
Nắm rõ các mẫu bố cục ProtoLayout Material và bố cục thiết kế mẫu để thiết kế và tạo thẻ thông tin độc đáo cho ứng dụng của bạn.
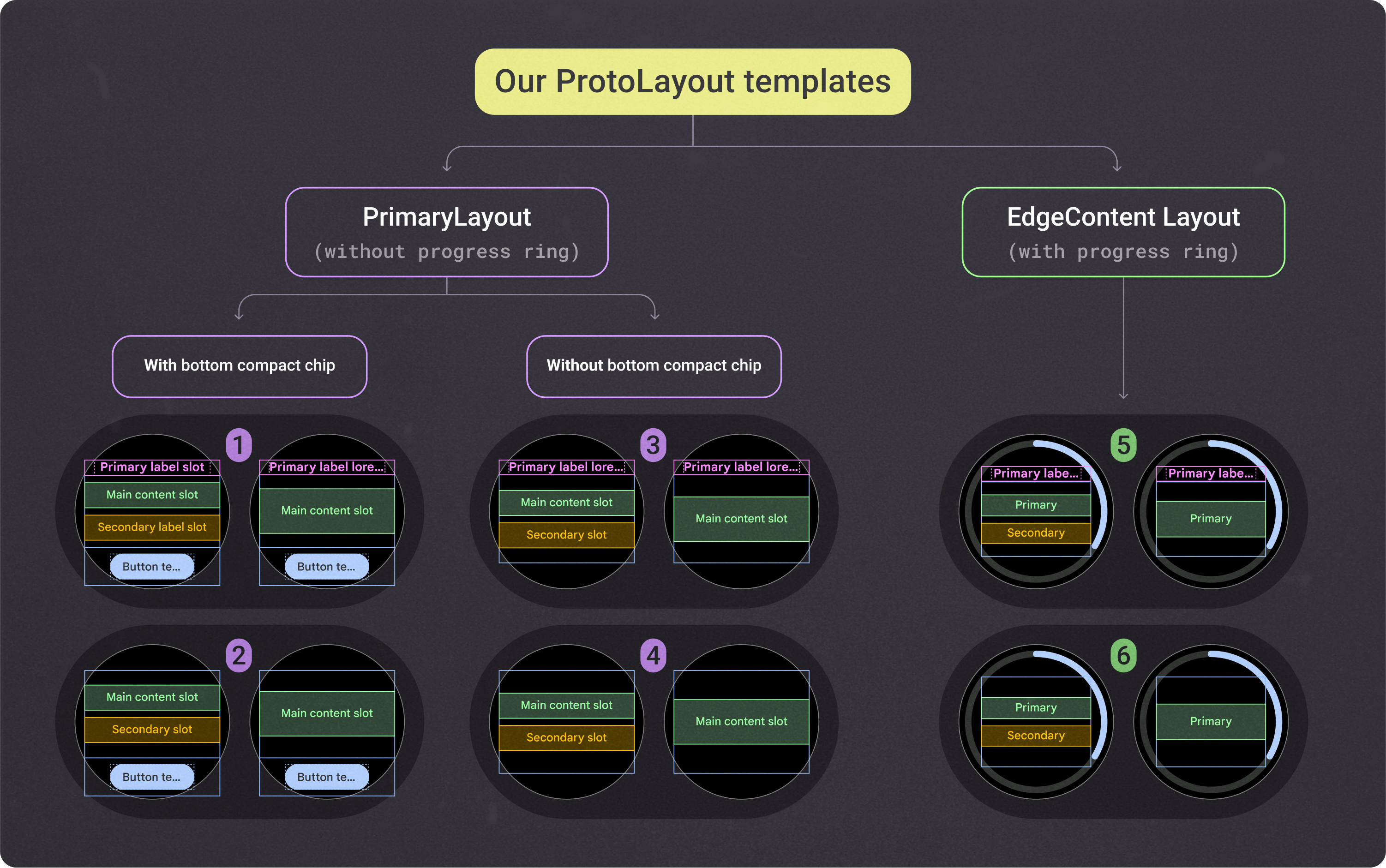
Mẫu bố cục ProtoLayout Material
Để giúp bạn tạo trải nghiệm bố cục thích ứng được đề xuất, hãy sử dụng các mẫu bố cục được cung cấp. Các mẫu này đề cập đến các trường hợp sử dụng thiết kế phổ biến.
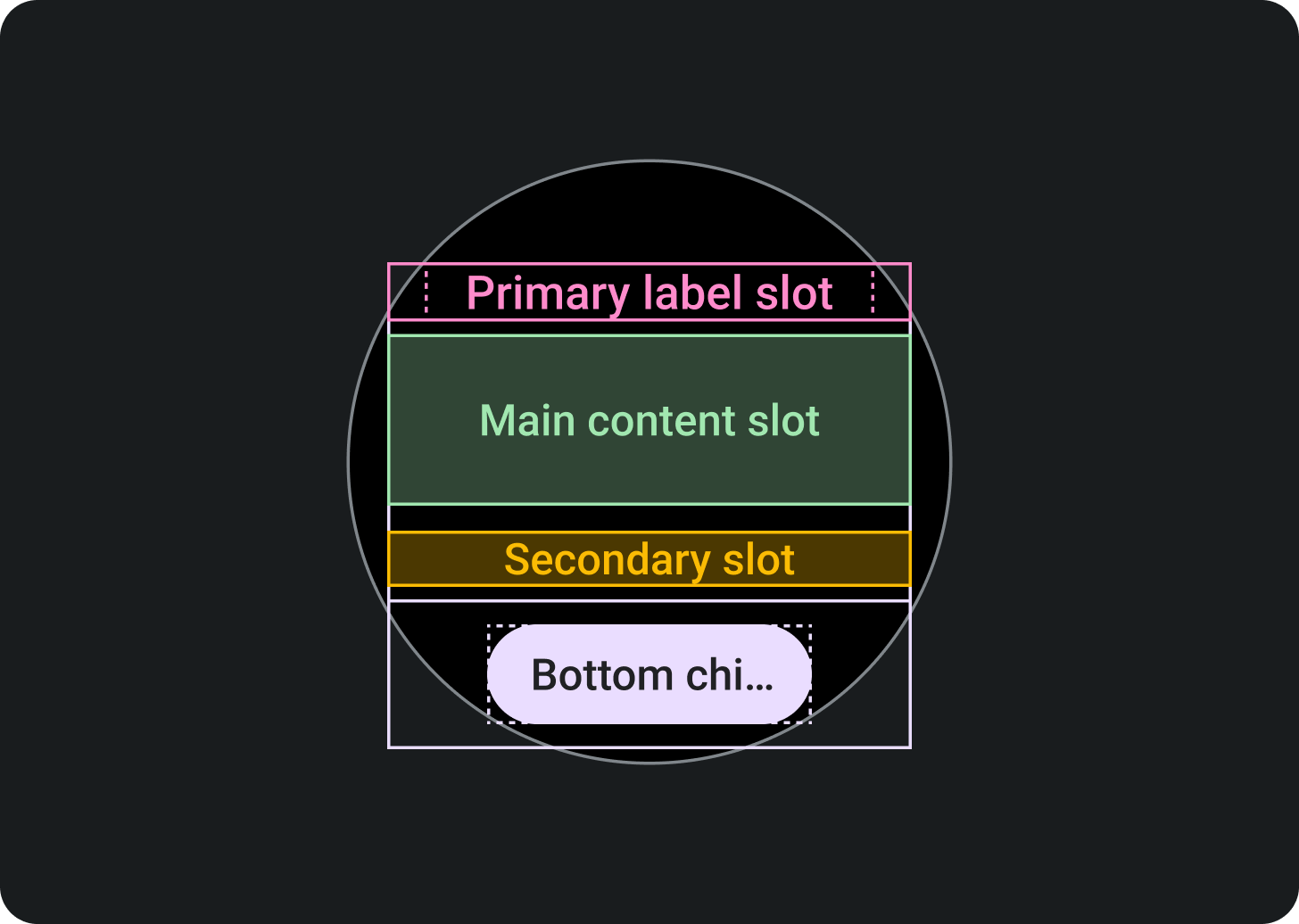
Mẫu PrimaryLayout

Phần trên cùng:
Vùng nhãn chính (không bắt buộc)
Phần giữa:
Vùng nội dung chính
Vùng nhãn phụ
(không bắt buộc)
Phần dưới cùng:
Khe cắm khối chính (không bắt buộc)

