
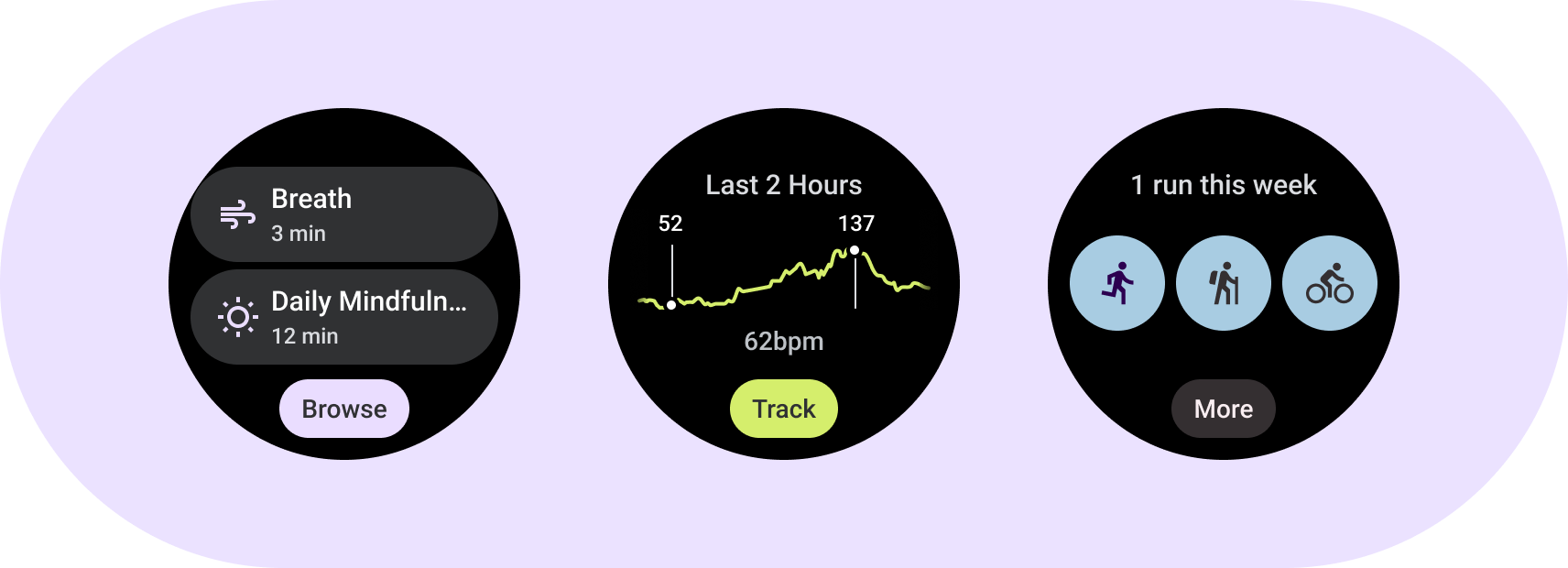
টাইলের মৌলিক উপাদানগুলি বুঝুন। আপনার অ্যাপের জন্য অনন্য টাইলস ডিজাইন এবং তৈরি করতে টাইল টেমপ্লেট, লেআউট এবং উপাদান ব্যবহার করুন।
মৌলিক উপাদান

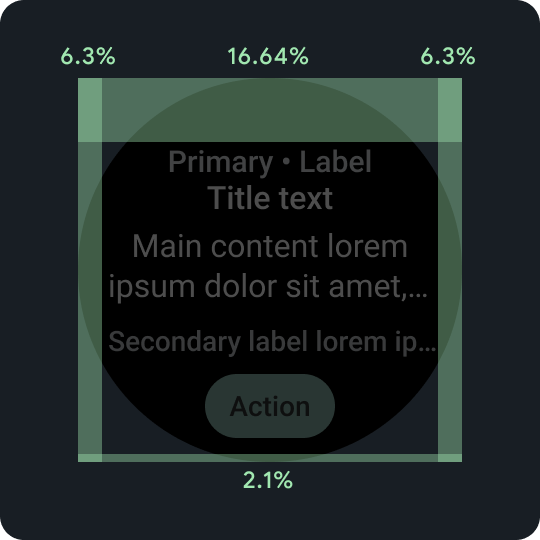
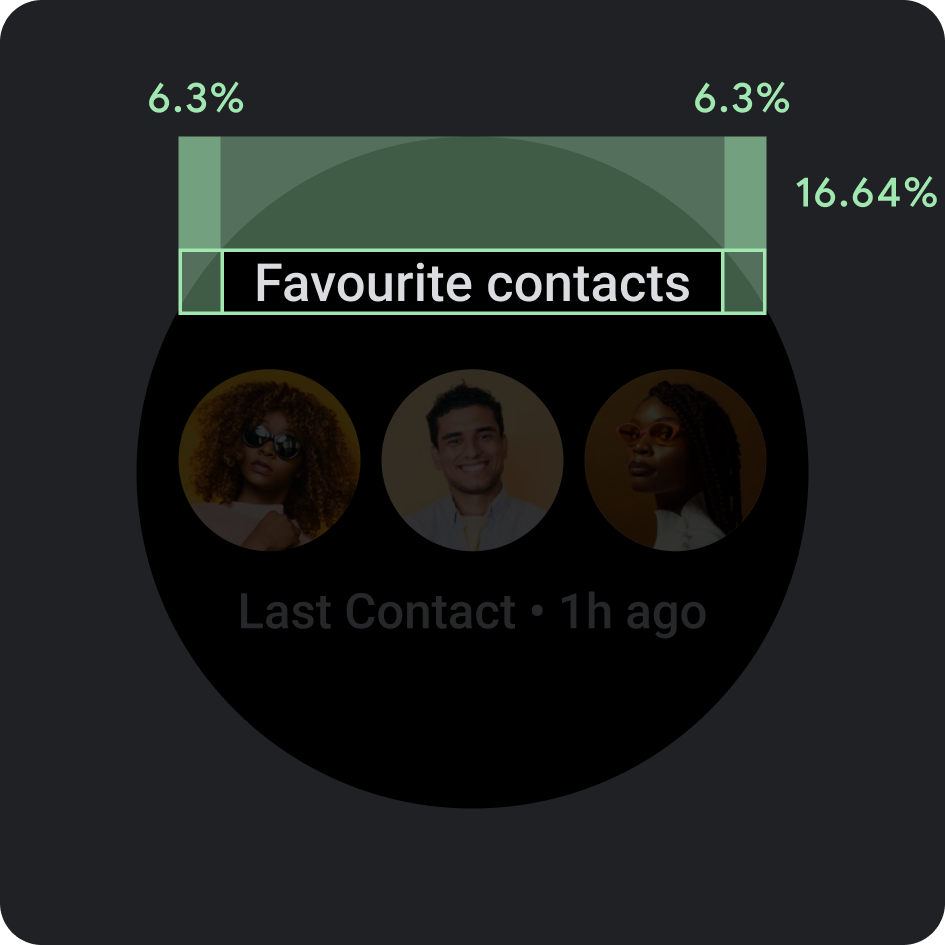
শতাংশ প্যাডিং
শীর্ষ, নীচে এবং পাশের মার্জিনগুলি আনুপাতিক স্কেলিং অর্জনের জন্য নির্দিষ্ট মার্জিনের পরিমাণের পরিবর্তে শতাংশ ব্যবহার করে।

