Приложение — одна из основных поверхностей в Wear OS. Приложения отличаются от расширений или плиток, которые представляют собой наглядное представление содержимого приложения. Приложения отображают больше информации и поддерживают более широкие интерактивные возможности. Пользователь часто входит в приложение с другой поверхности, например, из уведомления, дополнения, плитки или голосового действия.
Принципы
При разработке приложений учитывайте следующие принципы:
Сосредоточенность: сосредоточьтесь на важнейших задачах, чтобы помочь людям выполнить их за считанные секунды.
Неглубокий и линейный: избегайте создания иерархий глубже двух уровней. По возможности старайтесь отображать контент и навигацию встроенными.
Прокрутка: приложения могут прокручиваться. Это естественный жест для пользователей, желающих увидеть больше контента на часах.
Рекомендации
Следуйте этим рекомендациям при разработке приложений.
Оптимизация для вертикальных макетов
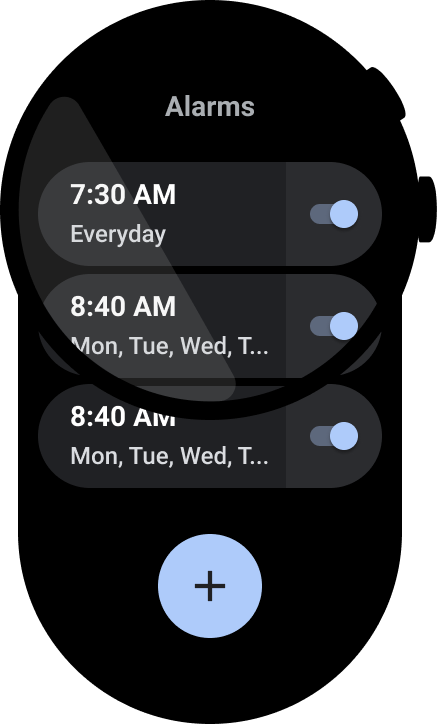
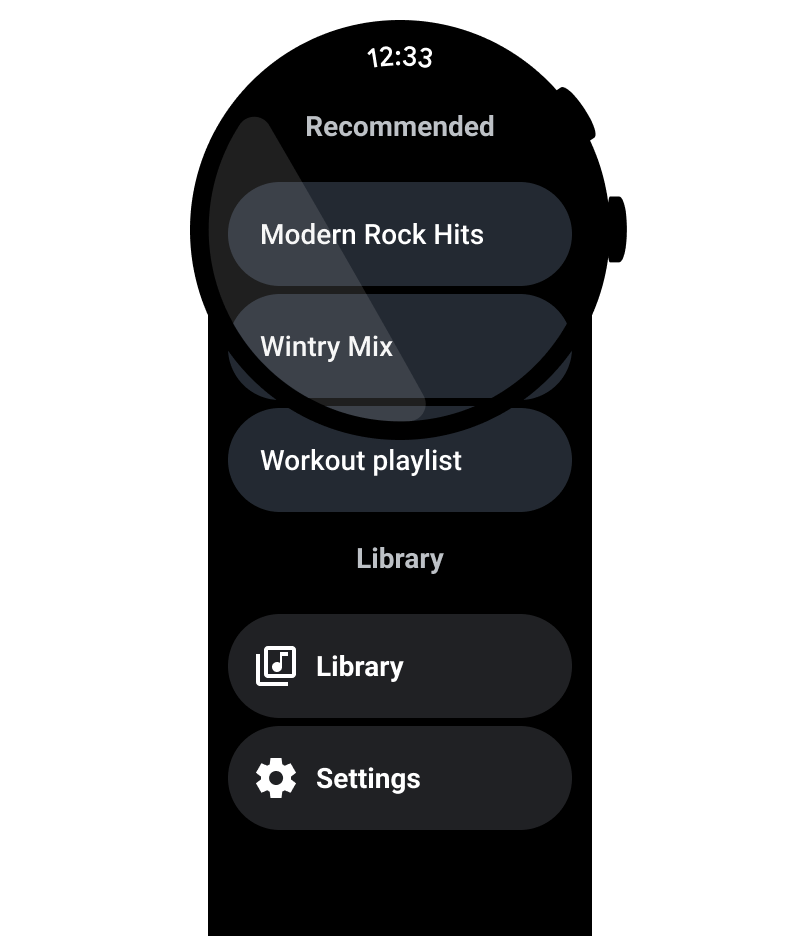
Упростите дизайн вашего приложения, используя вертикальные макеты, которые позволяют пользователям прокручивать в одном направлении для перемещения по содержимому.

Делать

Не
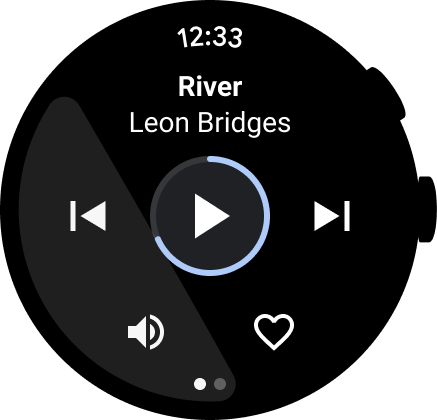
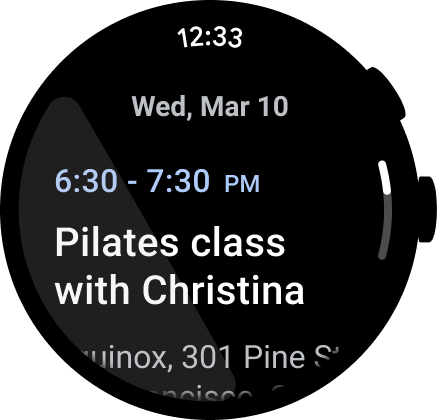
Показать время
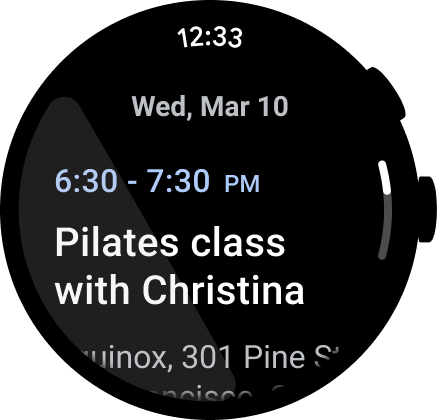
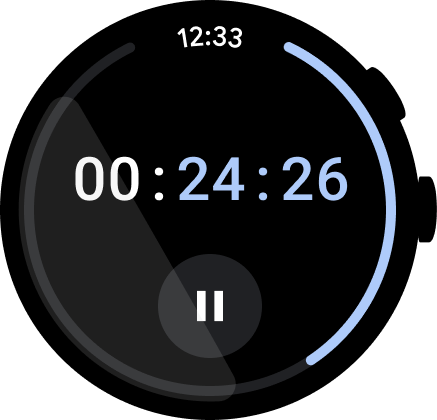
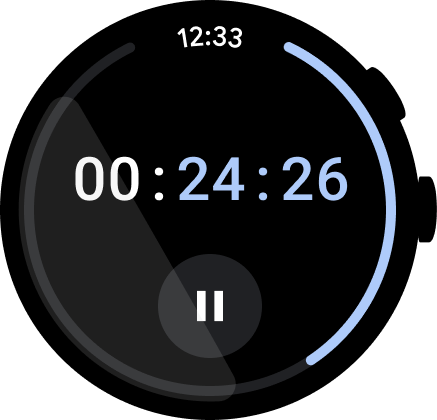
Пользователи, как правило, проводят больше времени в приложениях, поэтому важно обеспечить быстрый доступ ко времени.

