काले बैकग्राउंड पर डिज़ाइन
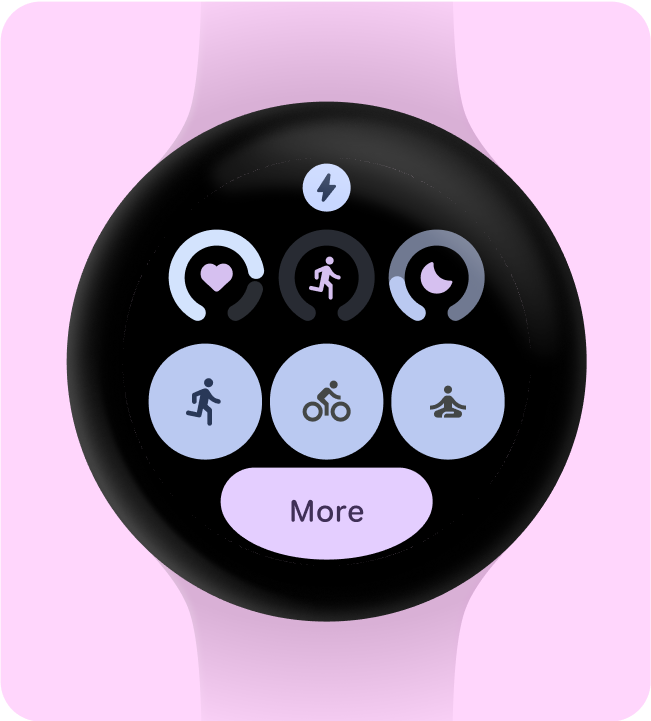
Wear OS के लिए, काले बैकग्राउंड पर डिज़ाइन करना ज़रूरी है. इसकी दो मुख्य वजहें हैं:
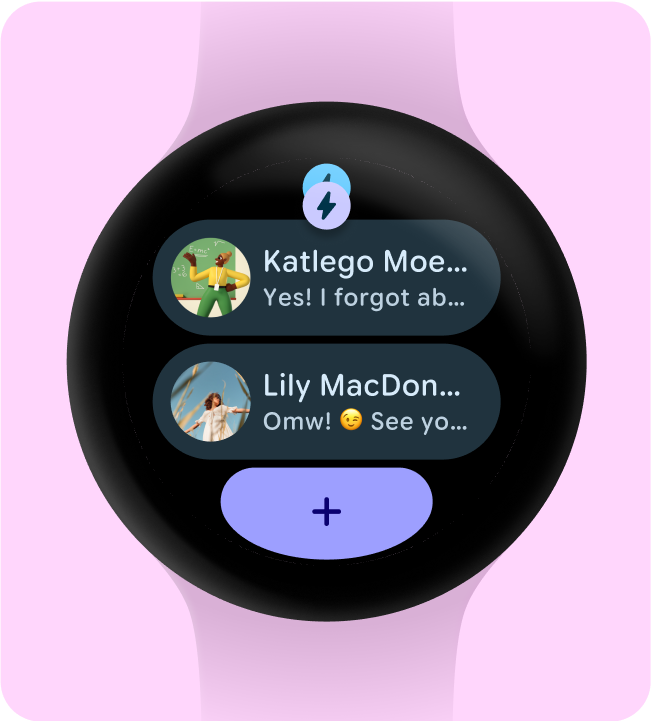
- बैटरी की खपत: स्क्रीन पर रोशन होने वाला हर पिक्सल, बैटरी खर्च करता है. काले रंग के बैकग्राउंड का इस्तेमाल करने से, सक्रिय पिक्सल की संख्या कम हो जाती है. इससे बैटरी लाइफ़ बढ़ती है.
- आकर्षक डिज़ाइन: काले रंग के बैकग्राउंड की मदद से, स्मार्टवॉच के बेज़ल को कम से कम दिखाया जा सकता है. इससे ऐसा लगता है कि डिवाइस के किनारे तक एक ही सतह है. इस स्पेस में यूज़र इंटरफ़ेस (यूआई) एलिमेंट शामिल करने से, इस इफ़ेक्ट को और बेहतर बनाया जा सकता है.

