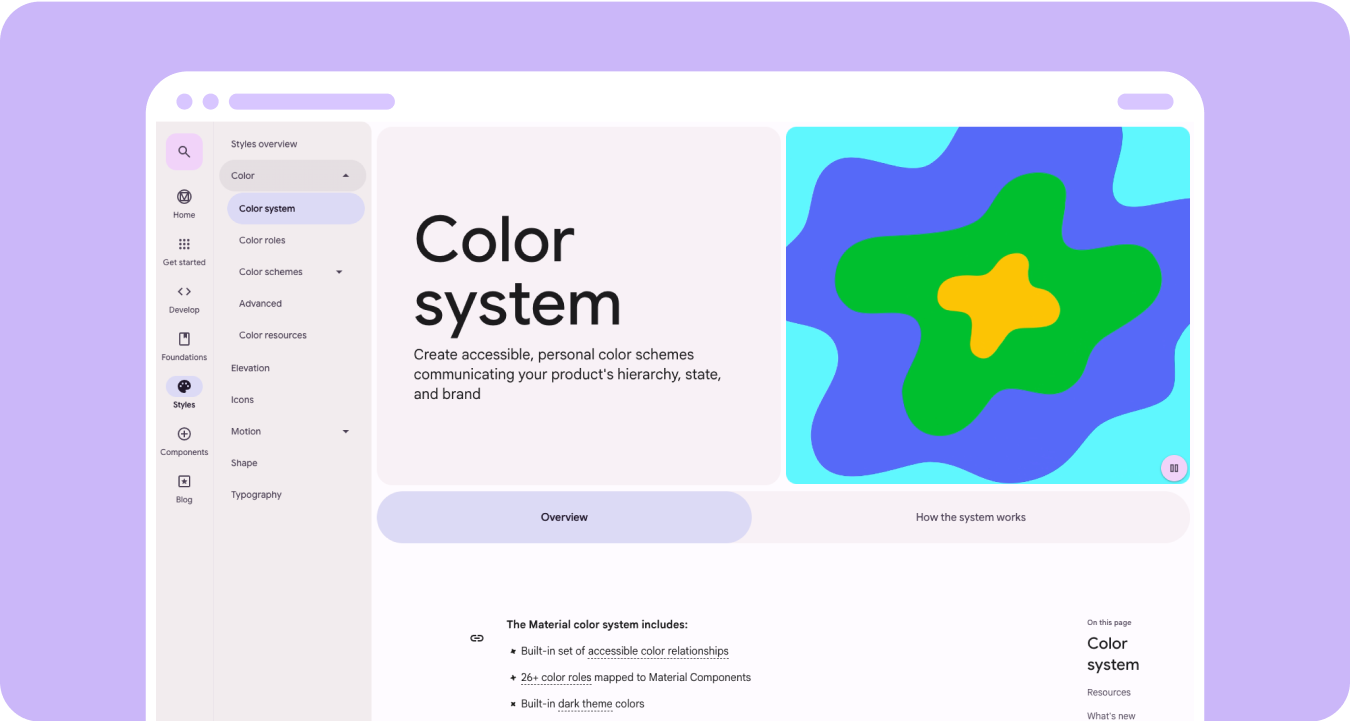
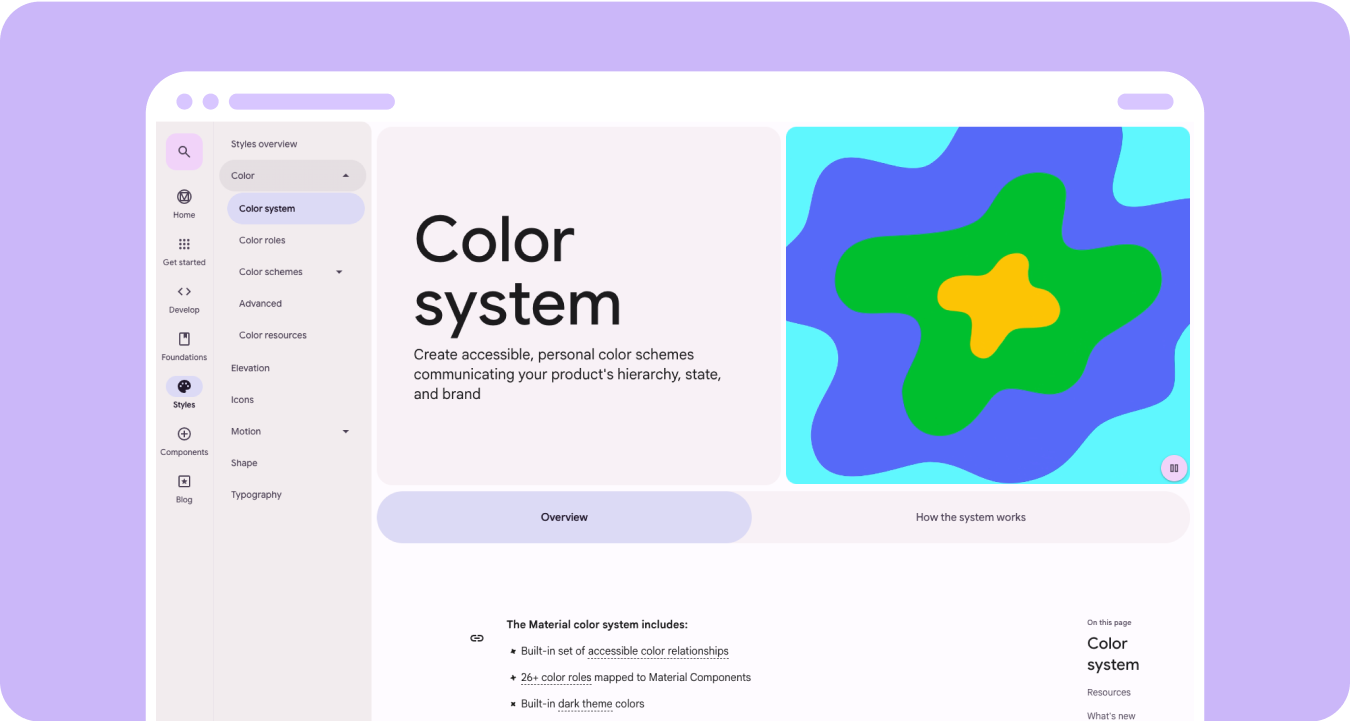
আপনার পণ্যের শ্রেণিবিন্যাস, রাষ্ট্র এবং ব্র্যান্ডের সাথে যোগাযোগ করে আরও অ্যাক্সেসযোগ্য, ব্যক্তিগত রঙের স্কিম তৈরি করুন। পরিধানযোগ্য জিনিসগুলির জন্য ডিজাইন করার সময়, রঙ সুস্পষ্টতা, ব্যবহারযোগ্যতা, চাক্ষুষ আবেদন এবং অভিব্যক্তি, বিশেষত ছোট স্ক্রিনে বাড়ানোর ক্ষেত্রে একটি গুরুত্বপূর্ণ ভূমিকা পালন করে।
নিম্নলিখিত নীতিগুলি ব্যাখ্যা করে কিভাবে থিম জুড়ে রঙ ব্যবহার করতে হয়।
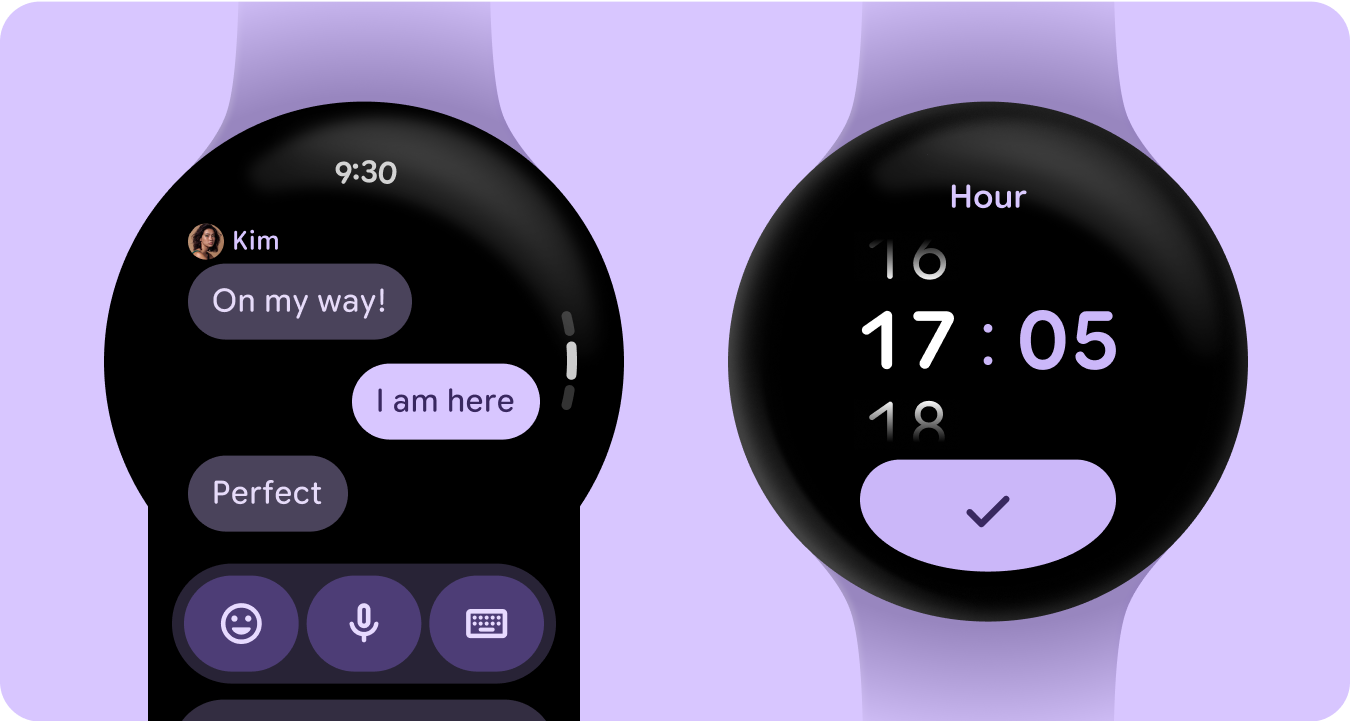
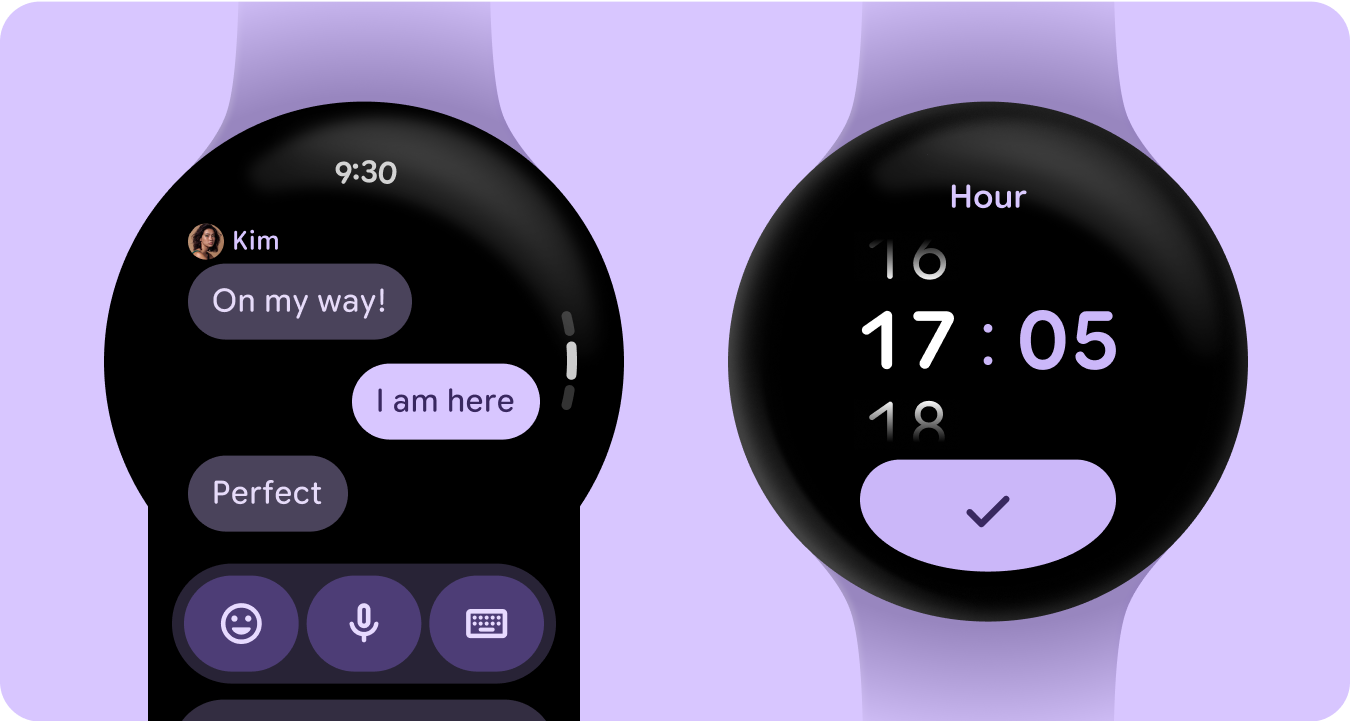
কালো থেকে তৈরি করুন
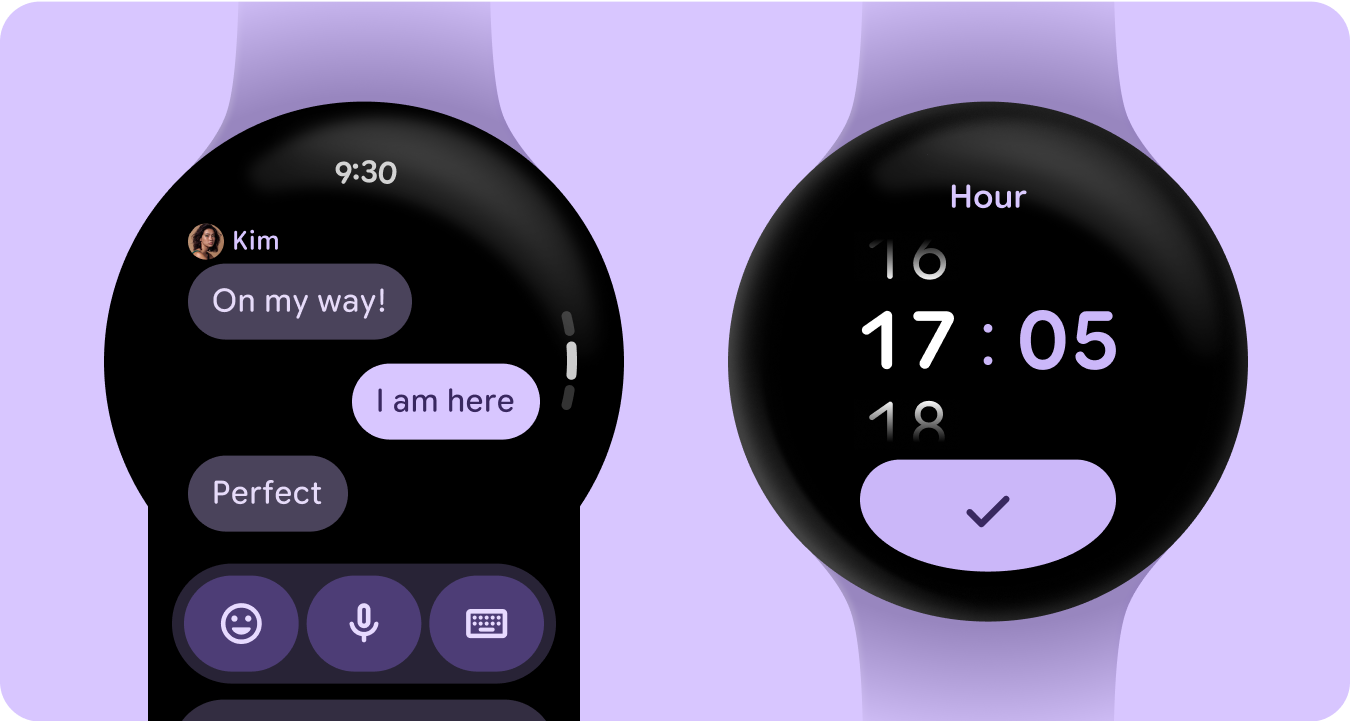
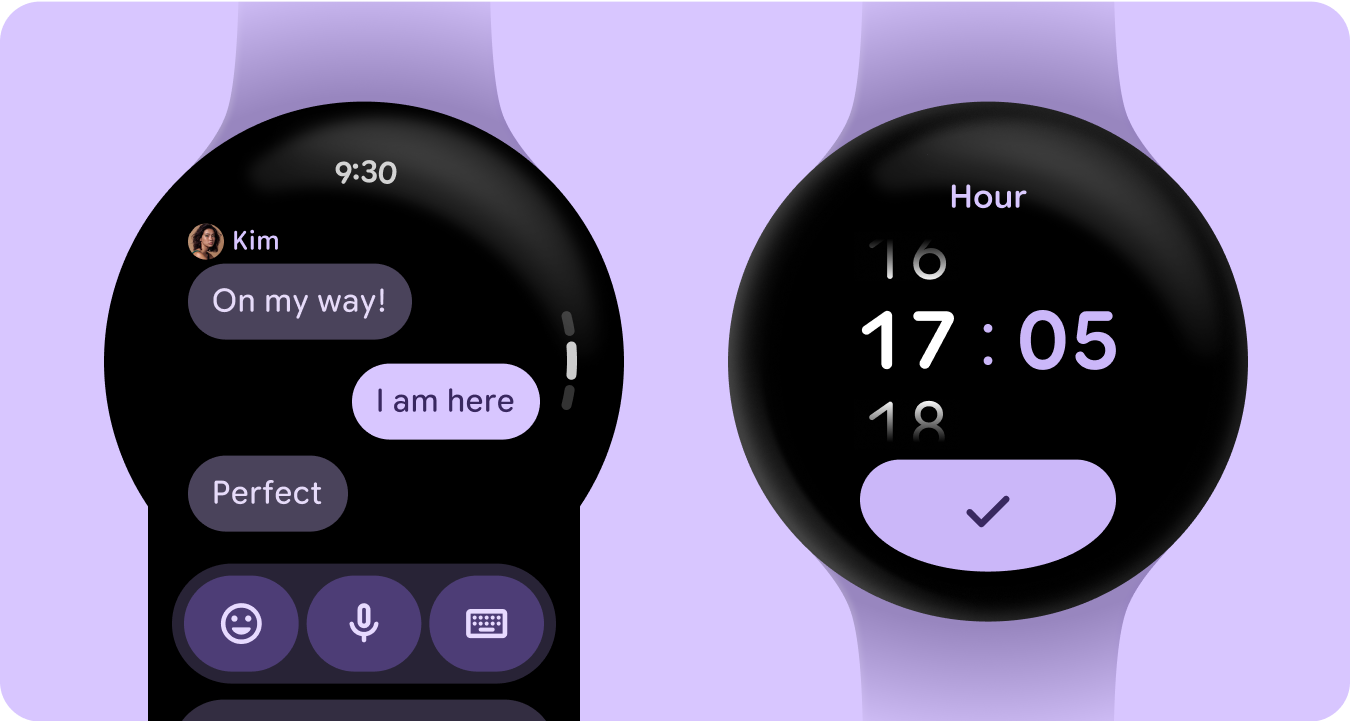
ফোন ডিভাইসগুলি যে রঙিন ব্যাকগ্রাউন্ড ব্যবহার করে তার পরিবর্তে ঘড়িগুলি একটি কালো পটভূমিতে ডিজাইন করা হয়েছে৷ যদিও অন্ধকার থিমগুলি কম আলোর পরিবেশের জন্য এবং দিনের আলোর জন্য হালকা থিমগুলির জন্য বোঝানো হয়, ঘড়ির UI গুলিকে দিন এবং রাত উভয়ই নির্বিঘ্নে কাজ করতে হবে৷ অতএব, ঘড়ির জন্য রঙের টোকেনগুলি অবশ্যই বিশেষভাবে তৈরি করা উচিত।