Делать

Не
Дополнительные сведения о дизайне и использовании см. в разделе Текст времени .
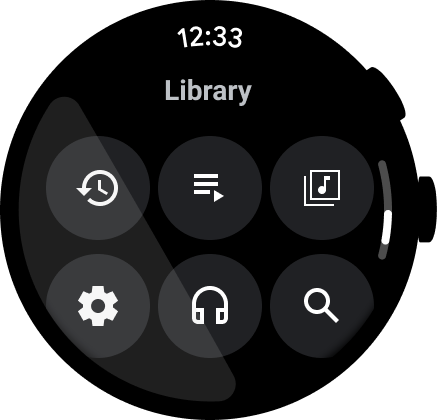
Доступные встроенные точки входа
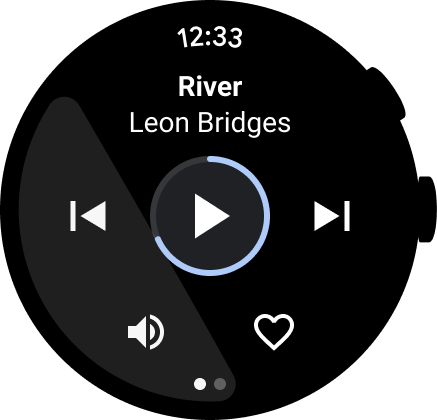
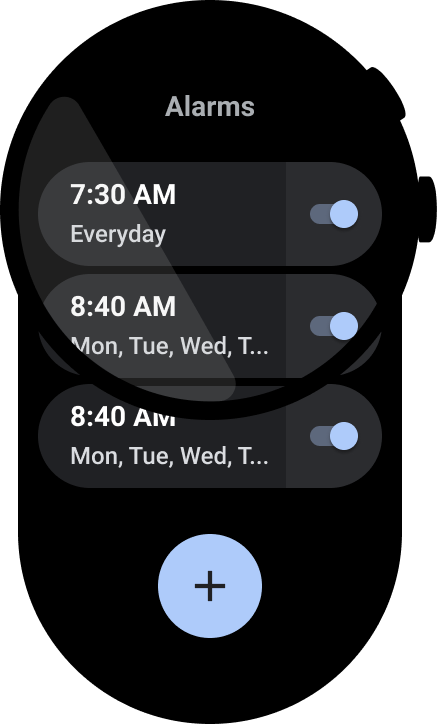
Убедитесь, что все действия отображаются в режиме онлайн, с использованием четких значков и меток для обеспечения доступности. Сюда входят точки входа в настройки и предпочтения.

Делать

Не
Повышение уровня основных действий
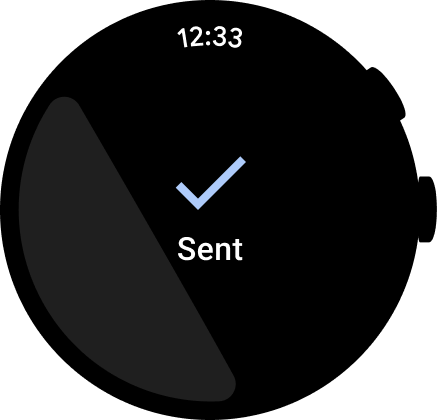
Помогите пользователям совершать действия в вашем приложении, переместив основные действия в верхнюю часть приложения. Поднимите однозначные основные действия в верхнюю часть приложения.

