
تعرّف على قوالب تخطيط ProtoLayout Material وعينة من تخطيطات التصميم لتصميم وإنشاء مربعات فريدة لتطبيقاتك.
قوالب تخطيط ProtoLayout Material
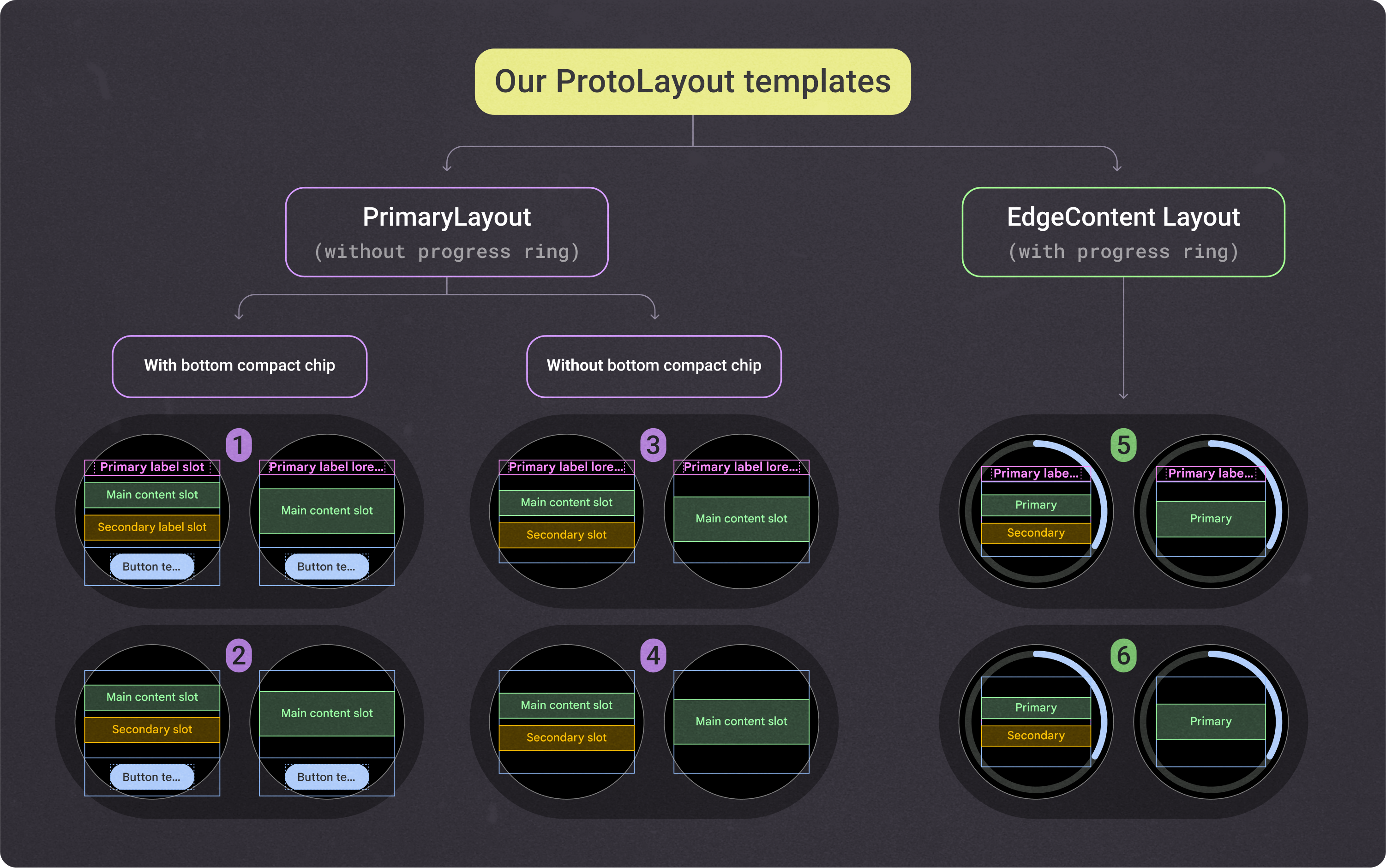
لمساعدتك في إنشاء تجربة التخطيط التكيُّفي الموصى بها، استخدم نماذج التخطيط المتوفرة. تتناول هذه القوالب حالات استخدام التصميم الشائعة.
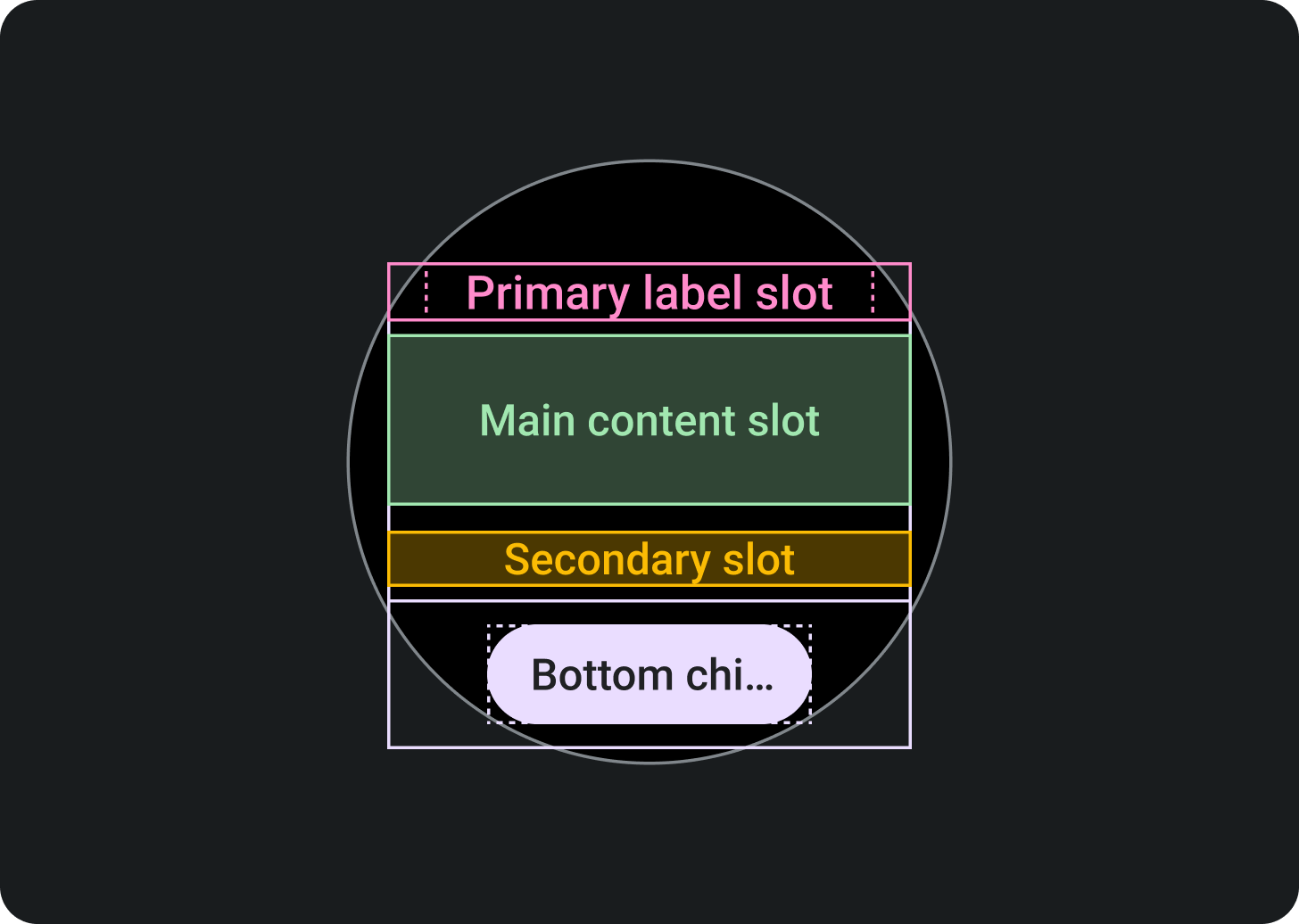
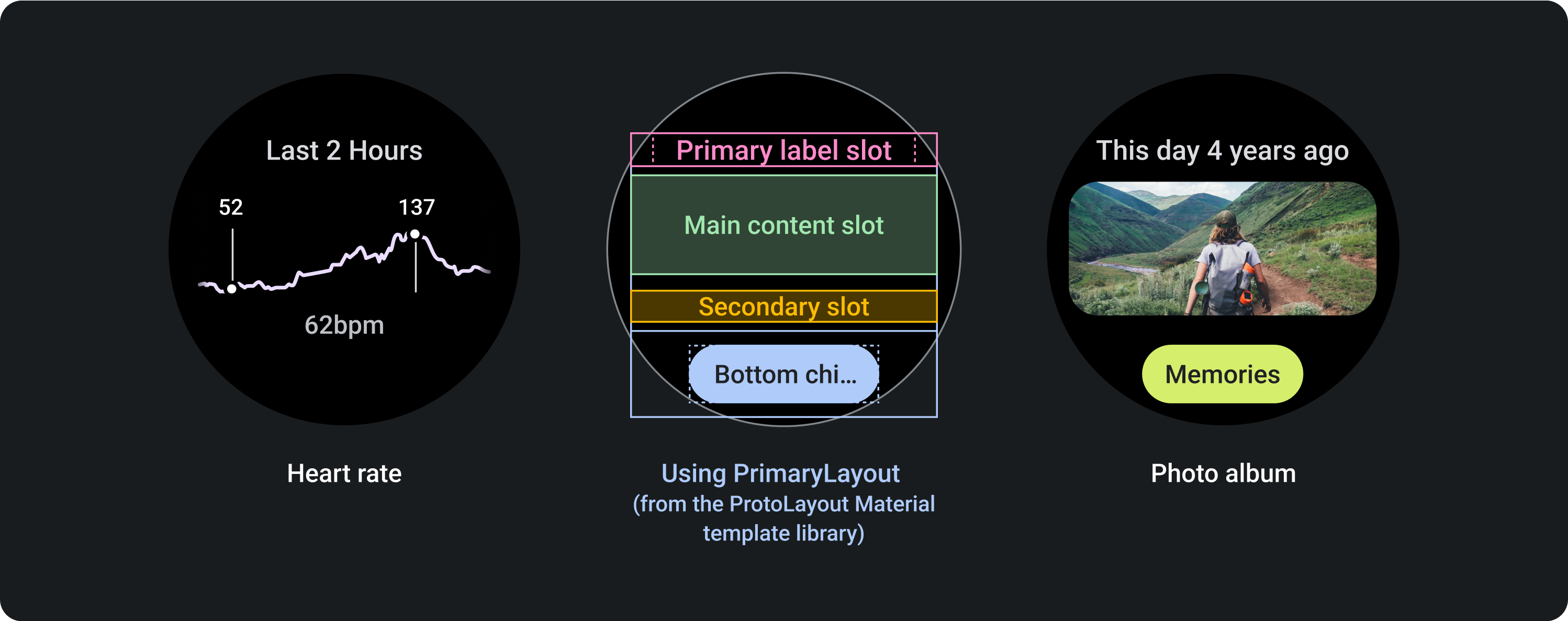
نموذج التنسيق الأساسي