নতুন রঙের ভূমিকা
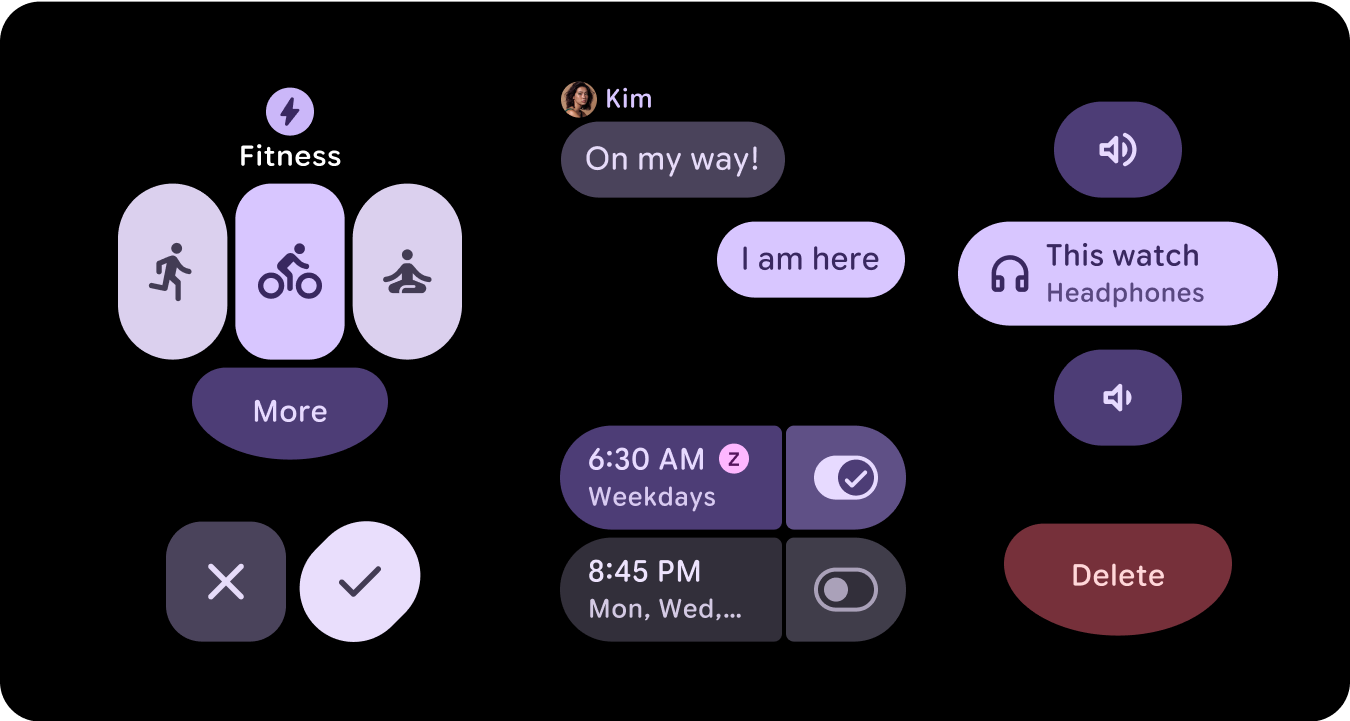
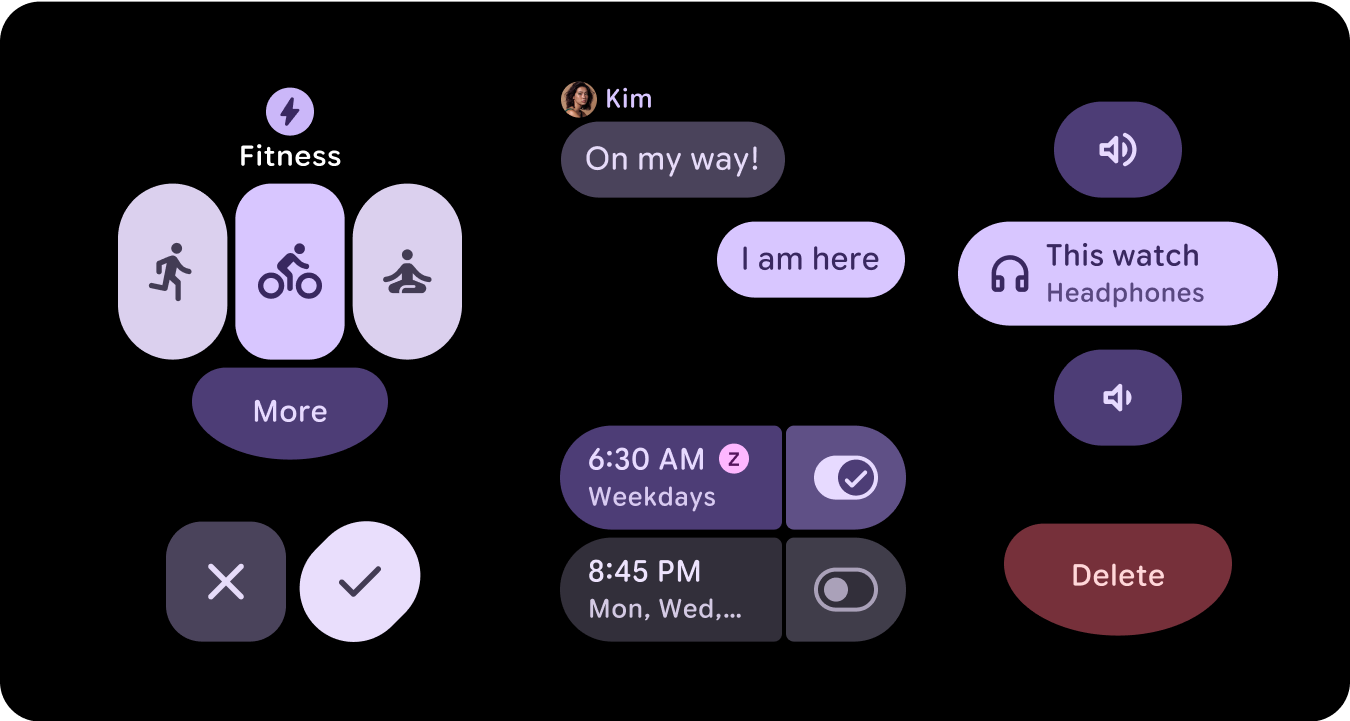
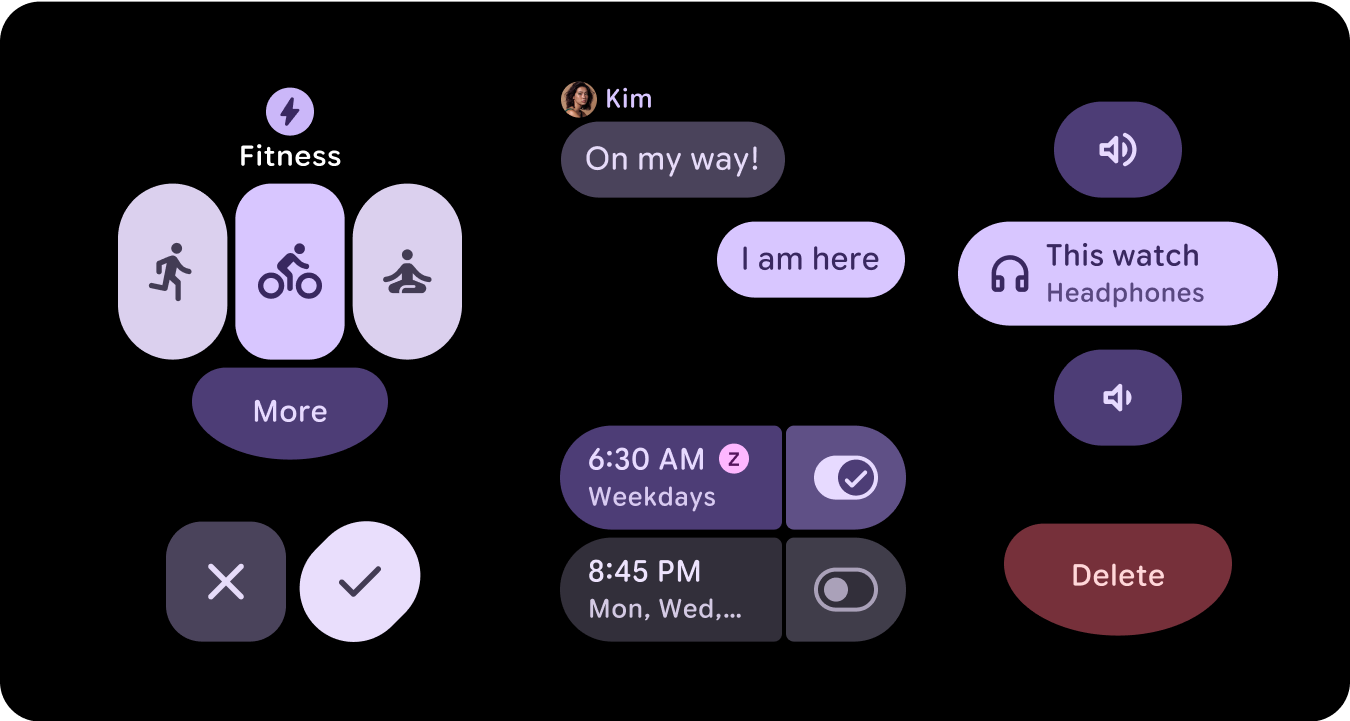
উপাদান 3 রঙ পদ্ধতি তিনটি উচ্চারণ রঙ এবং দুটি নিরপেক্ষ পৃষ্ঠ রঙের গঠন বজায় রাখে, তবে উচ্চারণ ভূমিকার মধ্যে ধারক রঙগুলি প্রবর্তন করে। এই নতুন ভূমিকাগুলি চাক্ষুষ শ্রেণিবিন্যাসকে ব্যাহত না করে বৃহত্তর অভিব্যক্তিপূর্ণ সম্ভাবনাকে সক্ষম করে, মূলত বর্ধিত ক্রোমা সহ পৃষ্ঠের রঙের বৈচিত্র প্রদান করে। ধারক ভূমিকা বিশেষভাবে উপযোগী অবস্থা হাইলাইট করার জন্য, যেমন টগল বোতাম, অথবা পরিপূরক স্টাইলিং প্রদানের জন্য যখন প্রাথমিক উচ্চারণটি ইতিমধ্যেই ব্যবহার করা হয়।