Используйте ярлыки, чтобы ориентировать пользователей
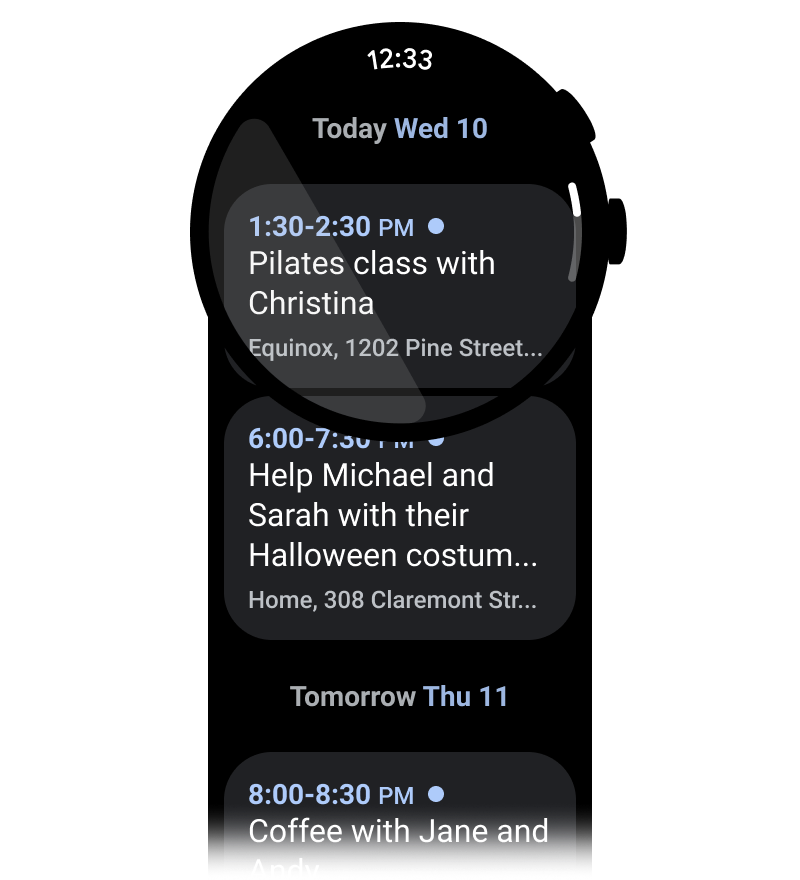
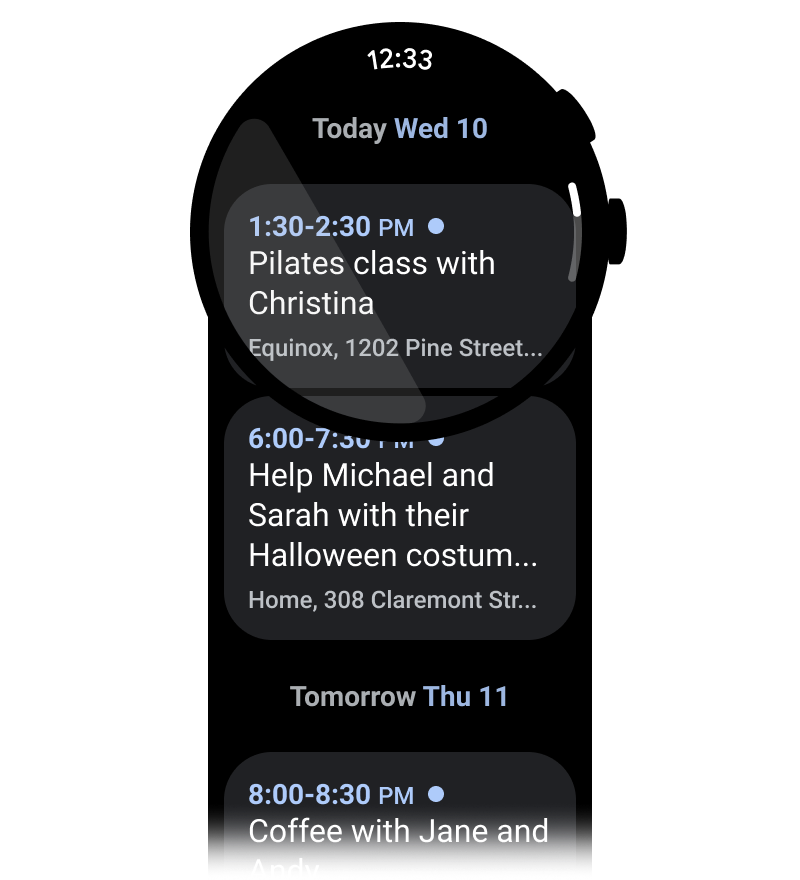
Для более длинных приложений помогите пользователю сориентироваться с помощью меток при прокрутке контента.

Делать

Не
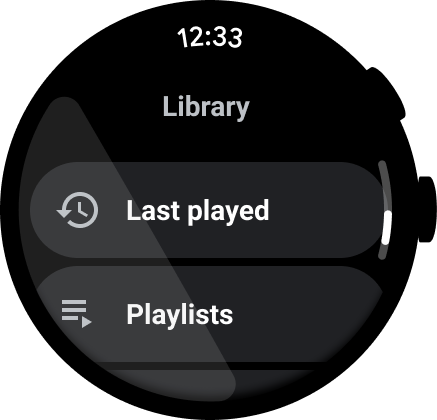
Показать полосу прокрутки
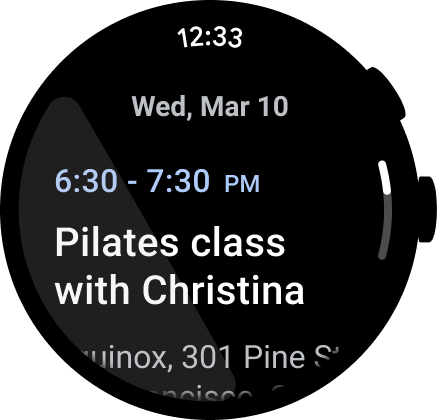
Показывать полосу прокрутки, если прокручивается все представление, как показано на следующем рисунке. Дополнительную информацию см. в разделе Индикатор положения .

Контейнеры контента
См. следующие примеры контейнеров содержимого.

