फ़ॉन्ट वेट, साइज़, लाइन की ऊंचाई, और अक्षरों के बीच की दूरी में अंतर करके, हैरारकी को दिखाया जाता है. अपडेट किए गए टाइप स्केल में, स्टाइल को छह भूमिकाओं में बांटा गया है. इन भूमिकाओं को उनके मकसद के हिसाब से नाम दिया गया है: डिसप्ले, टाइटल, लेबल, बॉडी, अंक, और आर्क. नई भूमिकाएं, स्क्रीन साइज़ के हिसाब से नहीं होती हैं. इनकी मदद से, अलग-अलग तरह के कामों के लिए आसानी से ऐप्लिकेशन इस्तेमाल किए जा सकते हैं.
डिसप्ले स्टाइल
डिसप्ले का इस्तेमाल, टेक्स्ट की बड़ी और छोटी स्ट्रिंग के लिए किया जाता है. इनका इस्तेमाल, एक नज़र में दिखने वाली हीरो जानकारी, अहम मेट्रिक, भरोसे या ब्रैंड के ज़रूरी पलों को दिखाने के लिए किया जाता है.
- DisplayLarge सबसे बड़ी हेडलाइन है. डिसप्ले, स्क्रीन पर सबसे बड़ा टेक्स्ट होता है. इसे हीरो की छोटी और आसानी से पढ़ी जा सकने वाली जानकारी, अहम मेट्रिक, भरोसेमंद या ब्रैंड के बारे में जानकारी देने वाले ऐसे पलों के लिए इस्तेमाल किया जाता है जिन्हें बड़े स्केल और स्टाइल में दिखाने से फ़ायदा मिलता है.
- DisplayMedium दूसरी सबसे बड़ी हेडलाइन है. डिसप्ले, स्क्रीन पर सबसे बड़ा टेक्स्ट होता है. इसे हीरो की छोटी और आसानी से देखी जा सकने वाली जानकारी, अहम मेट्रिक, कॉन्फ़िडेंस या ब्रैंड के बारे में जानकारी देने के लिए इस्तेमाल किया जाता है. इनमें बड़े स्केल और स्टाइल का फ़ायदा मिलता है.
- DisplaySmall सबसे छोटी हेडलाइन है. डिसप्ले, स्क्रीन पर सबसे बड़ा टेक्स्ट होता है. इसे हीरो की छोटी और आसानी से पढ़ी जा सकने वाली जानकारी, अहम मेट्रिक, भरोसेमंद या ब्रैंड के बारे में जानकारी देने वाले ऐसे पलों के लिए इस्तेमाल किया जाता है जिन्हें बड़े स्केल और स्टाइल में दिखाने से फ़ायदा मिलता है.



शीर्षक
टाइटल, हैरारकी वाला टेक्स्ट होता है. इसका इस्तेमाल, पेज, सेक्शन का टाइटल या सब-सेक्शन का टाइटल (TitleSmall के मामले में) जैसे वे-फ़ाइंडिंग के तरीके के तौर पर किया जाता है.
- TitleLarge सबसे बड़ा टाइटल है. टाइटल, डिसप्ले से छोटे होते हैं. आम तौर पर, इन्हें कम अहमियत वाले छोटे टेक्स्ट के लिए इस्तेमाल किया जाता है. साथ ही, इंटरैक्टिव कॉम्पोनेंट के बजाय, पेज की हेडलाइन या सब-हेडलाइन के लिए इनका सुझाव नहीं दिया जाता.
- TitleMedium, मीडियम टाइटल है. टाइटल, डिसप्ले के मुकाबले छोटे होते हैं. आम तौर पर, इन्हें कम अहमियत वाले छोटे टेक्स्ट के लिए इस्तेमाल किया जाता है. साथ ही, इंटरैक्टिव कॉम्पोनेंट के बजाय, पेज की हेडलाइन या सब-हेडलाइन के लिए इनका सुझाव नहीं दिया जाता.