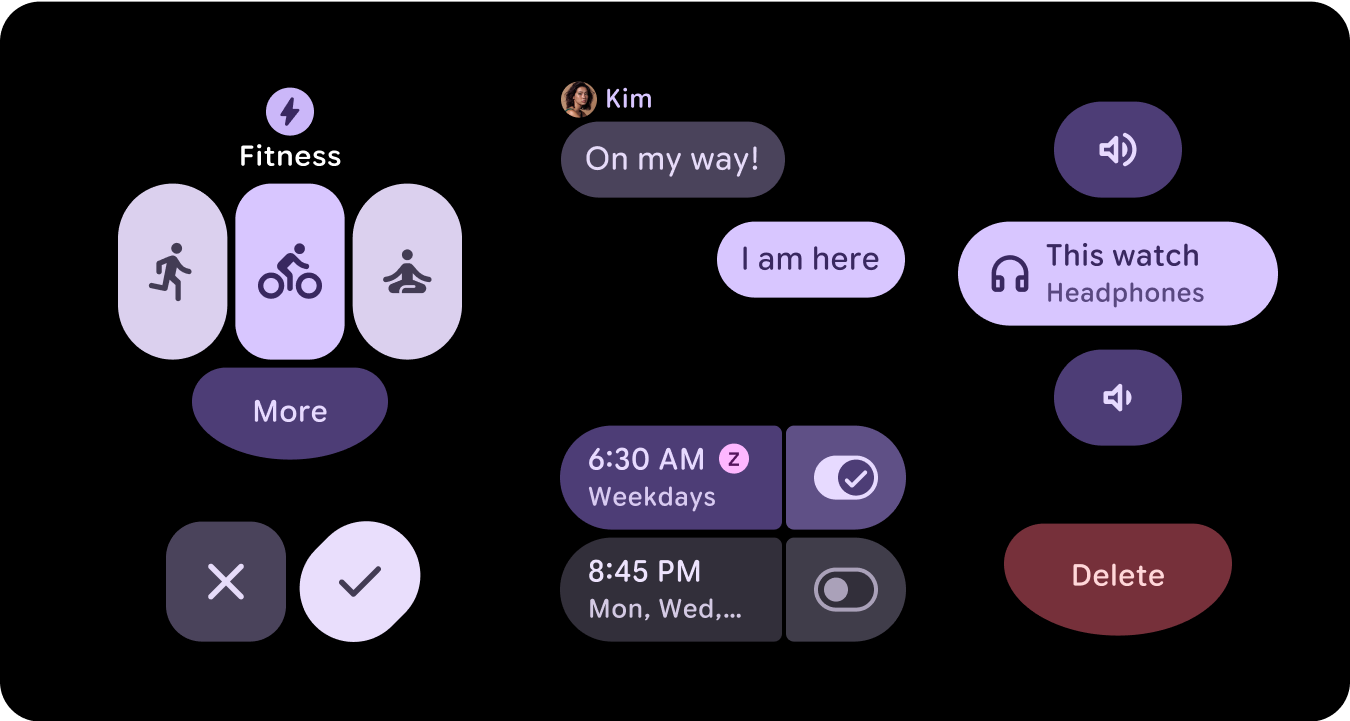
শব্দার্থিক অর্থ
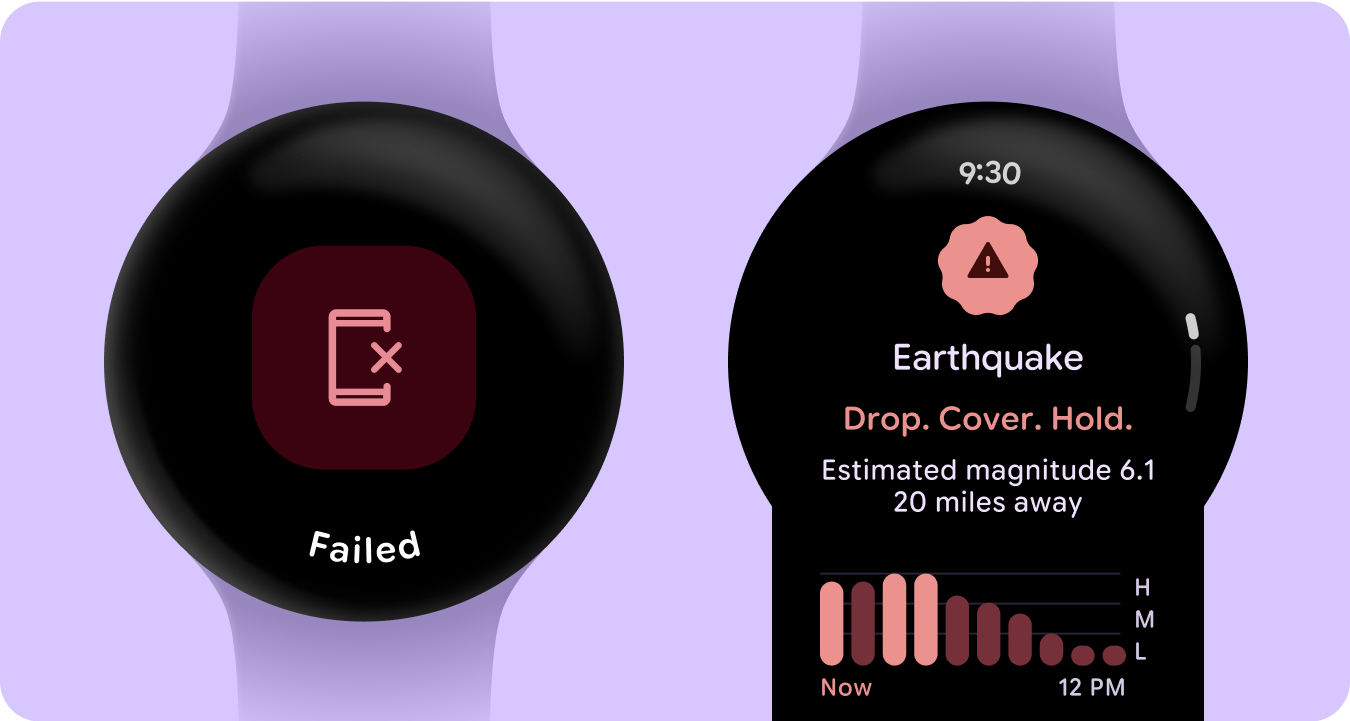
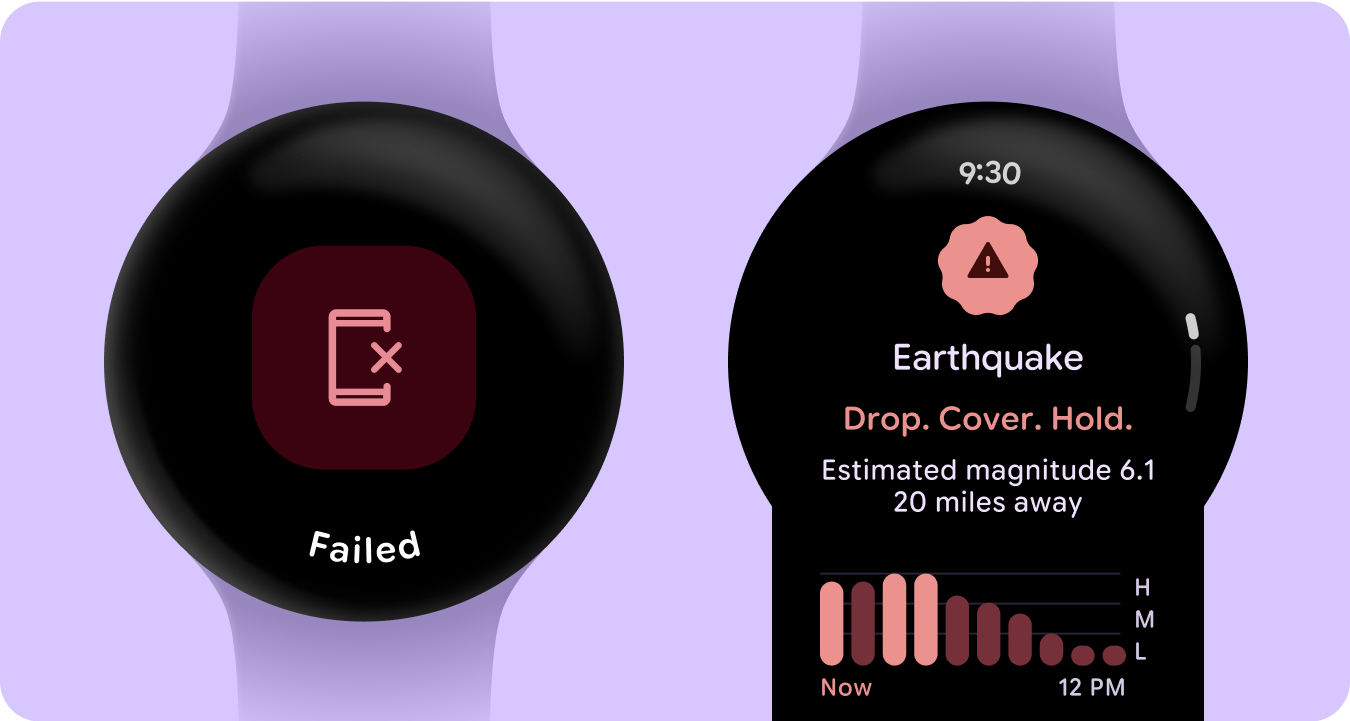
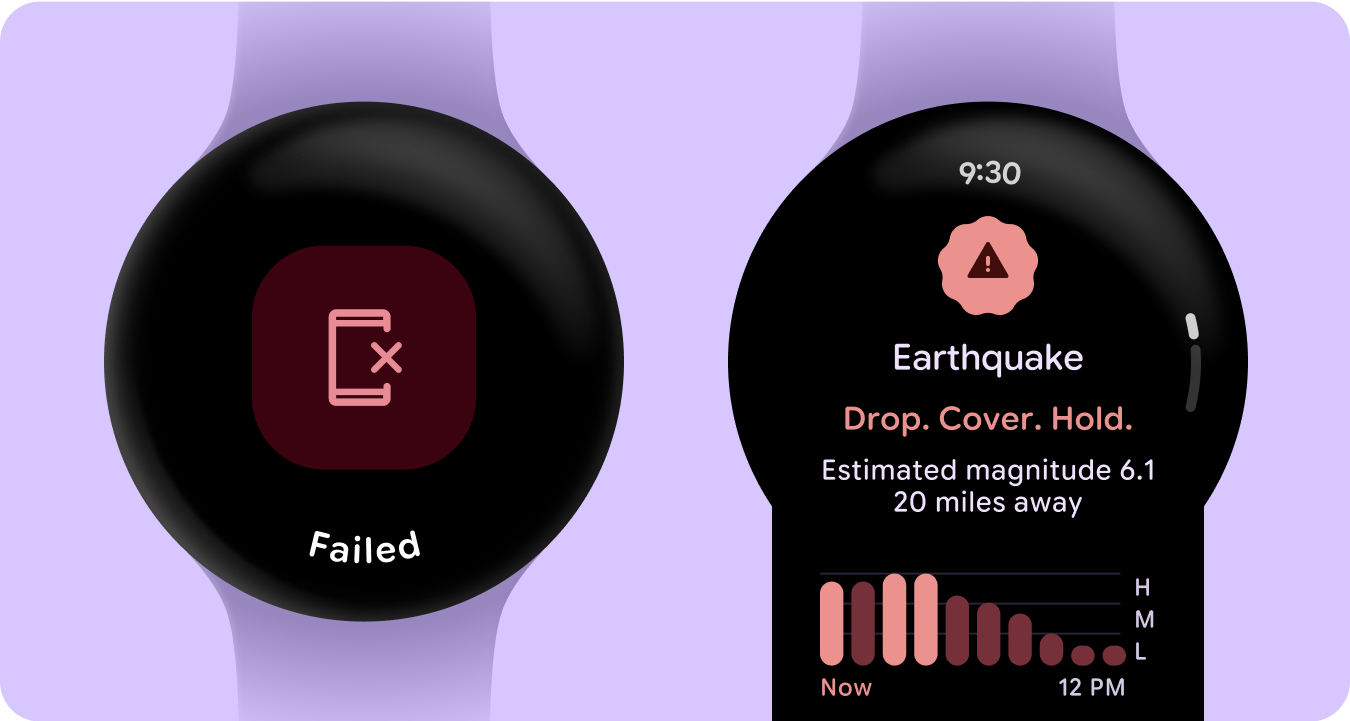
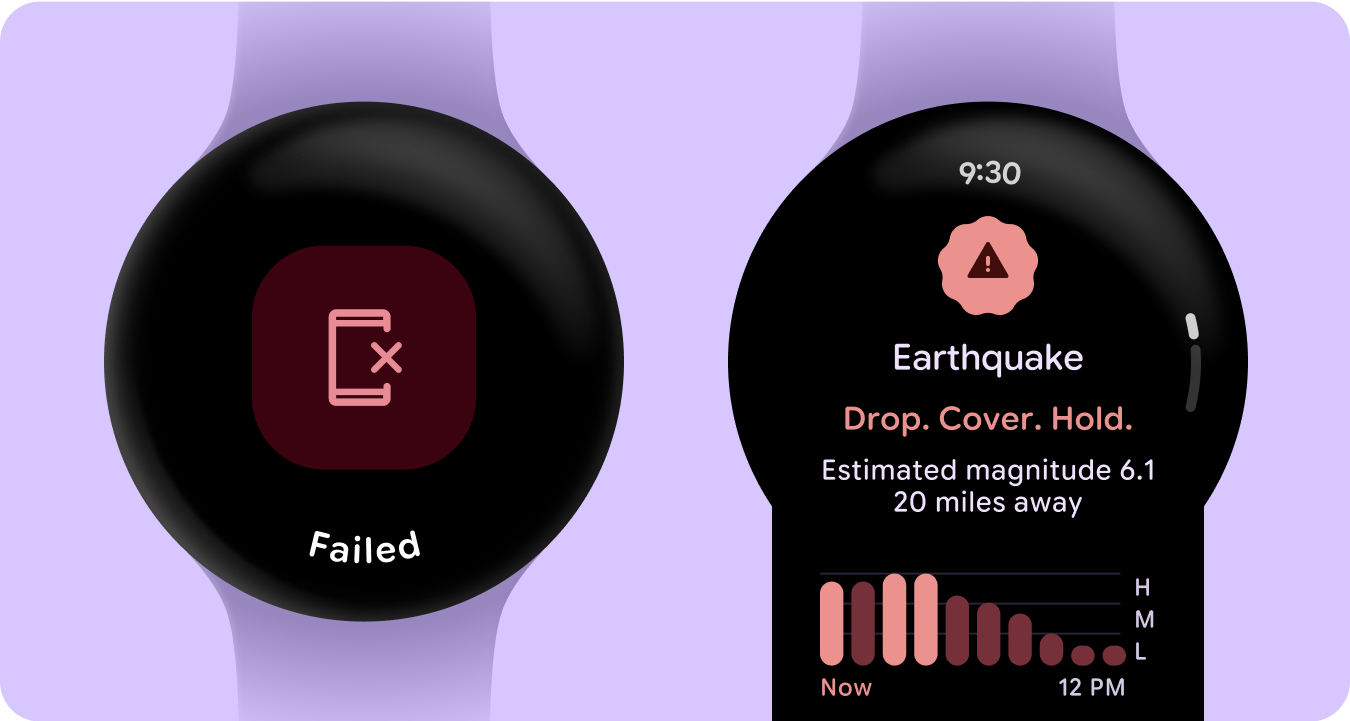
ঘড়ির UI-তে, রঙের অর্থ স্পষ্টভাবে এবং স্বজ্ঞাতভাবে যোগাযোগ করতে হবে। উদাহরণস্বরূপ, লাল ত্রুটি নির্দেশ করে এবং সবুজ সংকেত সাফল্যের, ব্যবহারকারীদের দ্রুত ক্রিয়া বা অবস্থা বুঝতে সাহায্য করে অতিরিক্ত ব্যাখ্যার প্রয়োজন ছাড়াই। রঙের এই শব্দার্থগত ব্যবহার ব্যবহারকারীদের আপনার UI নেভিগেট করতে এবং আত্মবিশ্বাসের সাথে পদক্ষেপ নিতে সহায়তা করে।