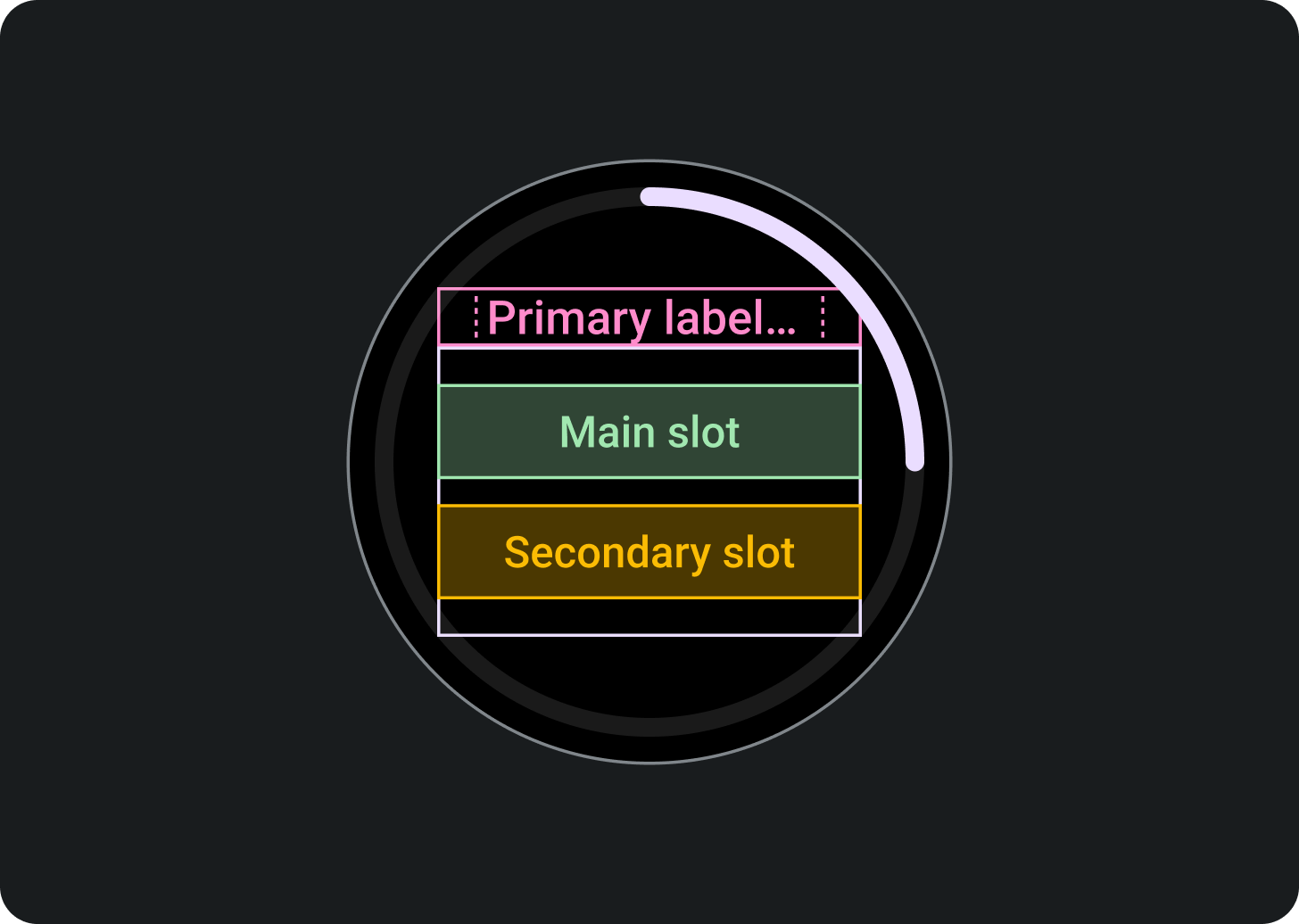
Phần trên cùng:
Vùng nhãn chính (không bắt buộc)
Phần giữa:
Vùng nội dung chính
Vùng nhãn phụ
(không bắt buộc)
Phần dưới cùng:
Vị trí nội dung cạnh, đóng vai trò là chỉ báo tiến trình
Mỗi mẫu có các ô tuỳ chọn để đạt được mật độ và bố cục cụ thể:

Các mẫu bố cục ProtoLayout Material có chiều cao cố định này cung cấp nền tảng và giá trị cho tất cả các thẻ thông tin được tạo. Điểm khác biệt duy nhất giữa hai công cụ này là lề tích hợp và khoảng đệm bên trong. Để tạo sự nhất quán với thiết kế thẻ thông tin của các ứng dụng khác, hãy sử dụng các vị trí đề xuất như trong hình trước.
Để tuỳ chỉnh các bố cục này và có nhiều tổ hợp thành phần trong khung nội dung chính, hãy sử dụng các thành phần bố cục bổ sung sau:
- Khe nhiều nút: Tạo một lưới gồm các nút hình tròn
- Nhiều vị trí: Tạo tối đa 3 cột nội dung, thường là các điểm dữ liệu.
- Vùng tuỳ chỉnh: Tất cả các vùng đều có thể tuỳ chỉnh và có thể chứa bất kỳ thành phần nào. Trong một số trường hợp, vùng chứa hình ảnh hoặc biểu đồ thay vì một thành phần do hệ thống cung cấp.
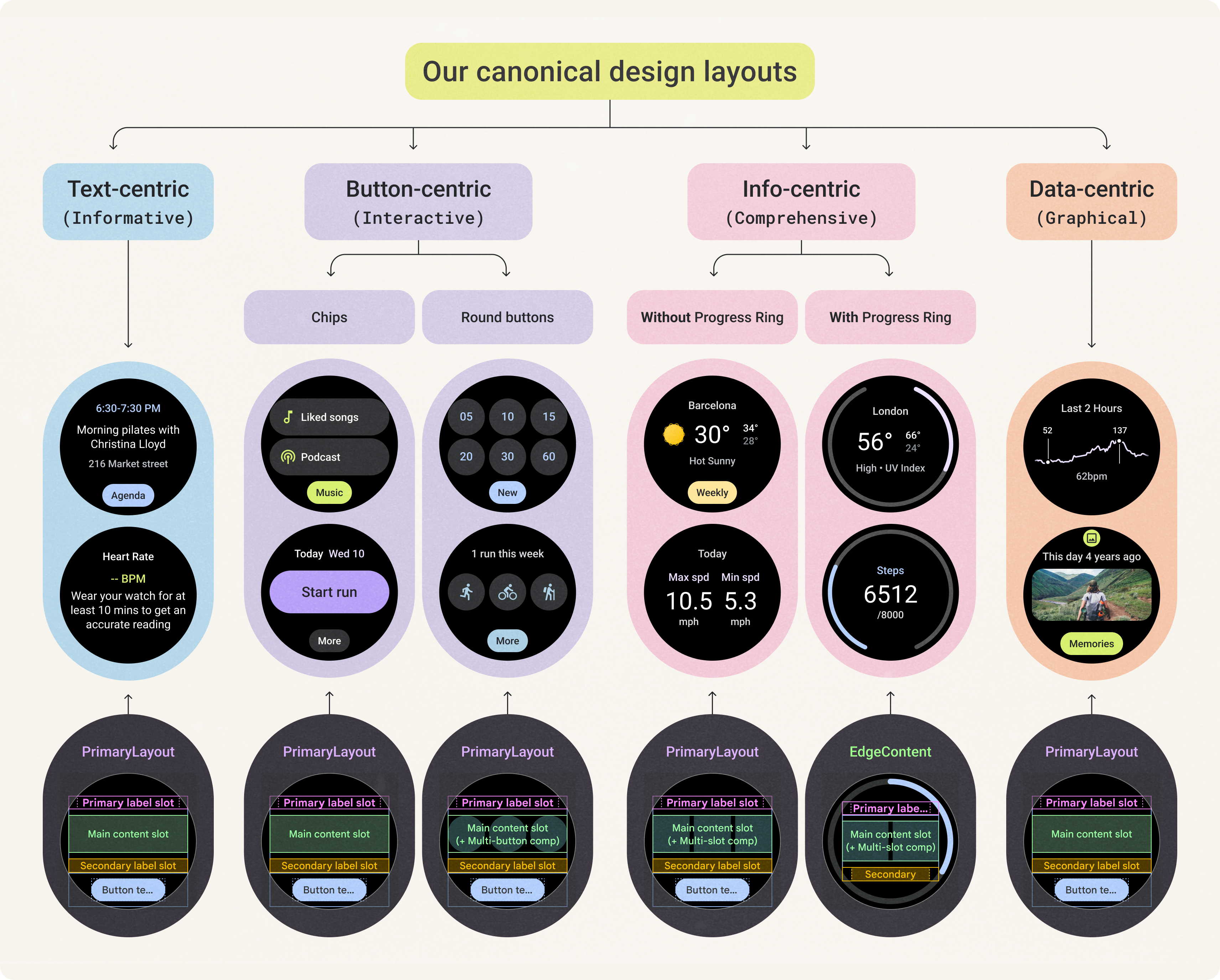
Bố cục mẫu của thiết kế chuẩn
Để thiết kế thẻ thông tin của ứng dụng, hãy sử dụng các mẫu bố cục được mô tả ở đây và được cung cấp trong mẫu thiết kế Figma.
Để tạo sự nhất quán trong các thiết kế thẻ thông tin, hãy sử dụng các bố cục thiết kế chuẩn sau đây. Các đề xuất này dựa trên các trường hợp sử dụng phổ biến của trải nghiệm người dùng, đồng thời thiết kế và mẫu Figma cung cấp bố cục tạo sẵn mà bạn có thể bắt đầu, giúp bạn tạo thẻ thông tin nhanh hơn. Bố cục hiển thị trong các mẫu này rất linh hoạt và cho phép bạn điền bất kỳ nội dung nào bạn cần vào các ô.

