
کاربران اندروید با انواع رسانه های مختلف از جمله کتاب های صوتی، موسیقی، پادکست ها و رادیو درگیر می شوند. طراحی اپلیکیشن هایی که به کاربران اجازه می دهد به راحتی به محتوای رسانه ای در ساعت خود دسترسی داشته باشند، بسیار مهم است. ساعت یک سطح منحصر به فرد است که سهولت و سرعت تعامل در آن اولویت بالایی دارد، زیرا کاربران زمان بسیار کمتری را نسبت به تلفن یا تبلت خود صرف تعامل با ساعت خود می کنند.
برای اطلاعات بیشتر، به جعبه ابزار رسانه در GitHub مراجعه کنید.
معماری اپلیکیشن رسانه
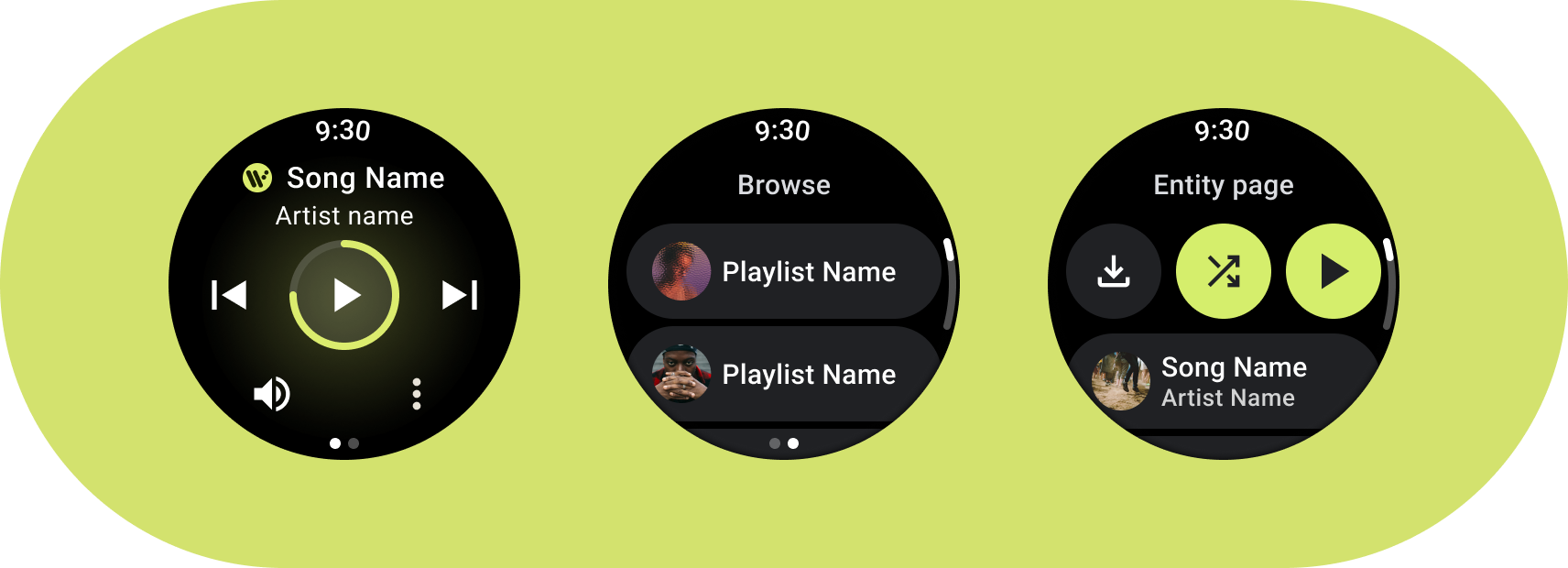
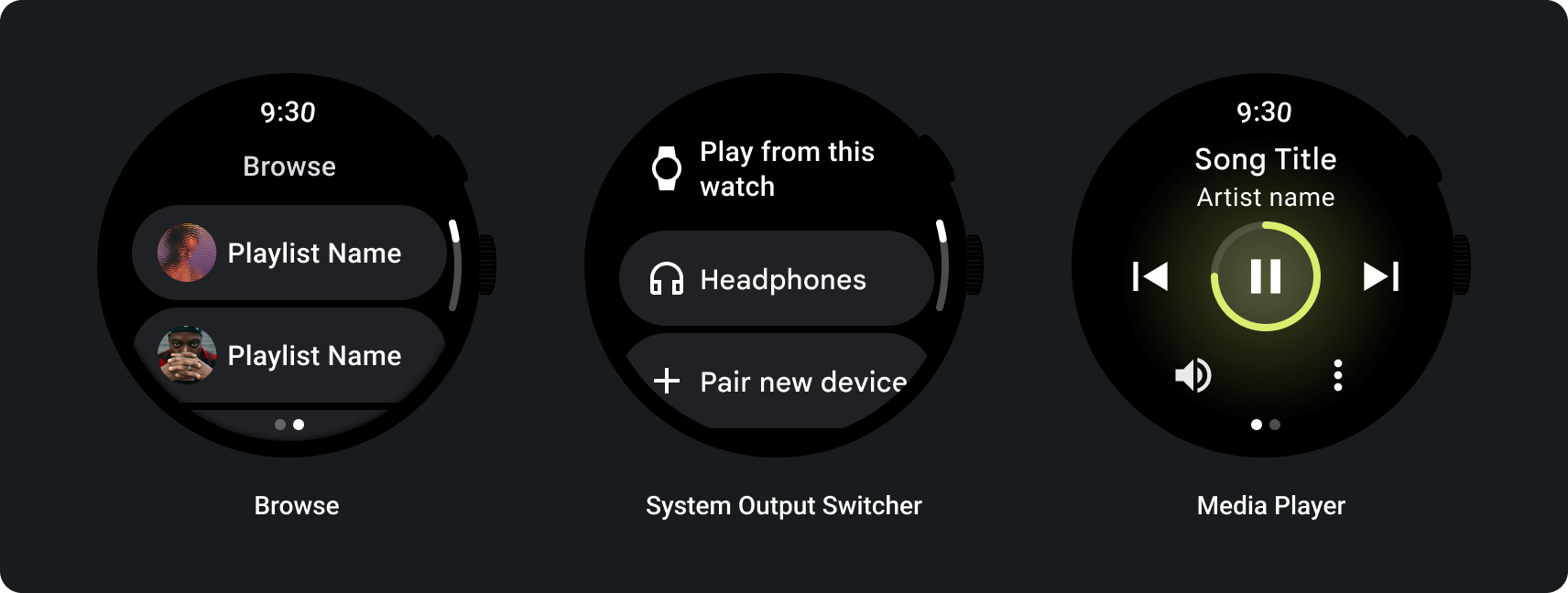
برنامه های رسانه ای ایجاد کنید که الزامات طراحی Wear OS را برآورده کند. برنامههای رسانهای اغلب شامل صفحات Browse و Entity هستند.

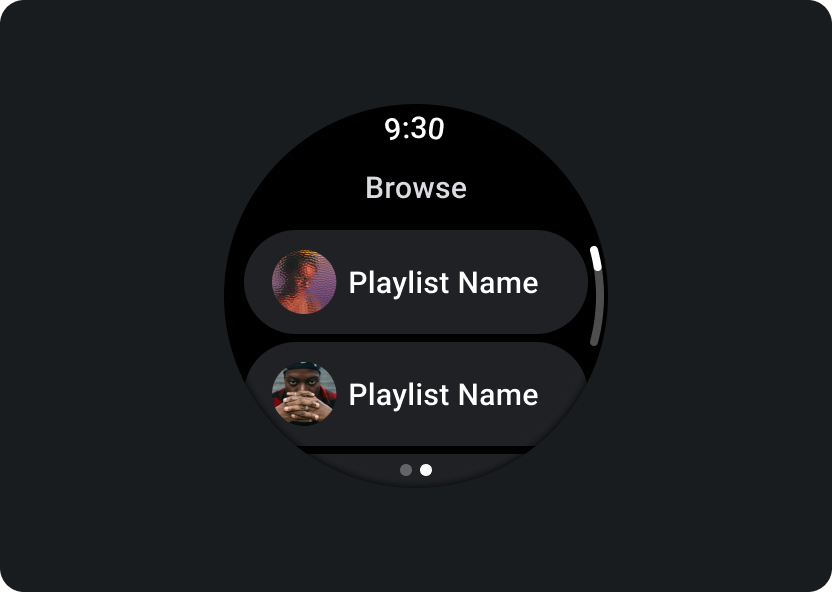
مرور کنید
به کاربران امکان می دهد رسانه ای را برای پخش پیدا کنند. برای کمک به کاربران برای شروع سریع یا از سرگیری پخش، موارد دانلود شده را اولویت بندی کنید.