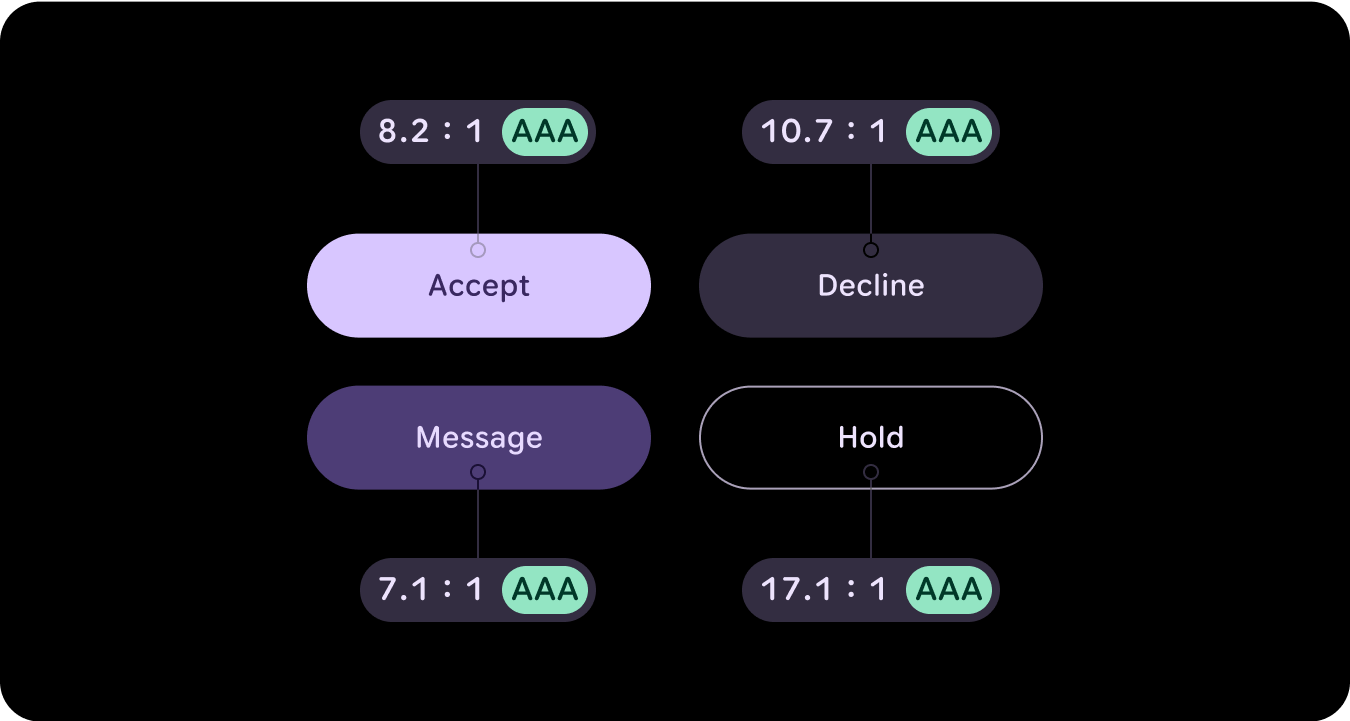
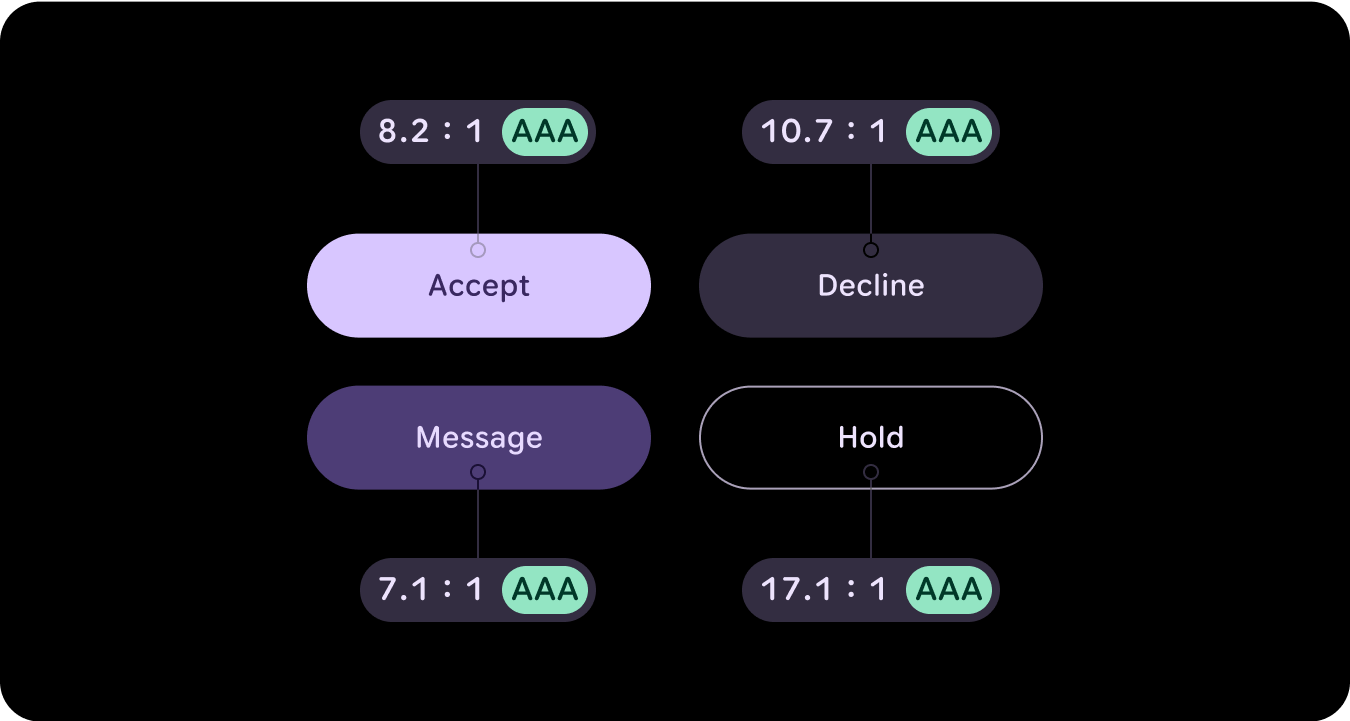
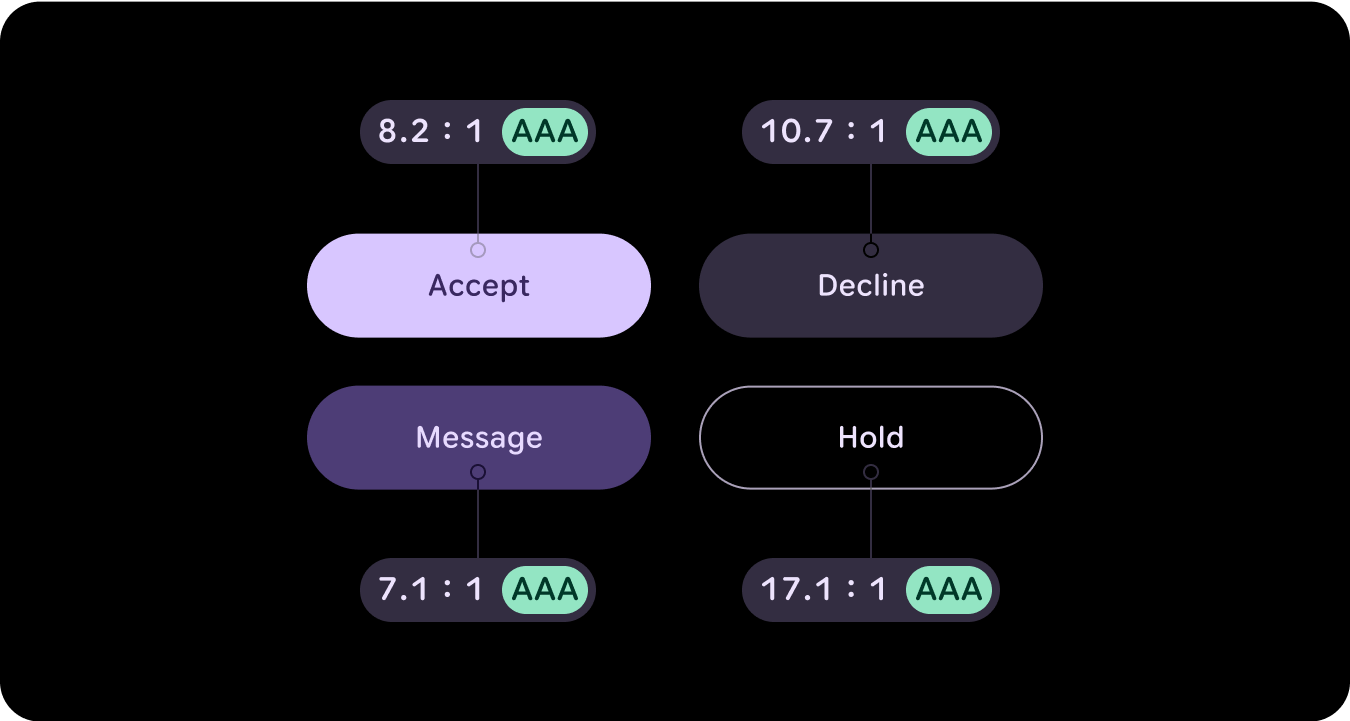
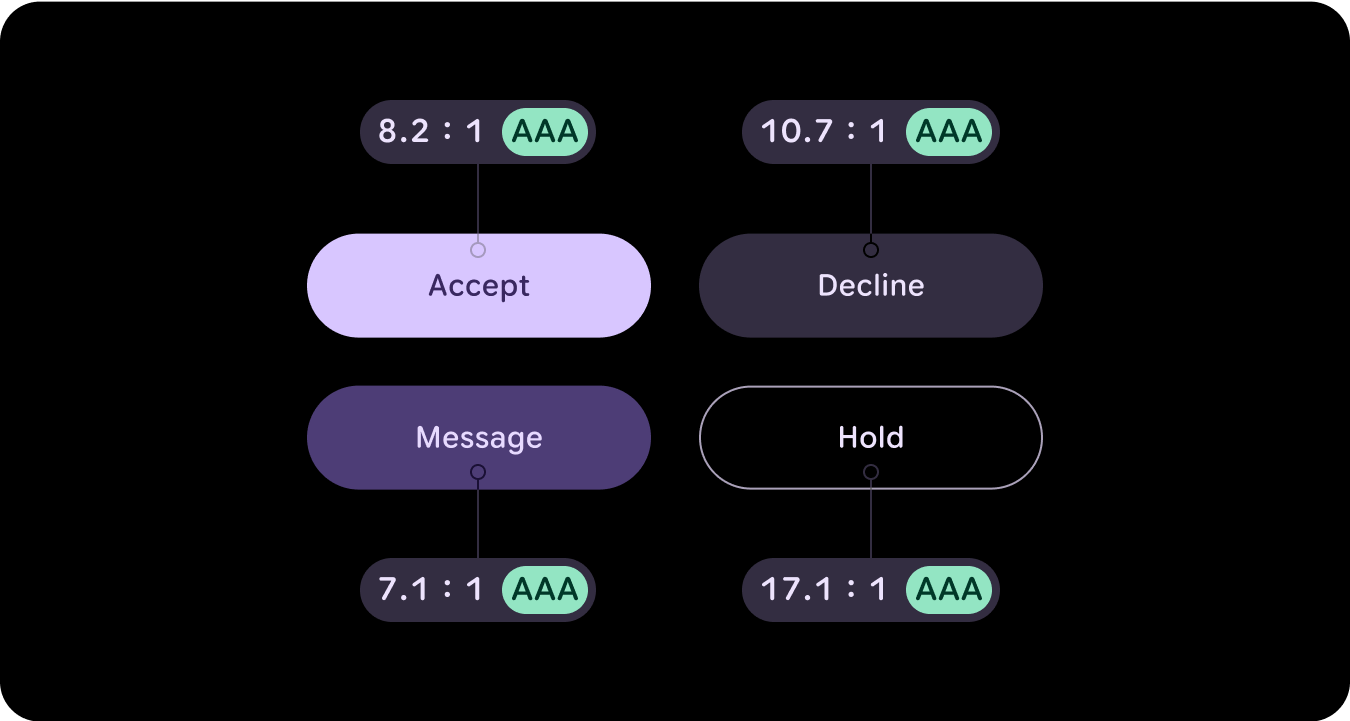
রঙের অ্যাক্সেসযোগ্যতা (কনট্রাস্ট কমপ্লায়েন্স)
ঘড়ির UI-তে, রঙের অর্থ স্পষ্টভাবে এবং স্বজ্ঞাতভাবে যোগাযোগ করতে হবে। উদাহরণস্বরূপ, লাল ত্রুটি নির্দেশ করে এবং সবুজ সংকেত সাফল্যের, ব্যবহারকারীদের দ্রুত ক্রিয়া বা অবস্থা বুঝতে সাহায্য করে অতিরিক্ত ব্যাখ্যার প্রয়োজন ছাড়াই। রঙের এই শব্দার্থগত ব্যবহার ব্যবহারকারীদের আপনার UI নেভিগেট করতে এবং আত্মবিশ্বাসের সাথে পদক্ষেপ নিতে সহায়তা করে।