Bộ thiết kế này cho phép bạn khám phá khả năng linh hoạt tối đa của những bố cục này. Bạn có thể tuỳ chỉnh bố cục mà vẫn duy trì tính nhất quán với tất cả các mẫu bố cục ProtoLayout Material.
Dưới đây là các thành phần mà bạn không nên tuỳ chỉnh:
- Kiểu và vị trí nhãn chính
- Kiểu và vị trí chỉ báo tiến trình
- Kiểu và vị trí khối thu gọn ở dưới cùng
Có một số kiểu bố cục thẻ thông tin để lựa chọn dựa trên các tiêu chí cấp cao nhất sau đây. Hãy cân nhắc mục tiêu chính cho thẻ thông tin của bạn, cũng như loại nội dung bạn muốn hiển thị.
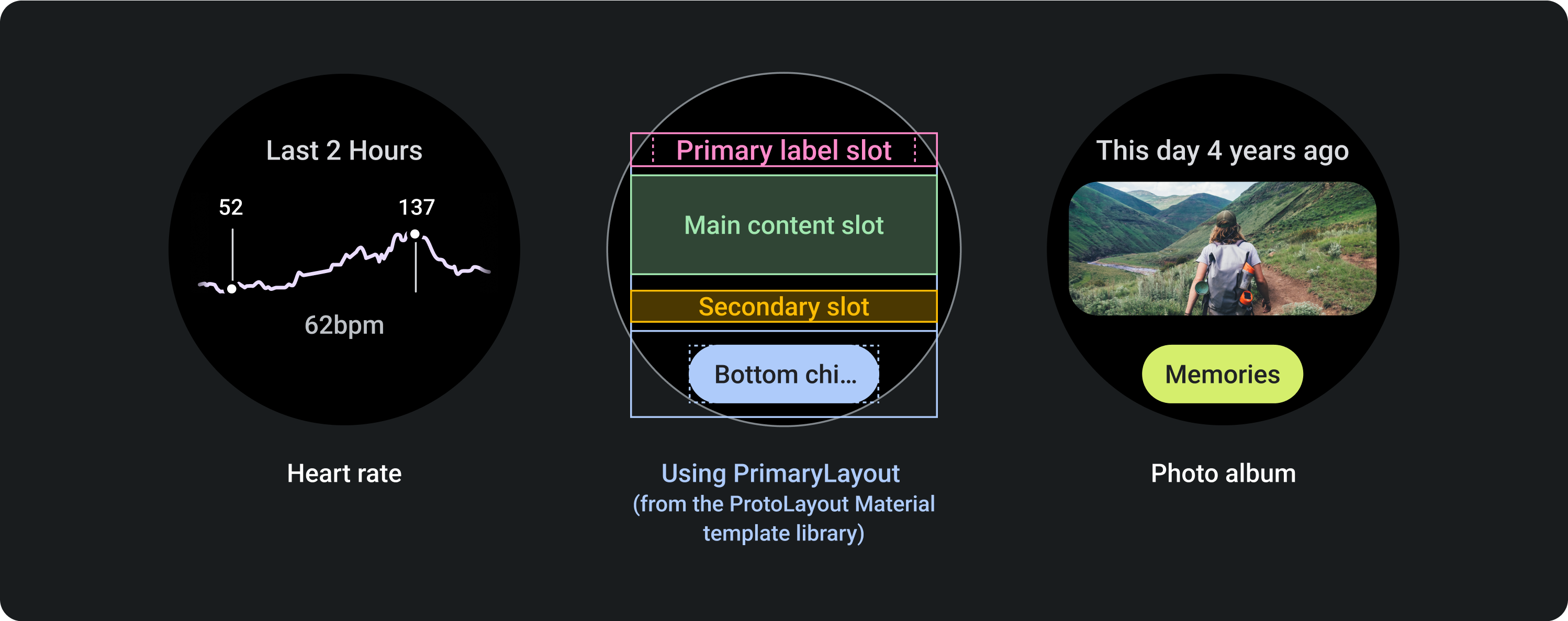
Bố cục tập trung vào văn bản
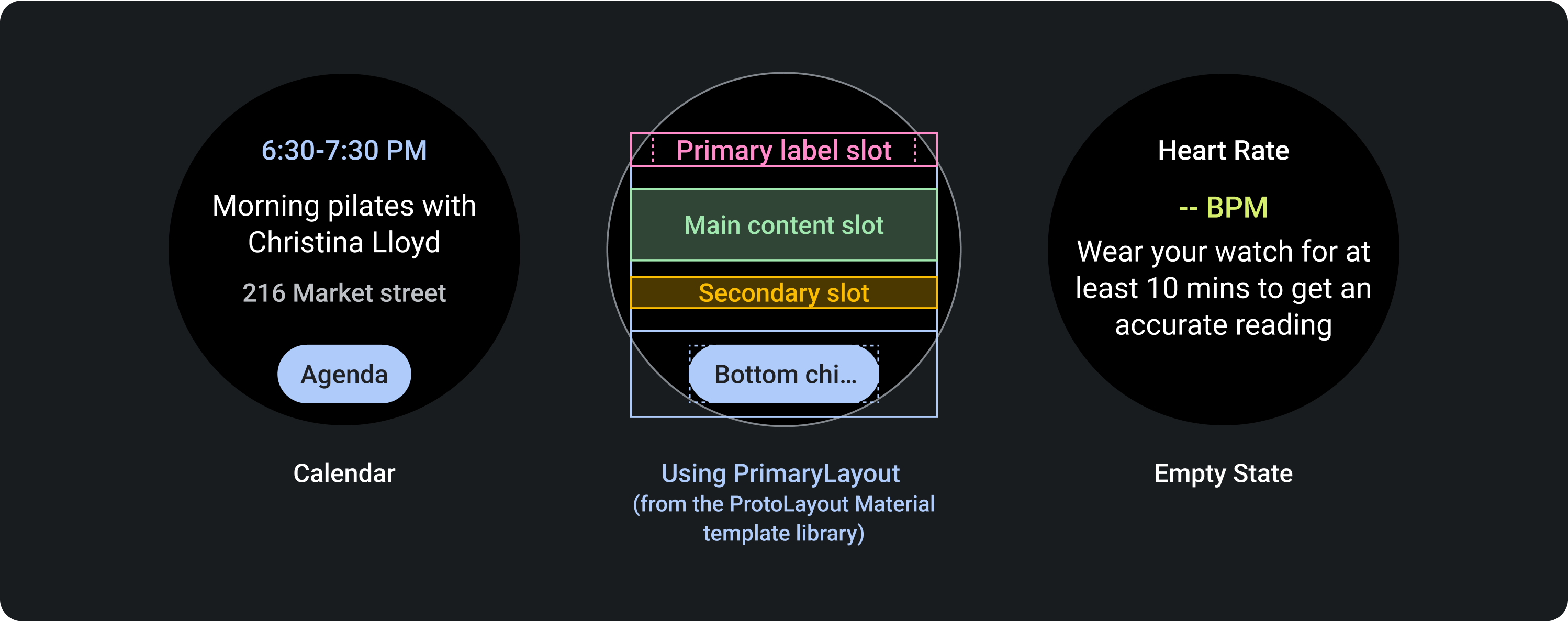
Bố cục này sử dụng mẫuPrimaryLayout.
Bố cục này phù hợp nhất với các thẻ thông tin chứa một lượng lớn văn bản và một lời kêu gọi hành động rõ ràng, cũng như với các thẻ thông tin thể hiện trạng thái trống và đã đăng xuất.
Để tối đa hoá chiều cao có sẵn trên các thiết bị có kích thước màn hình nhỏ hơn, hãy xoá khe nhãn phụ và khe chip chính.