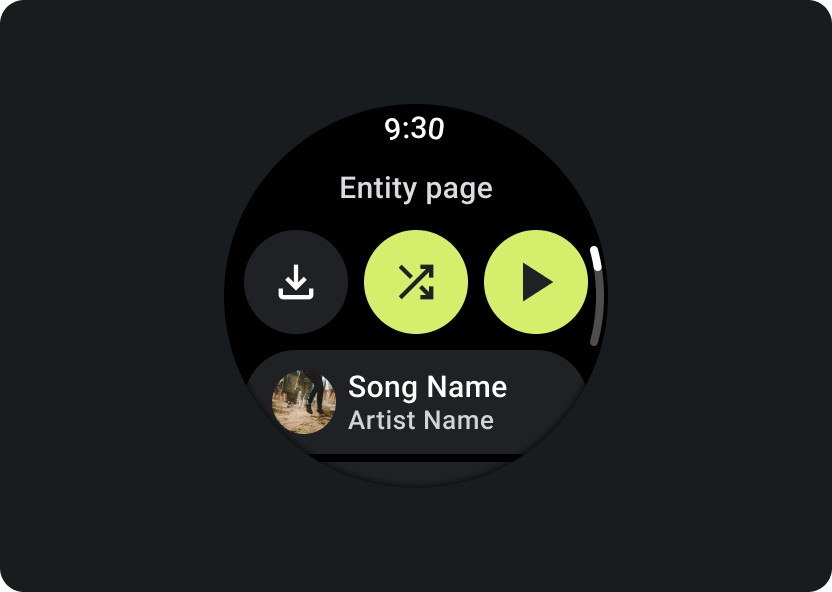
موجودیت
اطلاعات بیشتری در مورد یک آیتم رسانه ای خاص به کاربران می دهد. زمینه مهم و اقدامات کلیدی باید به راحتی در دسترس باشد، مانند دانلود، پخش، یا زدن.
سلسله مراتب برنامه خود را کاهش دهید و رسانه ها را در معرض دید کاربر قرار دهید. طراحی با معماری اطلاعات مسطح که به کاربران امکان می دهد به سرعت به لیست ها دسترسی داشته باشند و تصاویر کوچک را برای کاربران به نمایش بگذارند. استفاده از اجزای طراحی سفارشی برای Wear OS را در نظر بگیرید. برای اطلاعات بیشتر، توصیههای طراحی برای چیپها و کارتها را بررسی کنید.
صفحه نمایش کنترل رسانه
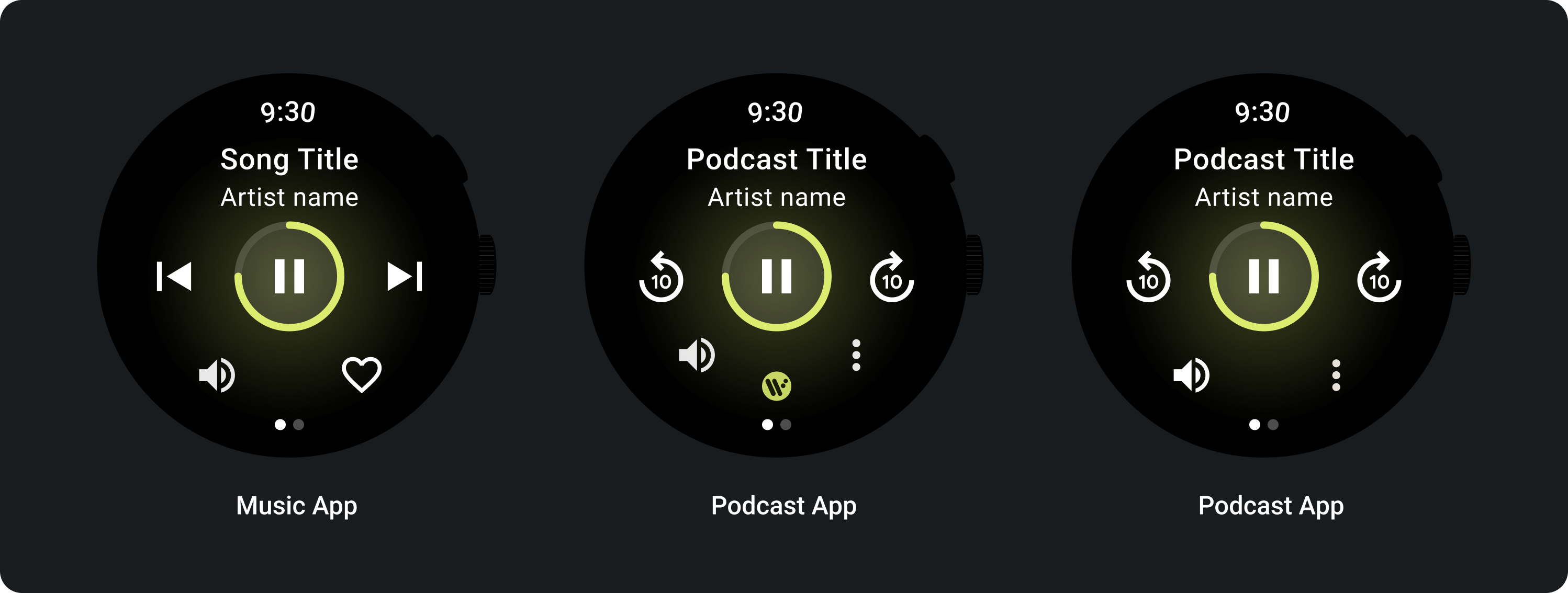
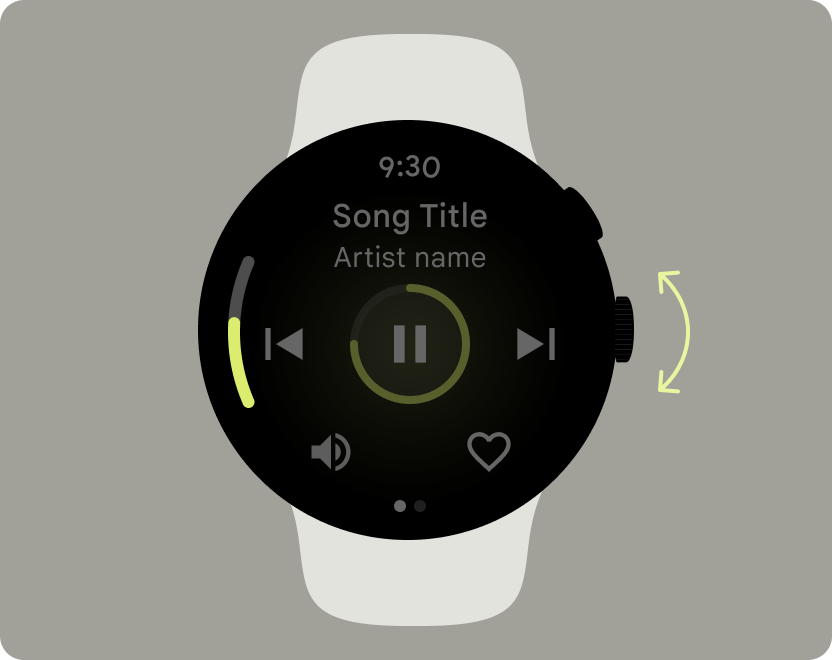
برنامههای رسانهای باید شامل صفحههای کنترل رسانه نیز باشند. با استفاده از یک طرح 5 دکمه ای کنترل های رسانه را ایجاد کنید. این برای اطمینان از دستیابی به حداقل اهداف ضربه ای است. در زیر نمونههایی از کنترلهای رسانه برای یک برنامه موسیقی و یک برنامه پادکست آمده است:

بسته به نوع محتوا، کنترلهای رسانهای را که نمایش میدهید، تنظیم کنید. اگر میخواهید بیش از 5 عملکرد را شامل شود، از نماد سرریز سه نقطه برای بردن کاربران به صفحه دیگری استفاده کنید. می توانید از نمادها و فونت های سفارشی برای برنامه خود استفاده کنید.

