Android Studio contiene una GUI che ti consente di creare e modificare un grafico di navigazione. Si tratta essenzialmente di un editor per il file di risorse XML sottostante.
Panoramica
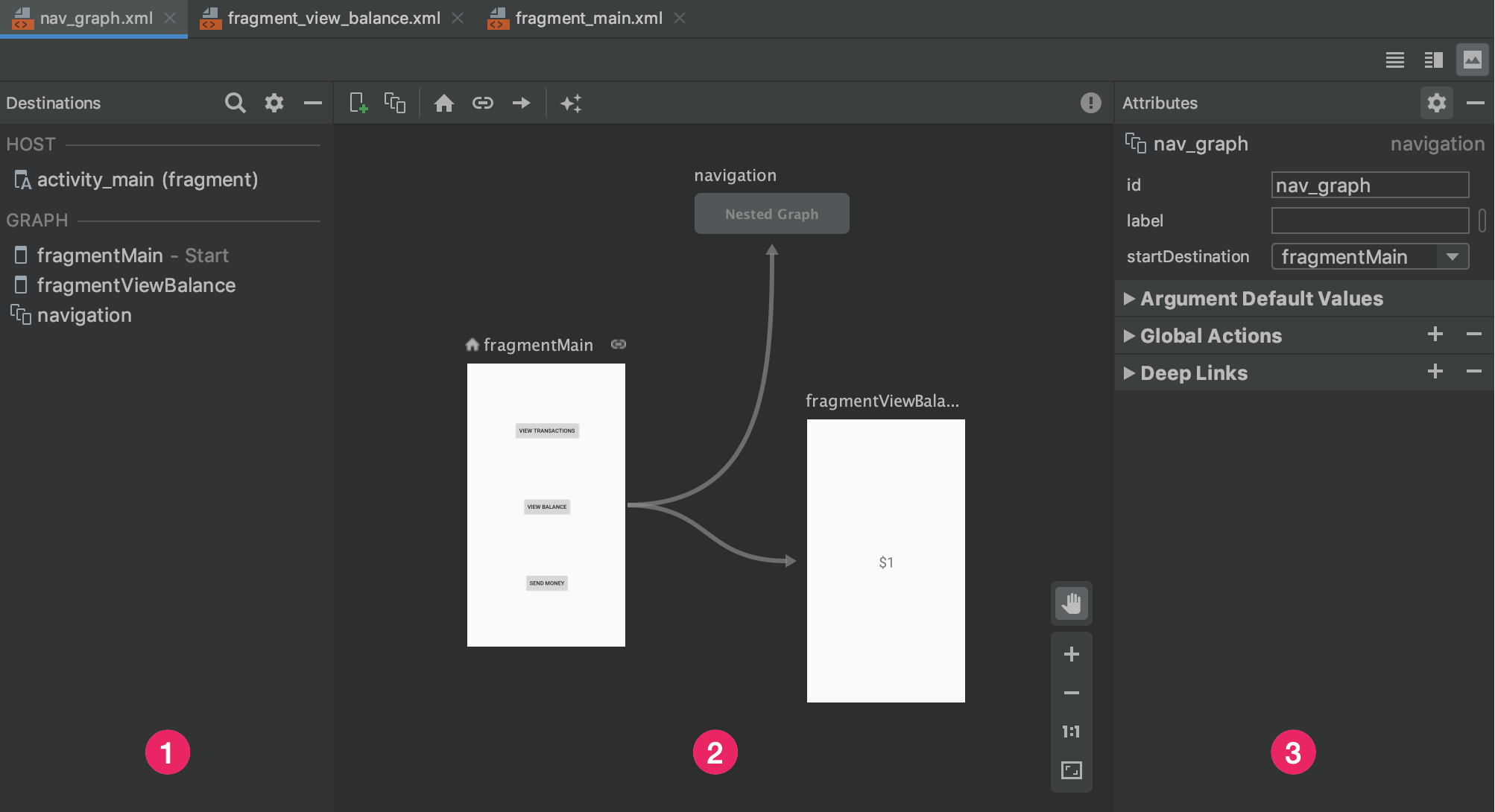
Dopo aver aggiunto un grafico XML alla tua app, Android Studio apre il grafico in l'Editor di navigazione. Nell'editor di navigazione, puoi modificare visivamente grafici di navigazione o modifica direttamente il codice XML sottostante.

- Riquadro Destinazioni: elenca l'host di navigazione e tutte le destinazioni nell'Editor grafico.