- TitleSmall सबसे छोटा टाइटल है. टाइटल, डिसप्ले के मुकाबले छोटे होते हैं. आम तौर पर, इन्हें कम अहमियत वाले छोटे टेक्स्ट के लिए इस्तेमाल किया जाता है. साथ ही, इंटरैक्टिव कॉम्पोनेंट के बजाय, पेज की हेडलाइन या सब-हेडलाइन के लिए इनका सुझाव नहीं दिया जाता.



लेबल
लेबल का इस्तेमाल, कॉम्पोनेंट लेवल के टेक्स्ट के लिए किया जाता है. इससे उस कार्रवाई के बारे में पता चलता है जो इंटरैक्ट करने पर की जाएगी. लेबल के लिए सबसे आम और ज़्यादा इस्तेमाल किया जाने वाला ऐप्लिकेशन, बटन में नेस्ट किए गए टेक्स्ट के लिए होता है.
- LabelLarge सबसे बड़ा लेबल है. लेबल का इस्तेमाल, मुख्य टेक्स्ट दिखाने के लिए किया जाता है. जैसे, इंटरैक्टिव कॉम्पोनेंट पर मौजूद टाइटल बटन पर लेबल.
- LabelMedium, मीडियम लेबल है और इसका इस्तेमाल सबसे ज़्यादा किया जाता है. लेबल का इस्तेमाल, बटन पर प्राइमरी लेबल जैसे टेक्स्ट दिखाने के लिए किया जाता है. इन्हें इंटरैक्टिव कॉम्पोनेंट पर लागू किया जाता है.
- LabelSmall छोटा लेबल है. लेबल का इस्तेमाल, टेक्स्ट दिखाने के लिए किया जाता है. जैसे, बटन पर सेकंडरी लेबल, इंटरैक्टिव कॉम्पोनेंट पर लागू किए गए कॉम्पैक्ट बटन पर लेबल.



मुख्य हिस्सा
बॉडी में कॉन्टेंट टेक्स्ट शामिल होता है. जैसे, बॉडी कॉपी के पैराग्राफ़, मुश्किल डेटा विज़ुअलाइज़ेशन में इस्तेमाल किया गया टेक्स्ट, टाइमस्टैंप, और मेटाडेटा.
- BodyLarge सबसे बड़ा बॉडी है. आम तौर पर, मुख्य टेक्स्ट का इस्तेमाल लंबी लेखन शैली के लिए किया जाता है, क्योंकि यह छोटे टेक्स्ट साइज़ के लिए अच्छा काम करता है. टेक्स्ट के लंबे सेक्शन के लिए, सेरिफ़ या सैंस-सेरिफ़ टाइपफ़ेस का सुझाव दिया जाता है.
- BodyMedium दूसरा सबसे बड़ा बॉडी है. आम तौर पर, मुख्य टेक्स्ट का इस्तेमाल लंबी लेखन शैली के लिए किया जाता है, क्योंकि यह छोटे टेक्स्ट साइज़ के लिए अच्छा काम करता है. टेक्स्ट के लंबे सेक्शन के लिए, सेरिफ़ या सैंस-सेरिफ़ टाइपफ़ेस का सुझाव दिया जाता है.
- BodySmall तीसरा सबसे बड़ा बॉडी है. आम तौर पर, मुख्य टेक्स्ट का इस्तेमाल लंबी लेखन शैली के लिए किया जाता है, क्योंकि यह छोटे टेक्स्ट साइज़ के लिए अच्छा काम करता है. टेक्स्ट के लंबे सेक्शन के लिए, सेरिफ़ या सैंस-सेरिफ़ टाइपफ़ेस का सुझाव दिया जाता है.
- BodyExtraSmall सबसे छोटा बॉडी है. आम तौर पर, मुख्य टेक्स्ट का इस्तेमाल लंबी लेखन शैली के लिए किया जाता है, क्योंकि यह छोटे टेक्स्ट साइज़ के लिए अच्छा काम करता है. टेक्स्ट के लंबे सेक्शन के लिए, सेरिफ़ या सैंस-सेरिफ़ टाइपफ़ेस का सुझाव दिया जाता है.



