סולם הסוגים של Material 3 Expressive כולל שילוב של 21 סגנונות, לכל אחד מהם יש יישום ומשמעות ספציפיים. הם מוקצים על סמך השימוש (למשל תצוגה או תווית), ומקובצים בקטגוריות רחבות יותר על סמך ההיקף (למשל גדול או קטן). סולם הגופנים שמוגדר כברירת מחדל ב-Material 3 Expressive הוא Roboto Flex, שמאפשר יצירת חוויית טיפוגרפיה עקבית.
תצוגה
הפורמט הזה משמש להצגת מחרוזות טקסט גדולות וקצרות, שמשמשות להצגת מידע ראשי שקל לקרוא במהירות, מדדים משמעותיים, ביטויי אמון או רגעים מרגשים של המותג.

שינוי גודל: אף אחד מהסגנונות של סוג התצוגה לא יכול להתאים את עצמו להעדפות של משתמשים לגבי גודל הגופן. אי אפשר לשנות את הגודל של גופנים בגודל 20sp ומעלה בגלל המרחב המוגבל במסך של מכשירי Wear OS.
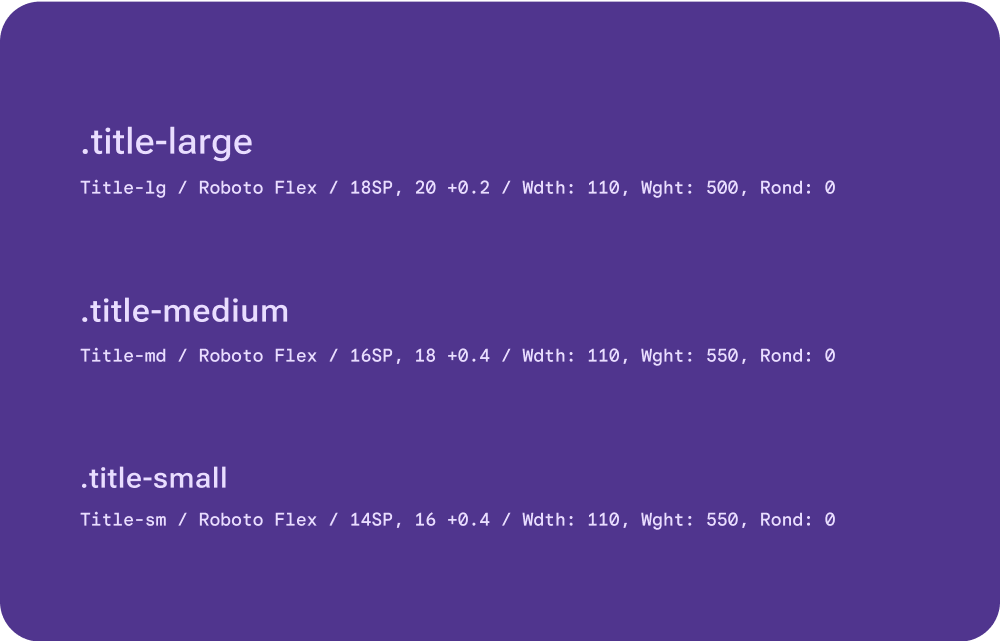
כותרת
Title הוא טקסט היררכי המשמש כמנגנון לניווט, כמו כותרת דף, כותרת קטע או כותרת של קטע משנה (במקרה של TitleSmall).

שינוי גודל: כל הסגנונות של סוג הטקסט 'כותרת' משתנים בהתאם להעדפות של המשתמשים לגבי גודל הגופן. אי אפשר לשנות את הגודל של גופנים בגודל 20sp ומעלה בגלל המרחב המוגבל במסך של מכשירי Wear OS.