- Editor grafico: contiene una rappresentazione visiva della navigazione grafico. Puoi spostarti tra la vista Design e la rappresentazione XML sottostante nella visualizzazione Testo.
- Attributi: mostra gli attributi dell'elemento selezionato nell' grafico di navigazione.
Fai clic sulla scheda Testo per vedere il codice XML corrispondente, che dovrebbe avere un aspetto simile al seguente snippet:
<?xml version="1.0" encoding="utf-8"?>
<navigation xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:id="@+id/nav_graph">
</navigation>
L'elemento <navigation> è l'elemento principale di un grafico di navigazione. Quando aggiungi
le destinazioni e le azioni di collegamento al grafico, puoi vedere le
Gli elementi <destination> e <action> qui come elementi secondari. Se disponi
grafici nidificati, vengono visualizzati come elementi <navigation> secondari.
Aggiungi destinazioni
Puoi creare una destinazione da un frammento o un'attività esistente. Puoi anche utilizzare l'editor di navigazione per creare una nuova destinazione o creare un segnaposto per in seguito sostituirlo con un frammento o un'attività.
Questo esempio mostra come creare una nuova destinazione. Per aggiungere un nuovo utilizzando l'editor di navigazione, procedi nel seguente modo:
- Nell'editor di navigazione, fai clic sull'icona Nuova destinazione
 , quindi su Crea nuova destinazione.
, quindi su Crea nuova destinazione. - Crea il frammento nella finestra di dialogo Nuovo componente Android visualizzata. Per ulteriori informazioni sui frammenti, consulta la panoramica sui frammenti.
Tornando all'Editor di navigazione, noterai che in Android Studio è stata aggiunta questa impostazione destinazione del grafico.
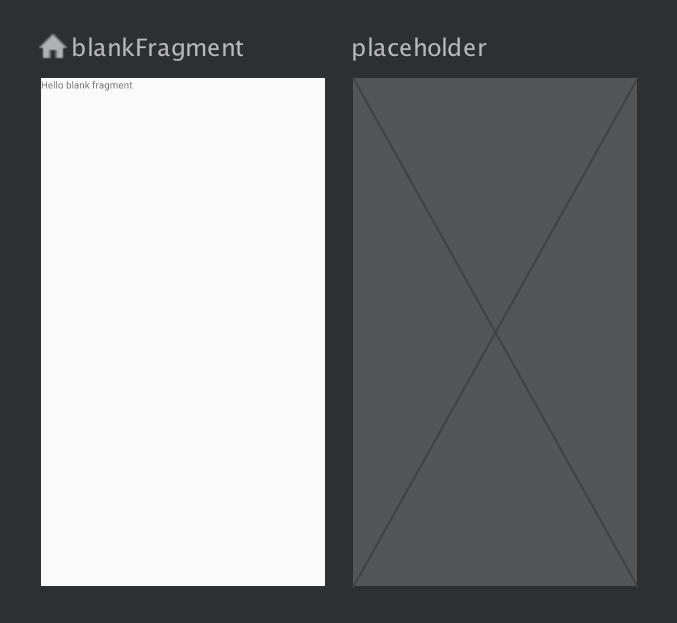
La figura 2 mostra un esempio di una destinazione e di una destinazione segnaposto.

Per altri modi per aggiungere destinazioni al grafico di navigazione, consulta Ulteriori destinazioni.
Crea una destinazione da un frammento o un'attività esistente
Nell'editor di navigazione, se disponi di un tipo di destinazione esistente che
da aggiungere al grafico di navigazione, fai clic su Nuova destinazione ![]() .
.
Fai clic sulla destinazione corrispondente nel menu a discesa che viene visualizzato. Puoi ora vedi un'anteprima della destinazione nella vista Design insieme alla XML corrispondente nella visualizzazione Testo del grafico di navigazione.
Crea una nuova destinazione del frammento
Per aggiungere un nuovo tipo di destinazione utilizzando l'editor di navigazione:
Nell'editor di navigazione, fai clic sull'icona Nuova destinazione
 .
.Fai clic su Crea nuova destinazione.
Crea il frammento nella finestra di dialogo Nuovo componente Android visualizzata.
Tornando all'Editor di navigazione, noterai che in Android Studio è stata aggiunta questa impostazione destinazione del grafico.