संख्या
अंकों के टेक्स्ट स्टाइल का इस्तेमाल, अंकों के लिए किया जाता है. आम तौर पर, इनमें कुछ वर्ण ही होते हैं. बड़े डिसप्ले साइज़ में ज़्यादा जानकारी देने वाली प्रॉपर्टी का इस्तेमाल किया जा सकता है. इसकी मदद से, स्थानीय भाषा में अनुवाद करने और फ़ॉन्ट के स्केल को कम से कम बदलाव के साथ, चौड़ाई वाले ऐक्सिस को बड़ा किया जा सकता है.
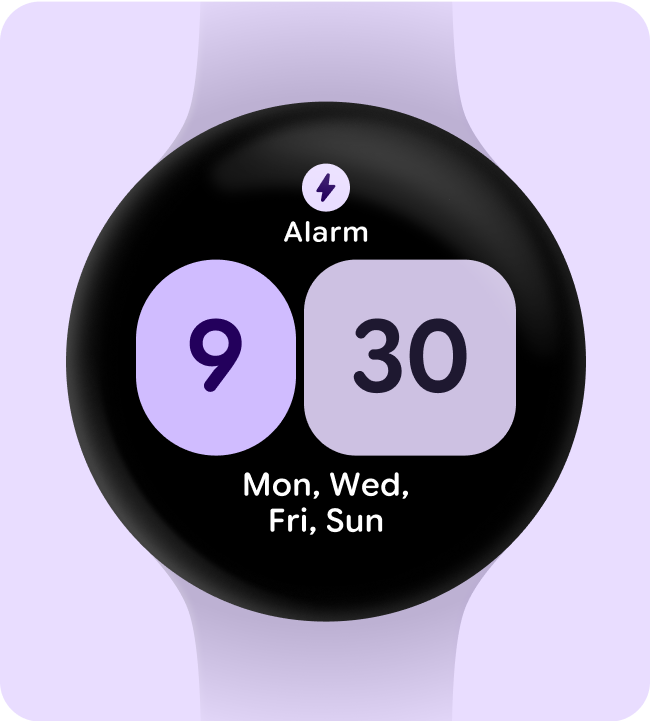
- अंकों के लिए NumeralsExtraLarge सबसे बड़ी भूमिका है. अंकों के लिए, डिफ़ॉल्ट रूप से टेबल के हिसाब से स्पेसिंग का इस्तेमाल किया जाता है. ये ऐसे नंबर हाइलाइट करते हैं जिन्हें एक नज़र में देखा जा सकता है. ये नंबर सिर्फ़ दो या तीन वर्णों तक सीमित होते हैं. इनमें स्थानीय भाषा का इस्तेमाल करने की ज़रूरत नहीं होती. जैसे, चार्जिंग स्क्रीन या टाइम पिकर.
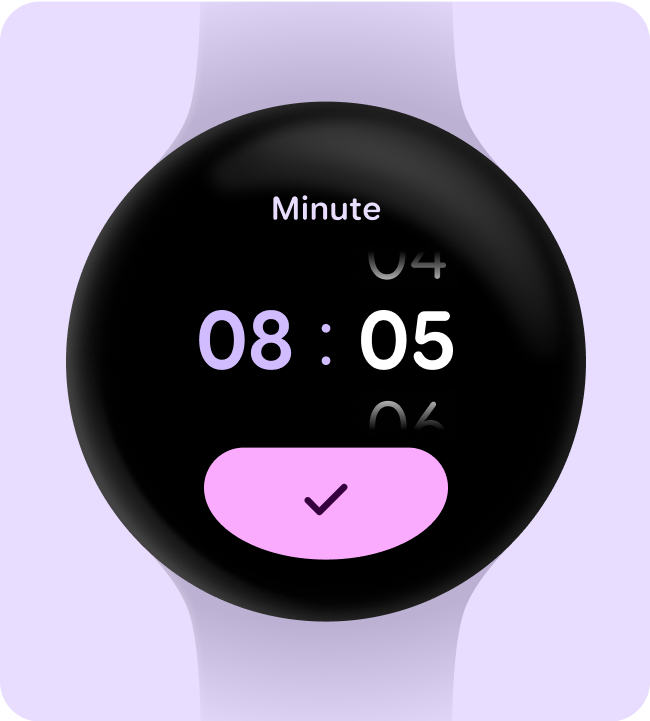
- अंकों के लिए NumeralsLarge, दूसरी सबसे बड़ी भूमिका है. अंकों के लिए, डिफ़ॉल्ट रूप से टेबल के हिसाब से स्पेसिंग का इस्तेमाल किया जाता है. ये बड़ी संख्या वाली स्ट्रिंग होती हैं, जिन्हें समय के बड़े डिसप्ले के लिए सीमित किया जाता है. जैसे, टाइमर का काउंटडाउन या टाइम पिकर.
