टाइपोग्राफ़ी की मदद से, स्क्रीन पर मौजूद टेक्स्ट या यूज़र इंटरफ़ेस (यूआई) पर मौजूद टेक्स्ट को आसानी से पढ़ा जा सकता है और उसे बेहतर बनाया जा सकता है. टाइप स्टाइल में ये शामिल हैं: डिसप्ले, टाइटल, लेबल, मुख्य हिस्सा, आर्क, और अंक. फ़ॉन्ट, लाइन की ऊंचाई, साइज़, ट्रैकिंग, चौड़ाई, और वेट तय करने के लिए, टोकन का इस्तेमाल करें.

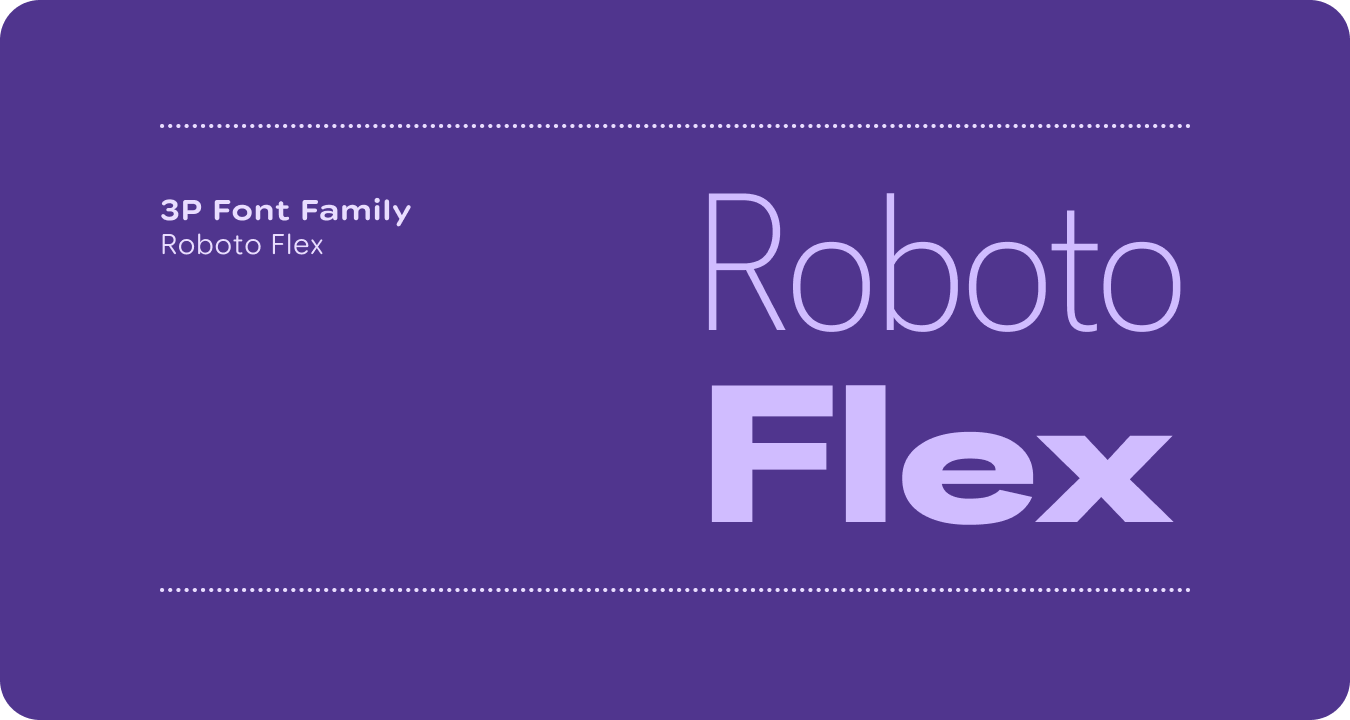
वैरिएबल फ़ॉन्ट ऐक्सिस में मोशन
वैरिएबल फ़ॉन्ट ऐक्सिस का इस्तेमाल करके, उपयोगकर्ताओं को गति से जुड़े सुझाव दें. साथ ही, इंटरैक्शन को ज़्यादा दिलचस्प और इस्तेमाल करने में आसान बनाएं.