Bố cục tập trung vào nút
Bố cục tập trung vào nút bao gồm bố cục có khối và bố cục có nút.
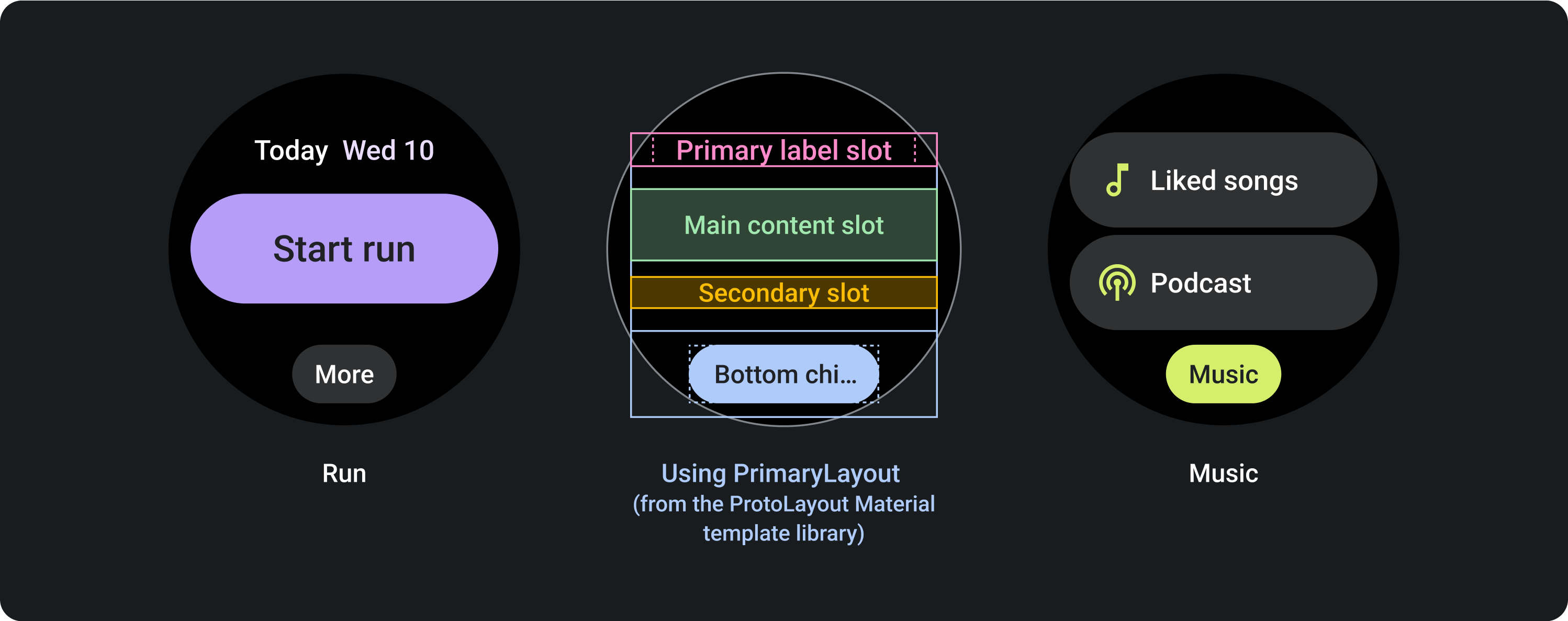
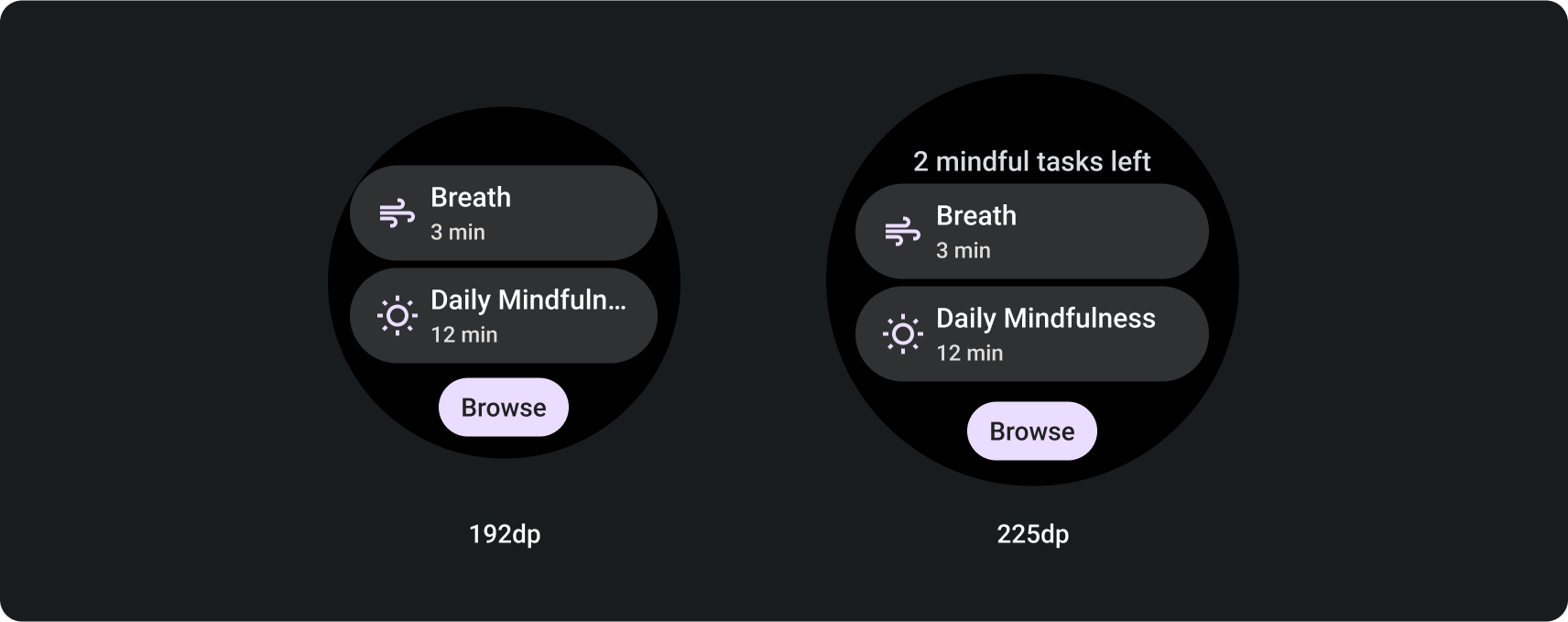
Tập trung vào nút (khối)
Bố cục này sử dụng mẫuPrimaryLayout.
Thành phần Khối xuất hiện trong khung nội dung chính. Trên bố cục có 2 khối tiêu chuẩn, đừng sử dụng nhãn phụ trong bố cục cho các kích thước màn hình nhỏ hơn.

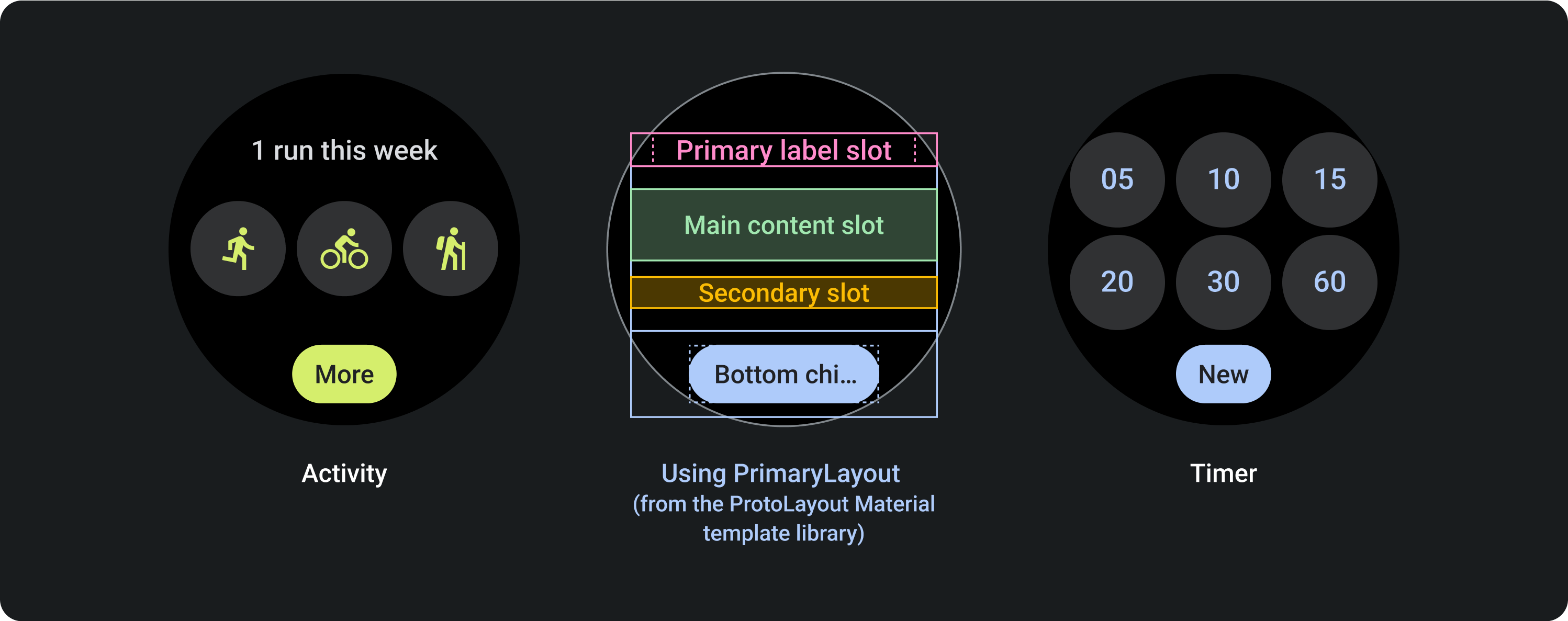
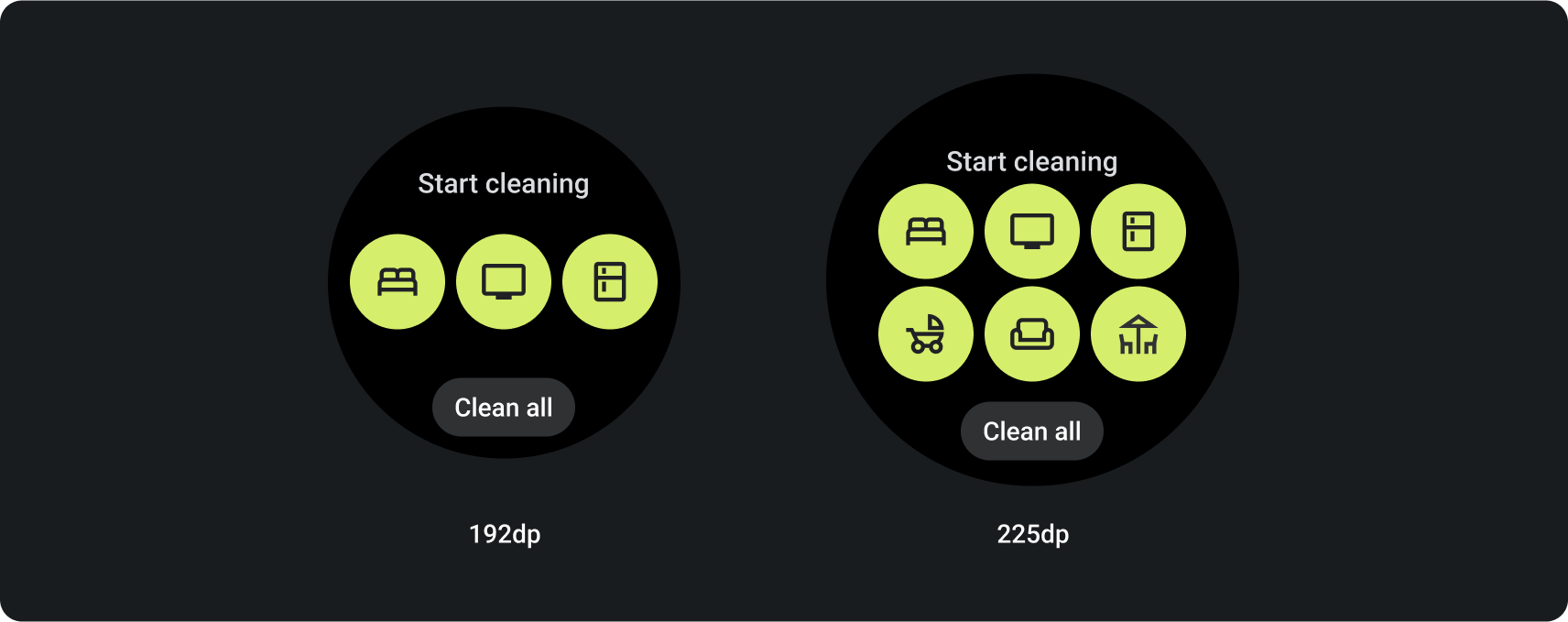
Tập trung vào nút (nút)
Bố cục này sử dụng mẫuPrimaryLayout.
Để hiển thị nhiều nút trong một bố cục lưới, hãy sử dụng MultiButtonLayout trong ô nội dung chính. Thành phần này chứa tối đa 6 nút trên các thiết bị có kích thước màn hình nhỏ hơn và nhiều nút hơn trên các thiết bị có kích thước màn hình lớn hơn.
Trên bố cục chứa 2 hàng nút, đừng sử dụng ô nhãn phụ trên các thiết bị có kích thước màn hình nhỏ hơn.