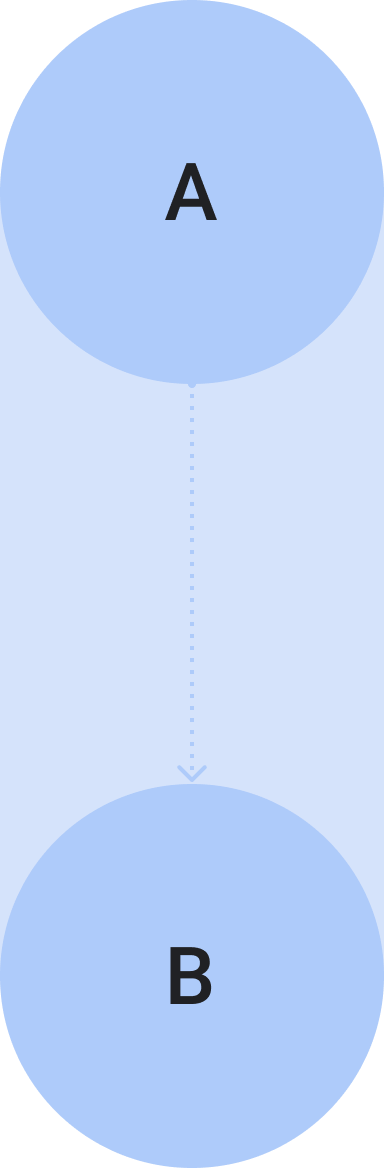
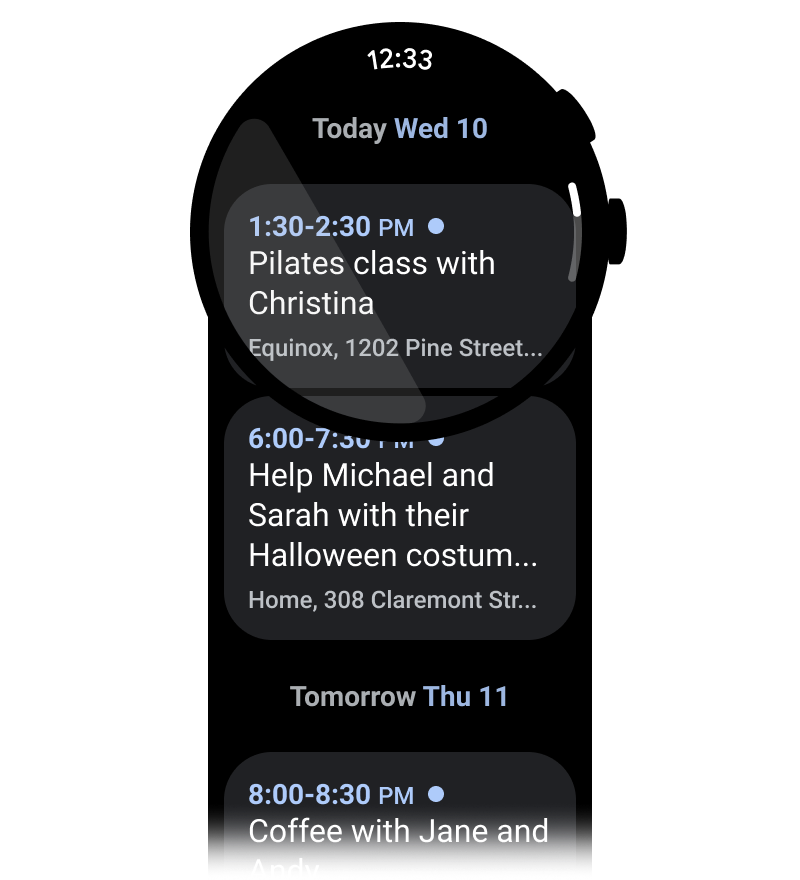
Рисунок 1. Контейнер фиксированной высоты.

Рисунок 2. Контейнер переменной высоты.

