Les ressources sont les fichiers supplémentaires et le contenu statique utilisés par votre code, tels que les bitmaps, les définitions de mise en page, les chaînes d'interface utilisateur, les instructions d'animation, etc.
Séparez toujours les ressources de l'application, telles que les images et les chaînes, du code afin de pouvoir les gérer indépendamment. Fournissez également d'autres ressources pour des configurations d'appareils spécifiques, en les regroupant dans des répertoires de ressources portant un nom donné. Au moment de l'exécution, Android utilise la ressource appropriée en fonction de la configuration actuelle. Par exemple, vous pouvez fournir une mise en page d'interface utilisateur différente en fonction de la taille de l'écran, ou des chaînes différentes en fonction du paramètre de langue.
Une fois les ressources de l'application séparées, vous pouvez y accéder à l'aide des ID de ressources générés dans la classe R du projet.
Ce document explique comment regrouper les ressources dans votre projet Android. Il vous montre également comment fournir d'autres ressources pour des configurations d'appareil spécifiques, puis y accéder à partir du code de votre application ou d'autres fichiers XML.
Regrouper les types de ressources
Placez chaque type de ressource dans un sous-répertoire spécifique du répertoire res/ de votre projet. Par exemple, voici la hiérarchie de fichiers d'un projet simple :
MyProject/
src/
MyActivity.java
res/
drawable/
graphic.png
layout/
main.xml
info.xml
mipmap/
icon.png
values/
strings.xml
Le répertoire res/ contient toutes les ressources dans ses sous-répertoires : une ressource image, deux ressources de mise en page, un répertoire mipmap/ pour les icônes de lanceur et un fichier de ressources de chaîne. Les noms de répertoires de ressources sont importants et sont décrits dans le tableau 1.
Remarque : Pour en savoir plus sur l'utilisation des dossiers mipmap, consultez la section Placer les icônes d'application dans les répertoires mipmap.
Tableau 1. Répertoires de ressources au sein du répertoire de projet res/
| Répertoire | Type de ressource |
|---|---|
animator/ |
Fichiers XML qui définissent des animations de propriétés. |
anim/ |
Fichiers XML qui définissent des animations d'interpolation. Les animations de propriétés peuvent également être enregistrées dans ce répertoire, mais le répertoire animator/ est privilégié pour permettre aux animations de propriétés de faire la distinction entre les deux types de ressources. |
color/ |
Fichiers XML qui définissent une liste d'états de couleurs. Pour en savoir plus, consultez la section Ressource de liste de couleurs suivant l'état. |
drawable/ |
Fichiers bitmap (PNG,
Pour en savoir plus, consultez la section Ressources drawables. |
mipmap/ |
Fichiers drawables pour différentes densités d'icônes de lanceur. Pour en savoir plus sur la gestion des icônes de lanceur avec les dossiers mipmap/, consultez la section Placer les icônes d'application dans les répertoires mipmap. |
layout/ |
Fichiers XML qui définissent la mise en page d'une interface utilisateur. Pour en savoir plus, consultez la section Ressource de mise en page. |
menu/ |
Fichiers XML qui définissent les menus de l'application, comme un menu d'options, un menu contextuel ou un sous-menu. Pour en savoir plus, consultez Ressource de menu. |
raw/ |
Fichiers arbitraires à enregistrer au format brut. Pour ouvrir ces ressources avec un élément Toutefois, si vous avez besoin d'accéder aux noms de fichiers et à la hiérarchie de fichiers d'origine, envisagez d'enregistrer les ressources dans le répertoire |
values/ |
Fichiers XML contenant des valeurs simples, telles que des chaînes, des entiers et des couleurs. Alors que les fichiers de ressources XML dans d'autres sous-répertoires Étant donné que chaque ressource est définie avec son propre élément XML, vous pouvez attribuer le nom de votre choix au fichier et y placer différents types de ressources. Cependant, pour plus de clarté, il peut être utile de placer des types de ressources uniques dans différents fichiers. Voici, par exemple, quelques-unes des conventions de nom de fichier pour les ressources que vous pouvez créer dans ce répertoire :
Pour en savoir plus, consultez Ressources de chaîne, Ressource de style et Autres types de ressources. |
xml/ |
Fichiers XML arbitraires pouvant être lus au moment de l'exécution en appelant Resources.getXML(). Différents fichiers de configuration XML doivent y être enregistrés, tels qu'une configuration de recherche.
|
font/ |
Fichiers de police comportant des extensions (telles que TTF, OTF ou TTC) ou fichiers XML incluant un élément <font-family>. Pour en savoir plus sur les polices en tant que ressources, consultez la section Ajouter une police en tant que ressource XML.
|
Attention : N'enregistrez jamais les fichiers de ressources directement dans le répertoire res/. Cela provoque une erreur de compilation.
Pour en savoir plus sur les différents types de ressources, consultez la section Présentation des types de ressources.
Les ressources que vous enregistrez dans les sous-répertoires définis dans le tableau 1 sont vos ressources par défaut. Autrement dit, elles définissent la conception et le contenu par défaut de votre application. Cependant, différents types d'appareils Android peuvent nécessiter différents types de ressources.
Par exemple, vous pouvez fournir différentes ressources de mise en page pour que les appareils qui disposent d'un écran plus grand que la normale profitent de cet espace supplémentaire. Vous pouvez également fournir différentes ressources de chaîne qui traduisent le texte dans votre interface utilisateur en fonction du paramètre de langue de l'appareil. Afin de fournir ces différentes ressources pour différentes configurations d'appareils, vous devez utiliser d'autres ressources, en plus des ressources par défaut.
Fournir d'autres ressources
La plupart des applications fournissent d'autres ressources afin de prendre en charge des configurations d'appareil spécifiques. Par exemple, vous pouvez inclure d'autres ressources drawables pour différentes densités d'écran et d'autres ressources de chaîne pour différentes langues. Au moment de l'exécution, Android détecte la configuration actuelle de l'appareil et charge les ressources appropriées pour votre application.