القسم العلوي:
خانة التصنيف الأساسي (اختيارية)
القسم الأوسط:
خانة المحتوى الرئيسية
خانة التصنيف الثانوي
(اختيارية)
القسم السفلي:
فتحة شريحة أساسية (اختيارية)
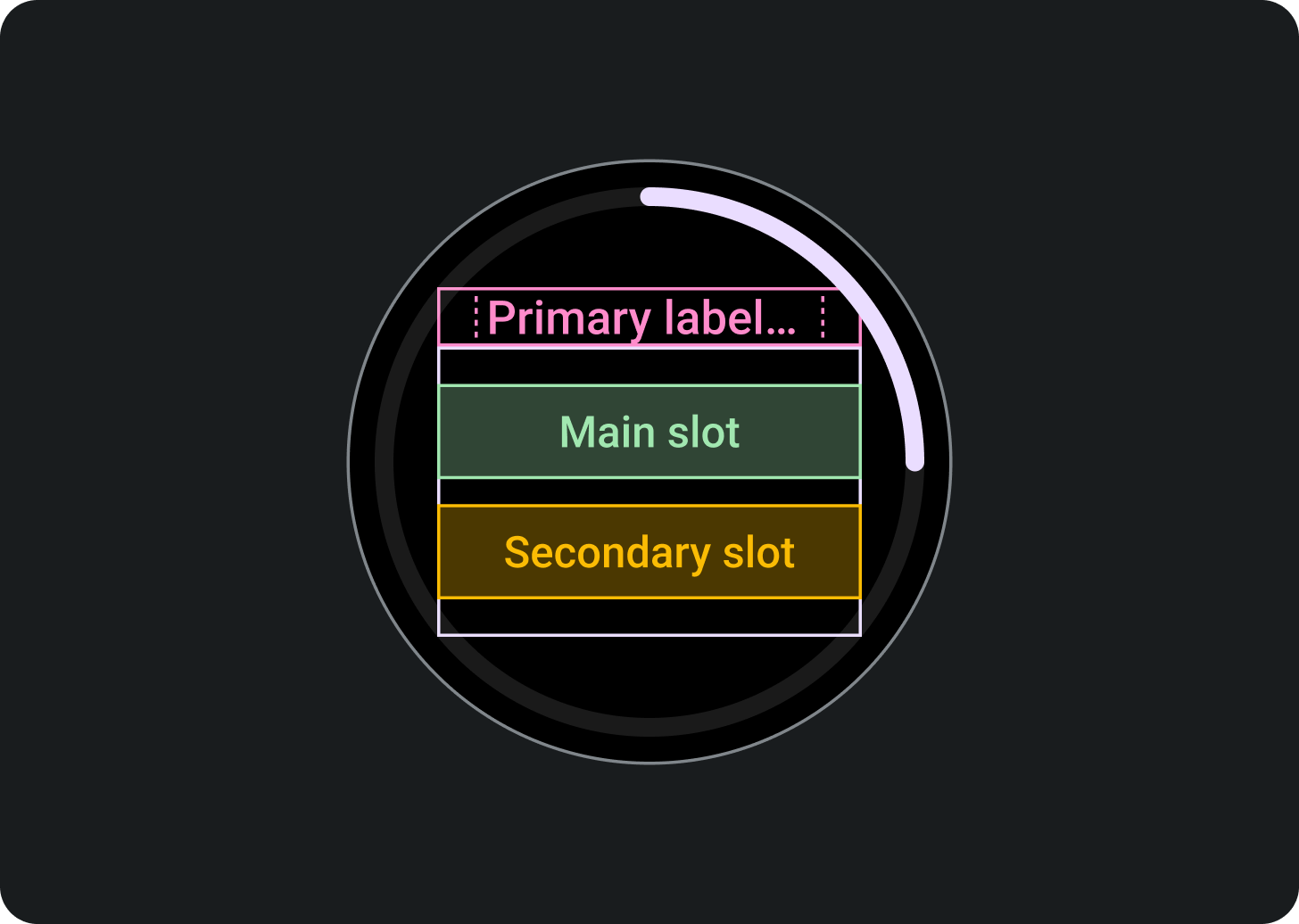
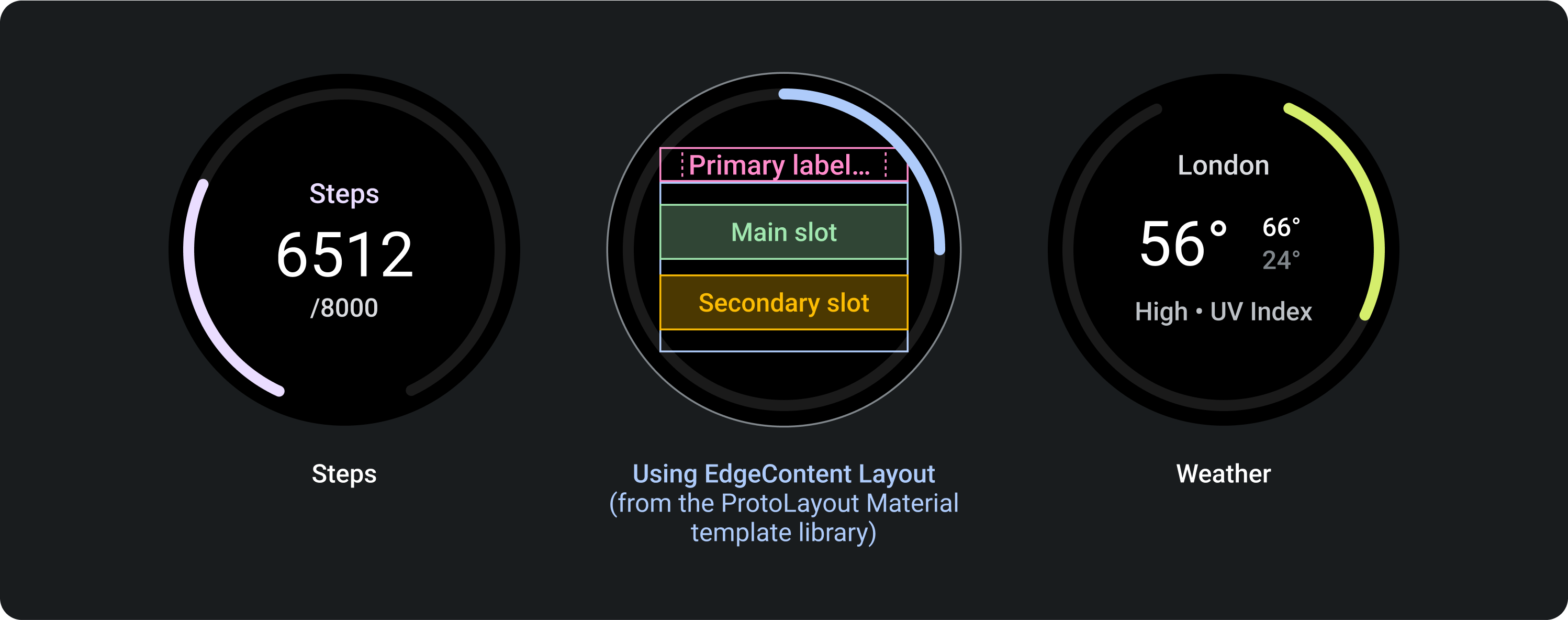
نموذج EdgeContentLayout

القسم العلوي:
خانة التصنيف الأساسي (اختيارية)
القسم الأوسط:
خانة المحتوى الرئيسية
خانة التصنيف الثانوي
(اختيارية)
القسم السفلي:
فتحة محتوى الحافة، كمؤشر لمستوى التقدّم
يحتوي كل قالب على خانات اختيارية لتحقيق كثافة وتصميم محددتين:

