Wear OS-এর প্রাথমিক সারফেসগুলির মধ্যে একটি অ্যাপ। অ্যাপগুলি জটিলতা বা টাইলস থেকে আলাদা, যেগুলি অ্যাপের বিষয়বস্তুর দৃষ্টিনন্দন উপস্থাপনা। অ্যাপগুলি আরও তথ্য প্রদর্শন করে এবং সমৃদ্ধ ইন্টারঅ্যাক্টিভিটি সমর্থন করে। ব্যবহারকারী প্রায়ই অন্য পৃষ্ঠ থেকে একটি অ্যাপে প্রবেশ করে, যেমন একটি বিজ্ঞপ্তি, জটিলতা, টাইল বা ভয়েস অ্যাকশন।
নীতিমালা
অ্যাপ ডিজাইন করার সময় নিম্নলিখিত নীতিগুলি মাথায় রাখুন:
ফোকাসড: লোকেদের কিছু সেকেন্ডের মধ্যে কাজ করতে সাহায্য করার জন্য গুরুত্বপূর্ণ কাজগুলিতে ফোকাস করুন।
অগভীর এবং রৈখিক: দুটি স্তরের চেয়ে গভীর স্তরবিন্যাস তৈরি করা এড়িয়ে চলুন। সম্ভব হলে ইনলাইনে বিষয়বস্তু এবং নেভিগেশন প্রদর্শন করার লক্ষ্য রাখুন।
স্ক্রোলিং: অ্যাপগুলি স্ক্রোল করতে পারে। ব্যবহারকারীদের ঘড়িতে আরও কন্টেন্ট দেখার জন্য এটি একটি স্বাভাবিক অঙ্গভঙ্গি।
নির্দেশিকা
অ্যাপ ডিজাইন করার সময় এই নির্দেশিকা অনুসরণ করুন।
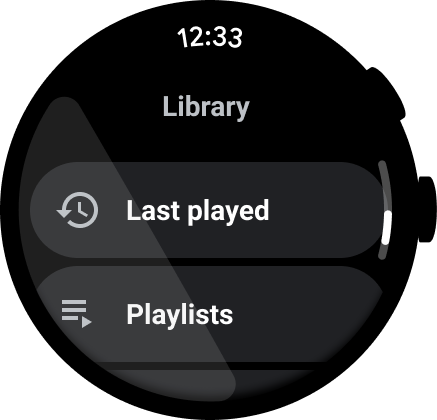
উল্লম্ব লেআউটের জন্য অপ্টিমাইজ করুন
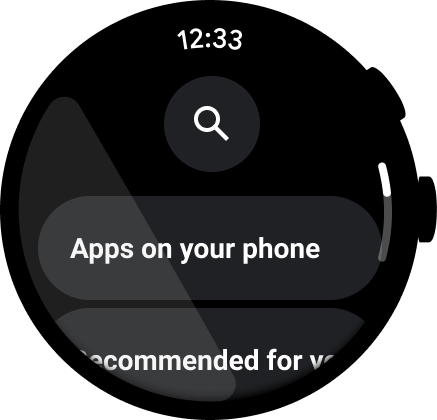
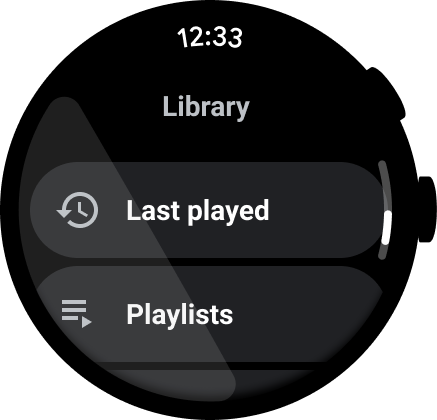
উল্লম্ব লেআউটগুলি ব্যবহার করে আপনার অ্যাপের নকশাকে সরল করুন, যা ব্যবহারকারীদের বিষয়বস্তুর মধ্য দিয়ে যাওয়ার জন্য একক দিকে স্ক্রোল করতে দেয়৷

করবেন

করবেন না
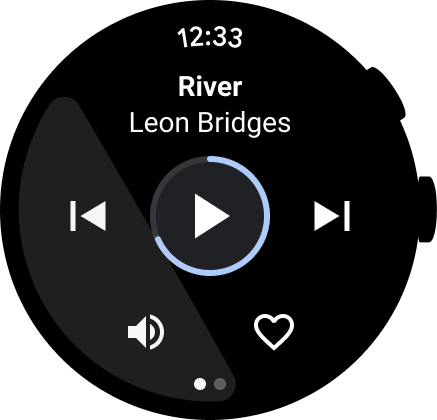
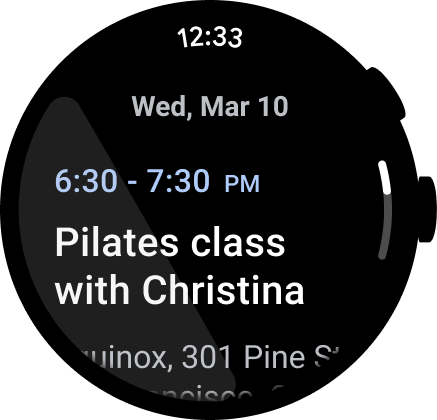
সময় দেখান
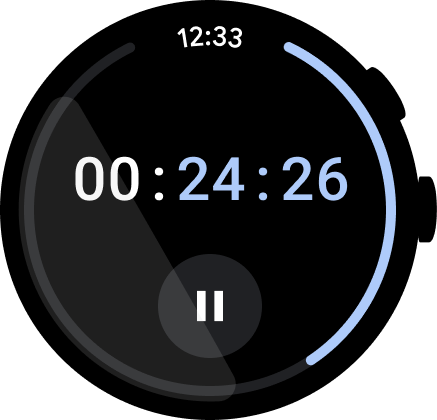
ব্যবহারকারীরা অ্যাপগুলিতে বেশি সময় ব্যয় করার প্রবণতা রাখে, তাই সময়টিতে দ্রুত অ্যাক্সেস প্রদান করা গুরুত্বপূর্ণ।

করবেন

করবেন না
নকশা এবং ব্যবহার সম্পর্কে আরও তথ্যের জন্য, সময় পাঠ্য দেখুন।
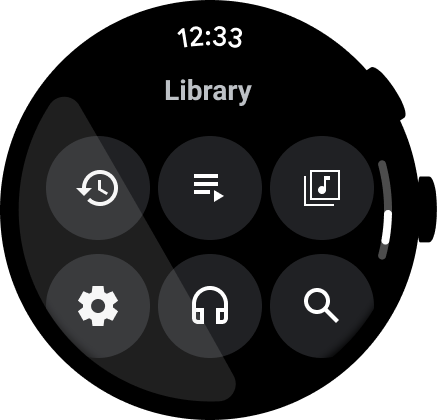
অ্যাক্সেসযোগ্য ইনলাইন এন্ট্রি পয়েন্ট
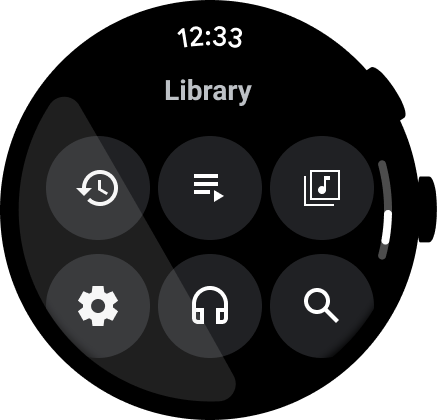
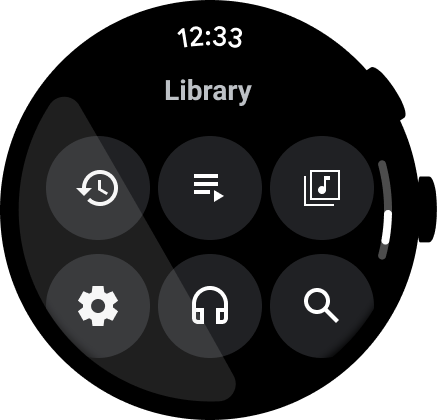
অ্যাক্সেসযোগ্যতার জন্য স্পষ্ট আইকনোগ্রাফি এবং লেবেল ব্যবহার করে সমস্ত ক্রিয়া ইনলাইনে প্রদর্শিত হয়েছে তা নিশ্চিত করুন। এর মধ্যে সেটিংস এবং পছন্দগুলির এন্ট্রি পয়েন্ট অন্তর্ভুক্ত রয়েছে।