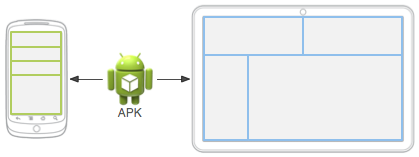
Figure 1 : Deux appareils utilisant différentes ressources de mise en page en fonction de la taille de l'écran
Pour spécifier des alternatives spécifiques à la configuration pour un ensemble de ressources, procédez comme suit :
- Créez un répertoire dans
res/nommé sous la forme<resources_name>-<qualifier>.<resources_name>est le nom du répertoire des ressources par défaut correspondantes (définies dans le tableau 1).<qualifier>est un nom qui spécifie une configuration individuelle pour laquelle ces ressources doivent être utilisées (définies dans le tableau 2).
Vous pouvez ajouter plusieurs éléments
<qualifier>. Séparez chacun d'eux par un tiret.Attention : Lorsque vous ajoutez plusieurs qualificatifs, vous devez les placer dans le même ordre que dans le tableau 2. Si les qualificatifs sont ordonnés de manière incorrecte, les ressources seront ignorées.
- Enregistrez les autres ressources appropriées dans ce nouveau répertoire. Les fichiers de ressources doivent être nommés exactement comme les fichiers de ressources par défaut.
Par exemple, voici quelques ressources par défaut et autres ressources :
res/
drawable/
icon.png
background.png
drawable-hdpi/
icon.png
background.png
Le qualificatif hdpi indique que les ressources de ce répertoire sont destinées à des appareils dotés d'un écran haute densité. Les images de ces répertoires de drawables sont redimensionnées en fonction de la densité d'écran, mais les noms de fichiers sont exactement les mêmes. De cette façon, l'ID de ressource que vous utilisez pour référencer l'image icon.png ou background.png reste le même. Android sélectionne la version de chaque ressource qui correspond le mieux à l'appareil actuel, en comparant les informations de configuration de l'appareil aux qualificatifs dans le nom du répertoire de ressources.
Attention : Lorsque vous définissez une autre ressource, veillez à la spécifier également dans une configuration par défaut. Dans le cas contraire, votre application pourrait recevoir des exceptions d'exécution lorsque l'appareil modifiera une configuration. Par exemple, si vous ajoutez une chaîne uniquement à values-en, et non à values, votre application pourrait rencontrer une exception Resource Not Found lorsque l'utilisateur changera la langue système par défaut.
Le tableau 2 présente les qualificatifs de configuration valides par ordre de priorité. Vous pouvez ajouter plusieurs qualificatifs à un nom de répertoire en les séparant par un tiret. Si vous utilisez plusieurs qualificatifs pour un répertoire de ressources, vous devez les ajouter au nom du répertoire dans l'ordre dans lequel ils sont indiqués dans le tableau.
Tableau 2. Nom des qualificatifs de configuration
| Configuration | Valeur des qualificatifs | Description |
|---|---|---|
| MCC et MNC | Exemples :mcc310mcc208-mnc00
|
Mobile country code (MCC), éventuellement suivi du mobile network code (MNC) de la carte SIM de l'appareil. Par exemple, Si l'appareil utilise une connexion radio (ce qui est le cas avec un téléphone GSM), les valeurs MCC et MNC proviennent de la carte SIM. Vous pouvez également utiliser le MCC seul, par exemple, pour inclure des ressources juridiques spécifiques à un pays dans votre application. Si vous devez spécifier le qualificatif en fonction de la langue uniquement, utilisez plutôt le qualificatif de langue, script (facultatif) et région (facultatif). Si vous utilisez le qualificatif MCC et MNC, faites-le avec précaution et vérifiez qu'il fonctionne comme prévu. Consultez également les champs de configuration |
| Langue, script (facultatif) et région (facultatif) | Exemples :enfren-rUSfr-rFRfr-rCAb+enb+en+USb+es+419b+zh+Hantb+sr+Latn+RS |
La langue est définie par un code de langue ISO 639-1 à deux lettres, éventuellement suivi du code régional ISO 3166-1-alpha-2 à deux lettres (précédé d'un Les codes ne sont pas sensibles à la casse. Le préfixe Android 7.0 (niveau d'API 24) est compatible avec les balises de langue BCP 47, que vous pouvez utiliser pour qualifier des ressources spécifiques à une langue ou à une région. Une balise de langue est composée d'une séquence d'une ou de plusieurs sous-balises, dont chacune affine ou réduit la plage de langues identifiée par la balise globale. Pour en savoir plus sur les balises de langue, consultez la section Balises d'identification des langues. Pour utiliser une balise de langue BCP 47, concaténez
Si les utilisateurs changent de langue dans les paramètres système, la balise de langue peut changer pendant la durée de vie de votre application. Pour en savoir plus sur l'impact de ce changement sur votre application pendant l'exécution, consultez la section Gérer les modifications de configuration. Pour obtenir un guide complet sur la localisation de votre application dans d'autres langues, consultez la section Localiser votre application. Consultez également la méthode |
| Orientation de la mise en page | ldrtlldltr |
Sens de la mise en page de votre application. Cela peut s'appliquer à n'importe quelle ressource, telle que des mises en page, des drawables ou des valeurs. Par exemple, si vous souhaitez proposer une mise en page spécifique pour la langue arabe et une mise en page générique pour toute autre langue lue ou écrite de droite à gauche, comme le persan ou l'hébreu, utilisez les répertoires suivants :
Remarque : Pour activer les fonctionnalités de mise en page de droite à gauche pour votre application, vous devez définir Attribut ajouté au niveau d'API 17. |
| Plus petite largeur d'écran | sw<N>dpExemples : sw320dpsw600dpsw720dpetc. |
Dimension la plus courte de la zone d'écran disponible pour une application. Plus précisément, l'attribut
