لا يرتبط تصميم واجهة مستخدم تطبيقك بعامل تصميم جهاز معين. تحتاج تطبيقات Android إلى التكيّف مع عدد من أنواع الأجهزة المختلفة، بدءًا من الهواتف المحمولة مقاس 4 بوصة إلى أجهزة التلفزيون مقاس 50 بوصة إلى أجهزة ChromeOS ذات النوافذ التي يمكن تغيير حجمها.
يتم رسم واجهة المستخدم الخاصة بالتطبيق داخل نافذة، ويمكن أن يتغير حجمها حسب الحاجة. يمكنك استخدام مؤهلات الموارد لتوفير تخطيطات مختلفة لأحجام نوافذ مختلفة. قد ترجع هذه الاختلافات إلى قيود في حجم شاشة الجهاز، أو قد يدفعها المستخدم الذي يستخدم وضع النوافذ المتعددة لتغيير حجم النافذة.
تصميم محتوى سريع الاستجابة
يجب أن توفر تجربة غنية لجميع المستخدمين، بحيث يتعين عليك أن تستفيد كل شاشة في تطبيقك إلى أقصى حد من خصائص النوافذ المتاحة لك.
على سبيل المثال، قد يُخفي تطبيق يتم تشغيله في نافذة بالعرض الكامل لشاشة الهاتف بعض تفاصيل المحتوى عند الدخول في وضع النوافذ المتعددة، ويمكن أن يوسّع واجهة المستخدم الخاصة به لتوفير مزيد من المحتوى عند تشغيله في نافذة تشغل مساحة العرض الكامل لشاشة جهاز ChromeOS.
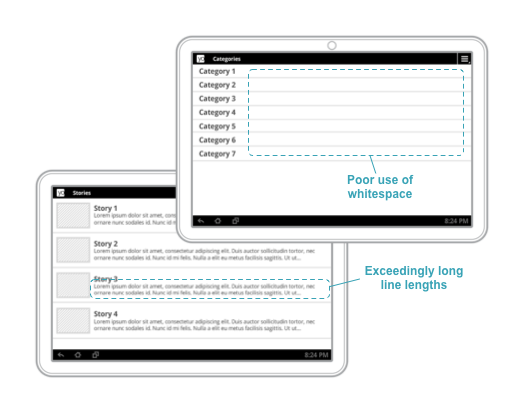
بالإضافة إلى تلبية توقعات المستخدمين هذه، من الضروري غالبًا توفير المزيد من المحتوى على الأجهزة الأكبر حجمًا لتجنب ترك الكثير من المسافات البيضاء أو إجراء تفاعلات محرجة بدون قصد. في الشكل التالي، يمكنك رؤية بعض المشكلات التي يمكن أن تنشأ عند تكييف تصميم واجهة المستخدم مع نافذة أكبر:

الشكل 1. يؤدي عدم وجود محتوى كافٍ في النوافذ ذات العرض الكبير إلى جعل مسافات بيضاء غير ملائمة وطول الأسطر الطويلة جدًا.
لمعرفة المزيد حول تصميم تجارب تنقُّل سريعة الاستجابة، يُرجى الاطّلاع على التنقل لواجهات المستخدم سريعة الاستجابة.
توفير تجارب مستخدم مخصصة
من المهم تقديم تجارب فريدة لا تقتصر على توسيع عدد مشاهدات المحتوى لملء المساحة المتاحة. يمكنك تصميم واجهات المستخدم لتوفير تجربة المستخدم المثالية لأحجام نوافذ معينة، حتى باستخدام تخطيطات وتطبيقات مصغّرة مختلفة تمامًا.
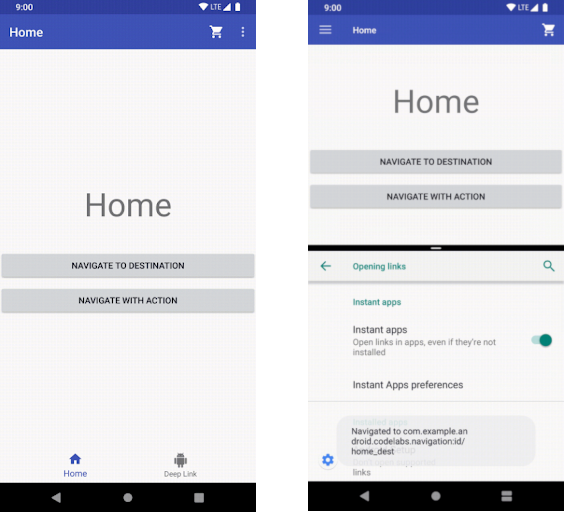
في الشكل 2، يتم استخدام
BottomNavigationView
كتنقل في المستوى الأعلى عندما تكون هناك مساحة رأسية كافية للقيام بذلك.
عند تصغير حجم النافذة، كما هو موضح على الجانب الأيسر من الشكل، يتم تنفيذ التنقل على المستوى الأعلى بدلاً من ذلك باستخدام
DrawerLayout.

الشكل 2. يتم استبدال شريط التنقل السفلي بدرج تنقل عندما تكون المساحة العمودية محدودة.
وفي ما يلي بعض الأمثلة الأخرى:
- يمكن لأداة
Toolbarإظهار أو إخفاء عناصر قائمة الإجراءات حسب مقدار المساحة المتاحة. - يمكن أن يغير
RecyclerView.LayoutManagerعدد المساحة للاستفادة بشكل كامل من حجم النافذة - يمكنك زيادة مقدار التفاصيل التي تعرضها لطرق العرض المخصّصة لأن لديك مساحة أكبر لإجراء ذلك.
هذه كلها طرق رائعة للتأكد من أن المستخدمين يتمتعون بتجارب رائعة أينما كانوا يشغّلون تطبيقك.
يمكنك العثور على المزيد من الأمثلة لأنماط التصميم سريعة الاستجابة والأفكار للتنسيقات التكيُّفية على material.io.