করবেন

করবেন না
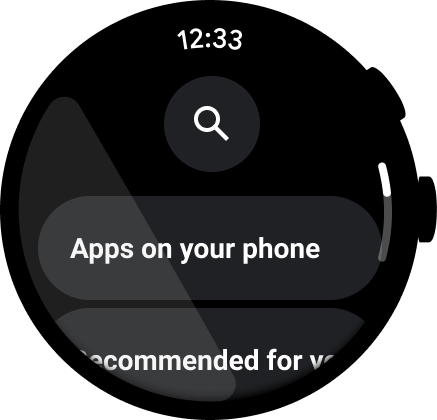
প্রাথমিক কর্ম উন্নীত
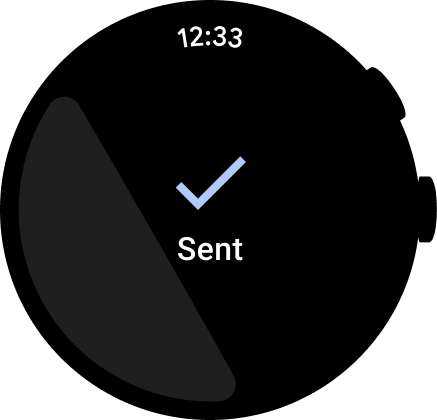
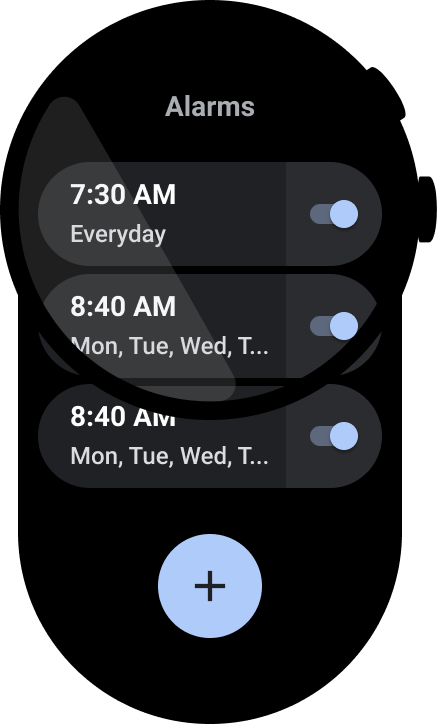
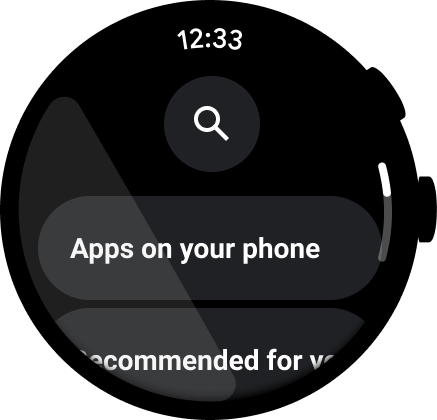
অ্যাপের শীর্ষে প্রাথমিক অ্যাকশন টেনে ব্যবহারকারীদের আপনার অ্যাপে অ্যাকশন নিতে সাহায্য করুন। অ্যাপের শীর্ষে অস্পষ্ট প্রাথমিক ক্রিয়াগুলিকে উন্নীত করুন৷

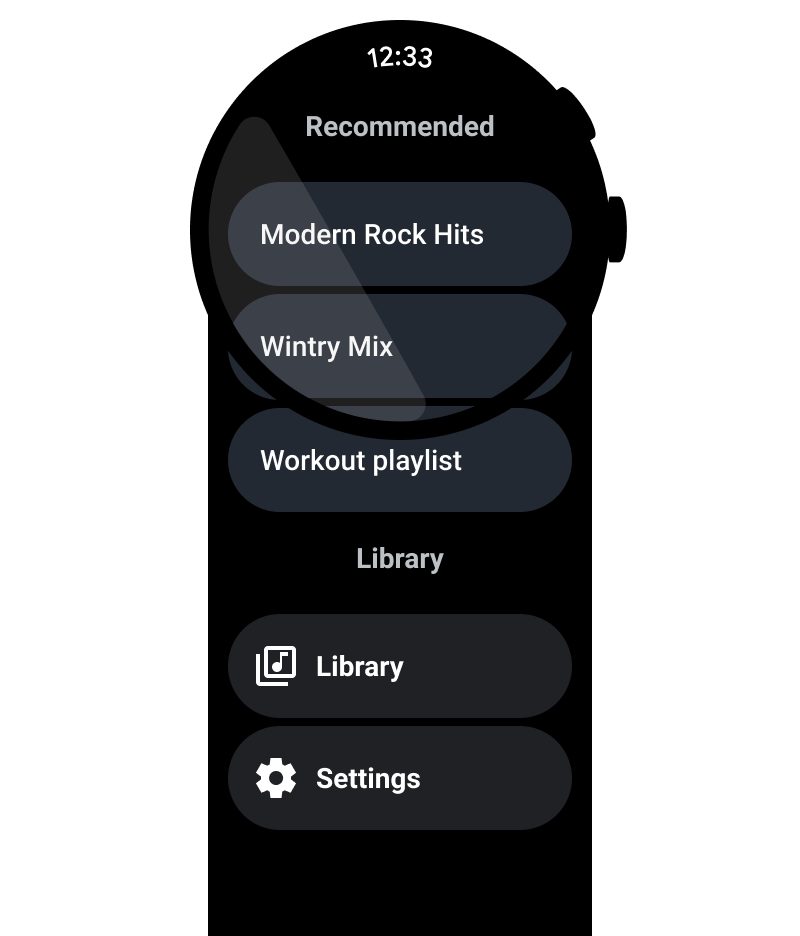
ব্যবহারকারীদের অভিমুখী করতে লেবেল ব্যবহার করুন
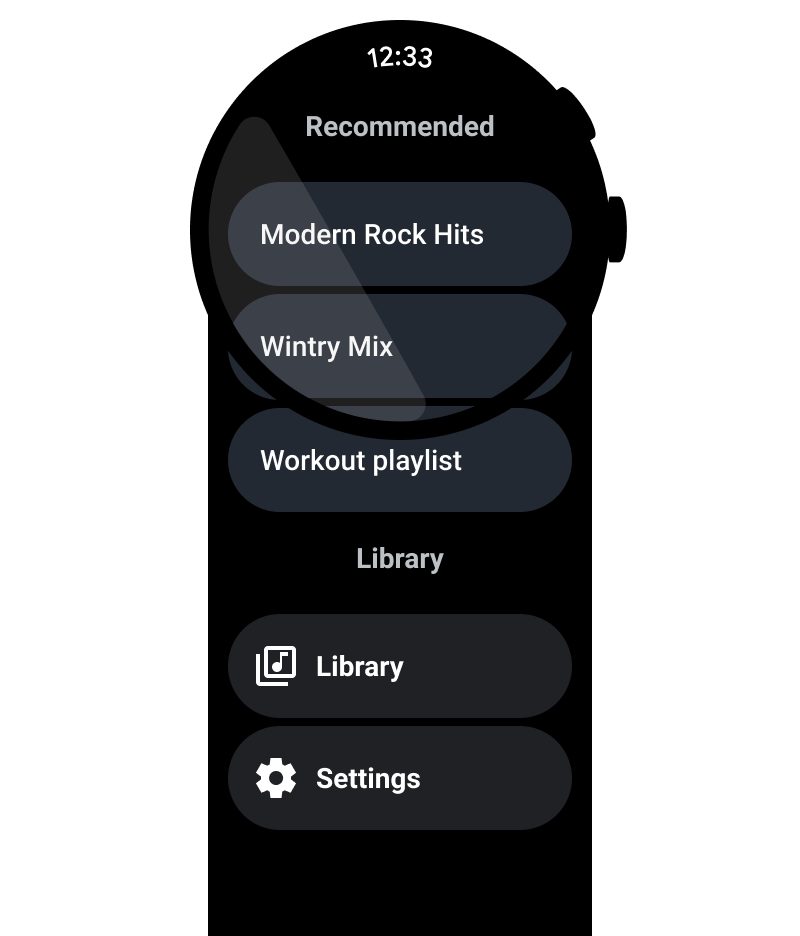
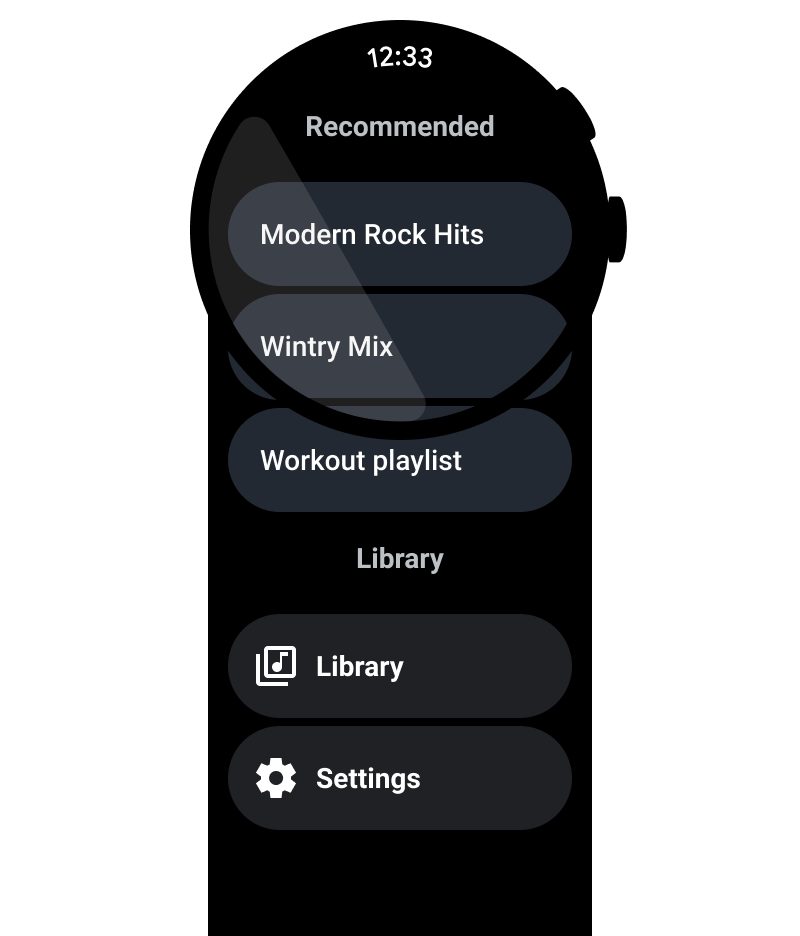
দীর্ঘতর অ্যাপের জন্য, ব্যবহারকারীকে লেবেল দিয়ে অভিমুখী করতে সাহায্য করুন যখন তারা বিষয়বস্তু স্ক্রোল করে।