Bố cục tập trung vào thông tin
Bố cục tập trung vào thông tin bao gồm bố cục có và không có chỉ báo tiến trình.
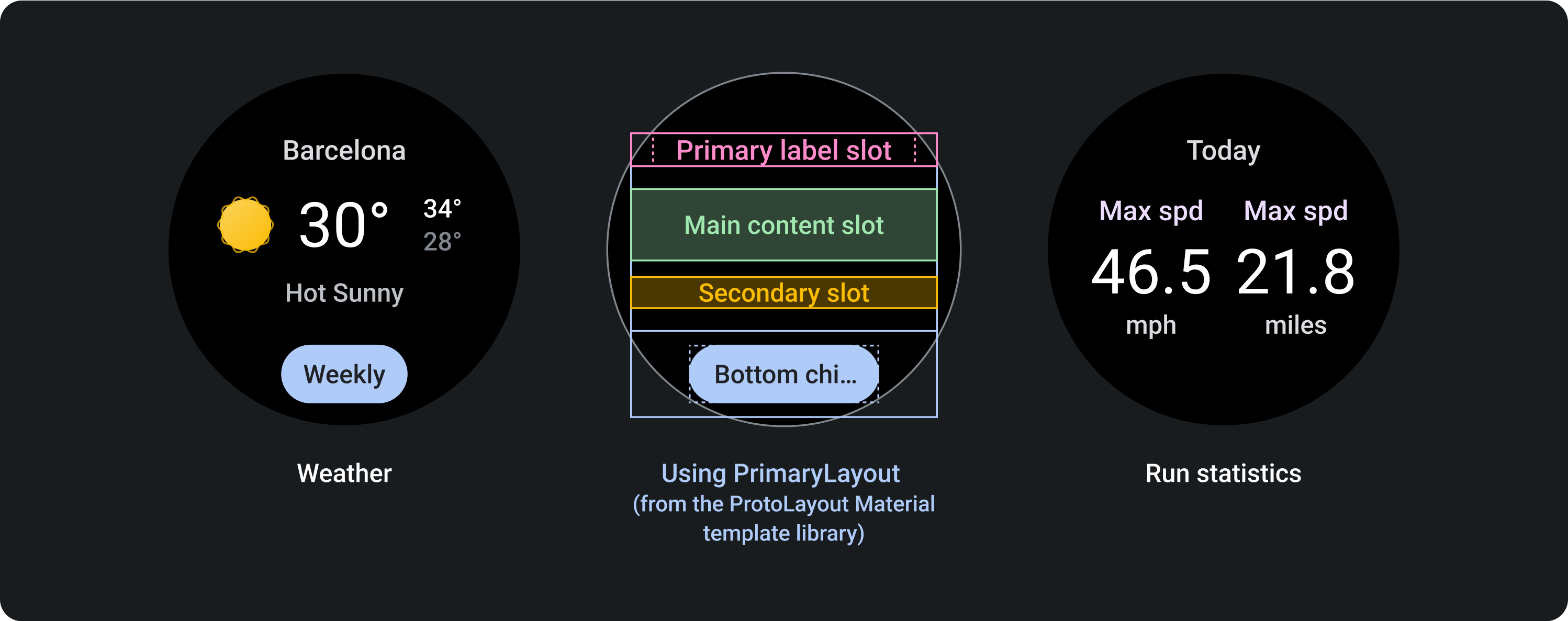
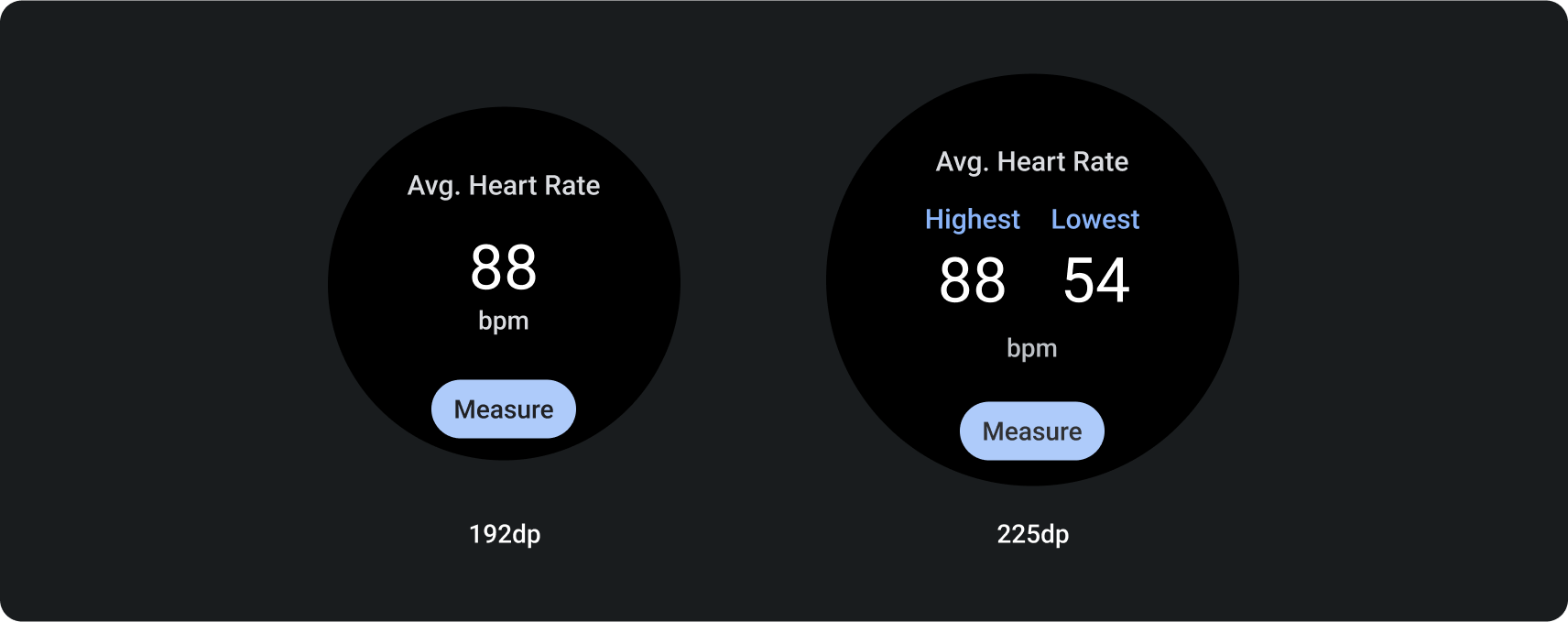
Tập trung vào thông tin mà không có chỉ báo tiến trình
Bố cục này sử dụng mẫuPrimaryLayout.
Để hiển thị nhiều cột dữ liệu, hãy sử dụng MultiSlotLayout trong ô nội dung chính. Thành phần này chứa tối đa 3 cột trên các thiết bị có kích thước màn hình nhỏ hơn và nội dung bổ sung hoặc các cột trên các thiết bị có kích thước màn hình lớn hơn. Để có bố cục như trong ví dụ cuối cùng, Chạy số liệu thống kê, hãy sử dụng nhãn chính và nhãn phụ trong mỗi cột và không dùng nhãn phụ thông thường ở bên dưới.