यह करें

ऐसा न करें
सिर्फ़ ज़रूरी एलिमेंट शामिल करें
अगर आपने इस सुविधा के लिए ऑप्ट-इन किया है, तो Wear OS पर ऐप्लिकेशन का आइकॉन अपने-आप दिखेगा. उदाहरण के लिए, ProtoLayout Material3 PrimaryLayout का इस्तेमाल करके. यह आइकॉन, टाइल कैरसेल पर स्क्रोल करने पर अपने-आप दिखेगा. ऐप्लिकेशन आइकॉन को टाइल के हिस्से के तौर पर डिज़ाइन और जोड़ा नहीं जाना चाहिए.
अगर टाइल पर डाइनैमिक थीम का इस्तेमाल किया जा रहा है, तो पक्का करें कि ऐप्लिकेशन का दिया गया आइकॉन मोनोक्रोम हो. अपने ब्रैंड के लिए ऐप्लिकेशन आइकॉन बनाने का तरीका जानने के लिए, Android प्रॉडक्ट आइकॉन के दिशा-निर्देश देखें.

यह करें

ऐसा न करें
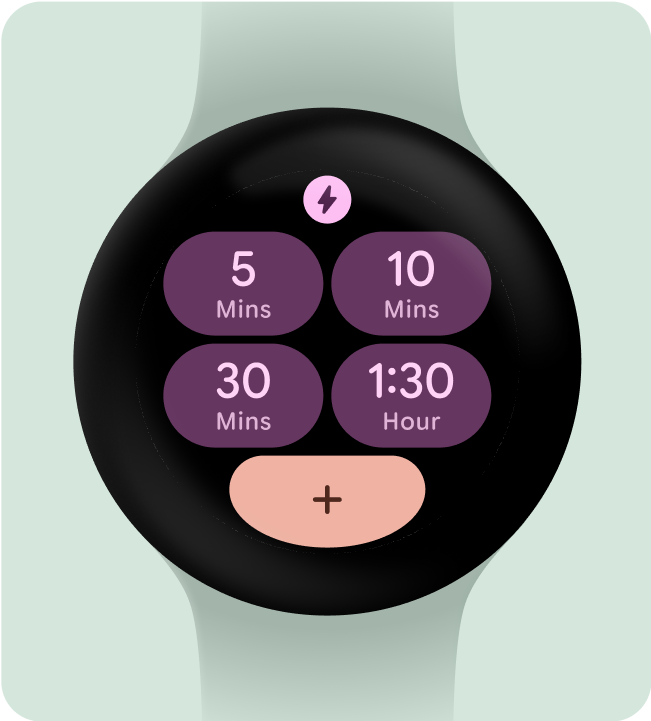
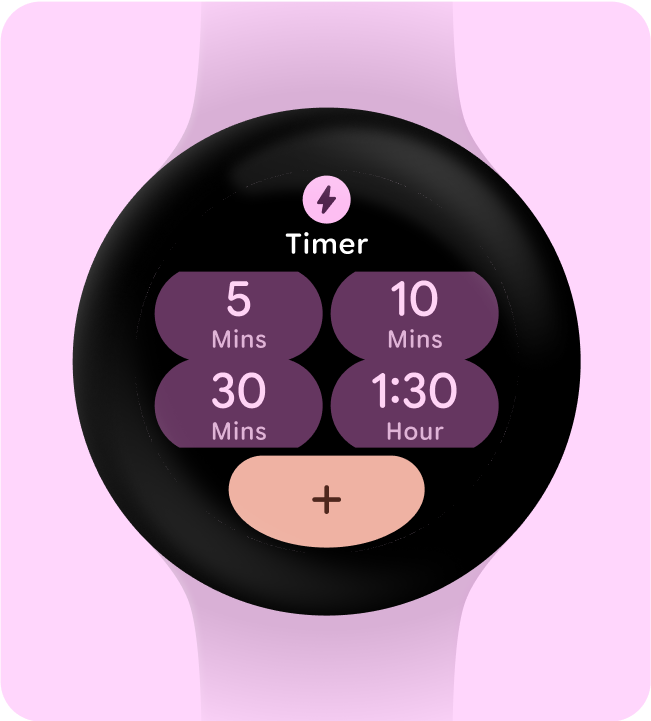
कम से कम टैप टारगेट पक्का करने के लिए, ऐप्लिकेशन के टाइटल छिपाएं
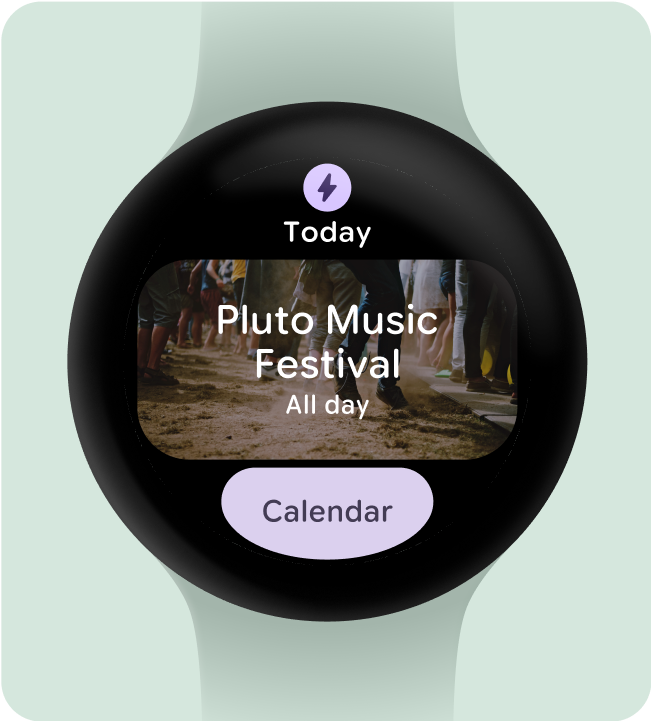
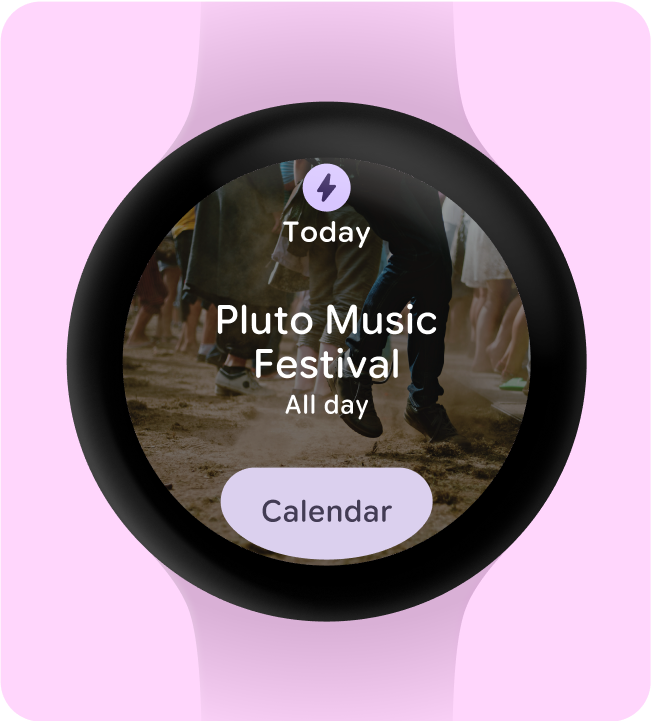
छोटी स्क्रीन पर इंटरैक्टिव एलिमेंट के लिए ज़रूरत के मुताबिक जगह उपलब्ध कराने के लिए, टाइल में दो पंक्तियों (और सबसे नीचे मौजूद सेक्शन) का इस्तेमाल करने पर, ऐप्लिकेशन का टाइटल छिपाया जा सकता है. इससे यह पक्का होता है कि पंक्तियां ज़रूरत के मुताबिक लंबी हों (कम से कम 48 डीपी). टाइटल, बड़ी स्क्रीन (225 डीपी या उससे ज़्यादा) पर फिर से दिख सकता है.

