie aplikacja może napotkać środowisko wykonawcze
wyjątki, gdy urządzenie zmienia konfigurację. Jeśli na przykład dodasz ciąg znaków tylko do
values-en, a nie values, aplikacja może napotkać błąd
Resource Not Found – wyjątek, gdy użytkownik zmieni domyślny język systemu.
Tabela 2 zawiera listę prawidłowych kwalifikatorów konfiguracji w kolejności ich pierwszeństwa. Dostępne opcje dodaj wiele kwalifikatorów do jednej nazwy katalogu, oddzielając każdy kwalifikator łącznikiem. Jeśli używasz wiele kwalifikatorów dla katalogu zasobów, musisz dodać je do nazwy katalogu w kolejności podane w tabeli.
Tabela 2. Kwalifikator konfiguracji nazw.
| Konfiguracja | Wartości kwalifikatorów | Opis |
|---|---|---|
| MCK i MNC | Przykłady:mcc310mcc208-mnc00
|
Kod kraju sieci komórkowej (MCK), opcjonalnie z kodem sieci komórkowej (MNC)
z karty SIM w urządzeniu. Na przykład Jeśli urządzenie korzysta z połączenia radiowego (tzn. jest to telefon GSM), wartości MCK i MNC pojawiają się z karty SIM. Możesz też użyć samego konta MCK, np. aby dodać informacje prawne dotyczące danego kraju zasobów w aplikacji. Jeśli chcesz określić wartość tylko na podstawie języka, użyj metody język, skrypt (opcjonalnie) i region (opcjonalnie). Jeśli korzystasz z MCK i do kwalifikatora MNC. Zrób to starannie i sprawdź, czy działa zgodnie z oczekiwaniami. Zobacz też pola konfiguracji |
| Język, skrypt (opcjonalnie) i region (opcjonalnie) | Przykłady:enfren-rUSfr-rFRfr-rCAb+enb+en+USb+es+419
b+zh+Hantb+sr+Latn+RS |
Język jest określany za pomocą dwuliterowego kodu języka w formacie ISO 639-1, po którym następuje opcjonalnie
dwuliterowym kodem regionu w formacie ISO 3166-1-alpha-2 (poprzedzonym znakiem
małe litery: Wielkość liter w kodach nie ma znaczenia. Prefiks W Androidzie 7.0 (poziom API 24) wprowadzono obsługę BCP 47 tagów języka, których można użyć do kwalifikowania zasobów dla różnych regionów. Tag języka składa się z sekwencji co najmniej jeden subtag, z którego każdy zawęża lub zawęża zakres język określony przez ogólny tag. Więcej informacji na temat: język, przeczytaj sekcję Tagi do identyfikacji języków. Aby użyć tagu języka BCP 47, połącz łączenie
Tag języka może się zmienić w trakcie działania aplikacji, jeśli użytkownicy mogą zmienić swój język w ustawieniach systemu. Informacje na temat: jak może to wpłynąć na aplikację podczas działania, zapoznaj się z sekcją Obsługa zmiany konfiguracji. Pełny przewodnik po lokalizowaniu aplikacji pod kątem innych języków znajdziesz w artykule Lokalizacja aplikacji. Zobacz też metodę |
| Kierunek układu | ldrtlldltr |
Kierunek układu aplikacji. Może to dotyczyć wszystkich zasobów, takich jak układy, obiekty rysowane lub wartości. Jeśli np. chcesz dodać specjalny układ dla języka arabskiego i ogólny układ dla dowolnego innego układu tekstu „od prawej do lewej” takich jak perski lub hebrajskim, użyj następujących katalogów:
Uwaga: aby włączyć funkcje układu tekstu od prawej do lewej
Twojej aplikacji ustaw Dodano na poziomie API 17. |
| Najmniejsza szerokość | sw<N>dpPrzykłady: sw320dpsw600dp
sw720dp
ip.
|
Najkrótszy wymiar obszaru ekranu dostępny dla aplikacji.
