কালো উপর নকশা
দুটি মূল কারণে Wear OS-এর জন্য কালো ব্যাকগ্রাউন্ডে ডিজাইন করা অত্যন্ত গুরুত্বপূর্ণ:
- ব্যাটারি দক্ষতা: স্ক্রিনে আলোকিত প্রতিটি পিক্সেল শক্তি খরচ করে। একটি কালো ব্যাকগ্রাউন্ড ব্যবহার করে, আপনি ব্যাটারির আয়ু বাড়াতে সক্রিয় পিক্সেলের সংখ্যা কমিয়ে আনেন।
- নিরবচ্ছিন্ন নান্দনিকতা: একটি কালো পটভূমি ঘড়ির বেজেলটিকে দৃশ্যমানভাবে ছোট করতে সাহায্য করে, একটি অবিচ্ছিন্ন পৃষ্ঠের বিভ্রম তৈরি করে যা ডিভাইসের প্রান্ত পর্যন্ত প্রসারিত হয়। এই স্থানের মধ্যে UI উপাদান থাকা এই প্রভাবটিকে আরও উন্নত করে।

এটা করো

এটা করবেন না
শুধুমাত্র প্রয়োজনীয় উপাদান অন্তর্ভুক্ত করুন
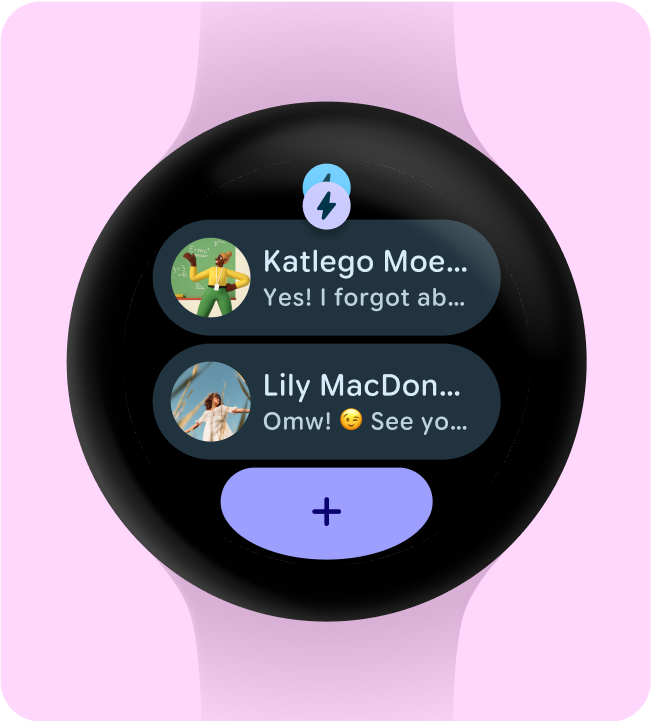
যখন অপ্ট-ইন করা হয় (উদাহরণস্বরূপ, ProtoLayout Material3 PrimaryLayout ব্যবহার করে), Wear OS স্বয়ংক্রিয়ভাবে স্থায়ী অ্যাপ আইকন প্রদর্শন করবে, যেটি স্বয়ংক্রিয়ভাবে প্রদর্শিত হবে যখন ব্যবহারকারী টাইল ক্যারোজেলের মাধ্যমে স্ক্রোল করবে। অ্যাপ আইকনটি টাইলের অংশ হিসাবে ডিজাইন এবং যোগ করা উচিত নয়।
আপনার টাইলে ডায়নামিক থিমিং থাকলে প্রদত্ত অ্যাপ আইকনটি একরঙা তা নিশ্চিত করুন। আপনার ব্র্যান্ডের জন্য অ্যাপ আইকন কীভাবে তৈরি করবেন সে সম্পর্কে Android পণ্য আইকন নির্দেশিকা দেখুন।