यह करें

ऐसा न करें
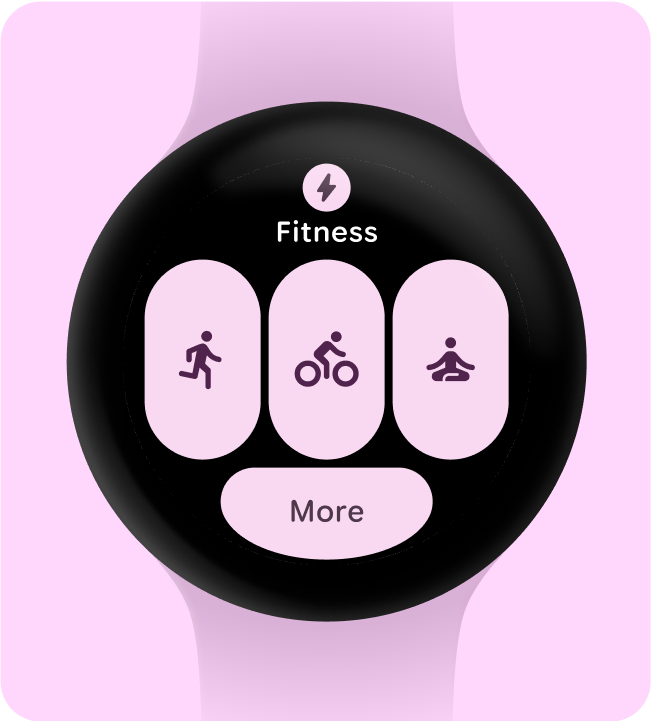
हाइलाइट करने के लिए, इस्तेमाल का कोई एक मुख्य उदाहरण चुनें
यह पक्का करने के लिए कि उपयोगकर्ताओं को हर टाइल के साथ क्या करना है, उन्हें अपने लेआउट में कम से कम एक इंटरैक्टिव एलिमेंट शामिल करना होगा. भले ही, वह ऐप्लिकेशन खोलना हो, कोई गतिविधि शुरू करना हो या ज़्यादा जानकारी हासिल करना हो.