توفر قوالب تخطيط ProtoLayout Material ذات الارتفاع الثابت الأساس والهيكل الذي تستند إليه جميع المربعات. الاختلافات الوحيدة بينهما هي الهوامش المضمنة والمساحة الداخلية. لتشجيع الاتساق مع تصميمات المربعات للتطبيقات الأخرى، استخدم الخانات الموصى بها الموضحة في الصورة السابقة.
لتخصيص هذه التخطيطات والحصول على مجموعات متنوعة من المكونات داخل خانة المحتوى الرئيسية، استخدم مكونات التخطيط الإضافية هذه:
- فتحة متعدّدة الأزرار: لإنشاء شبكة من الأزرار المستديرة
- متعدد الشرائح: ينشئ ما يصل إلى ثلاثة أعمدة من المحتوى، وتكون عادةً نقاط بيانات.
- الخانات المخصّصة: يمكن تخصيص جميع الخانات ويمكن أن تحتوي على أي مكوّن. في بعض الحالات، تحتوي الخانة على صورة أو رسم بياني بدلاً من مكوّن يوفّره النظام.
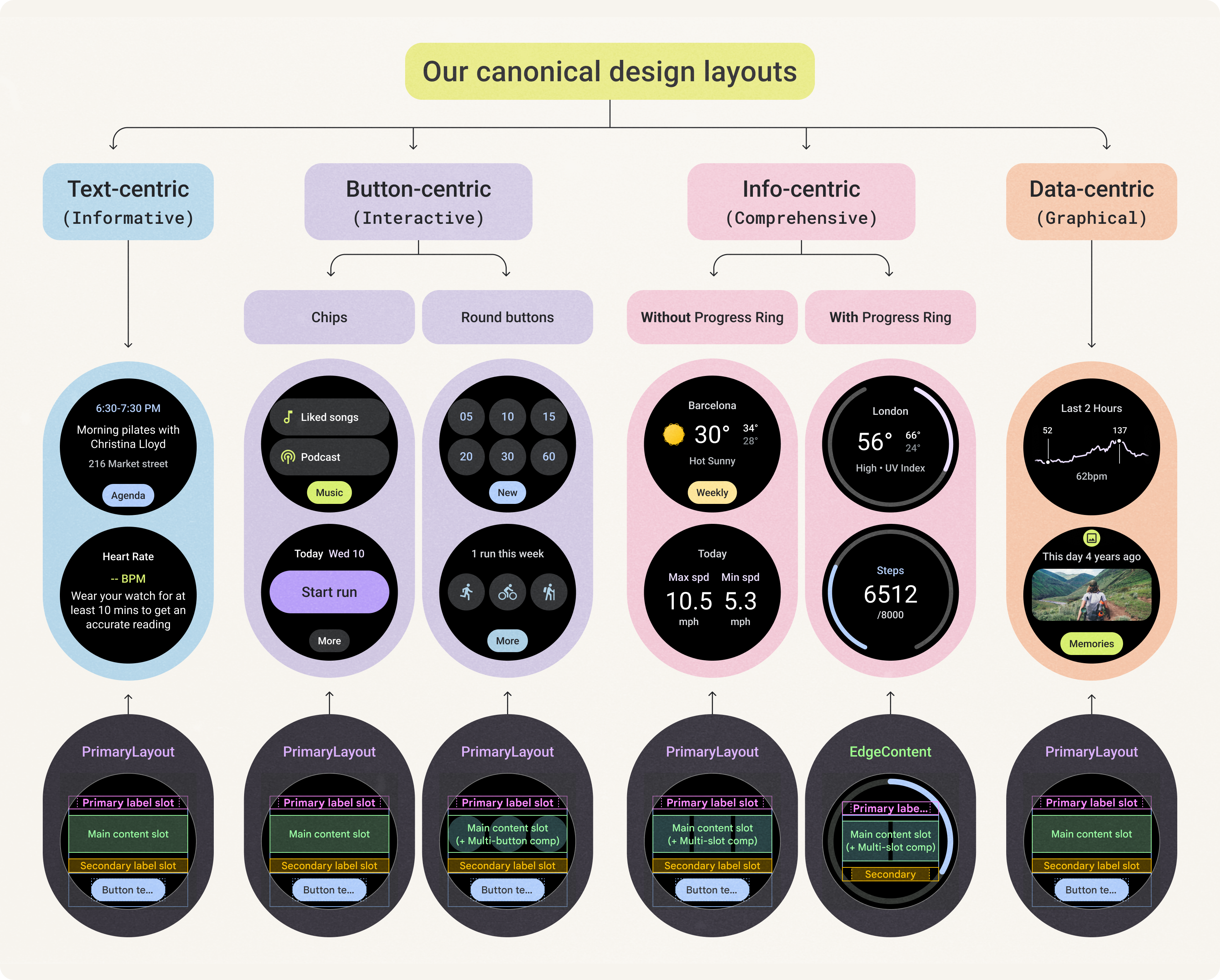
تخطيطات نموذجية للتصميم الأساسي
لتصميم مربعات تطبيقك، استخدم قوالب التخطيط الموضحة هنا والمتوفرة في نموذج تصميم Figma.
لتوفير الاتساق عبر تصميمات المربعات، استخدم تخطيطات التصميم الأساسية هذه. إنها تستند إلى حالات استخدام تجربة المستخدم الشائعة، وتوفر تصميمات وعينات Figma تخطيطًا مُعدًّا مسبقًا يمكنك البدء به، مما يساعدك في إنشاء مربع بسرعة أكبر. تعد التخطيطات المعروضة في هذه القوالب مرنة وتسمح لك بملء الخانات بأي محتوى تحتاجه.

تتيح لك مجموعة التصميم استكشاف المرونة الكاملة لهذه التنسيقات. يمكنك تخصيص التخطيط مع الحفاظ على الاتساق مع جميع قوالب تخطيط ProtoLayout Material.
تتضمن العناصر التي لا نوصي بتخصيصها ما يلي:
- نمط التصنيف الأساسي وموضعه
- نمط مؤشر التقدم وموضعه
- نمط الشريحة المدمَجة السفلية وموضعها
هناك عدة أنواع من تخطيطات المربعات للاختيار من بينها بناءً على معايير المستوى الأعلى التالية. فكّر في الهدف الأساسي لمربّعك ونوع المحتوى الذي تريد عرضه.
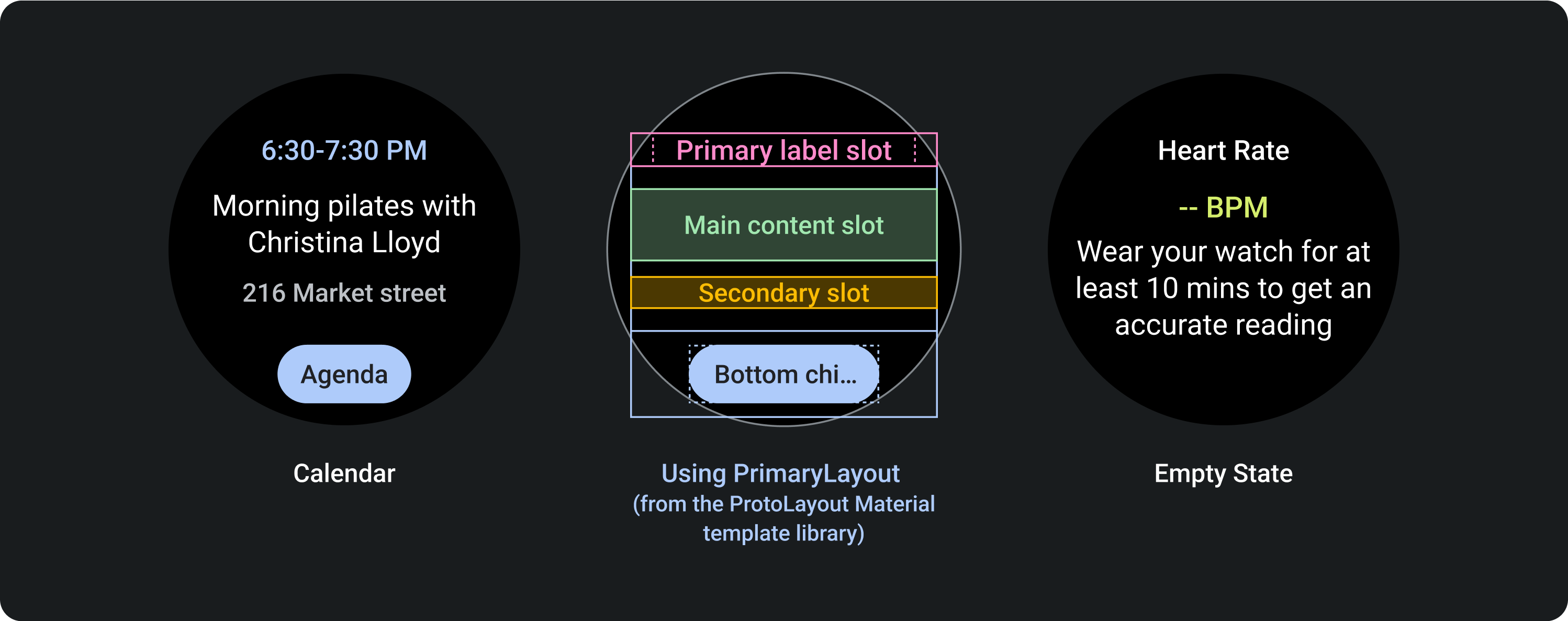
تنسيقات تركّز على النص
يستخدم هذا التنسيق نموذج PrimaryLayout.
يعمل هذا التنسيق بشكل أفضل مع كلّ من الفئات التي تحتوي على مقدار كبير من النص وعبارة واضحة تحثّ المستخدِم على اتخاذ إجراء، وكذلك للمربّعات التي تمثّل حالات فارغة وتمّ تسجيل الخروج.
لزيادة الارتفاع المتاح على الأجهزة ذات أحجام الشاشة الأصغر، أزِل فتحة التصنيف الثانوي ومنفذ الشريحة الأساسية.

