Replace all instances of Roboto with Roboto Flex. Tailor a baseline type scale that is optimized for the watch and the Material 3 Expressive design language.
Using variable axis, variable width and weight to curate how we style big display and title text to elevate style and bring more utility and legibility for smaller sizes.
Roboto Flex
Roboto Flex offers a set of variable axis that serves your app's use cases.

Adjustable axes
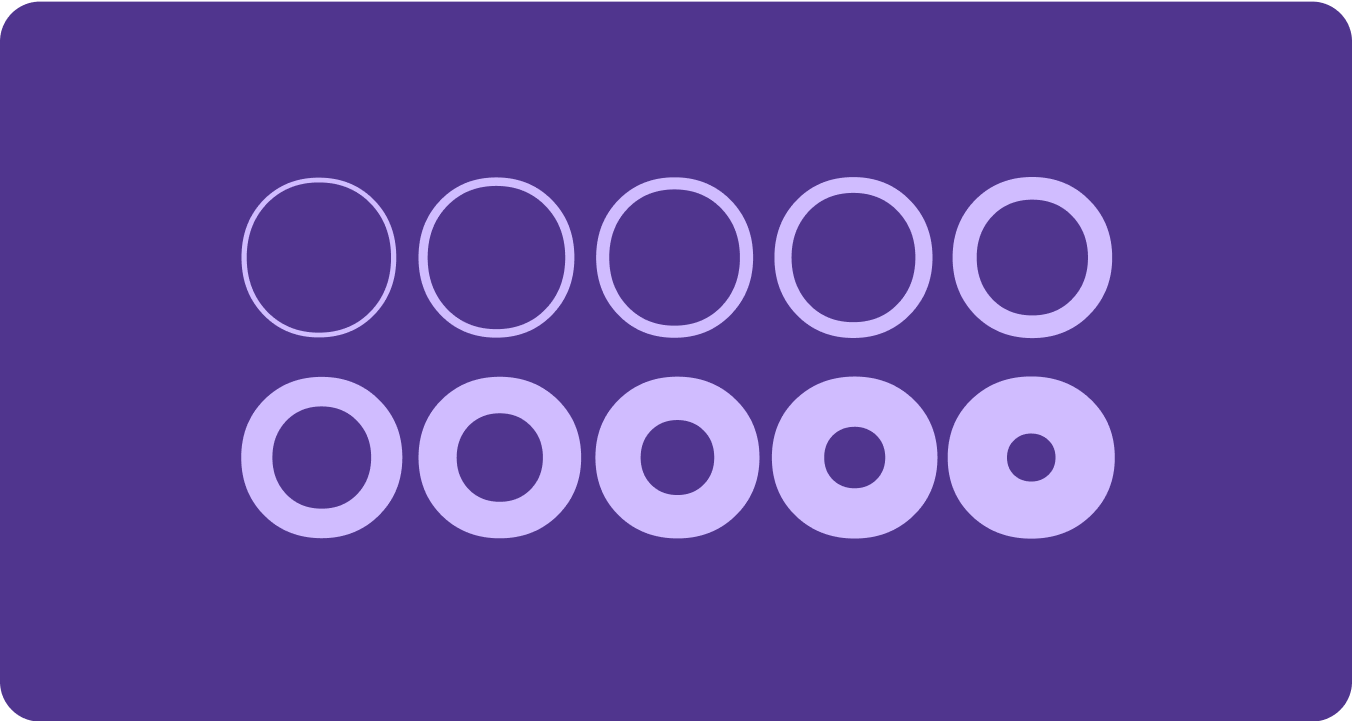
While variable fonts can have a multitude of variable font attributes for expression, there are two customizable stylistic attributes (or axes) that are most applicable for product design: weight and width.
Weight
Weight is the primary attribute that defines the overall thickness of a typeface's strokes in any given font. The most common weights are regular and bold, but weights can cover extremes from the very light to the very heavy. If the typeface is variable, it provides a full, continuous range of stroke thicknesses, making the number of weights effectively unlimited.