इस्तेमाल के उदाहरण:
- डाइनैमिक फ़ॉन्ट वेट
- डाइनैमिक फ़ॉन्ट की चौड़ाई
- डाइनैमिक फ़ॉन्ट वेट और चौड़ाई

टोकन
टोकन, किसी एलिमेंट के टाइप स्टाइल को सेट की गई वैल्यू के बजाय, कॉन्फ़िगर की जा सकने वाली वैल्यू के हिसाब से असाइन करते हैं. इससे स्टाइल और थीम को मैनेज करना काफ़ी आसान हो जाता है.

भूमिकाएं
अपडेट किए गए और ऑप्टिमाइज़ किए गए टाइप स्केल के साथ-साथ, हम नई टाइप भूमिकाएं भी पेश कर रहे हैं. ये भूमिकाएं खास तौर पर Wear पर खास पैटर्न दिखाती हैं.
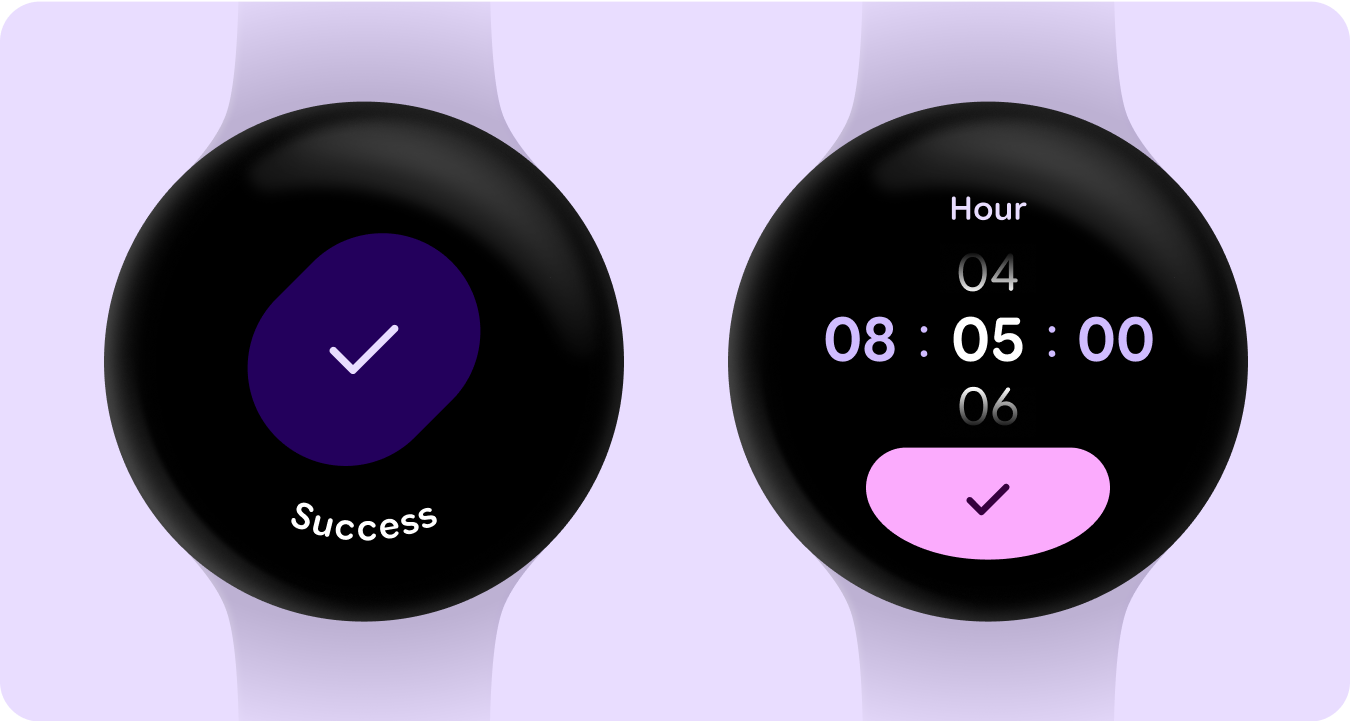
- ऐर्क टेक्स्ट के ज़्यादा इस्तेमाल के उदाहरणों पर ध्यान देना. जैसे, तय ऊंचाई वाले पेज के शीर्षक या सीमित जगह वाले ब्यौरे, जैसे कि पुष्टि करने वाले ओवरले.