Konkretnie
Na przykład jeśli układ wymaga, żeby jego ekran był możliwie najmniejszy
zawsze wynosi co najmniej 600 dp, można użyć tego kwalifikatora,
zasoby szablonu zostaną utworzone w katalogu Użycie najmniejszej szerokości do określenia ogólny rozmiar ekranu jest przydatny, ponieważ szerokość jest często czynnikiem wpływającym przy projektowaniu układu. Interfejs często przewija się w pionie, ale jest dość trudny dotyczące minimalnej ilości potrzebnego miejsca w poziomie. Dostępna szerokość. jest również kluczowym czynnikiem przy podejmowaniu decyzji, czy użyć układu w przypadku telefonów czy multipanele w przypadku tabletów. Dlatego chyba najbardziej zależy Ci na jaka jest najmniejsza możliwa szerokość na każdym urządzeniu. Najmniejsza szerokość urządzenia uwzględnia dekoracje ekranu i interfejsu użytkownika systemu. Jeśli na przykład urządzenie ma stałe elementy interfejsu użytkownika który uwzględnia przestrzeń wzdłuż osi najmniejszej szerokości. deklaruje, że najmniejsza szerokość jest mniejsza od rzeczywistego rozmiaru ekranu, ponieważ to piksele ekranu niedostępne dla interfejsu użytkownika. Oto kilka wartości, których możesz użyć w przypadku typowych rozmiarów ekranu:
Gdy Twoja aplikacja udostępnia wiele katalogów zasobów z różnymi wartościami dla:
kwalifikator Dodano na poziomie API 13. Zobacz też Więcej informacji o projektowaniu pod kątem różnych ekranów za pomocą tego kwalifikatora znajdziesz w artykule Elastyczne/adaptacyjne projektowanie z widokami. |
| Dostępna szerokość i wysokość | w<N>dph<N>dpPrzykłady: w720dp
w1024dp
h720dp
h1024dpip. |
Określa minimalną dostępną szerokość lub wysokość ekranu (w zdefiniowanych Dostępna szerokość i wysokość jest często przydatna przy podejmowaniu decyzji o zastosowaniu wielu paneli. – nawet na tabletach często nie chcesz mieć układu z wieloma panelami. dla orientacji pionowej i poziomej. Możesz więc za ich pomocą określić minimalnej szerokości i wysokości wymaganej dla układu, zamiast używania obu rozmiarów i kwalifikatory orientacji. Gdy Twoja aplikacja udostępnia wiele katalogów zasobów o różnych wartościach w przypadku tych konfiguracji system używa konfiguracji najbliższej (bez przekraczania) bieżącej szerokości ekranu urządzenia. Poziom najbliższy jest określany przez dodanie różnic. między rzeczywistą i określoną szerokością ekranu a różnicą między rzeczywista wysokość ekranu i określona wysokość, przy nieokreślonych wysokościach i szerokości o wartości 0. Wartości nie obejmują obszaru zajmowanego przez
okien, więc jeśli urządzenie ma
na krawędziach wyświetlacza, wartości szerokości i wysokości to
mniejsze niż rzeczywiste wymiary ekranu, nawet jeśli aplikacja jest wyświetlana od krawędzi do krawędzi
za pomocą
Niektóre pionowe dekoracje ekranu, które nie są stałe (np. telefon pasek stanu, który można ukryć na pełnym ekranie) nie jest tu brany pod uwagę. to dekoracje okien, np. pasek tytułu czy działań, więc aplikacje muszą być przygotowane na z nieco mniejszą przestrzenią, niż jest to wymagane. Uwaga: system wybiera zasób, który pasuje zarówno do szerokości i wysokości. Dlatego zasób, który określa oba te elementy, jest zdecydowanie preferowany zamiast który określa tylko jedną z tych możliwości. Na przykład, jeśli ekran ma szerokość 720 dp, Wysoka jakość 1280 dp, a jeden zasób kwalifikuje się jako w720dp, a drugi jako w700dp-h1200dp, jest wybierany ten drugi, choć pierwszy dokładnie odpowiada temu, co i określonych danych. Dodano na poziomie API 13. Zobacz też Więcej informacji o projektowaniu pod kątem różnych ekranów za pomocą tego kwalifikatora znajdziesz w artykule Elastyczne/adaptacyjne projektowanie z widokami. |
| Rozmiar ekranu |
smallnormallargexlarge
|
Uwaga: korzystanie z kwalifikatora rozmiaru nie oznacza, że zasoby są przeznaczone tylko na ekrany o tym rozmiarze. Jeśli nie chcesz udostępnienie alternatywnych zasobów z kwalifikatorami lepiej dopasowanymi do obecnego urządzenia system może używać tych zasobów, które są najlepsze . Uwaga: jeśli wszystkie zasoby używają określonego rozmiaru
kwalifikator, który jest większy niż bieżący ekran, system
nie będzie ich używać, a aplikacja ulega awarii w czasie działania. Dzieje się tak, jeśli na przykład wszystkie układy
zasoby są oznaczone kwalifikatorem Dodano na poziomie API 4. Zobacz też Więcej informacji znajdziesz w sekcji Ekran omówienie zgodności. |
| Proporcje ekranu |
longnotlong
|
Dodano na poziomie API 4. Ta liczba zależy wyłącznie od formatu obrazu ekranu (ekran urządzenia Zobacz też pole konfiguracji |
| Okrągły ekran |
roundnotround
|
Dodano na poziomie interfejsu API 23. Zobacz też konfigurację |
| Szeroki gamut kolorów |
widecgnowidecg
|
Dodano na poziomie interfejsu API 26. Zobacz też konfigurację |
