
عناصر اساسی کاشی را درک کنید. از قالبها، طرحبندیها و اجزای کاشی برای طراحی و ساخت کاشیهای منحصربهفرد برای برنامههای خود استفاده کنید.
عناصر اساسی

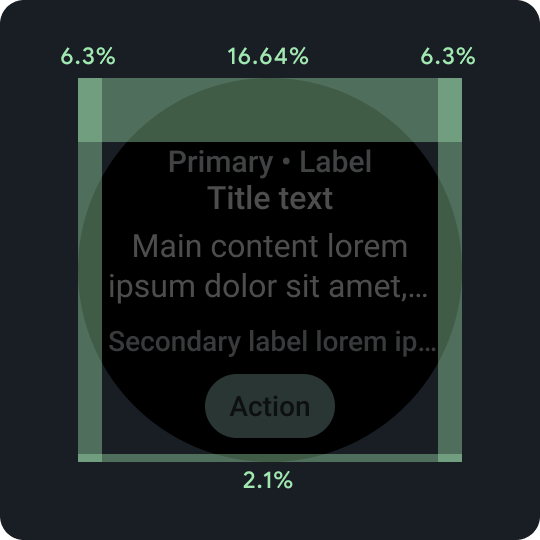
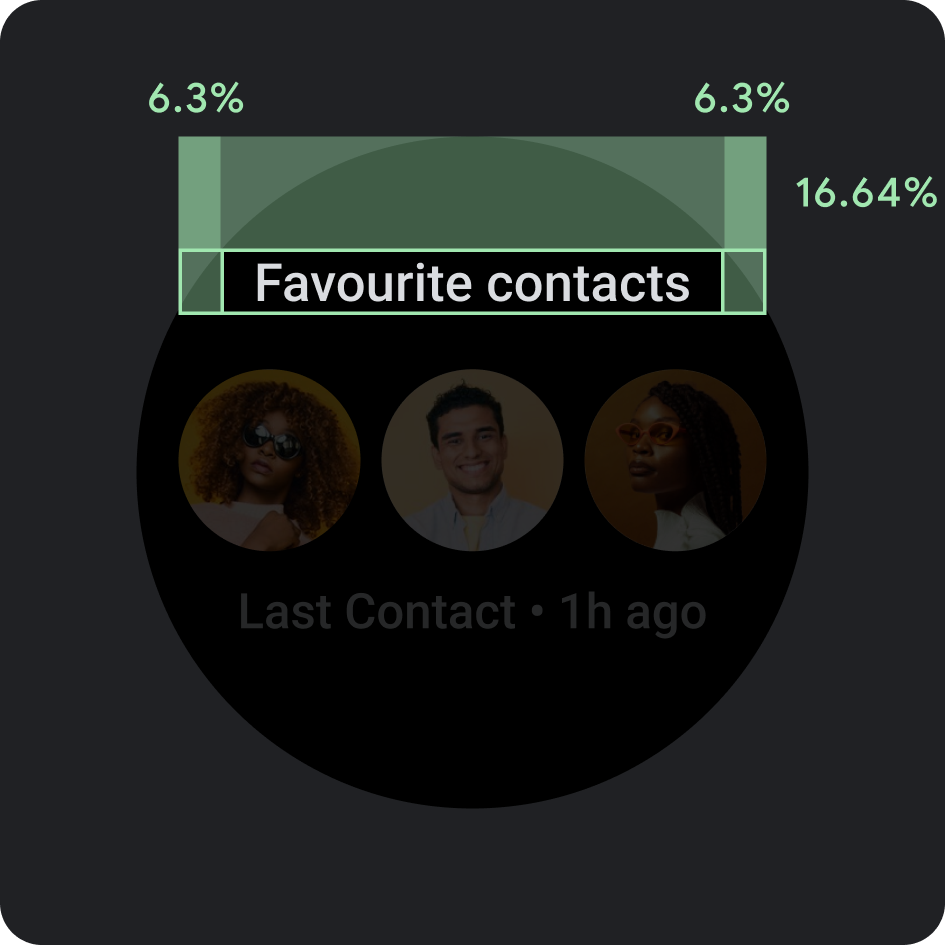
درصد بالشتک
حاشیههای بالا، پایین و کناری همگی از درصد، به جای مقادیر حاشیه ثابت، برای دستیابی به مقیاسبندی متناسب استفاده میکنند.

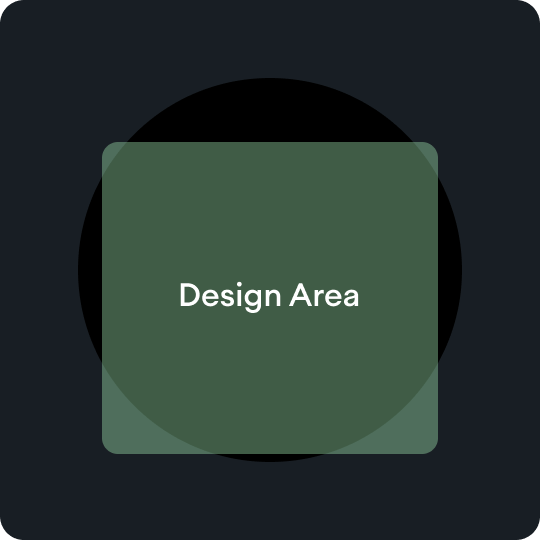
مناطق طراحی
هر نوع قالب کاشی قوانین خاص خود را در حوزه محتوای اصلی دارد. برای اطلاعات بیشتر به راهنمای چیدمان مراجعه کنید.