- अंकों के लिए NumeralsMedium तीसरी सबसे बड़ी भूमिका है. अंकों के लिए, डिफ़ॉल्ट रूप से टेबल के हिसाब से स्पेसिंग का इस्तेमाल किया जाता है. ये मध्यम आकार के नंबर होते हैं, जो अंकों की छोटी स्ट्रिंग तक सीमित होते हैं. इनमें स्थानीय भाषा के हिसाब से बदलाव करने की ज़रूरत नहीं होती, जैसे कि कदमों की गिनती या टाइम पिकर.
- अंकों के लिए, NumeralsSmall चौथी सबसे बड़ी भूमिका है. अंकों के लिए, डिफ़ॉल्ट रूप से टेबल के हिसाब से स्पेसिंग का इस्तेमाल किया जाता है. ये छोटे पैमाने पर, उन नंबरों पर फ़ोकस करने के लिए होते हैं जिनके लिए तारीख और समय चुनने वाले टूल की तरह स्थानीय भाषा में बदलने की ज़रूरत नहीं होती.
- अंकों के लिए, NumeralsExtraSmall सबसे छोटी भूमिका है. अंकों के लिए, डिफ़ॉल्ट रूप से टेबल के हिसाब से स्पेसिंग का इस्तेमाल किया जाता है. ये ऐसे नंबर के लिए होते हैं जिनमें अंकों की लंबी स्ट्रिंग होनी चाहिए. इनमें कसरत के दौरान मेट्रिक की तरह, स्थानीय भाषा का इस्तेमाल करने की ज़रूरत नहीं होती.



चाप
ऐर्क हेडर टेक्स्ट का इस्तेमाल, यूज़र इंटरफ़ेस पर साइनपोस्टिंग बनाने वाले टेक्स्ट के लिए किया जाता है. जैसे, समय टेक्स्ट और कर्व किए गए लेबल. फ़ॉन्ट ऐक्सिस, जो खास तौर पर कर्व वाली स्क्रीन पर टेक्स्ट को ऑप्टिमाइज़ करता है. साथ ही, यह कर्व वाली स्क्रीन के सबसे ऊपर और सबसे नीचे, वर्णों के बीच दिखने वाली अलग-अलग स्पेसिंग को भी ध्यान में रखता है.
टॉप
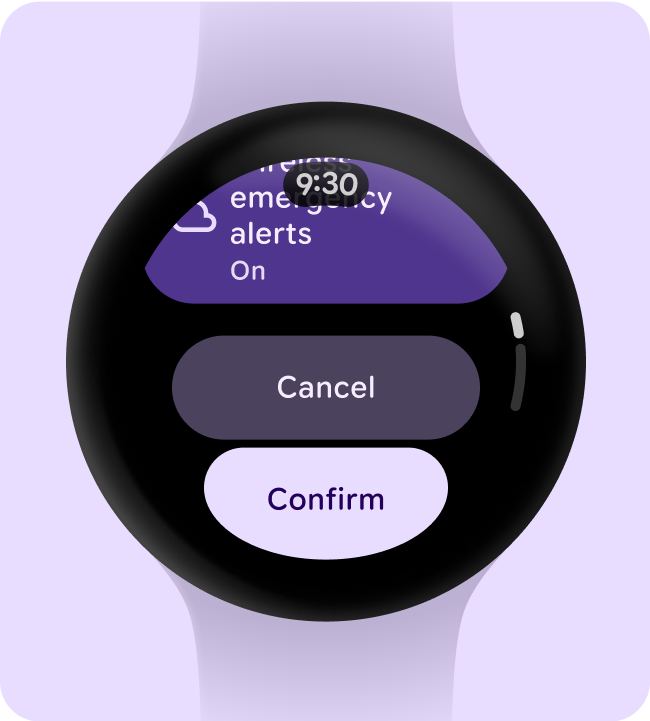
- ArcLarge, आर्क हेडर और टाइटल के लिए है. आर्क, स्क्रीन पर टेक्स्ट के लिए एक ऐसा पैथ है जो घुमावदार होता है. इसे स्क्रीन के सबसे ऊपर या सबसे नीचे, पुष्टि करने वाले ओवरले जैसी छोटी हेडर टेक्स्ट स्ट्रिंग के लिए इस्तेमाल किया जाता है.