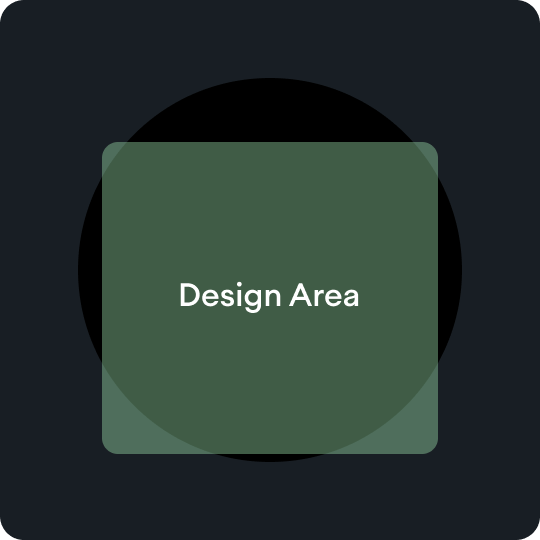
নকশা এলাকা
প্রতিটি ধরনের টাইল টেমপ্লেটের প্রাথমিক বিষয়বস্তুর ক্ষেত্রের নিজস্ব নিয়ম রয়েছে। আরও তথ্যের জন্য লেআউট নির্দেশিকা পড়ুন।

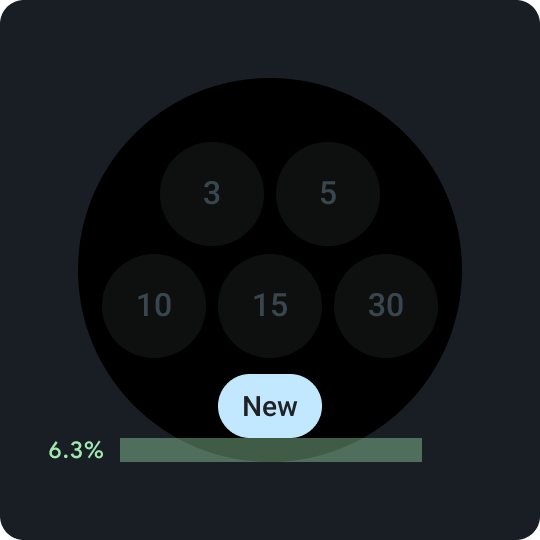
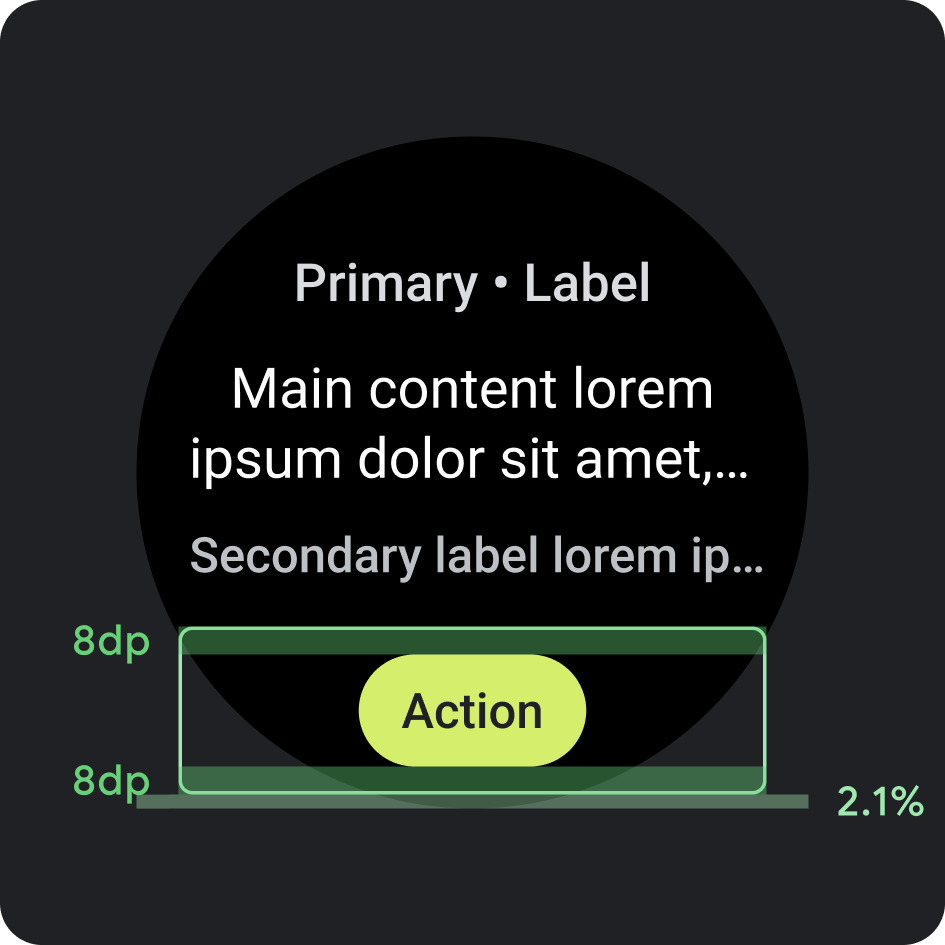
নীচে কমপ্যাক্ট চিপ
টালিতে সেকেন্ডারি অ্যাকশন সক্রিয় করার জন্য গুরুত্বপূর্ণ। ধারাবাহিকভাবে নীচের উপরে 6.3% স্থাপন করা হয়েছে।
নীচে কমপ্যাক্ট চিপ
বোতামের মধ্যে, একটি শব্দ ব্যবহার করুন যা সংক্ষিপ্ত কিন্তু একটি নির্দিষ্ট ক্রিয়া বা গন্তব্যের জন্য নির্দিষ্ট। এই কল-টু-অ্যাকশন পাঠ্যের অনুবাদে অক্ষর গণনার সীমা মিটমাট করা আবশ্যক। একটি ডিফল্ট বা ফলব্যাক মান হিসাবে, আপনি কল-টু-অ্যাকশন পাঠ্য হিসাবে "আরো" ব্যবহার করতে পারেন৷