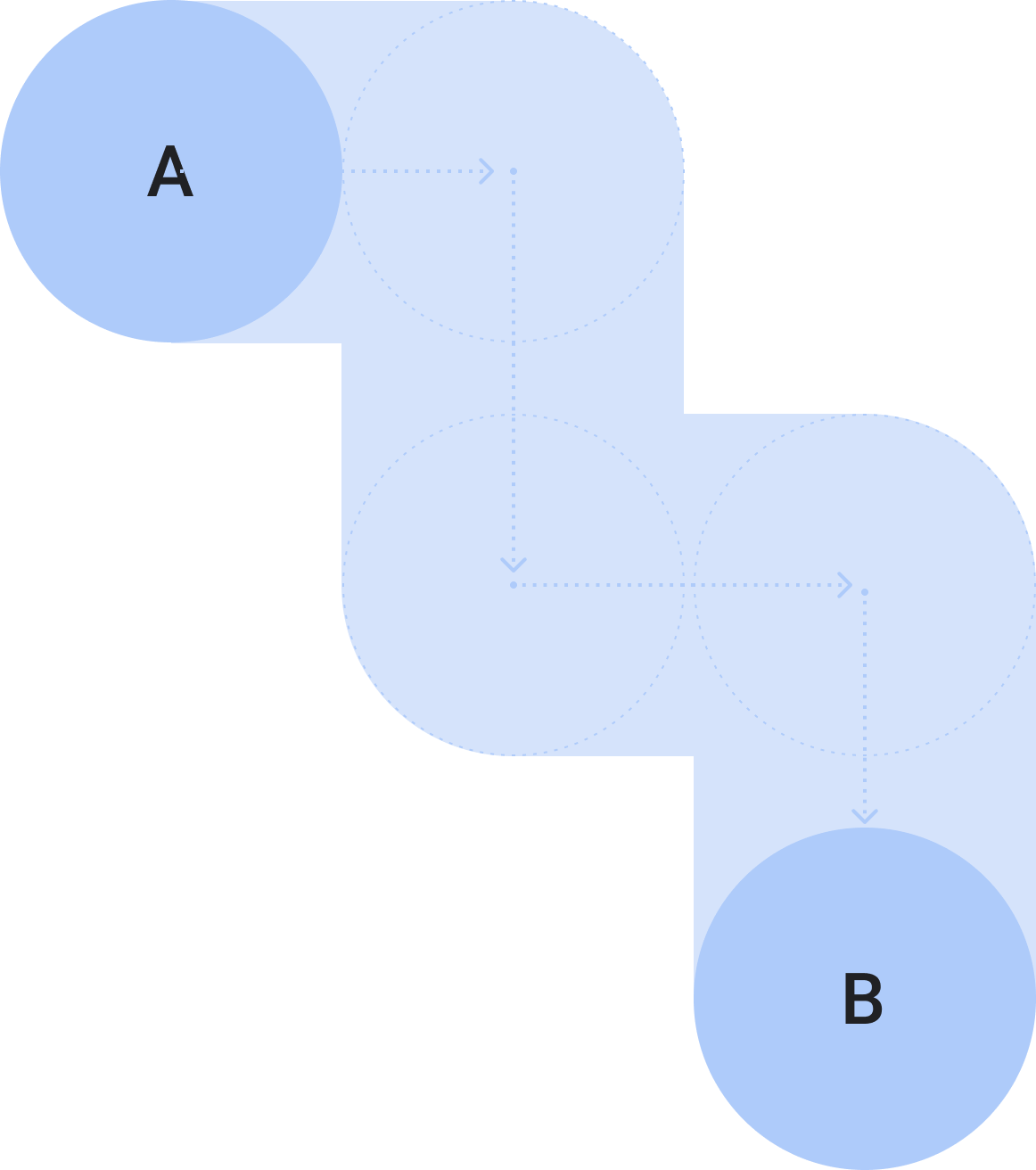
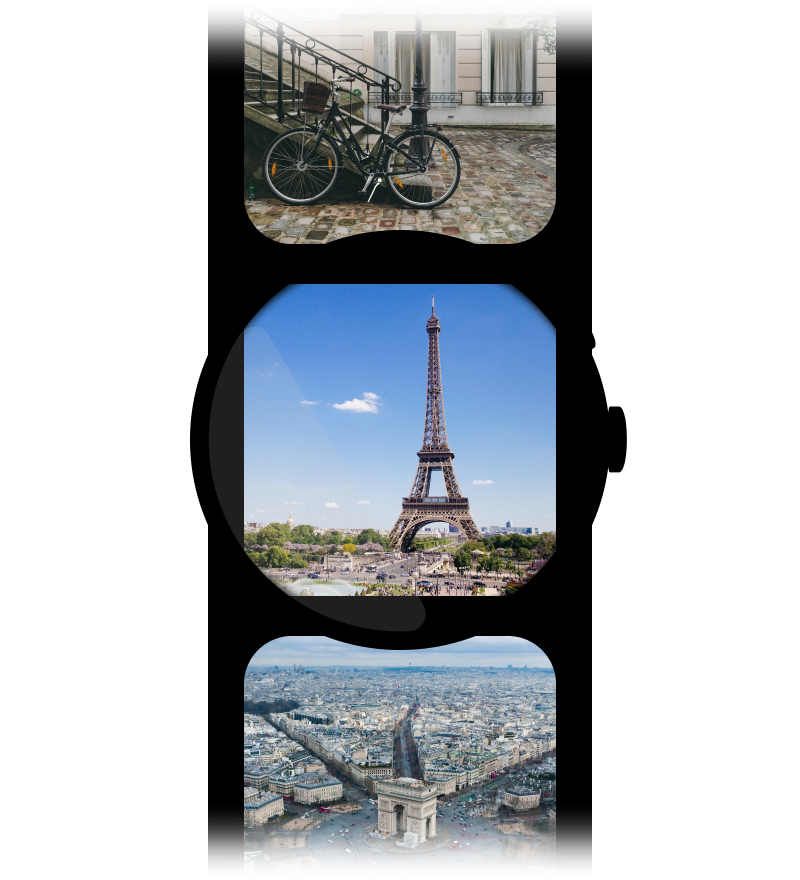
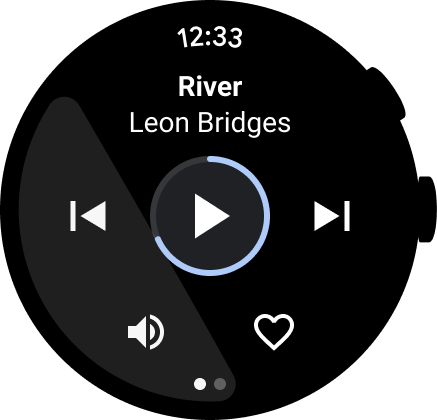
Рисунок 3. Контейнер, высота и ширина которого больше области просмотра.

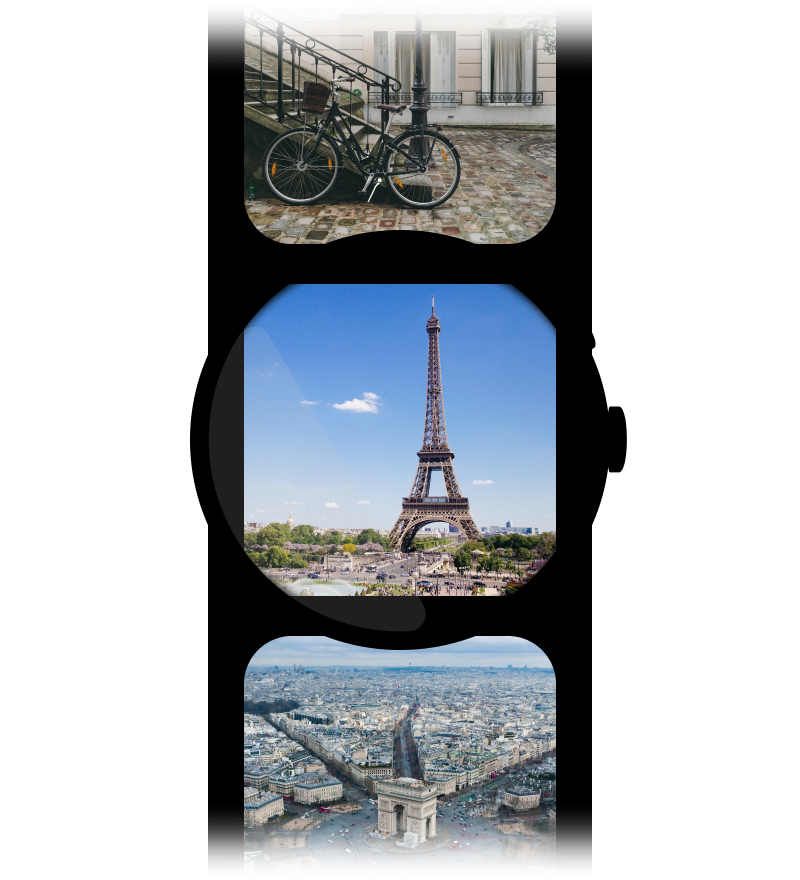
Рисунок 4. Контейнер с постраничной разбивкой.