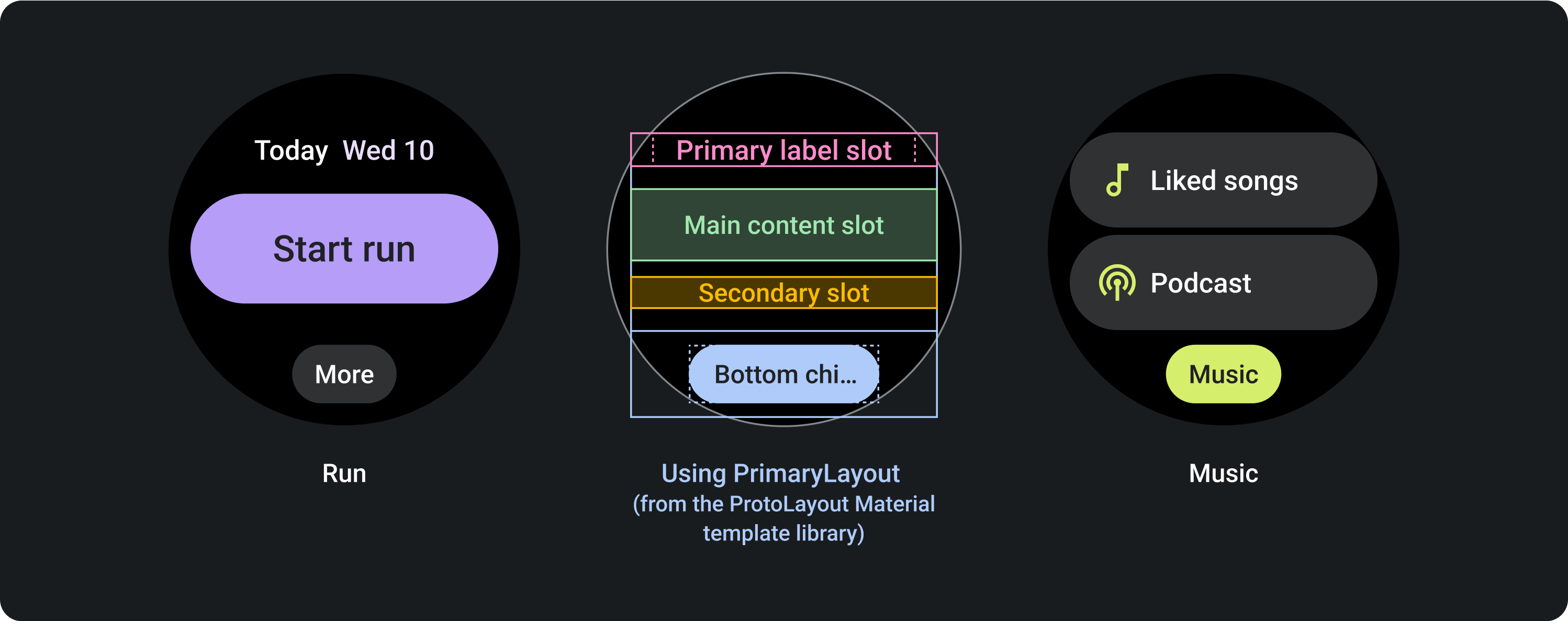
تخطيطات تركز على الأزرار
تتضمن التخطيطات التي تركز على الأزرار تلك التي تحتوي على شرائح وتلك التي تحتوي على أزرار.
تركز على الأزرار (الشرائح)
يستخدم هذا التنسيق نموذج PrimaryLayout.
يظهر مكوِّن الشريحة في خانة المحتوى الرئيسية. في التنسيق الذي يحتوي على شريحتين قياسيتين، لا تستخدم التسمية الثانوية في التخطيطات لأحجام الشاشة الأصغر.

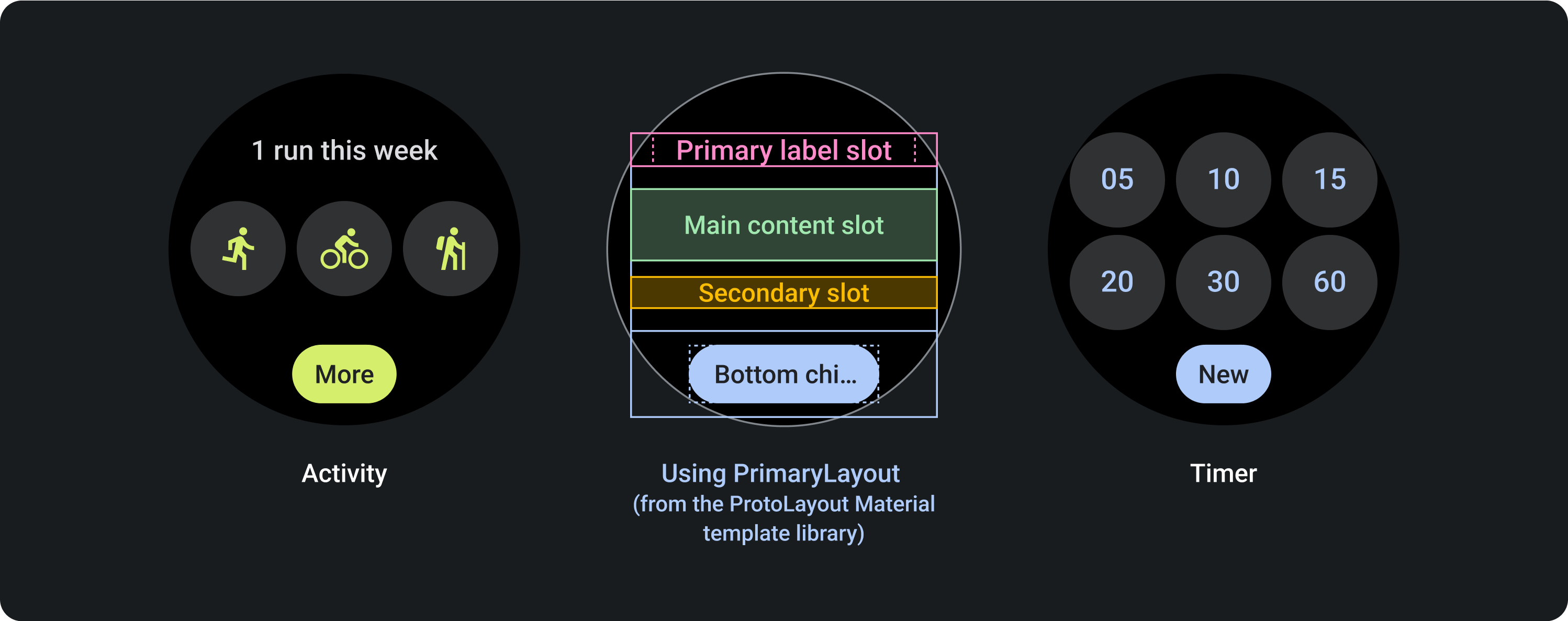
تركز على الأزرار (الأزرار)
يستخدم هذا التنسيق نموذج PrimaryLayout.
لعرض أزرار متعددة في تخطيط الشبكة، استخدم MultiButtonLayout في خانة المحتوى الرئيسية. ويتّسع هذا المكوّن لما يصل إلى ستة أزرار على الأجهزة ذات أحجام الشاشات الأصغر، ومزيد من الأزرار على الأجهزة ذات أحجام الشاشات الأكبر.
في التخطيط الذي يحتوي على صفين من الأزرار، لا تستخدم شريحة التسمية الثانوية على الأجهزة ذات أحجام الشاشات الأصغر.