করবেন

করবেন না
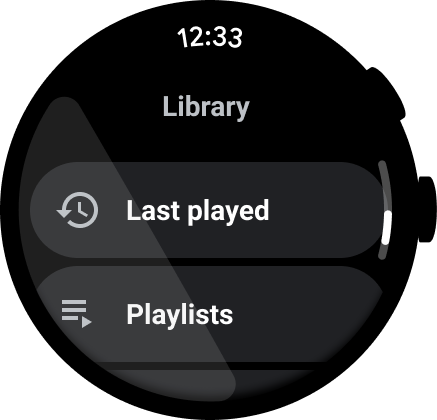
স্ক্রলবার দেখান
পুরো ভিউ স্ক্রোল করলে স্ক্রলবার দেখান, যেমনটি নিচের ছবিতে দেখানো হয়েছে। আরও তথ্যের জন্য, অবস্থান নির্দেশক দেখুন।

বিষয়বস্তু পাত্রে
কন্টেন্ট কন্টেনার নিম্নলিখিত উদাহরণ দেখুন.

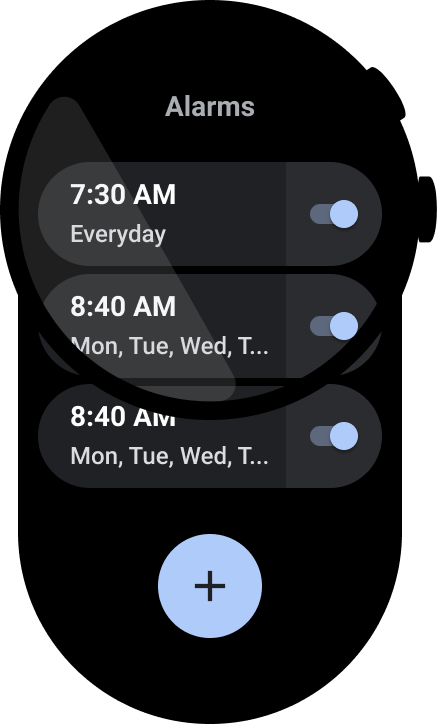
চিত্র 1. নির্দিষ্ট উচ্চতার ধারক।

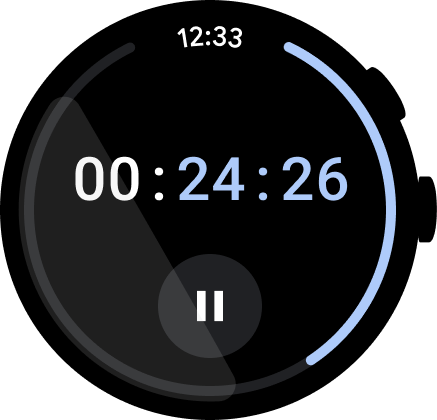
চিত্র 2. পরিবর্তনশীল উচ্চতার ধারক।

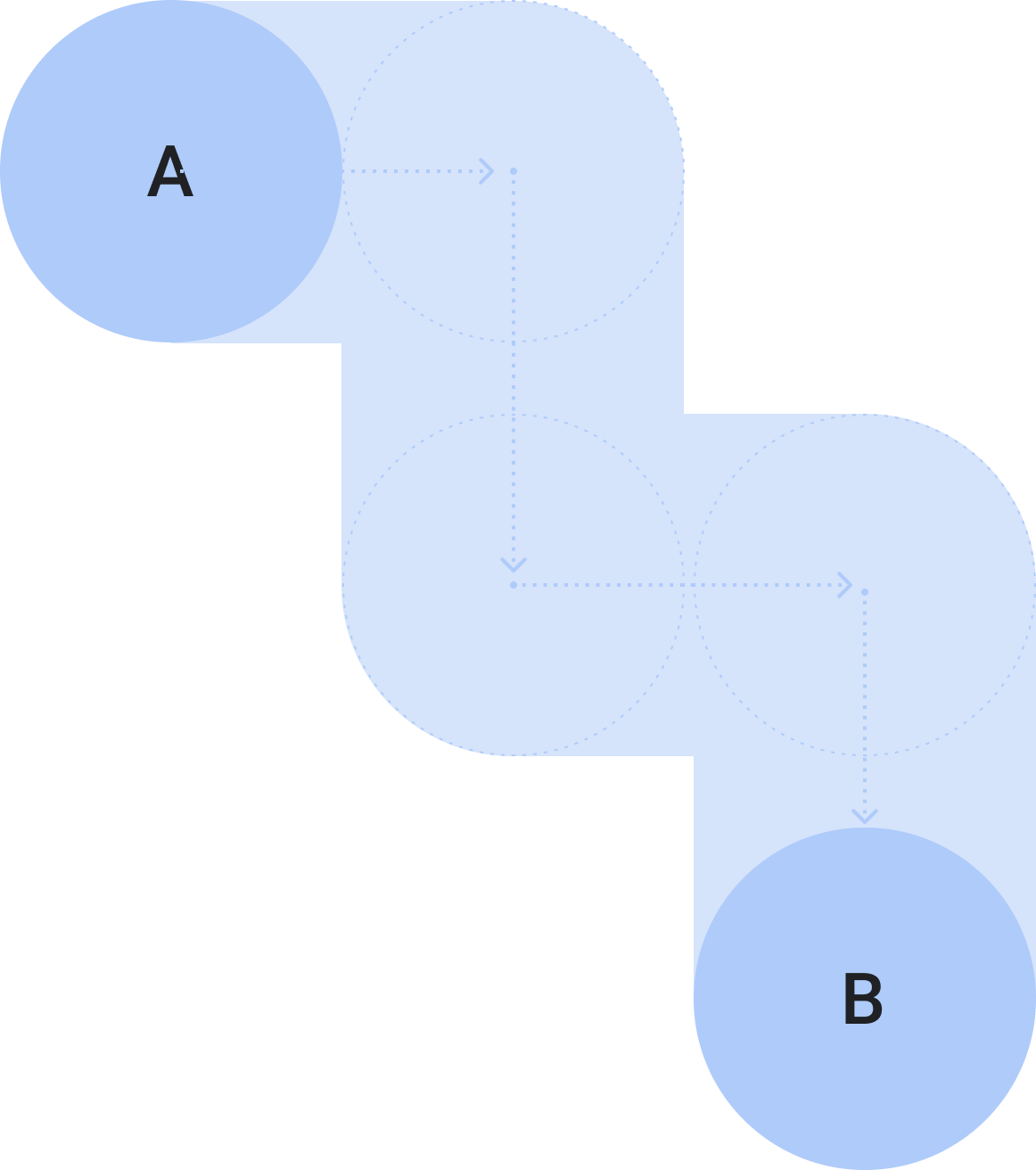
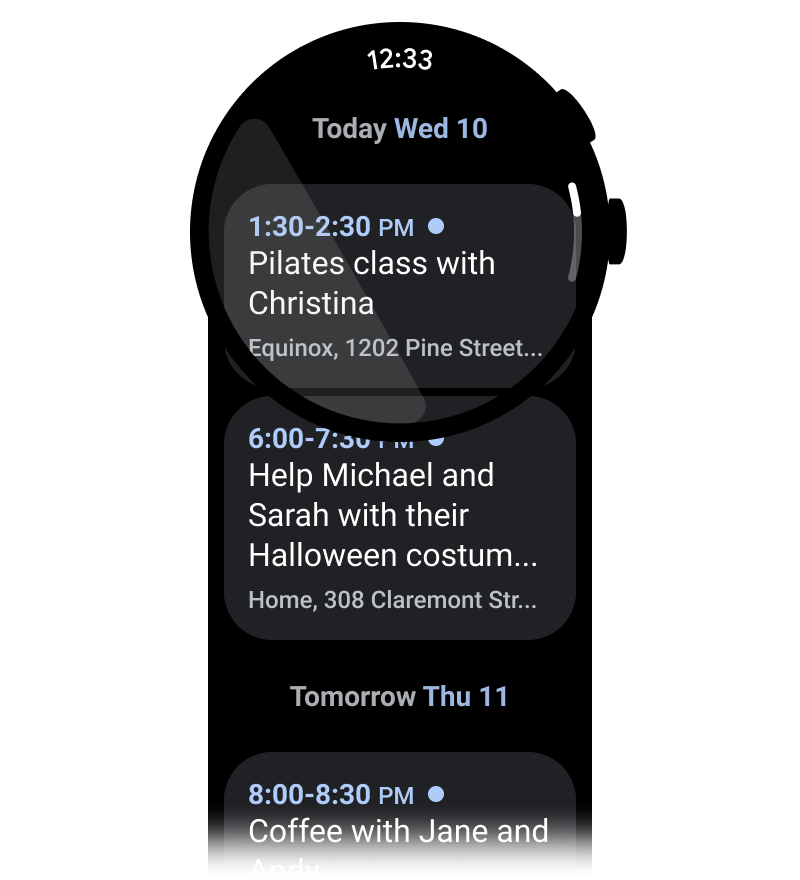
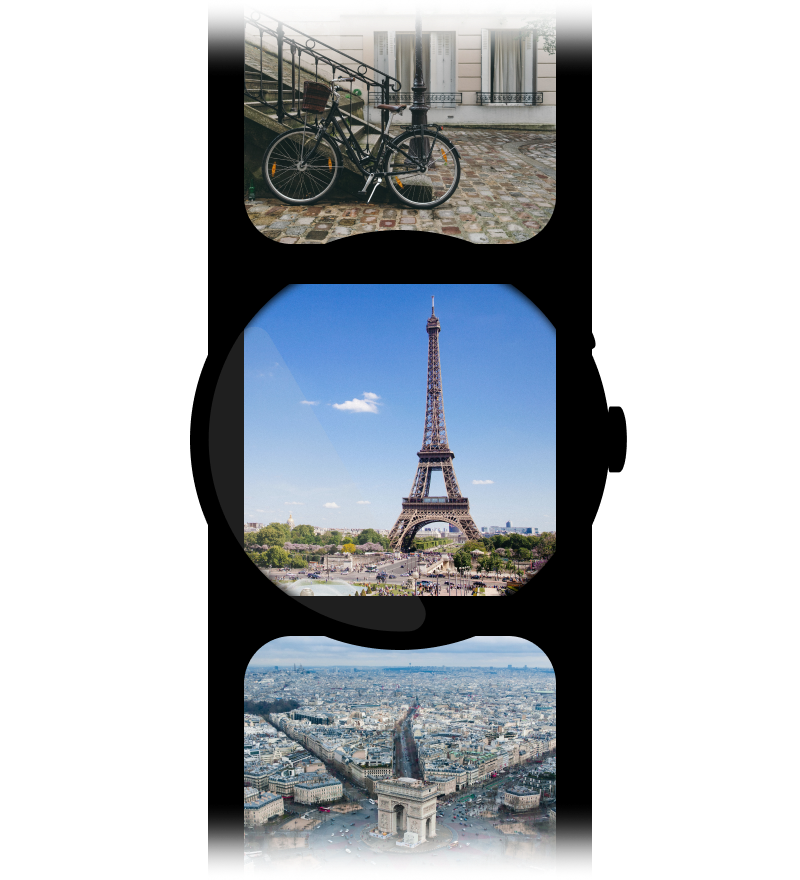
চিত্র 3. ভিউপোর্টের চেয়ে বেশি উচ্চতা এবং প্রস্থের ধারক।