নতুন কি
ভিজ্যুয়াল ডিজাইন সিস্টেমে উল্লেখযোগ্য আপডেট রয়েছে এবং কীভাবে আমরা আমাদের স্টাইল ফাউন্ডেশন, উপাদান এবং টাইলস ডিজাইন লাইব্রেরির আপডেট জুড়ে অভিব্যক্তিকে উন্নত করি।
ম্যাটেরিয়াল 3 এক্সপ্রেসিভ কালার সিস্টেমে নিম্নলিখিত বৈশিষ্ট্যগুলি রয়েছে:
- অন্তর্নির্মিত অ্যাক্সেসযোগ্য রঙ সম্পর্কের সেট
- 28+ রঙের ভূমিকা ম্যাটেরিয়াল উপাদানগুলিতে ম্যাপ করা হয়েছে
- কালো থেকে নির্মাণের জন্য অন্তর্নির্মিত গাঢ় থিম রং
- উন্নত অক্ষম রঙ মান
- অতিরিক্ত ত্রুটি রং
- প্রতিটি রঙের ভূমিকার জন্য নির্ধারিত ডিফল্ট রঙ সহ স্ট্যাটিক বেসলাইন রঙ
- সিস্টেম/ওয়াচ ফেস এবং ইমেজ-ভিত্তিক রঙের থিম সহ গতিশীল রঙের বৈশিষ্ট্য
সম্পদ
আরও জানতে, নিম্নলিখিত সংস্থানগুলি দেখুন।
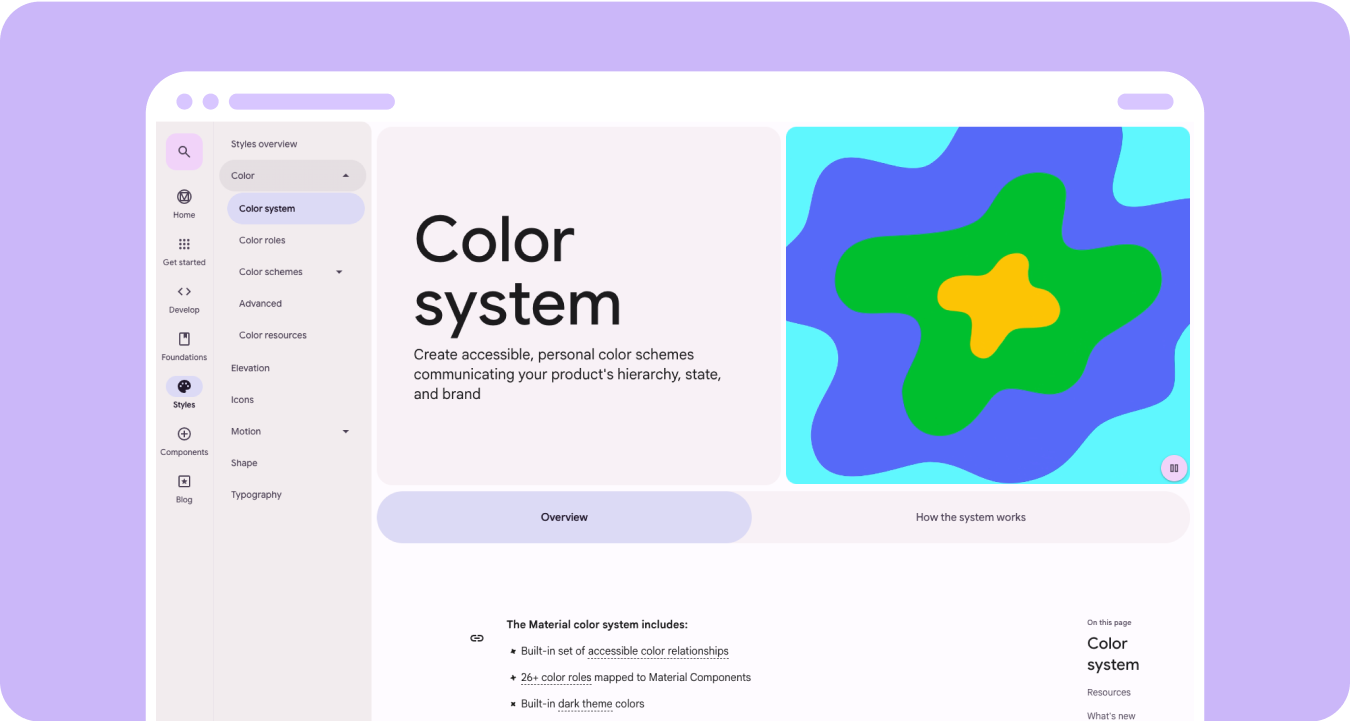
উপাদান নকশা রঙ নির্দেশিকা
উপাদান 3 এক্সপ্রেসিভ ব্যবহার করে রঙের স্কিমগুলির জন্য সর্বশেষতম সর্বোত্তম অনুশীলন সম্পর্কে জানুন ।