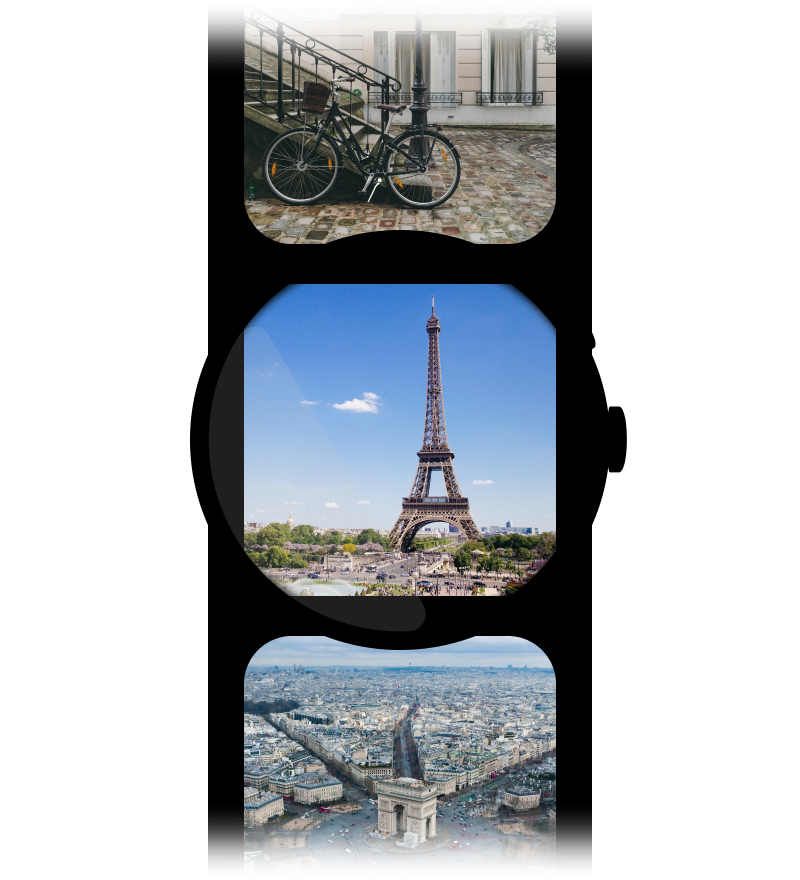
Рисунок 5а. Страницы контента занимают весь размер экрана и имеют вертикальную нумерацию страниц.
Приложение — одна из основных поверхностей в Wear OS. Приложения отличаются от расширений или плиток, которые представляют собой наглядное представление содержимого приложения. Приложения отображают больше информации и поддерживают более широкие интерактивные возможности. Пользователь часто входит в приложение с другой поверхности, например, из уведомления, дополнения, плитки или голосового действия.
Принципы
При разработке приложений учитывайте следующие принципы:
Сосредоточенность: сосредоточьтесь на важнейших задачах, чтобы помочь людям выполнить их за считанные секунды.
Неглубокий и линейный: избегайте создания иерархий глубже двух уровней. По возможности старайтесь отображать контент и навигацию встроенными.
Прокрутка: приложения могут прокручиваться. Это естественный жест для пользователей, желающих увидеть больше контента на часах.
Рекомендации
Следуйте этим рекомендациям при разработке приложений.
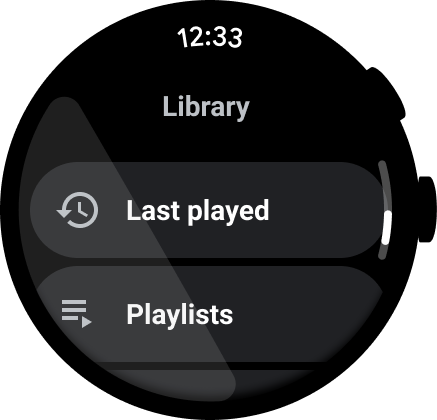
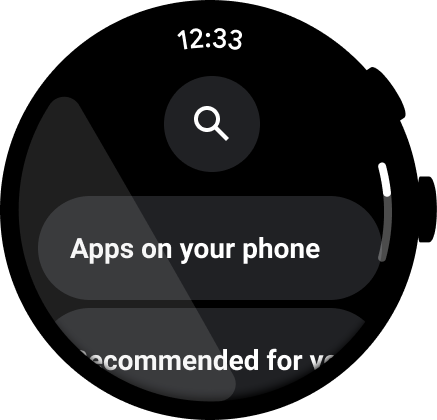
Оптимизация для вертикальных макетов
Упростите дизайн вашего приложения, используя вертикальные макеты, которые позволяют пользователям прокручивать в одном направлении для перемещения по содержимому.

Делать

Не
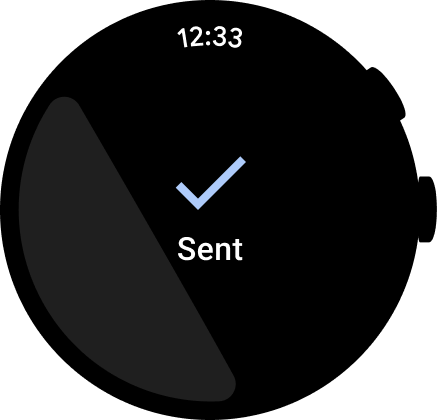
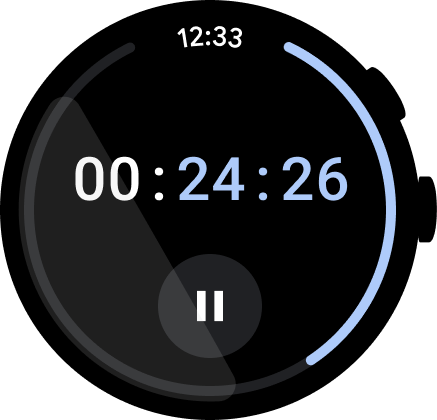
Показать время
Пользователи, как правило, проводят больше времени в приложениях, поэтому важно обеспечить быстрый доступ ко времени.