এটা করো

এটা করবেন না
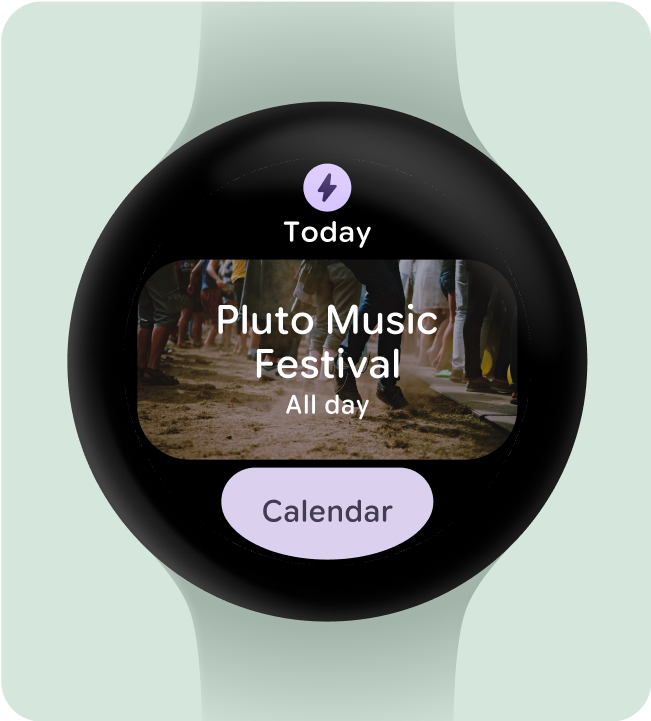
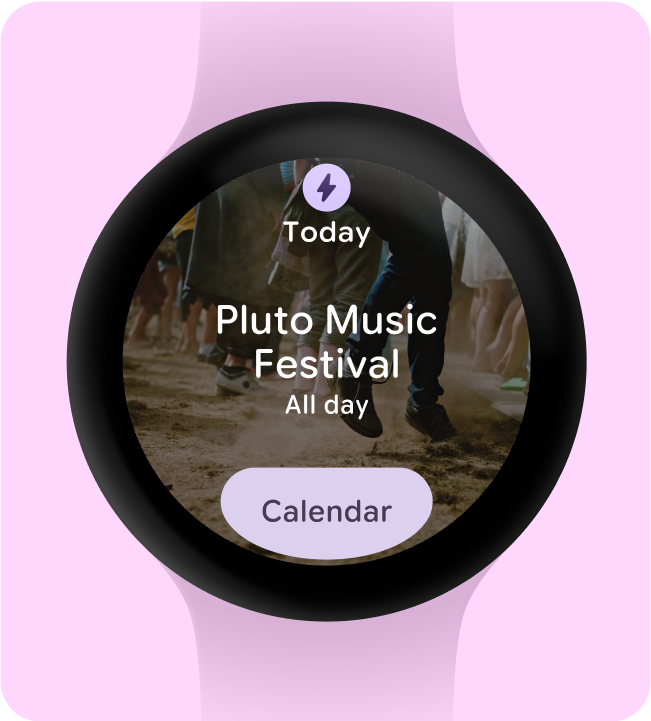
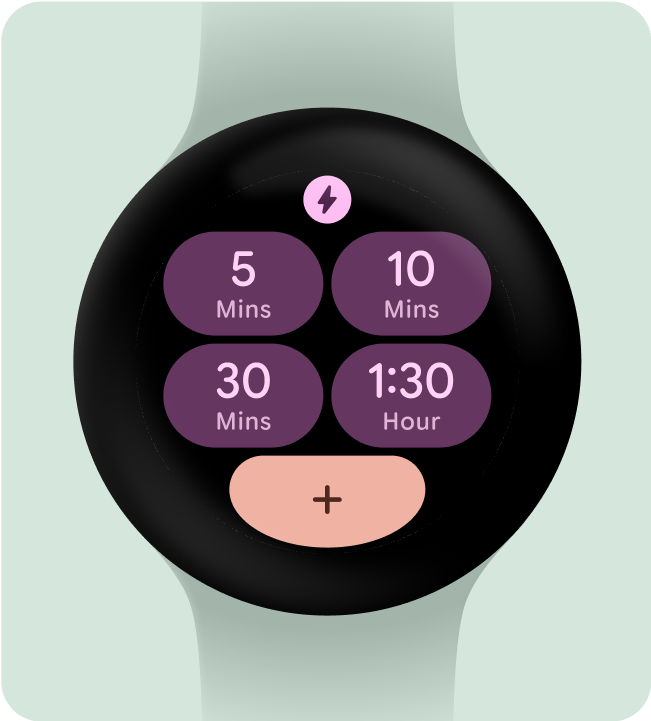
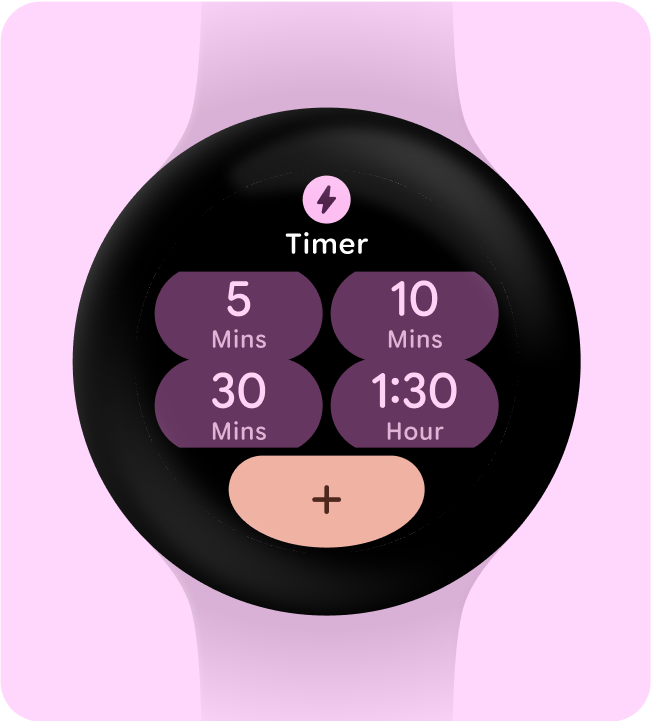
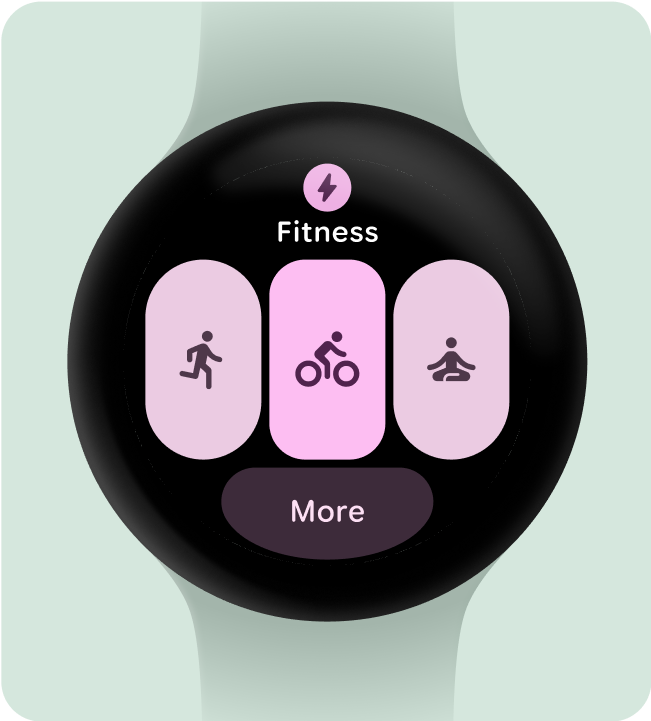
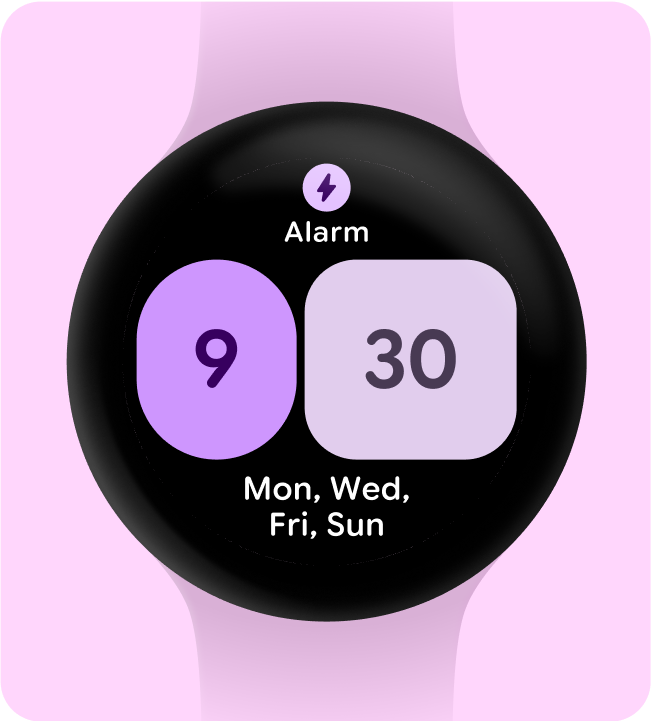
ন্যূনতম ট্যাপ লক্ষ্য নিশ্চিত করতে অ্যাপের শিরোনাম লুকান
ছোট স্ক্রিনে ইন্টারেক্টিভ উপাদানগুলির জন্য পর্যাপ্ত স্থান নিশ্চিত করতে, যখন একটি টাইল দুটি সারি (এবং একটি নীচের অংশ) ব্যবহার করে তখন অ্যাপের শিরোনামটি লুকানো যেতে পারে। এটি নিশ্চিত করে যে সারিগুলি যথেষ্ট লম্বা (অন্তত 48dp)। শিরোনামটি বড় পর্দায় (225dp+) পুনরায় প্রদর্শিত হতে পারে।