| HDR (High Dynamic Range) |
highdrlowdr
|
Dodano na poziomie interfejsu API 26. Zobacz też konfigurację |
| Orientacja ekranu |
portland
|
Może się to zmienić w trakcie użytkowania aplikacji, jeśli użytkownik przełączy widok ekranu. Aby dowiedzieć się, jak wpływa to na Twoją aplikację w czasie działania, zapoznaj się z sekcją Obsługuj zmiany konfiguracji. Zobacz też pole konfiguracji |
| Tryb interfejsu |
cardesktelevisionappliancewatchvrheadset
|
Dodano na poziomie API 8. telewizor dodany w interfejsie API 13; w interfejsie API 20. Informacje o tym, jak aplikacja może zareagować po włożeniu urządzenia do lub przeczytaj artykuł Ustalanie i monitorowanie stanu i typu dokowania. Może się to zmienić w okresie użytkowania aplikacji, jeśli użytkownik umieści urządzenie w
zadoku. Możesz włączyć lub wyłączyć niektóre z tych trybów,
|
| Tryb nocny |
nightnotnight
|
Dodano na poziomie API 8. Może się to zmienić w trakcie użytkowania aplikacji, jeśli włączony jest tryb nocny
tryb automatyczny (domyślny), który zmienia się w zależności od pory dnia. Możesz włączyć
lub wyłącz ten tryb, używając funkcji |
| Gęstość pikseli ekranu (dpi) |
ldpimdpihdpixhdpixxhdpixxxhdpinodpitvdpianydpinnndpi
|
Między 6 podstawowymi gęstościami występuje współczynnik skalowania 3:4:6:8:12:16 (ignorując gęstość tvdpi). Tak więc mapa bitowa 9 x 9 w ldpi ma 12 x 12 w mdpi, 18 x 18 w hdpi, 24 x 24 w xhdpi itd. Uwaga: użycie kwalifikatora gęstości nie oznacza, że są przeznaczone tylko na ekrany o takiej gęstości. Jeśli nie podasz z kwalifikatorami lepiej dopasowanymi do bieżącej konfiguracji urządzenia, system wykorzystuje w zależności od tego, które zasoby są najlepsze. Więcej informacji o obsłudze różnych gęstości ekranu i o tym, jak Android może skalować mapy bitowe do bieżącej gęstości, Omówienie zgodności ekranu. |
| Typ ekranu dotykowego |
notouchfinger
|
Zobacz też pole konfiguracji |
| Dostępność klawiatury |
keysexposedkeyshiddenkeyssoft
|
Jeśli udostępniasz zasoby ( Może się to zmienić w trakcie użytkowania aplikacji, jeśli użytkownik uruchomi sprzęt. klawiatury. Aby dowiedzieć się, jak wpływa to na Twoją aplikację w czasie działania, zapoznaj się z sekcją Obsługuj zmiany konfiguracji. Zapoznaj się też z polami konfiguracji |
| Podstawowa metoda wprowadzania tekstu |
nokeysqwerty12key
|
Zobacz też pole konfiguracji |
| Dostępność klawiszy nawigacyjnych |
navexposednavhidden
|
Może się to zmienić w trakcie użytkowania aplikacji, jeśli użytkownik zauważy nawigację klawiszy. Aby dowiedzieć się, jak wpływa to na Twoją aplikację w czasie działania, zapoznaj się z sekcją Obsługuj zmiany konfiguracji. Zobacz też konfigurację |
| Główna metoda nawigacji bezdotykowej |
nonavdpadtrackballwheel
|
Zobacz też pole konfiguracji |
| Wersja platformy (poziom interfejsu API) | Przykłady:v3v4v7ip. |
Poziom interfejsu API obsługiwany przez urządzenie. Na przykład |
Uwaga: nie wszystkie wersje Androida obsługują wszystkie kwalifikatory. Bezpośrednie użycie nowego kwalifikatora
dodaje kwalifikator wersji platformy, aby starsze urządzenia mogły go ignorować. Na przykład użycie
kwalifikator w600dp automatycznie uwzględnia kwalifikator v13, ponieważ
kwalifikator dostępnej szerokości był nowy w API poziomu 13. Aby uniknąć problemów, zawsze stosuj zestaw
zasoby domyślne (zbiór zasobów bez kwalifikatorów). Więcej informacji:
o zapewnianiu najlepszej zgodności urządzeń z
.
Reguły dotyczące nazw kwalifikatorów
Oto kilka reguł korzystania z nazw kwalifikatorów konfiguracji:
- Możesz określić wiele kwalifikatorów dla jednego zbioru zasobów, rozdzielając je myślnikami. Dla:
przykład:
drawable-en-rUS-landdotyczy urządzeń w języku angielskim (USA) w orientacji poziomej orientacji ekranu. - Kwalifikatory muszą być podane w kolejności podanej w tabeli 2.
- Błąd:
drawable-hdpi-port/ - Prawidłowo:
drawable-port-hdpi/
- Błąd:
- Alternatywne katalogi zasobów nie mogą być zagnieżdżone. Na przykład:
res/drawable/drawable-en/ - Wielkość liter w wartościach nie jest rozróżniana. Kompilator zasobów konwertuje nazwy katalogów na małe litery przed przetwarzaniem, aby uniknąć problemów z nieuwzględnieniem wielkości liter do systemów plików. Użycie wielkich liter w nazwach ma tylko zwiększyć czytelność.
- Obsługiwana jest tylko jedna wartość dla każdego typu kwalifikatora. Jeśli na przykład chcesz użyć atrybutu
tych samych plików, które można narysować dla Hiszpanii i Francji, nie możesz utworzyć katalogu o nazwie
drawable-es-fr/Zamiast tego potrzebujesz 2 katalogów zasobów, takich jakdrawable-es/idrawable-fr/, które zawierają odpowiednie pliki. Nie musisz jednak duplikować plików w obu lokalizacjach. Zamiast tego: może utworzyć alias dla zasobu, zgodnie z opisem w sekcji Tworzenie aliasy zasobów.