यह करें

ऐसा न करें
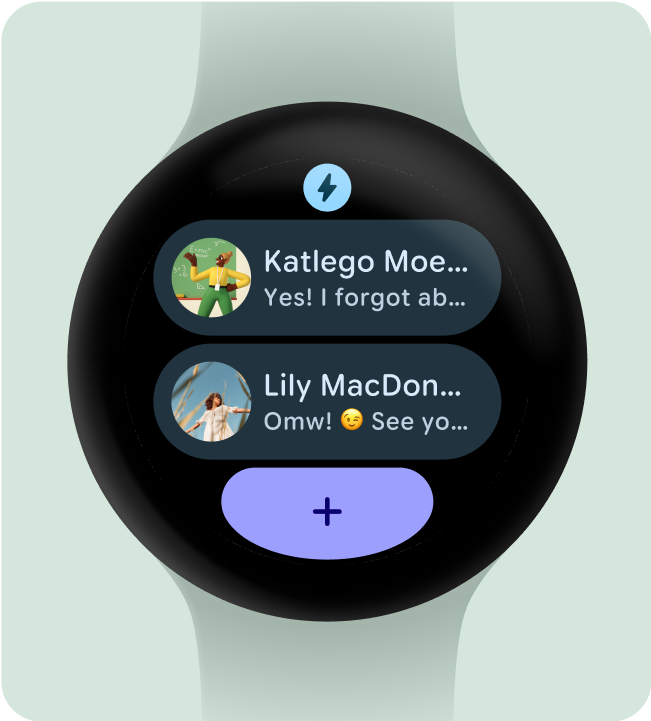
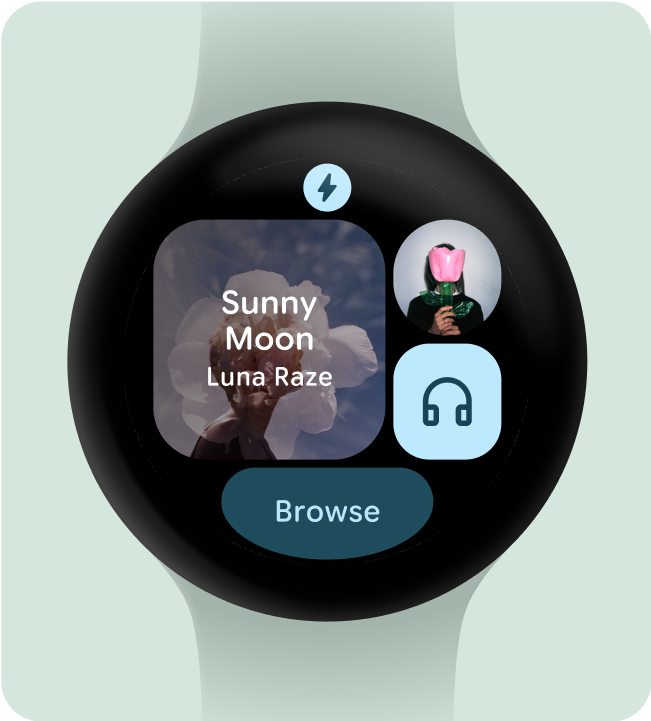
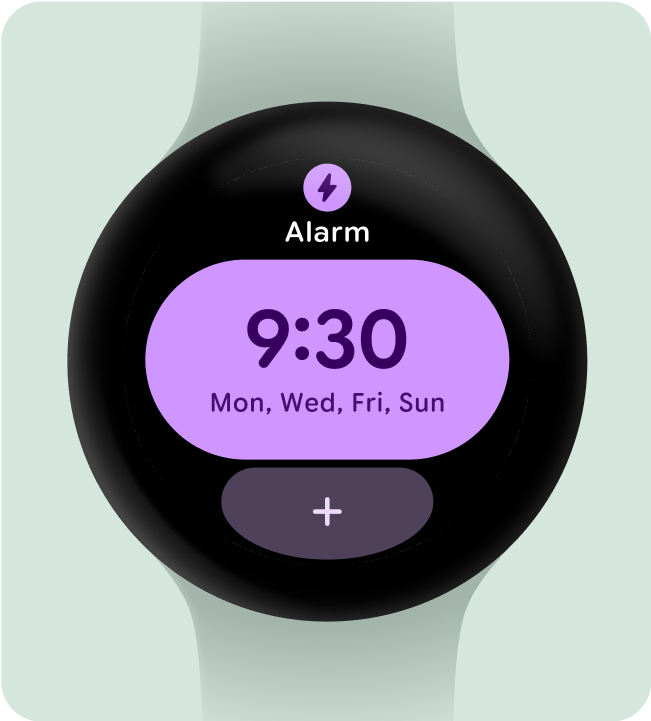
कम से कम एक कंटेनर शामिल करें
ऐप्लिकेशन में मौजूद हर टाइल में कम से कम एक कंटेनर एलिमेंट होना चाहिए. साथ ही, उस पर पूरी तरह से टैप किया जा सकता हो और वह ऐप्लिकेशन में मौजूद उससे जुड़ी स्क्रीन से लिंक हो. टाइल की जानकारी, चाहे वह कंटेनर में हो या अलग से दिखाई गई हो, उससे लिंक किए गए कॉन्टेंट या उपलब्ध कार्रवाई के बारे में साफ़ तौर पर पता चलना चाहिए.
अगर बटन का इस्तेमाल किया जाता है, तो वे डिज़ाइन के स्टैंडर्ड नियमों का पालन करते हों. साथ ही, उनके फ़ंक्शन के बारे में साफ़ तौर पर जानकारी देते हों.

यह करें

ऐसा न करें
कार्रवाइयों को तुरंत समझने लायक बनाना
स्मार्टवॉच पर, जानकारी को समझाने के लिए ज़्यादा जगह नहीं होती. इसलिए, सबसे असरदार टाइल में ऐसे इंटरैक्टिव कॉम्पोनेंट होते हैं जिनके बारे में आसानी से अनुमान लगाया जा सकता है.