Делать

Не
Дополнительные сведения о дизайне и использовании см. в разделе Текст времени .
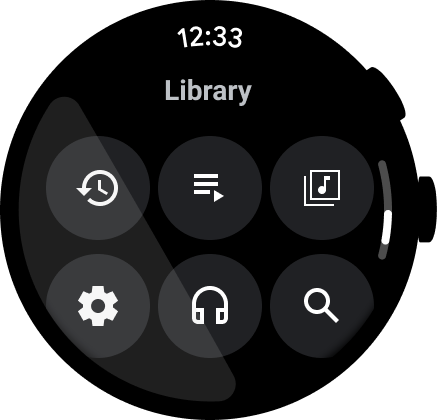
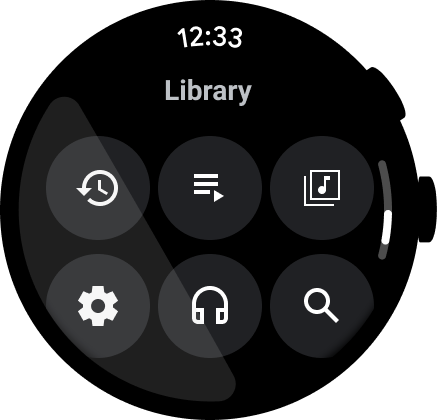
Доступные встроенные точки входа
Убедитесь, что все действия отображаются в режиме онлайн, с использованием четких значков и меток для обеспечения доступности. Сюда входят точки входа в настройки и предпочтения.

Делать

Не
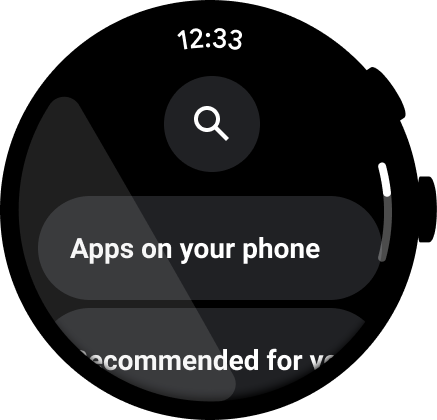
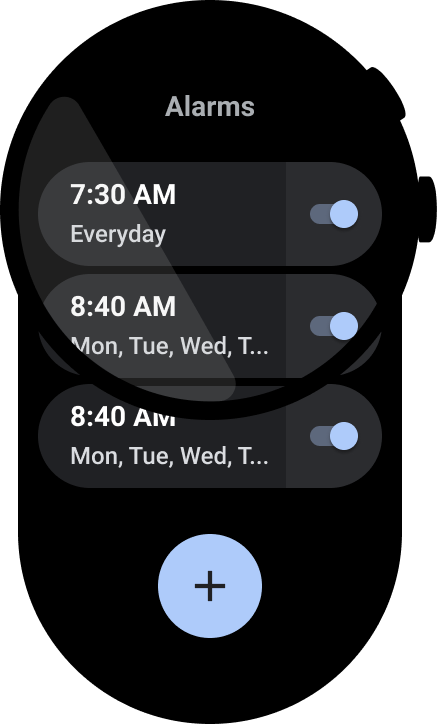
Повышение уровня основных действий
Помогите пользователям совершать действия в вашем приложении, переместив основные действия в верхнюю часть приложения. Поднимите однозначные основные действия в верхнюю часть приложения.

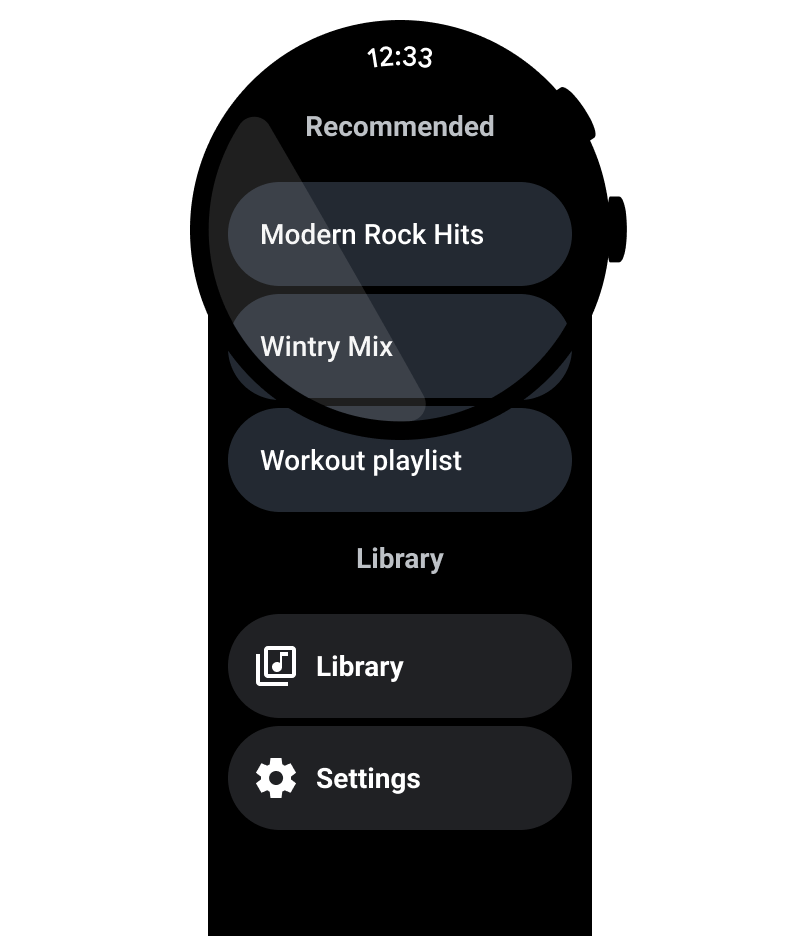
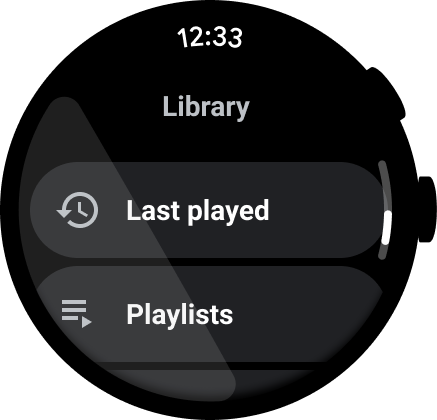
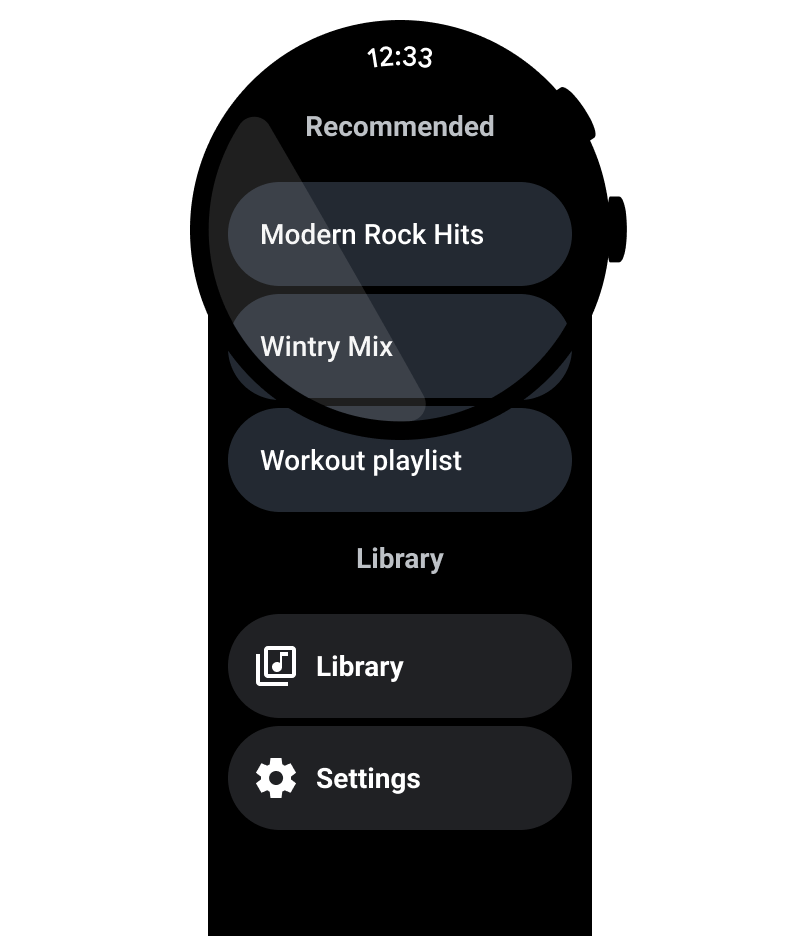
Используйте ярлыки, чтобы ориентировать пользователей
Для более длинных приложений помогите пользователю сориентироваться с помощью меток при прокрутке контента.

