Mithilfe von Typografie lässt sich Text auf dem Bildschirm oder in der Benutzeroberfläche gut lesbar und ansprechend gestalten. Zu den Schriftstilen gehören „Display“, „Titel“, „Label“, „Textkörper“, „Bogen“ und „Ziffern“. Verwenden Sie Tokens, um Schriftart, Zeilenhöhe, Größe, Tracking, Breite und Stärke zu definieren.

Variable Schriftachse in Bewegung
Verwenden Sie eine variable Schriftachse, um ausdrucksstarkes Bewegungsfeedback zu signalisieren und Interaktionen ausdrucksvoller und angenehmer zu gestalten.
Anwendungsbeispiele:
- Dynamische Schriftstärke
- Dynamische Schriftbreite
- Dynamische Schriftstärke und -breite

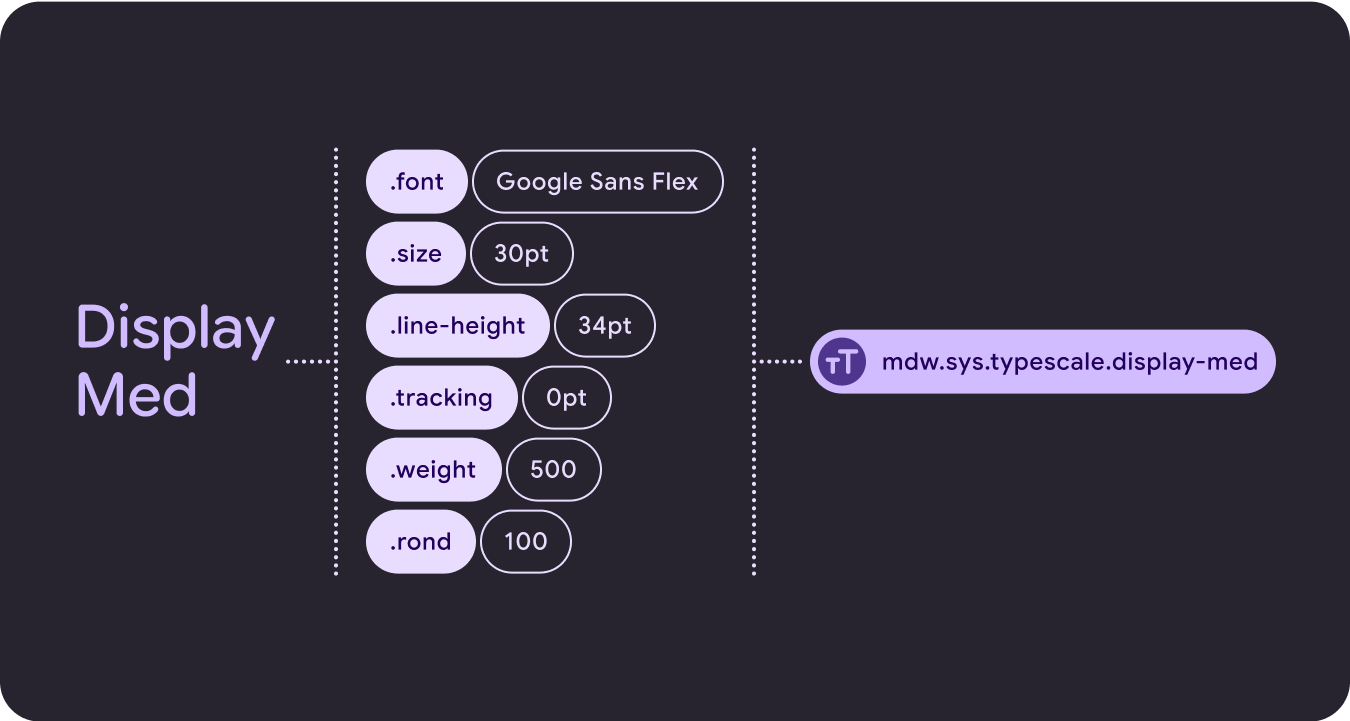
Tokens
Mithilfe von Tokens wird dem Schriftstil eines Elements ein konfigurierbarer Wert statt eines festgelegten Werts zugewiesen. Das erleichtert die Verwaltung von Stilen und Themen erheblich.