यह करें

ऐसा न करें
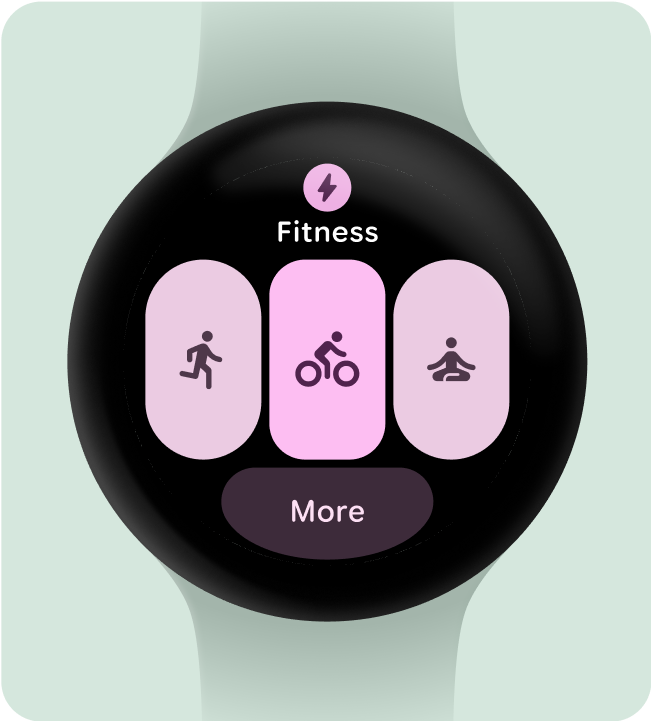
कार्रवाइयों को विज़ुअल तौर पर प्राथमिकता देना
टाइल पर सबसे अहम कार्रवाई को समझने में उपयोगकर्ताओं की मदद करने के लिए, इंटरैक्टिव कंटेनर को विज़ुअल तौर पर प्राथमिकता दी जानी चाहिए.
- मुख्य ऐक्शन बटन पर प्राइमरी कलर का इस्तेमाल करें.
- सेकंडरी ऐक्शन के लिए सेकंडरी/तीसरे रंग का इस्तेमाल करना

यह करें

ऐसा न करें
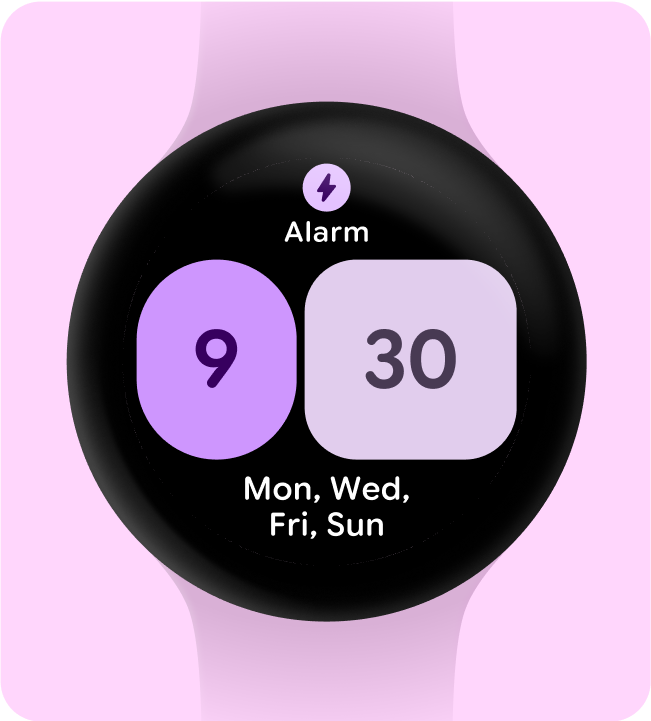
कम कंटेनर में आसानी से मैनेज करना
टाइल में किसी खास कार्रवाई को ट्रिगर करने के लिए, एक से ज़्यादा इंटरैक्टिव कॉम्पोनेंट का इस्तेमाल नहीं किया जाना चाहिए. इसके बजाय, पूरे लेआउट को कम कंटेनर में आसान बनाएं.

यह करें

ऐसा न करें
फ़ंक्शनल कामों के लिए कंटेनर का इस्तेमाल करना
हम टाइल में मौजूद हर कॉम्पोनेंट के काम करने के तरीके के बारे में उपयोगकर्ताओं को बताने का सुझाव देते हैं. इसलिए, हमारा सुझाव है कि आप टाइल में सजावट या स्ट्रक्चर के लिए कंटेनर का इस्तेमाल न करें. इससे, टाइल पर टैप करने पर कोई कार्रवाई न होने की समस्या से बचा जा सकता है.