Делать

Не
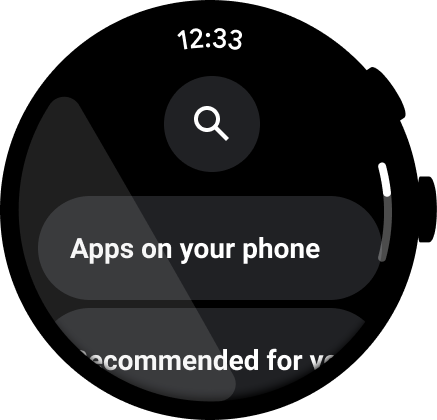
Показать полосу прокрутки
Показывать полосу прокрутки, если прокручивается все представление, как показано на следующем рисунке. Дополнительную информацию см. в разделе Индикатор положения .

Контейнеры контента
См. следующие примеры контейнеров содержимого.

Рисунок 1. Контейнер фиксированной высоты.

Рисунок 2. Контейнер переменной высоты.

Рисунок 3. Контейнер, высота и ширина которого больше области просмотра.

Рисунок 4. Контейнер с постраничной разбивкой.

Рисунок 5а. Страницы контента занимают весь размер экрана и имеют вертикальную нумерацию страниц.
Приложение — одна из основных поверхностей в Wear OS. Приложения отличаются от расширений или плиток, которые представляют собой наглядное представление содержимого приложения. Приложения отображают больше информации и поддерживают более широкие интерактивные возможности. Пользователь часто входит в приложение с другой поверхности, например, из уведомления, дополнения, плитки или голосового действия.
Принципы
При разработке приложений учитывайте следующие принципы:
Сосредоточенность: сосредоточьтесь на важнейших задачах, чтобы помочь людям выполнить их за считанные секунды.
Неглубокий и линейный: избегайте создания иерархий глубже двух уровней. По возможности старайтесь отображать контент и навигацию встроенными.
Прокрутка: приложения могут прокручиваться. Это естественный жест для пользователей, желающих увидеть больше контента на часах.
Рекомендации
Следуйте этим рекомендациям при разработке приложений.
Оптимизация для вертикальных макетов
Упростите дизайн вашего приложения, используя вертикальные макеты, которые позволяют пользователям прокручивать в одном направлении для перемещения по содержимому.

Делать

Не
Показать время
Пользователи, как правило, проводят больше времени в приложениях, поэтому важно обеспечить быстрый доступ ко времени.

Делать

Не
Дополнительные сведения о дизайне и использовании см. в разделе Текст времени .
Доступные встроенные точки входа
Убедитесь, что все действия отображаются в режиме онлайн, с использованием четких значков и меток для обеспечения доступности. Сюда входят точки входа в настройки и предпочтения.

Делать

Не
Повышение уровня основных действий
Помогите пользователям совершать действия в вашем приложении, переместив основные действия в верхнюю часть приложения. Поднимите однозначные основные действия в верхнюю часть приложения.

Используйте ярлыки, чтобы ориентировать пользователей
Для более длинных приложений помогите пользователю сориентироваться с помощью меток при прокрутке контента.

Делать

Не
Показать полосу прокрутки
Показывать полосу прокрутки, если прокручивается все представление, как показано на следующем рисунке. Дополнительную информацию см. в разделе Индикатор положения .

Контейнеры контента
См. следующие примеры контейнеров содержимого.

Рисунок 1. Контейнер фиксированной высоты.

Рисунок 2. Контейнер переменной высоты.

Рисунок 3. Контейнер, высота и ширина которого больше области просмотра.

Рисунок 4. Контейнер с постраничной разбивкой.

Рисунок 5а. Страницы контента занимают весь размер экрана и имеют вертикальную нумерацию страниц.