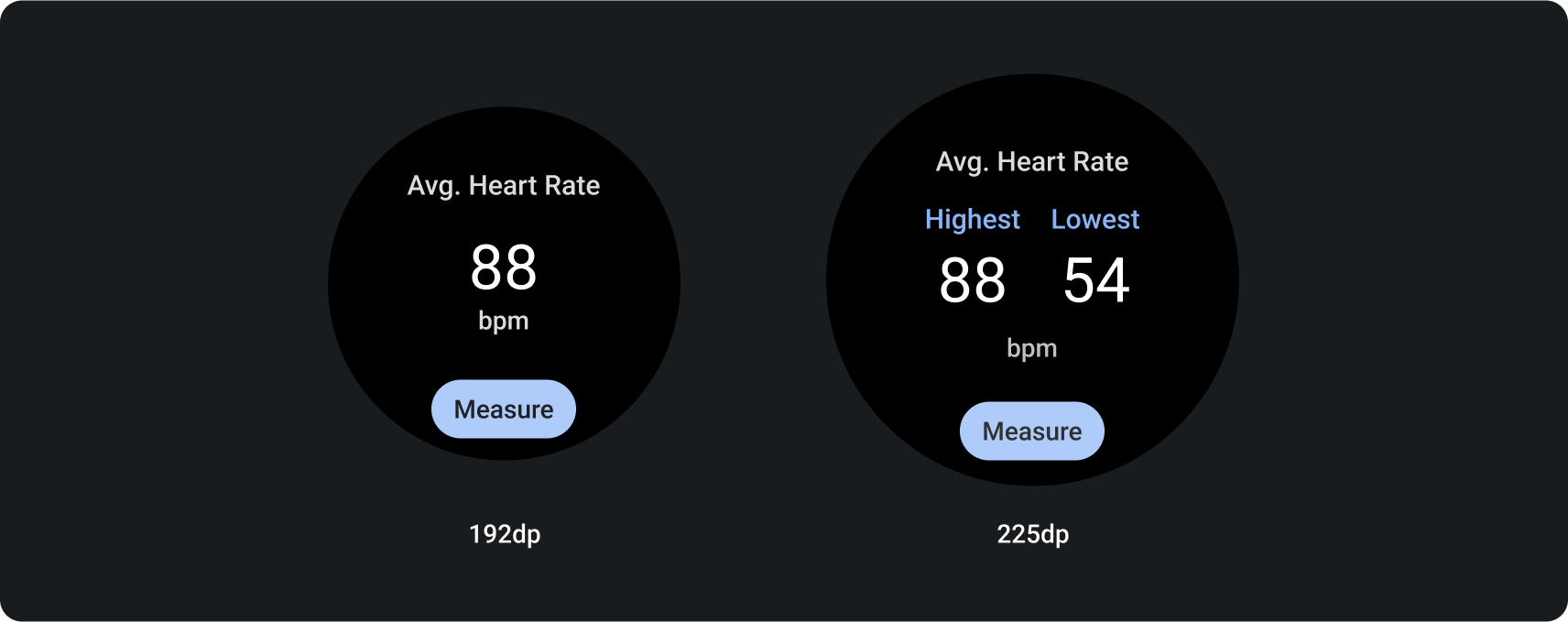
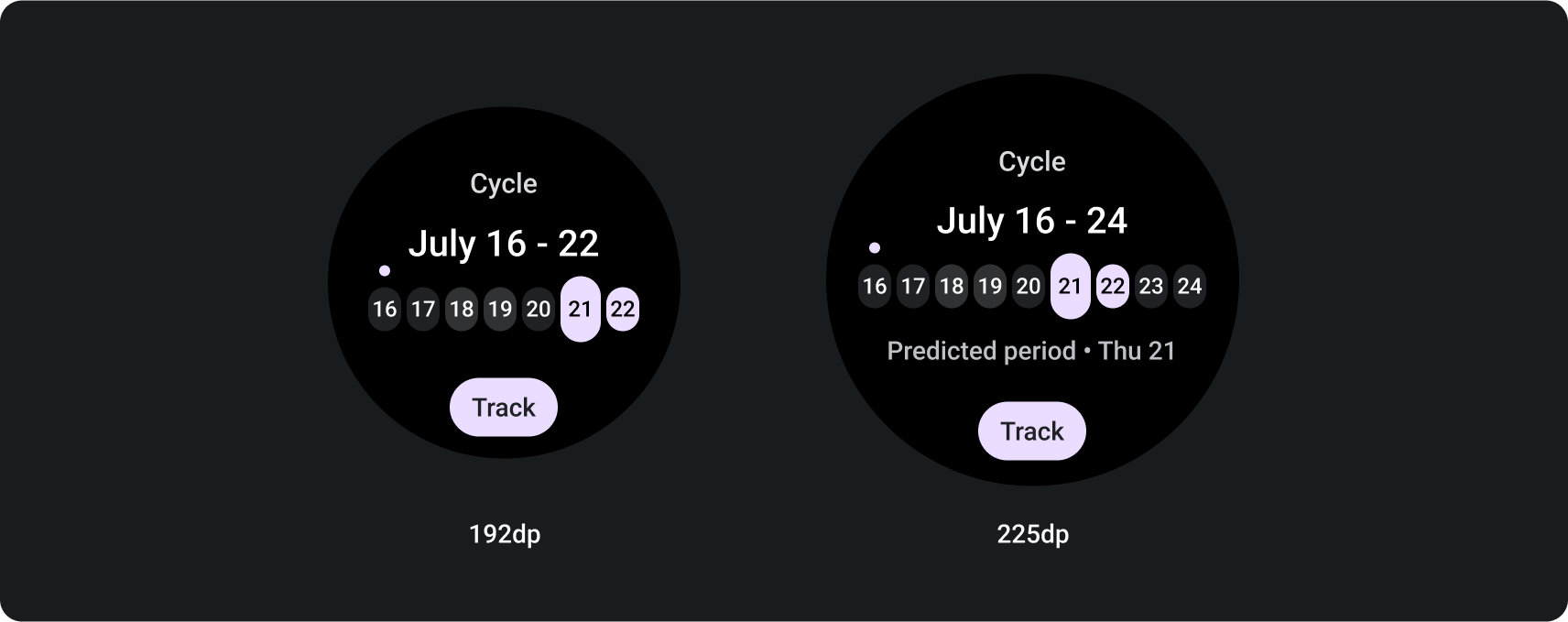
تخطيطات تركّز على المعلومات
تتضمن التخطيطات التي تركز على المعلومات تلك التي تحتوي أو لا تحتوي على مؤشرات التقدم.
تركز على المعلومات بدون مؤشر مستوى التقدم
يستخدم هذا التنسيق نموذج PrimaryLayout.
لعرض أعمدة متعددة من البيانات، استخدم MultiSlotLayout في شريحة المحتوى الرئيسية. ويتّسع هذا المكوّن لما يصل إلى ثلاثة أعمدة على الأجهزة ذات أحجام الشاشات الأصغر، والمحتوى أو الأعمدة الإضافية على الأجهزة ذات أحجام الشاشات الأكبر. لتحقيق التنسيق الموضح في المثال الأخير، تشغيل الإحصائيات، استخدم تسمية أساسية وثانوية في كل عمود، ولا تستخدم خانة التسمية الثانوية النموذجية أسفلها.

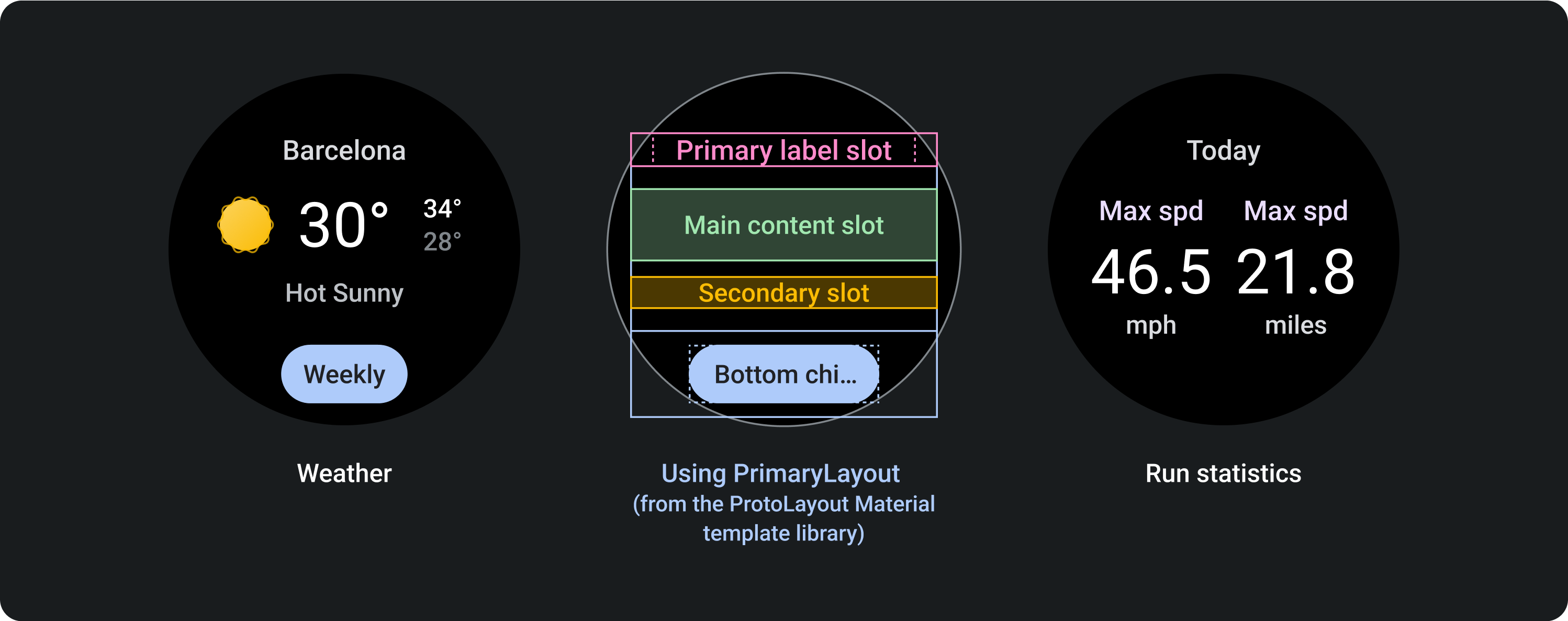
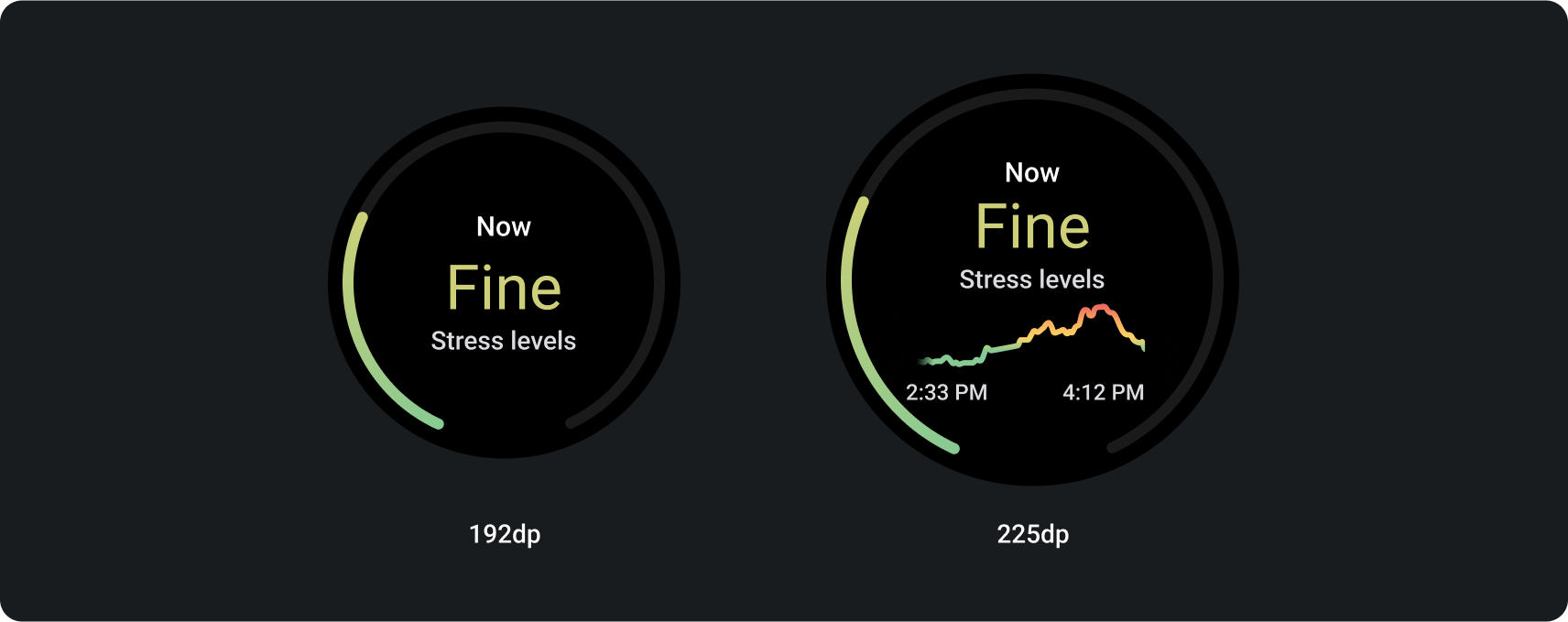
تركز على المعلومات مع مؤشر التقدم
يستخدم هذا التنسيق نموذج EdgeContentLayout.
يمكنك استخدام هذا التنسيق لعرض مستوى التقدّم ومقياس رئيسي واحد. يقلل مؤشر التقدم من المساحة المتوفرة في وسط التخطيط.
يحتفظ هذا التنسيق بالخانات نفسها التي تحتوي عليها الشريحة التي لا تتضمّن مؤشر تقدّم، باستثناء فتحة الشريحة الأساسية.
لإنشاء التنسيق المعروض في المثال الأخير، Weather، استخدِم المكوِّن MultiSlotLayout في خانة المحتوى الرئيسية.