صدا را کنترل کنید
کنترل صدا یکی از مهم ترین کنترل های رسانه ای برای کاربران در ساعت است. برای ورود به صفحه کنترلهای صدا، کنترلهای رسانه باید دارای دکمه صدا باشند.
اکثر دستگاههای Wear OS دارای یک دکمه جانبی چرخان (RSB) یا یک قاب هستند. برخی از دستگاههای Wear OS دارای دکمههای سختافزاری اضافی برای کنترل صدا هستند. از RSB، قاب یا دکمه اضافی برای کنترل صدا استفاده کنید. همانطور که در مثال نشان داده شده است، نشانگر را فقط زمانی نشان دهید که RSB یا قاب چرخانده شده است.
موارد استفاده رایج
هنگام طراحی برنامه های رسانه ای، مطمئن شوید که موارد استفاده مهم زیر را در اولویت قرار داده اید:
- به رسانه های دانلود شده گوش دهید
- پخش موسیقی از ساعت
به رسانه های دانلود شده گوش دهید
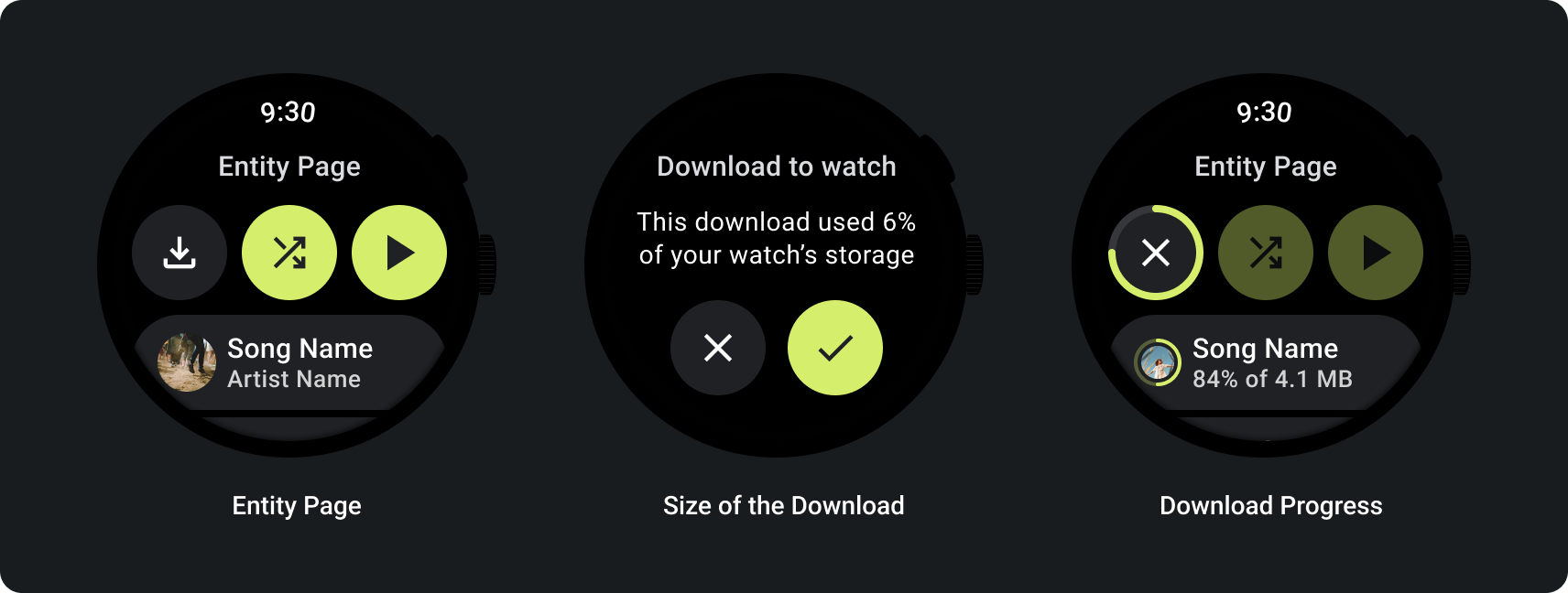
کاربران باید بتوانند به صورت دستی آیتم های رسانه ای را از یک صفحه موجود دانلود کنند.
همانطور که در مثال زیر نشان داده شده است، به کاربر از جایی که محتوا را دانلود می کند، پیشرفت بارگیری، زمان طول می کشد و اندازه دانلود در میان بگذارید:

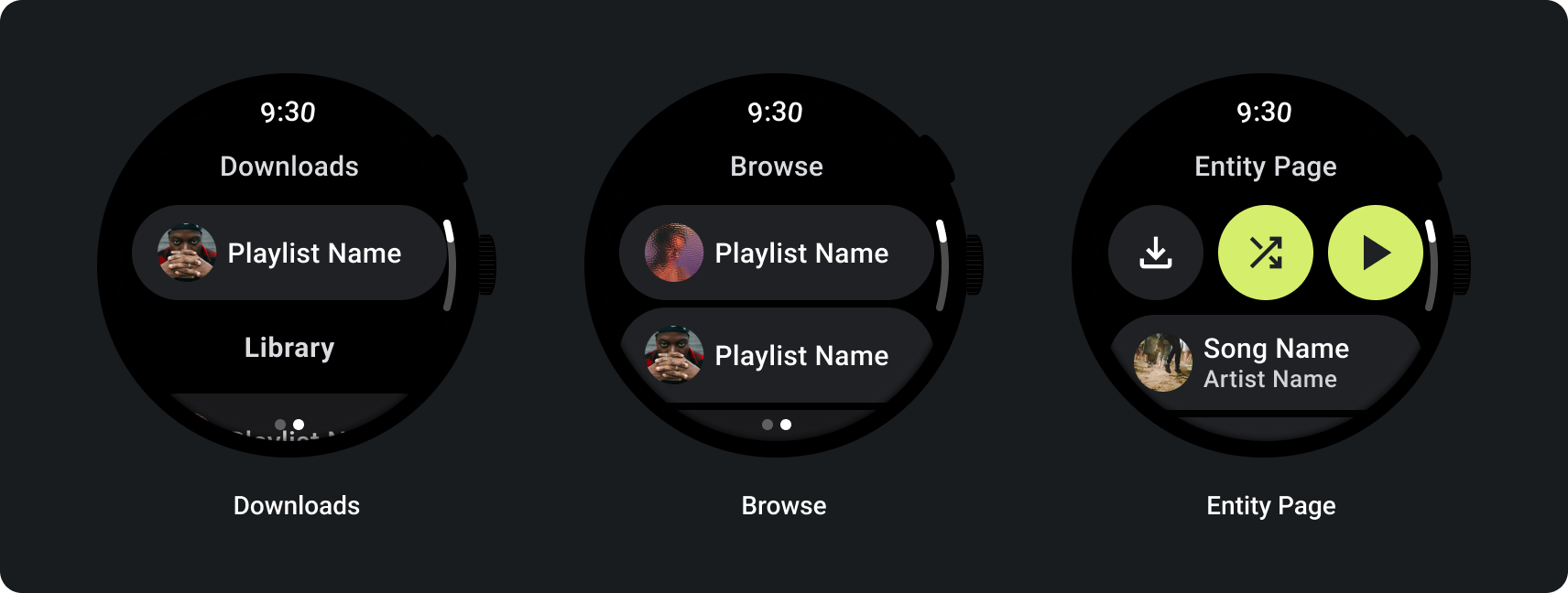
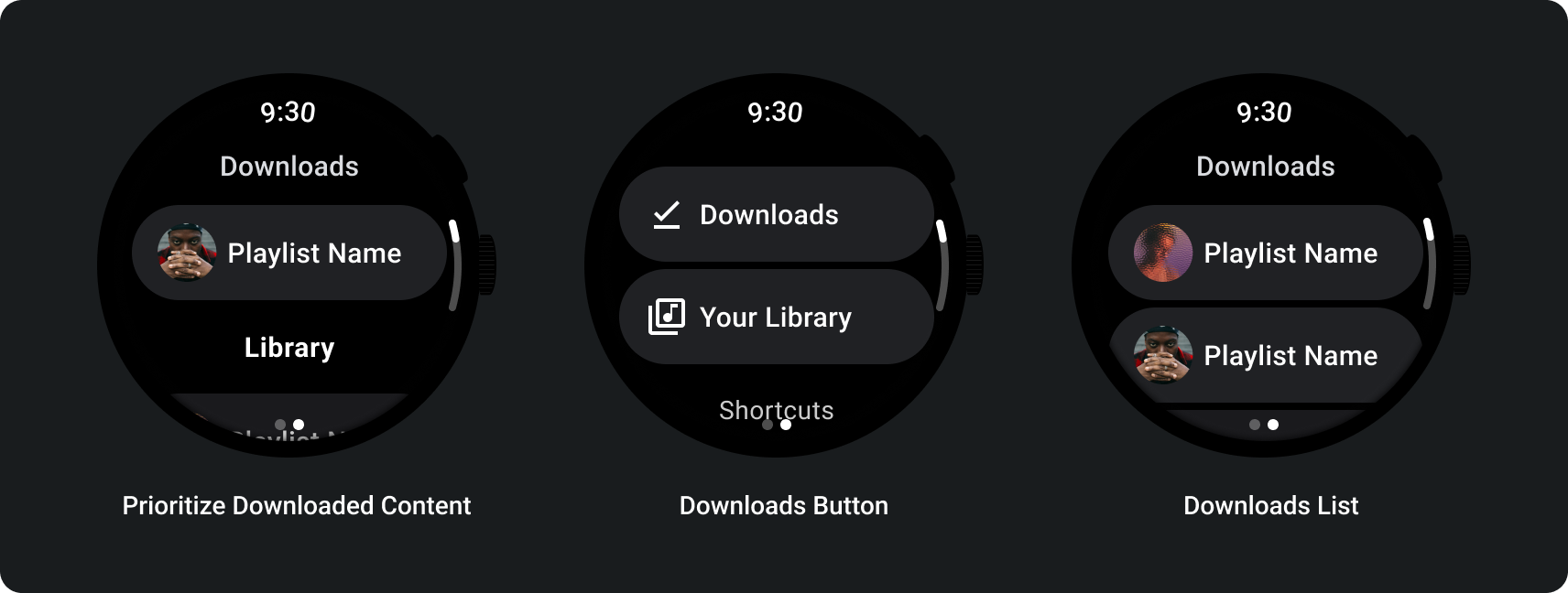
هنگامی که کاربر رسانه ها را مرور می کند، آخرین رسانه دانلود شده را نمایش دهید:

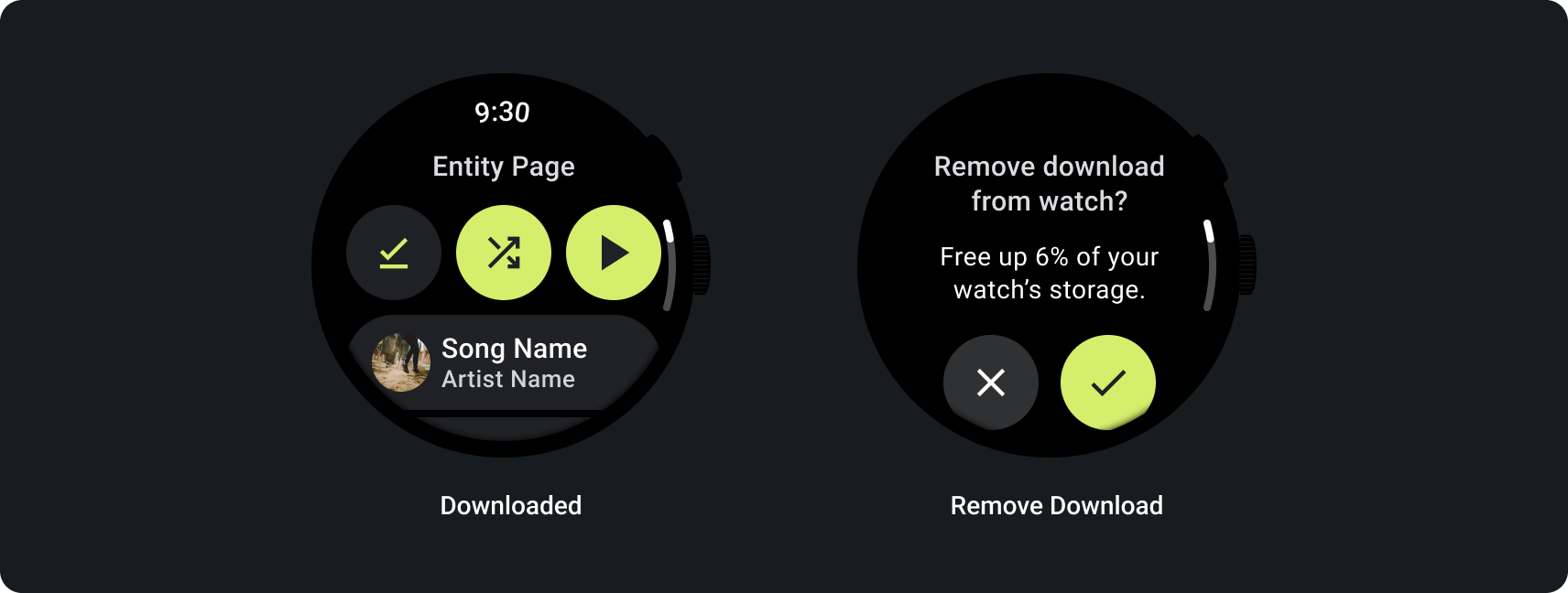
اگر محتوا از قبل دانلود شده است، با نمایش اقدامی برای حذف بارگیری از ساعت، این موضوع را روشن کنید. در این حالت، همانطور که در تصویر زیر نشان داده شده است، باید نشان دهید که دانلود چقدر فضای روی ساعت را اشغال می کند:

اگر دستگاه منبع ساعت است، از کاربران بخواهید قبل از شروع به گوش دادن به موسیقی، یک هدست متصل کنند . پس از اتصال هدست، رسانه را پخش کنید و کنترلهای رسانه را باز کنید.

پخش موسیقی از ساعت
پخش جریانی رسانه از ساعت تأثیر قابل توجهی بر باتری دستگاه Wear OS دارد. زمانی که کاربران انتخاب میکنند در دستگاه Wear OS خود گوش کنند، محتوای دانلود شده را با نمایش دانلودهای اخیراً استفاده شده در فهرست مرور، در اولویت قرار دهید. همانطور که در تصاویر زیر نشان داده شده است، دکمه ای اضافه کنید که آنها را به لیست کاملی از دانلودها می برد:

برای اطلاعات بیشتر، به جعبه ابزار رسانه در GitHub مراجعه کنید.
طرحبندیهای تطبیقی
تطبیقهای صفحه نمایش بزرگتر برای برنامههای رسانه صرفاً بر روی تجربه پخشکننده رسانه متمرکز شدهاند. همه عناصر دیگر در صفحات تراشهها ، دکمهها ، دیالوگها و فهرستها ثبت میشوند که رفتار مناسب برنامه را برای قرار دادن صفحههای بزرگتر توصیف میکنند.