আপনার পণ্যের শ্রেণিবিন্যাস, রাষ্ট্র এবং ব্র্যান্ডের সাথে যোগাযোগ করে আরও অ্যাক্সেসযোগ্য, ব্যক্তিগত রঙের স্কিম তৈরি করুন। পরিধানযোগ্য জিনিসগুলির জন্য ডিজাইন করার সময়, রঙ সুস্পষ্টতা, ব্যবহারযোগ্যতা, চাক্ষুষ আবেদন এবং অভিব্যক্তি, বিশেষত ছোট স্ক্রিনে বাড়ানোর ক্ষেত্রে একটি গুরুত্বপূর্ণ ভূমিকা পালন করে।
নিম্নলিখিত নীতিগুলি ব্যাখ্যা করে কিভাবে থিম জুড়ে রঙ ব্যবহার করতে হয়।
কালো থেকে তৈরি করুন
ফোন ডিভাইসগুলি যে রঙিন ব্যাকগ্রাউন্ড ব্যবহার করে তার পরিবর্তে ঘড়িগুলি একটি কালো পটভূমিতে ডিজাইন করা হয়েছে৷ যদিও অন্ধকার থিমগুলি কম আলোর পরিবেশের জন্য এবং দিনের আলোর জন্য হালকা থিমগুলির জন্য বোঝানো হয়, ঘড়ির UI গুলিকে দিন এবং রাত উভয়ই নির্বিঘ্নে কাজ করতে হবে৷ অতএব, ঘড়ির জন্য রঙের টোকেনগুলি অবশ্যই বিশেষভাবে তৈরি করা উচিত।