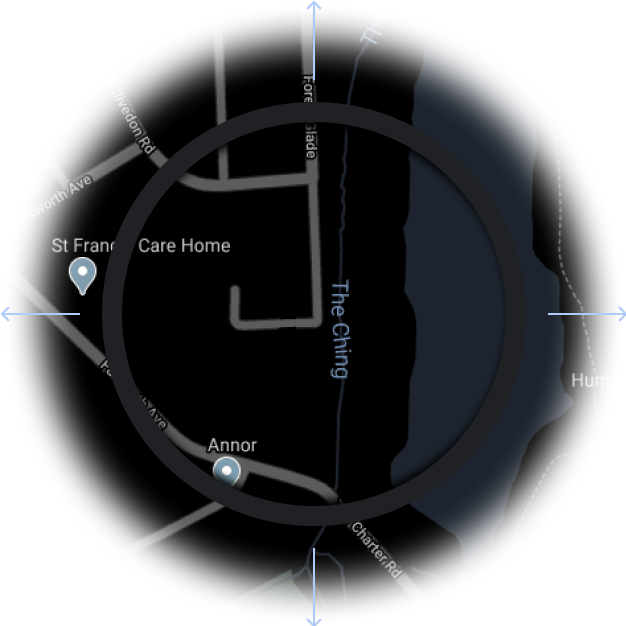
চিত্র 4. একটি পৃষ্ঠাযুক্ত ধারক।

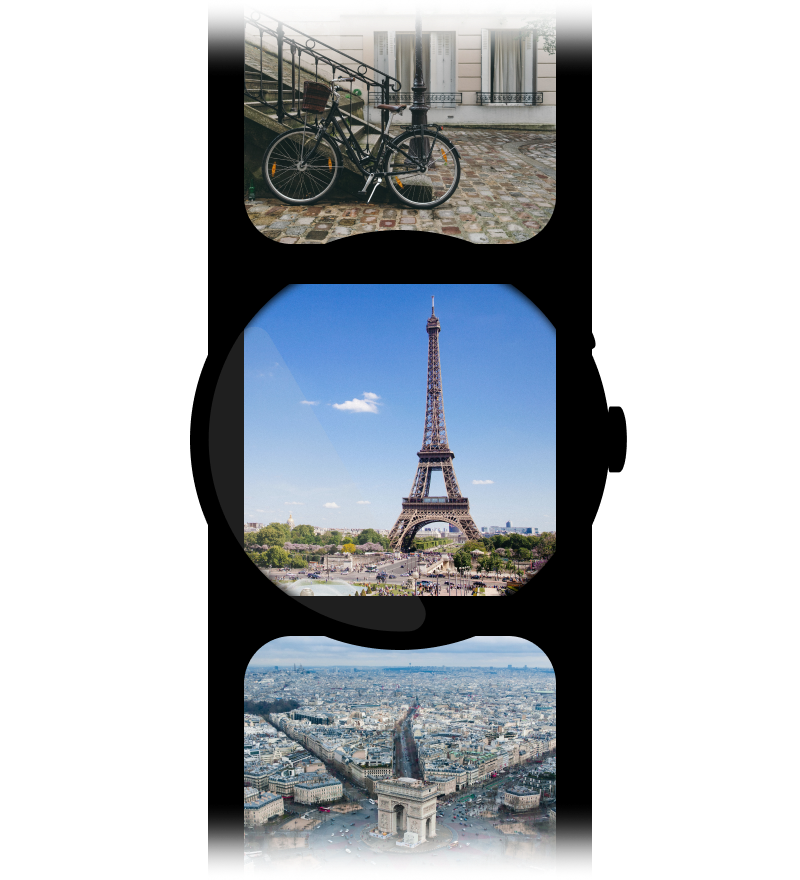
চিত্র 5a। বিষয়বস্তু পৃষ্ঠাগুলি যেগুলি স্ক্রিনের সম্পূর্ণ মাত্রা নেয় এবং উল্লম্বভাবে পৃষ্ঠাযুক্ত হয়৷
Wear OS-এর প্রাথমিক সারফেসগুলির মধ্যে একটি অ্যাপ। অ্যাপগুলি জটিলতা বা টাইলস থেকে আলাদা, যেগুলি অ্যাপের বিষয়বস্তুর দৃষ্টিনন্দন উপস্থাপনা। অ্যাপগুলি আরও তথ্য প্রদর্শন করে এবং সমৃদ্ধ ইন্টারঅ্যাক্টিভিটি সমর্থন করে। ব্যবহারকারী প্রায়ই অন্য পৃষ্ঠ থেকে একটি অ্যাপে প্রবেশ করে, যেমন একটি বিজ্ঞপ্তি, জটিলতা, টাইল বা ভয়েস অ্যাকশন।
নীতিমালা
অ্যাপ ডিজাইন করার সময় নিম্নলিখিত নীতিগুলি মাথায় রাখুন:
ফোকাসড: লোকেদের কিছু সেকেন্ডের মধ্যে কাজ করতে সাহায্য করার জন্য গুরুত্বপূর্ণ কাজগুলিতে ফোকাস করুন।
অগভীর এবং রৈখিক: দুটি স্তরের চেয়ে গভীর স্তরবিন্যাস তৈরি করা এড়িয়ে চলুন। সম্ভব হলে ইনলাইনে বিষয়বস্তু এবং নেভিগেশন প্রদর্শন করার লক্ষ্য রাখুন।
স্ক্রোলিং: অ্যাপগুলি স্ক্রোল করতে পারে। ব্যবহারকারীদের ঘড়িতে আরও কন্টেন্ট দেখার জন্য এটি একটি স্বাভাবিক অঙ্গভঙ্গি।
নির্দেশিকা
অ্যাপ ডিজাইন করার সময় এই নির্দেশিকা অনুসরণ করুন।
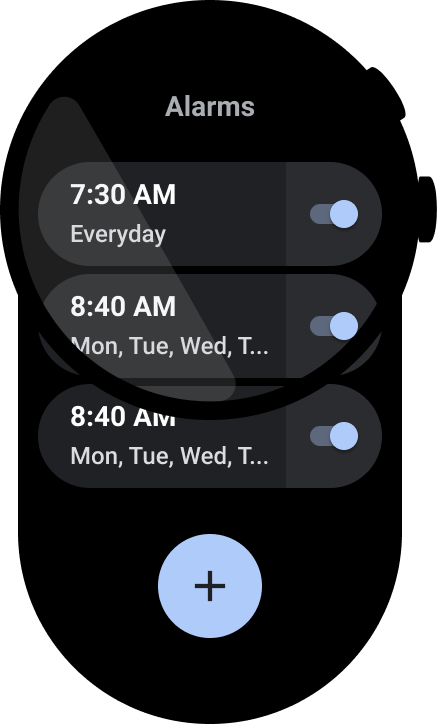
উল্লম্ব লেআউটের জন্য অপ্টিমাইজ করুন
উল্লম্ব লেআউটগুলি ব্যবহার করে আপনার অ্যাপের নকশাকে সরল করুন, যা ব্যবহারকারীদের বিষয়বস্তুর মধ্য দিয়ে যাওয়ার জন্য একক দিকে স্ক্রোল করতে দেয়৷

করবেন

করবেন না
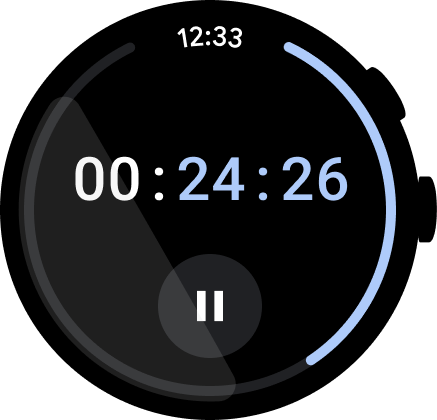
সময় দেখান
ব্যবহারকারীরা অ্যাপগুলিতে বেশি সময় ব্যয় করার প্রবণতা রাখে, তাই সময়টিতে দ্রুত অ্যাক্সেস প্রদান করা গুরুত্বপূর্ণ।

করবেন

করবেন না
নকশা এবং ব্যবহার সম্পর্কে আরও তথ্যের জন্য, সময় পাঠ্য দেখুন।
অ্যাক্সেসযোগ্য ইনলাইন এন্ট্রি পয়েন্ট
অ্যাক্সেসযোগ্যতার জন্য স্পষ্ট আইকনোগ্রাফি এবং লেবেল ব্যবহার করে সমস্ত ক্রিয়া ইনলাইনে প্রদর্শিত হয়েছে তা নিশ্চিত করুন। এর মধ্যে সেটিংস এবং পছন্দগুলির এন্ট্রি পয়েন্ট অন্তর্ভুক্ত রয়েছে।