- ArcMedium, आर्क हेडर और टाइटल के लिए है. आर्क, स्क्रीन पर टेक्स्ट के लिए एक ऐसा पैटर्न है जो घुमावदार होता है. इसे स्क्रीन के सबसे ऊपर या सबसे नीचे, पेज के टाइटल जैसी छोटी हेडर टेक्स्ट स्ट्रिंग के लिए इस्तेमाल किया जाता है.
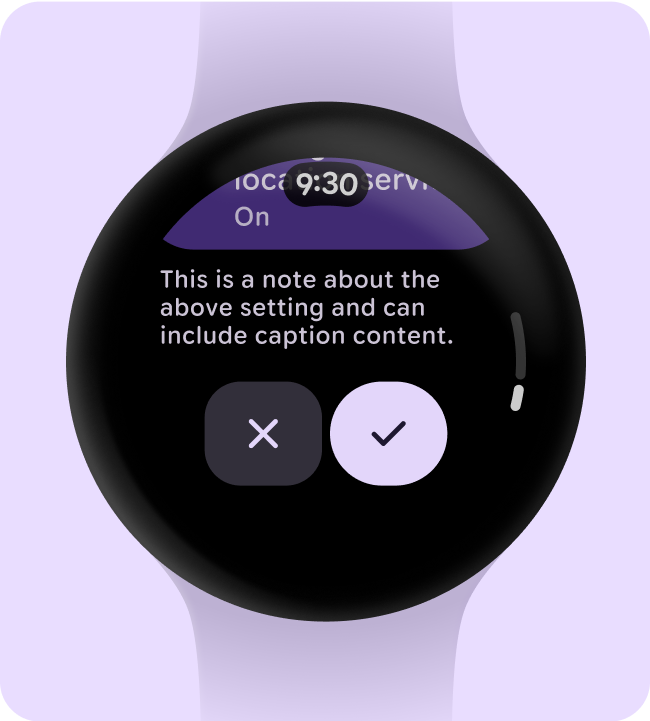
- ArcSmall, टेक्स्ट की सीमित ऐर्क स्ट्रिंग के लिए है. आर्क, स्क्रीन पर टेक्स्ट के लिए एक ऐसा पाथ होता है जो घुमावदार होता है. इसे स्क्रीन के सबसे नीचे, घुमावदार टेक्स्ट की छोटी-छोटी स्ट्रिंग के लिए इस्तेमाल किया जाता है. जैसे, समय का टेक्स्ट.
सबसे नीचे
- ArcLarge, आर्क हेडर और टाइटल के लिए है. आर्क, स्क्रीन पर टेक्स्ट के लिए एक ऐसा पैथ है जो घुमावदार होता है. इसे स्क्रीन के सबसे ऊपर या सबसे नीचे, पुष्टि करने वाले ओवरले जैसी छोटी हेडर टेक्स्ट स्ट्रिंग के लिए इस्तेमाल किया जाता है.
- ArcMedium, आर्क हेडर और टाइटल के लिए है. आर्क, स्क्रीन पर टेक्स्ट के लिए एक ऐसा पैटर्न है जो घुमावदार होता है. इसे स्क्रीन के सबसे ऊपर या सबसे नीचे, पेज के टाइटल जैसी छोटी हेडर टेक्स्ट स्ट्रिंग के लिए इस्तेमाल किया जाता है.
- ArcSmall, टेक्स्ट की सीमित ऐर्क स्ट्रिंग के लिए है. आर्क, स्क्रीन पर टेक्स्ट के लिए एक ऐसा पाथ होता है जो घुमावदार होता है. इसे स्क्रीन के सबसे नीचे, घुमावदार टेक्स्ट की छोटी-छोटी स्ट्रिंग के लिए इस्तेमाल किया जाता है. जैसे, समय का टेक्स्ट.