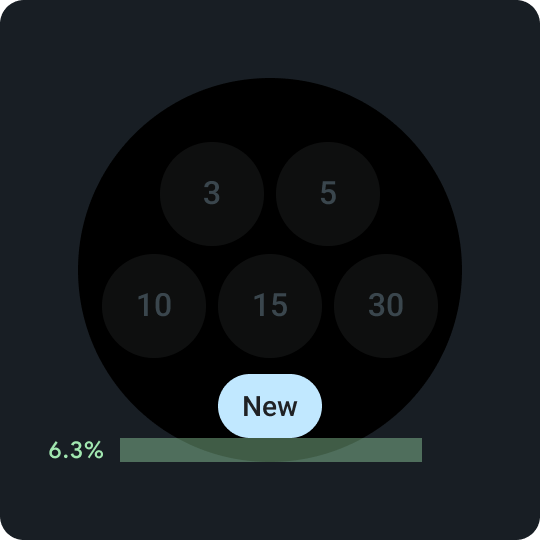
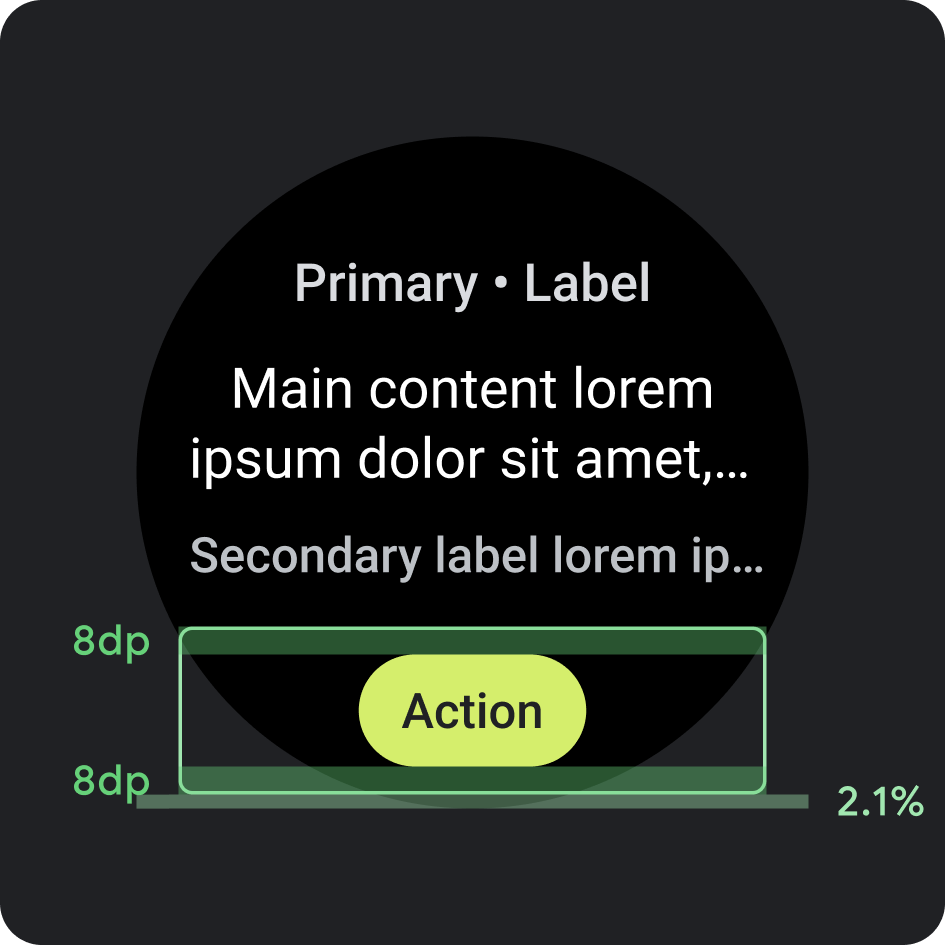
تراشه فشرده پایین
برای فعال کردن اقدامات ثانویه روی کاشی مهم است. به طور مداوم 6.3٪ بالاتر از پایین قرار می گیرد.
تراشه فشرده پایین
در داخل دکمه، از کلمه ای استفاده کنید که کوتاه اما مختص یک عمل یا مقصد خاص است. ترجمه این متن دعوت به اقدام باید محدودیتهای تعداد کاراکتر را داشته باشد. به عنوان یک مقدار پیشفرض یا بازگشتی، میتوانید از «بیشتر» بهعنوان متن دعوت به اقدام استفاده کنید.

