La tipografia contribuisce a rendere leggibile e bello il testo sullo schermo o nell'interfaccia utente. Gli stili di carattere includono: visualizzazione, titolo, etichetta, corpo, arco e numeri. Utilizza i token per definire carattere, altezza della riga, dimensioni, tracking, larghezza e spessore.

Asse del carattere variabile in movimento
Utilizza un asse del carattere variabile per segnalare un feedback espressivo sui movimenti e rendere le interazioni più espressive e piacevoli da usare.
Esempi di casi d'uso:
- Spessore del carattere dinamico
- Larghezza del carattere dinamica
- Spessore e larghezza dei caratteri dinamici

Token
I token assegnano lo stile di tipo di un elemento in base a un valore configurabile anziché a un valore impostato, semplificando notevolmente la gestione di stili e temi.

Tipi di ruoli
Oltre a una scala di tipi aggiornata e ottimizzata, stiamo introducendo anche nuovi ruoli di tipo che pubblicano in modo specifico pattern notevoli su Wear.
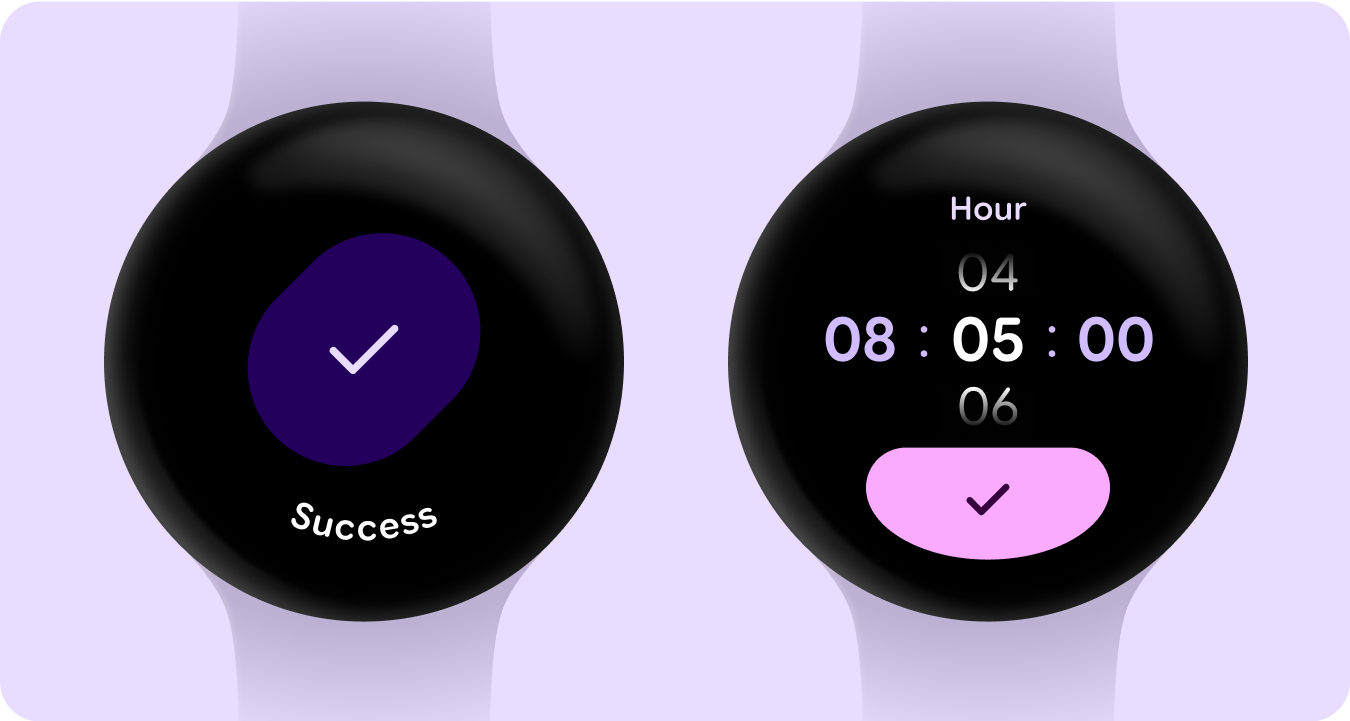
- Spostamento verso altri casi d'uso con il testo ad arco, ad esempio titoli di pagina o descrittori con altezza fissa e spazio limitato, come gli overlay di conferma.
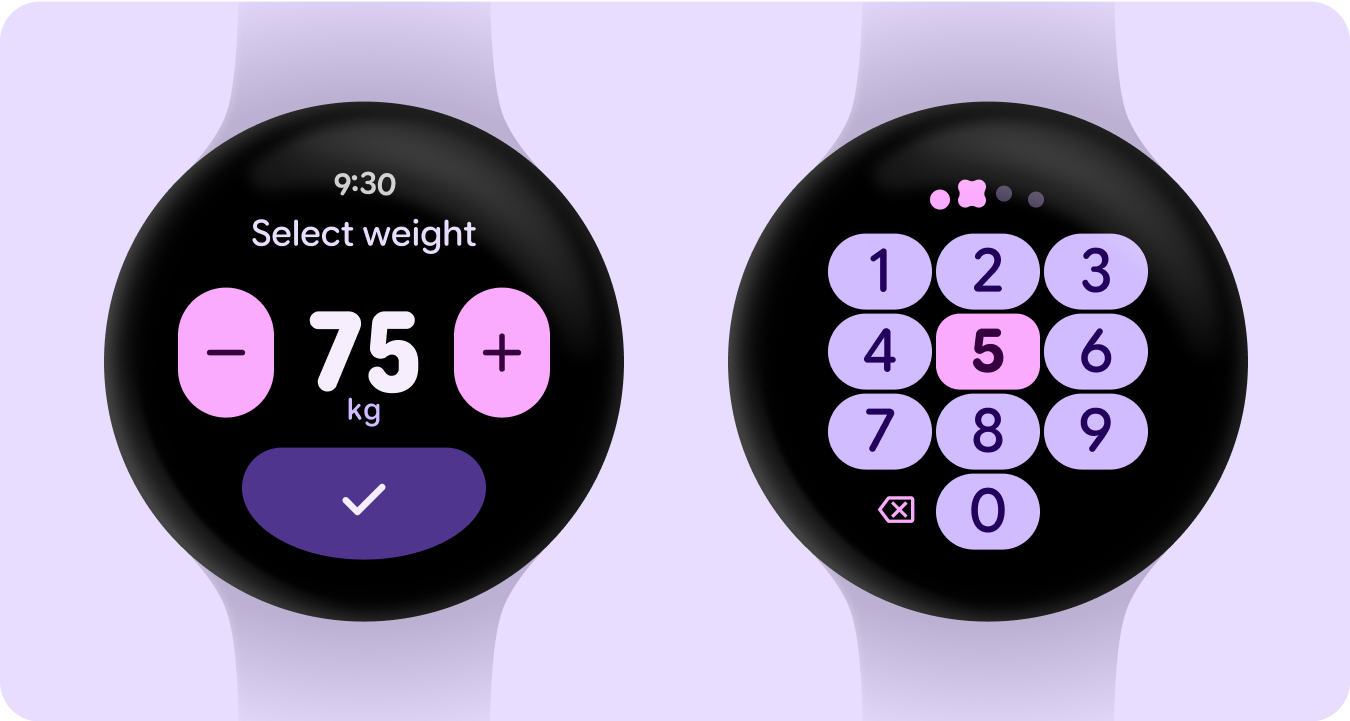
- Un ruolo di tipo specifico per i numeri, in modo da poter utilizzare dimensioni di testo più grandi e con uno stile più marcato per le stringhe che non devono essere localizzate o che traggono vantaggio dall'utilizzo di spaziature mono o tabulari quando sono animate, ad esempio i selettori.