टाइपसेटिंग
वर्टिकल टाइपसेटिंग, पैडिंग, बाउंडिंग बॉक्स, और बेसलाइन पर निर्भर करती है. इससे यह पक्का किया जाता है कि किसी भी साइज़ में टेक्स्ट पढ़ने लायक हो. टेक्स्ट टाइप करने, टेक्स्ट का साइज़ बदलने, डेंसिटी, और अडैप्टिव लेआउट में टेक्स्ट का इस्तेमाल करने के लिए फ़ैसले लेते समय, इंजीनियरिंग से जुड़ी बातों और अपने प्लैटफ़ॉर्म के नियमों का ध्यान रखें.
बेसलाइन का इस्तेमाल करना
बेसलाइन, टेक्स्ट की लाइन के नीचे मौजूद एक ऐसी लाइन होती है जो न दिखती है. Material Design में, टेक्स्ट और एलिमेंट के बीच की वर्टिकल दूरी को मेज़र करने के लिए, बेसलाइन एक अहम स्पेसिफ़िकेशन है.

यह देखना कि कॉन्टेंट को आसानी से पढ़ा जा सकता है या नहीं
अपने ऐप्लिकेशन में दिखाए गए फ़ॉन्ट को पढ़ने में आसान बनाने के लिए, ये जांच करें.
टेबल और मोनो नंबर
जहां वैल्यू अक्सर बदल सकती हैं या ऐनिमेशन वाली या तेज़ी से बदलने वाली वैल्यू हो सकती हैं वहां, अनुपात के हिसाब से डिजिट के बजाय टेबल के आंकड़े (जिन्हें मोनोस्पेस वाली संख्याएं भी कहा जाता है) इस्तेमाल करें. जैसे, काउंटडाउन टाइमर, पिकर या फ़िटनेस की मेट्रिक.
बेहतर स्कैनिंग और अलाइनमेंट के लिए, वैल्यू को ऑप्टिकल तौर पर अलाइन रखने के लिए, टेबल के तौर पर लिखे गए नंबरों का इस्तेमाल करें. इससे, नंबरों या आस-पास के टेक्स्ट के इधर-उधर जाने से भी बचा जा सकता है.

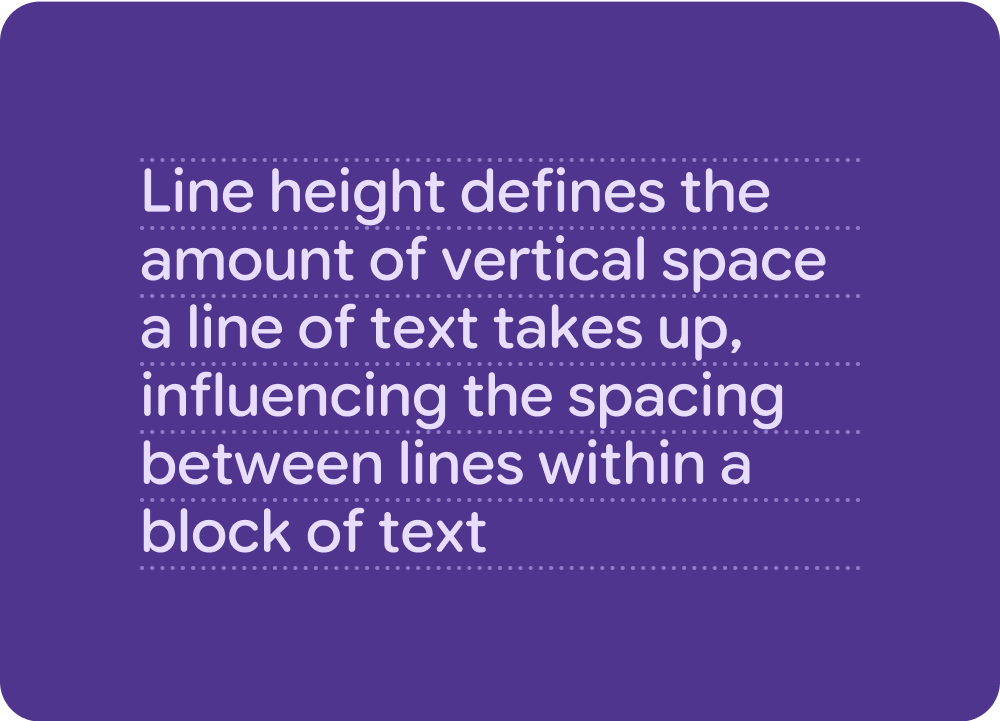
लाइन की ऊंचाई
लाइन की ऊंचाई, टेक्स्ट की हर लाइन के बीच का स्पेस होता है. यह सीधे तौर पर टाइप साइज़ से जुड़ा होता है. स्मार्टवॉच पर वर्टिकल स्पेस सीमित होता है. इसलिए, टेक्स्ट को आसानी से पढ़ा जा सके, इसके लिए लाइन की ऊंचाई को ऑप्टिमाइज़ किया जाता है. साथ ही, व्यूपोर्ट में दिखने वाले टेक्स्ट की लाइनों को ज़्यादा से ज़्यादा किया जाता है.