قرار دادن
- حاشیه: 2.1 درصد از پایین
- بالشتک داخلی: 8 dp بالا و پایین

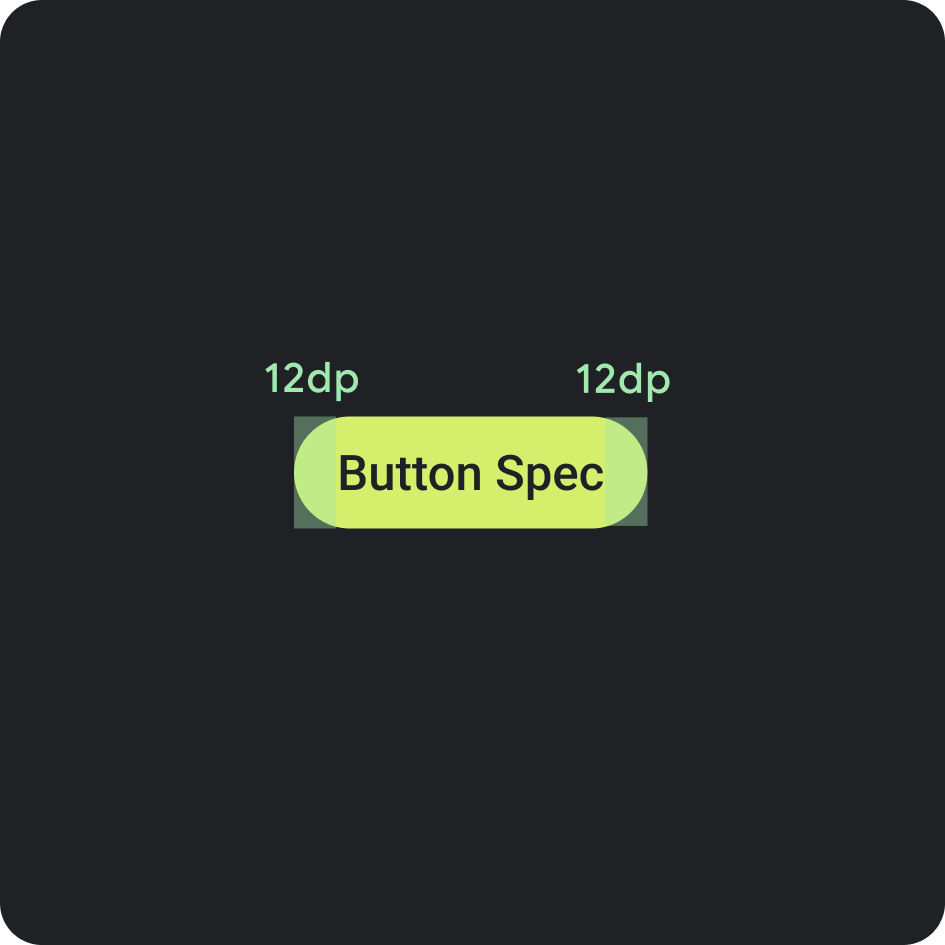
مشخصات دکمه
- لایه داخلی: 12 dp در دو طرف