করবেন

করবেন না
প্রাথমিক কর্ম উন্নীত
অ্যাপের শীর্ষে প্রাথমিক অ্যাকশন টেনে ব্যবহারকারীদের আপনার অ্যাপে অ্যাকশন নিতে সাহায্য করুন। অ্যাপের শীর্ষে অস্পষ্ট প্রাথমিক ক্রিয়াগুলিকে উন্নীত করুন৷

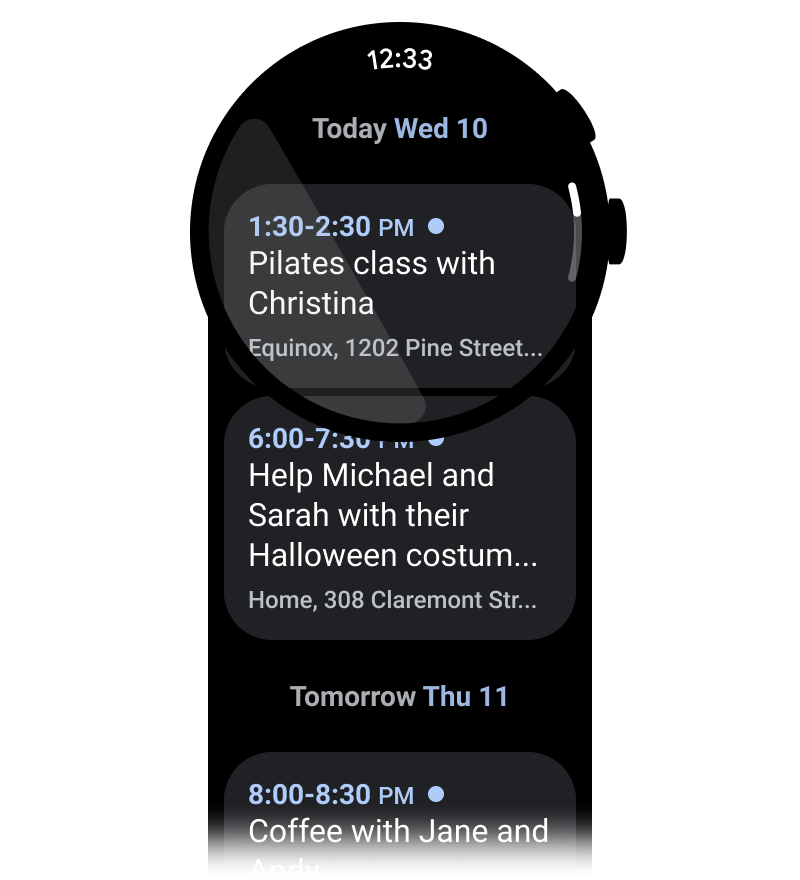
ব্যবহারকারীদের অভিমুখী করতে লেবেল ব্যবহার করুন
দীর্ঘতর অ্যাপের জন্য, ব্যবহারকারীকে লেবেল দিয়ে অভিমুখী করতে সাহায্য করুন যখন তারা বিষয়বস্তু স্ক্রোল করে।

করবেন

করবেন না
স্ক্রলবার দেখান
পুরো ভিউ স্ক্রোল করলে স্ক্রলবার দেখান, যেমনটি নিচের ছবিতে দেখানো হয়েছে। আরও তথ্যের জন্য, অবস্থান নির্দেশক দেখুন।

বিষয়বস্তু পাত্রে
কন্টেন্ট কন্টেনার নিম্নলিখিত উদাহরণ দেখুন.