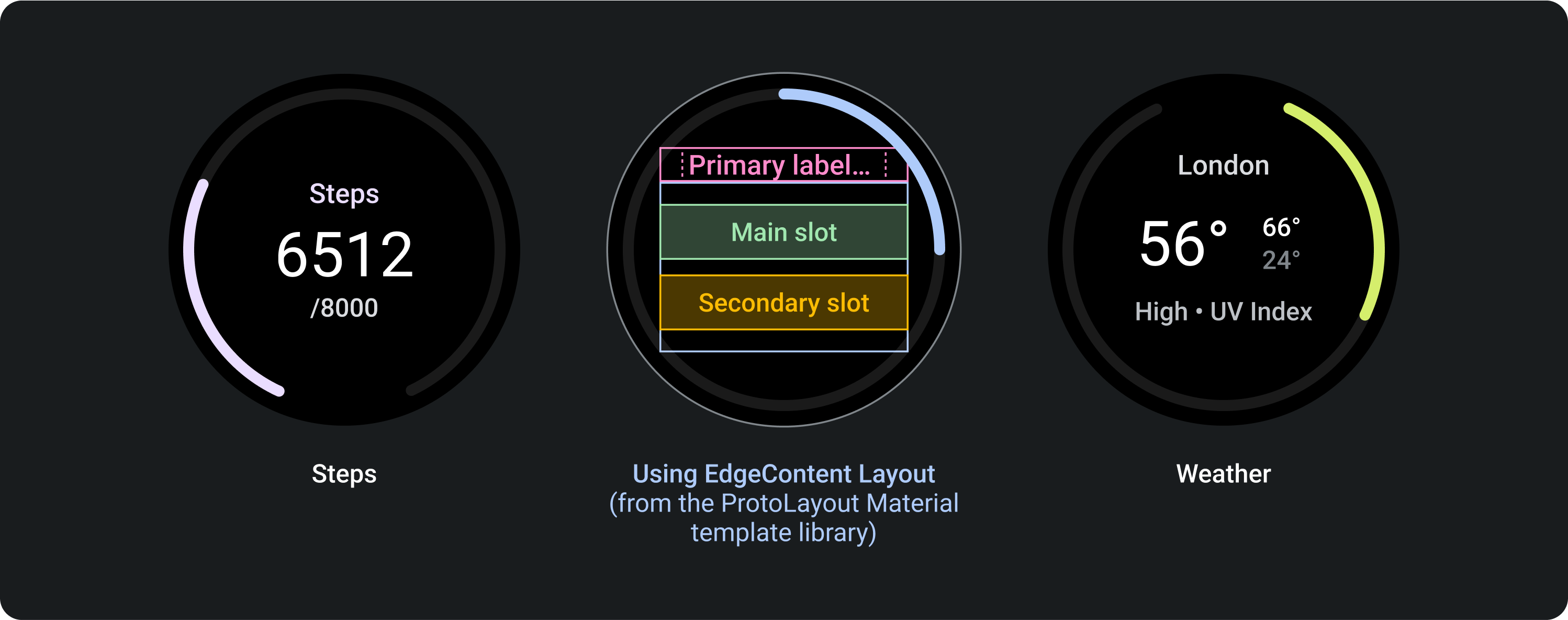
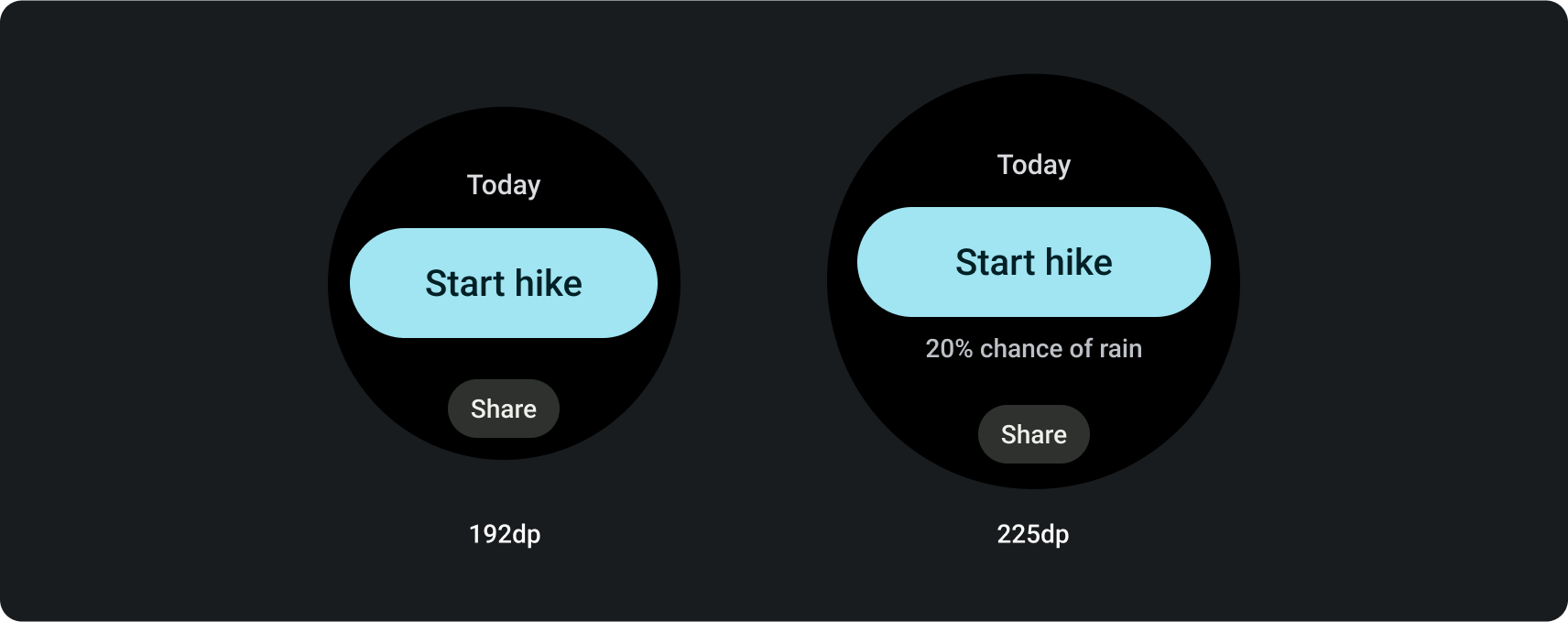
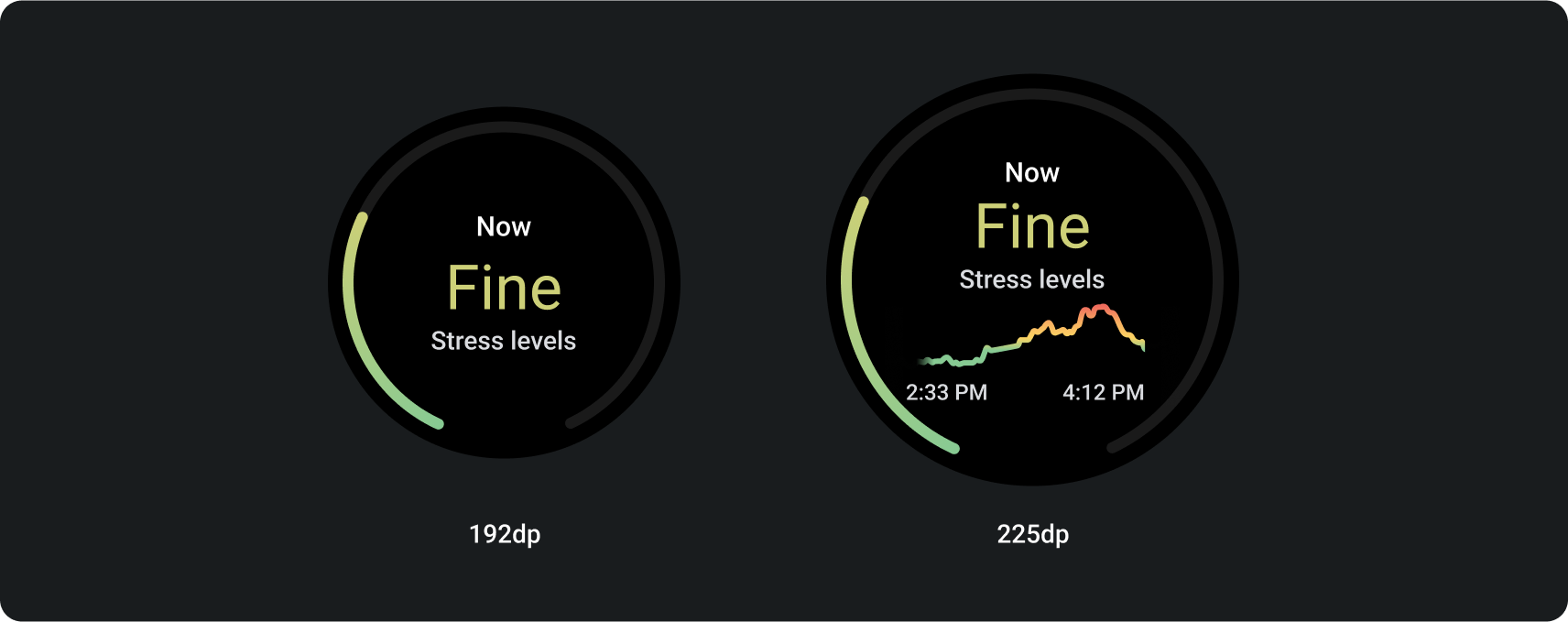
Tập trung vào thông tin với chỉ báo tiến trình
Bố cục này sử dụng mẫu EdgeContentLayout.
Sử dụng bố cục này để hiển thị tiến trình và một chỉ số chính. Chỉ báo tiến trình giúp giảm không gian có sẵn ở giữa bố cục.
Bố cục này giữ nguyên các khe như bố cục không có chỉ báo tiến trình, ngoại trừ khe chip chính.
Để tạo bố cục hiển thị trong ví dụ cuối cùng, Weather (Thời tiết), hãy sử dụng thành phần MultiSlotLayout trong khung nội dung chính.

