Uygulama, Wear OS'teki birincil platformlardan biridir. Uygulamalar, uygulama içeriğinin göz atılabilir gösterimlerini sağlayan komplikasyonlardan veya kartlardan farklıdır. Uygulamalar daha fazla bilgi gösterir ve daha zengin etkileşimi destekler. Kullanıcı genellikle bir uygulamaya bildirim, komplikasyon, Kart veya sesli işlem gibi başka bir yüzeyden girer.
İlkeler
Uygulama tasarlarken aşağıdaki ilkeleri göz önünde bulundurun:
Odaklanmış: Kullanıcıların işlerini saniyeler içinde halletmelerine yardımcı olmak için kritik görevlere odaklanın.
Sığ ve doğrusal: İki düzeyden daha derin hiyerarşiler oluşturmaktan kaçının. Mümkün olduğunda içeriği ve gezinme menüsünü satır içi olarak göstermeyi hedefleyin.
Kaydırma: Uygulamalarda kaydırma yapılabilir. Bu, kullanıcıların kol saatinde daha fazla içerik görmesi için doğal bir harekettir.
Kurallar
Uygulama tasarlarken bu yönergeleri uygulayın.
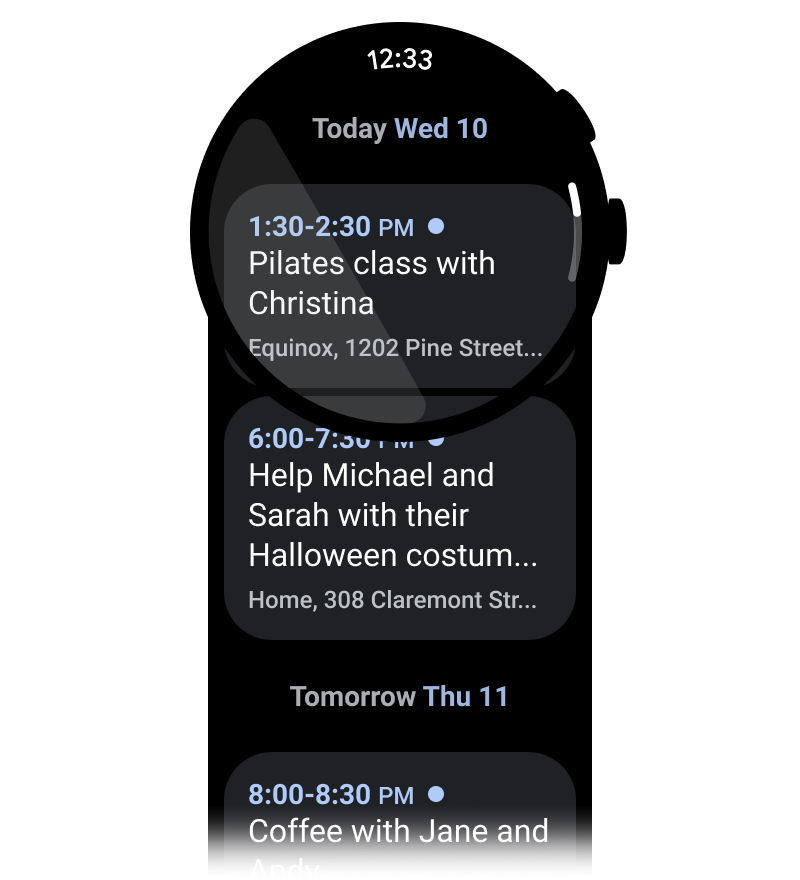
Dikey yerleşimler için optimizasyon
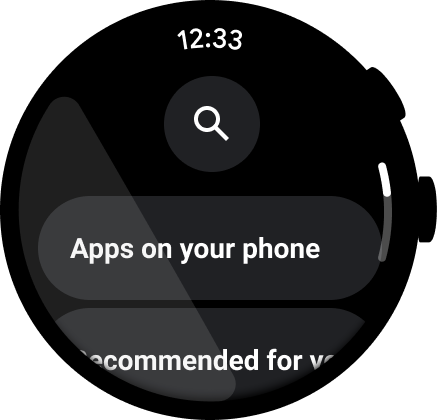
Kullanıcıların içerik arasında tek bir yönde kaydırarak gezinmesine olanak tanıyan dikey düzenler kullanarak uygulamanızın tasarımını basitleştirin.