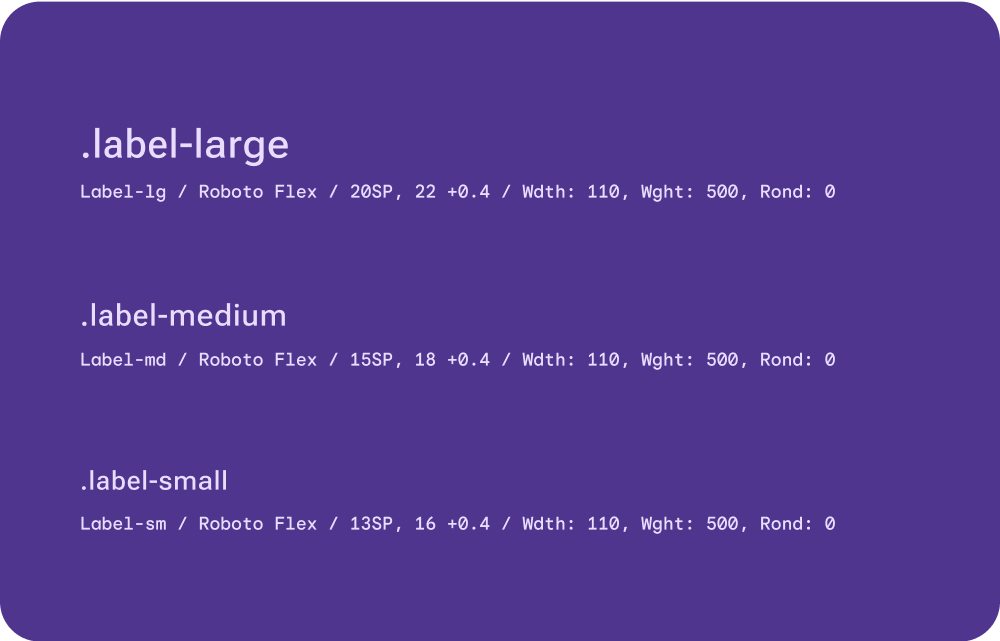
תווית
התווית משמשת לטקסט ברמת הרכיב שמתאר פעולה שתתבצע אם תהיה אינטראקציה עם הרכיב. השימוש הנפוץ ביותר בתווית הוא לטקסט שמוטמע בתוך כפתור.

שינוי גודל: התגים LabelMedium ו-LabelSmall יכולים להתאים את עצמם לגודל המסך בהתאם להעדפות של המשתמשים לגבי גודל הגופן, אבל התג LabelLarge לא יכול לעשות זאת. אי אפשר לשנות את הגודל של גופנים בגודל 20sp ומעלה בגלל שטח המסך המוגבל במכשירי Wear OS.
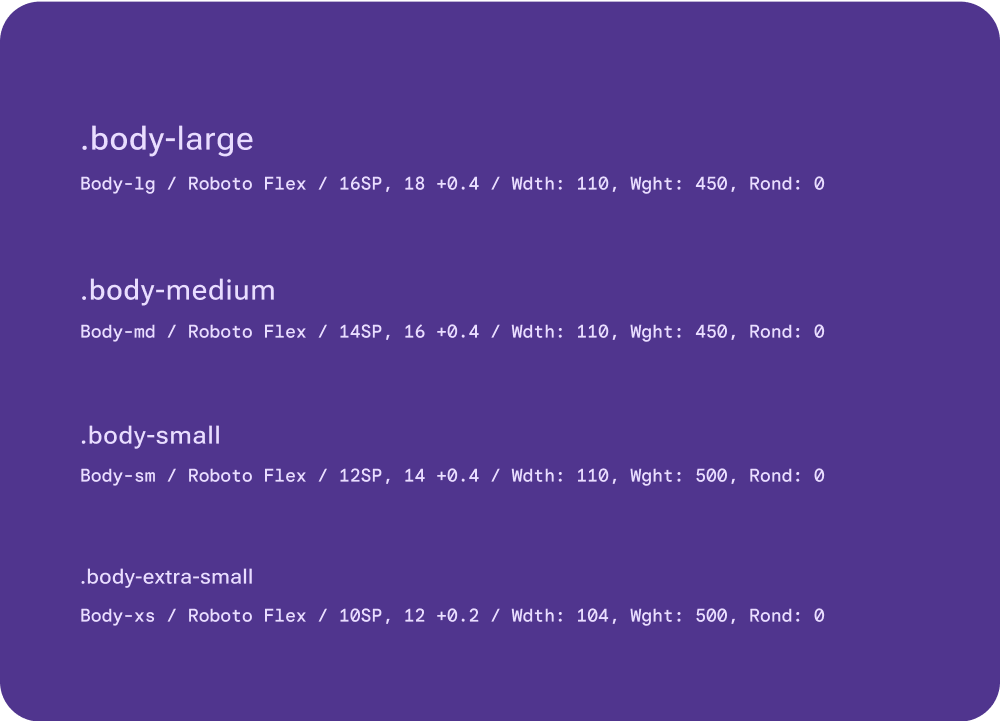
גוף
החלק הזה מיועד לטקסט תוכן, כמו פסקאות של טקסט גוף, טקסט שמשמש להצגת נתונים מורכבים, חותמות זמן ומטא-נתונים.