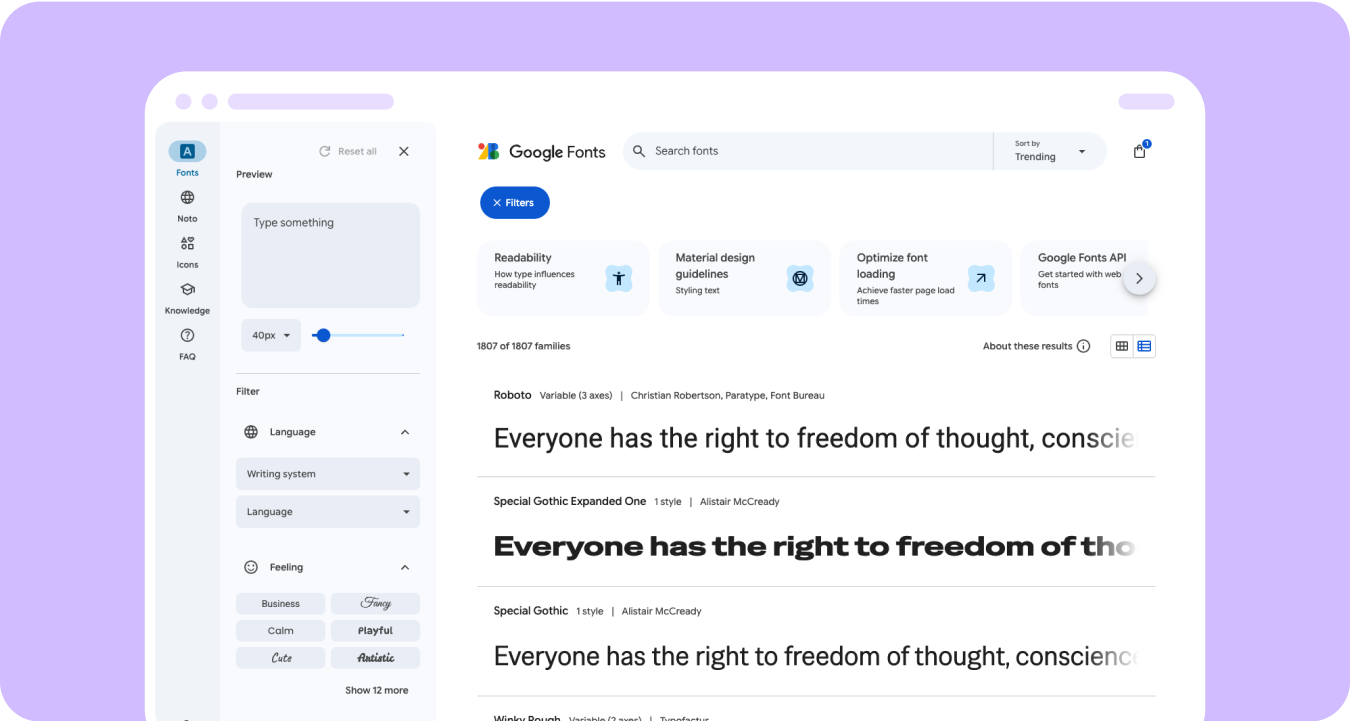
Risorsa: libreria Google Fonts
Cerca tra una vasta gamma di caratteri. Dopo aver cercato e selezionato il carattere che ti interessa, nel riquadro a destra vengono visualizzate le opzioni per ridimensionare, ridipingere e copiare il carattere personalizzato negli appunti.