Par exemple, si votre mise en page nécessite que sa plus petite dimension de surface d'écran soit d'au moins 600 dp en permanence, vous pouvez utiliser ce qualificatif pour créer les ressources de mise en page dans le répertoire L'utilisation de la plus petite largeur contribue à déterminer la taille générale de l'écran, car la largeur est souvent le facteur clé de la conception d'une mise en page. Une UI défile souvent verticalement, mais présente des contraintes assez strictes concernant l'espace minimal requis horizontalement. La largeur disponible est également le facteur clé qui nous permet de déterminer s'il faut utiliser une mise en page à un volet pour les téléphones ou une mise en page à plusieurs volets pour les tablettes. C'est pourquoi la largeur minimale possible est probablement le critère dont on se soucie le plus sur chaque appareil. La largeur minimale d'un appareil tient compte des décorations de l'écran et de l'UI du système. Par exemple, si l'appareil contient des éléments d'interface utilisateur persistants qui occupent de l'espace le long de l'axe dont la largeur est la plus petite, le système déclare que cette largeur est inférieure à la taille réelle de l'écran, car il s'agit de pixels d'écran qui ne sont pas disponibles pour votre interface utilisateur. Voici quelques valeurs que vous pouvez utiliser ici pour les tailles d'écran courantes :
Lorsque votre application fournit plusieurs répertoires de ressources avec des valeurs différentes pour le qualificatif Attribut ajouté au niveau d'API 13. Consultez également l'attribut Pour en savoir plus sur la conception pour différents écrans à l'aide de ce qualificatif, voir Design responsif/adaptatif avec vues : |
| Largeur et hauteur disponibles | w<N>dph<N>dpExemples : w720dpw1024dph720dph1024dpetc. |
Spécifie la largeur ou la hauteur minimale de l'écran (en unités La largeur et la hauteur disponibles sont souvent utiles pour déterminer si une mise en page à plusieurs volets est justifiée. En effet, même sur une tablette, il est souvent préférable de ne pas utiliser la même mise en page à plusieurs volets pour l'orientation portrait que pour le mode paysage. Vous pouvez donc utiliser ces valeurs pour spécifier la largeur et/ou la hauteur minimales requises pour la mise en page, au lieu d'utiliser à la fois les qualificatifs de taille et d'orientation de l'écran. Lorsque votre application fournit plusieurs répertoires de ressources avec des valeurs différentes pour ces configurations, le système utilise celui qui se rapproche le plus de la largeur d'écran actuelle de l'appareil, sans la dépasser. Pour déterminer la valeur la plus proche, ajoutez la différence entre la largeur réelle de l'écran et la largeur spécifiée, à la différence entre la hauteur réelle de l'écran et la hauteur spécifiée, sachant que les hauteurs et largeurs non spécifiées ont la valeur 0. Ces valeurs excluent la zone occupée par les encarts de fenêtre. Par conséquent, si l'appareil dispose d'éléments d'interface utilisateur persistants sur les bords de l'écran, les valeurs de largeur et de hauteur sont inférieures aux dimensions réelles de l'écran, même lorsque l'application est affichée bord à bord avec Certaines décorations d'écran verticales qui ne sont pas fixes (comme une barre d'état de téléphone pouvant être masquée en plein écran) ne sont pas prises en compte ici, ni les décorations de fenêtre comme la barre de titre ou la barre d'action. Les applications doivent donc être prêtes à gérer un espace plus petit qu'elles ne le spécifient. Remarque : Le système choisit la ressource dont la largeur et la hauteur correspondent. Par conséquent, une ressource spécifiant ces deux valeurs est largement préférable à une ressource qui ne définit que l'une ou l'autre. Par exemple, si l'écran réel fait 720 dp de large sur 1 280 dp de haut et qu'une ressource est qualifiée comme w720dp et une autre comme w700dp-h1200dp, cette seconde option est choisie même si la première est une correspondance exacte de la première valeur spécifiée. Attribut ajouté au niveau d'API 13. Consultez également les champs de configuration Pour en savoir plus sur la conception pour différents écrans à l'aide de ce qualificatif, voir Design responsif/adaptatif avec vues : |
| Taille de l'écran |
smallnormallargexlarge
|
Remarque : L'utilisation d'un qualificatif de taille ne signifie pas que les ressources sont uniquement destinées aux écrans de cette taille. Si vous ne fournissez pas aux autres ressources des qualificatifs qui correspondent parfaitement à la configuration actuelle de l'appareil, le système peut utiliser les ressources qui correspondent le mieux. Attention : Si toutes vos ressources utilisent un qualificatif de taille plus grand que celui de l'écran actuel, le système ne les utilisera pas, et votre application plantera au moment de l'exécution. Cela se produit, par exemple, si toutes les ressources de mise en page sont marquées avec le qualificatif Attribut ajouté au niveau d'API 4. Consultez également le champ de configuration Pour en savoir plus, consultez la section Présentation de la compatibilité des écrans. |
| Aspect de l'écran |
longnotlong
|
Attribut ajouté au niveau d'API 4. Cette valeur est basée uniquement sur le format de l'écran (un écran Consultez également le champ de configuration |
| Écran circulaire |
roundnotround
|
Attribut ajouté au niveau d'API 23. Consultez également la méthode de configuration |
| Large gamme de couleurs |
widecgnowidecg
|
Attribut ajouté au niveau d'API 26. Consultez également la méthode de configuration |
| HDR (High Dynamic Range) |
highdrlowdr
|
Attribut ajouté au niveau d'API 26. Consultez également la méthode de configuration |
| Orientation de l'écran |
portland
|
L'orientation peut changer pendant la durée de vie de votre application si l'utilisateur fait pivoter l'écran. Pour en savoir plus sur l'impact de ce changement sur votre application pendant l'exécution, consultez la section Gérer les modifications de configuration. Consultez également le champ de configuration |