এটা করো

এটা করবেন না
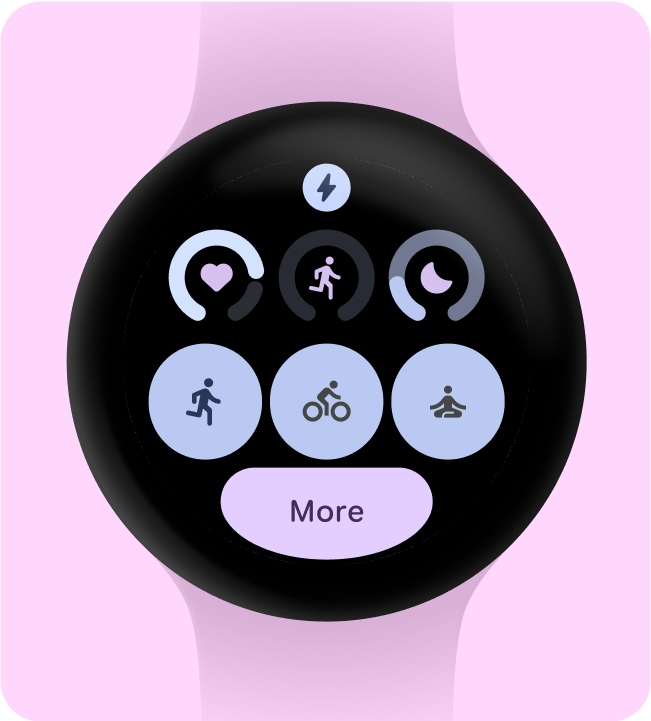
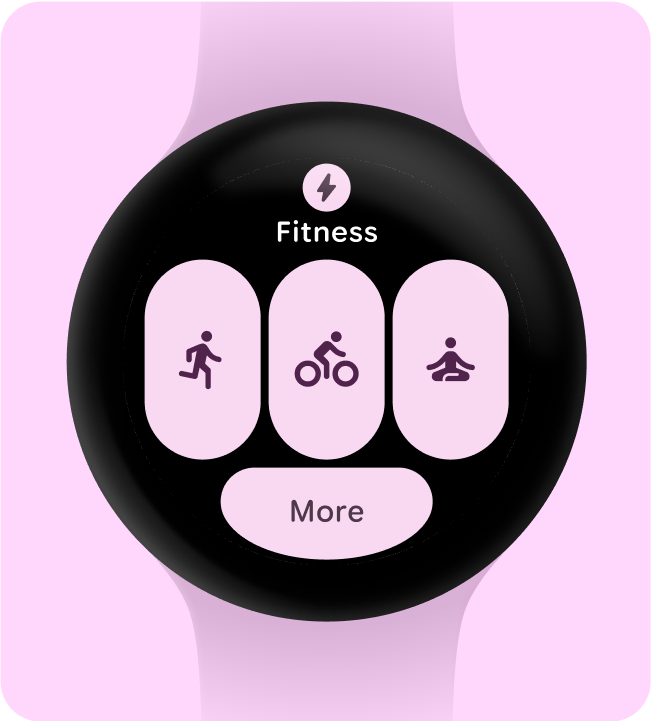
হাইলাইট করার জন্য একটি প্রাথমিক ব্যবহার-কেস বেছে নিন
ব্যবহারকারীরা প্রতিটি টাইলের সাথে কী করবেন তা নিশ্চিত করার জন্য - এটি একটি অ্যাপ খোলা, একটি কার্যকলাপ শুরু করা বা আরও শিখতে - আমাদের তাদের লেআউটে অন্তত একটি ইন্টারেক্টিভ উপাদান অন্তর্ভুক্ত করতে হবে।

