Bir gezinme grafiği, aşağıdakilerin herhangi bir kombinasyonundan oluşabilir:
<fragment>hedefi gibi tek bir hedef.- İç içe yerleştirilmiş bir grafik bir dizi alakalı hedefi kapsayan bir uygulamadır.
<include>öğesi, Bu, sanki başka bir gezinme grafiği dosyası gibi iç içe yerleştirilmiştir.
Bu esneklik, daha küçük gezinme grafiklerini birleştirmenize olanak tanır. uygulamanızın tam gezinme grafiğini oluşturun. Bu küçük gezinme seçenekleri, grafikleri ayrı modüller tarafından sağlanır.
Bu konudaki örneklerde her bir
özellik modülü
bir özelliğe
tüm hedefleri kapsayan tek bir gezinme grafiği sağlar
gerekiyor. Bir üretim uygulamasında
daha düşük düzeydeki alt modüllerin, uygulama ayrıntılarını içeren
özellik modülü. Bu özellik modüllerinin her biri, doğrudan veya
dolaylı olarak
app modülünü inceleyin. Örnek
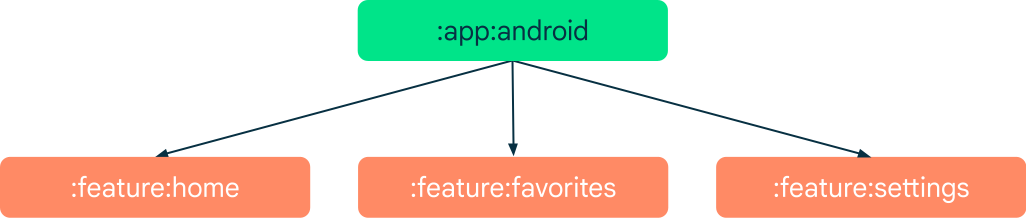
çok modüllü uygulamada şuna sahiptir:
şu yapıda:


Her özellik modülü, kendi gezinme grafiğine sahip bağımsız bir birimdir
ve varış noktaları. app modülü her biri için bağlıdır ve
aşağıdaki gösterildiği gibi, build.gradle dosyasında uygulamanın ayrıntılarını görebilirsiniz:
Eski
dependencies { ... implementation project(":feature:home") implementation project(":feature:favorites") implementation project(":feature:settings")
Kotlin
dependencies { ... implementation(project(":feature:home")) implementation(project(":feature:favorites")) implementation(project(":feature:settings"))
app modülünün rolü
app modülü, alışverişinizle ilgili tüm ayrıntıları
uygulamanıza ve NavHost öğesini kullanıcı arayüzünüze ekleyin. app modülünün
bir gezinme grafiğinde
<include> Bu sırada
<include> kullanımı, işlevsel olarak iç içe yerleştirilmiş bir grafikle aynıdır.
<include>, diğer proje modüllerindeki veya kitaplıktaki grafikleri destekler
şu örnekte gösterildiği gibi:
<?xml version="1.0" encoding="utf-8"?>
<navigation xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/nav_graph"
app:startDestination="@id/home_nav_graph">
<include app:graph="@navigation/home_navigation" />
<include app:graph="@navigation/favorites_navigation" />
<include app:graph="@navigation/settings_navigation" />
</navigation>
Bir kitaplık üst düzey gezinme grafiğine eklendikten sonra, şunları yapabilirsiniz: gezinme değişiklik gösterebilir. Örneğin, Yeşil Ofis projenizde gezinme grafiğinizin bir parçasından ayarlar grafiğine gitmek, gösterildiği gibi:
<?xml version="1.0" encoding="utf-8"?>
<navigation xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/nav_graph"
app:startDestination="@id/home_nav_graph">
<include app:graph="@navigation/home_navigation" />
<include app:graph="@navigation/favorites_navigation" />
<include app:graph="@navigation/settings_navigation" />
<fragment
android:id="@+id/random_fragment"
android:name="com.example.android.RandomFragment"
android:label="@string/fragment_random" >
<!-- Launch into Settings Navigation Graph -->
<action
android:id="@+id/action_random_fragment_to_settings_nav_graph"
app:destination="@id/settings_nav_graph" />
</fragment>
</navigation>
Birden fazla özellik modülünün ortak bir kampanya kümesine referans vermesi gerektiğinde
(ör. giriş grafiği gibi) bu hedefleri yerleştirmemeniz gerekir.
her özellik modülünün gezinme grafiğine ortak hedefler ekleyin. Bunun yerine
Bu yaygın hedefleri app modülünüzün gezinme grafiğine ekleyin.
Böylece her özellik modülü, özellik modülleri arasında gezinebilir.
bu ortak hedeflere gitmek için
kullanabilirsiniz.
Yukarıdaki örnekte, işlem bir gezinme hedefi belirtir
/ @id/settings_nav_graph. Bu kimlik,
dahil edilen grafikte @navigation/settings_navigation. tanımlandı
Uygulama modülünde üst düzey gezinme
Gezinme bileşeni bir
NavigationUI sınıfı.