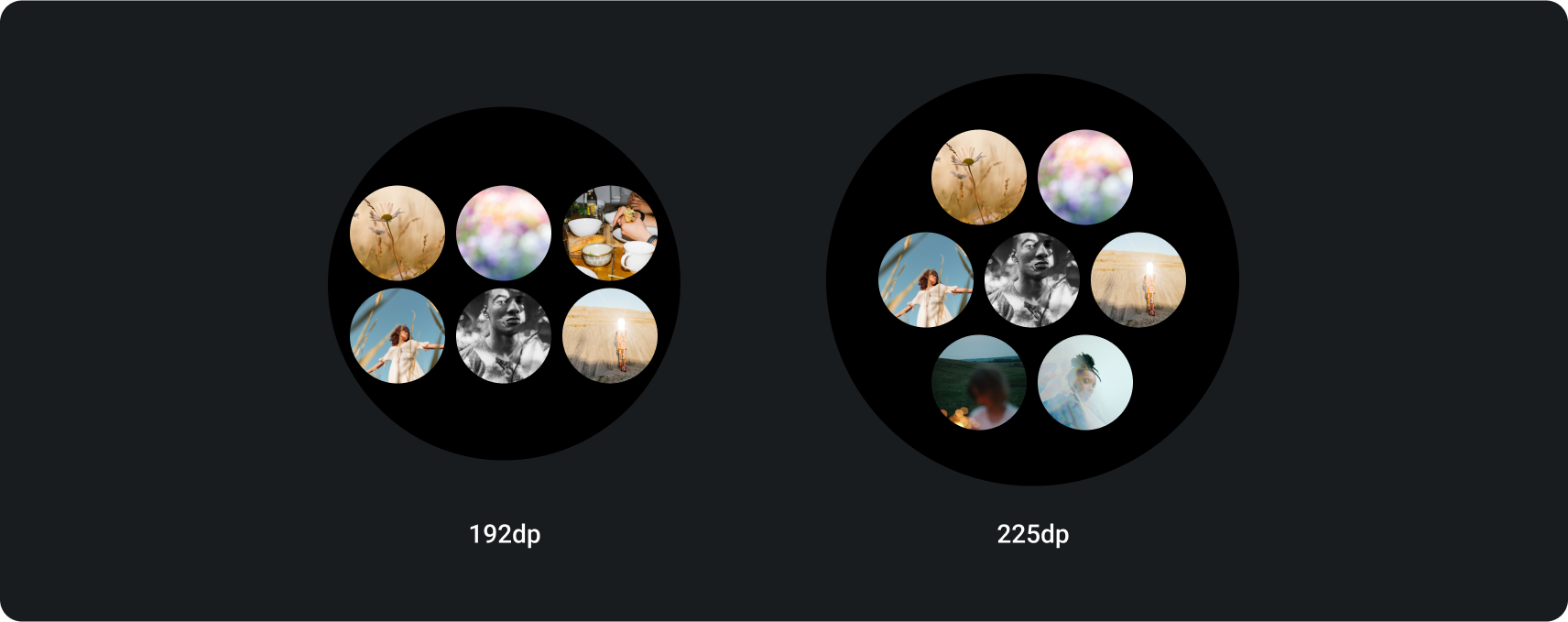
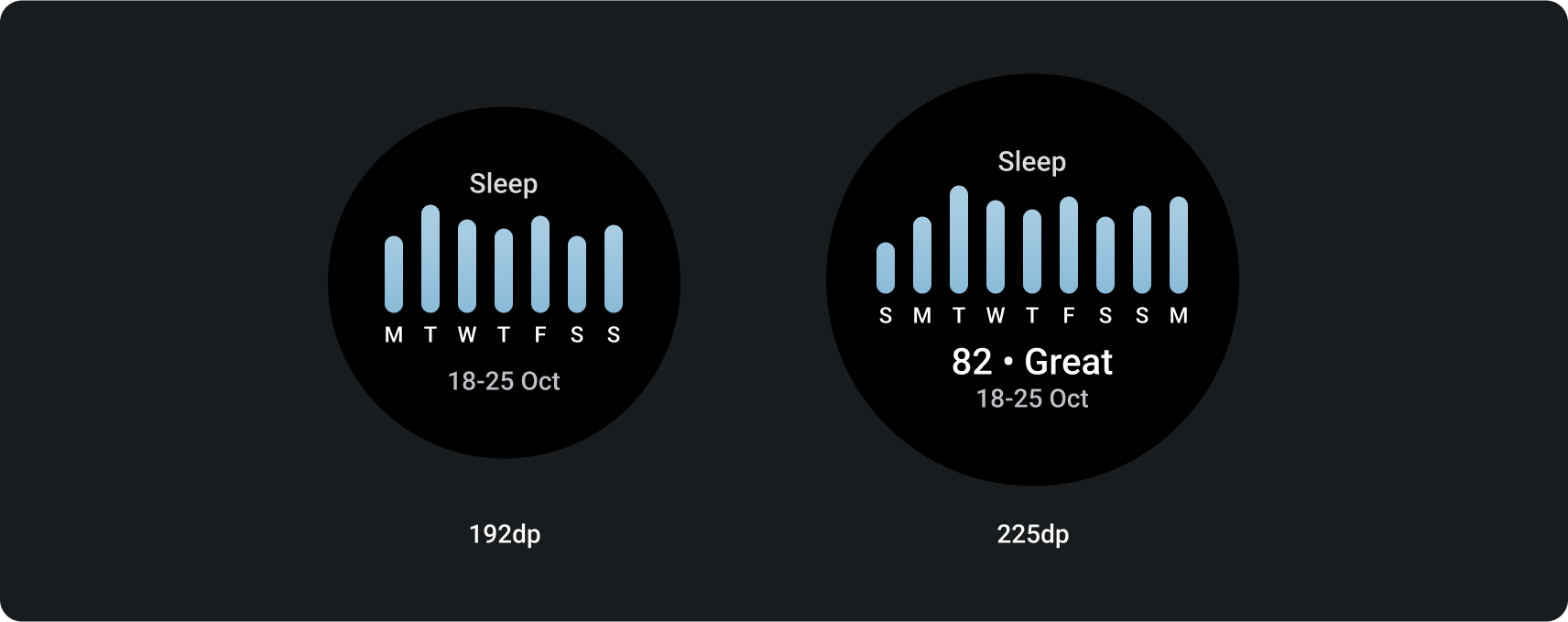
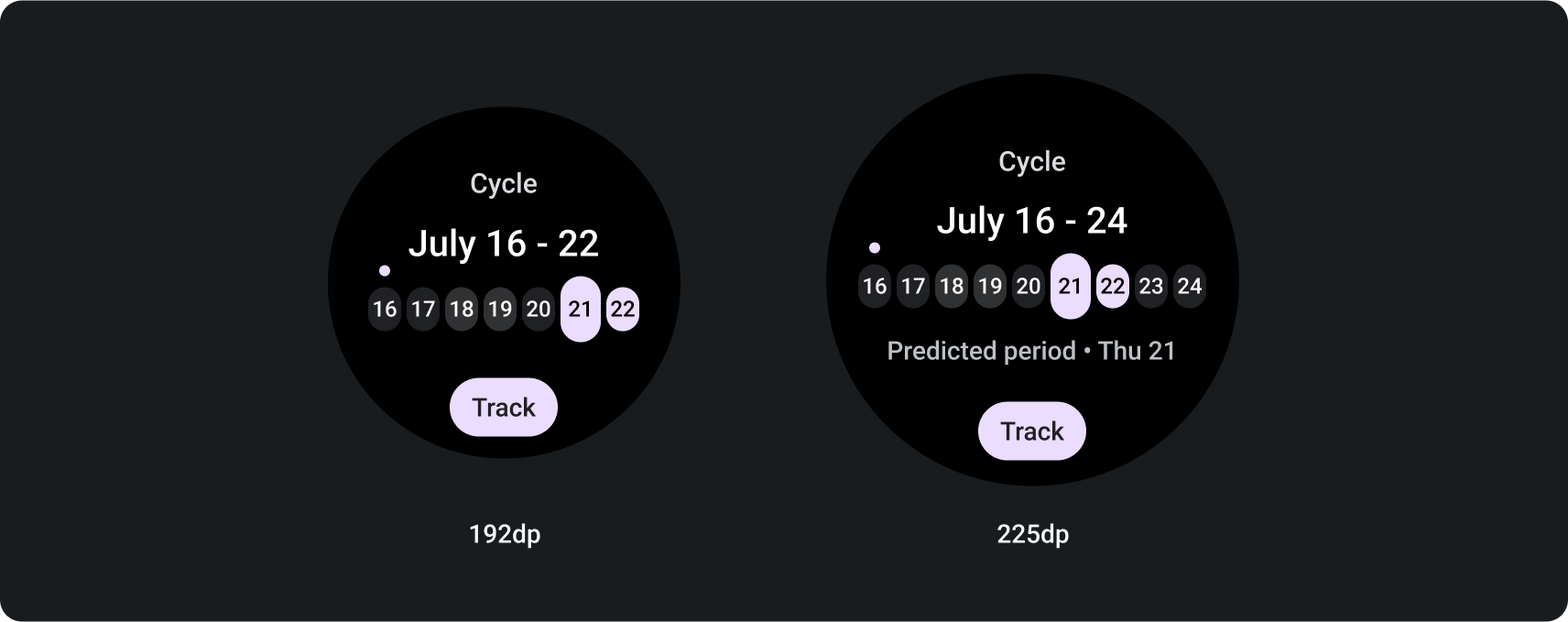
Bố cục tập trung vào dữ liệu
Bố cục này sử dụng mẫuPrimaryLayout.
Hãy sử dụng bố cục này để hiển thị đồ hoạ và biểu đồ hoặc khi thẻ thông tin yêu cầu sự linh hoạt về mặt hình ảnh cao nhất trên các thiết bị có kích thước màn hình lớn hơn.
Để tối đa hoá chiều cao có sẵn, hãy tắt vùng nhãn phụ và vùng chip chính. Cấu hình này cho phép bạn hiển thị hình ảnh đồ hoạ lớn hơn cũng như thông tin bổ sung về các thiết bị có kích thước màn hình lớn hơn.