নতুন রঙের ভূমিকা
উপাদান 3 রঙ পদ্ধতি তিনটি উচ্চারণ রঙ এবং দুটি নিরপেক্ষ পৃষ্ঠ রঙের গঠন বজায় রাখে, তবে উচ্চারণ ভূমিকার মধ্যে ধারক রঙগুলি প্রবর্তন করে। এই নতুন ভূমিকাগুলি চাক্ষুষ শ্রেণিবিন্যাসকে ব্যাহত না করে বৃহত্তর অভিব্যক্তিপূর্ণ সম্ভাবনাকে সক্ষম করে, মূলত বর্ধিত ক্রোমা সহ পৃষ্ঠের রঙের বৈচিত্র প্রদান করে। ধারক ভূমিকা বিশেষভাবে উপযোগী অবস্থা হাইলাইট করার জন্য, যেমন টগল বোতাম, অথবা পরিপূরক স্টাইলিং প্রদানের জন্য যখন প্রাথমিক উচ্চারণটি ইতিমধ্যেই ব্যবহার করা হয়।

শব্দার্থিক অর্থ
ঘড়ির UI-তে, রঙের অর্থ স্পষ্টভাবে এবং স্বজ্ঞাতভাবে যোগাযোগ করতে হবে। উদাহরণস্বরূপ, লাল ত্রুটি নির্দেশ করে এবং সবুজ সংকেত সাফল্যের, ব্যবহারকারীদের দ্রুত ক্রিয়া বা অবস্থা বুঝতে সাহায্য করে অতিরিক্ত ব্যাখ্যার প্রয়োজন ছাড়াই। রঙের এই শব্দার্থগত ব্যবহার ব্যবহারকারীদের আপনার UI নেভিগেট করতে এবং আত্মবিশ্বাসের সাথে পদক্ষেপ নিতে সহায়তা করে।

রঙের অ্যাক্সেসযোগ্যতা (কনট্রাস্ট কমপ্লায়েন্স)
ঘড়ির UI-তে, রঙের অর্থ স্পষ্টভাবে এবং স্বজ্ঞাতভাবে যোগাযোগ করতে হবে। উদাহরণস্বরূপ, লাল ত্রুটি নির্দেশ করে এবং সবুজ সংকেত সাফল্যের, ব্যবহারকারীদের দ্রুত ক্রিয়া বা অবস্থা বুঝতে সাহায্য করে অতিরিক্ত ব্যাখ্যার প্রয়োজন ছাড়াই। রঙের এই শব্দার্থগত ব্যবহার ব্যবহারকারীদের আপনার UI নেভিগেট করতে এবং আত্মবিশ্বাসের সাথে পদক্ষেপ নিতে সহায়তা করে।

নতুন কি
ভিজ্যুয়াল ডিজাইন সিস্টেমে উল্লেখযোগ্য আপডেট রয়েছে এবং কীভাবে আমরা আমাদের স্টাইল ফাউন্ডেশন, উপাদান এবং টাইলস ডিজাইন লাইব্রেরির আপডেট জুড়ে অভিব্যক্তিকে উন্নত করি।
ম্যাটেরিয়াল 3 এক্সপ্রেসিভ কালার সিস্টেমে নিম্নলিখিত বৈশিষ্ট্যগুলি রয়েছে:
- অন্তর্নির্মিত অ্যাক্সেসযোগ্য রঙ সম্পর্কের সেট
- 28+ রঙের ভূমিকা ম্যাটেরিয়াল উপাদানগুলিতে ম্যাপ করা হয়েছে
- কালো থেকে নির্মাণের জন্য অন্তর্নির্মিত গাঢ় থিম রং
- উন্নত অক্ষম রঙ মান
- অতিরিক্ত ত্রুটি রং
- প্রতিটি রঙের ভূমিকার জন্য নির্ধারিত ডিফল্ট রঙ সহ স্ট্যাটিক বেসলাইন রঙ
- সিস্টেম/ওয়াচ ফেস এবং ইমেজ-ভিত্তিক রঙের থিম সহ গতিশীল রঙের বৈশিষ্ট্য
সম্পদ
আরও জানতে, নিম্নলিখিত সংস্থানগুলি দেখুন।
উপাদান নকশা রঙ নির্দেশিকা
উপাদান 3 এক্সপ্রেসিভ ব্যবহার করে রঙের স্কিমগুলির জন্য সর্বশেষতম সর্বোত্তম অনুশীলন সম্পর্কে জানুন ।

আপনার পণ্যের শ্রেণিবিন্যাস, রাষ্ট্র এবং ব্র্যান্ডের সাথে যোগাযোগ করে আরও অ্যাক্সেসযোগ্য, ব্যক্তিগত রঙের স্কিম তৈরি করুন। পরিধানযোগ্য জিনিসগুলির জন্য ডিজাইন করার সময়, রঙ সুস্পষ্টতা, ব্যবহারযোগ্যতা, চাক্ষুষ আবেদন এবং অভিব্যক্তি, বিশেষত ছোট স্ক্রিনে বাড়ানোর ক্ষেত্রে একটি গুরুত্বপূর্ণ ভূমিকা পালন করে।
নিম্নলিখিত নীতিগুলি ব্যাখ্যা করে কিভাবে থিম জুড়ে রঙ ব্যবহার করতে হয়।
কালো থেকে তৈরি করুন
ফোন ডিভাইসগুলি যে রঙিন ব্যাকগ্রাউন্ড ব্যবহার করে তার পরিবর্তে ঘড়িগুলি একটি কালো পটভূমিতে ডিজাইন করা হয়েছে৷ যদিও অন্ধকার থিমগুলি কম আলোর পরিবেশের জন্য এবং দিনের আলোর জন্য হালকা থিমগুলির জন্য বোঝানো হয়, ঘড়ির UI গুলিকে দিন এবং রাত উভয়ই নির্বিঘ্নে কাজ করতে হবে৷ অতএব, ঘড়ির জন্য রঙের টোকেনগুলি অবশ্যই বিশেষভাবে তৈরি করা উচিত।

