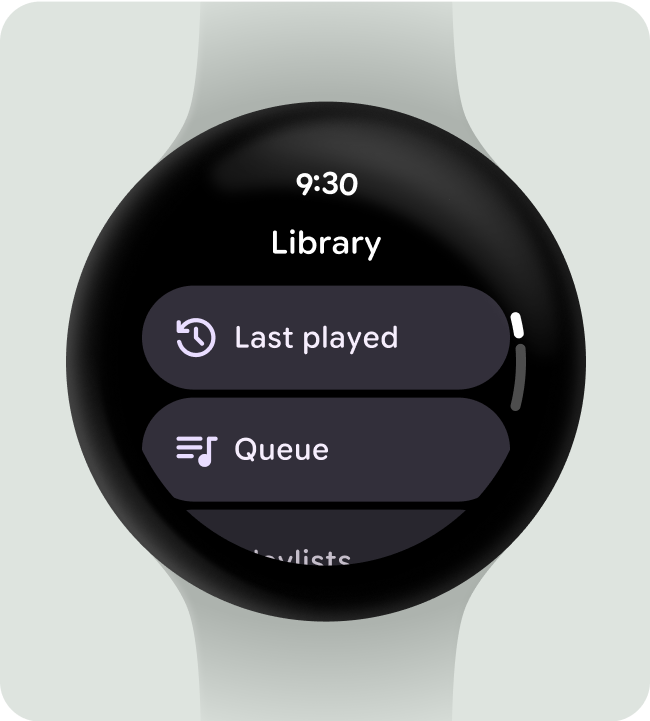
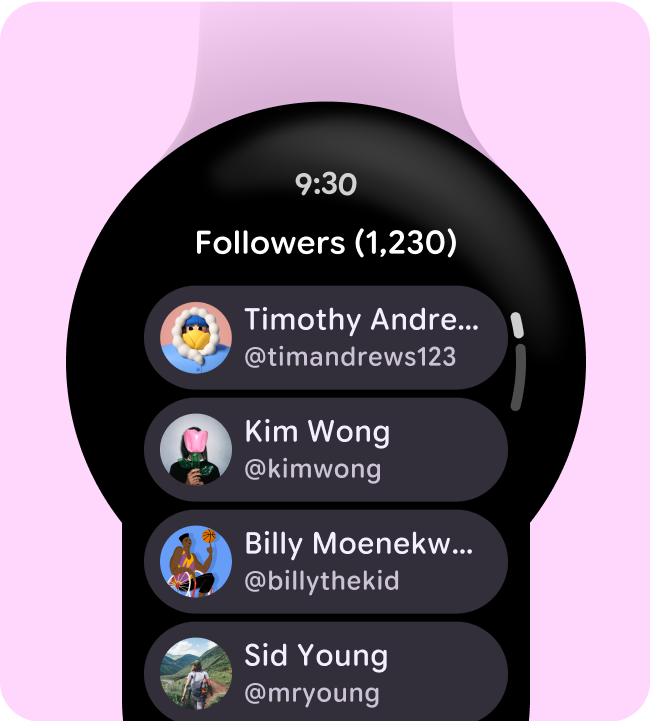
উল্লম্ব লেআউটের জন্য অপ্টিমাইজ করুন
উল্লম্ব লেআউট ব্যবহার করে আপনার অ্যাপের নকশাকে সরল করুন, যা ব্যবহারকারীদের বিষয়বস্তু অতিক্রম করতে একক দিকে স্ক্রোল করতে দেয়।
check_circle
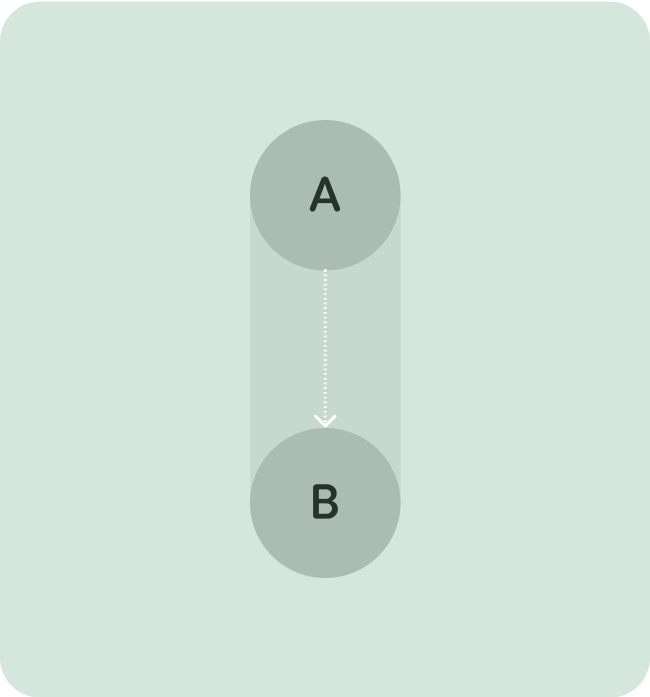
এটা করো
এই অ্যাপের লক্ষ্য হল ব্যবহারকারীকে বিন্দু A থেকে B এ নিয়ে যাওয়া।
cancel
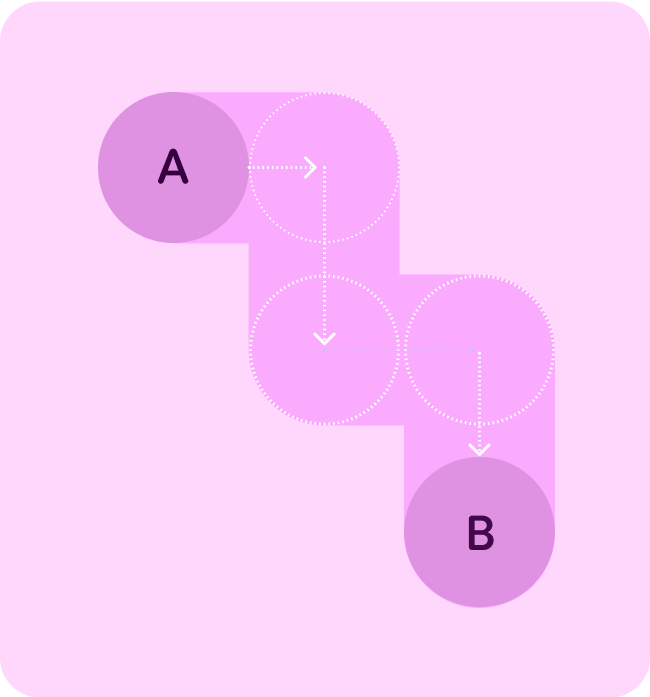
এটা করবেন না
উল্লম্ব এবং অনুভূমিক উভয় স্ক্রোলিং ব্যবহার করুন, কারণ এটি আপনার অ্যাপের অভিজ্ঞতাকে বিভ্রান্তিকর করে তুলতে পারে।