| Mode UI |
cardesktelevisionappliancewatchvrheadset
|
Attribut ajouté à l'API niveau 8, télévision ajoutée à l'API 13, montre ajoutée à l'API 20. Pour découvrir comment votre application peut répondre lorsque l'appareil est placé sur une station d'accueil ou enlevé de celle-ci, consultez la section Déterminer et surveiller l'état et le type de la station d'accueil. Si l'utilisateur place l'appareil sur une station d'accueil, l'état peut changer pendant la durée de vie de votre application. Vous pouvez activer ou désactiver certains de ces modes avec |
| Mode nuit |
nightnotnight
|
Attribut ajouté au niveau d'API 8. L'état peut changer pendant la durée de vie de votre application si le mode Nuit est conservé en mode automatique (par défaut). Dans ce cas, le mode change en fonction de l'heure. Vous pouvez activer ou désactiver ce mode avec |
| Densité de pixels de l'écran (PPP) |
ldpimdpihdpixhdpixxhdpixxxhdpinodpitvdpianydpinnndpi
|
Il existe un ratio de mise à l'échelle de 3:4:6:8:12:16 entre les six densités principales (si l'on ignore la densité tvdpi). Un bitmap 9 x 9 en ldpi correspond à 12 x 12 en mdpi, 18 x 18 en hdpi, 24 x 24 en xhdpi, etc. Remarque : L'utilisation d'un qualificatif de densité ne signifie pas que les ressources sont uniquement destinées aux écrans de cette densité. Si vous ne fournissez pas aux autres ressources des qualificatifs qui correspondent parfaitement à la configuration actuelle de l'appareil, le système peut utiliser les ressources qui correspondent le mieux. Pour découvrir comment gérer différentes densités d'écran et comment Android peut adapter vos bitmaps à la densité actuelle, consultez la section Présentation de la compatibilité des écrans. |
| Type d'écran tactile |
notouchfinger
|
Consultez également le champ de configuration |
| Disponibilité du clavier |
keysexposedkeyshiddenkeyssoft
|
Si vous fournissez des ressources L'état peut changer pendant la durée de vie de votre application si l'utilisateur ouvre un clavier matériel. Pour en savoir plus sur l'impact de ce changement sur votre application pendant l'exécution, consultez la section Gérer les modifications de configuration. Consultez également les champs de configuration |
| Mode de saisie du texte principal |
nokeysqwerty12key
|
Consultez également le champ de configuration |
| Disponibilité des touches de navigation |
navexposednavhidden
|
L'état peut changer pendant la durée de vie de votre application si l'utilisateur affiche les touches de navigation. Pour en savoir plus sur l'impact de ce changement sur votre application pendant l'exécution, consultez la section Gérer les modifications de configuration. Consultez également le champ de configuration |
| Méthode de navigation non tactile principale |
nonavdpadtrackballwheel
|
Consultez également le champ de configuration |
| Version de la plate-forme (niveau d'API) | Exemples :v3v4v7etc. |
Niveau d'API accepté par l'appareil. Par exemple, il peut s'agir de |
Remarque : Les versions d'Android ne prennent pas toutes en charge tous les qualificatifs. L'utilisation d'un nouveau qualificatif ajoute implicitement le qualificatif de version de la plate-forme afin que les appareils plus anciens puissent l'ignorer. Par exemple, l'utilisation d'un qualificatif w600dp inclut automatiquement le qualificatif v13, car le qualificatif available-width a été ajouté dans le niveau d'API 13. Pour éviter tout problème, incluez toujours un ensemble de ressources par défaut (ensemble de ressources sans qualificatifs). Pour en savoir plus, consultez la section Assurer une compatibilité d'appareil optimale avec les ressources.
Règles concernant le nom des qualificatifs
Voici quelques règles d'utilisation des noms des qualificatifs de configuration :
- Vous pouvez spécifier plusieurs qualificatifs pour un seul ensemble de ressources, en les séparant par un tiret. Par exemple,
drawable-en-rUS-lands'applique aux appareils en anglais américain dans les orientations en mode paysage. - Les qualificatifs doivent être présentés dans l'ordre indiqué dans le tableau 2.
- Pas correct :
drawable-hdpi-port/ - Correct :
drawable-port-hdpi/
- Pas correct :
- Les répertoires des autres ressources ne peuvent pas être imbriqués. Par exemple, vous ne pouvez pas avoir
res/drawable/drawable-en/. - Les valeurs ne sont pas sensibles à la casse. Le compilateur de ressources convertit les noms de répertoires en minuscules avant le traitement pour éviter les problèmes sur les systèmes de fichiers non sensibles à la casse. L'utilisation de minuscules et de majuscules dans les noms ne sert qu'à améliorer la lisibilité.
- Une seule valeur est acceptée pour chaque type de qualificatif. Par exemple, si vous souhaitez utiliser les mêmes fichiers drawables pour l'Espagne et la France, vous ne pouvez pas avoir un répertoire nommé
drawable-es-fr/. À la place, vous avez besoin de deux répertoires de ressources, tels quedrawable-es/etdrawable-fr/, qui contiennent les fichiers appropriés. Toutefois, vous n'êtes pas obligé de dupliquer les mêmes fichiers aux deux emplacements. À la place, vous pouvez créer un alias pour une ressource, comme décrit dans la section Créer des ressources alias.
Une fois que vous avez enregistré les autres ressources dans les répertoires dénommés avec ces qualificatifs, Android les applique automatiquement dans votre application en fonction de la configuration actuelle de l'appareil. Chaque fois qu'une ressource est demandée, Android recherche les répertoires d'autres ressources contenant le fichier de ressources demandé, puis identifie la ressource la plus appropriée.
Si aucune autre ressource ne correspond à la configuration d'un appareil, Android utilise les ressources par défaut correspondantes (ensemble de ressources pour un type de ressource particulier, sans qualificatif de configuration).