বসানো
- মার্জিন: নিচ থেকে 2.1%
- অভ্যন্তরীণ প্যাডিং: উপরে এবং নীচে 8 ডিপি

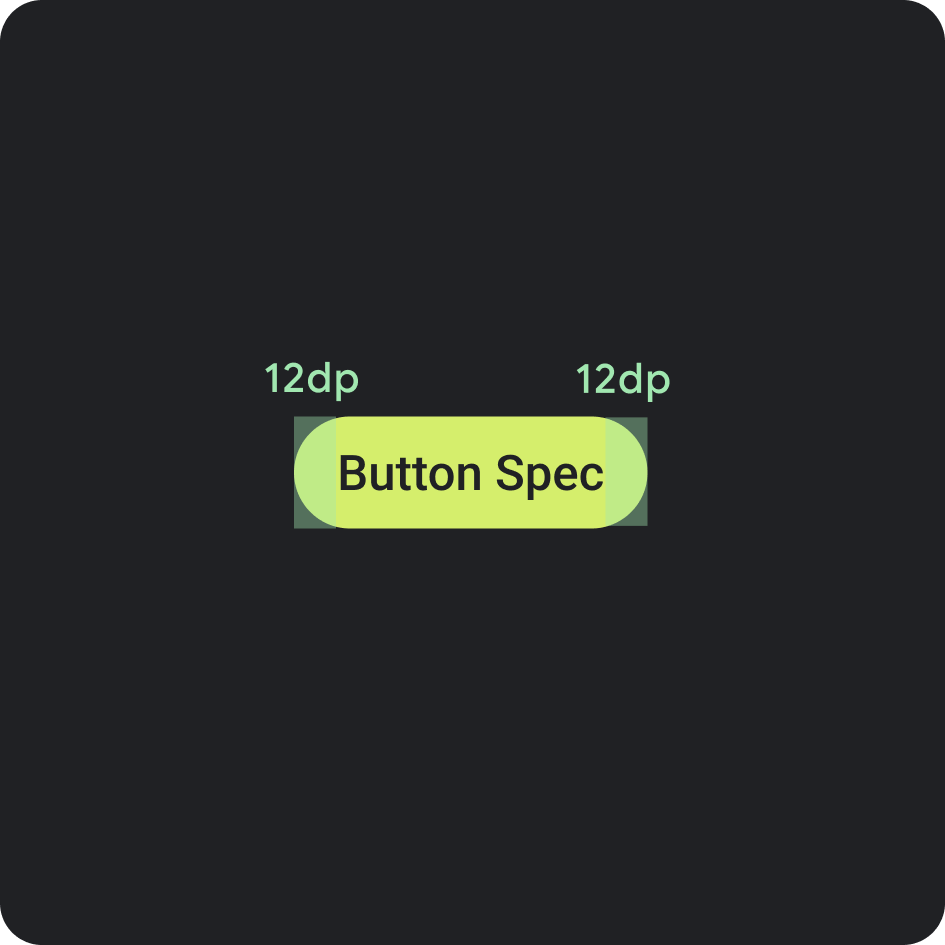
বোতাম স্পেস
- অভ্যন্তরীণ প্যাডিং: উভয় পাশে 12 ডিপি