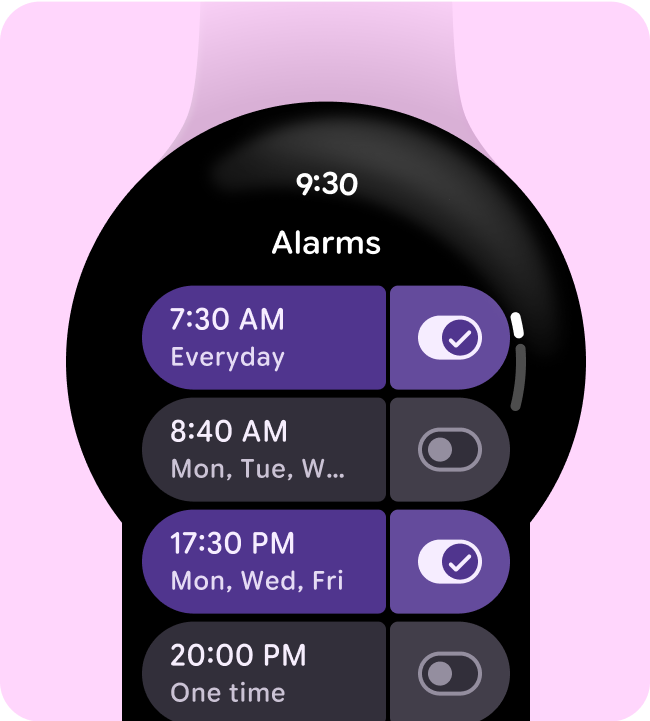
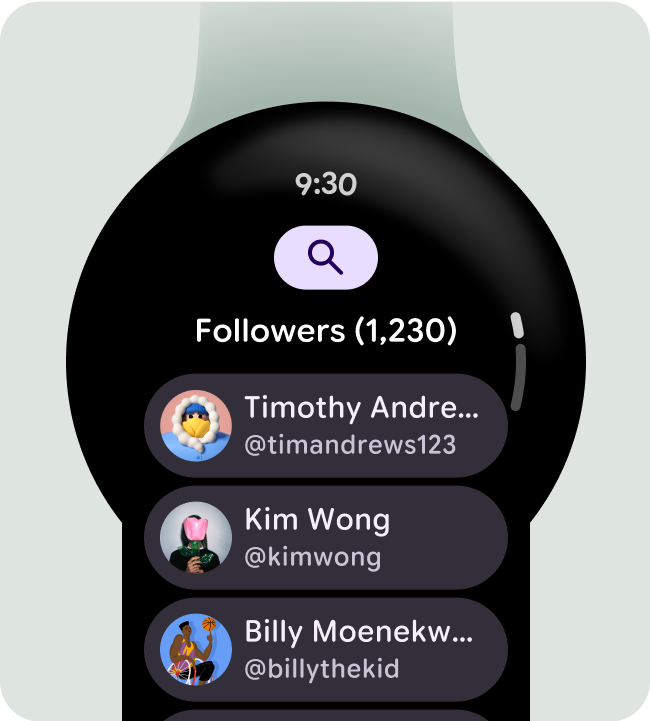
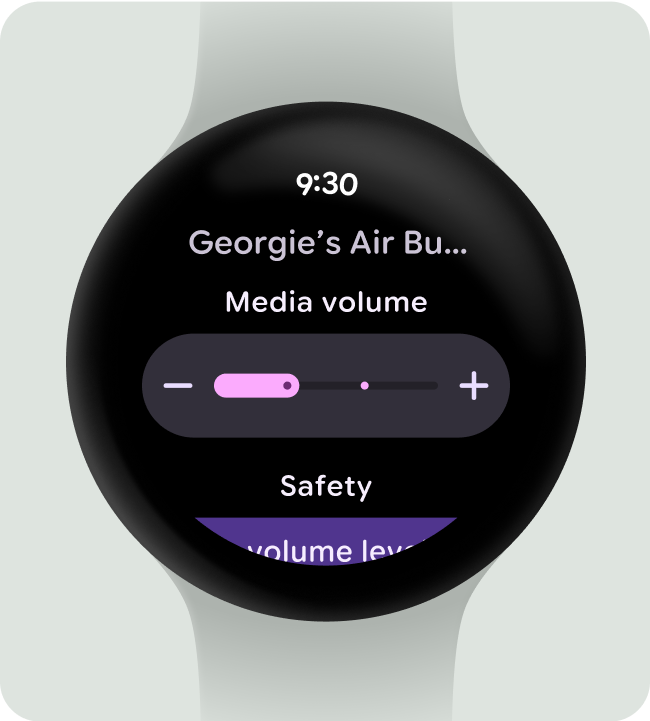
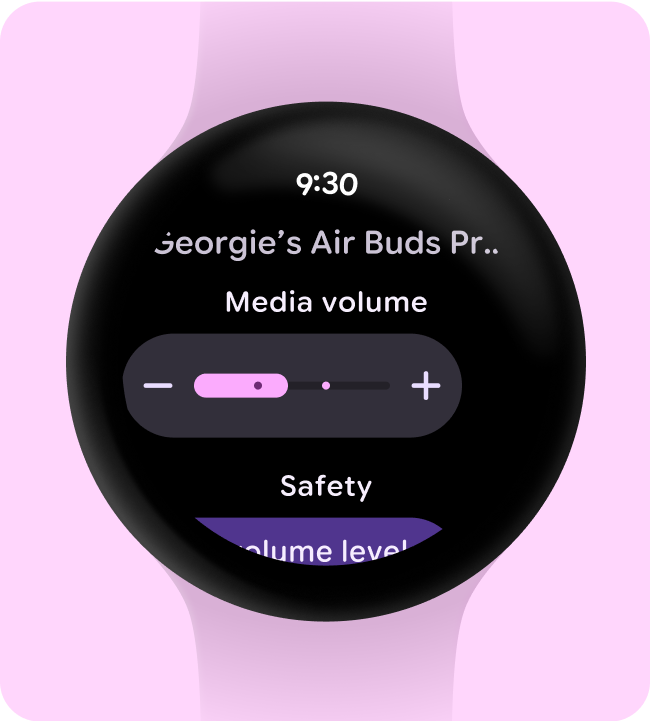
সময় দেখান
শীর্ষে সময় (ওভারলে) প্রদর্শন করুন, কারণ এটি ব্যবহারকারীর সময় দেখার জন্য একটি সামঞ্জস্যপূর্ণ স্থান প্রদান করে।
check_circle
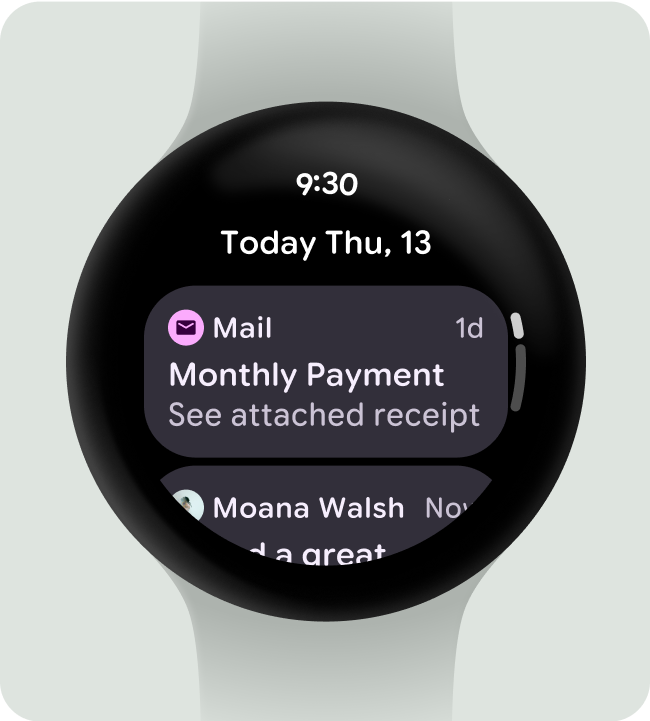
এটা করো
ওভারলে শীর্ষে সময় প্রদর্শন করুন, কারণ এটি ব্যবহারকারীর সময় দেখার জন্য একটি সামঞ্জস্যপূর্ণ স্থান প্রদান করে।
cancel
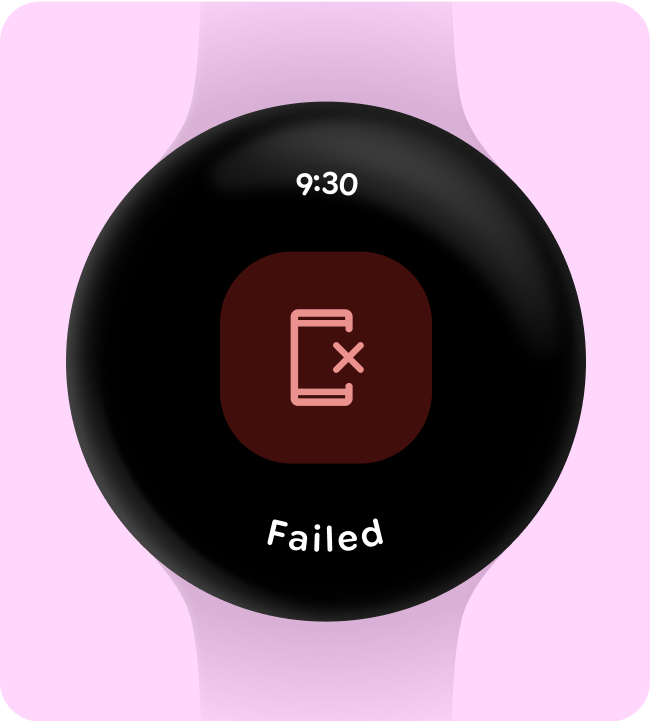
এটা করবেন না