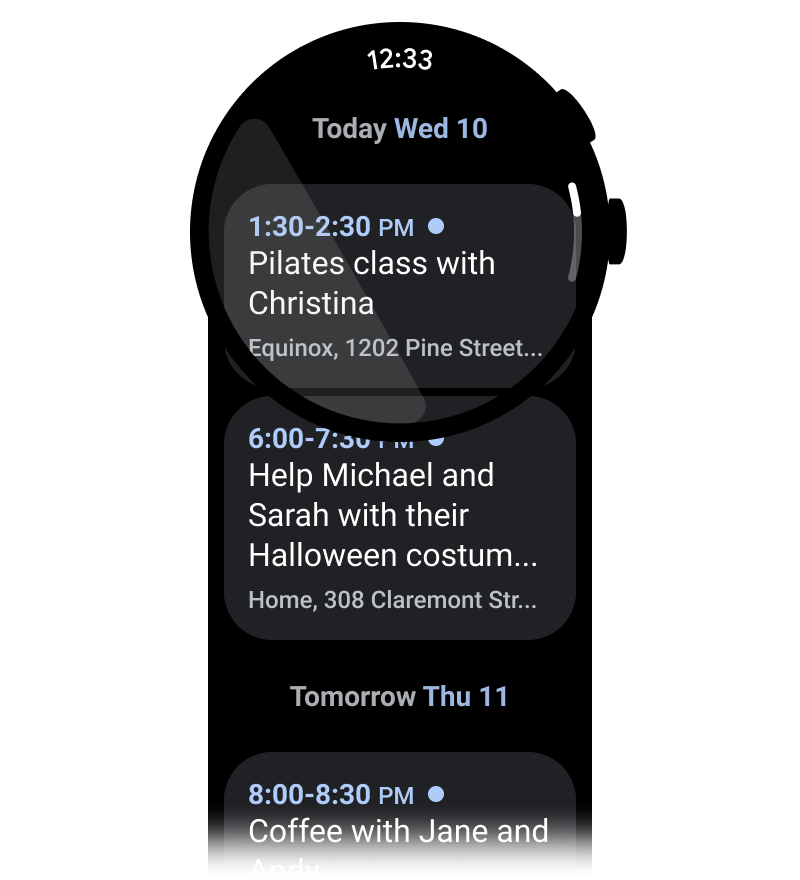
চিত্র 1. নির্দিষ্ট উচ্চতার ধারক।

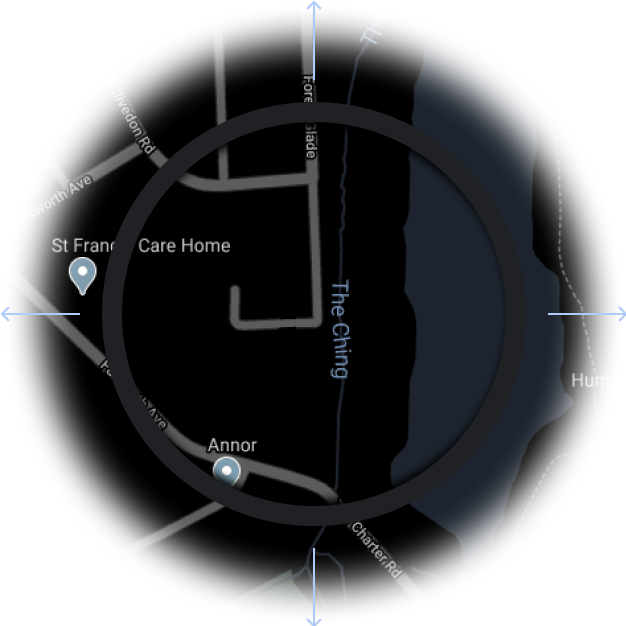
চিত্র 2. পরিবর্তনশীল উচ্চতার ধারক।