यह करें

ऐसा न करें
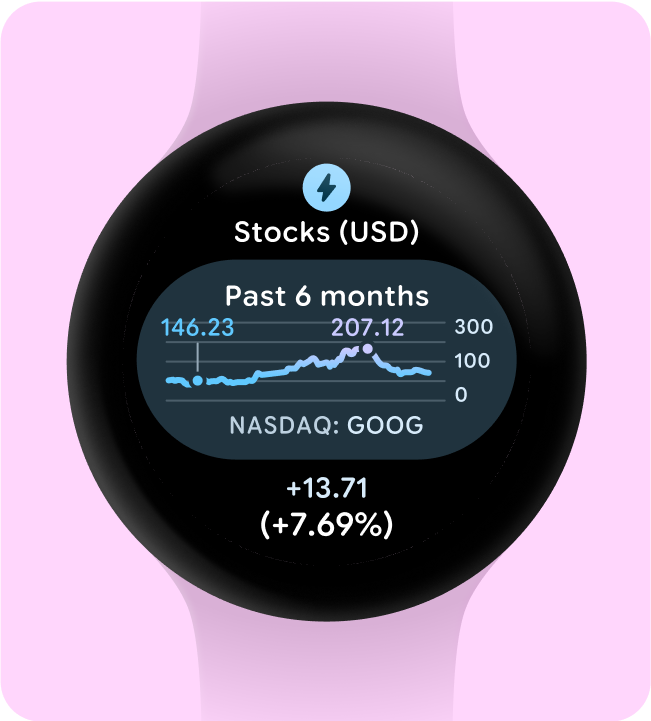
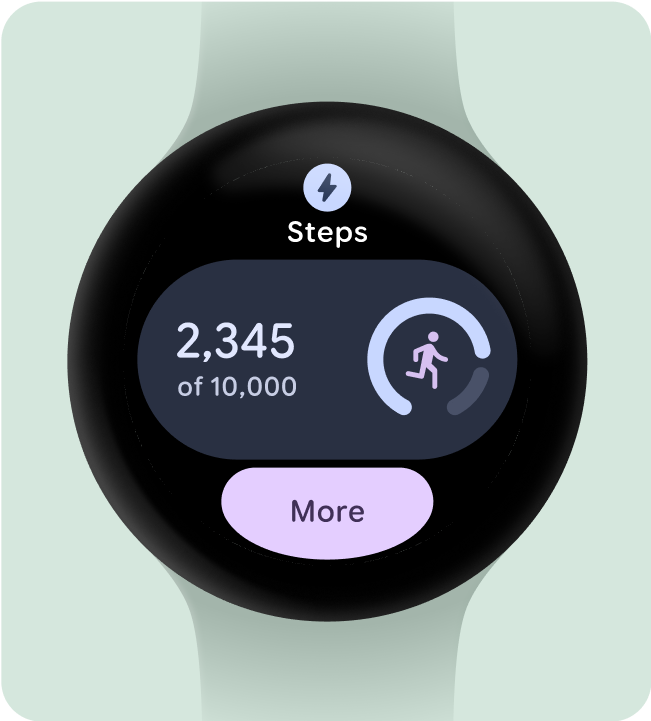
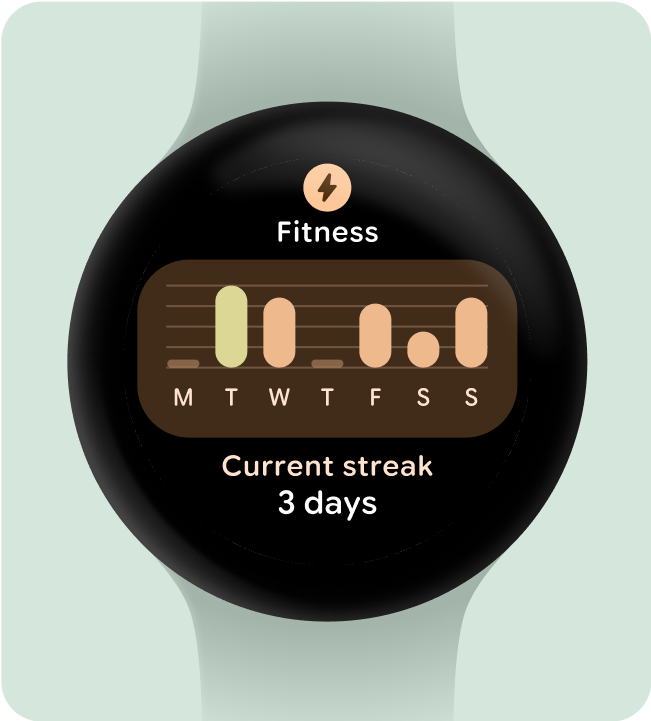
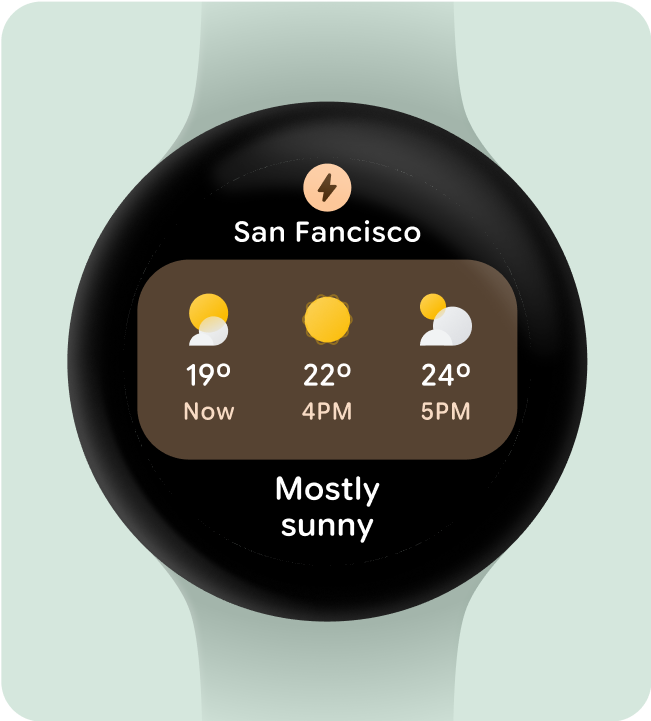
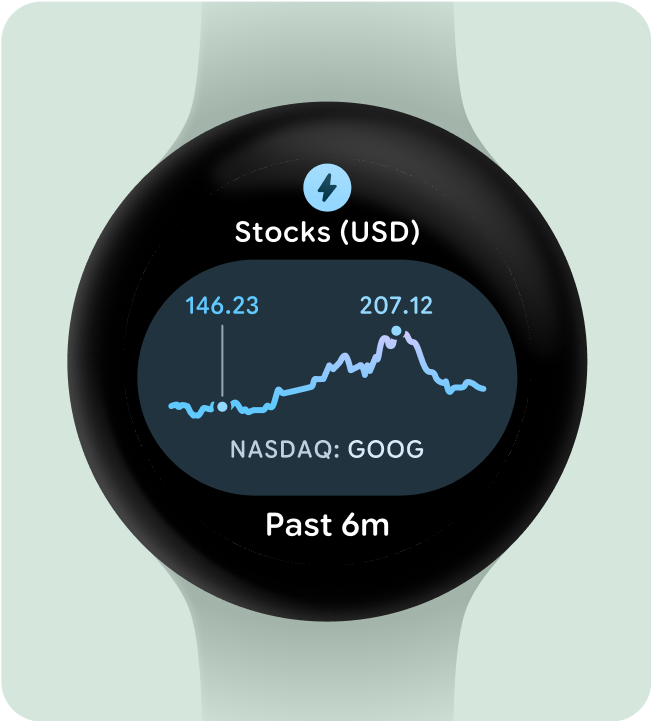
एक नज़र में जानकारी देने वाले ग्राफ़ और चार्ट दिखाना
Wear OS डिज़ाइन के लिए, एक नज़र में जानकारी देखना ज़रूरी है. शॉर्ट वीडियो में स्क्रीन पर दिखने का समय सीमित होता है. इसलिए, ज़रूरी जानकारी को साफ़ तौर पर और ऐसे फ़ॉर्मैट में दें जिसे एक नज़र में समझा जा सके.
याद रखें कि स्मार्टवॉच, फ़ोन के अनुभव को बेहतर बनाती है. इससे आपको ज़रूरी जानकारी तुरंत मिलती है.

यह करें