একটি অস্থায়ী ডায়ালগ, নিশ্চিতকরণ ওভারলে বা একটি পিকারে সময় প্রদর্শন করুন, উদাহরণস্বরূপ, একজন ব্যবহারকারী শুধুমাত্র খুব সংক্ষিপ্তভাবে একটি নিশ্চিতকরণ স্ক্রীন দেখতে পারেন৷
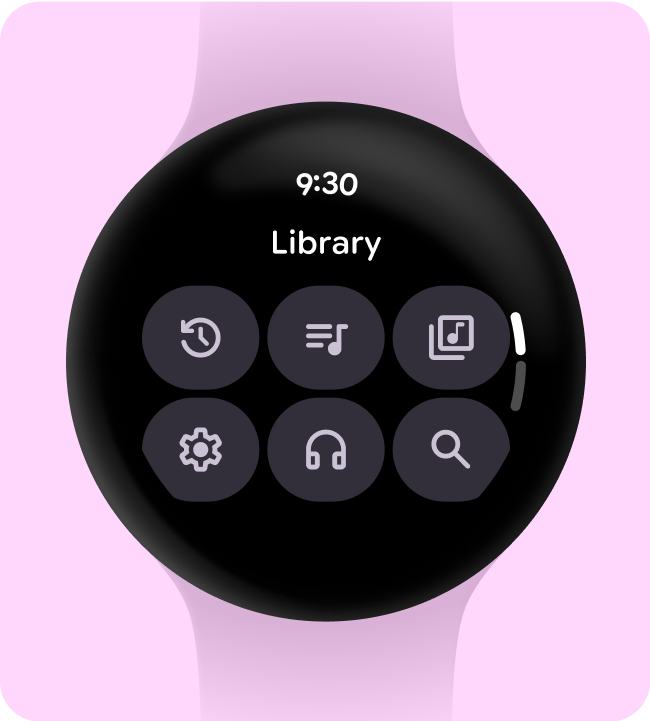
অ্যাক্সেসযোগ্য ইনলাইন এন্ট্রি পয়েন্ট
অ্যাক্সেসযোগ্যতার জন্য স্পষ্ট আইকনোগ্রাফি এবং লেবেল ব্যবহার করে সমস্ত ক্রিয়া ইনলাইনে প্রদর্শিত হয়েছে তা নিশ্চিত করুন। এর মধ্যে সেটিংস এবং পছন্দগুলির এন্ট্রি পয়েন্ট অন্তর্ভুক্ত রয়েছে।
check_circle
এটা করো
সম্ভব হলে আইকন এবং লেবেল উভয়ই ব্যবহার করুন।
cancel
এটা করবেন না
ব্যবহারকারীকে পদক্ষেপ নিতে অনুরোধ করার জন্য শুধুমাত্র আইকনের উপর নির্ভর করুন।
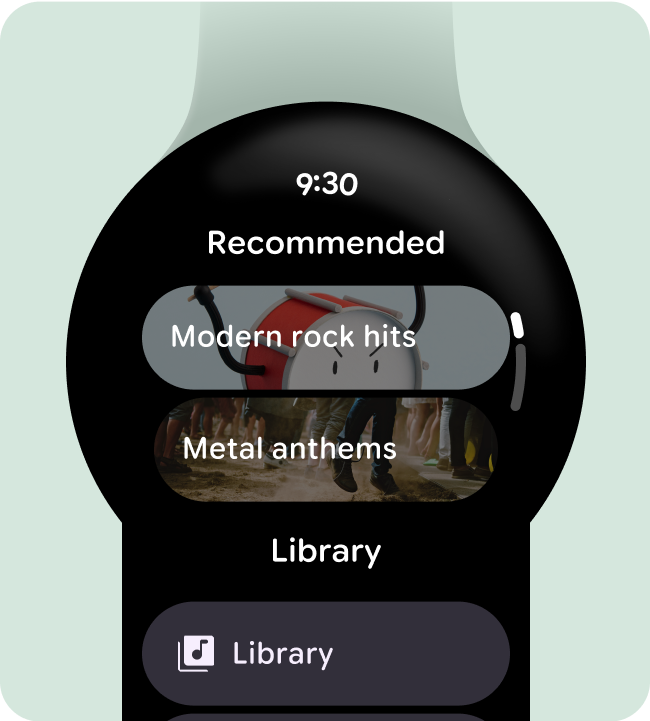