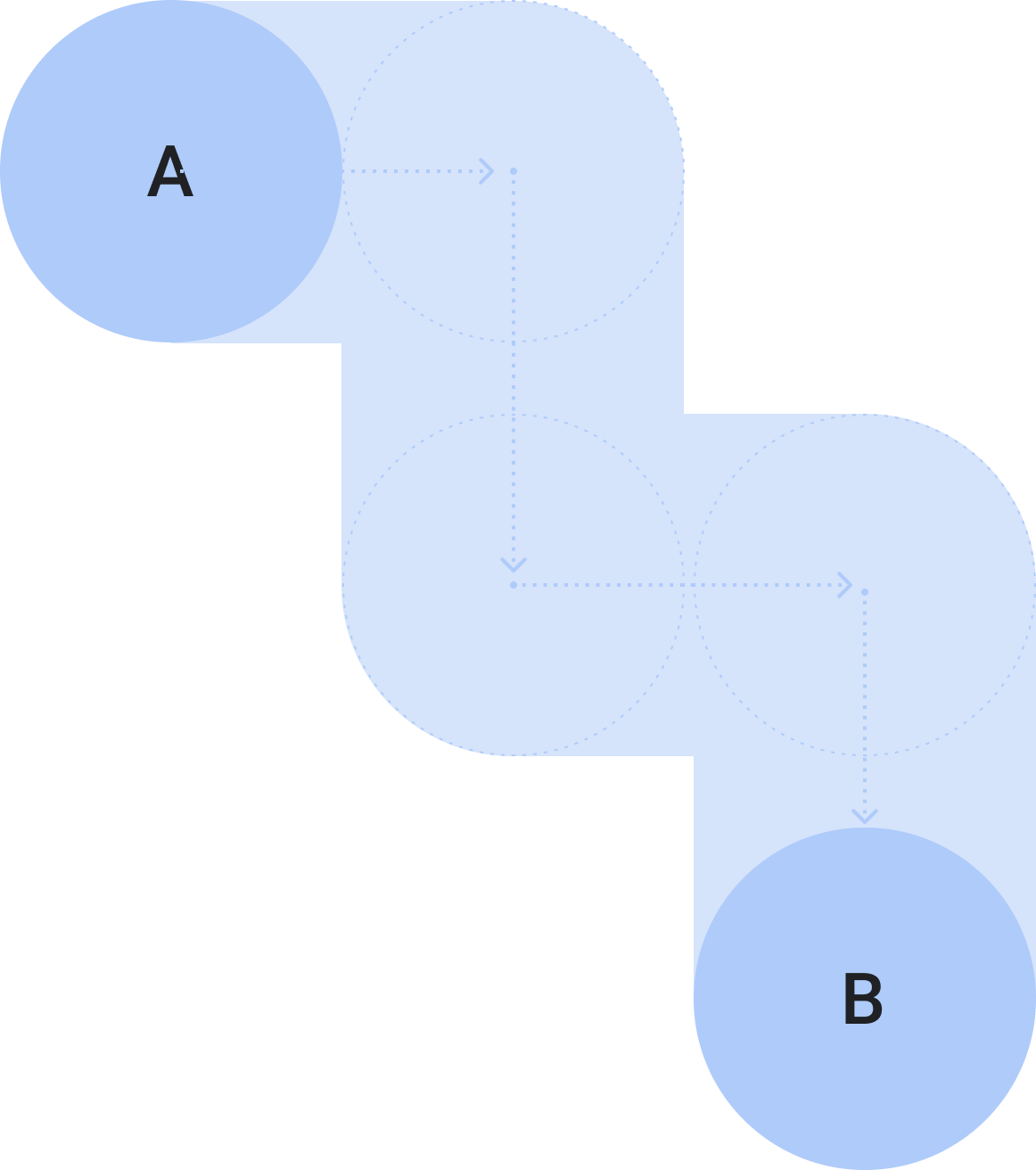
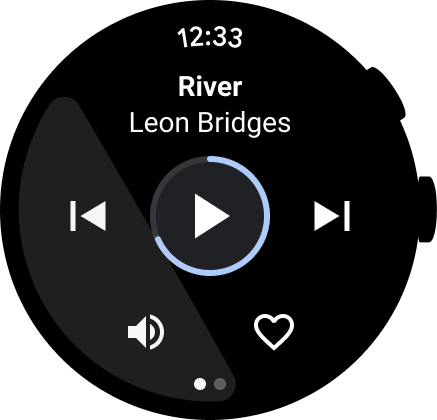
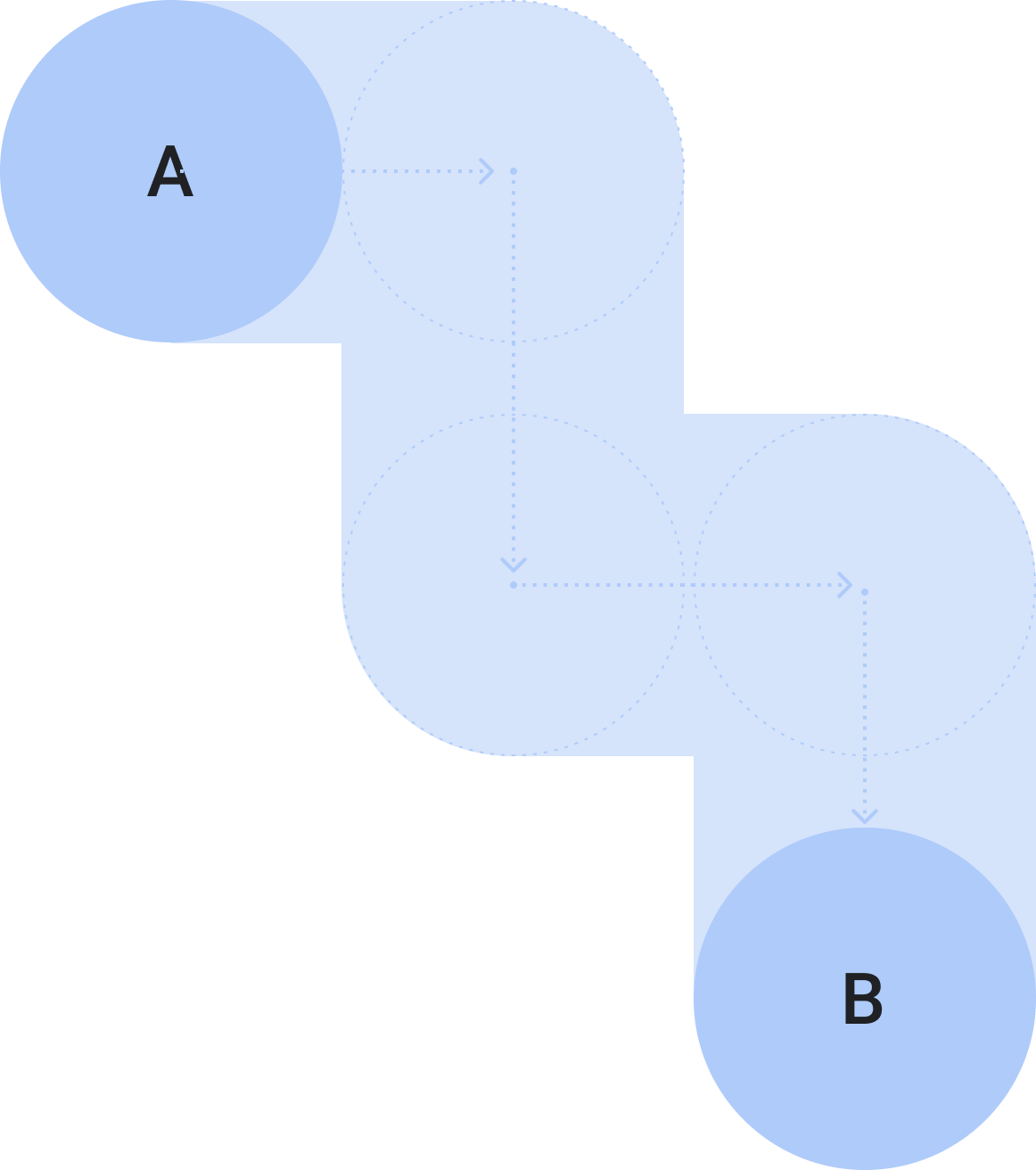
চিত্র 3. ভিউপোর্টের চেয়ে বেশি উচ্চতা এবং প্রস্থের ধারক।