Bu sınıf, üst tarafta gezinmeyi yöneten statik yöntemler içeriyor
uygulama çubuğu, gezinme çekmecesi ve alt gezinme bölümü. Uygulamanız
üst düzey hedefler, özellik tarafından sağlanan kullanıcı arayüzü öğelerinden oluşur
modüllerin de yer aldığı app modülü, üst düzey
gezinme ve kullanıcı arayüzü öğeleri gibi öğeler içerir. Uygulama modülü
tüm hedeflerine erişilebildiğinden emin olun.
koddan emin olun. Bu, sorunlarınızı
NavigationUI -
hedefleri menü öğelerine bağlama
öğenin kimliği bir hedefin kimliğiyle eşleşirse.
Şekil 2'de, örnek app modülü bir
BottomNavigationView
üzerine konuşacağız. Menüdeki menü öğesi kimlikleri gezinmeyle eşleşiyor
kitaplık grafiklerinin grafik kimlikleri:
<?xml version="1.0" encoding="utf-8"?>
<menu xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto">
<item
android:id="@id/home_nav_graph"
android:icon="@drawable/ic_home"
android:title="Home"
app:showAsAction="ifRoom"/>
<item
android:id="@id/favorites_nav_graph"
android:icon="@drawable/ic_favorite"
android:title="Favorites"
app:showAsAction="ifRoom"/>
<item
android:id="@id/settings_nav_graph"
android:icon="@drawable/ic_settings"
android:title="Settings"
app:showAsAction="ifRoom" />
</menu>
NavigationUI uygulamasının
alt gezinme menüsü, arama
setupWithNavController()
aşağıda gösterildiği gibi, ana etkinlik sınıfınızda onCreate() adlı sınıftan
örnek:
Kotlin
override fun onCreate(savedInstanceState: Bundle?) { super.onCreate(savedInstanceState) setContentView(R.layout.activity_main) val navHostFragment = supportFragmentManager.findFragmentById(R.id.nav_host_fragment) as NavHostFragment val navController = navHostFragment.navController findViewById<BottomNavigationView>(R.id.bottom_nav) .setupWithNavController(navController) }
Java
@Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); NavHostFragment navHostFragment = (NavHostFragment) supportFragmentManager.findFragmentById(R.id.nav_host_fragment); NavController navController = navHostFragment.getNavController(); BottomNavigationView bottomNav = findViewById(R.id.bottom_nav); NavigationUI.setupWithNavController(bottomNav, navController); }
Bu kod yerleştirildikten sonra, NavigationUI uygun
kullanıcı aşağıdaki gezinme öğelerinden birini tıkladığında kitaplık grafiği.
Unutmayın, uygulama modülünüzde bir veya daha fazla derinden gömülü belirli bir hedefe sıkı bağımlılık özellik modüllerinizin gezinme grafiğidir. Çoğu durumda, uygulamanızın modülünün yalnızca, yerleşik veya eklenmiş herhangi bir öğenin giriş gezinme grafikleri (bu, özellik modüllerinin dışında da geçerlidir). İhtiyacınız varsa kütüphanenizin gezinme grafiğinin derinliklerinde bulunan bir hedefe bağlantı vermek için bunun tercih edilen yolu bir derin bağlantı ekleyin. Derin bağlantı: kitaplığın başka bir yoldaki bir hedefe gitmesinin tek yoludur. gezinme grafiğini kullanabilirsiniz.
Özellik modülleri arasında gezinme
Bağımsız özellik modülleri, derleme sırasında birbirini göremez. Bu nedenle, diğer modüllerdeki hedeflere gitmek için kimlikleri kullanamazsınız. Bunun yerine Gezinmek için derin bağlantı kullanın alakalı bir hedefe dolaylı derin bağlantı.
Önceki örnekten devam ettiğimizde, aynı girişteki bir düğmeden
:feature:home modülünü :feature:settings iç içe yerleştirilmiş bir hedefe
modülünü kullanabilirsiniz. Bunu yapmak için ayarlarda hedefin bir derin bağlantısını ekleyebilirsiniz
aşağıda gösterildiği gibi gezinme grafiğidir:
<?xml version="1.0" encoding="utf-8"?>
<navigation xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/settings_nav_graph"
app:startDestination="@id/settings_fragment_one">
...
<fragment
android:id="@+id/settings_fragment_two"
android:name="com.example.google.login.SettingsFragmentTwo"
android:label="@string/settings_fragment_two" >
<deepLink
app:uri="android-app://example.google.app/settings_fragment_two" />
</fragment>
</navigation>
Ardından, ana sayfada düğmenin onClickListener cihazına aşağıdaki kodu ekleyin
parça:
Kotlin
button.setOnClickListener { val request = NavDeepLinkRequest.Builder .fromUri("android-app://example.google.app/settings_fragment_two".toUri()) .build() findNavController().navigate(request) }
Java
button.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View view) { NavDeepLinkRequest request = NavDeepLinkRequest.Builder .fromUri(Uri.parse("android-app://example.google.app/settings_fragment_two")) .build(); NavHostFragment.findNavController(this).navigate(request); } });
İşlem veya hedef kimliklerini kullanarak gezinmenin aksine, modüller arasında olsa bile herhangi bir grafikteki herhangi bir URI'yı kullanabilirsiniz.
URI kullanarak gezinirken geri yığın sıfırlanmaz. Bu davranış, açık derin bağlantı gezinmesinin aksine, arkadaki yığının yerini alır.