ব্যবহারকারীদের অভিমুখী করতে লেবেল ব্যবহার করুন
দীর্ঘ কথোপকথনের জন্য, ব্যবহারকারীকে লেবেল দিয়ে অভিমুখী করতে সাহায্য করুন যখন তারা বিষয়বস্তু স্ক্রোল করে।
check_circle
এটা করো
বিষয়বস্তু সংগঠিত করতে বিভাগ বিরতি, লেবেল এবং অন্যান্য সংকেত ব্যবহার করুন এবং ব্যবহারকারীদের মিশ্র বিষয়বস্তুর সাথে দীর্ঘ দর্শনের মাধ্যমে স্ক্রোল করতে সহায়তা করুন৷
cancel
এটা করবেন না
ডায়ালগগুলির জন্য একটি লেবেল যুক্ত করুন যাতে একটি একক বিষয়বস্তুর প্রকার থাকে৷
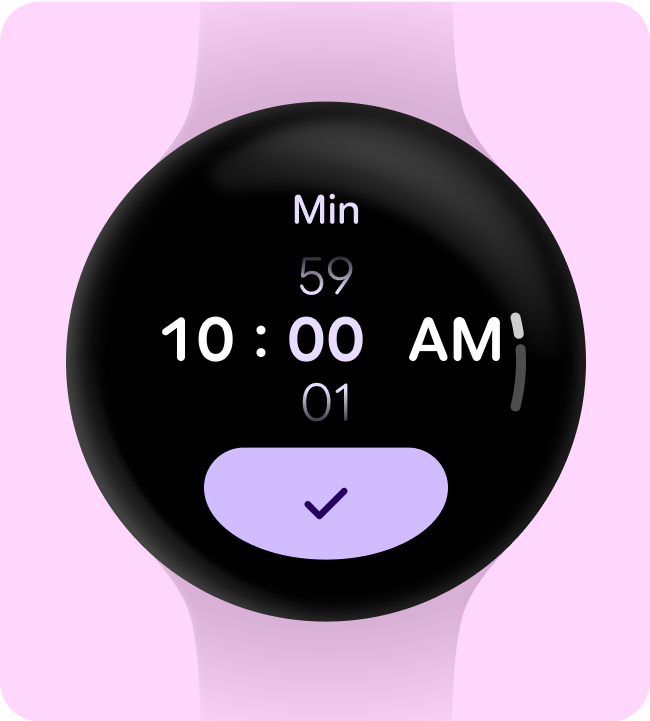
প্রাথমিক কর্ম উন্নীত