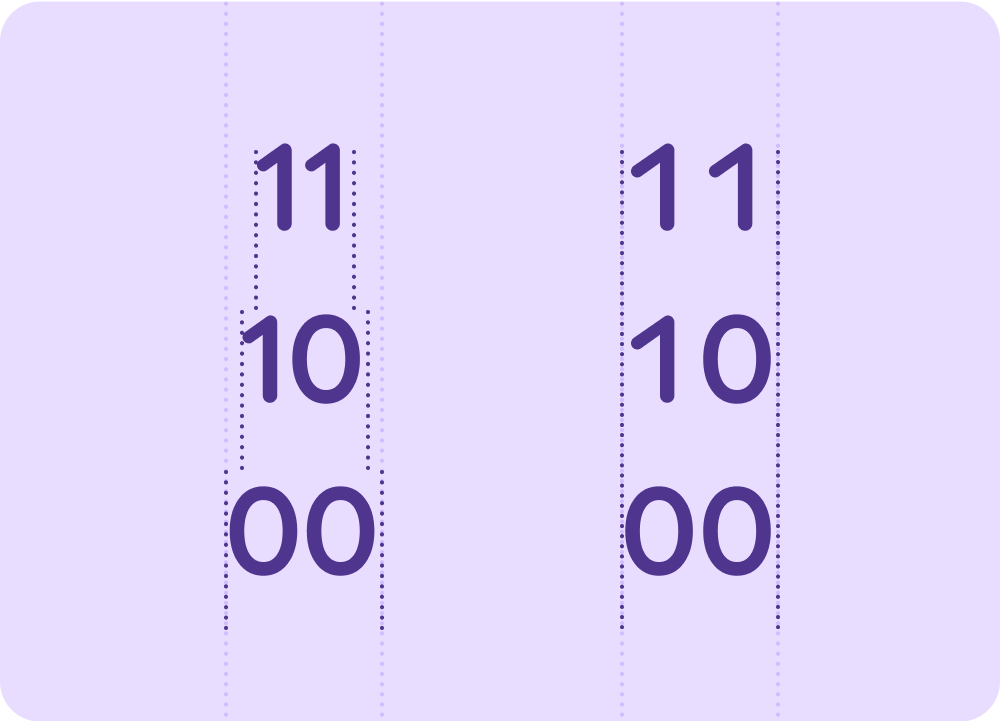
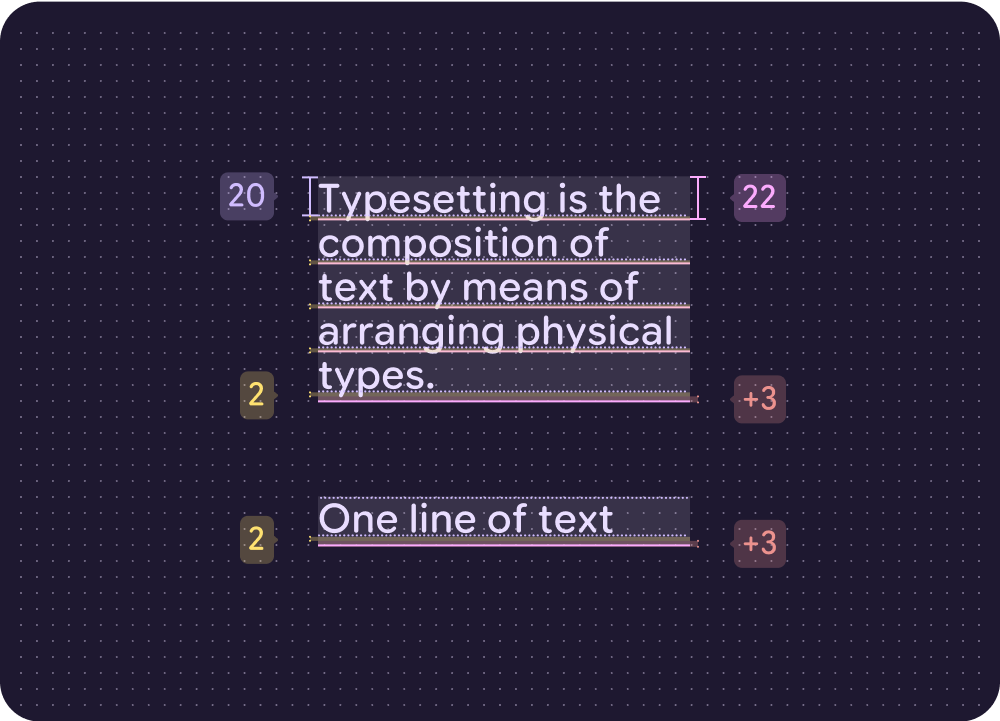
लाइन की अतिरिक्त ऊंचाई
Jetpack Compose और Android में, टाइपोग्राफ़ी की आखिरी लाइन की ऊंचाई अपने-आप बढ़ जाती है, ताकि लंबे वर्णों के ओवरलैप होने से रोका जा सके. इस वजह से, कुछ स्क्रीनशॉट टेस्ट पूरी तरह से अलाइन नहीं होते.

लाइन की ऊंचाई के बारे में ज़्यादा जानकारी देने वाली चैटशीट
| डिफ़ॉल्ट स्टाइल (टेक्स्ट साइज़ / लाइन की ऊंचाई) | हर लाइन की डिफ़ॉल्ट लाइन हाइट | सिर्फ़ सबसे नीचे वाली लाइन के लिए लाइन की ऊंचाई बढ़ाना | हिसाब लगाना |
|---|---|---|---|
| 60 / 60 | 0 (100%) | + 15 (125%) | 60 / 75 (15/125%) (60+15) |
| 50 / 50 | 0 (100%) | + 13 (126%) | 50 / 63 (13/126%) (50+13) |