Po zapisaniu alternatywnych zasobów w katalogach o nazwach te kwalifikatory, Android automatycznie zastosuje zasoby aplikacji na podstawie bieżącej konfiguracji urządzenia. Przy każdym żądaniu zasobu Android sprawdza algorytm katalogów zasobów, które zawierają żądany plik zasobów, znajduje z najlepszym dopasowaniem.
Jeśli nie ma alternatywnych zasobów pasujących do w określonej konfiguracji urządzenia, Android używa odpowiednich zasobów domyślnych – zbiór zasobów określonego typu, który nie zawiera konfiguracji kwalifikator.
Tworzenie zasobów aliasów
Gdy masz zasób, z którego chcesz korzystać na więcej niż jednym urządzeniu , ale nie chcesz go ustawiać jako zasobu domyślnego, nie musisz ustawiać tego samego zasobu w więcej niż 1 alternatywnym katalogu zasobów. Zamiast tego możesz utworzyć alternatywna , który działa jako alias zasobu zapisanego w domyślnym katalogu zasobów.
Uwaga: nie wszystkie zasoby oferują mechanizm, za pomocą którego można
utworzyć alias innego zasobu. W szczególności animacje, menu, nieprzetworzone i inne elementy nieokreślone
zasoby w katalogu xml/ nie oferują tej funkcji.
Załóżmy na przykład, że masz ikonę aplikacji icon.png i potrzebujesz unikalnej wersji
w różnych regionach. Jednak w przypadku dwóch języków: angielsko-kanadyjskiego i francuskiego-kanadyjskiego, konieczne jest
użyć tej samej wersji. Nie musisz kopiować tego samego obrazu
do katalogu zasobów w językach angielskim-kanadyjskim i francusko-kanadyjskim.
Możesz też zapisać obraz używany zarówno pod dowolną nazwą inną niż
icon.png, takie jak icon_ca.png, i umieść
w domyślnym katalogu res/drawable/. Następnie utwórz w res/drawable-en-rCA/ i res/drawable-fr-rCA/ plik icon.xml odwołujący się do icon_ca.png
za pomocą elementu <bitmap>. Dzięki temu możesz przechowywać tylko jedną wersję pliku danych
PNG i 2 niewielkie pliki XML wskazujące ten plik. Zapoznaj się z przykładami w kolejnych sekcjach
.
Do rysowania
Aby utworzyć alias dla istniejącego elementu rysowanego, użyj elementu <drawable>:
<?xml version="1.0" encoding="utf-8"?> <resources> <drawable name="icon">@drawable/icon_ca</drawable> </resources>
Jeśli zapiszesz ten plik w innej postaci jako icon.xml
katalogu zasobów, takiego jak res/values-en-rCA/, jest skompilowany
w zasobie, który można określić jako R.drawable.icon, ale jest
alias dla zasobu R.drawable.icon_ca, który jest
zapisano w: res/drawable/.
Układ
Aby utworzyć alias dla istniejącego układu, użyj interfejsu <include>
element umieszczony w elemencie <merge>:
<?xml version="1.0" encoding="utf-8"?> <merge> <include layout="@layout/main_ltr"/> </merge>
Jeśli zapiszesz ten plik jako main.xml, zostanie on skompilowany w zasób, do którego możesz się odwoływać
jako R.layout.main, ale w rzeczywistości jest aliasem dla R.layout.main_ltr
.
Ciągi tekstowe i inne proste wartości
Aby utworzyć alias dla istniejącego ciągu, użyj identyfikatora zasobu odpowiedniego jako wartość nowego ciągu:
<?xml version="1.0" encoding="utf-8"?> <resources> <string name="hello">Hello</string> <string name="hi">@string/hello</string> </resources>
Zasób R.string.hi jest teraz aliasem dla R.string.hello.
Inne proste wartości działają w ten sam sposób, na przykład przy użyciu kolorów:
<?xml version="1.0" encoding="utf-8"?> <resources> <color name="red">#f00</color> <color name="highlight">@color/red</color> </resources>
Dostęp do zasobów aplikacji
Gdy udostępnisz zasób w aplikacji, możesz go zastosować przez
odwołujący się do jego identyfikatora zasobu. Wszystkie identyfikatory zasobów są zdefiniowane w klasie R projektu, która
które narzędzie aapt wygeneruje automatycznie.
Podczas skompilowania aplikacji aapt generuje klasę R, która zawiera
dla wszystkich zasobów w katalogu res/. Dla każdego typu zasobu
jest podklasa R, taka jak
R.drawable w przypadku wszystkich zasobów, które można rysować. Każdy zasób tego typu ma
statyczna liczba całkowita, np. R.drawable.icon. Ta liczba całkowita to identyfikator zasobu, którego możesz użyć
aby pobrać zasób.
Chociaż identyfikatory zasobów są określone w klasie R, nie musisz tego robić
odszukaj identyfikator zasobu. Identyfikator zasobu zawsze składa się z tych elementów:
- Typ zasobu: każdy zasób jest zgrupowany w określonym „typie”; na przykład
string,drawableilayout. Więcej informacji o różnych typach zasobów znajdziesz w artykule Omówienie typów zasobów. - Nazwa zasobu, która jest nazwą pliku.
bez rozszerzenia lub wartości w atrybucie XML
android:name, jeśli zasób to prosta wartość, na przykład ciąg znaków.