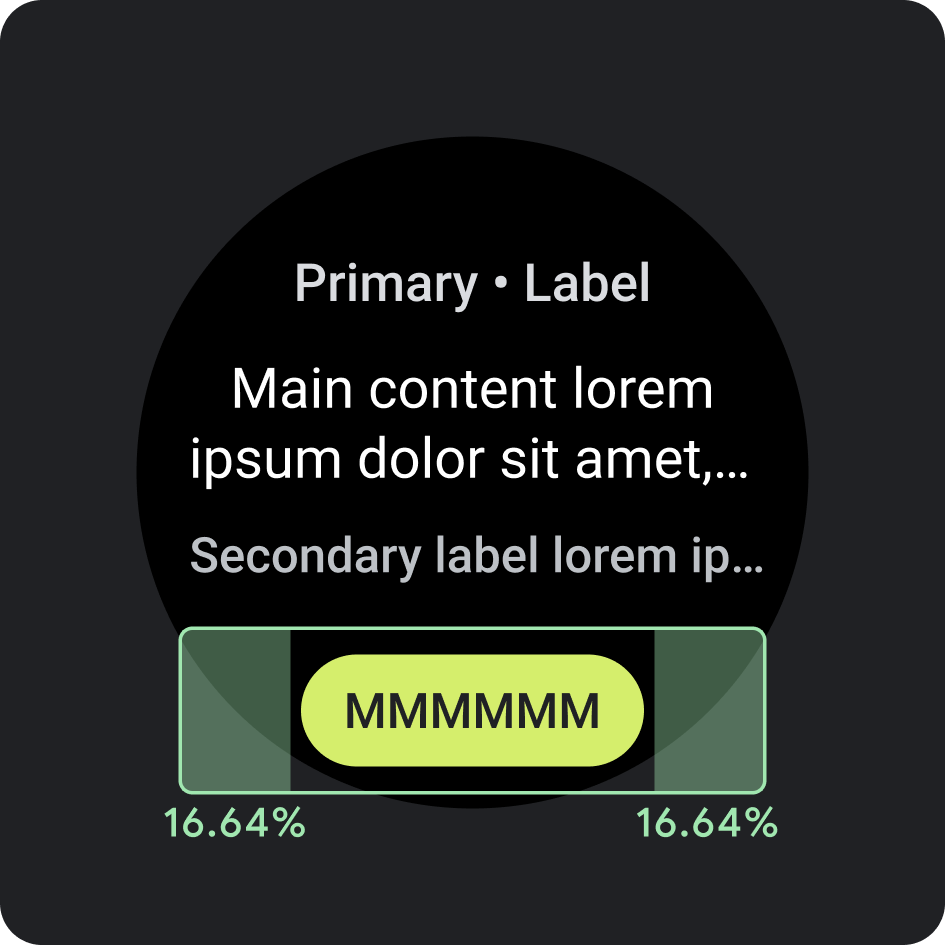
بالشتک داخلی جانبی / حاشیه
- 16.64٪

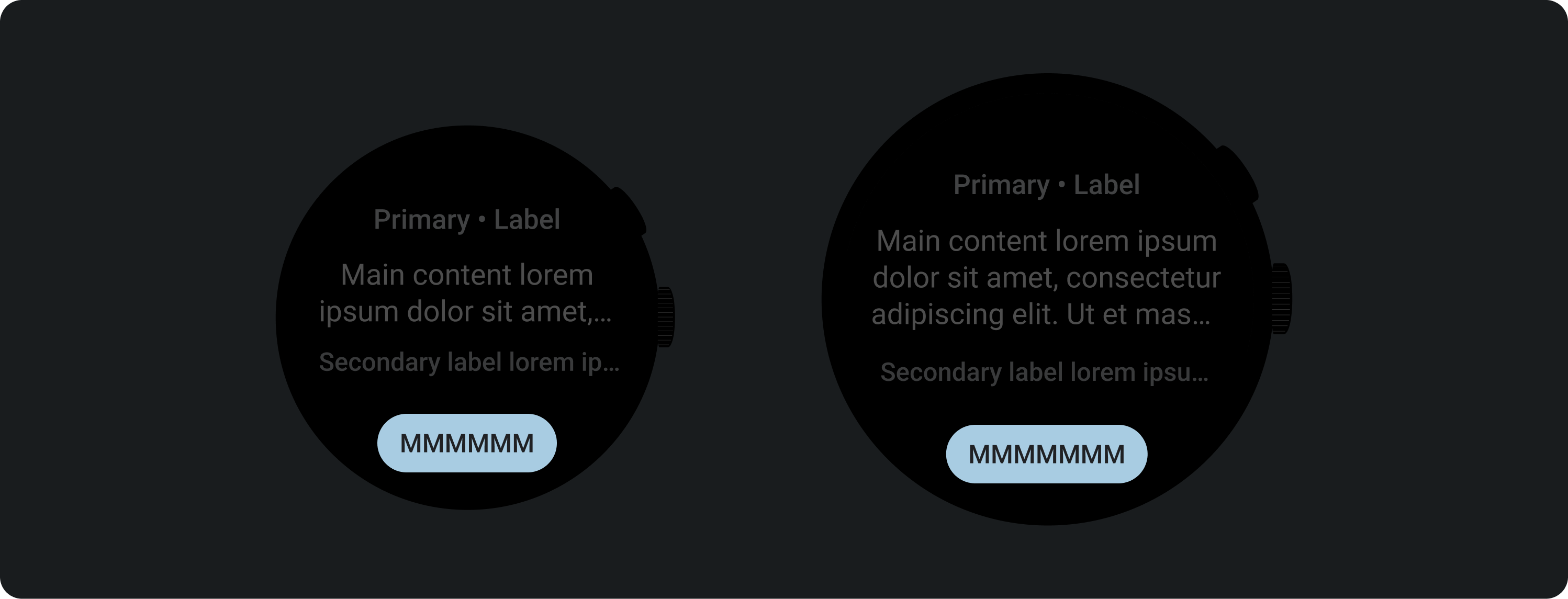
محدودیت نویسه توصیه شده < 225 dp
- حداکثر خطوط: 1
- حداکثر محدودیت کاراکتر: 8
- محدودیت کاراکتر پیشنهادی: 6
- برش: خیر
محدودیت کاراکتر توصیه شده > 225 dp
- حداکثر خطوط: 1
- حداکثر محدودیت کاراکتر: 9
- محدودیت کاراکتر پیشنهادی: 7
- برش: خیر
رنگ
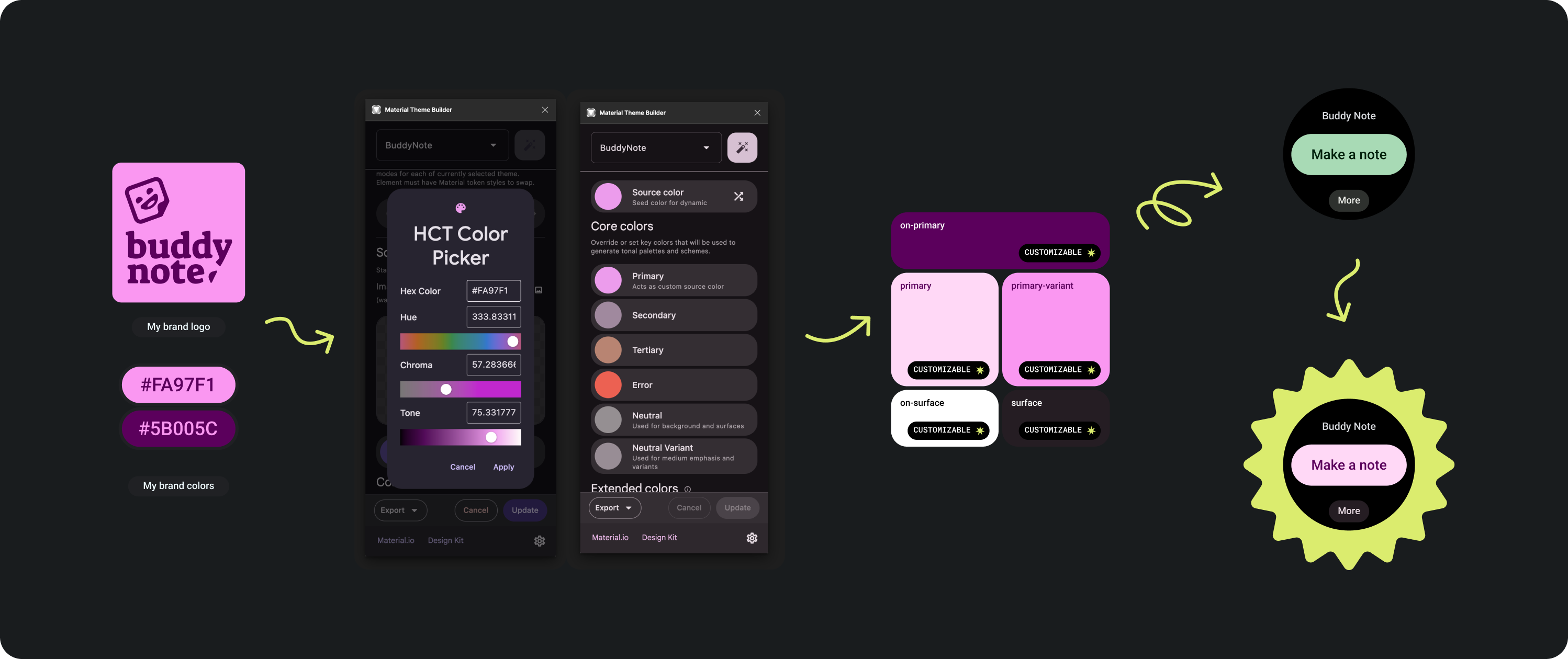
تم برند خود را اعمال کنید