Things to remember

Caution
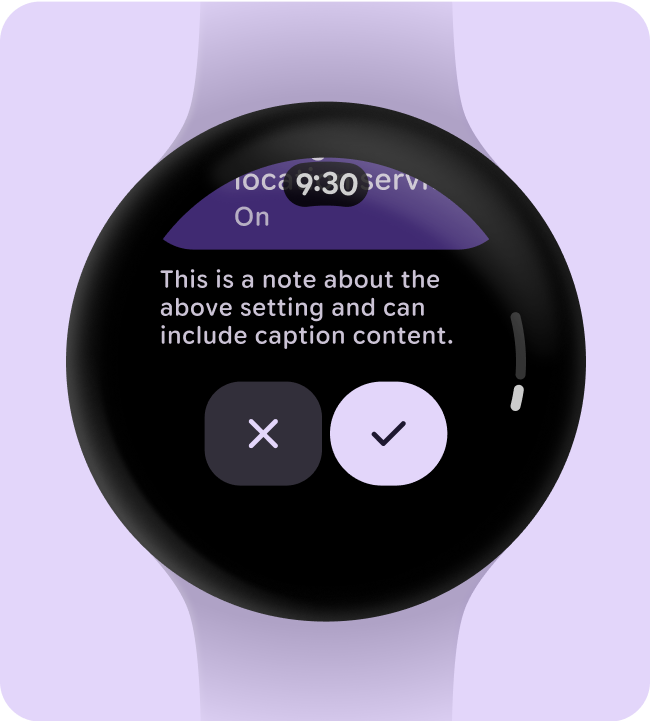
Be careful of using too light a weight type for body text. Lower resolution displays can struggle with delicate, especially small typography. Use lighter weights at larger font sizes, such as display type.

Caution
Conversely, excessive weight at smaller sizes may affect legibility. Too thick a type may be difficult to read.
Width
Width is the result of how much horizontal space is taken up by a typeface's characters. A narrow width allows more characters to fit per line while a wider width may offer more personality.

Things to remember

Do
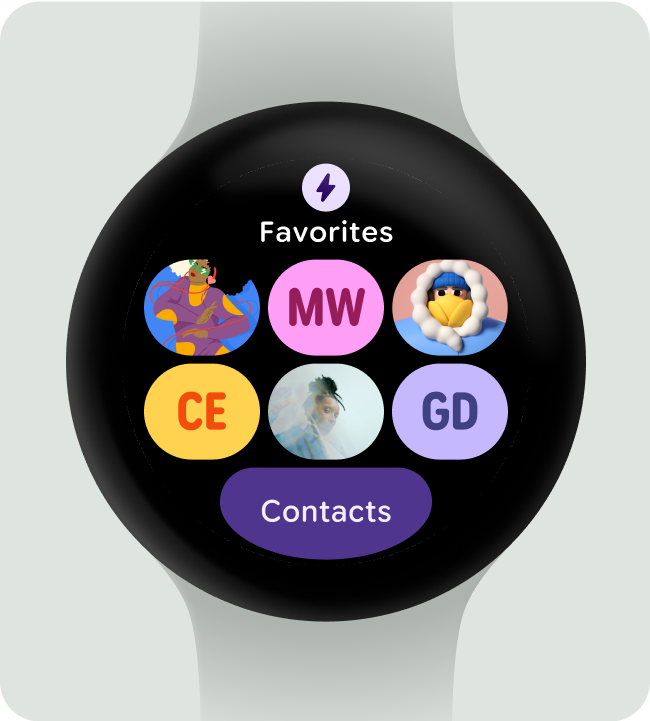
A thinner width can allow for more characters to fit at small sizes, such as name or a long number.

Don't
Since wider styles take up more space, avoid using them for areas with limited space, such as in the app page header.