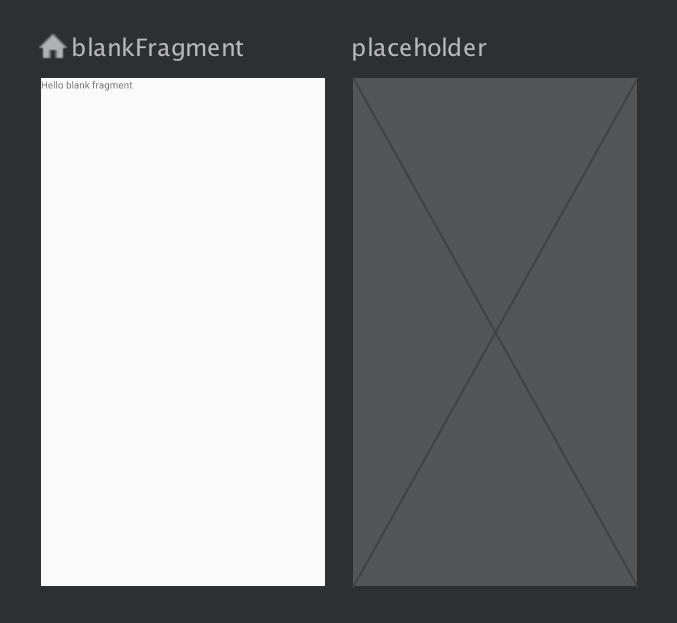
La figura 3 mostra un esempio di una destinazione e di una destinazione segnaposto.

Anatomia di una destinazione
Fai clic su una destinazione per selezionarla e prendi nota dei seguenti attributi nella Riquadro Attributi:
- Il campo Tipo indica se la destinazione è implementata come frammento, attività o un'altra classe personalizzata nel codice sorgente.
- Il campo Etichetta contiene il nome leggibile della destinazione. Questo
potrebbero essere mostrati nella UI, ad esempio se colleghi
NavGraphaToolbarutilizzandosetupWithNavController(). Per questo motivo, utilizza e le stringhe della risorsa per questo valore. - Il campo ID contiene l'ID destinazione, utilizzato per fare riferimento alla destinazione nel codice.
- Il menu a discesa Class mostra il nome del corso associato a la destinazione. Fai clic su questo menu a discesa per modificare la classe associata in con un altro tipo di destinazione.
Fai clic sulla scheda Testo per mostrare la visualizzazione XML del grafico di navigazione. Il file XML
contiene gli stessi attributi id, name, label e layout per
destinazione, come nello snippet seguente:
<?xml version="1.0" encoding="utf-8"?> <navigation xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" xmlns:android="http://schemas.android.com/apk/res/android" app:startDestination="@id/blankFragment"> <fragment android:id="@+id/blankFragment" android:name="com.example.cashdog.cashdog.BlankFragment" android:label="@string/label_blank" tools:layout="@layout/fragment_blank" /> </navigation>
NavHostFragment
Puoi anche utilizzare l'Editor layout per aggiungere NavHostFragment a un
all'attività svolgendo le seguenti operazioni:
- Nell'elenco dei file di progetto, fai doppio clic sul file XML di layout dell'attività per aprirlo nell'editor del layout.
- Nel riquadro Palette, scegli la categoria Contenitori; in alternativa, cerca "NavHostFragment".
- Trascina la visualizzazione
NavHostFragmentsulla tua attività. - Nella finestra di dialogo Grafici di navigazione che viene visualizzata, scegli l'icona
grafico di navigazione corrispondente da associare a questo
NavHostFragment. quindi fai clic su OK.
Collega destinazioni
Un'azione è una connessione logica tra le destinazioni. Le azioni sono rappresentate da frecce nel grafico di navigazione. In genere le azioni collegano uno a un'altra, ma puoi anche creare azioni globali che intraprendono per raggiungere una destinazione specifica da qualsiasi punto dell'app.
Le azioni rappresentano i diversi percorsi che gli utenti possono intraprendere attraverso la tua app. Tieni presente che per raggiungere le destinazioni, devi comunque scrivere il codice per eseguire la navigazione.
Puoi utilizzare l'editor di navigazione per collegare due destinazioni eseguendo la seguenti:
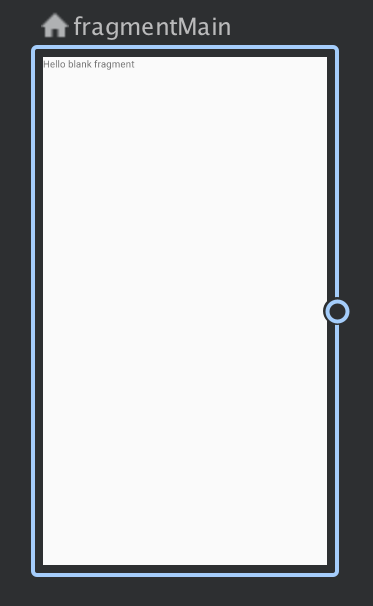
Nella scheda Design, tieni il puntatore sul lato destro della la destinazione da cui vuoi che gli utenti accedano. Viene visualizzato un cerchio sopra destro della destinazione, come mostrato nella figura 4.