Yapılması gerekenler

Yapılmaması gerekenler
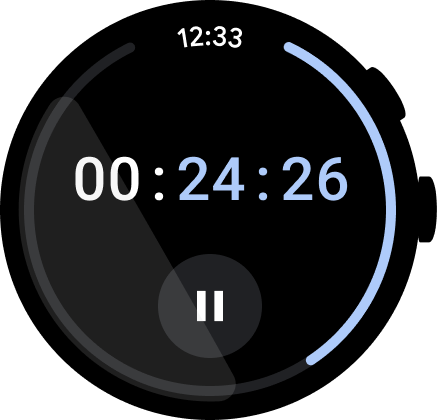
Saati gösterme
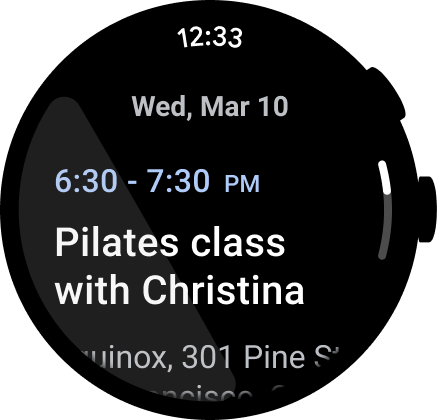
Kullanıcılar uygulamalarda daha fazla zaman geçirmeye eğilimlidir. Bu nedenle, saate hızlı erişim sağlamak önemlidir.

Yapılması gerekenler

Yapılmaması gerekenler
Tasarım ve kullanım hakkında daha fazla bilgi için Saat metni başlıklı makaleyi inceleyin.
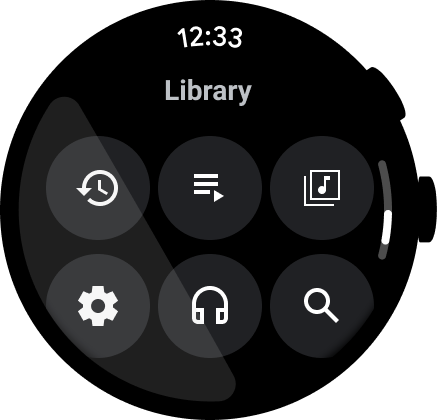
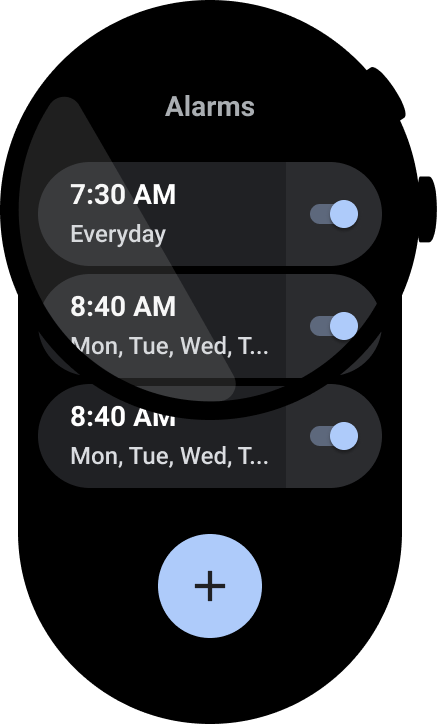
Satır içi erişilebilir giriş noktaları
Erişilebilirlik için net simgeler ve etiketler kullanarak tüm işlemlerin satır içi olarak görüntülendiğinden emin olun. Ayarlar ve tercihlere giriş noktaları da buna dahildir.

Yapılması gerekenler

Yapılmaması gerekenler
Birincil işlemleri öne çıkarın
Birincil işlemleri uygulamanın üst kısmına taşıyarak kullanıcıların uygulamanızda işlem yapmasına yardımcı olun. Anlaşılır birincil işlemleri uygulamanın üst kısmına taşıyın.

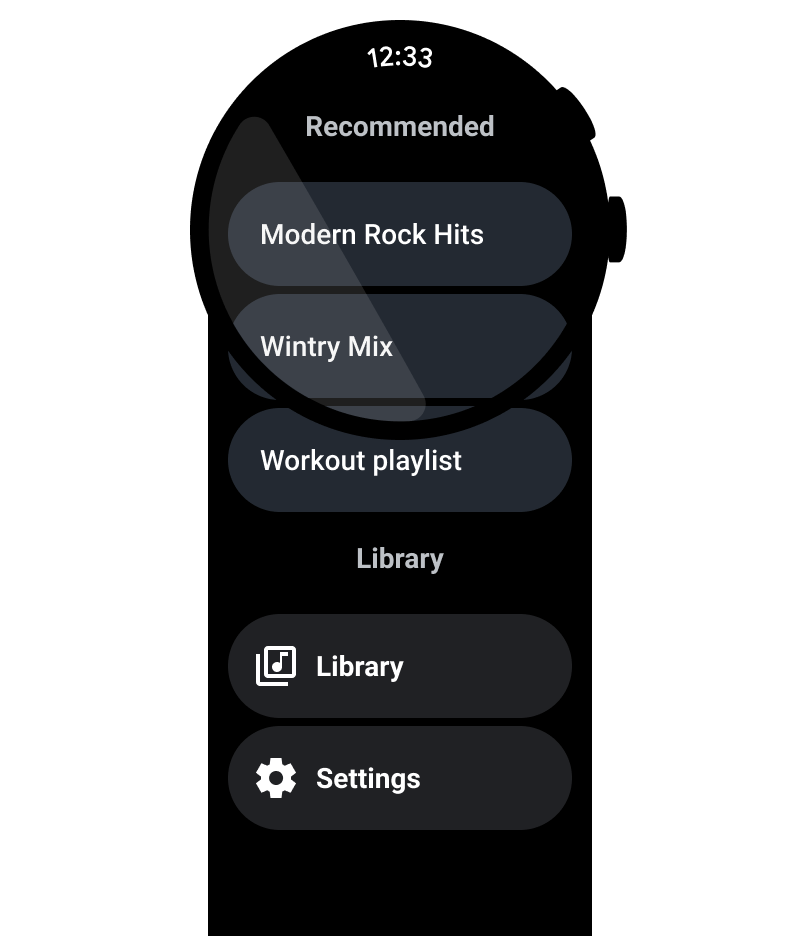
Kullanıcılara yön vermek için etiketleri kullanma
Daha uzun uygulamalarda, kullanıcılar içerikte gezinirken etiketlerle kullanıcıya yön gösterin.