שינוי קנה מידה: כל הסגנונות של סוג Arc משתנים בהתאם להעדפות של גודל הגופן שהמשתמשים יכולים להגדיר. אי אפשר לשנות את הגודל של גופנים בגודל 20sp ומעלה בגלל המרחב המוגבל במסך של מכשירי Wear OS.
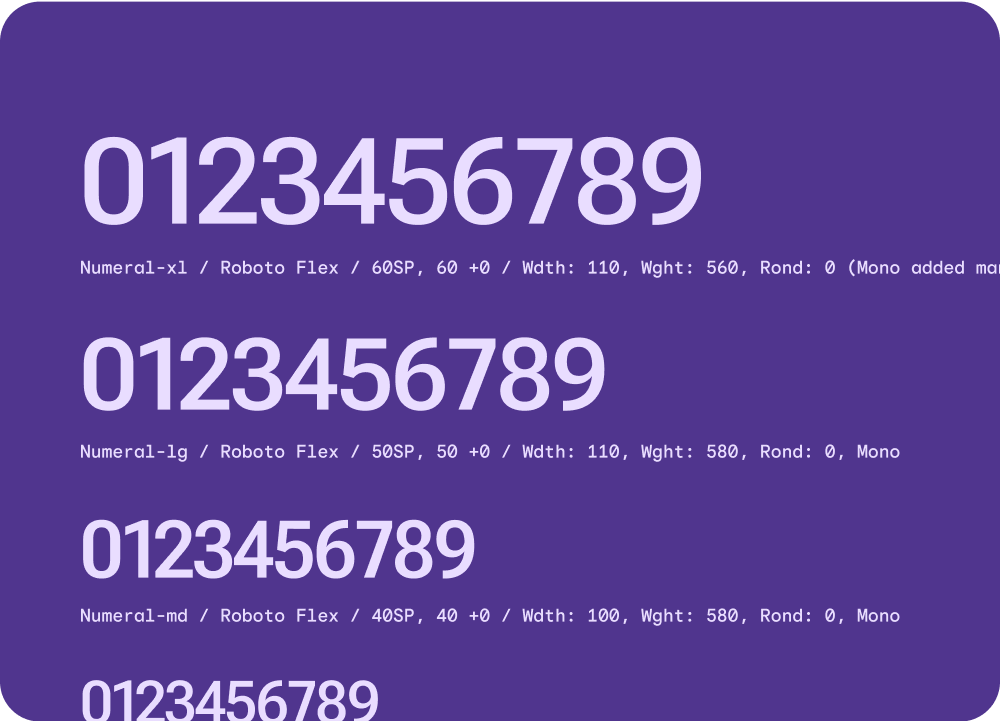
מספרים
סגנונות טקסט מספריים משמשים לספרות מספריות, בדרך כלל מוגבלים לכמה תווים. אפשר להציג תכונות חזותיות יותר בגדלי המסך הגדולים יותר. נותן גמישות להרחבת ציר הרוחב עם חששות מינימליים לגבי התאמה לשוק המקומי ושינוי קנה המידה של הגופן.