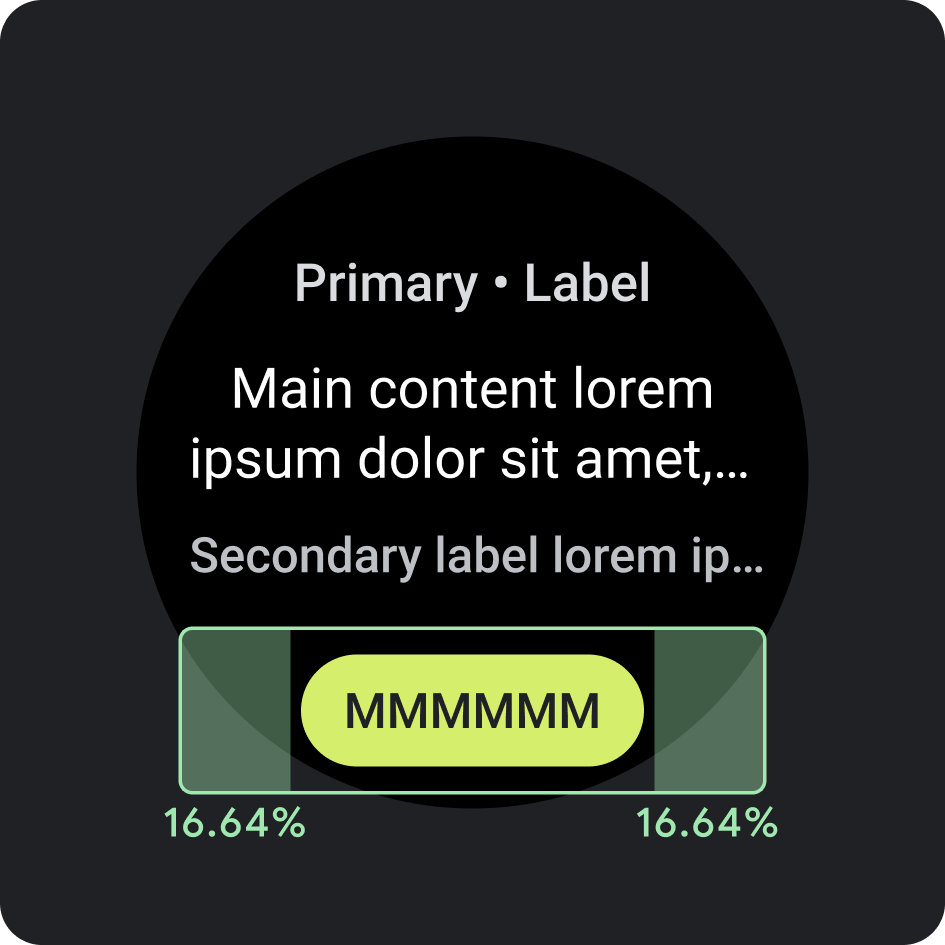
পার্শ্ব অভ্যন্তরীণ প্যাডিং/মার্জিন
- 16.64%