Dostęp do zasobu możesz uzyskać na 2 sposoby:
- W kodzie: użycie statycznej liczby całkowitej z podklasy klasy
Rklasy, na przykład:R.string.hello
stringto typ zasobu, ahelloto nazwa zasobu. Jest ich wiele Interfejsy API Androida, które mają dostęp do Twoich zasobów, jeśli podasz identyfikator zasobu w tym formacie. Więcej więcej informacji zawiera sekcja o uzyskiwaniu dostępu do zasobów w kodzie. - W pliku XML: użycie specjalnej składni XML odpowiadającej parametrowi
identyfikator zasobu zdefiniowany w klasie
R, na przykład:@string/hello
stringto typ zasobu, ahelloto nazwa zasobu. Możesz użyć tej w zasobie XML w dowolnym miejscu, w którym spodziewana jest wartość podana w zasobie. Więcej informacje znajdziesz w sekcji Uzyskiwanie dostępu do zasobów z pliku XML.
Dostęp do zasobów w kodzie
Aby użyć zasobu w kodzie, przekaż jego identyfikator jako parametr metody. Dla:
możesz na przykład ustawić ImageView tak, aby używał funkcji res/drawable/myimage.png
zasób z użyciem setImageResource():
Kotlin
val imageView = findViewById(R.id.myimageview) as ImageView imageView.setImageResource(R.drawable.myimage)
Java
ImageView imageView = (ImageView) findViewById(R.id.myimageview); imageView.setImageResource(R.drawable.myimage);
Możesz też pobierać poszczególne zasoby za pomocą metod w Resources. Umożliwia to uzyskanie instancji
dzięki getResources().
Składnia
Oto składnia, która pozwala odwołać się do zasobu w kodzie:
[<package_name>.]R.<resource_type>.<resource_name>
<package_name>to nazwa pakietu, w którym znajduje się zasób (nie wymagane przy odwoływaniu się do zasobów z własnego pakietu).<resource_type>to podklasaRdla typu zasobu.<resource_name>jest nazwą pliku zasobu bez rozszerzenia lub wartości atrybutuandroid:namew elemencie XML, w przypadku prostych wartości.
Dla: Więcej informacji o poszczególnych typach zasobów i o tym, jak się do nich odwołać, znajdziesz w artykule Omówienie typów zasobów.
Przykłady zastosowań
Istnieje wiele metod, które akceptują parametr identyfikatora zasobu. Zasoby można pobierać za pomocą
Resources. Ty
może uzyskać instancję instancji Resources za pomocą funkcji Context.getResources().
Oto kilka przykładów uzyskiwania dostępu do zasobów w kodzie:
Kotlin
// Load a background for the current screen from a drawable resource. window.setBackgroundDrawableResource(R.drawable.my_background_image) // Set the Activity title by getting a string from the Resources object, because // this method requires a CharSequence rather than a resource ID. window.setTitle(resources.getText(R.string.main_title)) // Load a custom layout for the current screen. setContentView(R.layout.main_screen) // Set a slide in animation by getting an Animation from the Resources object. flipper.setInAnimation(AnimationUtils.loadAnimation(this, R.anim.hyperspace_in)) // Set the text on a TextView object using a resource ID. val msgTextView = findViewById(R.id.msg) as TextView msgTextView.setText(R.string.hello_message)
Java
// Load a background for the current screen from a drawable resource. getWindow().setBackgroundDrawableResource(R.drawable.my_background_image) ; // Set the Activity title by getting a string from the Resources object, because // this method requires a CharSequence rather than a resource ID. getWindow().setTitle(getResources().getText(R.string.main_title)); // Load a custom layout for the current screen. setContentView(R.layout.main_screen); // Set a slide in animation by getting an Animation from the Resources object. flipper.setInAnimation(AnimationUtils.loadAnimation(this, R.anim.hyperspace_in)); // Set the text on a TextView object using a resource ID. TextView msgTextView = (TextView) findViewById(R.id.msg); msgTextView.setText(R.string.hello_message);
Uwaga: nie modyfikuj pliku R.java ręcznie. Jest on generowany przez narzędzie aapt, gdy projekt
. Podczas następnej kompilacji wszystkie zmiany zostaną zastąpione.
Dostęp do zasobów z pliku XML
Wartości niektórych atrybutów i elementów XML można zdefiniować za pomocą odwołanie do istniejącego zasobu. Często robisz to przy tworzeniu plików układu, ciągi i obrazy do widżetów.
Jeśli na przykład dodasz do układu element Button, użyj funkcji
zasób ciągu znaków dla tekstu przycisku:
<Button android:layout_width="fill_parent" android:layout_height="wrap_content" android:text="@string/submit" />
Składnia
Oto składnia odnosząca się do zasobu w zasobie XML:
@[<package_name>:]<resource_type>/<resource_name>
<package_name>to nazwa pakietu, w którym znajduje się zasób (nie wymagane, gdy odwołujesz się do zasobów z tego samego pakietu).<resource_type>to PodklasaRdla typu zasobu.<resource_name>jest nazwą pliku zasobu bez rozszerzenia ani wartości atrybutuandroid:namew elemencie XML, w przypadku prostych wartości.