پیکربندی دکمه
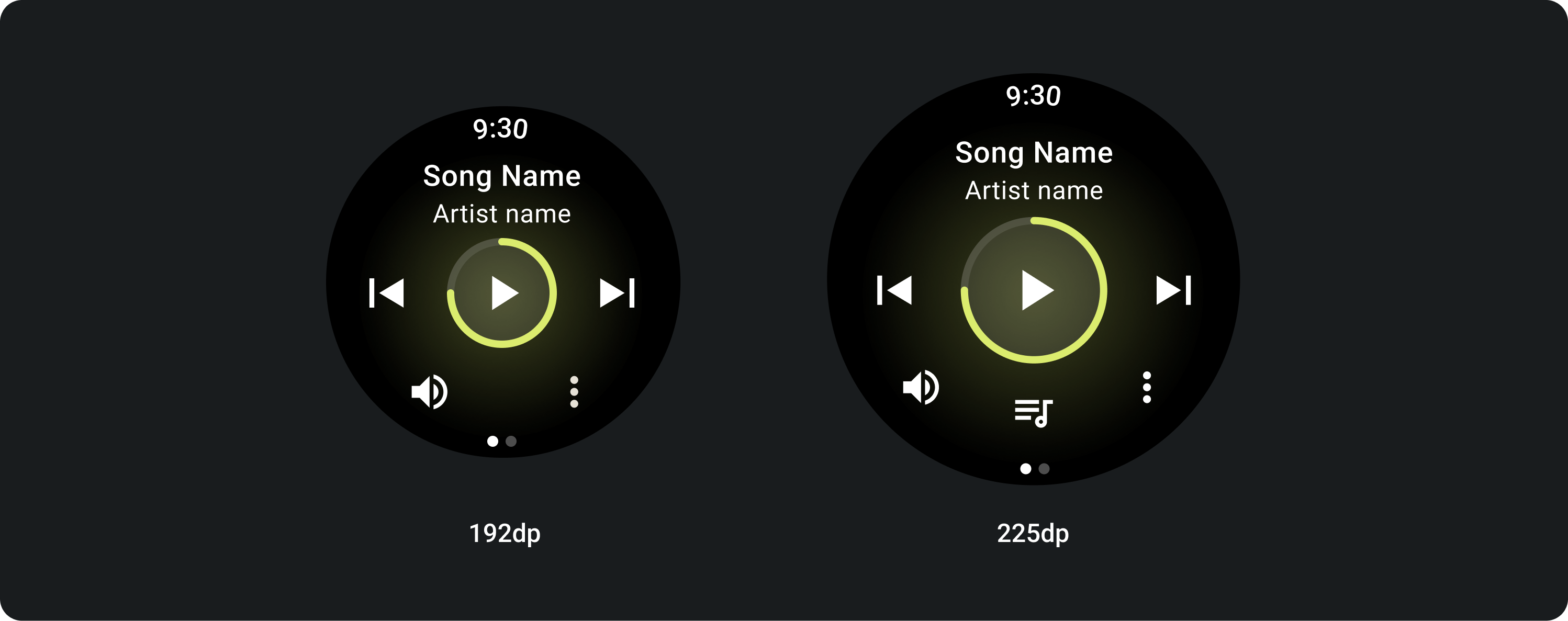
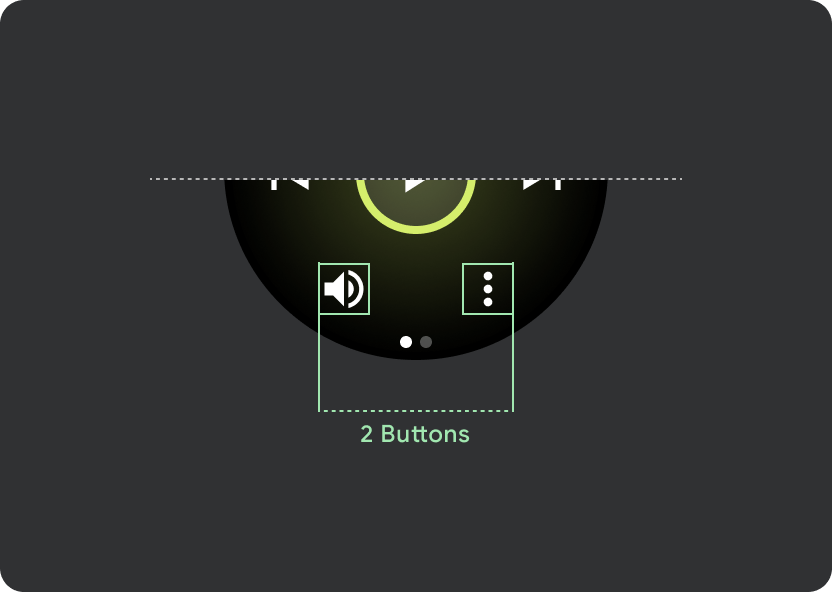
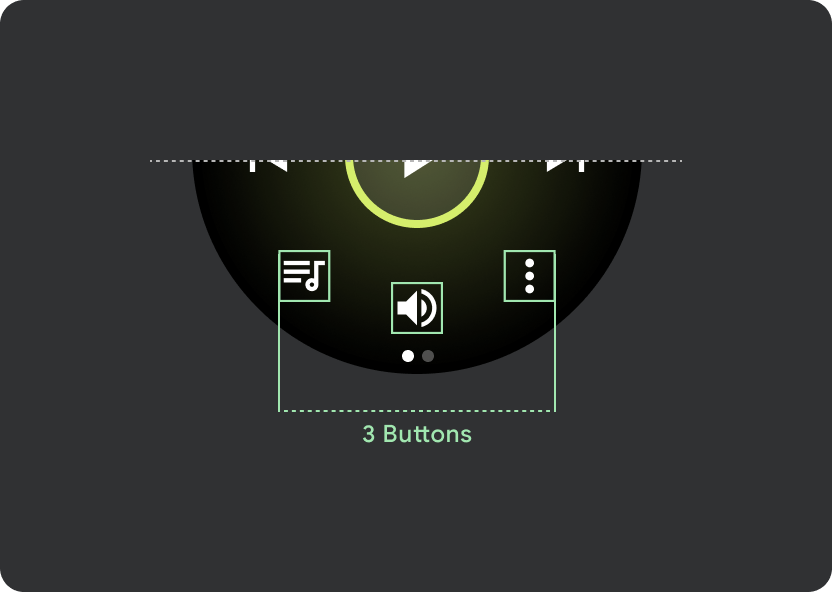
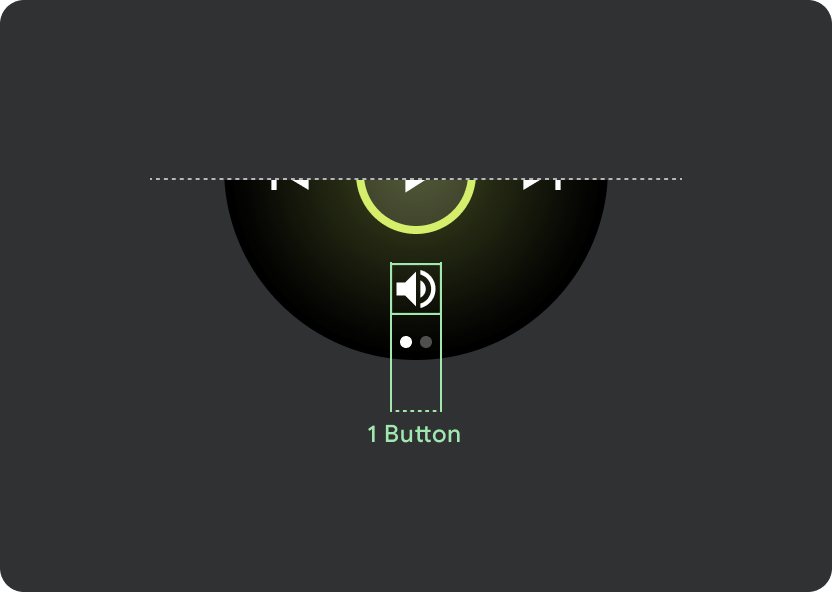
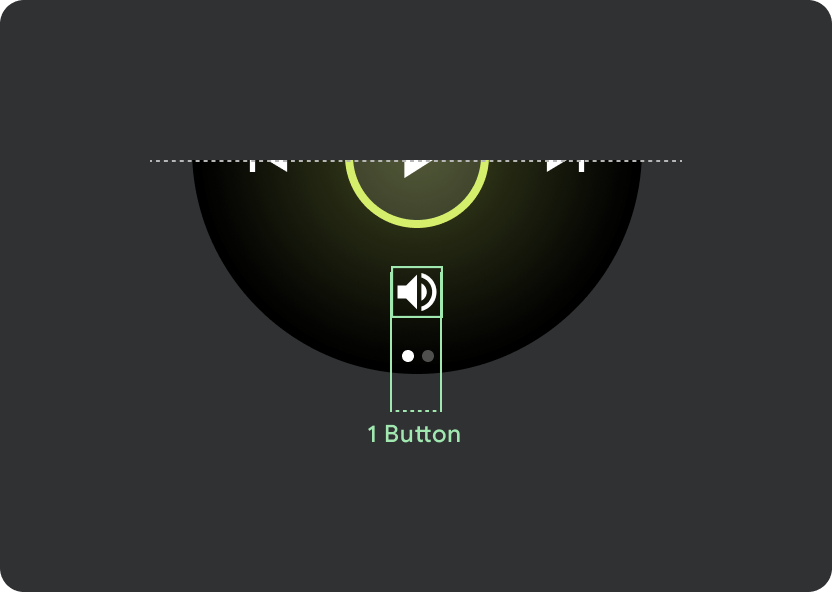
برای پیروی از اصول اندازهگیری هدف لمسی، طرحبندی ۲ دکمهای را در دستگاههای Wear OS که کوچکتر از ۲۲۵ dp هستند، و طرحبندی ۳ دکمهای را در دستگاههایی با صفحهنمایش بزرگتر نشان دهید. تصاویر زیر نمونههای دیگری مانند طرحبندی ۱ دکمهای و طرحبندی ۲ دکمهای با لوگو را نشان میدهند:




دکمه کنترل واکنشگرا
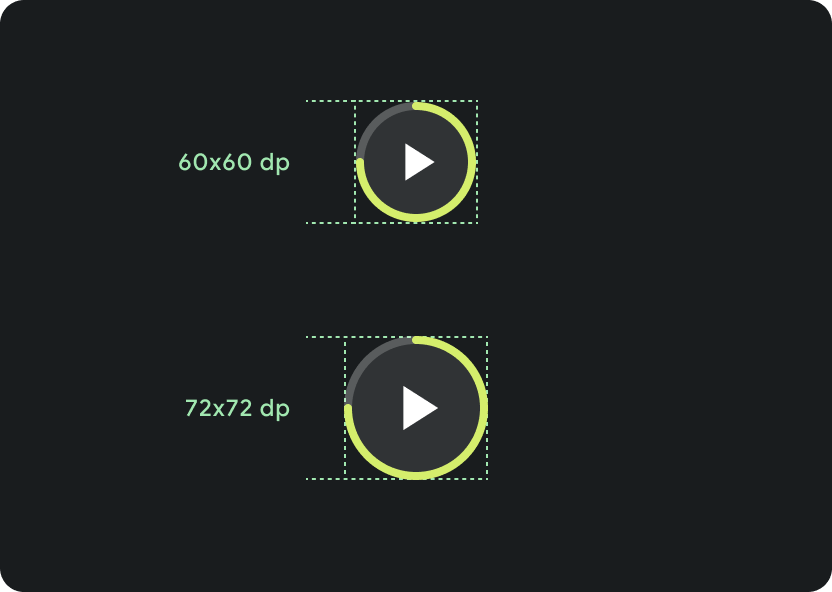
کنترل اصلی (پخش/مکث) از 60 dp تا 72 dp در دستگاههای Wear OS بزرگتر از 225 dp مقیاس میشود، قسمت میانی را 72 dp بالا میبرد و بنابراین اهداف ضربه را برای همه کنترلهای داخل آن افزایش میدهد. این در رفتار پاسخگو ساخته شده است که شما از قالب Media Player به ارث می برید.

مقیاس بندی در اندازه های مختلف صفحه نمایش:
< 225 dp: 60 dp x 60 dp
> 225 dp: 72 dp x 72 dp
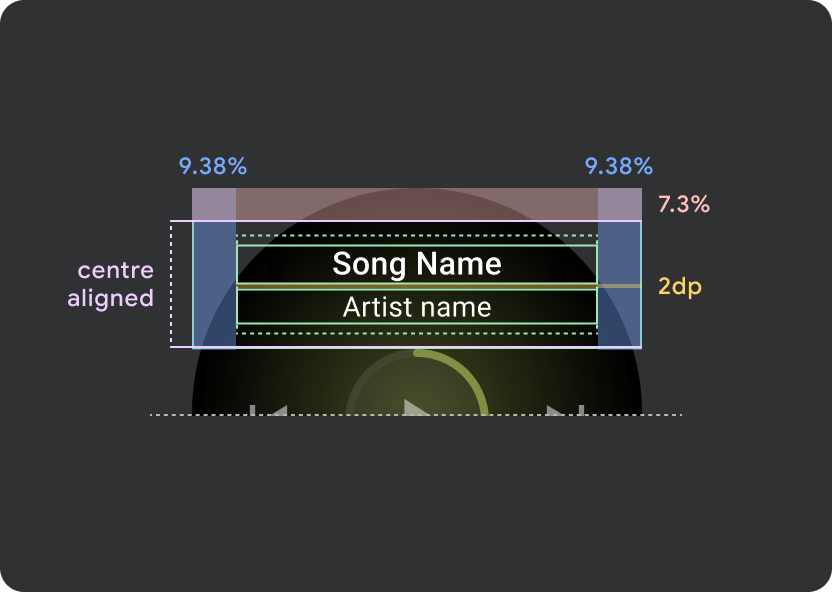
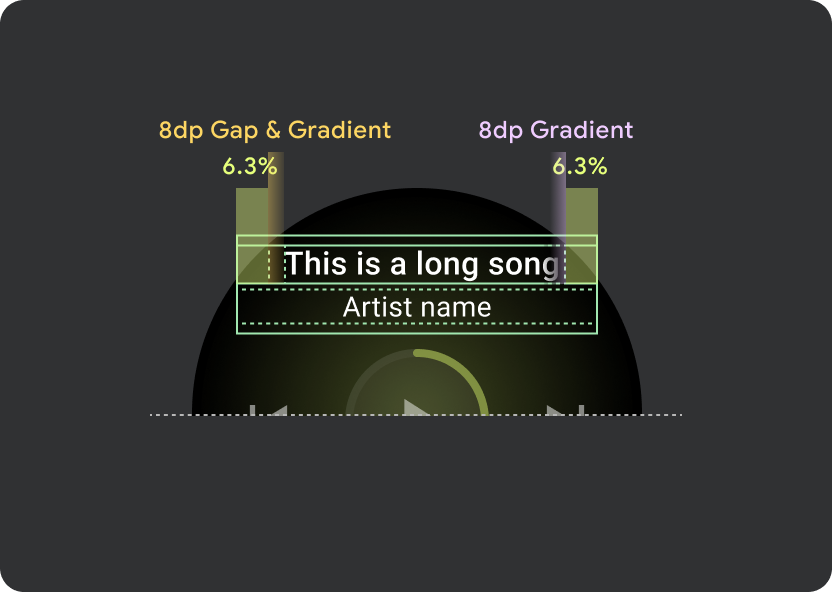
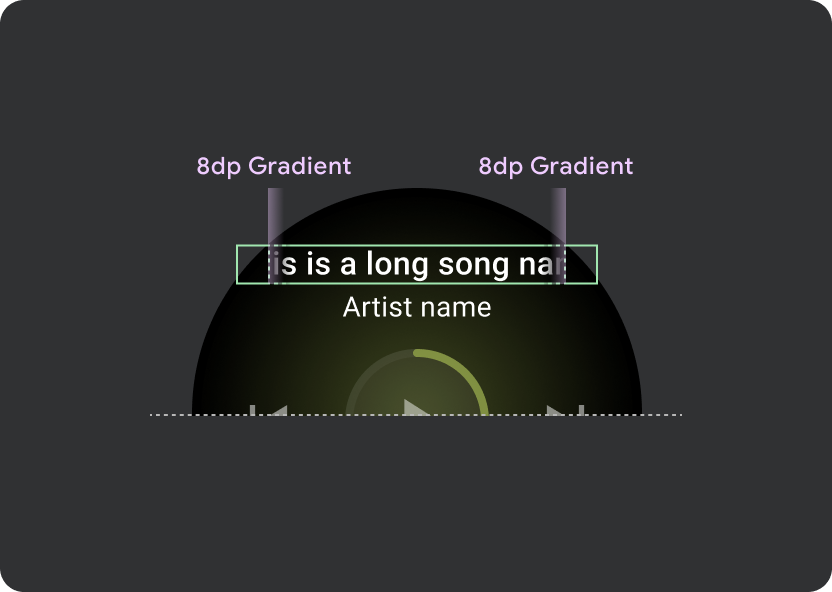
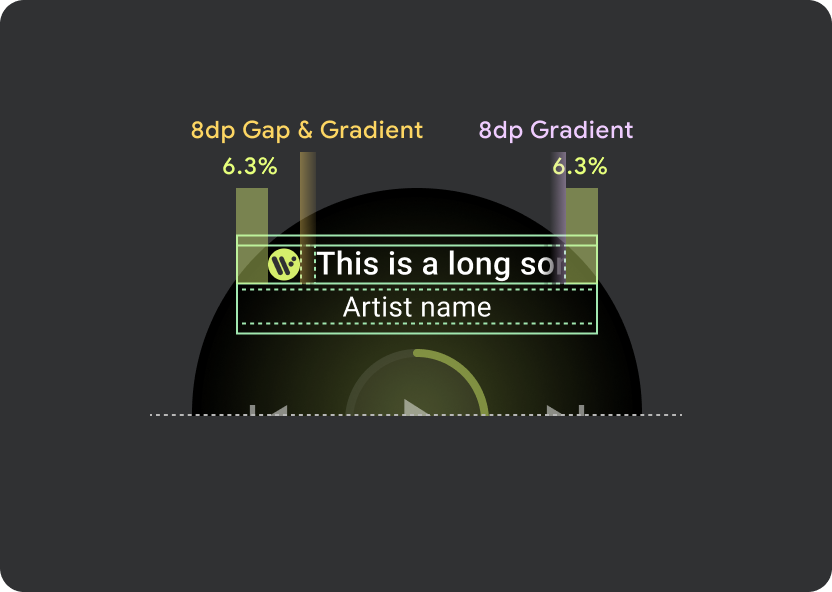
رفتار خیمه شب بازی
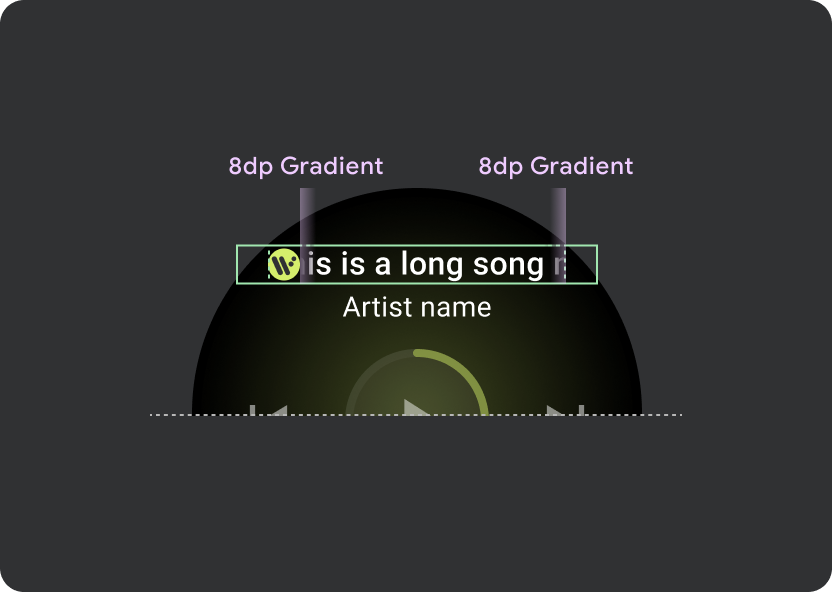
در هدر، از حاشیه جهانی 9.38٪ استفاده کنید، با حاشیه عنوان آهنگ اضافی 6.3٪. از شیب 8dp برای پیمایش عناوین و یک شکاف 8dp اضافی (با شیب 8dp) در صورت وجود نماد استفاده کنید. هر گونه انتقال پیمایش خیمهای را در زیر نماد، که موقعیت آن ثابت باقی میماند، وارد کنید.