Rollen eingeben
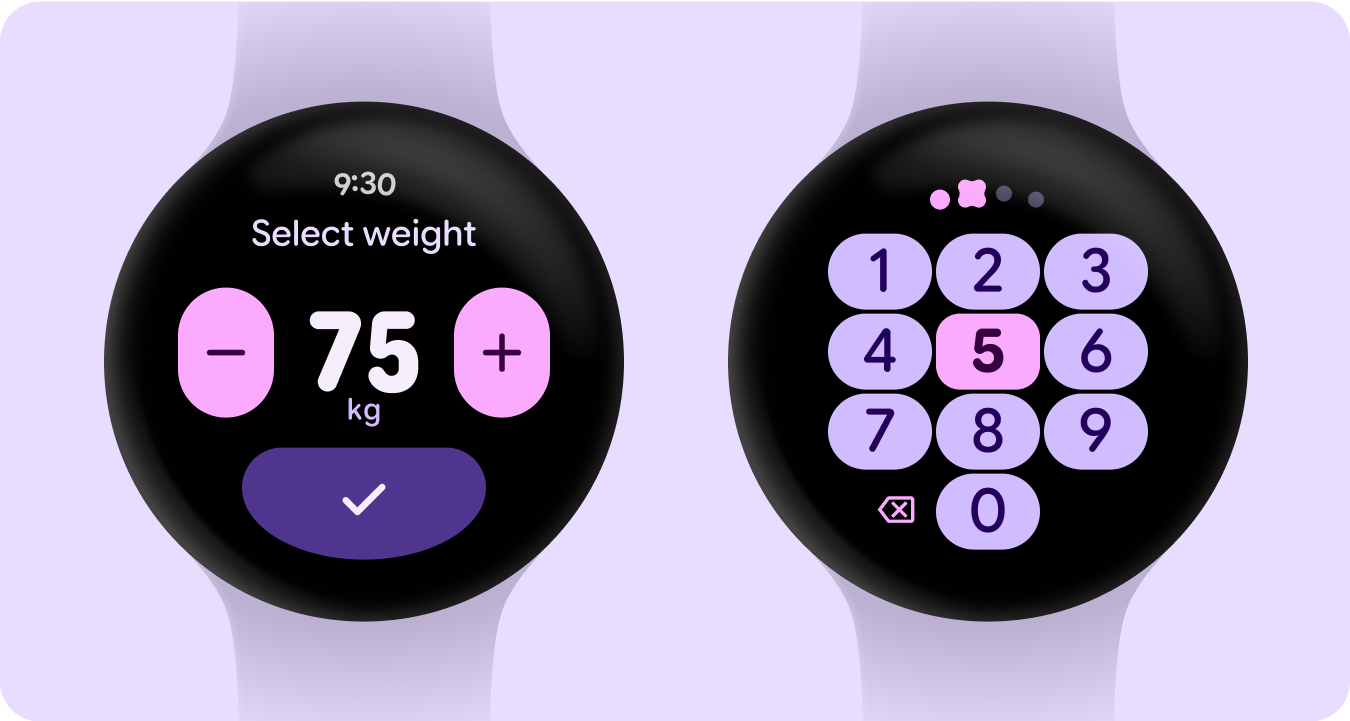
Neben einer aktualisierten und optimierten Schriftartskala führen wir auch neue Schriftartrollen ein, die speziell für auffällige Muster auf Wear-Geräten geeignet sind.
- Mehr Anwendungsfälle mit Arc Text, z. B. Seitentitel mit fester Höhe oder Beschreibungen mit begrenztem Platz, z. B. Bestätigungs-Overlays.
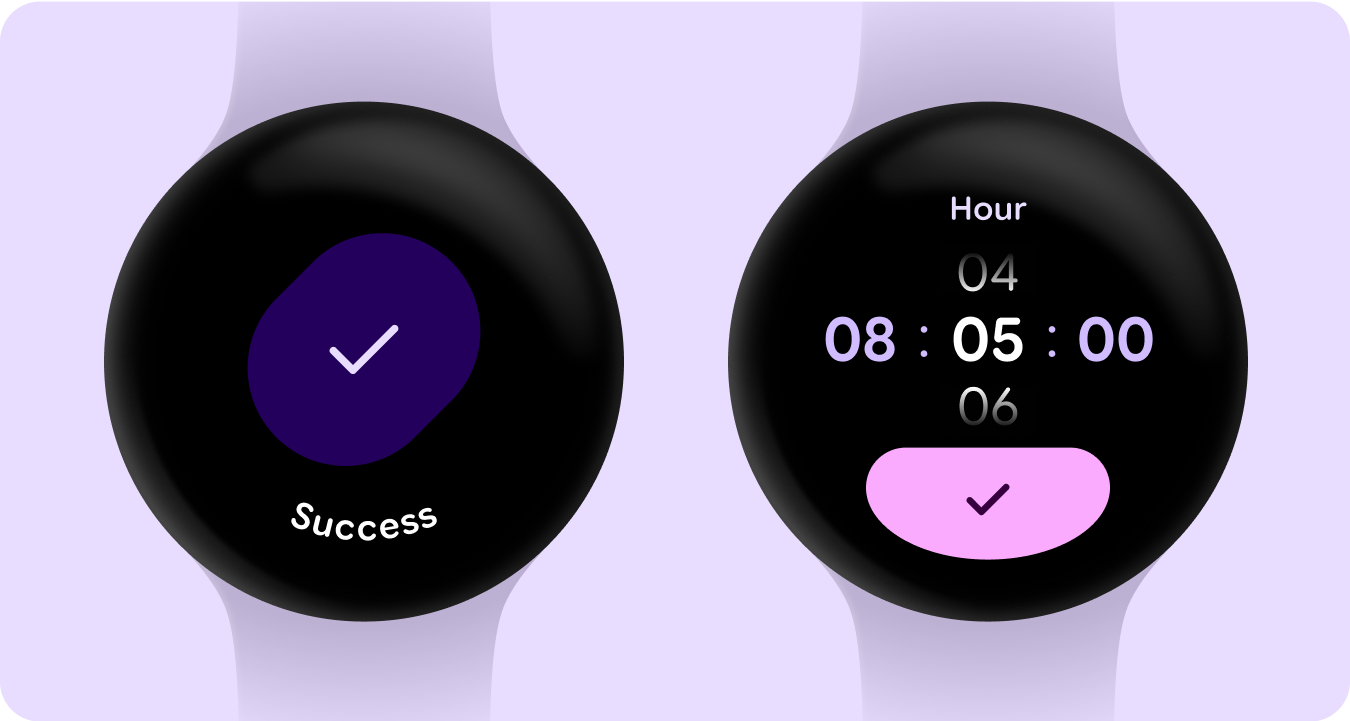
- Eine Schriftart speziell für Ziffern, damit wir größere und stilvollere Textgrößen für Strings verwenden können, die nicht lokalisiert werden müssen oder bei denen ein einzeiliger oder tabellarischer Abstand bei der Animation von Vorteil ist, z. B. bei Auswahlfeldern.