Thiết kế đáp ứng
Các mẫu sau đây cho thấy cách bố cục thẻ thông tin thích ứng với các thiết bị Wear OS có kích thước màn hình lớn hơn. Những ví dụ này minh hoạ hành vi tích hợp sẵn, giúp tối đa hoá không gian màn hình bổ sung do kích thước màn hình lớn hơn cung cấp. Là nhà phát triển ứng dụng, bạn cũng có thể xác định nhiều bố cục có thể có, cùng với điểm ngắt cho hệ thống biết bố cục nào sẽ hiển thị (một "màn hình nhỏ hơn" một hoặc một "màn hình lớn hơn").
Tìm hiểu thêm về cách thiết kế bố cục thích ứng.
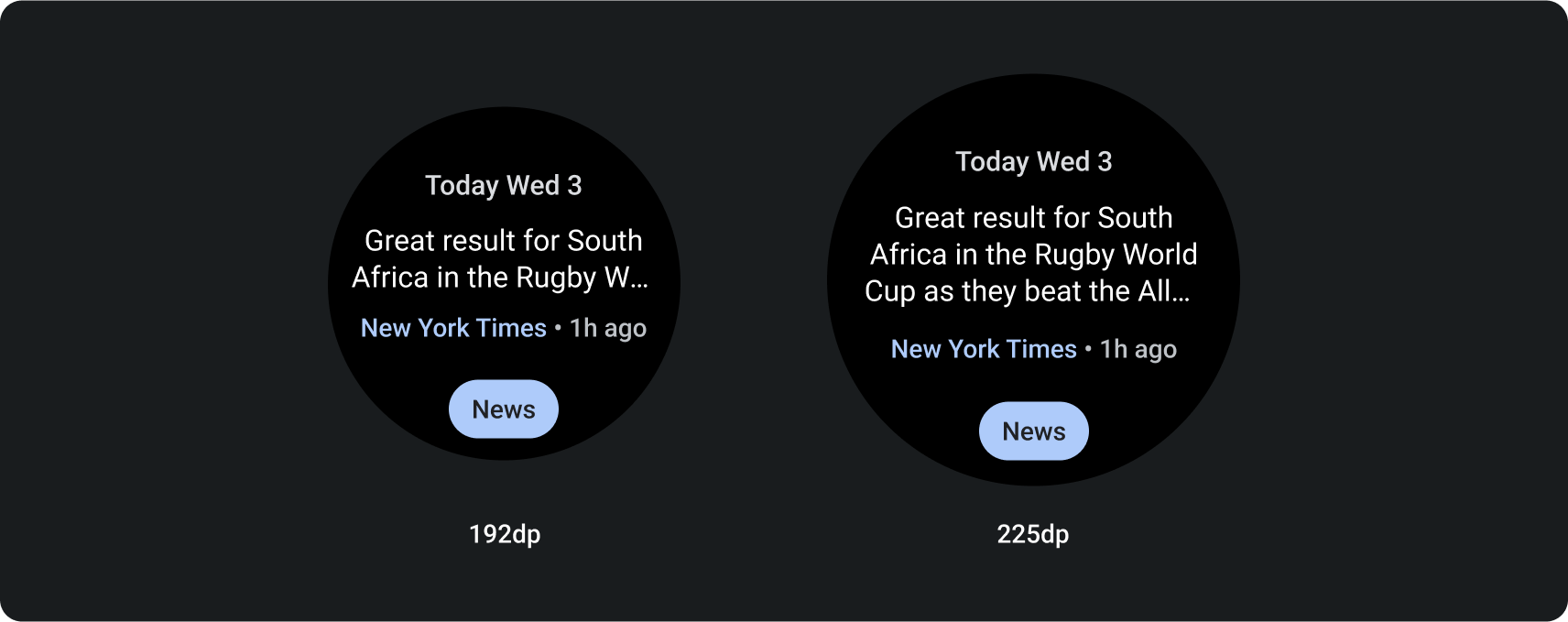
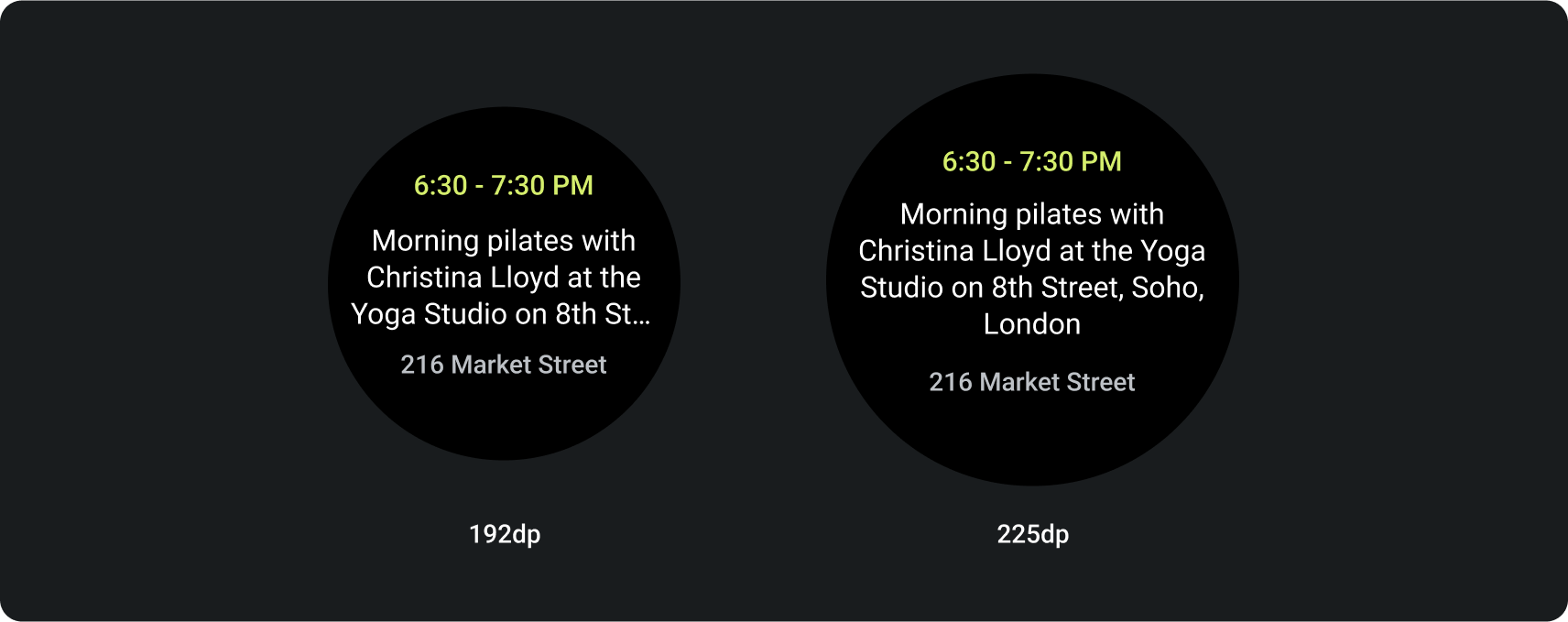
Bố cục thiết kế tập trung vào văn bản
Mẫu này giúp hiển thị nội dung văn bản, chẳng hạn như tin tức mới nhất, sự kiện sắp tới và lời nhắc. Mẫu này cũng thường được dùng cho các trạng thái đăng nhập, báo lỗi và thiết lập, cung cấp không gian để thông báo cho người dùng về những gì đang xảy ra và đưa ra lời kêu gọi hành động rõ ràng.


Bố cục thiết kế tập trung vào nút
Các mẫu này giúp hiển thị tối đa 5 thao tác chính có liên quan, chẳng hạn như bắt đầu tác vụ cụ thể. Thư viện này sẽ tạo một thẻ thông tin rõ ràng, ngắn gọn và dễ xem nhanh cho người dùng, giúp đơn giản hoá các hoạt động tương tác của ứng dụng.
Bố cục tập trung vào nút với khối


Bố cục tập trung vào nút với các nút tròn


Bố cục thiết kế tập trung vào thông tin
Các mẫu này (hiển thị cả khi có và không có chỉ báo tiến trình) hiển thị các chỉ số cấp cao và tiến trình hướng tới mục tiêu. Chúng đặc biệt hữu ích cho các thẻ thông tin liên quan đến trường hợp sử dụng liên quan đến sức khoẻ và thể hình. Mẫu thẻ thông tin này cũng mang đến các lựa chọn linh hoạt để hiển thị nội dung và lời kêu gọi hành động chính.
Để duy trì khả năng xem nhanh, hãy ưu tiên dữ liệu quan trọng và tránh nhồi quá nhiều thẻ thông tin.


Bố cục thiết kế tập trung vào dữ liệu
Mẫu này trình bày thông tin dưới dạng biểu đồ hoặc hình ảnh tương tự.


Tải bộ thiết kế Thẻ thông tin trên Wear OS xuống

Tải bộ thiết kế xuống để bắt đầu sử dụng bố cục thiết kế thẻ thông tin. Bộ công cụ này chứa các thành phần, tuỳ chọn và đề xuất tích hợp sẵn để đạt được tối đa 80 bố cục phù hợp với nhu cầu của bạn, trong khi vẫn duy trì kết nối với các mẫu được mã hoá ProtoLayout.
Tải bộ công cụ thiết kế Figma (64 MB)
Hàm băm SHA-256: db443d4ba5cc10716719bed84b859f9d66cbd3a0a41694666a3752415434b362