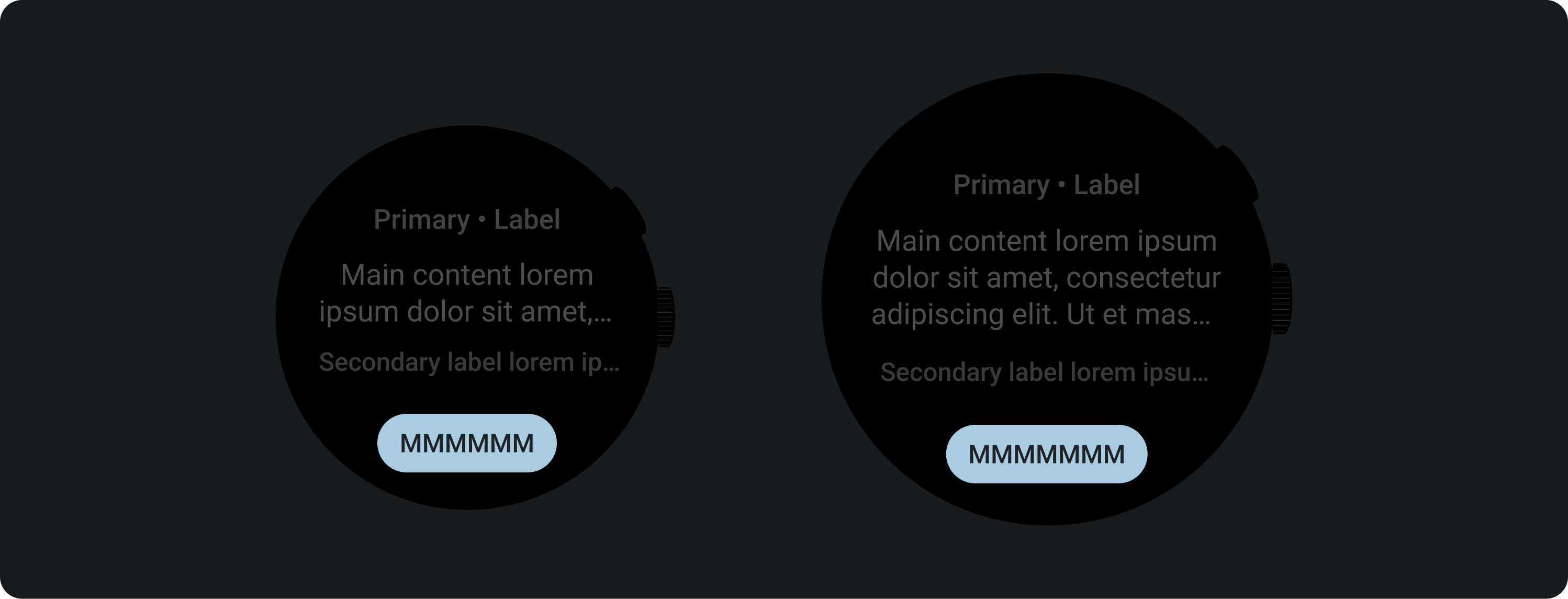
প্রস্তাবিত অক্ষর সীমা < 225 ডিপি
- সর্বোচ্চ লাইন: 1
- সর্বাধিক অক্ষর সীমা: 8
- প্রস্তাবিত অক্ষর সীমা: 6
- ছেদন: না
প্রস্তাবিত সি হ্যারাক্টার সীমা > 225 ডিপি
- সর্বোচ্চ লাইন: 1
- সর্বাধিক অক্ষর সীমা: 9
- প্রস্তাবিত অক্ষর সীমা: 7
- ছেদন: না
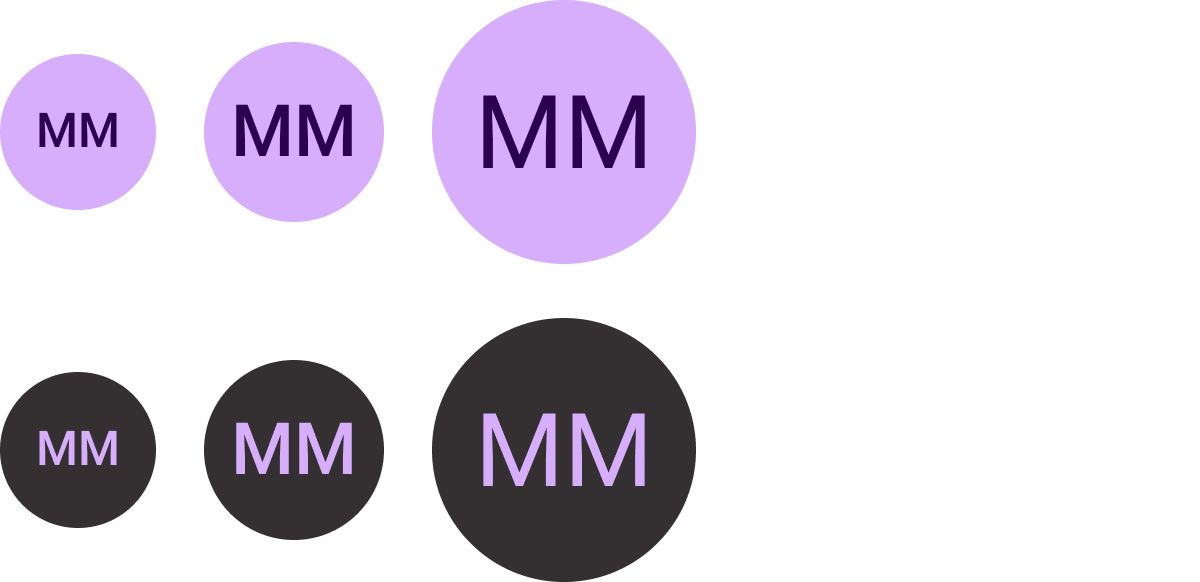
রঙ
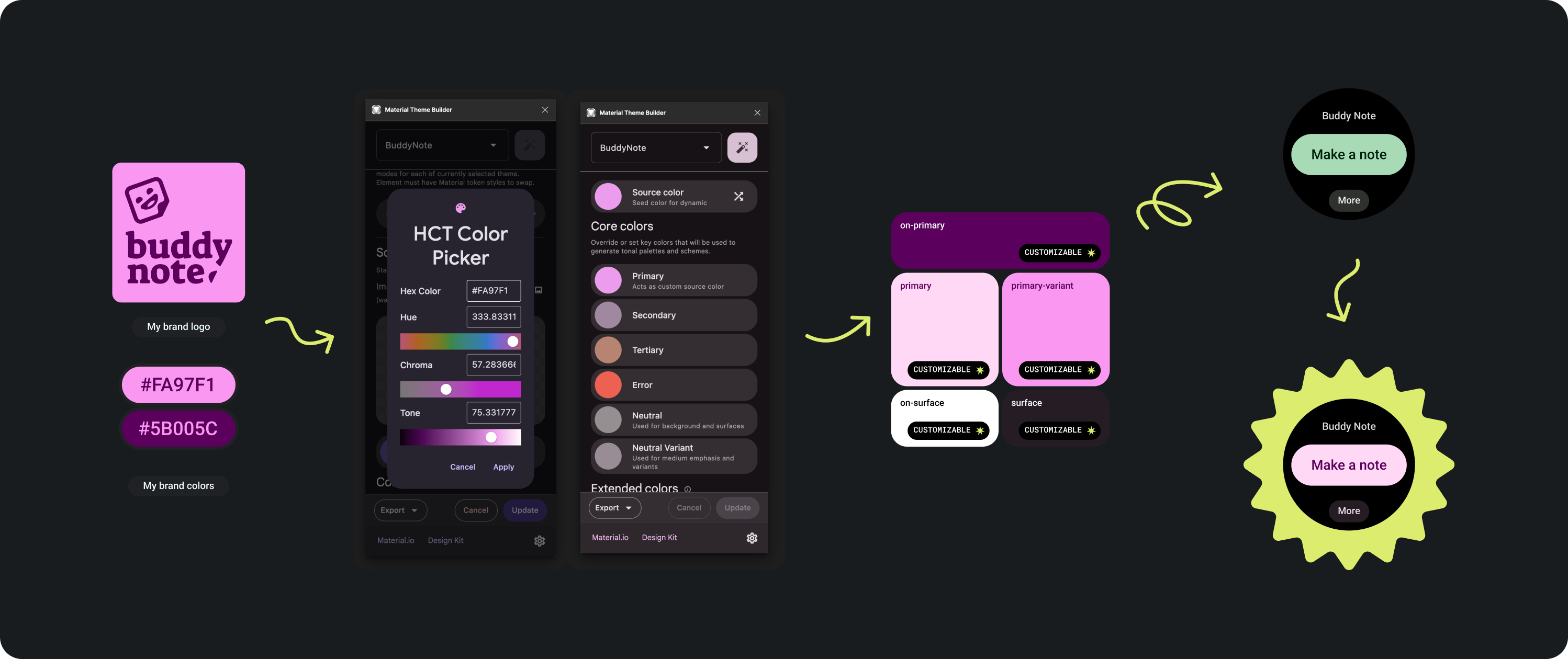
আপনার ব্র্যান্ডের থিম প্রয়োগ করুন

বেছে নেওয়ার জন্য বেশ কয়েকটি ব্র্যান্ডের রঙ রয়েছে। এগুলি আপনার অ্যাপের চেহারা এবং অনুভূতির সাথে মানানসই করার জন্য কাস্টমাইজ করা এবং পরিবর্তন করা যেতে পারে৷
পর্যাপ্ত রঙের বৈসাদৃশ্য স্তর রয়েছে এমন রঙগুলি তৈরি করতে উপাদান থিম সরঞ্জাম এবং নির্দেশিকা ব্যবহার করুন, উত্স রঙ হিসাবে আপনার প্রাথমিক রঙ ব্যবহার করে প্রাথমিক, প্রাথমিক-ভেরিয়েন্ট, অন-প্রাথমিক, পৃষ্ঠ এবং অন-সারফেস রঙগুলি প্রতিস্থাপন করতে জেনারেট করা প্যালেট ব্যবহার করুন আপনার টাইল সঠিকভাবে থিম করতে ফিগমাতে আপনার প্যালেট। টাইলস জুড়ে ধারাবাহিকতা তৈরি করতে অন্য সব রং কাস্টমাইজ করা যায় না।
অন্যান্য উপাদান থিম নির্মাণ সরঞ্জাম:
রঙ আবেদন