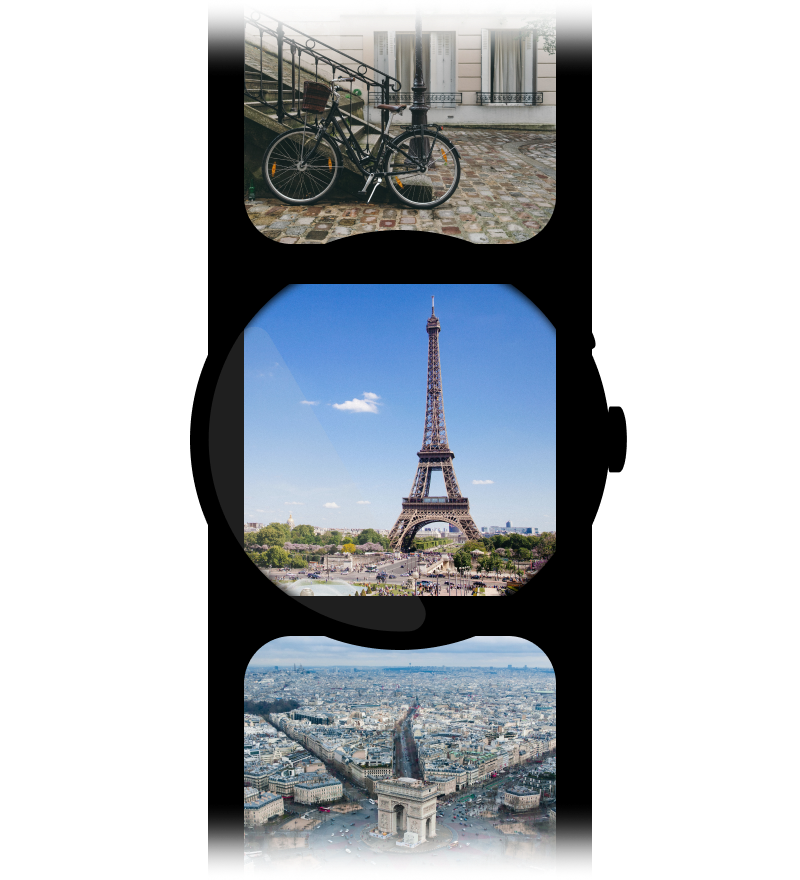
চিত্র 4. একটি পৃষ্ঠাযুক্ত ধারক।

চিত্র 5a। বিষয়বস্তু পৃষ্ঠাগুলি যেগুলি স্ক্রিনের সম্পূর্ণ মাত্রা নেয় এবং উল্লম্বভাবে পৃষ্ঠাযুক্ত হয়৷
Wear OS-এর প্রাথমিক সারফেসগুলির মধ্যে একটি অ্যাপ। অ্যাপগুলি জটিলতা বা টাইলস থেকে আলাদা, যেগুলি অ্যাপের বিষয়বস্তুর দৃষ্টিনন্দন উপস্থাপনা। অ্যাপগুলি আরও তথ্য প্রদর্শন করে এবং সমৃদ্ধ ইন্টারঅ্যাক্টিভিটি সমর্থন করে। ব্যবহারকারী প্রায়ই অন্য পৃষ্ঠ থেকে একটি অ্যাপে প্রবেশ করে, যেমন একটি বিজ্ঞপ্তি, জটিলতা, টাইল বা ভয়েস অ্যাকশন।
নীতিমালা
অ্যাপ ডিজাইন করার সময় নিম্নলিখিত নীতিগুলি মাথায় রাখুন:
ফোকাসড: লোকেদের কিছু সেকেন্ডের মধ্যে কাজ করতে সাহায্য করার জন্য গুরুত্বপূর্ণ কাজগুলিতে ফোকাস করুন।
অগভীর এবং রৈখিক: দুটি স্তরের চেয়ে গভীর স্তরবিন্যাস তৈরি করা এড়িয়ে চলুন। সম্ভব হলে ইনলাইনে বিষয়বস্তু এবং নেভিগেশন প্রদর্শন করার লক্ষ্য রাখুন।
স্ক্রোলিং: অ্যাপগুলি স্ক্রোল করতে পারে। ব্যবহারকারীদের ঘড়িতে আরও কন্টেন্ট দেখার জন্য এটি একটি স্বাভাবিক অঙ্গভঙ্গি।
নির্দেশিকা
অ্যাপ ডিজাইন করার সময় এই নির্দেশিকা অনুসরণ করুন।
উল্লম্ব লেআউটের জন্য অপ্টিমাইজ করুন
উল্লম্ব লেআউটগুলি ব্যবহার করে আপনার অ্যাপের নকশাকে সরল করুন, যা ব্যবহারকারীদের বিষয়বস্তুর মধ্য দিয়ে যাওয়ার জন্য একক দিকে স্ক্রোল করতে দেয়৷

করবেন

করবেন না
সময় দেখান
ব্যবহারকারীরা অ্যাপগুলিতে বেশি সময় ব্যয় করার প্রবণতা রাখে, তাই সময়টিতে দ্রুত অ্যাক্সেস প্রদান করা গুরুত্বপূর্ণ।

করবেন

করবেন না
নকশা এবং ব্যবহার সম্পর্কে আরও তথ্যের জন্য, সময় পাঠ্য দেখুন।
অ্যাক্সেসযোগ্য ইনলাইন এন্ট্রি পয়েন্ট
অ্যাক্সেসযোগ্যতার জন্য স্পষ্ট আইকনোগ্রাফি এবং লেবেল ব্যবহার করে সমস্ত ক্রিয়া ইনলাইনে প্রদর্শিত হয়েছে তা নিশ্চিত করুন। এর মধ্যে সেটিংস এবং পছন্দগুলির এন্ট্রি পয়েন্ট অন্তর্ভুক্ত রয়েছে।

করবেন

করবেন না
প্রাথমিক কর্ম উন্নীত
অ্যাপের শীর্ষে প্রাথমিক অ্যাকশন টেনে ব্যবহারকারীদের আপনার অ্যাপে অ্যাকশন নিতে সাহায্য করুন। অ্যাপের শীর্ষে অস্পষ্ট প্রাথমিক ক্রিয়াগুলিকে উন্নীত করুন৷

ব্যবহারকারীদের অভিমুখী করতে লেবেল ব্যবহার করুন
দীর্ঘতর অ্যাপের জন্য, ব্যবহারকারীকে লেবেল দিয়ে অভিমুখী করতে সাহায্য করুন যখন তারা বিষয়বস্তু স্ক্রোল করে।

করবেন

করবেন না
স্ক্রলবার দেখান
পুরো ভিউ স্ক্রোল করলে স্ক্রলবার দেখান, যেমনটি নিচের ছবিতে দেখানো হয়েছে। আরও তথ্যের জন্য, অবস্থান নির্দেশক দেখুন।

বিষয়বস্তু পাত্রে
কন্টেন্ট কন্টেনার নিম্নলিখিত উদাহরণ দেখুন.

চিত্র 1. নির্দিষ্ট উচ্চতার ধারক।

চিত্র 2. পরিবর্তনশীল উচ্চতার ধারক।

চিত্র 3. ভিউপোর্টের চেয়ে বেশি উচ্চতা এবং প্রস্থের ধারক।

চিত্র 4. একটি পৃষ্ঠাযুক্ত ধারক।

চিত্র 5a। বিষয়বস্তু পৃষ্ঠাগুলি যেগুলি স্ক্রিনের সম্পূর্ণ মাত্রা নেয় এবং উল্লম্বভাবে পৃষ্ঠাযুক্ত হয়৷