Dla: Więcej informacji o poszczególnych typach zasobów i o tym, jak się do nich odwołać, znajdziesz w artykule Omówienie typów zasobów.
Przykłady zastosowań
W niektórych przypadkach trzeba użyć zasobu dla wartości w kodzie XML, na przykład aby zastosować obraz z możliwością rysowania. do widżetu, ale możesz też użyć zasobu w formacie XML w dowolnym miejscu, które akceptuje prostą wartość. Dla: możesz mieć na przykład taki plik zasobów, który zawiera zasób koloru i zasób w postaci ciągu:
<?xml version="1.0" encoding="utf-8"?> <resources> <color name="opaque_red">#f00</color> <string name="hello">Hello!</string> </resources>
Możesz wykorzystać te zasoby w poniższym pliku układu, aby ustawić kolor tekstu ciąg tekstowy:
<?xml version="1.0" encoding="utf-8"?> <EditText xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="fill_parent" android:layout_height="fill_parent" android:textColor="@color/opaque_red" android:text="@string/hello" />
W tym przypadku nie musisz określać nazwy pakietu w odniesieniu do zasobu, ponieważ zasobów pochodzą z Twojego pakietu. Do do zasobu systemowego, musisz podać nazwę pakietu, tak jak w tym przykładzie:
<?xml version="1.0" encoding="utf-8"?> <EditText xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="fill_parent" android:layout_height="fill_parent" android:textColor="@android:color/secondary_text_dark" android:text="@string/hello" />
Uwaga: zawsze używaj zasobów typu ciąg znaków, aby umożliwić tłumaczenie aplikacji na inne języki. Informacje o tworzeniu alternatywnych zasobów (takich jak zlokalizowane ciągi tekstowe), przeczytaj artykuł Umieszczanie elementów alternatywnych . Pełny przewodnik po lokalizowaniu aplikacji na inne języki przeczytaj artykuł Lokalizacja aplikacji.
Możesz nawet utworzyć aliasy za pomocą zasobów w formacie XML. Możesz na przykład utworzyć zasób rysowalny, który jest aliasem innego zasobu rysowalnego:
<?xml version="1.0" encoding="utf-8"?> <bitmap xmlns:android="http://schemas.android.com/apk/res/android" android:src="@drawable/other_drawable" />
Może się to wydawać zbędne, ale może być bardzo przydatne przy korzystaniu z alternatywnych zasobów. Więcej informacje znajdziesz w sekcji poświęconej tworzeniu aliasów zasobów.
Atrybuty stylu referencyjnego
Zasób atrybutu stylu pozwala odwoływać się do wartości atrybutu w aktualnie zastosowanym motywie. Odwoływanie się do atrybutu stylu pozwala Dostosować wygląd elementów interfejsu, dostosowując ich styl do standardowych odmian dostarczanych przez bieżącego motywu, zamiast podawać wartość zakodowaną na stałe. Odwoływanie się do atrybutu stylu zasadniczo stanowi: „Użyj stylu zdefiniowanego przez ten atrybut w bieżącym motywie”.
Jeśli chcesz odwoływać się do atrybutu stylu, składnia nazwy jest prawie taka sama jak w przypadku zwykłego zasobu
, ale zamiast „at” (@), użyj znaku zapytania (?).
typ zasobu jest opcjonalny. Składnia odwołania wygląda więc tak:
?[<package_name>:][<resource_type>/]<resource_name>
Poniżej pokazujemy na przykład, jak możesz odwołać się do atrybutu, aby ustawić kolor tekstu pasujący do dodatkowy kolor tekstu motywu systemowego:
<EditText id="text" android:layout_width="fill_parent" android:layout_height="wrap_content" android:textColor="?android:textColorSecondary" android:text="@string/hello_world" />
W tym przypadku atrybut android:textColor określa nazwę atrybutu stylu
w bieżącym motywie. Android używa teraz wartości zastosowanej do funkcji android:textColorSecondary
stylu jako wartość dla android:textColor w tym widżecie. Ponieważ system
wie, że w tym kontekście powinien być zasób atrybutu,
nie musisz wyraźnie określać typu, który jest
?android:attr/textColorSecondary Możesz wykluczyć typ attr.
Dostęp do oryginalnych plików
Choć zdarza się to rzadko, możesz potrzebować dostępu do oryginalnych plików i katalogów. Jeśli to zrobisz,
zapisanie plików w usłudze res/ nie zadziała, ponieważ jedyny sposób odczytu zasobów z
res/ zawiera identyfikator zasobu. Zamiast tego możesz zapisywać zasoby w
Katalog assets/.
Plikom zapisanym w katalogu assets/ nie jest przypisany zasób
dzięki czemu nie można się odwoływać do nich za pomocą klasy R ani zasobów XML. Zamiast tego możesz:
można wykonywać zapytania na plikach w katalogu assets/ jak w zwykłym systemie plików oraz odczytywać nieprzetworzone dane za pomocą
AssetManager
Jeśli jednak potrzebujesz tylko możliwości odczytu nieprzetworzonych danych (np. pliku wideo lub audio),
a następnie zapisz plik w katalogu res/raw/ i odczytaj strumień bajtów za pomocą narzędzia openRawResource().