Créer des ressources alias
Si vous souhaitez utiliser une ressource pour plusieurs configurations d'appareil, mais que vous ne souhaitez pas la fournir en tant que ressource par défaut, vous n'avez pas besoin de la placer dans les différents répertoires des autres ressources. À la place, vous pouvez créer une autre ressource qui agira en tant qu'alias d'une ressource enregistrée dans le répertoire de ressources par défaut.
Remarque : Toutes les ressources ne permettent pas de créer un alias vers une autre ressource. En particulier, l'animation, le menu, les ressources brutes et d'autres ressources non spécifiées dans le répertoire xml/ ne proposent pas cette fonctionnalité.
Par exemple, imaginez que vous ayez une icône d'application, icon.png, et que vous avez besoin d'une version unique de cette icône pour différents paramètres régionaux. Toutefois, deux langues, l'anglais canadien et le français canadien, doivent utiliser la même version. Vous n'avez pas besoin de copier la même image dans le répertoire de ressources à la fois pour le français canadien et l'anglais canadien.
En revanche, vous pouvez enregistrer l'image utilisée pour les deux langues sous n'importe quel nom autre que icon.png (icon_ca.png, par exemple) et la placer dans le répertoire res/drawable/ par défaut. Créez ensuite un fichier icon.xml dans res/drawable-en-rCA/ et res/drawable-fr-rCA/ qui fait référence à la ressource icon_ca.png à l'aide de l'élément <bitmap>. Cette approche vous permet de stocker une seule version du fichier PNG et deux petits fichiers XML qui renvoient vers lui. Pour en savoir plus, consultez les exemples des sections suivantes.
Drawable
Afin de créer un alias pour un drawable existant, utilisez l'élément <drawable> :
<?xml version="1.0" encoding="utf-8"?> <resources> <drawable name="icon">@drawable/icon_ca</drawable> </resources>
Si vous enregistrez ce fichier sous le nom icon.xml dans le répertoire d'autres ressources, tel que res/values-en-rCA/, il est compilé dans une ressource que vous pouvez référencer comme R.drawable.icon, mais qui correspond en réalité à un alias pour la ressource R.drawable.icon_ca (enregistrée dans res/drawable/).
Mise en page
Pour créer un alias dans une mise en page existante, utilisez l'élément <include> encapsulé dans un objet <merge>.
<?xml version="1.0" encoding="utf-8"?> <merge> <include layout="@layout/main_ltr"/> </merge>
Si vous enregistrez ce fichier sous le nom main.xml, il est compilé dans une ressource que vous pouvez référencer comme R.layout.main. Il s'agit en réalité d'un alias de la ressource R.layout.main_ltr.
Chaînes et autres valeurs simples
Pour créer un alias pour une chaîne existante, utilisez l'ID de ressource de la chaîne souhaitée comme valeur de la nouvelle chaîne.
<?xml version="1.0" encoding="utf-8"?> <resources> <string name="hello">Hello</string> <string name="hi">@string/hello</string> </resources>
La ressource R.string.hi est maintenant un alias de R.string.hello.
Les autres valeurs simples, comme les couleurs, fonctionnent de la même manière :
<?xml version="1.0" encoding="utf-8"?> <resources> <color name="red">#f00</color> <color name="highlight">@color/red</color> </resources>
Accéder aux ressources de votre application
Une fois que vous avez fourni une ressource dans votre application, vous pouvez référencer son ID afin de l'appliquer. Tous les ID de ressource sont définis dans la classe R du projet, que l'outil aapt génère automatiquement.
Lorsque votre application est compilée, aapt génère la classe R, qui contient les ID de toutes les ressources du répertoire res/. Pour chaque type de ressource, il existe une sous-classe R, telle que R.drawable, pour toutes les ressources drawables. Pour chaque ressource de ce type, il existe un entier statique (par exemple R.drawable.icon). Cet entier correspond à l'ID de ressource que vous pouvez utiliser pour récupérer une ressource.
Bien que les ID de ressource soient spécifiés dans la classe R, il n'est pas nécessaire d'y rechercher spécifiquement un ID de ressource. Un ID de ressource se compose toujours des éléments suivants :
- Le type de ressource : chaque ressource est regroupée sous un "type" (
string,drawableoulayout, par exemple). Pour en savoir plus sur les différents types, consultez la section Présentation des types de ressources. - Le nom de la ressource, qui est soit le nom du fichier sans l'extension, soit la valeur de l'attribut XML
android:namesi la ressource est une valeur simple (une chaîne, par exemple).
Il existe deux façons d'accéder à une ressource :
- Dans le code : en utilisant un entier statique issu d'une sous-classe de la classe
R, par exemple :R.string.hello
stringest le type de ressource, ethellole nom de la ressource. De nombreuses API Android peuvent accéder à vos ressources lorsque vous fournissez un ID de ressource dans ce format. Pour en savoir plus, consultez la section Accéder aux ressources dans le code. - En XML : en utilisant une syntaxe XML spéciale qui correspond à l'ID de ressource défini dans votre classe
R, par exemple :@string/hello
stringest le type de ressource, ethellole nom de la ressource. Vous pouvez utiliser cette syntaxe dans une ressource XML, là où une valeur est attendue. Pour en savoir plus, consultez la section Accéder aux ressources à partir d'une syntaxe XML.
Accéder aux ressources dans le code
Pour utiliser une ressource dans le code, transmettez son ID en tant que paramètre de méthode. Par exemple, vous pouvez définir un élément ImageView pour utiliser la ressource res/drawable/myimage.png à l'aide de setImageResource() :
Kotlin
val imageView = findViewById(R.id.myimageview) as ImageView imageView.setImageResource(R.drawable.myimage)
Java
ImageView imageView = (ImageView) findViewById(R.id.myimageview); imageView.setImageResource(R.drawable.myimage);
Vous pouvez également récupérer des ressources individuelles à l'aide de méthodes dans Resources, dont vous pouvez générer une instance avec getResources().