এটা করো

এটা করবেন না
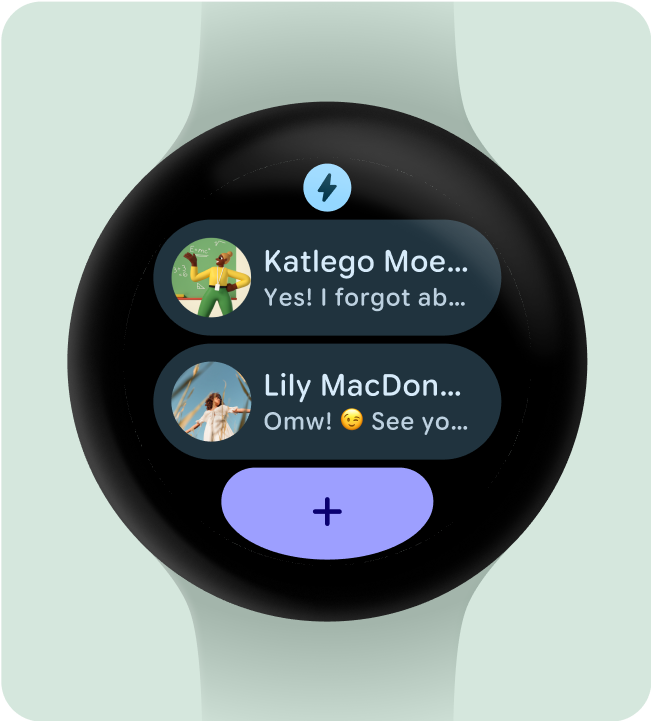
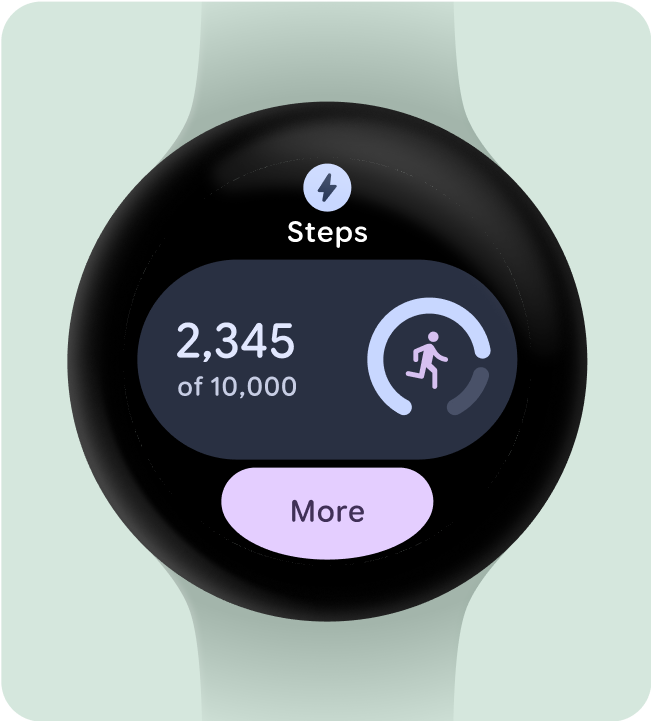
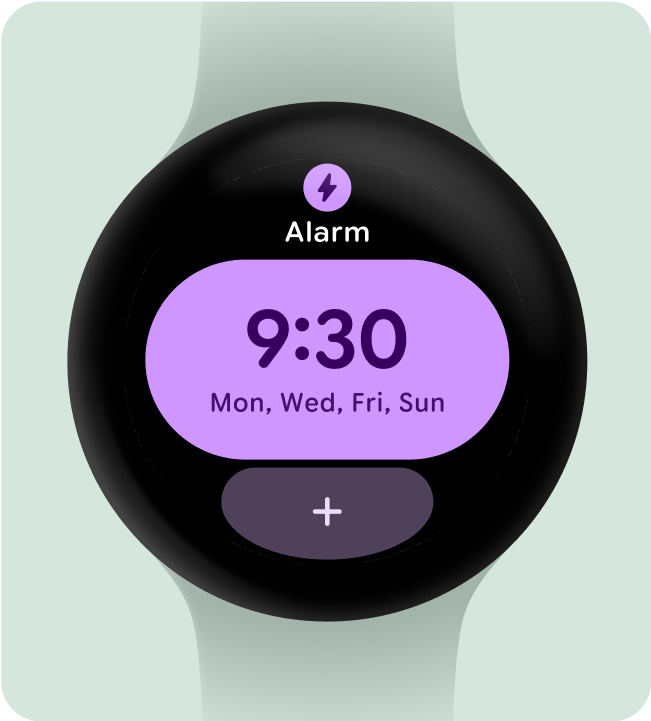
অন্তর্ভুক্ত করুন (অন্তত) একটি ধারক
অ্যাপের প্রতিটি টাইলে কমপক্ষে একটি কন্টেইনার উপাদান থাকতে হবে এবং অ্যাপের মধ্যে একটি সংশ্লিষ্ট স্ক্রিনের সাথে লিঙ্ক করে সম্পূর্ণভাবে ট্যাপযোগ্য হতে হবে। টাইলের তথ্য, পাত্রের মধ্যে থাকা বা আলাদাভাবে উপস্থাপন করা হোক না কেন, অবশ্যই লিঙ্কযুক্ত সামগ্রী বা উপলব্ধ ক্রিয়া সম্পর্কে স্পষ্টভাবে যোগাযোগ করতে হবে।
যদি বোতামগুলি ব্যবহার করা হয়, তবে সেগুলিকে আদর্শ ডিজাইনের নিয়মগুলি মেনে চলতে হবে এবং তাদের কার্যকারিতার একটি স্পষ্ট ইঙ্গিত প্রদান করতে হবে৷