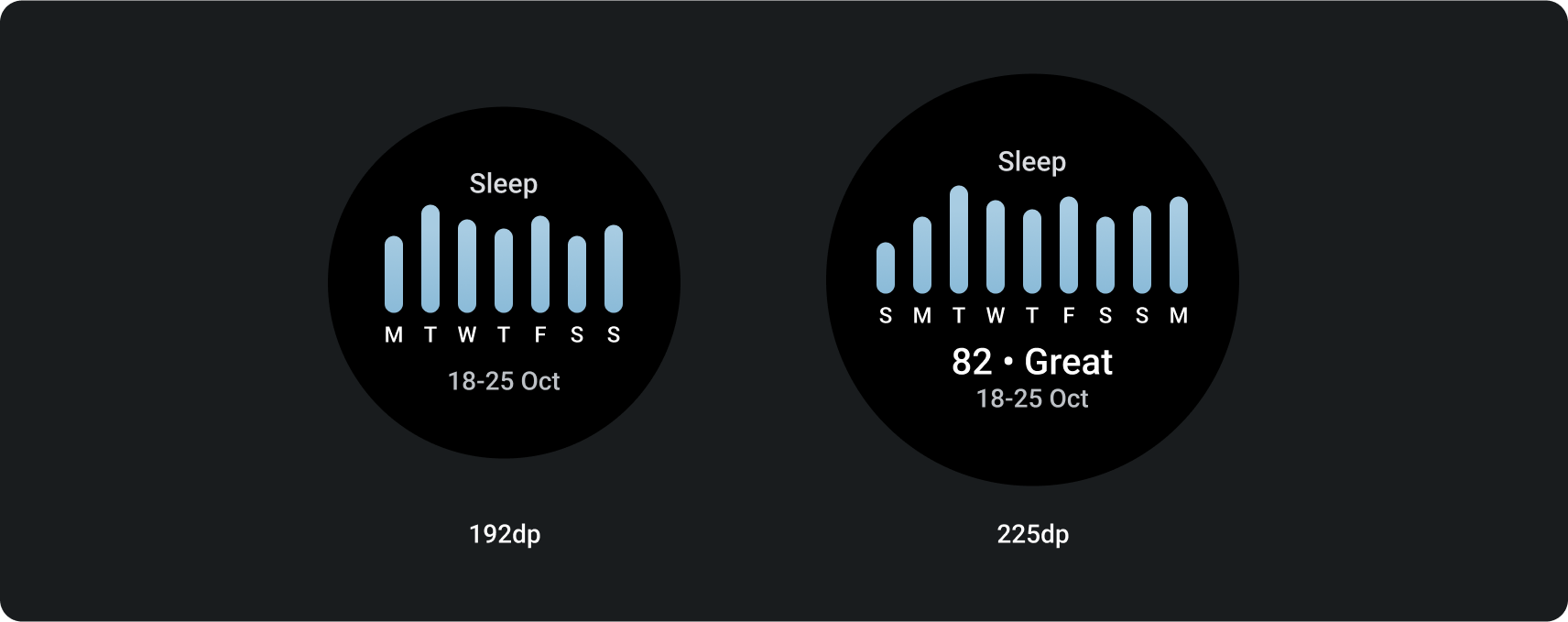
تخطيطات تركز على البيانات
يستخدم هذا التنسيق نموذج PrimaryLayout.
استخدم هذا التنسيق لعرض الرسومات والرسومات البيانية، أو عندما يتطلب المربع الجزء الأكبر من المرونة المرئية على الأجهزة ذات أحجام الشاشات الأكبر.
لزيادة الارتفاع المتاح إلى أقصى حد، أوقِف فتحة التصنيف الثانوي ومنفذ الشريحة الأساسية. تتيح لك هذه الإعدادات عرض رسم أكبر، بالإضافة إلى معلومات إضافية على الأجهزة ذات أحجام الشاشات الأكبر.