Dostęp do zasobów platformy
Android zawiera wiele standardowych zasobów, takich jak style, motywy i układy. Do
dostęp do tych zasobów, kwalifikujące się do nich za pomocą
Nazwa pakietu android. Na przykład Android udostępnia zasób układu, którego możesz użyć
lista elementów w argumencie ListAdapter:
Kotlin
listAdapter = ArrayAdapter(this, android.R.layout.simple_list_item_1, myarray)
Java
setListAdapter(new ArrayAdapter<String>(this, android.R.layout.simple_list_item_1, myarray));
W tym przykładzie simple_list_item_1 to zasób układu zdefiniowany przez
platformy dla elementów w tabeli ListView. Możesz użyć tego zamiast tworzenia
o własny układ elementów listy.
Zapewnianie najlepszej zgodności urządzeń z zasobami
Aby aplikacja działała prawidłowo na różnych konfiguracjach urządzeń, zawsze dostarczasz domyślne zasoby dla każdego typu zasobów używanych przez aplikację.
Jeśli na przykład aplikacja obsługuje kilka języków, zawsze uwzględniaj katalog values/ (w którym zapisywane są ciągi znaków) bez kwalifikatora języka i regionu. Jeśli zamiast tego umieścisz wszystkie pliki z ciągami znaków
w katalogach z kwalifikatorem języka i regionu, aplikacja ulega awarii podczas uruchamiania
na urządzeniu ustawionym na język, którego tekst nie jest obsługiwany.
Jeśli podasz domyślne
values/, aplikacja będzie działać prawidłowo, nawet jeśli użytkownik
zrozumieć używany język. To lepsze niż awaria.
Podobnie, jeśli udostępnisz różne zasoby układu w zależności od orientacji ekranu,
wybierz 1 orientację jako domyślną. Na przykład zamiast udostępniać zasoby układu w layout-land/ dla orientacji poziomej i layout-port/ dla orientacji pionowej, pozostaw wartość domyślną, taką jak
layout/ w orientacji poziomej i layout-port/ w orientacji pionowej.
Udostępnienie zasobów domyślnych jest ważne nie tylko dlatego, że aplikacja może działać na i konfiguracji Androida, ale również dlatego, że nowe wersje Androida kwalifikatory konfiguracji, które nie są obsługiwane w starszych wersjach. Jeśli używasz nowego kwalifikatora zasobów, ale zachowuje zgodność kodu ze starszymi wersjami Androida. Android uruchamia aplikację i awaria, jeśli nie podasz zasobów domyślnych, nie można używać zasobów nazwanych z nowym kwalifikatorem.
Jeśli na przykład obiekt minSdkVersion ma wartość 4 i kwalifikujesz wszystkie zasoby, które można rysować, za pomocą trybu nocnego (night lub notnight, które zostały dodane w interfejsie API)
poziomu 8), urządzenie z interfejsem API na poziomie 4 nie ma dostępu do zasobów, które można rysować, ani do awarii. W tym
w przypadku tego przypadku chcesz, aby zasób notnight był prawdopodobnie zasobami domyślnymi, więc wyklucz ten
kwalifikator i umieść zasoby, które można przeciągać, w komórce drawable/ lub drawable-night/.
Krótko mówiąc, aby zapewnić najlepszą zgodność urządzeń, zawsze podawaj wartości domyślne. zasobów potrzebnych do prawidłowego działania aplikacji. Następnie utwórz alternatywny zasobów dla określonych konfiguracji urządzeń przy użyciu kwalifikatorów konfiguracji.
Od tej reguły jest tylko jeden wyjątek: jeśli minSdkVersion Twojej aplikacji to 4 lub
więcej, gdy udostępniasz alternatywny element rysowalny, nie potrzebujesz domyślnych zasobów rysowalnych
zasobów z kwalifikatorem gęstości ekranu. Nawet bez wartości domyślnej
rysowalne zasoby, Android może znaleźć najlepsze dopasowanie spośród alternatywnych gęstości i skali ekranu
mapy bitowe. Aby jednak uzyskać najlepsze rezultaty na wszystkich typach urządzeń,
dla wszystkich 3 typów gęstości.
Jak Android znajduje najlepiej pasujący zasób
Gdy poprosisz o zasób, dla którego zostały udostępnione alternatywy, Android wybierze alternatywny zasób do użycia w czasie działania w zależności od bieżącej konfiguracji urządzenia. Do zademonstruj, jak Android wybiera alternatywny zasób; załóżmy, że poniższe katalogi z możliwością rysowania zawierają różne wersje tych samych obrazów:
drawable/ drawable-en/ drawable-fr-rCA/ drawable-en-port/ drawable-en-notouch-12key/ drawable-port-ldpi/ drawable-port-notouch-12key/
Załóżmy, że konfiguracja urządzenia jest taka:
Język = en-GB
Orientacja ekranu = port
Gęstość pikseli ekranu = hdpi
Typ ekranu dotykowego = notouch
Podstawowa metoda wprowadzania tekstu = 12key
Porównując konfigurację urządzenia z dostępnymi zasobami alternatywnymi, Android wybiera
elementy rysowane od drawable-en-port.