নতুন রঙের ভূমিকা
উপাদান 3 রঙ পদ্ধতি তিনটি উচ্চারণ রঙ এবং দুটি নিরপেক্ষ পৃষ্ঠ রঙের গঠন বজায় রাখে, তবে উচ্চারণ ভূমিকার মধ্যে ধারক রঙগুলি প্রবর্তন করে। এই নতুন ভূমিকাগুলি চাক্ষুষ শ্রেণিবিন্যাসকে ব্যাহত না করে বৃহত্তর অভিব্যক্তিপূর্ণ সম্ভাবনাকে সক্ষম করে, মূলত বর্ধিত ক্রোমা সহ পৃষ্ঠের রঙের বৈচিত্র প্রদান করে। ধারক ভূমিকা বিশেষভাবে উপযোগী অবস্থা হাইলাইট করার জন্য, যেমন টগল বোতাম, অথবা পরিপূরক স্টাইলিং প্রদানের জন্য যখন প্রাথমিক উচ্চারণটি ইতিমধ্যেই ব্যবহার করা হয়।

শব্দার্থিক অর্থ
ঘড়ির UI-তে, রঙের অর্থ স্পষ্টভাবে এবং স্বজ্ঞাতভাবে যোগাযোগ করতে হবে। উদাহরণস্বরূপ, লাল ত্রুটি নির্দেশ করে এবং সবুজ সংকেত সাফল্যের, ব্যবহারকারীদের দ্রুত ক্রিয়া বা অবস্থা বুঝতে সাহায্য করে অতিরিক্ত ব্যাখ্যার প্রয়োজন ছাড়াই। রঙের এই শব্দার্থগত ব্যবহার ব্যবহারকারীদের আপনার UI নেভিগেট করতে এবং আত্মবিশ্বাসের সাথে পদক্ষেপ নিতে সহায়তা করে।

রঙের অ্যাক্সেসযোগ্যতা (কনট্রাস্ট কমপ্লায়েন্স)
ঘড়ির UI-তে, রঙের অর্থ স্পষ্টভাবে এবং স্বজ্ঞাতভাবে যোগাযোগ করতে হবে। উদাহরণস্বরূপ, লাল ত্রুটি নির্দেশ করে এবং সবুজ সংকেত সাফল্যের, ব্যবহারকারীদের দ্রুত ক্রিয়া বা অবস্থা বুঝতে সাহায্য করে অতিরিক্ত ব্যাখ্যার প্রয়োজন ছাড়াই। রঙের এই শব্দার্থগত ব্যবহার ব্যবহারকারীদের আপনার UI নেভিগেট করতে এবং আত্মবিশ্বাসের সাথে পদক্ষেপ নিতে সহায়তা করে।

নতুন কি
ভিজ্যুয়াল ডিজাইন সিস্টেমে উল্লেখযোগ্য আপডেট রয়েছে এবং কীভাবে আমরা আমাদের স্টাইল ফাউন্ডেশন, উপাদান এবং টাইলস ডিজাইন লাইব্রেরির আপডেট জুড়ে অভিব্যক্তিকে উন্নত করি।
ম্যাটেরিয়াল 3 এক্সপ্রেসিভ কালার সিস্টেমে নিম্নলিখিত বৈশিষ্ট্যগুলি রয়েছে:
- অন্তর্নির্মিত অ্যাক্সেসযোগ্য রঙ সম্পর্কের সেট
- 28+ রঙের ভূমিকা ম্যাটেরিয়াল উপাদানগুলিতে ম্যাপ করা হয়েছে
- কালো থেকে নির্মাণের জন্য অন্তর্নির্মিত গাঢ় থিম রং
- উন্নত অক্ষম রঙ মান
- অতিরিক্ত ত্রুটি রং
- প্রতিটি রঙের ভূমিকার জন্য নির্ধারিত ডিফল্ট রঙ সহ স্ট্যাটিক বেসলাইন রঙ
- সিস্টেম/ওয়াচ ফেস এবং ইমেজ-ভিত্তিক রঙের থিম সহ গতিশীল রঙের বৈশিষ্ট্য
সম্পদ
আরও জানতে, নিম্নলিখিত সংস্থানগুলি দেখুন।
উপাদান নকশা রঙ নির্দেশিকা
উপাদান 3 এক্সপ্রেসিভ ব্যবহার করে রঙের স্কিমগুলির জন্য সর্বশেষতম সর্বোত্তম অনুশীলন সম্পর্কে জানুন ।

আপনার পণ্যের শ্রেণিবিন্যাস, রাষ্ট্র এবং ব্র্যান্ডের সাথে যোগাযোগ করে আরও অ্যাক্সেসযোগ্য, ব্যক্তিগত রঙের স্কিম তৈরি করুন। পরিধানযোগ্য জিনিসগুলির জন্য ডিজাইন করার সময়, রঙ সুস্পষ্টতা, ব্যবহারযোগ্যতা, চাক্ষুষ আবেদন এবং অভিব্যক্তি, বিশেষত ছোট স্ক্রিনে বাড়ানোর ক্ষেত্রে একটি গুরুত্বপূর্ণ ভূমিকা পালন করে।
নিম্নলিখিত নীতিগুলি ব্যাখ্যা করে কিভাবে থিম জুড়ে রঙ ব্যবহার করতে হয়।
কালো থেকে তৈরি করুন
ফোন ডিভাইসগুলি যে রঙিন ব্যাকগ্রাউন্ড ব্যবহার করে তার পরিবর্তে ঘড়িগুলি একটি কালো পটভূমিতে ডিজাইন করা হয়েছে৷ যদিও অন্ধকার থিমগুলি কম আলোর পরিবেশের জন্য এবং দিনের আলোর জন্য হালকা থিমগুলির জন্য বোঝানো হয়, ঘড়ির UI গুলিকে দিন এবং রাত উভয়ই নির্বিঘ্নে কাজ করতে হবে৷ অতএব, ঘড়ির জন্য রঙের টোকেনগুলি অবশ্যই বিশেষভাবে তৈরি করা উচিত।

নতুন রঙের ভূমিকা
উপাদান 3 রঙ পদ্ধতি তিনটি উচ্চারণ রঙ এবং দুটি নিরপেক্ষ পৃষ্ঠ রঙের গঠন বজায় রাখে, তবে উচ্চারণ ভূমিকার মধ্যে ধারক রঙগুলি প্রবর্তন করে। এই নতুন ভূমিকাগুলি চাক্ষুষ শ্রেণিবিন্যাসকে ব্যাহত না করে বৃহত্তর অভিব্যক্তিপূর্ণ সম্ভাবনাকে সক্ষম করে, মূলত বর্ধিত ক্রোমা সহ পৃষ্ঠের রঙের বৈচিত্র প্রদান করে। ধারক ভূমিকা বিশেষভাবে উপযোগী অবস্থা হাইলাইট করার জন্য, যেমন টগল বোতাম, অথবা পরিপূরক স্টাইলিং প্রদানের জন্য যখন প্রাথমিক উচ্চারণটি ইতিমধ্যেই ব্যবহার করা হয়।

শব্দার্থিক অর্থ
ঘড়ির UI-তে, রঙের অর্থ স্পষ্টভাবে এবং স্বজ্ঞাতভাবে যোগাযোগ করতে হবে। উদাহরণস্বরূপ, লাল ত্রুটি নির্দেশ করে এবং সবুজ সংকেত সাফল্যের, ব্যবহারকারীদের দ্রুত ক্রিয়া বা অবস্থা বুঝতে সাহায্য করে অতিরিক্ত ব্যাখ্যার প্রয়োজন ছাড়াই। রঙের এই শব্দার্থগত ব্যবহার ব্যবহারকারীদের আপনার UI নেভিগেট করতে এবং আত্মবিশ্বাসের সাথে পদক্ষেপ নিতে সহায়তা করে।

রঙের অ্যাক্সেসযোগ্যতা (কনট্রাস্ট কমপ্লায়েন্স)
ঘড়ির UI-তে, রঙের অর্থ স্পষ্টভাবে এবং স্বজ্ঞাতভাবে যোগাযোগ করতে হবে। উদাহরণস্বরূপ, লাল ত্রুটি নির্দেশ করে এবং সবুজ সংকেত সাফল্যের, ব্যবহারকারীদের দ্রুত ক্রিয়া বা অবস্থা বুঝতে সাহায্য করে অতিরিক্ত ব্যাখ্যার প্রয়োজন ছাড়াই। রঙের এই শব্দার্থগত ব্যবহার ব্যবহারকারীদের আপনার UI নেভিগেট করতে এবং আত্মবিশ্বাসের সাথে পদক্ষেপ নিতে সহায়তা করে।

নতুন কি
ভিজ্যুয়াল ডিজাইন সিস্টেমে উল্লেখযোগ্য আপডেট রয়েছে এবং কীভাবে আমরা আমাদের স্টাইল ফাউন্ডেশন, উপাদান এবং টাইলস ডিজাইন লাইব্রেরির আপডেট জুড়ে অভিব্যক্তিকে উন্নত করি।
ম্যাটেরিয়াল 3 এক্সপ্রেসিভ কালার সিস্টেমে নিম্নলিখিত বৈশিষ্ট্যগুলি রয়েছে:
- অন্তর্নির্মিত অ্যাক্সেসযোগ্য রঙ সম্পর্কের সেট
- 28+ রঙের ভূমিকা ম্যাটেরিয়াল উপাদানগুলিতে ম্যাপ করা হয়েছে
- কালো থেকে নির্মাণের জন্য অন্তর্নির্মিত গাঢ় থিম রং
- উন্নত অক্ষম রঙ মান
- অতিরিক্ত ত্রুটি রং
- প্রতিটি রঙের ভূমিকার জন্য নির্ধারিত ডিফল্ট রঙ সহ স্ট্যাটিক বেসলাইন রঙ
- সিস্টেম/ওয়াচ ফেস এবং ইমেজ-ভিত্তিক রঙের থিম সহ গতিশীল রঙের বৈশিষ্ট্য
সম্পদ
আরও জানতে, নিম্নলিখিত সংস্থানগুলি দেখুন।
উপাদান নকশা রঙ নির্দেশিকা
উপাদান 3 এক্সপ্রেসিভ ব্যবহার করে রঙের স্কিমগুলির জন্য সর্বশেষতম সর্বোত্তম অনুশীলন সম্পর্কে জানুন ।