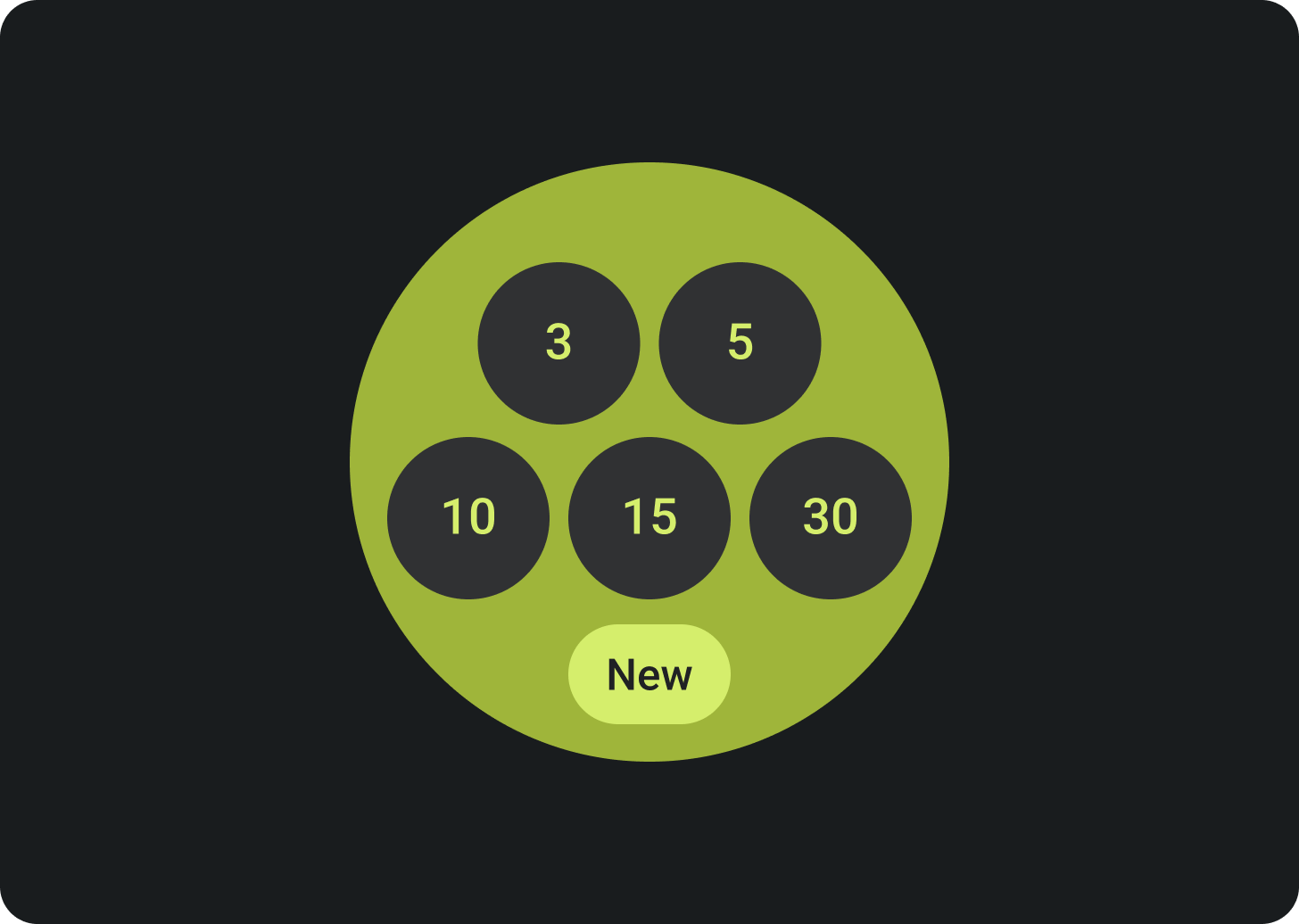
সর্বদা পটভূমির রঙ কালোতে সেট করুন।
করবেন

ব্যাকগ্রাউন্ডকে ফুল ব্লিড ইমেজ বা ব্লক কালার হিসেবে সেট করবেন না।
করবেন না
টাইপোগ্রাফি
Roboto হল Wear OS-এ ব্যবহৃত প্রাথমিক ফন্ট। বডি 2 ডিফল্ট এবং সবচেয়ে ছোট ফন্ট সাইজ হিসাবে সুপারিশ করা হয়, যখন ডিসপ্লে 2 হল সবচেয়ে বড় ধরনের স্টাইল যা টাইলগুলির জন্য উপলব্ধ৷