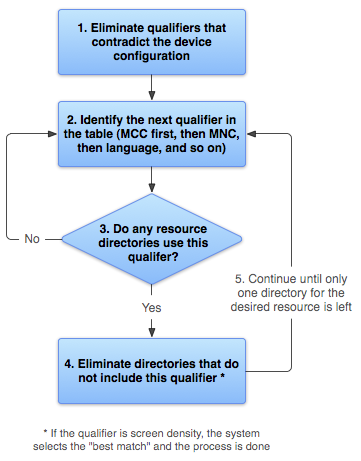
System podejmuje decyzję, których zasobów użyć z poniższym logika:

Rysunek 2. Schemat blokowy przedstawiający, jak Android znajduje z najlepszym dopasowaniem zasobu.
- Usuń pliki zasobów, które są sprzeczne z konfiguracją urządzenia.
Katalog
drawable-fr-rCA/został usunięty, ponieważ jest sprzeczne z językiemen-GB.drawable/ drawable-en/
drawable-fr-rCA/drawable-en-port/ drawable-en-notouch-12key/ drawable-port-ldpi/ drawable-port-notouch-12key/Wyjątek: gęstość pikseli to jedyny kwalifikator, który nie zostały usunięte z powodu sprzeczności. Mimo że gęstość ekranu urządzenia wynosi hdpi,
drawable-port-ldpi/nie jest wyeliminowana, ponieważ każda gęstość ekranu jest które w tym momencie uznaje się za pasujące. Więcej informacji znajdziesz w artykule Omówienie zgodności ekranu. - Znajdź na liście kwalifikator o najwyższym priorytecie (tabela 2). (Rozpocznij od MCK).
- Czy którykolwiek z katalogów zasobów zawiera ten kwalifikator?
- Jeśli nie, wróć do kroku 2 i zapoznaj się z następnym kwalifikatorem. W tym przykładzie odpowiedź to „nie” do osiągnięcia kwalifikatora języka.
- Jeśli tak, przejdź do kroku 4.
- Usuń katalogi zasobów, które nie zawierają tego kwalifikatora. W tym przykładzie system
Next eliminuje wszystkie katalogi, które nie zawierają kwalifikatora języka:
drawable/drawable-en/ drawable-en-port/ drawable-en-notouch-12key/drawable-port-ldpi/drawable-port-notouch-12key/Wyjątek: jeśli kwalifikatorem jest gęstość pikseli ekranu, Android wybiera opcję, która najlepiej pasuje do gęstości ekranu urządzenia. Ogólnie rzecz biorąc, system Android preferuje skalowanie większego obrazu oryginalnego do skalowania w górę, oryginalny obraz. Więcej informacji znajdziesz w sekcji Ekran omówienie zgodności.
- Powtarzaj kroki 2, 3 i 4, aż pozostanie tylko 1 katalog. W tym przykładzie
orientacja to następny kwalifikator, dla którego istnieją dopasowania.
Zasoby, które nie określają orientacji ekranu, są wykluczane:
drawable-en/drawable-en-port/drawable-en-notouch-12key/Pozostały katalog to
drawable-en-port.
Chociaż ta procedura jest wykonywana w przypadku każdego żądanego zasobu, system optymalizuje niektóre aspekty. Jednym z takich rozwiązań jest to, że po znaniu konfiguracji urządzenia i wyeliminować alternatywne zasoby, które nigdy nie zostaną dopasowane. Jeśli na przykład konfiguracja język jest angielski, to dowolny katalog zasobów z kwalifikatorem języka ustawionym na czegoś innego niż angielski nigdy nie są uwzględniane w puli sprawdzonych zasobów (chociaż katalogu zasobów bez kwalifikatora języka).
Gdy system wybiera zasoby na podstawie kwalifikatorów rozmiaru ekranu, system używa zasobów zaprojektowany pod kątem ekranu mniejszego niż bieżący ekran, jeśli nie ma lepiej dopasowanych zasobów. Na przykład duży ekran wymaga w razie potrzeby zasobów o normalnym rozmiarze.
Jeśli jednak
dostępne zasoby są większe niż na bieżącym ekranie,
nie będzie ich używać, a aplikacja ulegnie awarii, jeśli żadne inne zasoby nie będą pasować do urządzenia.
konfiguracji. Dzieje się tak, jeśli np. wszystkie zasoby szablonu są otagowane kwalifikatorem xlarge,
ale ma normalny rozmiar.
Uwaga: pierwszeństwo kwalifikatora (w tabeli 2) jest ważniejsze.
niż liczba kwalifikatorów dokładnie dopasowanych do urządzenia. W poprzednim przykładzie, w kroku 4,
ostatnia opcja na liście zawiera 3 kwalifikatory dokładnie dopasowane do urządzenia (orientacja,
typ ekranu dotykowego i metodę wprowadzania), natomiast drawable-en ma tylko jeden parametr pasujący do
(język). Język ma jednak wyższy priorytet niż inne kwalifikatory, więc
Mecz drawable-port-notouch-12key został wyeliminowany.