چندین رنگ برند برای انتخاب وجود دارد. آنها همچنین می توانند سفارشی شوند و متناسب با ظاهر و احساس برنامه شما باشند.
از ابزارها و راهنمایی های موضوع Material برای تولید رنگ هایی استفاده کنید که دارای سطوح کنتراست رنگی کافی هستند، از رنگ اصلی خود به عنوان رنگ مبدأ استفاده کنید. پالت خود را در Figma به درستی طرح زمینه کاشی خود را. همه رنگ های دیگر برای ایجاد یکپارچگی در کاشی ها قابل تنظیم نیستند.
سایر ابزارهای ساخت تم مواد:
کاربرد رنگ

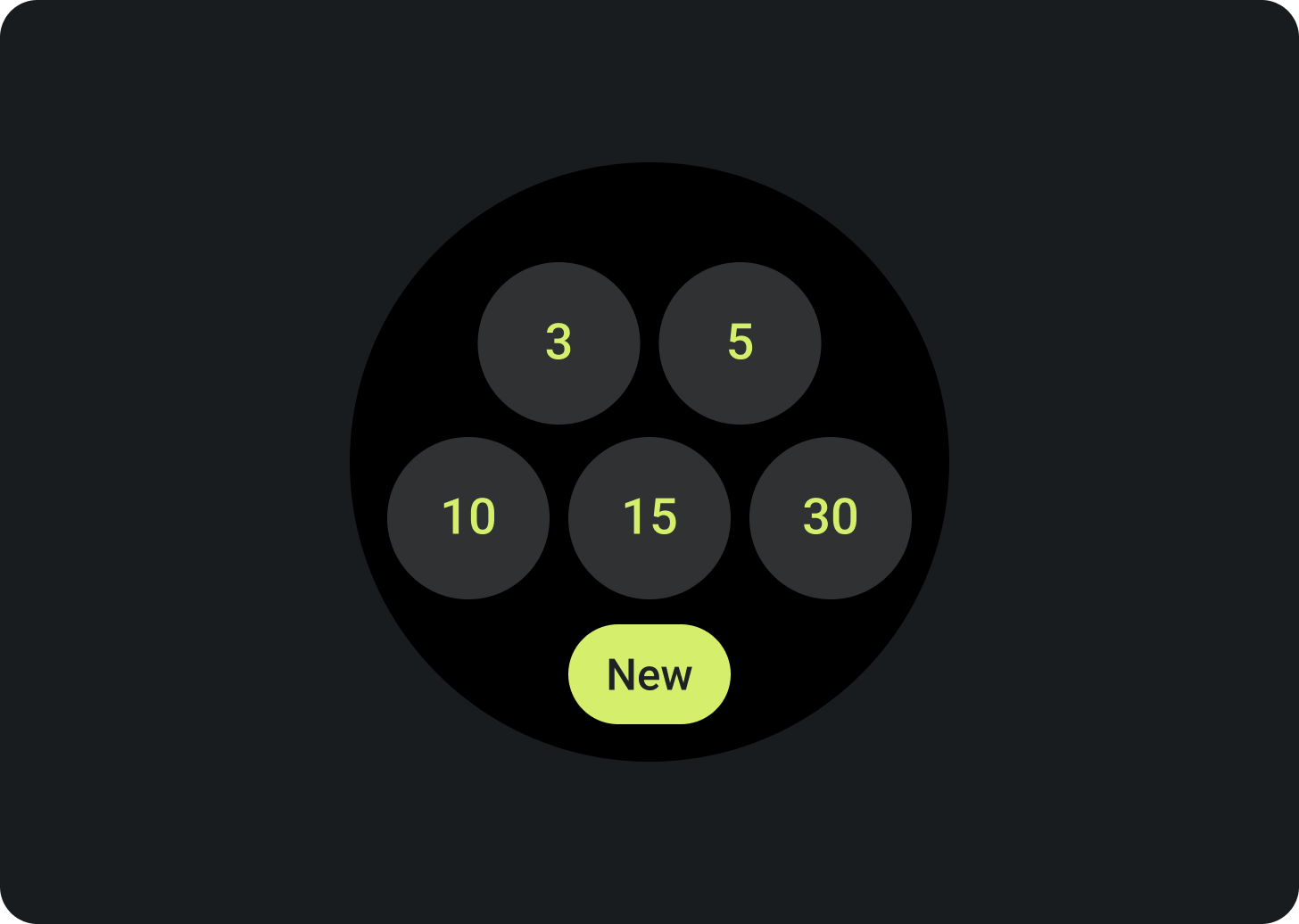
همیشه رنگ پس زمینه را روی سیاه قرار دهید.
انجام دهید