حاشیه اتم سرصفحه
9.38٪
عنوان آهنگ حاشیه داخلی
6.3٪
گرادیان ها
خونریزی 8 dp
بالشتک سمت چپ 8dp اضافی (برای قرار دادن نماد برنامه)
شکاف نماد
8 dp




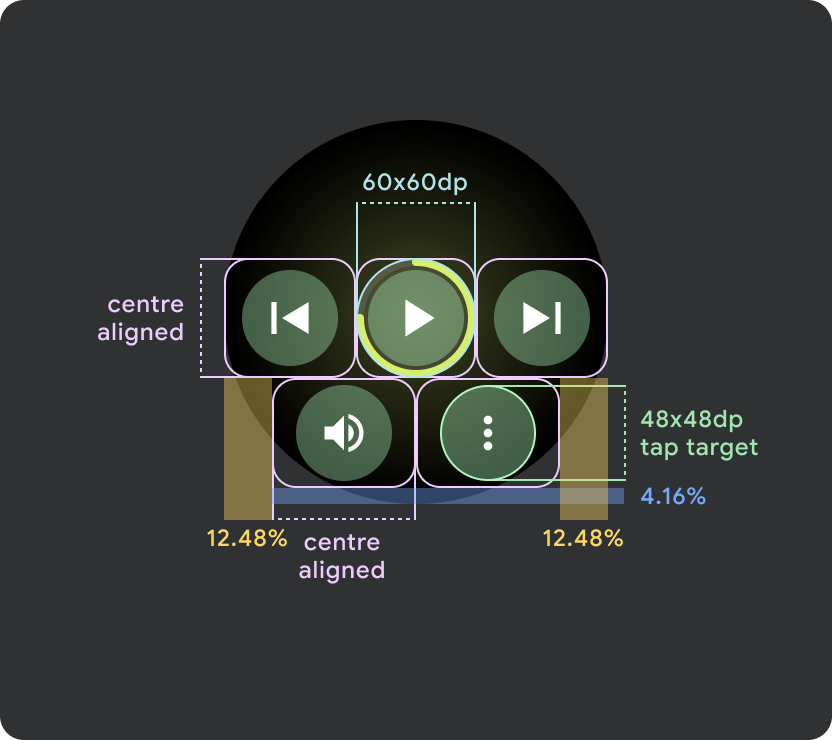
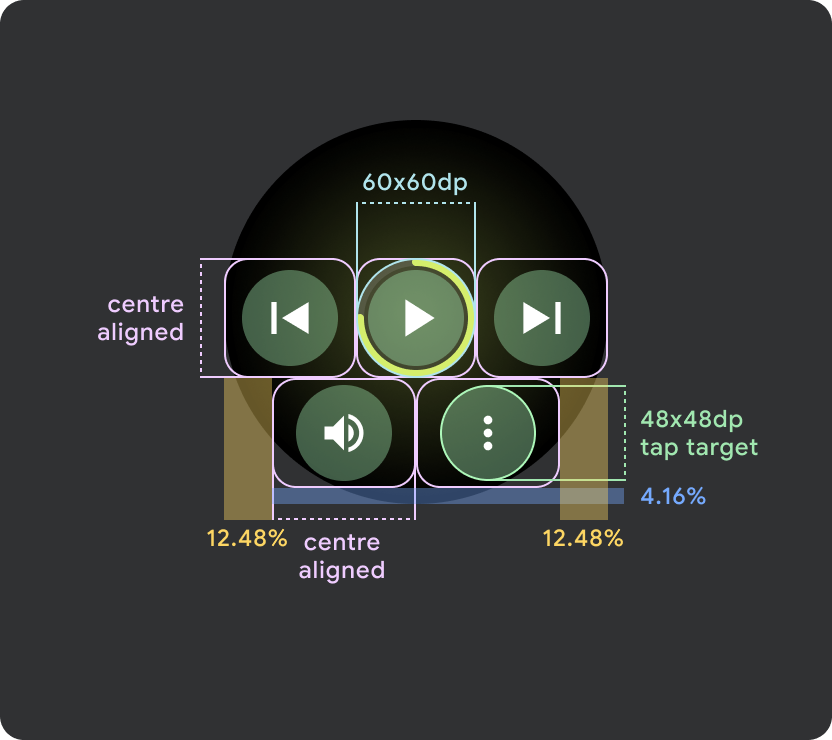
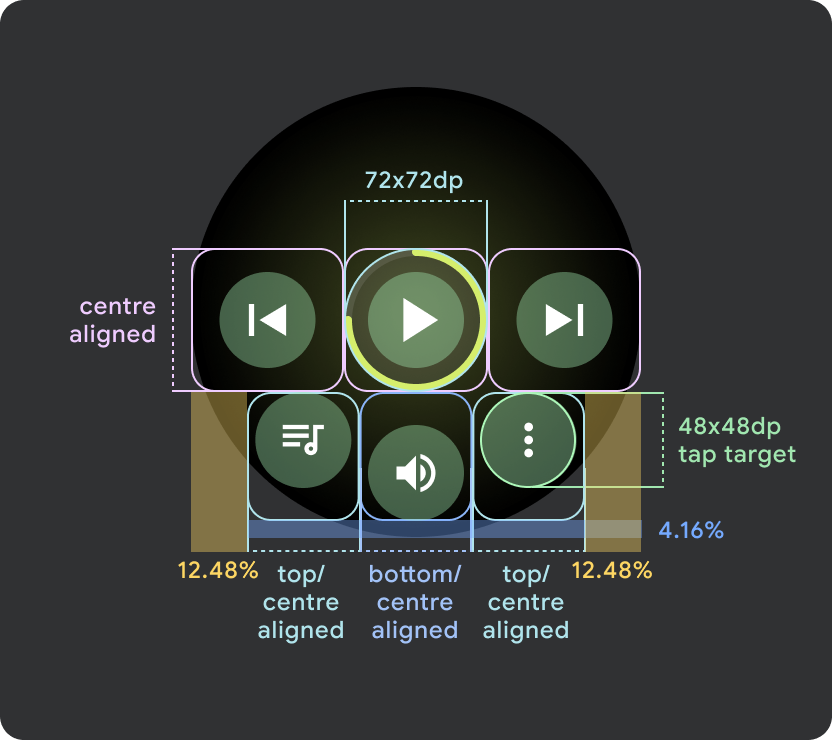
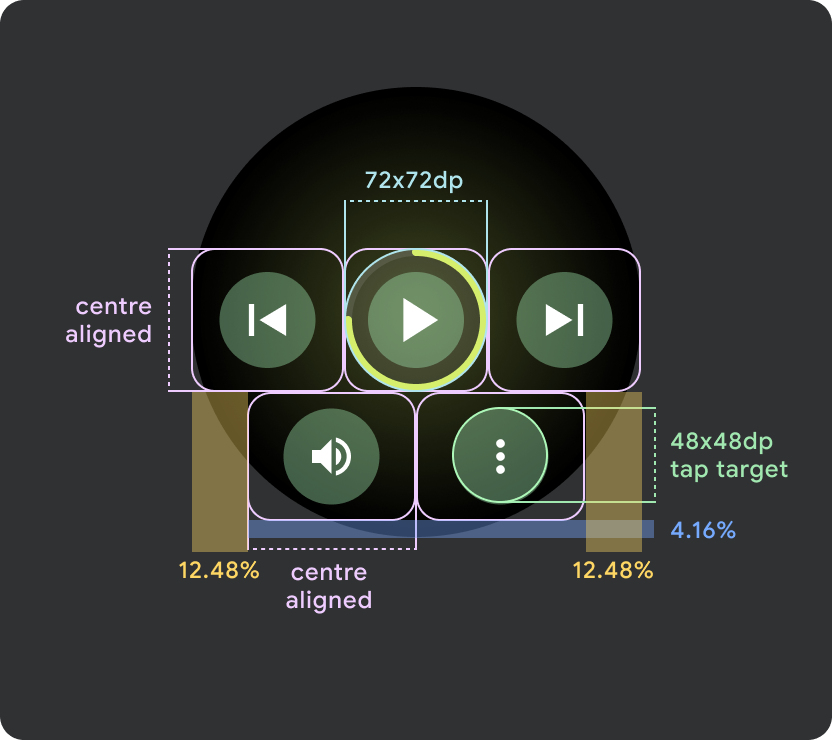
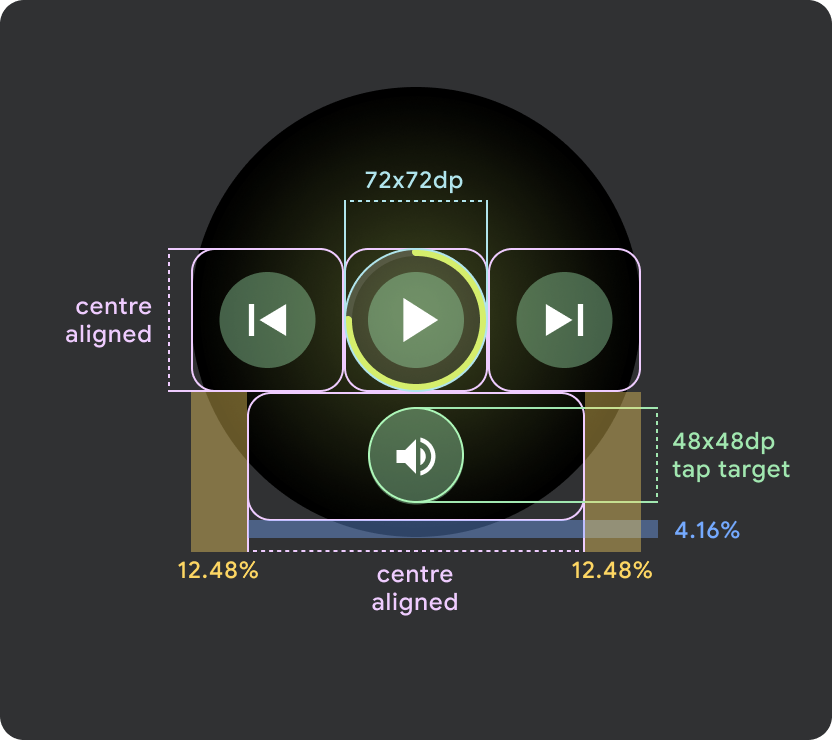
روی اهداف ضربه بزنید
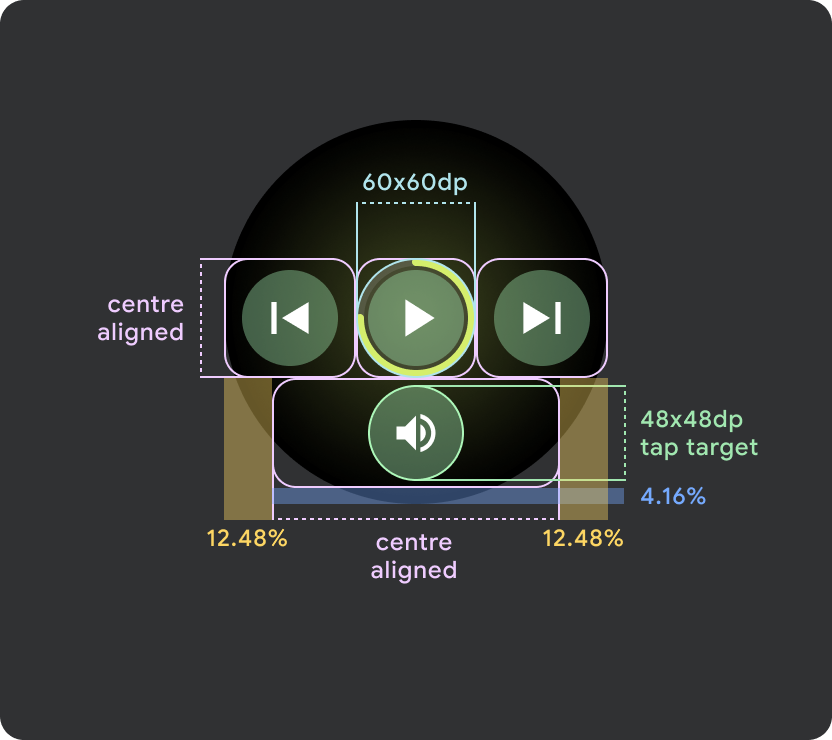
در دستگاههای Wear OS با صفحهنمایش بزرگتر، نمادها در بخش میانی و پاورقی از فضای اضافی برای افزایش اندازههای هدف ضربه زده استفاده میکنند. این بدان معنی است که به غیر از یک اتم کنترل ثابت، ویژگی های "فضای موجود را پر کنید" به کانتینرهای نماد اعمال می شود:



نمایشگرهای Small Wear OS (<225dp)
- توصیه می شود حداکثر 2 دکمه در صفحه نمایش های کوچکتر با 2 دکمه در کوچکترین اندازه صفحه نمایش داشته باشید
- حداقل هدف ضربه زدن برای دکمه های پایین باید 48dp (H) x 48dp (W) باشد.
- نمادها باید در ناحیه وسط هدف ضربه بزنید



صفحات بزرگتر Wear OS / نقطه شکست (> 225dp)
- توصیه می شود حداکثر 3 دکمه در صفحه های بزرگتر با 3 دکمه در کوچکترین این "صفحه نمایش بزرگتر" داشته باشید.
- حداقل هدف ضربه زدن برای دکمه های پایین باید 48dp (H) x 48dp (W) باشد.
- نمادها باید در ناحیه وسط هدف ضربه بزنید (اما دارای تراز بالا/پایین و لایه داخلی برای ایجاد جلوه ای گرد)