Syntaxe
Voici la syntaxe permettant de référencer une ressource dans le code :
[<package_name>.]R.<resource_type>.<resource_name>
<package_name>est le nom du package dans lequel se trouve la ressource (il n'est pas nécessaire pour référencer des ressources à partir de votre propre package).<resource_type>est la sous-classeRcorrespondant au type de ressource.<resource_name>correspond au nom de fichier de la ressource sans l'extension ou à la valeur de l'attributandroid:namedans l'élément XML pour les valeurs simples.
Pour en savoir plus sur chaque type de ressource et sur la façon de les référencer, consultez Présentation des types de ressources.
Cas d'utilisation
De nombreuses méthodes acceptent un paramètre d'ID de ressource. Vous pouvez les utiliser pour récupérer des ressources dans Resources. Une instance de Resources peut être générée avec Context.getResources().
Voici quelques exemples d'accès aux ressources dans le code :
Kotlin
// Load a background for the current screen from a drawable resource. window.setBackgroundDrawableResource(R.drawable.my_background_image) // Set the Activity title by getting a string from the Resources object, because // this method requires a CharSequence rather than a resource ID. window.setTitle(resources.getText(R.string.main_title)) // Load a custom layout for the current screen. setContentView(R.layout.main_screen) // Set a slide in animation by getting an Animation from the Resources object. flipper.setInAnimation(AnimationUtils.loadAnimation(this, R.anim.hyperspace_in)) // Set the text on a TextView object using a resource ID. val msgTextView = findViewById(R.id.msg) as TextView msgTextView.setText(R.string.hello_message)
Java
// Load a background for the current screen from a drawable resource. getWindow().setBackgroundDrawableResource(R.drawable.my_background_image) ; // Set the Activity title by getting a string from the Resources object, because // this method requires a CharSequence rather than a resource ID. getWindow().setTitle(getResources().getText(R.string.main_title)); // Load a custom layout for the current screen. setContentView(R.layout.main_screen); // Set a slide in animation by getting an Animation from the Resources object. flipper.setInAnimation(AnimationUtils.loadAnimation(this, R.anim.hyperspace_in)); // Set the text on a TextView object using a resource ID. TextView msgTextView = (TextView) findViewById(R.id.msg); msgTextView.setText(R.string.hello_message);
Attention : Ne modifiez pas manuellement le fichier R.java. Il est généré par l'outil aapt lorsque votre projet est compilé. Toute modification sera ignorée lors de la prochaine compilation.
Accéder aux ressources à partir d'une syntaxe XML
Vous pouvez définir des valeurs pour certains attributs et éléments XML à l'aide d'une référence à une ressource existante. Cela est souvent le cas lorsque vous créez des fichiers de mise en page afin de fournir des chaînes et des images pour vos widgets.
Par exemple, si vous ajoutez un objet Button à votre mise en page, utilisez une ressource de chaîne pour le texte du bouton :
<Button android:layout_width="fill_parent" android:layout_height="wrap_content" android:text="@string/submit" />
Syntaxe
Voici la syntaxe permettant de référencer une ressource dans une syntaxe XML :
@[<package_name>:]<resource_type>/<resource_name>
<package_name>est le nom du package dans lequel se trouve la ressource (il n'est pas nécessaire pour référencer des ressources à partir du même package).<resource_type>est la sous-classeRcorrespondant au type de ressource.<resource_name>correspond au nom de fichier de la ressource sans l'extension ou à la valeur de l'attributandroid:namedans l'élément XML pour les valeurs simples.
Pour en savoir plus sur chaque type de ressource et sur la façon de les référencer, consultez Présentation des types de ressources.
Cas d'utilisation
Dans certains cas, vous devez utiliser une ressource pour une valeur XML (par exemple, pour appliquer une image drawable à un widget), mais vous pouvez également recourir à une ressource en XML là où une valeur simple est acceptée. Par exemple, si vous disposez du fichier de ressources suivant, qui inclut une ressource de couleur et une ressource de chaîne :
<?xml version="1.0" encoding="utf-8"?> <resources> <color name="opaque_red">#f00</color> <string name="hello">Hello!</string> </resources>
Vous pouvez utiliser ces ressources dans le fichier de mise en page suivant pour définir la couleur du texte et la chaîne de texte :
<?xml version="1.0" encoding="utf-8"?> <EditText xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="fill_parent" android:layout_height="fill_parent" android:textColor="@color/opaque_red" android:text="@string/hello" />
Dans ce cas, vous n'avez pas besoin de spécifier le nom du package dans la référence de la ressource, car les ressources proviennent de votre propre package. Pour référencer une ressource système, vous devez inclure le nom du package, comme illustré dans l'exemple suivant :
<?xml version="1.0" encoding="utf-8"?> <EditText xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="fill_parent" android:layout_height="fill_parent" android:textColor="@android:color/secondary_text_dark" android:text="@string/hello" />
Remarque : Utilisez toujours des ressources de chaîne afin que votre application puisse être localisée dans d'autres langues. Pour en savoir plus sur la création d'autres ressources (telles que les chaînes localisées), consultez la section Fournir d'autres ressources. Pour accéder à un guide complet sur la localisation de votre application dans d'autres langues, consultez la section Localiser votre application.
Vous pouvez même utiliser des ressources en XML pour créer des alias. Par exemple, vous pouvez créer une ressource drawable qui est l'alias d'une autre ressource drawable :
<?xml version="1.0" encoding="utf-8"?> <bitmap xmlns:android="http://schemas.android.com/apk/res/android" android:src="@drawable/other_drawable" />
Cela peut sembler redondant, mais peut s'avérer très utile lorsque vous utilisez une autre ressource. Pour en savoir plus, consultez la section Créer des ressources alias.
Faire référence à des attributs de style
Une ressource d'attribut de style vous permet de faire référence à la valeur d'un attribut dans le thème appliqué. Vous pouvez ainsi personnaliser l'apparence des éléments d'interface utilisateur en leur appliquant des styles qui correspondent aux variantes standards fournies par ce thème, au lieu de fournir une valeur codée en dur. Cela revient essentiellement à utiliser le style défini par cet attribut, dans le thème actuel.