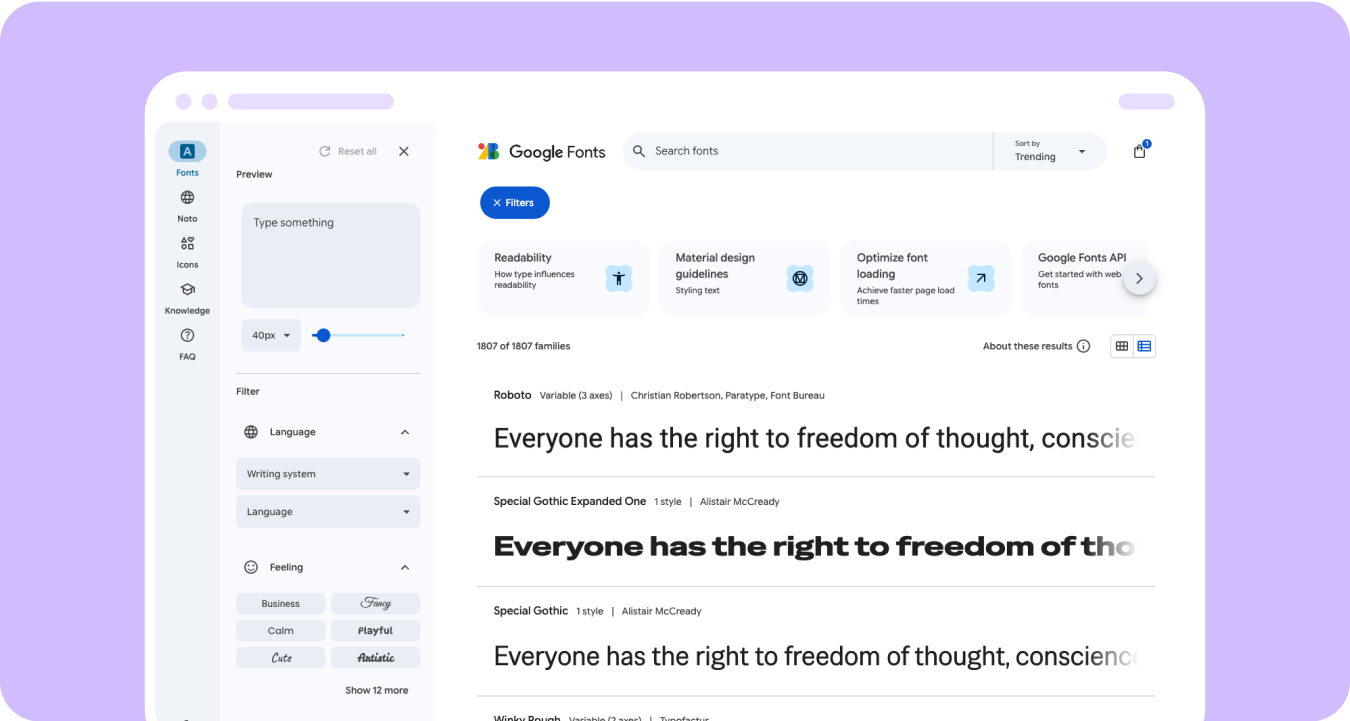
Ressource: Google Fonts-Bibliothek
Suchen Sie nach einer Vielzahl von Schriftarten. Nachdem Sie die gewünschte Schriftart gesucht und ausgewählt haben, werden im rechten Bereich Optionen angezeigt, mit denen Sie die Größe ändern, die Farbe ändern und die benutzerdefinierte Schriftart in die Zwischenablage kopieren können.