এটা করো

এটা করবেন না
ক্রিয়াগুলিকে তাত্ক্ষণিকভাবে বোধগম্য করুন
ঘড়ির অভিজ্ঞতাগুলির অর্থ যোগাযোগ করার জন্য পর্যাপ্ত স্থান থাকার বিলাসিতা নেই, তাই সবচেয়ে কার্যকর টাইলগুলিতে সহজেই অনুমানযোগ্য ইন্টারেক্টিভ উপাদান রয়েছে।

এটা করো

এটা করবেন না
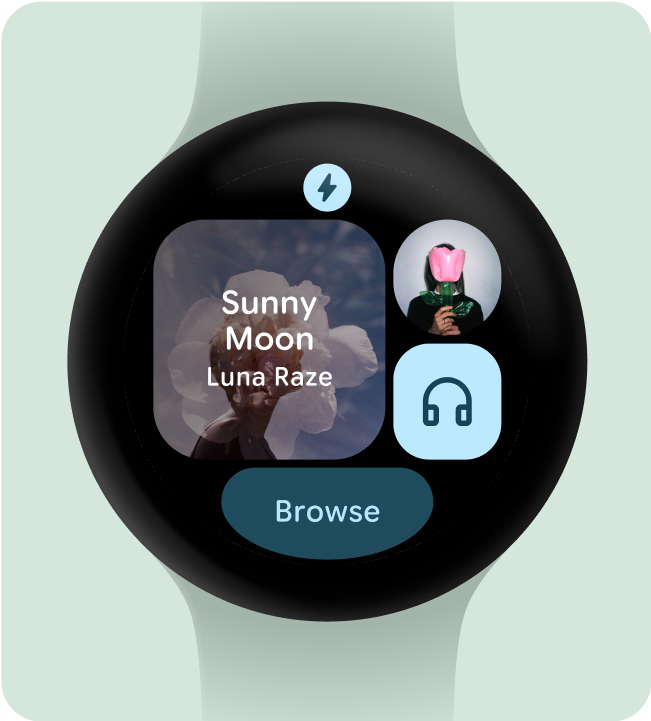
দৃশ্যত কর্ম অগ্রাধিকার
ব্যবহারকারীদের একটি টাইলের সবচেয়ে গুরুত্বপূর্ণ ক্রিয়া বুঝতে সাহায্য করার জন্য, ইন্টারেক্টিভ পাত্রে দৃশ্যমানভাবে অগ্রাধিকার দেওয়া উচিত।
- প্রাথমিক অ্যাকশন বোতামে প্রাথমিক রং ব্যবহার করুন।
- সেকেন্ডারি অ্যাকশনে সেকেন্ডারি/টারশিয়ারি রং ব্যবহার করুন