Pour faire référence à un attribut de style, la syntaxe du nom est presque identique au format de ressource normal, mais à la place du symbole arobase (@), vous devez utiliser un point d'interrogation (?). La partie spécifique au type de ressource est facultative. Par conséquent, la syntaxe de référence est la suivante :
?[<package_name>:][<resource_type>/]<resource_name>
Par exemple, voici comment faire référence à un attribut pour définir la couleur du texte de sorte qu'elle corresponde à la couleur secondaire du thème système :
<EditText id="text" android:layout_width="fill_parent" android:layout_height="wrap_content" android:textColor="?android:textColorSecondary" android:text="@string/hello_world" />
Ici, l'attribut android:textColor spécifie le nom d'un attribut de style dans le thème actuel. Android utilise désormais la valeur appliquée à l'attribut de style android:textColorSecondary comme valeur de android:textColor dans ce widget. Étant donné que l'outil de ressources système sait qu'une ressource d'attribut est attendue dans ce contexte, vous n'avez pas besoin d'indiquer explicitement le type, à savoir ?android:attr/textColorSecondary. Vous pouvez exclure le type attr.
Accéder aux fichiers d'origine
Même si cela est rare, il se peut que vous ayez besoin d'accéder à vos fichiers et répertoires d'origine. Dans ce cas, l'enregistrement des fichiers dans res/ ne fonctionne pas, car le seul moyen de lire une ressource à partir de res/ est avec l'ID de ressource. À la place, vous pouvez enregistrer les ressources dans le répertoire assets/.
Les fichiers enregistrés dans le répertoire assets/ ne reçoivent pas d'ID de ressource. Vous ne pouvez donc pas les référencer via la classe R ni à partir de ressources XML. En revanche, vous pouvez interroger les fichiers du répertoire assets/ comme un système de fichiers normal et lire les données brutes à l'aide d'AssetManager.
Cependant, si vous avez simplement besoin de pouvoir lire des données brutes (telles qu'un fichier vidéo ou audio), enregistrez le fichier dans le répertoire res/raw/ et lisez un flux d'octets avec openRawResource().
Accéder aux ressources de la plate-forme
Android contient diverses ressources standards, telles que les styles, les thèmes et les mises en page. Pour accéder à ces ressources, ajoutez à la référence de ressource le nom de package android comme qualificatif. Par exemple, Android fournit une ressource de mise en page que vous pouvez utiliser pour répertorier les éléments dans un objet ListAdapter :
Kotlin
listAdapter = ArrayAdapter(this, android.R.layout.simple_list_item_1, myarray)
Java
setListAdapter(new ArrayAdapter<String>(this, android.R.layout.simple_list_item_1, myarray));
Dans cet exemple, simple_list_item_1 est une ressource de mise en page définie par la plate-forme pour les éléments d'un objet ListView. Vous pouvez l'utiliser au lieu de créer votre propre mise en page pour les éléments de liste.
Assurer une compatibilité d'appareil optimale avec les ressources
Pour que votre application soit compatible avec plusieurs configurations d'appareil, vous devez impérativement fournir des ressources par défaut pour chaque type de ressource utilisé par votre application.
Par exemple, si votre application est disponible dans plusieurs langues, incluez toujours un répertoire values/ (dans lequel vos chaînes sont enregistrées) sans qualificatif de langue ni de région. Si vous placez tous vos fichiers de chaîne dans des répertoires ayant un qualificatif de langue et de région, l'application plante lorsqu'elle est exécutée sur un appareil dont la langue n'est pas reconnue par les chaînes.
Tant que vous fournissez des ressources values/ par défaut, votre application fonctionne correctement, même si l'utilisateur ne comprend pas la langue qu'elle présente. Cela est préférable à un plantage.
De même, si vous fournissez différentes ressources de mise en page en fonction de l'orientation de l'écran, choisissez une orientation par défaut. Par exemple, au lieu de fournir des ressources de mise en page dans layout-land/ pour paysage et layout-port/ pour portrait, utilisez-en une par défaut (par exemple layout/ pour paysage et layout-port/ pour portrait).
Fournir des ressources par défaut est crucial non seulement parce que votre application peut s'exécuter sur une configuration que vous n'aviez pas prévue, mais aussi parce que les nouvelles versions d'Android ajoutent parfois des qualificatifs de configuration non compatibles avec les anciennes versions. Si vous utilisez un nouveau qualificatif de ressources, mais que vous conservez la compatibilité du code avec les anciennes versions d'Android, lorsqu'une version plus ancienne d'Android exécute votre application, elle plante si vous ne fournissez pas de ressources par défaut. En effet, elle ne peut pas utiliser les ressources dont le nom est associé au nouveau qualificatif.
Par exemple, si minSdkVersion est défini sur 4 et que vous qualifiez toutes vos ressources drawables avec le mode Nuit (attributs night ou notnight ajoutés au niveau d'API 8), un appareil avec le niveau d'API 4 ne pourra pas accéder à vos ressources drawables et plantera. Dans ce cas, vous pouvez utiliser notnight comme ressources par défaut. Excluez donc ce qualificatif et placez vos ressources drawables dans drawable/ ou drawable-night/.
Pour résumer, afin de garantir une compatibilité optimale des appareils, fournissez toujours les ressources par défaut nécessaires pour que votre application fonctionne comme prévu. Créez ensuite d'autres ressources pour les configurations d'appareils spécifiques à l'aide des qualificatifs de configuration.
Il existe une exception à cette règle : si la version minSdkVersion de votre application est égale ou supérieure à 4, vous n'avez pas besoin de ressources drawable par défaut lorsque vous fournissez d'autres ressources drawables avec le qualificatif de densité d'écran. Même sans ressources drawable par défaut, Android peut trouver la meilleure correspondance parmi les différentes densités d'écran et adapter les bitmaps si nécessaire. Toutefois, pour une expérience optimale sur tous les types d'appareils, fournissez d'autres éléments drawables pour les trois types de densité.