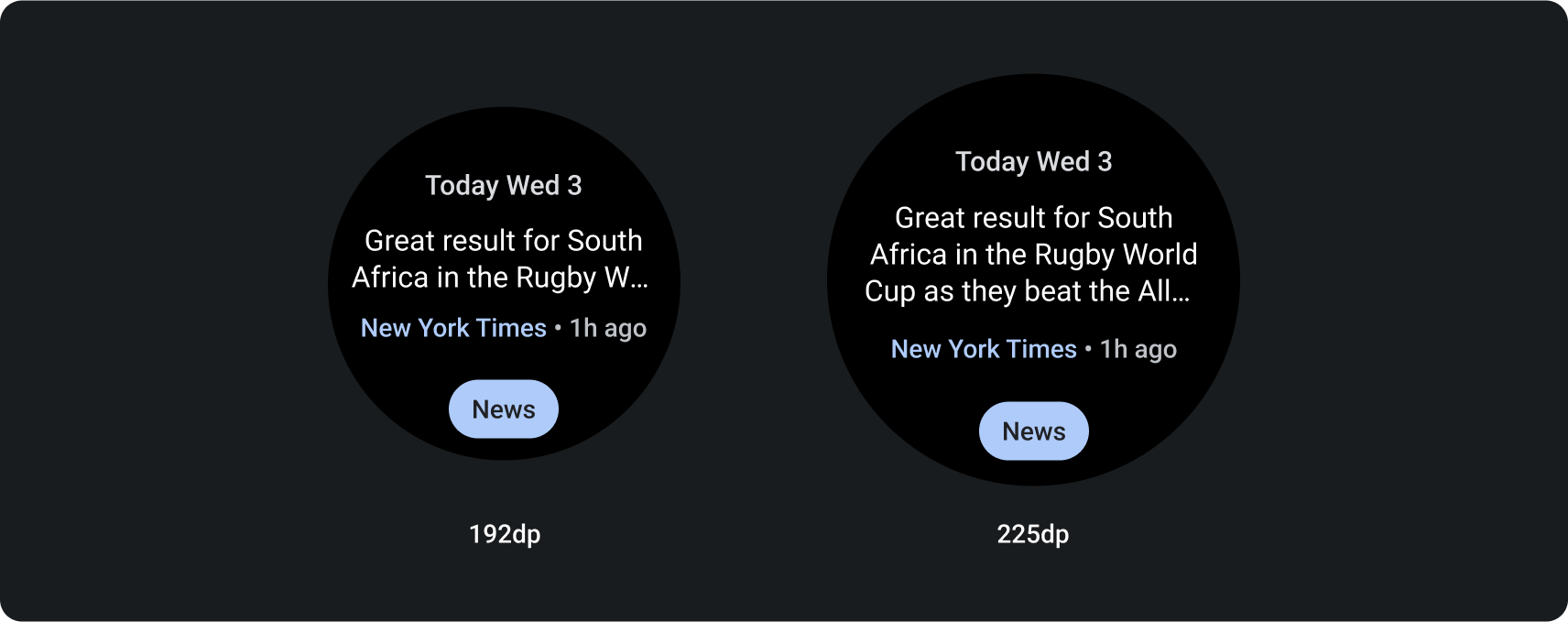
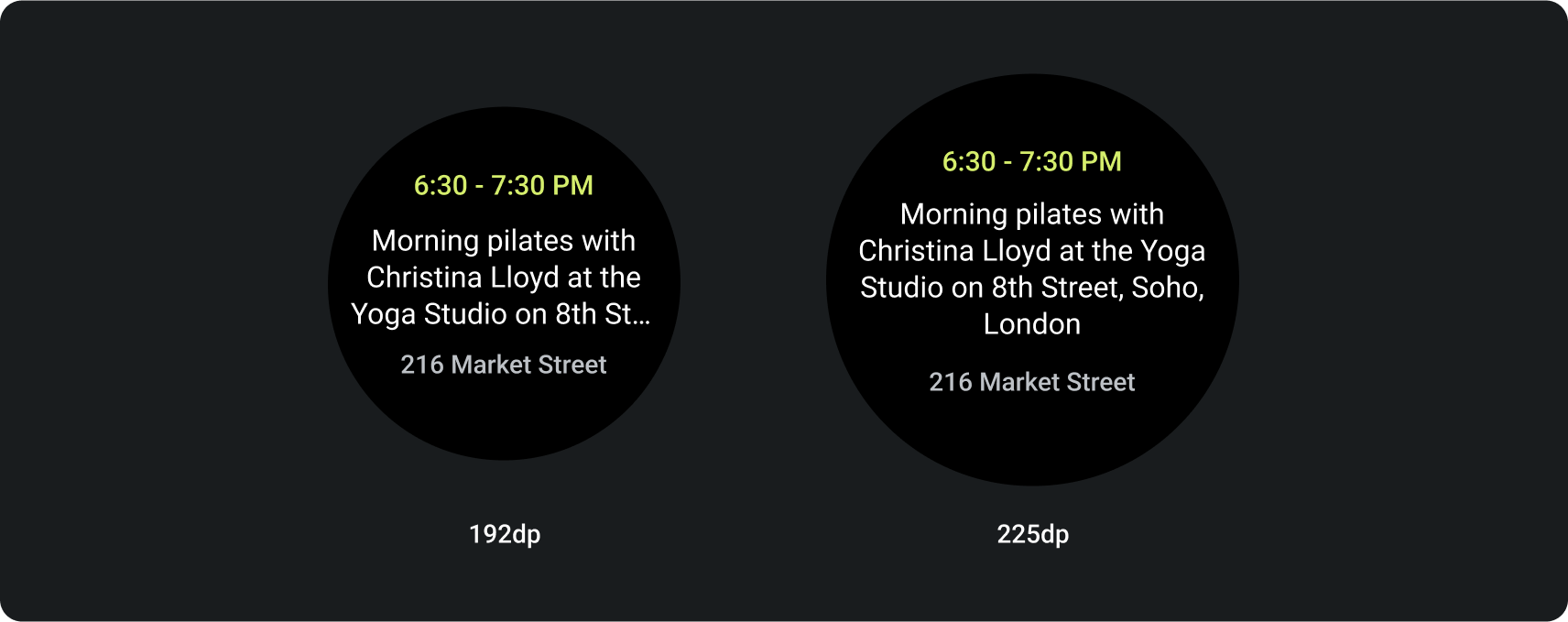
التصميم سريع الاستجابة
توضّح النماذج التالية كيف تتكيّف تصاميم المربعات بشكل أسرع مع أجهزة Wear OS ذات أحجام الشاشات الأكبر. توضح هذه الأمثلة السلوك المدمج الذي يساعد في زيادة مساحة الشاشة الإضافية التي يوفرها حجم عرض أكبر. وبصفتك مطوِّر تطبيقات، يمكنك أيضًا تحديد عدة تنسيقات محتملة، بالإضافة إلى نقطة توقّف تُحدِّد النظام الذي سيُعرض عليه التنسيق (شاشة "أصغر" أو شاشة "شاشة أكبر").
اطّلِع على المزيد من المعلومات عن كيفية التصميم للتنسيقات التكيُّفية.
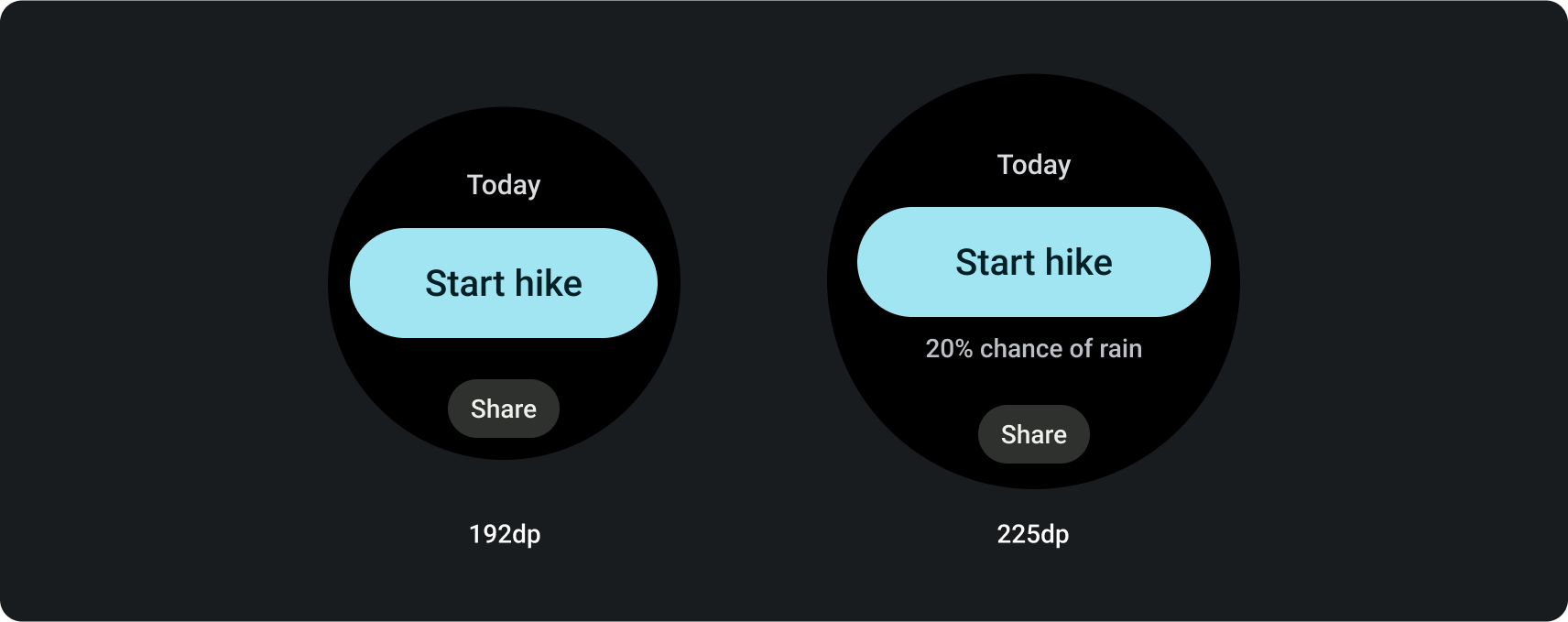
تخطيط تصميم يركز على النص
يساعد هذا النموذج في عرض المحتوى النصي، مثل آخر الأخبار والأحداث القادمة والتذكيرات. كما يُستخدم عادةً لتسجيل الدخول وحالات الخطأ والإعداد، مما يوفر مساحة لإعلام المستخدمين بما يحدث وتقديم عبارة واضحة تحثهم على اتخاذ إجراء.


