
बढ़ती स्क्रीन साइज़ के हिसाब से, हमने ProtoLayout के मटीरियल लेआउट टेंप्लेट और Figma डिज़ाइन लेआउट में रिस्पॉन्सिव व्यवहार को शामिल किया है. इससे स्लॉट अपने-आप अडजस्ट हो जाते हैं. असल में, स्लॉट को उपलब्ध चौड़ाई को भरने के लिए डिज़ाइन किया गया है. हमारे मार्जिन प्रतिशत के तौर पर सेट होते हैं. साथ ही, स्क्रीन के नीचे और ऊपर मौजूद स्लॉट में अतिरिक्त इनर मार्जिन जोड़े जाते हैं. ऐसा इसलिए किया जाता है, ताकि स्क्रीन के बड़े होने पर उसके कर्व में होने वाले उतार-चढ़ाव को ध्यान में रखा जा सके.
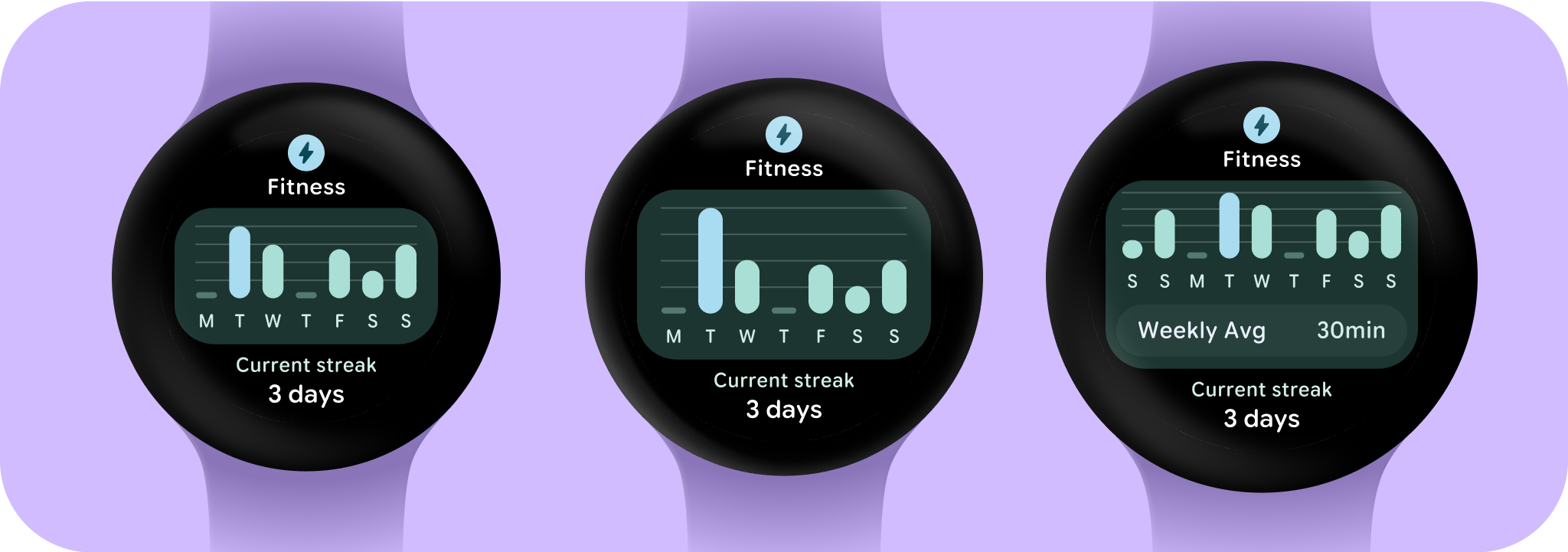
बड़ी स्क्रीन के साइज़ और अतिरिक्त जगह का ज़्यादा से ज़्यादा फ़ायदा पाने के लिए, स्क्रीन के अतिरिक्त हिस्से का इस्तेमाल करें. इससे उपयोगकर्ताओं को ज़्यादा जानकारी या विकल्पों को ऐक्सेस करने की सुविधा मिलती है. इन लेआउट को पाने के लिए, डिफ़ॉल्ट रूप से काम करने वाले रिस्पॉन्सिव लेआउट के अलावा, कुछ और कस्टमाइज़ेशन की ज़रूरत होती है. ब्रेकपॉइंट के बाद, लेआउट में ज़्यादा मददगार कॉन्टेंट जोड़कर ऐसा किया जा सकता है. ध्यान दें कि सुझाया गया ब्रेकपॉइंट, 225dp स्क्रीन साइज़ पर सेट होता है.