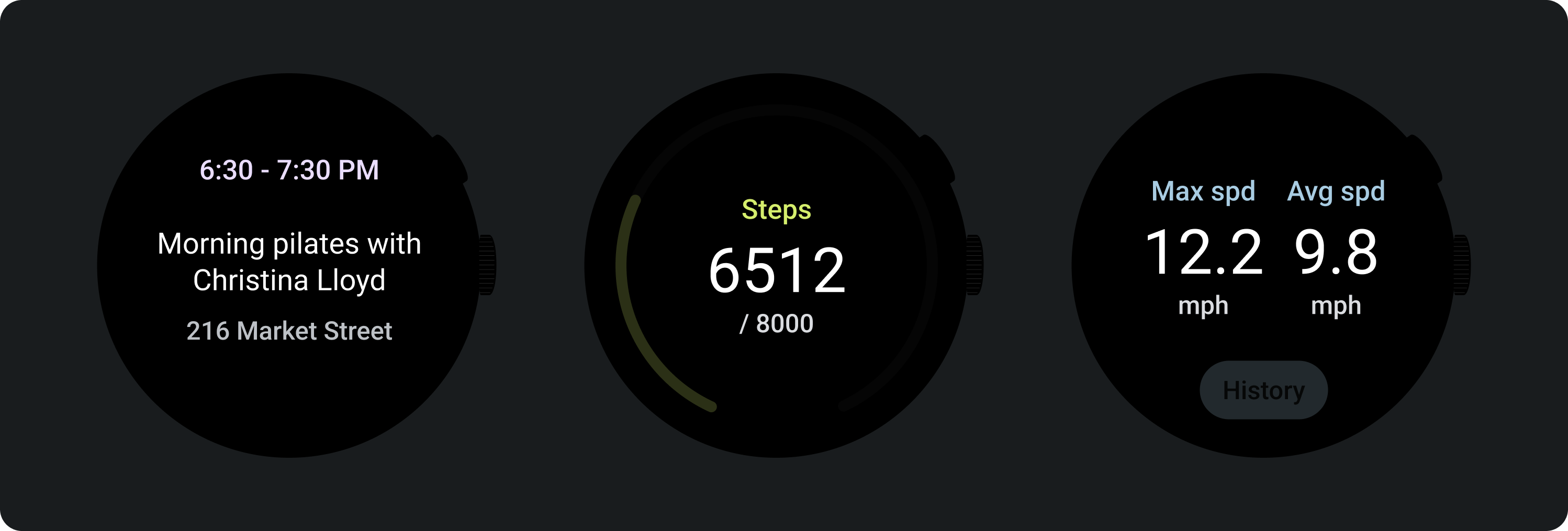
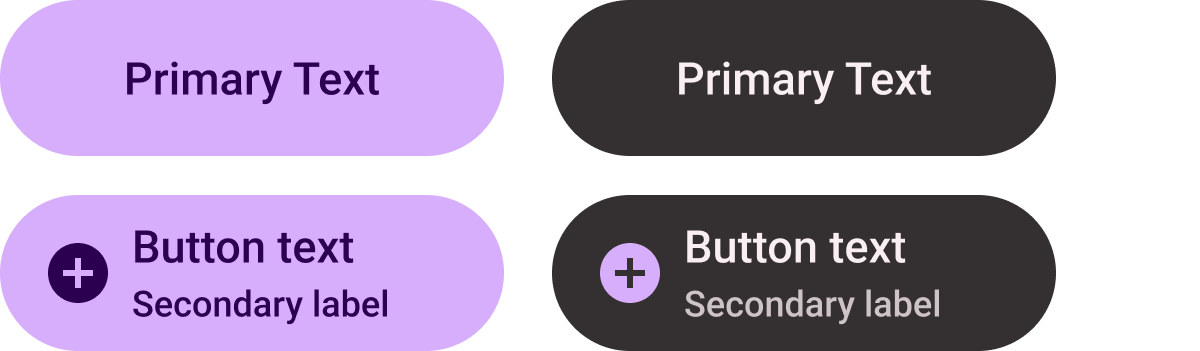
প্রাথমিক লেবেল
প্রাথমিক লেবেল পাঠ্য সর্বদা উপরের প্রান্ত থেকে 16.64% এবং একটি অভ্যন্তরীণ প্যাডিং 6.3% থাকে। রঙ এবং ফন্ট এছাড়াও সামঞ্জস্যপূর্ণ থাকে.

অভ্যন্তরীণ প্যাডিং
শীর্ষ মার্জিন: 16.64%
পার্শ্ব মার্জিন: 6.3%

রঙ
অন-ব্যাকগ্রাউন্ড-ভেরিয়েন্ট (ধূসর 300)

টাইপ
Tiles3P (Roboto) / বোতাম - 15S বোল্ড
হরফ, ওজন এবং আকার সম্পর্কে আরও তথ্যের জন্য, টাইপোগ্রাফি দেখুন।
উপাদান
আপনার অ্যাপের টাইলস তৈরি করার জন্য বেশ কিছু উপাদান উপলব্ধ রয়েছে৷ এই উপাদানগুলি মেটেরিয়াল ডিজাইনের সাথে সারিবদ্ধ।
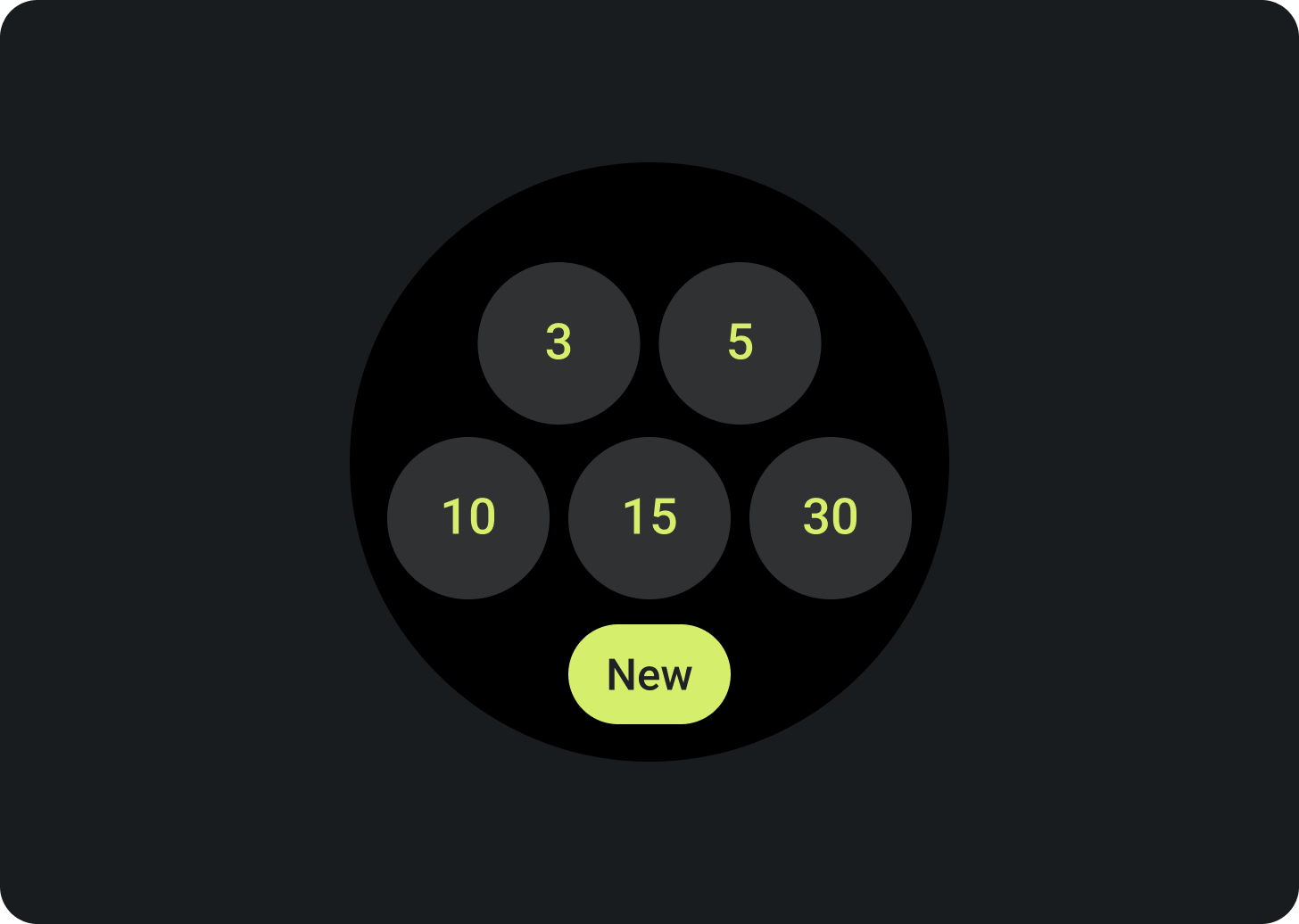
আইকন বোতাম
বিকল্প: বোতাম বা টগল বোতাম
আকার: স্ট্যান্ডার্ড, এক্সএস, এস, এল
প্রকার: ভরা, টোনাল-ভরা, এবং চিত্র
7টি পর্যন্ত বিকল্প তালিকাভুক্ত করুন।
পাঠ্য বোতাম