Comment Android détermine-t-il la ressource la plus pertinente ?
Lorsque vous demandez une ressource pour laquelle vous fournissez des alternatives, Android sélectionne l'autre ressource à utiliser lors de l'exécution, en fonction de la configuration actuelle de l'appareil. Pour illustrer la façon dont Android sélectionne une autre ressource, supposons que les répertoires drawables suivants contiennent chacun différentes versions des mêmes images :
drawable/ drawable-en/ drawable-fr-rCA/ drawable-en-port/ drawable-en-notouch-12key/ drawable-port-ldpi/ drawable-port-notouch-12key/
Supposons aussi que la configuration de l'appareil soit la suivante :
Paramètres régionaux = en-GB
Orientation de l'écran = port
Densité de pixels de l'écran = hdpi
Type d'écran tactile = notouch
Mode de saisie de texte principal = 12key
En comparant la configuration de l'appareil aux autres ressources disponibles, Android sélectionne des drawables à partir de drawable-en-port.
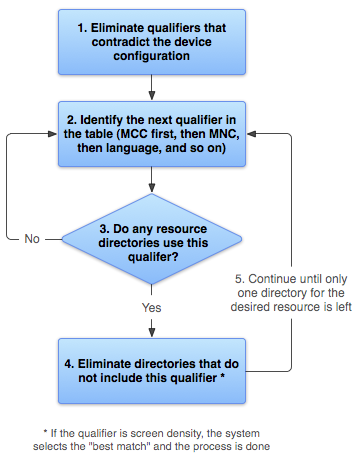
Le système choisit la ressource à utiliser avec la logique suivante :

Figure 2 : Organigramme expliquant comment Android détermine la ressource la plus pertinente
- Éliminez les fichiers de ressources qui contredisent la configuration de l'appareil.
Le répertoire
drawable-fr-rCA/est supprimé, car il enfreint les paramètres régionauxen-GB.drawable/ drawable-en/
drawable-fr-rCA/drawable-en-port/ drawable-en-notouch-12key/ drawable-port-ldpi/ drawable-port-notouch-12key/Exception : La densité en pixels de l'écran est le seul qualificatif qui n'est pas éliminé pour cause de contradiction. Même si la densité de l'écran de l'appareil est en hdpi,
drawable-port-ldpi/n'est pas supprimé, car chaque densité d'écran est considérée comme une correspondance à ce stade. Pour en savoir plus, consultez la section Présentation de la compatibilité des écrans. - Sélectionnez le qualificatif de priorité suivant le plus élevé dans la liste (tableau 2). Commencez par le MCC.
- L'un des répertoires de ressources inclut-il ce qualificatif ?
- Si ce n'est pas le cas, revenez à l'étape 2 et examinez le qualificatif suivant. Dans cet exemple, la réponse est "non" jusqu'à ce que le qualificatif de langue soit atteint.
- Si la réponse est oui, passez à l'étape 4.
- Éliminez les répertoires de ressources qui n'incluent pas ce qualificatif. Dans cet exemple, le système élimine ensuite tous les répertoires qui n'incluent pas de qualificatif de langue :
drawable/drawable-en/ drawable-en-port/ drawable-en-notouch-12key/drawable-port-ldpi/drawable-port-notouch-12key/Exception : Si le qualificatif en question correspond à la densité de pixels de l'écran, Android sélectionne l'option qui correspond le mieux à la densité de l'écran de l'appareil. En général, Android préfère réduire une image d'origine de grande taille plutôt que d'agrandir une image d'origine de petite taille. Pour en savoir plus, consultez la section Présentation de la compatibilité des écrans.
- Répétez les étapes 2, 3 et 4 jusqu'à ce qu'il ne reste qu'un seul répertoire. Dans cet exemple, l'orientation de l'écran est le prochain qualificatif pour lequel il existe des correspondances.
Les ressources sans orientation d'écran sont donc éliminées :
drawable-en/drawable-en-port/drawable-en-notouch-12key/Le répertoire restant est
drawable-en-port.
Bien que cette procédure soit exécutée pour chaque ressource demandée, le système en optimise certains aspects. L'une de ces optimisations consiste à éliminer les autres ressources qui ne peuvent jamais correspondre une fois la configuration de l'appareil connue. Par exemple, si la langue de configuration est l'anglais, les répertoires de ressources dont le qualificatif de langue est défini sur une autre langue ne seront jamais inclus dans le pool de ressources vérifiées (bien qu'un répertoire de ressources sans qualificatif de langue soit toujours inclus).
Lors de la sélection de ressources en fonction des qualificatifs de taille d'écran, en l'absence de correspondance exacte, le système utilise les ressources conçues pour un écran plus petit que l'écran actuel. Par exemple, un écran de grande taille utilise les ressources pour un écran de taille normale, si nécessaire.
Toutefois, si les seules ressources disponibles sont plus grandes que l'écran actuel, le système ne les utilise pas, et votre application plantera si aucune autre ressource ne correspond à la configuration de l'appareil. Par exemple, cela se produit si toutes les ressources de mise en page sont marquées avec le qualificatif xlarge, mais que l'appareil est de taille standard.
Remarque : La priorité du qualificatif (dans le tableau 2) est plus importante que le nombre de qualificatifs qui correspondent exactement à l'appareil. Dans l'exemple précédent, le dernier choix de la liste à l'étape 4 comprend trois qualificatifs qui correspondent exactement à l'appareil (orientation, type d'écran tactile et mode de saisie), tandis que drawable-en ne comporte qu'un seul paramètre qui correspond (langue). Cependant, la langue a une priorité plus élevée que ces autres qualificatifs. drawable-port-notouch-12key est donc éliminé.