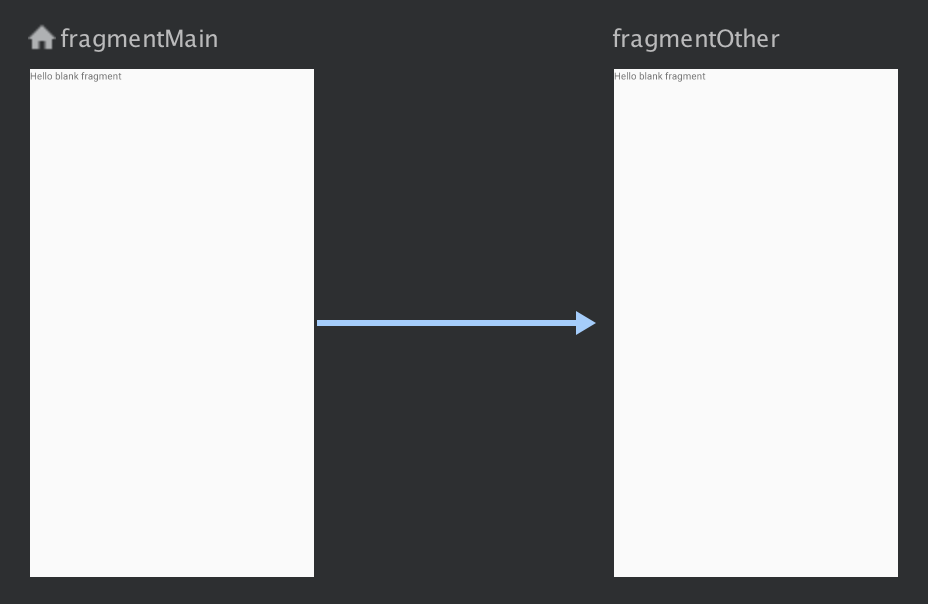
Figura 4. Una destinazione con una connessione di tipo Azione cerchio Trascina il cursore sulla destinazione a cui vuoi indirizzare gli utenti e . La linea risultante tra le due destinazioni rappresenta come mostrato nella figura 5.

Figura 5. Collegare le destinazioni con un'azione Fai clic sulla freccia per evidenziare l'azione. I seguenti attributi sono visualizzati in Nel riquadro Attributi:
- Il campo Tipo contiene "Azione".
- Il campo ID contiene l'ID dell'azione.
- Il campo Destinazione contiene l'ID del frammento di destinazione o attività.
Fai clic sulla scheda Testo per passare alla visualizzazione XML. Un elemento di azione è ora aggiunto alla destinazione di origine. L'azione ha un ID e una destinazione che contiene l'ID della destinazione successiva, come mostrato nell' nell'esempio seguente:
<?xml version="1.0" encoding="utf-8"?> <navigation xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" xmlns:android="http://schemas.android.com/apk/res/android" app:startDestination="@id/blankFragment"> <fragment android:id="@+id/blankFragment" android:name="com.example.cashdog.cashdog.BlankFragment" android:label="@string/label_blank" tools:layout="@layout/fragment_blank" > <action android:id="@+id/action_blankFragment_to_blankFragment2" app:destination="@id/blankFragment2" /> </fragment> <fragment android:id="@+id/blankFragment2" android:name="com.example.cashdog.cashdog.BlankFragment2" android:label="@string/label_blank_2" tools:layout="@layout/fragment_blank_fragment2" /> </navigation>
Nel grafico di navigazione, le azioni sono rappresentate da elementi <action>. Presso
almeno un'azione contiene il proprio ID e l'ID della destinazione a cui
l'utente deve essere indirizzato.
Destinazioni segnaposto
Puoi utilizzare i segnaposto per rappresentare le destinazioni non implementate. R è una rappresentazione visiva di una destinazione. All'interno del Editor di navigazione, puoi utilizzare i segnaposto proprio come faresti con qualsiasi altro destinazione.