ज़रूरी शब्द
रिस्पॉन्सिव डिज़ाइन: यह एक ऐसा डिज़ाइन है जिसमें लेआउट, उपयोगकर्ता अनुभव को बेहतर बनाने के लिए बटन, टेक्स्ट फ़ील्ड, और डायलॉग जैसे एलिमेंट को डाइनैमिक तौर पर फ़ॉर्मैट और पोज़िशन करते हैं. रिस्पॉन्सिव डिज़ाइन के तरीकों का इस्तेमाल करके, उपयोगकर्ताओं को बड़ी स्क्रीन पर अपने-आप ज़्यादा फ़ायदा दें. रिस्पॉन्सिव डिज़ाइन का इस्तेमाल करने से, बड़ी स्क्रीन का इस्तेमाल करने वाले लोगों को बेहतर अनुभव मिलता है. जैसे, एक नज़र में ज़्यादा टेक्स्ट दिखना, स्क्रीन पर ज़्यादा कार्रवाइयां या बड़े और आसानी से ऐक्सेस किए जा सकने वाले टैप टारगेट.
अडैप्टिव डिज़ाइन: यह डिज़ाइन का एक तरीका है. इसमें इंटरफ़ेस, उपयोगकर्ता, डिवाइस या आस-पास के माहौल की जानकारी के आधार पर बदलता रहता है. Material के अडैप्टिव डिज़ाइन में, लेआउट और कॉम्पोनेंट के अडैप्टेशन शामिल हैं.
रिस्पॉन्सिव और ऑप्टिमाइज़ किए गए डिज़ाइन बनाना
यह पक्का करने के लिए कि आपके डिज़ाइन लेआउट, बड़ी स्क्रीन के साइज़ के हिसाब से ढल जाएं, हमने अपने लेआउट और कॉम्पोनेंट के काम करने के तरीके को अपडेट किया है. इससे, रिस्पॉन्सिव डिज़ाइन के लिए, प्रतिशत के हिसाब से मार्जिन और पैडिंग जैसी सुविधाएं पहले से मौजूद होंगी. अगर हमारे ProtoLayout टेंप्लेट का इस्तेमाल किया जा रहा है, तो ProtoLayout API और बीटा रिलीज़ नोट की मदद से, इन अपडेट को अपने-आप इनहेरिट किया जा सकता है. इसके लिए, आपको सिर्फ़ उन लेआउट की जानकारी देनी होगी जिनमें आपने स्क्रीन साइज़ के ब्रेकपॉइंट के बाद, अतिरिक्त कॉन्टेंट या कॉम्पोनेंट जोड़े हैं. बड़ी स्क्रीन के साइज़ का फ़ायदा पाने के बारे में पूरी जानकारी और सुझाव पाने के लिए, टाइल के बारे में दिशा-निर्देश देखें. टाइल की स्क्रीन की ऊंचाई तय होती है. इसलिए, हमने पैडिंग में बदलाव किया है, ताकि सीमित स्क्रीन रीयल एस्टेट को ज़्यादा से ज़्यादा इस्तेमाल किया जा सके. ऐसा करने से, अनचाही क्लिपिंग नहीं होती.