বিকল্প: বোতাম বা টগল বোতাম
আকার: স্ট্যান্ডার্ড, এক্সএস, এস, এল
প্রকার: ভরা এবং টোনাল-ভরা
7টি পর্যন্ত বিকল্প তালিকাভুক্ত করুন।
স্ট্যান্ডার্ড চিপ

বিকল্প: আইকন, সেকেন্ডারি লেবেল, এবং পাঠ্য প্রান্তিককরণ
2টি পর্যন্ত বিকল্প তালিকাভুক্ত করুন।
শিরোনাম চিপ (শুধুমাত্র প্রাথমিক-পূরণ)

কেন্দ্রে সারিবদ্ধ পাঠ্য
একটি একক, বিশিষ্ট CTA তৈরি করুন।
কমপ্যাক্ট চিপ

প্রকার: ভরা এবং টোনাল-ভরা
বিকল্প: আইকন বা কোনো আইকন নেই
নিচের বোতাম স্লটে ব্যবহার করুন।
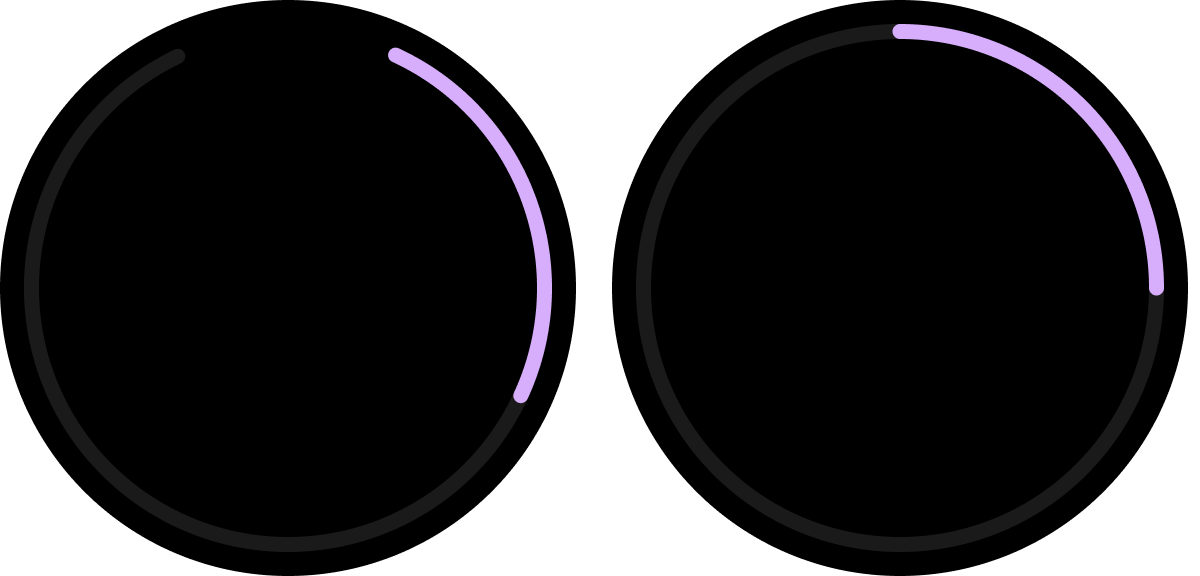
অগ্রগতি সূচক

প্রকার: কাস্টমাইজযোগ্য স্ট্রোক প্রস্থ
(ডিফল্ট আকার: 8 dp এবং 5 dp)
বিকল্প: নীচে বা পূর্ণ ফাঁক
অগ্রগতি এবং কাজ সমাপ্তি নির্দেশ করুন.
ফিগমা ডিজাইন কিট
ProtoLayout টেমপ্লেটের নির্দেশিকা অনুসরণ করার সময়, আপনার প্রয়োজন অনুসারে বিভিন্ন লেআউট তৈরি করার জন্য অন্তর্নির্মিত উপাদান, বিকল্প এবং সুপারিশ সহ টাইল ডিজাইন লেআউট ব্যবহার শুরু করতে Wear OS ডিজাইন কিট-এ টাইলস ডাউনলোড করুন।