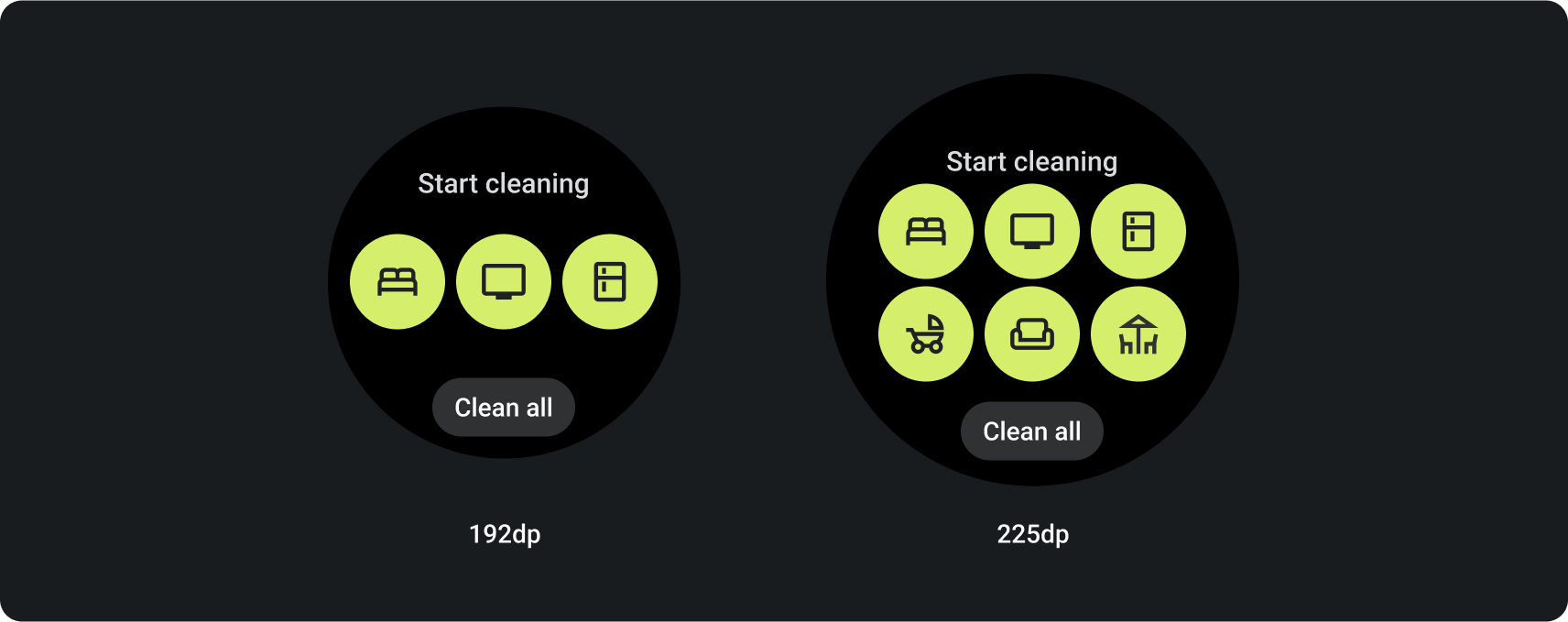
تخطيطات تصميم تركز على الأزرار
تساعد هذه النماذج في عرض ما يصل إلى 5 إجراءات أساسية ذات صلة، مثل البدء السريع في تنفيذ مهام محدَّدة. حيث يُنشئ مربعًا واضحًا وموجزًا وسريعًا للغاية للمستخدمين، مما يساعد على تبسيط تفاعلات تطبيقك.
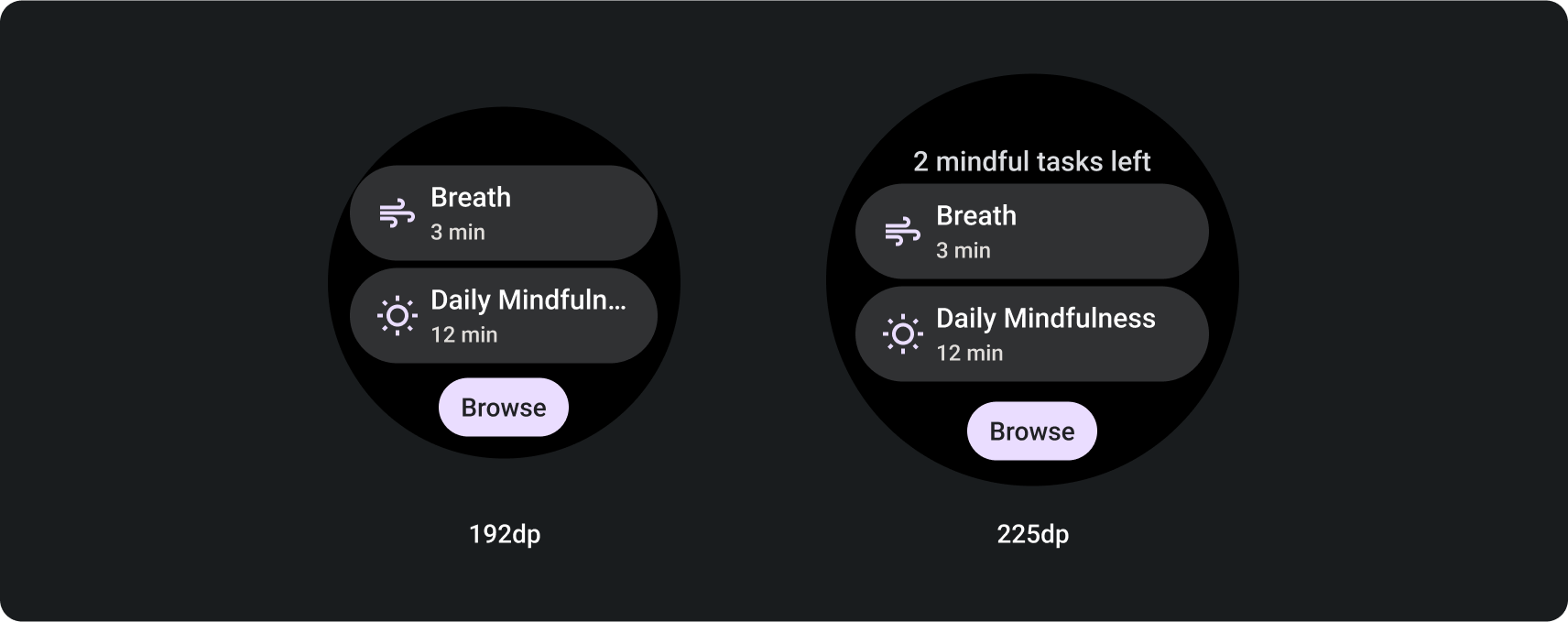
تصميم مرتكز على الأزرار مع شرائح


تصميم يركز على الأزرار مع أزرار مستديرة


تخطيطات تصميم تركز على المعلومات
تعرض هذه النماذج، التي تظهر مع مؤشر للتقدّم أو بدونه، مقاييس عالية المستوى ومستوى التقدّم نحو تحقيق الأهداف. وهي مفيدة بشكل خاص للمربّعات المتعلقة بحالة استخدام الصحة واللياقة البدنية. وهي توفّر أيضًا خيارات مرنة لعرض المحتوى وعبارة أساسية تحثّ المستخدم على اتّخاذ إجراء.
للحفاظ على إمكانية إلقاء نظرة سريعة، يجب منح الأولوية للبيانات المهمة وتجنُّب تكديس الشاشة أكثر من مرة.


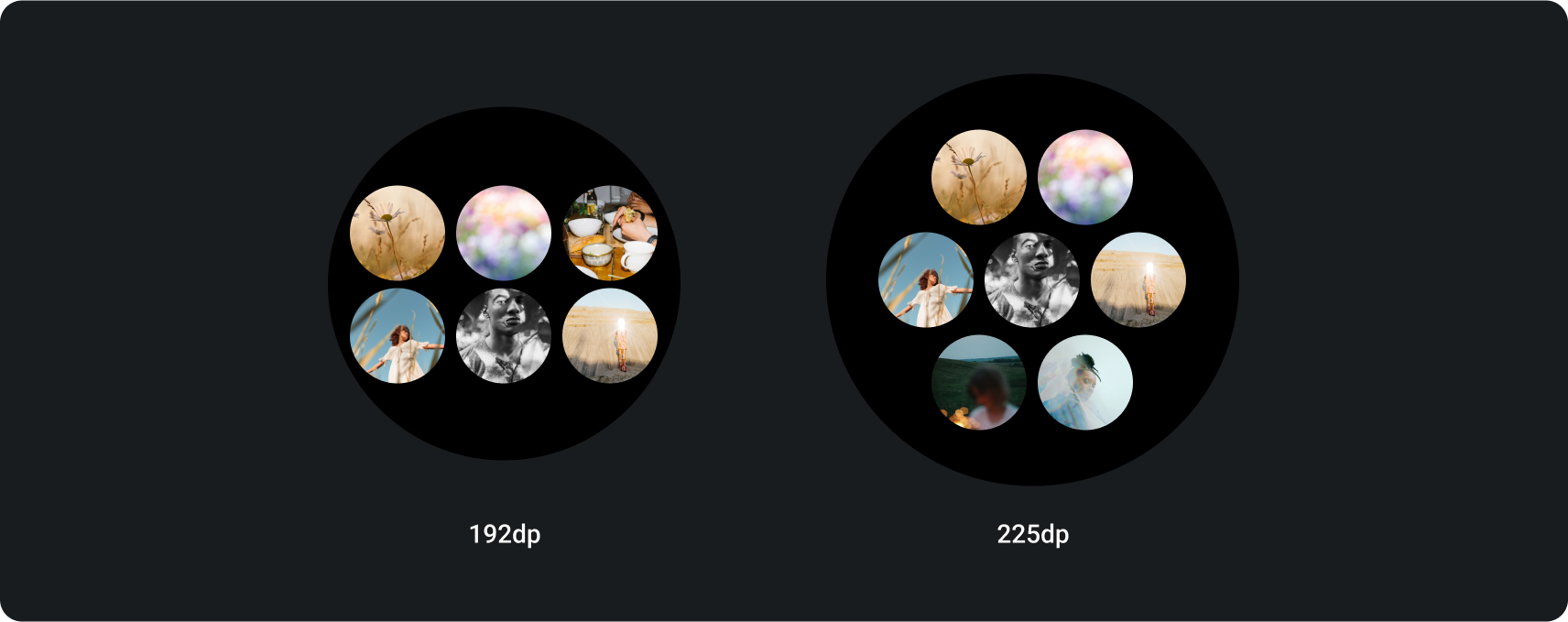
تخطيط تصميم يركز على البيانات
يعرض هذا النموذج معلومات في رسم بياني أو صورة مشابهة.


تنزيل مجموعة تصميم "الشاشات" على Wear OS

قم بتنزيل مجموعة التصميم لبدء استخدام تخطيطات تصميم البلاط. تحتوي مجموعة الأدوات على مكونات وخيارات وتوصيات مدمجة لتحقيق ما يصل إلى 80 تخطيطًا مختلفًا لتناسب احتياجاتك، مع الحفاظ على الاتصال بالقوالب المشفرة لـ ProtoLayout.
تنزيل مجموعة أدوات تصميم Figma (64 ميغابايت)
تجزئة SHA-256: db443d4ba5cc10716719bed84b859f9d66cbd3a0a41694666a3752415434b362