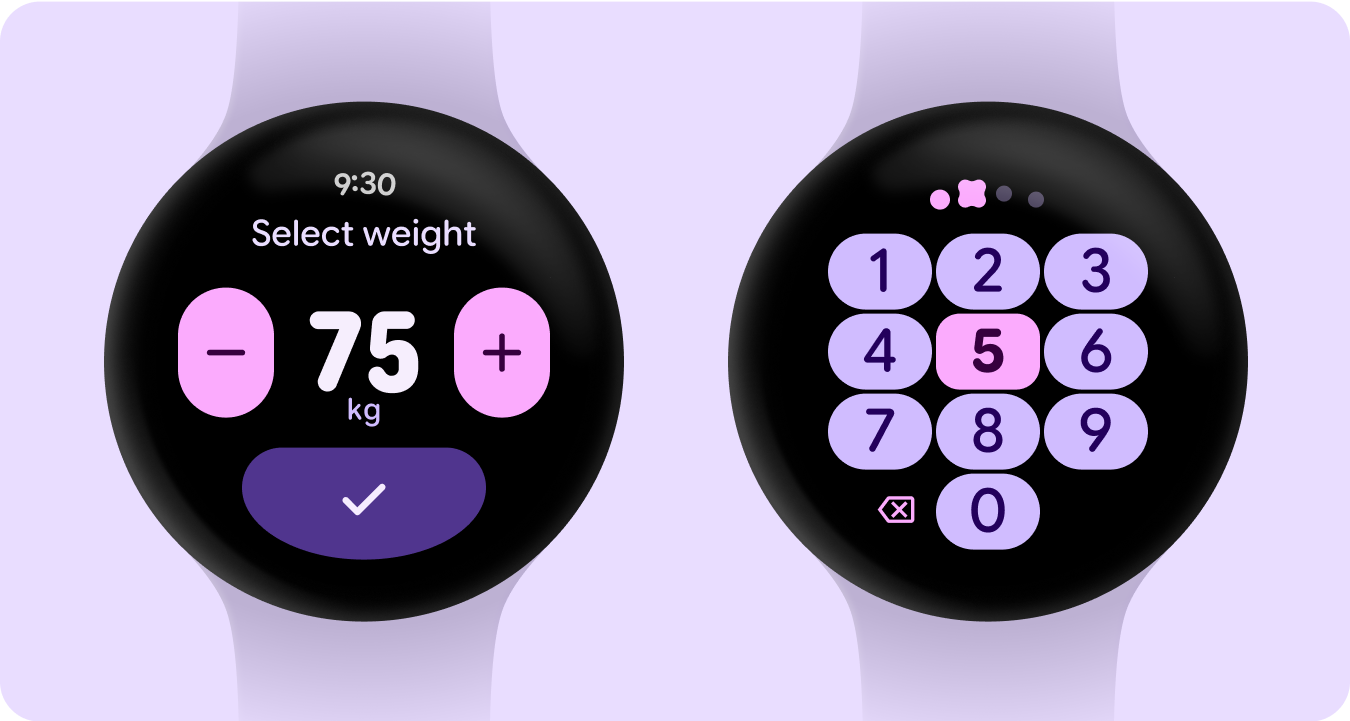
- खास तौर पर अंकों के लिए एक टाइप रोल, ताकि हम उन स्ट्रिंग के लिए बड़े और ज़्यादा स्टाइल वाले टेक्स्ट साइज़ का इस्तेमाल कर सकें जिन्हें स्थानीय भाषा में बदलने की ज़रूरत नहीं है या ऐनिमेशन के दौरान, मोनो या टेबल के हिसाब से स्पेसिंग का फ़ायदा नहीं मिलता. जैसे, पिकर.

