Fragment, आपके ऐप्लिकेशन के यूज़र इंटरफ़ेस (यूआई) के उस हिस्से को दिखाता है जिसका फिर से इस्तेमाल किया जा सकता है. फ़्रैगमेंट, अपने लेआउट को तय और मैनेज करता है. इसका अपना लाइफ़साइकल होता है और यह अपने इनपुट इवेंट को मैनेज कर सकता है. फ़्रैगमेंट, अपने-आप काम नहीं कर सकते. उन्हें किसी ऐक्टिविटी या किसी दूसरे फ़्रैगमेंट से होस्ट किया जाना चाहिए. फ़्रैगमेंट की व्यू हैरारकी, होस्ट की व्यू हैरारकी का हिस्सा बन जाती है या उससे जुड़ जाती है.
मॉड्यूलरिटी
फ़्रैगमेंट की मदद से, ऐक्टिविटी के यूज़र इंटरफ़ेस (यूआई) को अलग-अलग हिस्सों में बांटा जा सकता है. इससे, यूआई को फिर से इस्तेमाल किया जा सकता है और उसे मॉड्यूलर बनाया जा सकता है. ऐक्टिविटी, आपके ऐप्लिकेशन के यूज़र इंटरफ़ेस के आस-पास ग्लोबल एलिमेंट डालने के लिए एक बेहतरीन जगह होती हैं. जैसे, नेविगेशन ड्रॉअर. इसके उलट, फ़्रैगमेंट किसी एक स्क्रीन या स्क्रीन के हिस्से के यूज़र इंटरफ़ेस (यूआई) को तय करने और मैनेज करने के लिए बेहतर होते हैं.
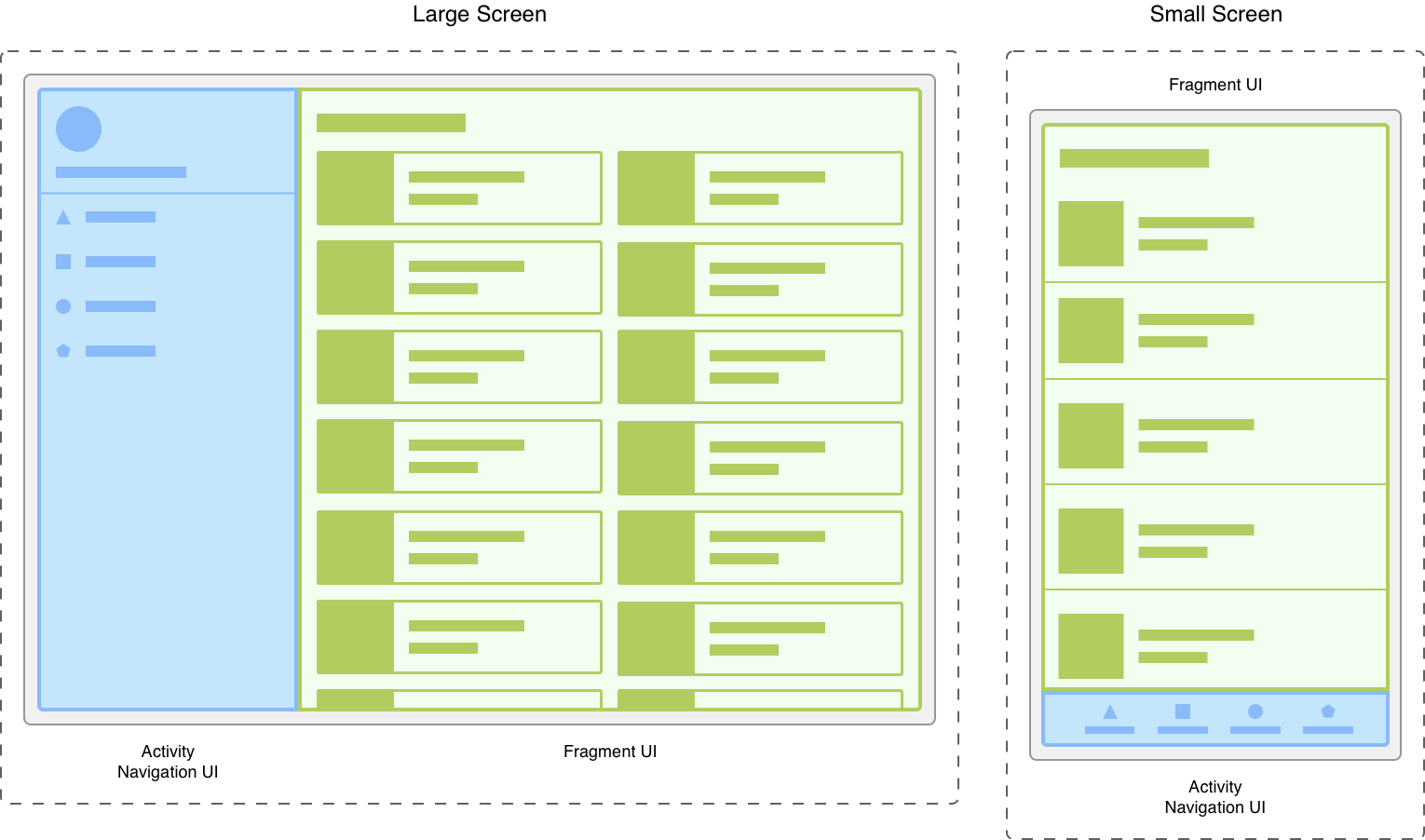
ऐसे ऐप्लिकेशन पर विचार करें जो अलग-अलग स्क्रीन साइज़ के हिसाब से काम करता हो. हो सकता है कि आप बड़ी स्क्रीन पर, ऐप्लिकेशन में स्टैटिक नेविगेशन ड्रॉअर और ग्रिड लेआउट में सूची दिखाना चाहें. हो सकता है कि आप छोटी स्क्रीन पर, ऐप्लिकेशन में सबसे नीचे नेविगेशन बार और सूची को लीनियर लेआउट में दिखाना चाहें.
गतिविधि में इन बदलावों को मैनेज करना मुश्किल है. नेविगेशन एलिमेंट को कॉन्टेंट से अलग करने से, इस प्रोसेस को आसानी से मैनेज किया जा सकता है. इसके बाद, ऐक्टिविटी सही नेविगेशन यूज़र इंटरफ़ेस (यूआई) दिखाने के लिए ज़िम्मेदार होती है, जबकि फ़्रैगमेंट सही लेआउट के साथ सूची दिखाता है.