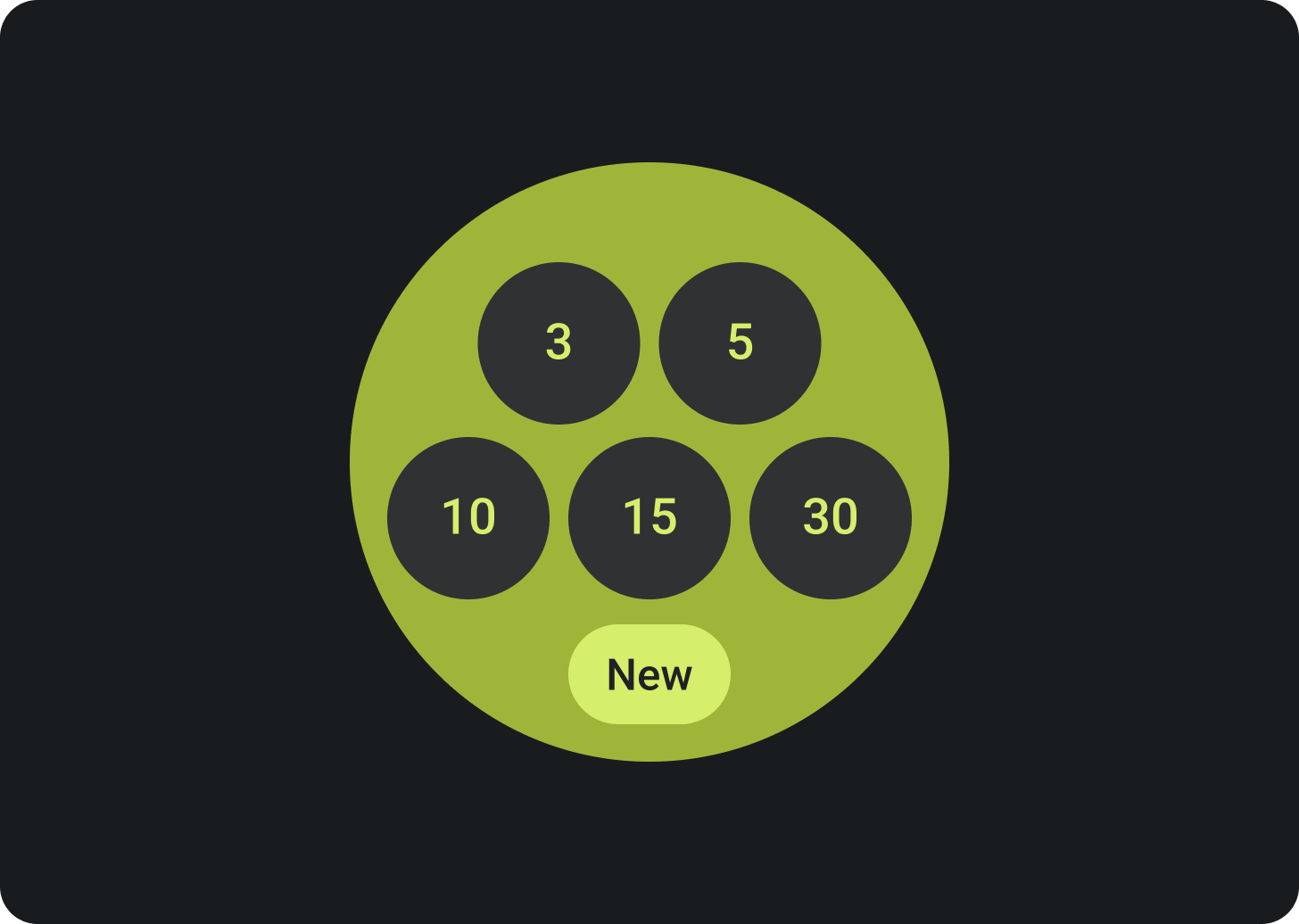
پسزمینه را بهعنوان یک تصویر کامل یا رنگ بلوک تنظیم نکنید.
نکن
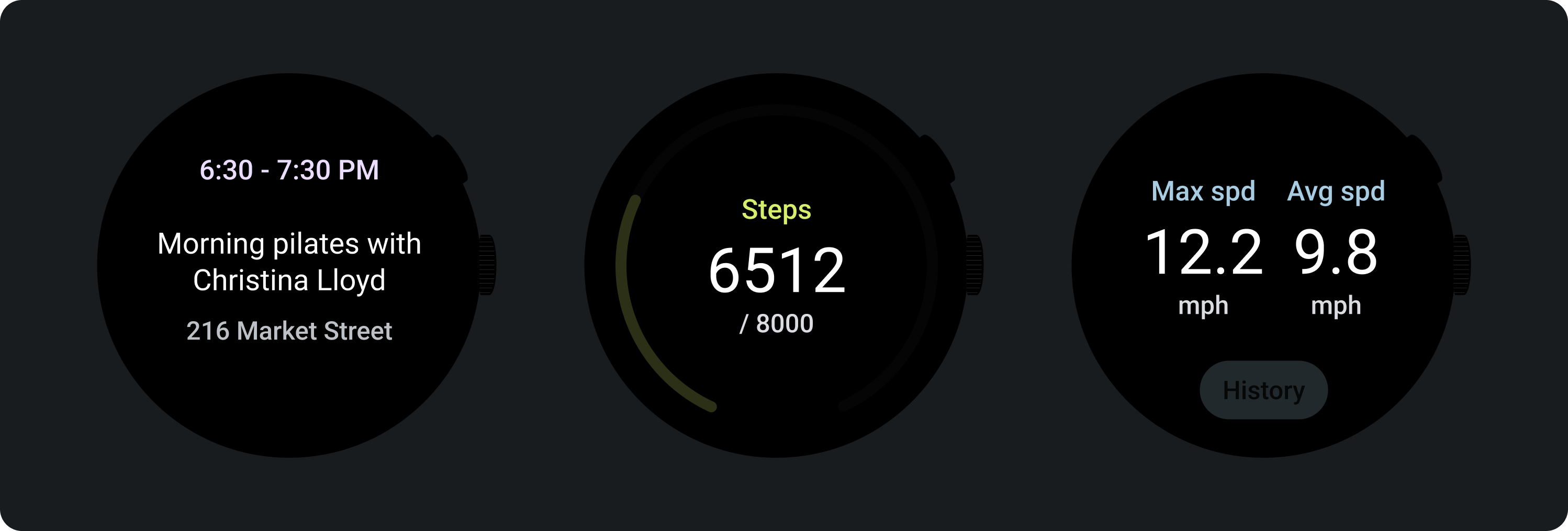
تایپوگرافی
Roboto فونت اصلی مورد استفاده در Wear OS است. Body 2 بهعنوان پیشفرض و کوچکترین اندازه فونت توصیه میشود، در حالی که Display 2 بزرگترین سبکی است که برای کاشیها در دسترس است.