| 40 / 44 | 4 (110%) | + 7 (127.5%) | 40 / 51 (11/127.5%) (44+7) |
| 30 / 34 | 4 (113%) | + 3 (123.3%) | 30 / 37 (7/123.3%) (34+3) |
| 24 / 26 | 2 (108%) | + 4 (125%) | 24 / 30 (6/125%) (26+4) |
| 20 / 22 | 2 (110%) | + 3 (125%) | 20 / 25 (5/125%) (22+3) |
| 18 / 20 | 2 (111%) | + 3 (125%) | 18 / 23 (5/125%) (20+3) |
| 16 / 18 | 2 (112.5%) | + 2 (125%) | 16 / 20 (4/125%) (18+2) |
| 15 / 18 | 3 (120%) | + 1 (126.6%) | 15 / 19 (4/126.6%) (18+1) |
| 14 / 16 | 2 (114%) | + 2 (128.5%) | 14 / 18 (4/128.5%) (16+2) |
| 13 / 16 | 3 (123%) | + 0 (123%) | 13 / 16 (3/123%) (16+0) |
| 12 / 14 | 2 (116.6%) | + 1 (125%) | 12 / 15 (3/125%) (14+1) |
| 10 / 12 | 2 (120%) | + 0 (120%) | 10 / 12 (2/120%) (12+0) |