ওভারলে শীর্ষে প্রাথমিক ক্রিয়াগুলি টেনে ব্যবহারকারীদের জন্য আপনার অ্যাপে পদক্ষেপ নেওয়া সহজ করুন৷
check_circle
এটা করো
অস্পষ্ট প্রাথমিক ক্রিয়াগুলিকে শীর্ষে উন্নীত করুন৷
cancel
এটা করবেন না
প্রাথমিক ক্রিয়াটি নীচে একটি খুব দীর্ঘ পৃষ্ঠায় রাখুন।
ভুল মিথস্ক্রিয়া প্রত্যাশা এড়াতে স্ক্রোলিং স্ক্রিনে শুধুমাত্র স্ক্রোল-সূচক ব্যবহার করুন। একইভাবে, আপনি স্ক্রিনের কোন বিন্দুতে দেখছেন তা নির্দেশ করতে স্ক্রলিং স্ক্রিনে স্ক্রোল-সূচক যোগ করতে ভুলবেন না।
check_circle
এটা করো
পুরো ভিউ স্ক্রোল করলে স্ক্রোল-সূচক দেখান।
cancel
এটা করবেন না
নন-স্ক্রলিং ভিউতে স্ক্রোল-সূচক দেখান, অথবা স্ক্রলিং ভিউতে স্ক্রলবার দেখাবেন না।