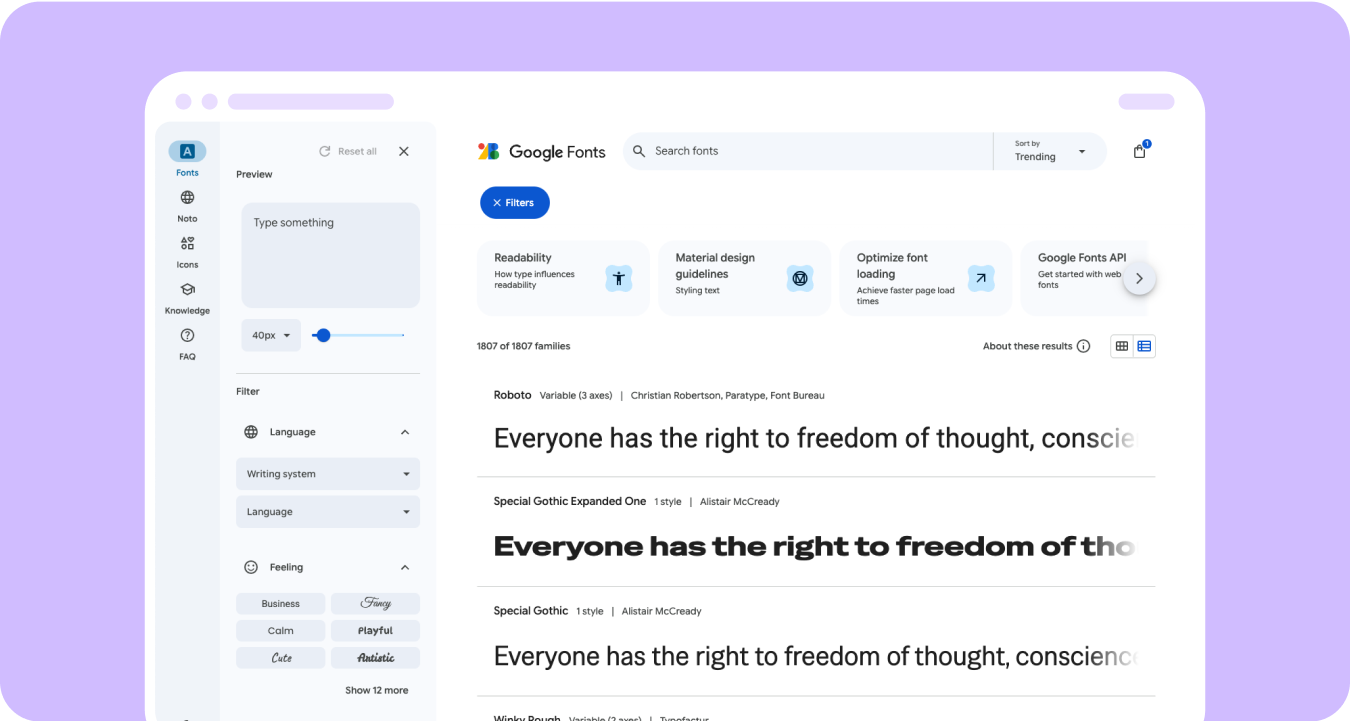
संसाधन: Google Fonts लाइब्रेरी
अलग-अलग तरह के फ़ॉन्ट खोजें. अपनी पसंद का फ़ॉन्ट खोजने और चुनने के बाद, दाईं ओर मौजूद पैनल में, फ़ॉन्ट का साइज़ बदलने, रंग बदलने, और पसंद के मुताबिक बनाए गए फ़ॉन्ट को क्लिपबोर्ड पर कॉपी करने के विकल्प दिखेंगे.