এটা করো

এটা করবেন না
কম পাত্রে সরলীকৃত করুন
একটি নির্দিষ্ট ক্রিয়াকে ট্রিগার করার জন্য টাইলগুলির একাধিক ইন্টারেক্টিভ উপাদান ব্যবহার করা থেকে বিরত থাকা উচিত এবং পরিবর্তে কম পাত্রে সামগ্রিক বিন্যাসকে সরল করার চেষ্টা করা উচিত।

এটা করো

এটা করবেন না
কার্যকরী উদ্দেশ্যে পাত্রে ব্যবহার করুন
ব্যবহারকারীরা একটি টাইলের মধ্যে প্রতিটি উপাদান কী করবে তা অনুমান করতে পারে তা নিশ্চিত করার জন্য, আমরা আলংকারিক বা কাঠামোগত উদ্দেশ্যে কন্টেইনারগুলি ব্যবহার করার পরামর্শ দিই না যাতে ট্যাপগুলি এড়ানো যায় যা কিছুই করে না।

এটা করো

এটা করবেন না
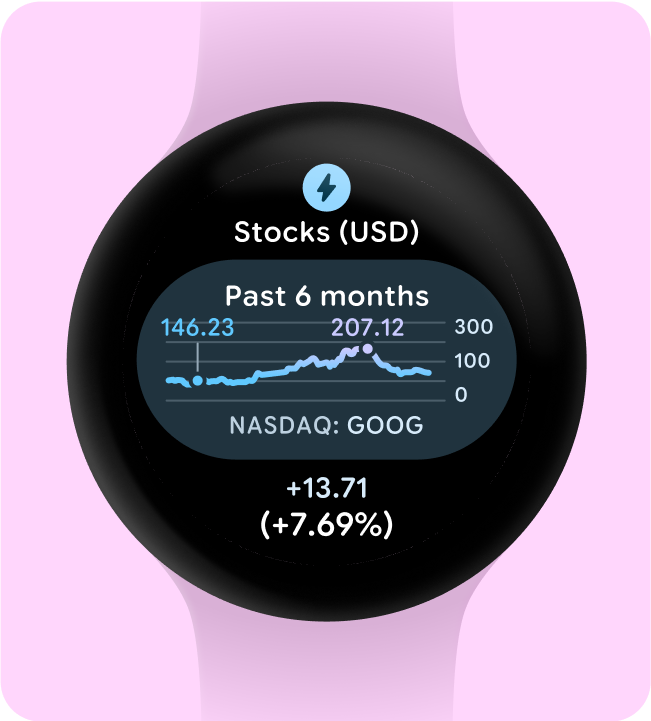
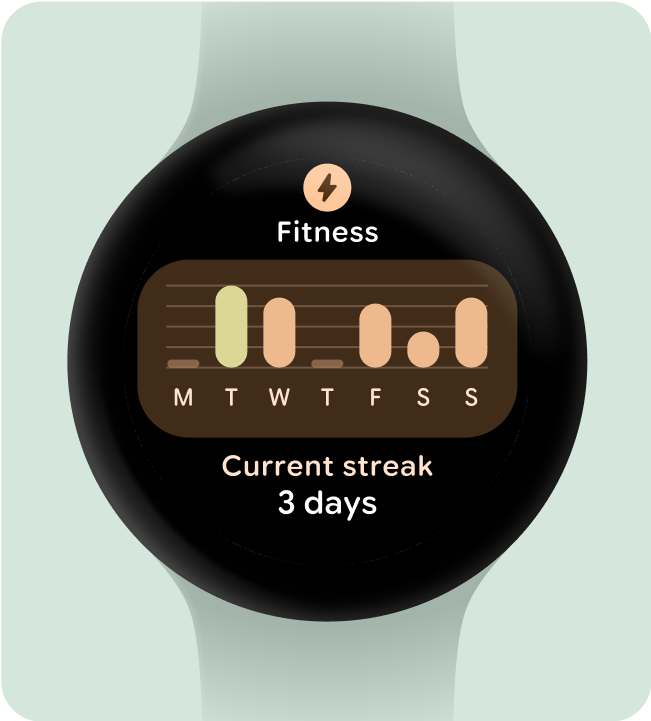
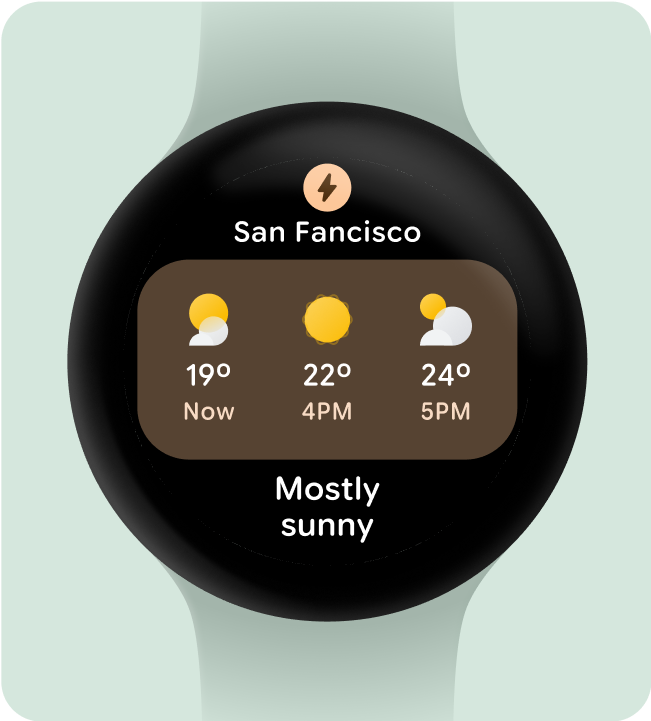
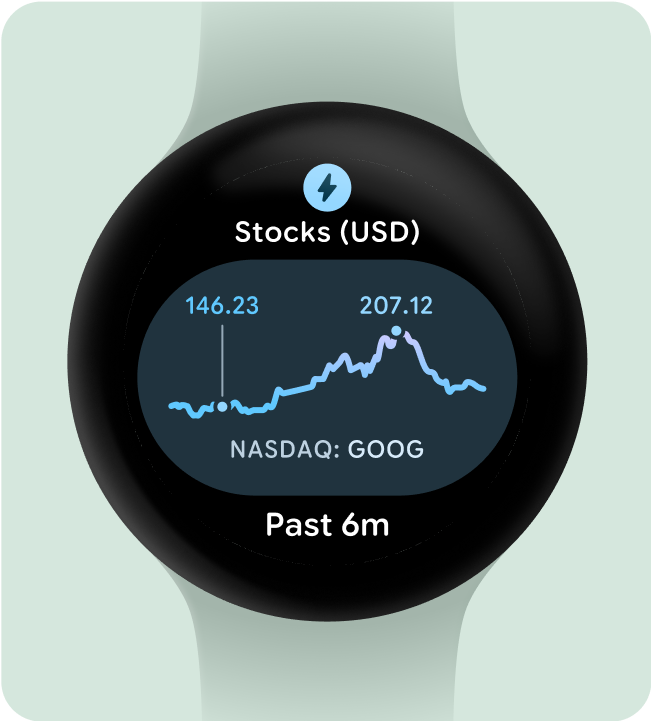
গ্রাফ এবং চার্টের দৃষ্টিনন্দন উপস্থাপনা দেখান
Wear OS ডিজাইনের জন্য Glanceability চাবিকাঠি। সীমিত স্ক্রিন টাইম (প্রায় 7 সেকেন্ড) সহ, একটি পরিষ্কার বিন্যাসে প্রয়োজনীয় তথ্যগুলিকে অগ্রাধিকার দিন, যা এক নজরে বোঝা সহজ।
মনে রাখবেন, ঘড়িটি ফোনের অভিজ্ঞতার পরিপূরক, মূল বিবরণে দ্রুত অ্যাক্সেস প্রদান করে।

এটা করো