برچسب اولیه
متن برچسب اصلی همیشه 16.64٪ از لبه بالایی است و دارای یک لایه داخلی 6.3٪ است. رنگ و فونت نیز در کل ثابت می ماند.

بالشتک داخلی
حاشیه های برتر: 16.64%
حاشیه جانبی: 6.3٪

رنگ
نوع در پسزمینه (خاکستری 300)

تایپ کنید
Tiles3P (Roboto) / دکمه - 15S پررنگ
برای اطلاعات بیشتر در مورد فونت، وزن و اندازه، به تایپوگرافی مراجعه کنید.
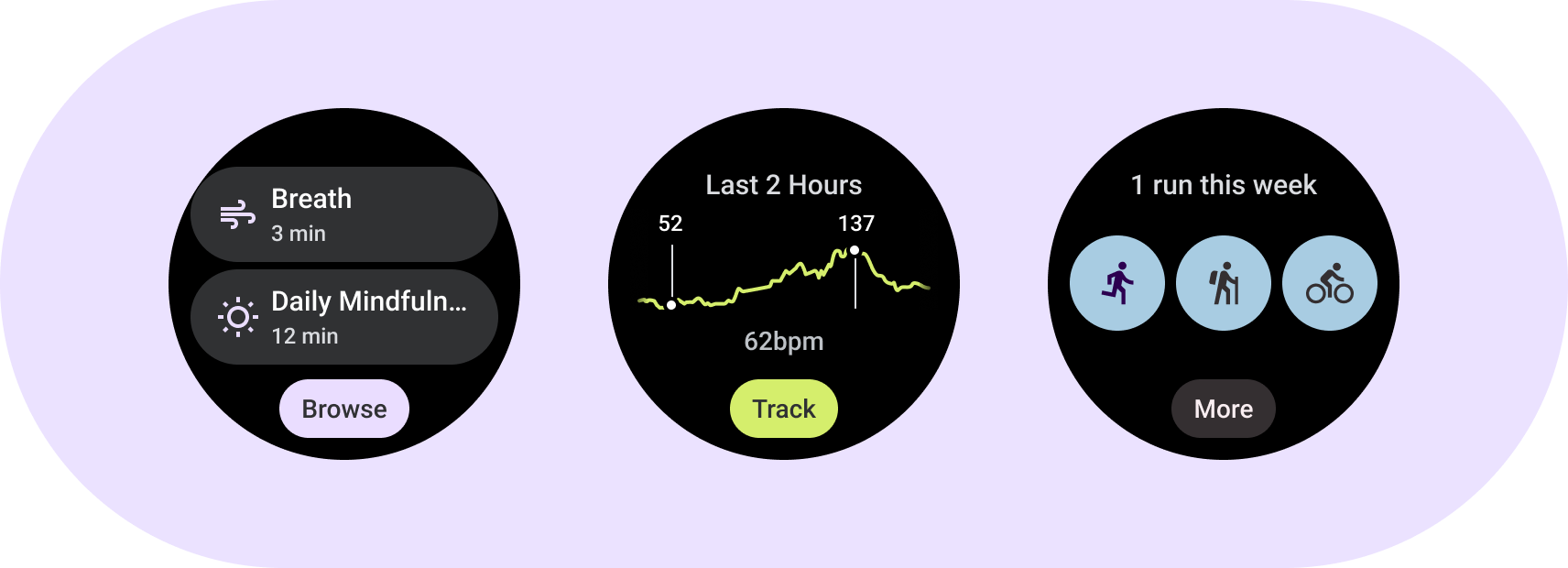
اجزاء
چندین مؤلفه برای ساخت کاشی های برنامه شما وجود دارد. این اجزا با متریال دیزاین همسو هستند.
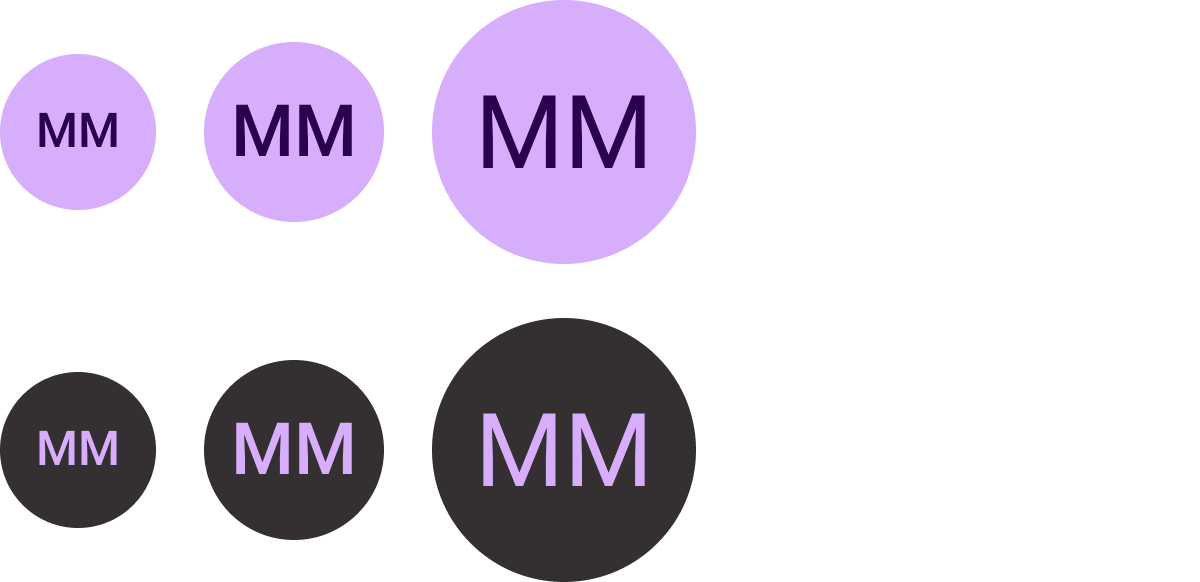
دکمه آیکون
گزینه ها: دکمه یا دکمه تعویض
اندازه: استاندارد، XS، S، L
انواع: پر شده، تونال پر، و تصویر
حداکثر 7 گزینه را فهرست کنید.
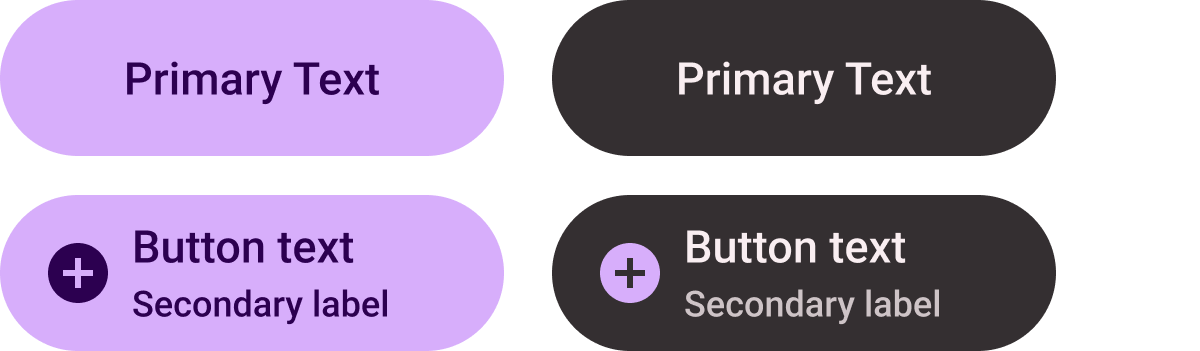
دکمه متن