अपने यूज़र इंटरफ़ेस (यूआई) को फ़्रैगमेंट में बांटने से, रनटाइम के दौरान अपनी ऐक्टिविटी के दिखने के तरीके में आसानी से बदलाव किया जा सकता है. जब आपकी गतिविधि STARTED
लाइफ़साइकल स्टेटस या इससे ऊपर की स्थिति में हो, तब फ़्रैगमेंट जोड़े, बदले या हटाए जा सकते हैं. साथ ही, इन बदलावों का रिकॉर्ड, गतिविधि से मैनेज किए जाने वाले बैक स्टैक में रखा जा सकता है, ताकि बदलावों को पहले जैसा किया जा सके.
एक ही ऐक्टिविटी में, एक ही फ़्रैगमेंट क्लास के कई इंस्टेंस इस्तेमाल किए जा सकते हैं. इसके अलावा, एक ही फ़्रैगमेंट क्लास के कई इंस्टेंस, एक से ज़्यादा ऐक्टिविटी में या किसी दूसरे फ़्रैगमेंट के चाइल्ड के तौर पर भी इस्तेमाल किए जा सकते हैं. इस बात को ध्यान में रखते हुए, सिर्फ़ उस फ़्रैगमेंट का इस्तेमाल करें जिसमें अपने यूज़र इंटरफ़ेस (यूआई) को मैनेज करने के लिए ज़रूरी लॉजिक हो. एक फ़्रैगमेंट पर निर्भर होने या किसी दूसरे फ़्रैगमेंट में बदलाव करने से बचें.
अगले चरण
फ़्रैगमेंट से जुड़े ज़्यादा दस्तावेज़ और संसाधनों के लिए, यहां देखें.
शुरू करें
अन्य विषय
- फ़्रैगमेंट मैनेजर
- फ़्रैगमेंट ट्रांज़ैक्शन
- ऐनिमेशन का इस्तेमाल करके फ़्रैगमेंट के बीच नेविगेट करना
- फ़्रैगमेंट लाइफ़साइकल
- फ़्रैगमेंट की मदद से स्टेटस सेव करना
- फ़्रैगमेंट के साथ बातचीत करना
- AppBar के साथ काम करना
- DialogFragment की मदद से डायलॉग दिखाना
- अपने फ़्रैगमेंट डीबग करना
- अपने फ़्रैगमेंट की जांच करना
सैंपल
वीडियो
- सिंगल गतिविधि: क्यों, कब, और कैसे (Android डेवलपर सम्मेलन '18)
- फ़्रैगमेंट: पिछले, मौजूदा, और आने वाले समय के (Android डेवलपर सम्मेलन '19)