Yapılması gerekenler

Yapılmaması gerekenler
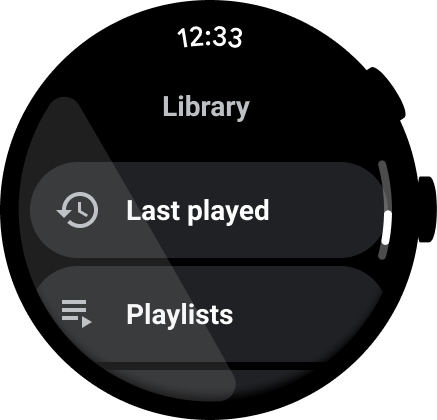
Kaydırma çubuğunu gösterme
Görünümün tamamı kaydırılıyorsa aşağıdaki resimde gösterildiği gibi kaydırma çubuğunu gösterin. Daha fazla bilgi için Konum göstergesi bölümüne bakın.

İçerik kapsayıcıları
İçerik kapsayıcılarıyla ilgili aşağıdaki örneklere bakın.

Şekil 1. Sabit yükseklikteki kapsayıcı.

Şekil 2. Değişken yükseklikteki kapsayıcı.

Şekil 3. Görüntü alanından daha yüksek ve geniş bir kapsayıcı.

Şekil 4. Sayfaya bölünmüş bir kapsayıcı.

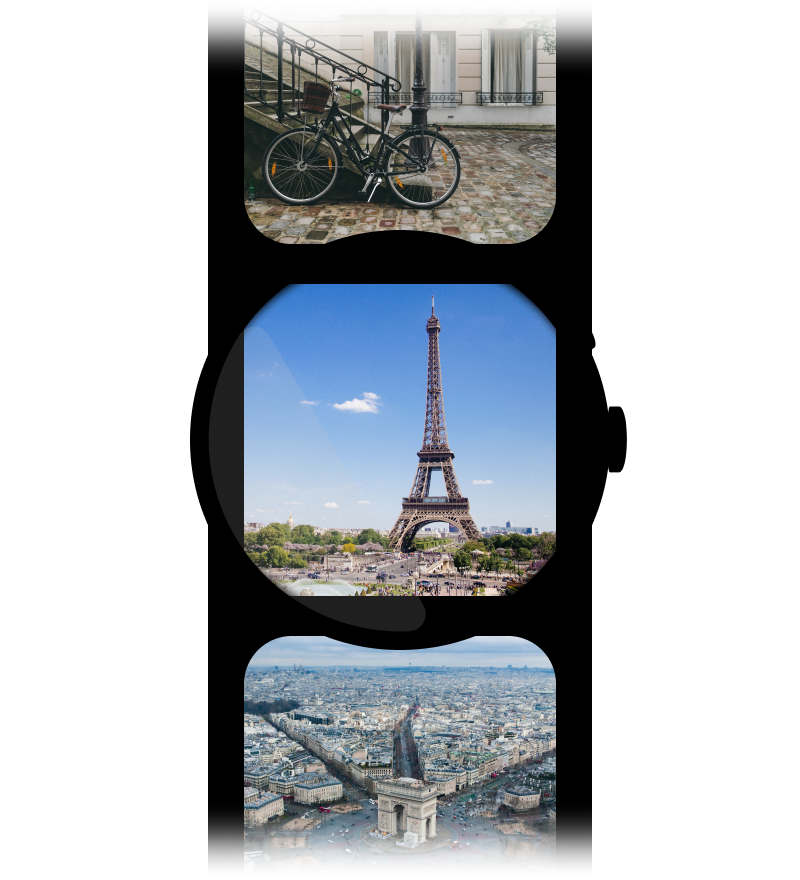
Şekil 5a. Ekranın tüm boyutunu kaplayan ve dikey olarak sayfalara ayrılmış içerik sayfaları.