گزینه ها: دکمه یا دکمه تعویض
اندازه: استاندارد، XS، S، L
انواع: پر شده و تونال پر شده
حداکثر 7 گزینه را فهرست کنید.
تراشه استاندارد

گزینه ها: نماد، برچسب ثانویه، و تراز متن
حداکثر 2 گزینه را فهرست کنید.
تراشه عنوان (فقط پرکننده اولیه)

متن تراز شده در مرکز
یک CTA واحد و برجسته ایجاد کنید.
تراشه فشرده

انواع: پر شده و تونال پر شده
گزینه ها: نماد یا بدون نماد
در شکاف دکمه پایین استفاده کنید.
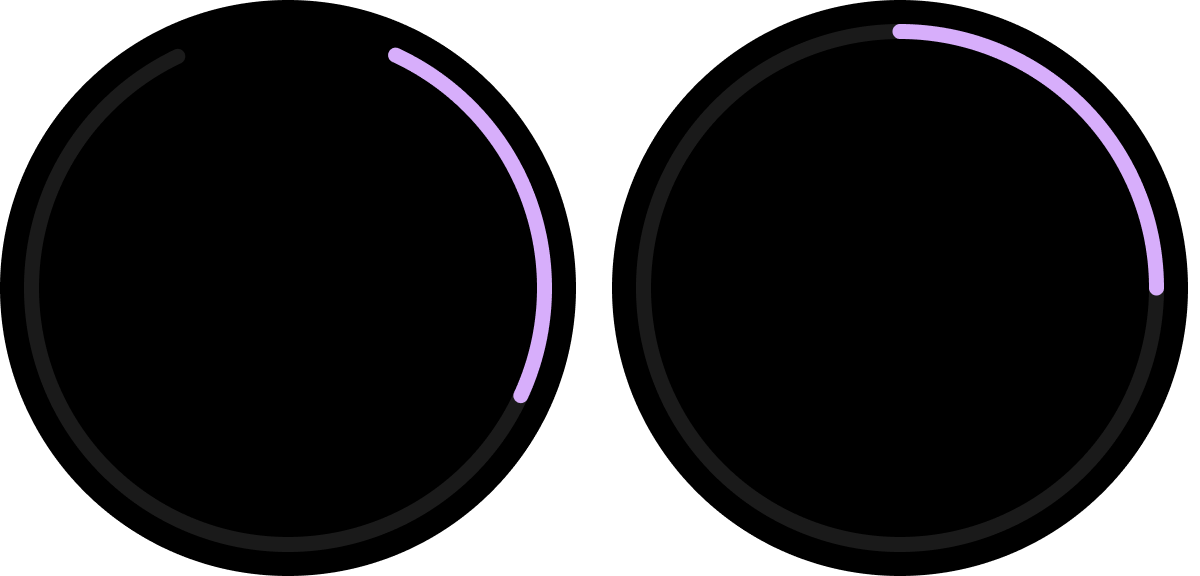
نشانگر پیشرفت

انواع: عرض سکته مغزی قابل تنظیم
(اندازه های پیش فرض: 8 dp و 5 dp)
گزینه ها: شکاف در پایین یا کامل
پیشرفت و تکمیل کار را نشان دهید.
کیت طراحی فیگما
کیت طراحی Tiles on Wear OS را دانلود کنید تا با پیروی از دستورالعملهای قالبهای ProtoLayout، از طرحبندیهای طراحی کاشی با اجزا، گزینهها و توصیههای داخلی استفاده کنید تا طرحبندیهای مختلفی را مطابق با نیازهایتان ایجاد کنید.