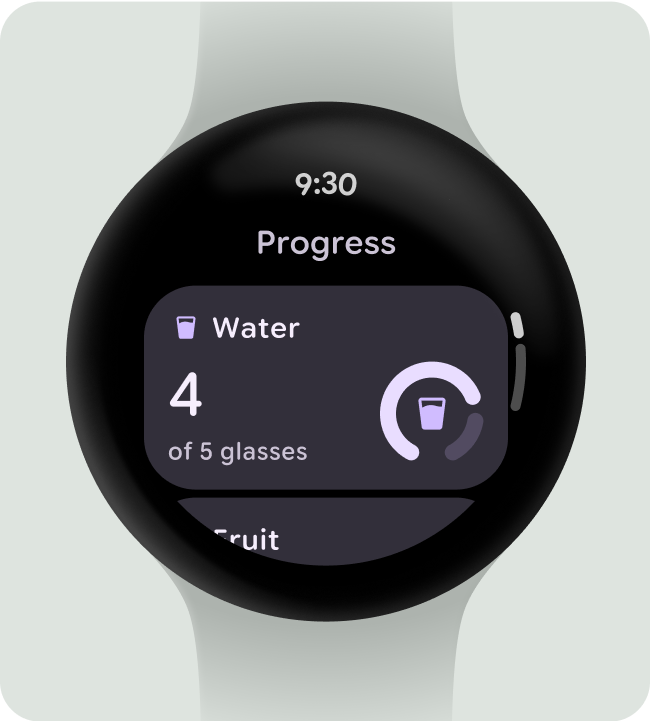
বড় পর্দার আকারের জন্য প্রতিক্রিয়াশীলভাবে ডিজাইন করুন
আপনি যে উপাদানগুলি ব্যবহার করেন তা উপলব্ধ প্রস্থ পূরণ করুন এবং নন-স্ক্রলিং লেআউটগুলিতে উচ্চতা বিবেচনা করুন।
সমস্ত রচনা উপাদানগুলি প্রতিক্রিয়াশীলভাবে তৈরি করা হয়, তবে আপনার ডিজাইনকে উন্নত করতে এবং বড় ডিসপ্লেতে অতিরিক্ত মান যুক্ত করার জন্য যে কোনও কাস্টমাইজেশনকে উত্সাহিত করা হয়।
check_circle
এটা করো
নিশ্চিত করুন যে বিষয়বস্তু উপলব্ধ প্রস্থ এবং উচ্চতা এবং পূর্ণ স্ক্রীন উপাদানগুলি পূরণ করে (প্রগতি নির্দেশক, টাইমটেক্সট, ইত্যাদি) নন-স্ক্রলিং লেআউটগুলিতে প্রতিক্রিয়াশীলভাবে মানিয়ে নেয়।
cancel
এটা করবেন না
একটি নির্দিষ্ট প্রস্থ সহ উপাদানগুলি ব্যবহার করুন যা প্রতিক্রিয়াশীলভাবে স্ক্রীনটি পূরণ করে না বা উপলব্ধ স্থান পূরণ করতে সামগ্রীর আচরণ সামঞ্জস্য করে না।
প্রতিক্রিয়াশীল (শতাংশ) মার্জিন ব্যবহার করুন
আমরা শতাংশ মার্জিন ব্যবহার করার পরামর্শ দিই যাতে মার্জিনের আকার প্রদর্শনের ক্রমবর্ধমান বক্ররেখার সাথে খাপ খায়।
check_circle
এটা করো
বিষয়বস্তু উপরের এবং নীচে ক্লিপ না করা নিশ্চিত করতে অতিরিক্ত শতাংশ মার্জিন ব্যবহার করুন।
cancel
এটা করবেন না
অতিরিক্ত মার্জিন ছাড়াই উপলভ্য স্থান পূরণ করার জন্য উপাদানগুলিকে কেবল স্কেল করা উচিত নয়।