שינוי גודל: לא ניתן לשנות את הגודל של אף אחד מהסגנונות של 'מספרים' בהתאם להעדפות של משתמשים לגבי גודל הגופן. אי אפשר לשנות את הגודל של גופנים בגודל 20sp ומעלה בגלל המרחב המוגבל במסך של מכשירי Wear OS.
טבלאי/מונו: במקרים מסוימים, מוסיפים רווחים טבלאיים ומונו למספרים, במיוחד כשהמספרים גוללים או משתנים באמצעות תנועה, ואתם רוצים למנוע מהם לקפוץ לכל כיוון בגלל שהם בעלי רוחב שונה. המרווח הזה עוזר לכל התווים להיות באותו רוחב. דוגמה לכך היא בורר עם מספרים ברשימה שגלולת.
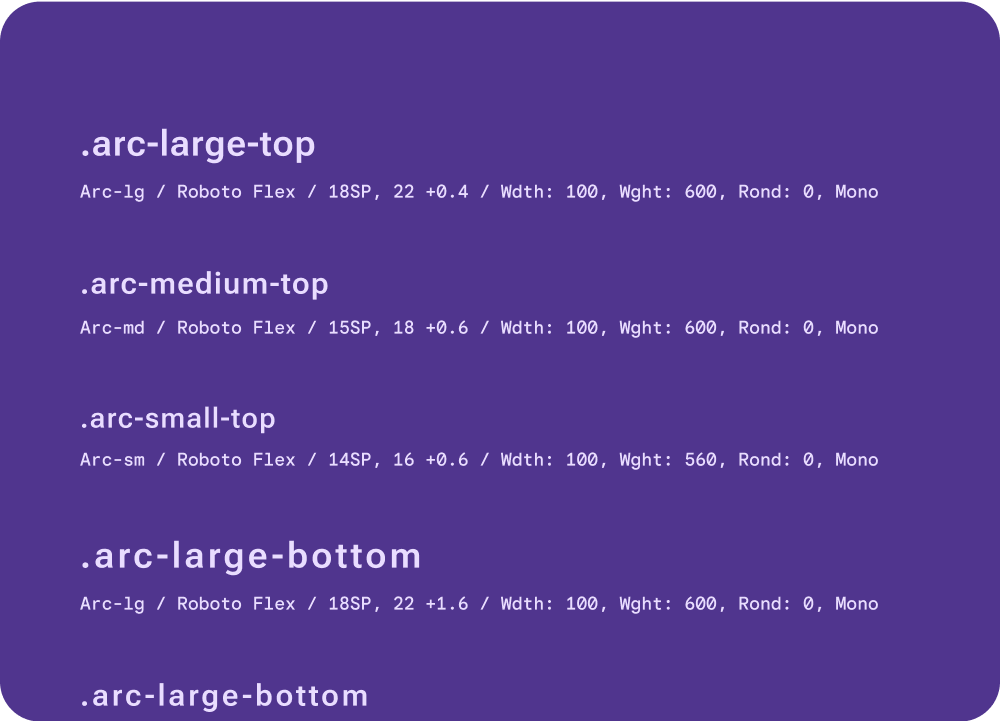
קשת
טקסט כותרת בצורת קשת משמש לטקסט מעוקל שמרכיב את הסמנים בממשק המשתמש, כמו טקסט של זמן ותוויות מעוקלות. ציר גופן מותאם אישית שמבצע אופטימיזציה ספציפית של הטקסט לאורך עקומה, כדי להתאים את הרווח בין התווים כאשר הם ממוקמים בחלק העליון של המסך המעוקל, במקום בחלק התחתון.

שינוי קנה מידה: כל הסגנונות של גוף הטקסט משתנים בהתאם להעדפות של המשתמשים לגבי גודל הגופן. אי אפשר לשנות את הגודל של גופנים בגודל 20sp ומעלה בגלל המרחב המוגבל במסך של מכשירי Wear OS.
טבלאי/מונו: הוספת רווחים טבלאיים ומונו לטקסט מעוקל. כשמשתמשים במרווחים טבלאיים או מונוכרומטיים, כל התווים יהיו באותו רוחב.

